canvas绘制美国国旗(USA Flag)

查看专栏目录
canvas实例应用100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。
文章目录
- 示例效果图
- 示例源代码(共88行)
- canvas基本属性
- canvas基础方法
如何使用canvas绘制绘制美国国旗呢?思路很简单,绘制矩形,绘制五角星,上下做一个布局就可以了。美国国旗的形状是长方形;国旗的长宽之比为19:10,由红、白、蓝三色组成;画面格局由两部分组成,旗的左上方蓝底上排列着50颗白色的星,6颗一排与5颗一排相间排列,共排9行;旗的其余部分是13道红白相间的条子,有7道红色横条以及6道白色横条。
示例效果图

示例源代码(共88行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-01-24
*/
<template><div class="djs_container"><div class="top"><h3>canvas绘制美国国旗</h3><div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div><h4><el-button type="primary" size="mini" @click="draw()">绘制</el-button><el-button type="danger" size="mini" @click="clearCanvas()">清除</el-button></h4></div><div class="dajianshi "><canvas id="dajianshi" ref="mycanvas" width="980" height="490"></canvas></div></div>
</template>
<script>export default {data() {return {ctx: null,canvas: null,}},mounted() {this.setCanvas()},methods: {clearCanvas() {this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height);},setCanvas() {this.canvas = document.getElementById('dajianshi');if (!this.canvas.getContext) return;this.ctx = this.canvas.getContext("2d");},draw() {// 美国国旗: 长宽 494*260 ;蓝色 198*140 ,从200*100处开始绘制// 绘制7个红条 for (let i = 0; i < 7; i++) {let y = 100 + 40 * i;this.drawRect(this.ctx, 200, y, 494, 20, '#B31942');}// 绘制6个白条for (let i = 0; i < 6; i++) {let y = 120 + 40 * i;this.drawRect(this.ctx, 200, y, 494, 20, 'white');}// 绘制蓝底this.drawRect(this.ctx, 200, 100, 198, 140, '#0B3162');// 绘制50个星星 - 6个一行for (let j = 0; j < 5; j++) {let y = 120 + j * 26;for (let i = 0; i < 6; i++) {let x = 220 + 32 * i;this.drawStar(this.ctx, x, y, 8, 3, 0, 'white', 'transparent');}}// 绘制50个星星 - 5个一行for (let j = 0; j < 4; j++) {let y = 136 + j * 24;for (let i = 0; i < 5; i++) {let x = 236 + 32 * i;this.drawStar(this.ctx, x, y, 8, 3, 0, 'white', 'transparent');}}},drawRect(ctx, x, y, w, h, fillColor) {ctx.beginPath();ctx.fillStyle = fillColor;ctx.fillRect(x, y, w, h);},drawStar(ctx, x, y, R, r, angle, fillColor, strokeColor) { //中心点x,中心点y,大半径R,小半径r,旋转角度anglectx.beginPath();for (var i = 0; i < 5; i++) {ctx.lineTo(Math.cos((18 + i * 72 - angle) / 180 * Math.PI) * R + x, -Math.sin((18 + i * 72 - angle) /180 * Math.PI) * R + y);ctx.lineTo(Math.cos((54 + i * 72 - angle) / 180 * Math.PI) * r + x, -Math.sin((54 + i * 72 - angle) /180 * Math.PI) * r + y);}ctx.closePath();ctx.fillStyle = fillColor;ctx.strokeStyle = strokeColor;ctx.lineWidth = 3;ctx.lineJoin = "round";ctx.fill();ctx.stroke();}}}
</script>
<style scoped>.djs_container {width: 1000px;height: 680px;margin: 50px auto;border: 1px solid #991188;position: relative;}.top {margin: 0 auto 0px;padding: 10px 0;background: #991188;color: #fff;}.dajianshi {margin: 5px auto 0;border: 1px solid #ccc;width: 980px;height: 490px;background-color: #eee;}
</style>canvas基本属性
| 属性 | 属性 | 属性 |
|---|---|---|
| canvas | fillStyle | filter |
| font | globalAlpha | globalCompositeOperation |
| height | lineCap | lineDashOffset |
| lineJoin | lineWidth | miterLimit |
| shadowBlur | shadowColor | shadowOffsetX |
| shadowOffsetY | strokeStyle | textAlign |
| textBaseline | width |
canvas基础方法
| 方法 | 方法 | 方法 |
|---|---|---|
| arc() | arcTo() | addColorStop() |
| beginPath() | bezierCurveTo() | clearRect() |
| clip() | close() | closePath() |
| createImageData() | createLinearGradient() | createPattern() |
| createRadialGradient() | drawFocusIfNeeded() | drawImage() |
| ellipse() | fill() | fillRect() |
| fillText() | getImageData() | getLineDash() |
| isPointInPath() | isPointInStroke() | lineTo() |
| measureText() | moveTo() | putImageData() |
| quadraticCurveTo() | rect() | restore() |
| rotate() | save() | scale() |
| setLineDash() | setTransform() | stroke() |
| strokeRect() | strokeText() | transform() |
| translate() |
相关文章:

canvas绘制美国国旗(USA Flag)
查看专栏目录 canvas实例应用100专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重…...

Python中的`__all__`魔法函数使用详解
概要 Python是一门灵活而强大的编程语言,提供了各种机制来控制模块的导入和访问。其中,__all__魔法函数是一种用于限制模块导入的机制,可以明确指定哪些变量、函数或类可以被导入。本文将深入探讨__all__的作用、用法以及示例,以…...

Studio One 6 mac 6.5.2 激活版 数字音乐编曲创作
PreSonus Studio One是PreSonus出品的一款功能强大的音乐创作软件。主要为用户提供音乐创作、录音、编辑、制作等功能。它可以让你创造音乐,无限的轨道,无限的MIDI和乐器轨道,虚拟乐器和效果通道,这些都是强大和完美的。 软件下载…...

GitHub图床TyporaPicGo相关配置
本文作者: slience_me 文章目录 GitHub图床&Typora&PicGo相关配置1. Github配置2. picGo配置3. Typora配置 GitHub图床&Typora&PicGo相关配置 关于Typora旧版的百度网盘下载路径 链接:https://pan.baidu.com/s/12mq-dMqWnRRoreGo4MTbKg?…...

FireAlpaca:轻量级、免费的Mac/Win绘图软件,让你的创意如火燃烧!
FireAlpaca是一款轻量级、免费的绘图软件,适用于Mac和Win系统,让你的创作过程更加快捷、简便。无论是绘制漫画、插图、设计作品还是进行简单的图片编辑,FireAlpaca都能满足你的需求。 首先,FireAlpaca具有直观友好的用户界面&…...

用 Python 制作可视化 GUI 界面,一键实现自动分类管理文件!
经常杂乱无章的文件夹会让我们找不到所想要的文件,因此小编特意制作了一个可视化GUI界面,通过输入路径一键点击实现文件分门别类的归档。 不同的文件后缀归类为不同的类别 我们先罗列一下大致有几类文件,根据文件的后缀来设定,大…...

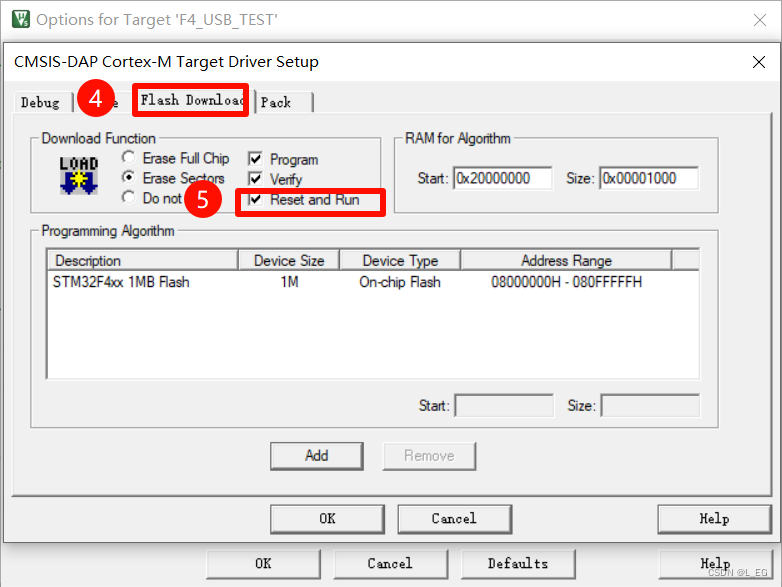
【STM32】USB程序烧录需要重新上电 软件复位方法
文章目录 一、问题二、解决思路2.1 直接插拔USB2.2 给芯片复位 三、解决方法3.1 别人的解决方法3.2 在下载界面进行设置 一、问题 最近学习STM32的USB功能,主要是想要使用虚拟串口功能(VCP),发现每次烧录之后都需要重新上电才可以…...
)
Java数据结构与算法:图算法之深度优先搜索(DFS)
Java数据结构与算法:图算法之深度优先搜索(DFS) 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,一个热爱编程的程序猿。今天,让我们一起探索图算法中的深度优先搜索(DFS&…...

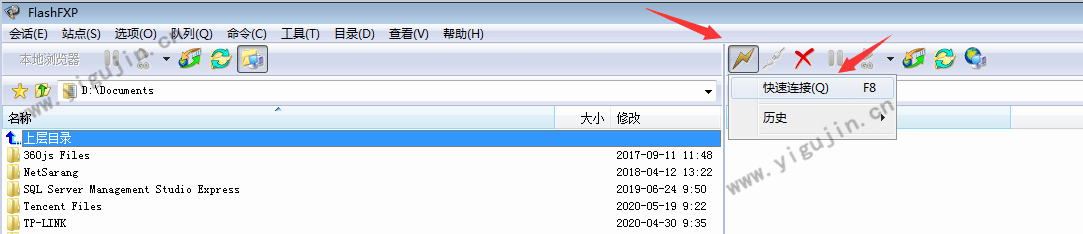
SpringBoot整合QQ邮箱发送验证码
一、QQ开启SMTP 打开QQ邮箱,点击设置,进入账号,往下滑后,看见服务状态后,点击管理服务 进入管理服务后,打开服务,然后获取授权码 二 、导入依赖 <!-- 邮箱--><dependency>&…...

云虚拟主机怎么修改代码?如何修改部署在虚拟主机的网站代码?
很多站长成功创建网站之后,或多或少都会对网站代码进行适当修改。比如boke112百科使用YIA主题后,也根据自己的需要进行了多个方面的小修改。 那么如果网站是部署在虚拟主机上的,那么应该如何修改这些网站代码呢?其实,…...

电脑加固态硬盘有什么好处
电脑加固态硬盘有很多好处,以下是一些主要的优点: 1. 启动速度更快:固态硬盘(SSD)的启动速度比传统机械硬盘(HDD)快得多。这是因为固态硬盘没有旋转部件,而传统硬盘的读写头需要不断…...

LabVIEW电火花线切割放电点位置
介绍了一个电火花线切割放电点位置分布评价系统,特别是在系统组成、硬件选择和LabVIEW软件应用方面。 本系统由两个主要部分组成:硬件和软件。硬件部分包括电流传感器、高速数据采集卡、开关电源、电阻和导线。软件部分则由LabVIEW编程环境构成…...
》解析)
信通院发布《全球数字经济白皮书 (2023年)》解析
文章目录 前言一、白皮书目录二、白皮书核心观点(一)主要国家优化政策布局,数字经济政策导向更加明晰、体系更加完善(二) 数字经济加速构筑经济复苏关键支撑(三)全球数字经济多极化趋势进一步深化(四)数字经济重点领域发展成效显著三、白皮书的主要内容前言 当前,世…...

Spring5系列学习文章分享---第三篇(AOP概念+原理+动态代理+术语+Aspect+操作案例(注解与配置方式))
目录 AOP概念AOP底层原理AOP(JDK动态代理)使用 JDK 动态代理,使用 Proxy 类里面的方法创建代理对象**编写** **JDK** 动态代理代码 AOP(术语)AOP操作(准备工作)**AOP** **操作(**AspectJ注解)**AOP** **操作(**AspectJ…...

BL0942 内置时钟免校准计量芯片 用于智能家居领域 上海贝岭 低成本 使用指南
BL0939是上海贝岭股份有限公司开发的一款用于智能家居领域进行电能测量的专用芯片,支持两路测量,可同时进行计量和漏电故障检测,漏电检测电流可设,响应时间快,具有体积小,外围电路简单,成本低廉…...

【算法专题】动态规划之路径问题
动态规划2.0 动态规划 - - - 路径问题1. 不同路径2. 不同路径Ⅱ3. 珠宝的最高价值4. 下降路径最小和5. 最小路径和6. 地下城游戏 动态规划 - - - 路径问题 1. 不同路径 题目链接 -> Leetcode -62.不同路径 Leetcode -62.不同路径 题目:一个机器人位于一个 m …...

Python range函数
Python中的range()函数是一个强大的工具,用于生成一系列的整数。它在循环、迭代和序列生成等方面都有广泛的应用。本文将深入探讨range()函数的用法,提供详细的示例代码,并讨论其在Python编程中的实际应用。 什么是range()函数? …...

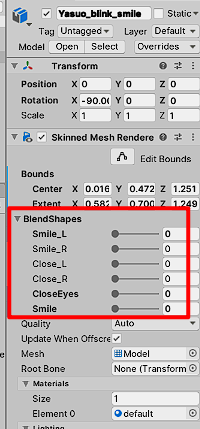
Unity中实现捏脸系统
前言 目前市面上常见的捏脸一般是基于BlendShapes和控制骨骼点坐标两种方案实现的。后者能够控制的精细程度更高,同时使用BlendShapes来控制表情。 控制骨骼点坐标 比如找到控制鼻子的骨骼节点修改localScale缩放,调节鼻子大小。 BlendShapes控制表…...

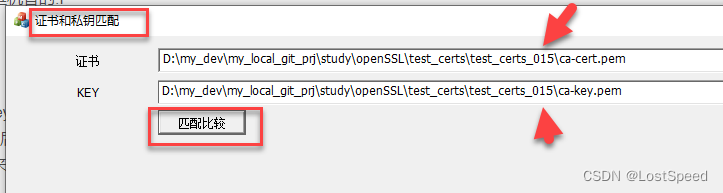
openssl3.2 - 检查rsa证书和私钥是否匹配(快速手搓一个工具)
文章目录 openssl3.2 - 检查rsa证书和私钥是否匹配(快速手搓一个工具)概述效果笔记编程环境界面控件的设置增加文件拖拽的类RSA证书和key是否匹配的实现在程序中加入环境变量备注备注END openssl3.2 - 检查rsa证书和私钥是否匹配(快速手搓一个工具) 概述 在学习openssl官方的…...

关于网络协议的笔记
简介: 协议, 网络协议的简称,网络协议是通信计算机双方必须共同遵从的一组约定。如怎么样建立连 接、怎么样互相识别等。只有遵守这个约定,计算机之间才能相互通信交流。它的 三要素是:语 法、语义、时序。 为了使数…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
