[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页

希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
网页标题:三列自适应宽度
网页标题:多行三列自适应宽度
一级水平导航菜单:采用“无序列表+超链接”设计
纵向导航菜单
总结
前言
两日一更,今天也是准时报到的一天,喵~
网页标题:三列自适应宽度
- 网页的主体部分代码自行完善
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style6.css
@charset "utf-8"; /* CSS Document */ *{padding:0px;margin:0px;} #left{width:30%;height:700px;background:#223344;float:left;} #center{width:50%;height:700px;background:#553344; float:left;} #right{width:20%;height:700px;background:#993344; float:left;}- 自行完成样式设置(提示:自适应宽度用%为单位即可)
<!doctype html>
<html>
<head><meta charset="UTF-8"><link rel="stylesheet" href="css/style6.css" type="text/css"><title>三列模式布局</title></head><body><div id="left" class="">left</div><div id="center" class="">center</div><div id="right" class="">right</div></body>
</html>
网页标题:多行三列自适应宽度
- 网页的主体部分代码自行完善
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style7.css
*{font-size: 16px;margin: 0 auto;padding: 0;} #container{background: #334455;width: 100%;height: 700px;} #header{background: #FF4455;width: 100%;height: 150px;} #logo{background: #FFDD55;width: 100%;height: 100px;} #nav{background: #FFDD99;width: 100%;height: 50px;} #main{background: #33DD55;width: 100%;height: 500px;} #left{background: #33FBFB;width: 33%;height: 100%;float: left;} #left_up_1{background: #334455;width: 100%;height: 125px;} #left_up_2{background: #445566;width: 100%;height: 125px;} #left_down_1{background: #556677;width: 100%;height: 125px;} #left_down_2{background: #667788;width: 100%;height: 125px;} #center{background: #88FBFB;width: 34%;height: 100%;float: left;} #center_up{background: #66ff66;width: 100%;height: 200px;} #center_down{background: #44DD22;width:100%;height:300px;} #right{background: #DDFBFB;width: 33%;height: 100%;float: left;} #right_up{background: #55DDFB;width: 100%;height: 150px;} #right_down{background: #667733;width:100%;height: 350px;} #footer{background: #DDDD11;width: 100%;height: 50px;clear: both;}
自行完成样式设置(提示:自适应宽度用%为单位即可)
<!-- edu_10_1_5.html -->
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>多行三列模式布局</title><link rel="stylesheet" href="css/style7.css" type="text/css"></head><body><div id="container" class=""><div id="header" class=""><div id="logo" class="">logo</div> <div id="nav" class="">nav</div> </div><div id="main" class=""><div id="left" class=""><div id="left_up_1" class="">left_up_1</div><div id="left_up_2" class="">left_up_2</div><div id="left_down_1" class="">left_down_1</div><div id="left_down_2" class="">left_down_2</div></div><div id="center" class=""><div id="center_up" class="">center_up</div><div id="center_down" class="">center_down</div></div><div id="right" class=""><div id="right_up" class="">right_up</div><div id="right_down" class="">right_down</div></div> </div><div id="footer" class="">footer</div> </div> </body>
</html>
一级水平导航菜单:采用“无序列表+超链接”设计
- 网页标题:一级水平导航菜单
- 网页的主体部分代码为:
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">jQuery特效</a></li>
<li><a href="#">JavaScript特效</a></li>
<li><a href="#">Flash特效</a></li>
<li><a href="#">div+css教程</a></li>
<li><a href="#">HTML5教程</a></li>
</ul>
</div>
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style8.css
@charset "utf-8"; /* CSS Document */ ul{margin:0;padding:0; }ul li{height:30px;width:115px;list-style-type:none;float:left;font:0.9em Arial, Helvetica, sans-serif;text-align:center;/*display:inline;*/ }ul li a{color:#fff;width:113px;margin:0px;padding:0 0 0 8px;display:inline-block; /*display:block;*/background:#808080;line-height:29px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;text-decoration:none; } ul li a:hover{background-color:#666;border-bottom:1px dashed #ff0000; }- 并设置如下样式:
- 设置ul的样式:内外边距均为0
- 设置ul下li的样式为:高30px,宽115px,不显示项目符号,向左浮动,字体大小0.9em,字体为Arial系列字体,文本居中对齐。
- 设置ul li下a的样式为:字体颜色为白色,宽113px,行高29px,修改元素显示类型为inline-block,背景颜色为#808080,外边距为0,左内边距为8px,其余内边距均为0,设置右和下边框线为1px 实线 #ccc,取消下划线。
- 设置ul li下鼠标悬停时超链接a的样式为:背景颜色#666,下边框线1px 虚线 #ff0000。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>一级水平导航菜单</title>
<link rel="stylesheet" href="css/style8.css"
</head><body>
<div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">jQuery特效</a></li><li><a href="#">JavaScript特效</a></li><li><a href="#">Flash特效</a></li><li><a href="#">div+css教程</a></li><li><a href="#">HTML5教程</a></li></ul>
</div>
</body>
</html>
纵向导航菜单
- 网页标题:纵向导航菜单
- 网页的主体部分代码为:
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">jQuery特效</a></li>
<li><a href="#">JavaScript特效</a></li>
<li><a href="#">Flash特效</a></li>
<li><a href="#">div+css教程</a></li>
<li><a href="#">HTML5教程</a></li>
</ul>
</div>
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style9.css
@charset "utf-8"; /* CSS Document */ #nav{width:200px;font:0.9em Arial, Helvetica, sans-serif; }#nav ul{padding:0;margin:0;list-style-type:none; } #nav ul li{border-bottom:1px solid #ed9f9f; } #nav ul li a{display:block;padding:5px 5px 5px 0.5em;text-decoration:none;border-left:12px solid #711515;border-right:1px solid #711515; }#nav ul li a:link,#nav ul li a:visited{background-color:#c11136;color:#fff; }#nav ul li a:hover{background-color:#990020;color:#ff0; }- 并设置如下样式:
- #nav的样式:宽200px,字体为Arial系列
- #nav下ul标签的样式:取消列表项标志,内外边距均为0
- #nav下li的样式:下边框线1px 实线 #ed9f9f
- #nav下li中a标签的样式:显示为块级元素,上右下内边距为5px,左内边距为0.5em,无下划线,左边框线12px 实线 #711515,右边框线1px实线 #711515
- #nav下li中未访问过的超链接以及已访问过的超链接样式:背景颜色为#c11136,字体颜色#fff。
- #nav下li中鼠标悬停时的超链接样式:背景颜色#990020,字体颜色#ff0


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>纵向导航菜单</title>
<link rel="stylesheet" href="CSS/style9.css">
</head><body>
<div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">jQuery特效</a></li><li><a href="#">JavaScript特效</a></li><li><a href="#">Flash特效</a></li><li><a href="#">div+css教程</a></li><li><a href="#">HTML5教程</a></li></ul>
</div>
</body>
</html>
总结
可以自己写写,挺好玩的!需要材料包的佬佬,欢迎来私信本喵!
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

相关文章:

[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

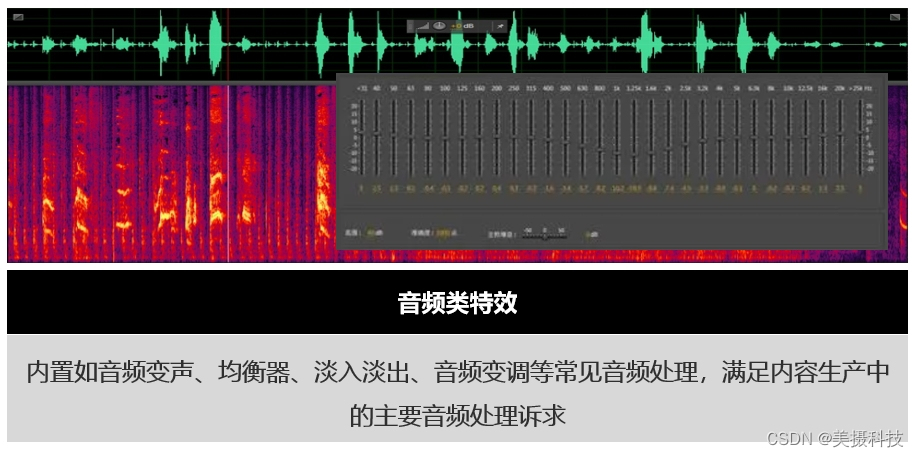
音频特效SDK,满足内容生产的音频处理需求
美摄科技,作为音频处理技术的佼佼者,推出的音频特效SDK,旨在满足企业内容生产中的音频处理需求。这款SDK内置多种常见音频处理功能,如音频变声、均衡器、淡入淡出、音频变调等,帮助企业轻松应对各种音频处理挑战。 一…...

使用vue2写一个太极图,并且点击旋转
下面是我自己写的一个代码,命名有些不规范,大家不要介意。 <template><div class"qq"><div class"app" :style"{ transform: rotateStyle }"><div class"app1"><div class"ap…...

张量计算和操作
一、数据操作 1、基础 import torchx torch.arange(12) # x:tensor([ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11])x.shape # torch.Size([12])x.numel() # 12x x.reshape(3, 4) # tensor([[ 0, 1, 2, 3], # [ 4, 5, 6, 7], # [ 8, 9, 10, 11]])torch.zeros((2…...

【Spring Boot 3】【JPA】枚举类型持久化
【Spring Boot 3】【JPA】枚举类型持久化 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花…...
)
SVN 常用命令汇总(2024)
1、前言 1.1、如何检索本文档 使用CSDN自带的“目录”功能进行检索,会更容易查找到自己需要的命令。 1.2、svn常用命令查询:help —— 帮助 在使用过程中,可随时使用help命令查看各常用svn命令: svn help2、检出及更新 2.1、…...

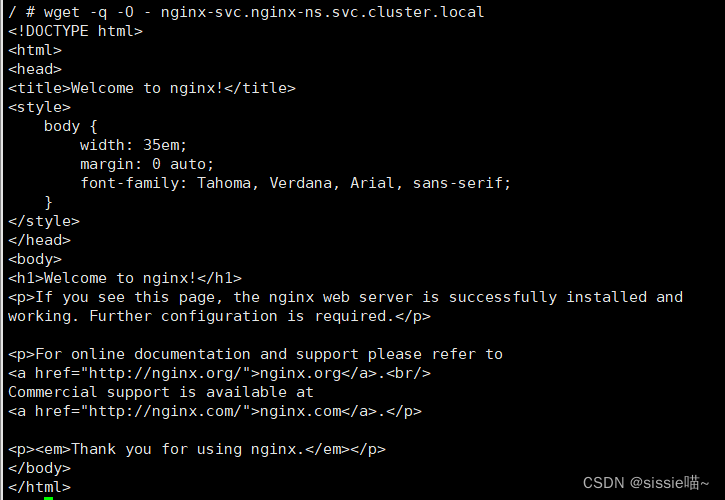
K8S四层代理Service-02
Service的四种类型使用 ClusterIP使用示例Pod里使用service的服务名访问应用 NodePort使用示例 ExternalName使用示例 LoadBalancer K8S支持以下4种Service类型:ClusterIP、NodePort、ExternalName、LoadBalancer 以下是使用4种类型进行Service创建,应对…...

3、非数值型的分类变量
非数值型的分类变量 有很多非数字的数据,这里介绍如何使用它来进行机器学习。 在本教程中,您将了解什么是分类变量,以及处理此类数据的三种方法。 本课程所需数据集夸克网盘下载链接:https://pan.quark.cn/s/9b4e9a1246b2 提取码:uDzP 文章目录 1、简介2、三种方法的使用1…...

国内免费chartGPT网站汇总
https://s.suolj.com - (支持文心、科大讯飞、智谱等国内大语言模型,Midjourney绘画、语音对讲、聊天插件)国内可以直连,响应速度很快 很稳定 https://seboai.github.io - 国内可以直连,响应速度很快 很稳定 http://gp…...

【Alibaba工具型技术系列】「EasyExcel技术专题」实战研究一下 EasyExcel 如何从指定文件位置进行读取数据
实战研究一下 EasyExcel 如何从指定文件位置进行读取数据 EasyExcel的使用背景EasyExcel的时候痛点EasyExcel对比其他框架 EasyExcel的编程模式EasyExcel读取的指定位置导入数据的流程表头校验invokeHeadMap()方法 数据处理invoke()方法 执行中断hasNextdoAfterAllAnalysed()方…...

java.security.InvalidKeyException: Illegal key size错误
出现的问题 最近在对接第三方,涉及获取token鉴权。在本地调试能获取到token,但是在Linux环境上调用就报错:java.security.InvalidKeyException: Illegal key size 与三方沟通 ,排除了是传参和网络的原因;搜索资料发现…...

python脚本,实现监控系统的各项资源
今天的文章涉及到docker的操作和一个python脚本,实现监控网络的流量、CPU使用率、内存使用率和磁盘使用情况。一起先看看效果吧: 这是在控制台中出现的数据,可以很简单的看到我们想要的监控指标。如果实现定时任务和数据的存储、数据的展示&a…...

Flink处理函数(2)—— 按键分区处理函数
按键分区处理函数(KeyedProcessFunction):先进行分区,然后定义处理操作 1.定时器(Timer)和定时服务(TimerService) 定时器(timers)是处理函数中进行时间相关…...

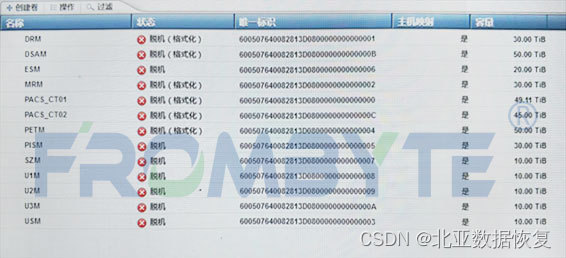
服务器数据恢复—服务器进水导致阵列中磁盘同时掉线的数据恢复案例
服务器数据恢复环境: 数台服务器数台存储阵列柜,共上百块硬盘,划分了数十组lun。 服务器故障&检测: 外部因素导致服务器进水,进水服务器中一组阵列内的所有硬盘同时掉线。 北亚数据恢复工程师到达现场后发现机房内…...

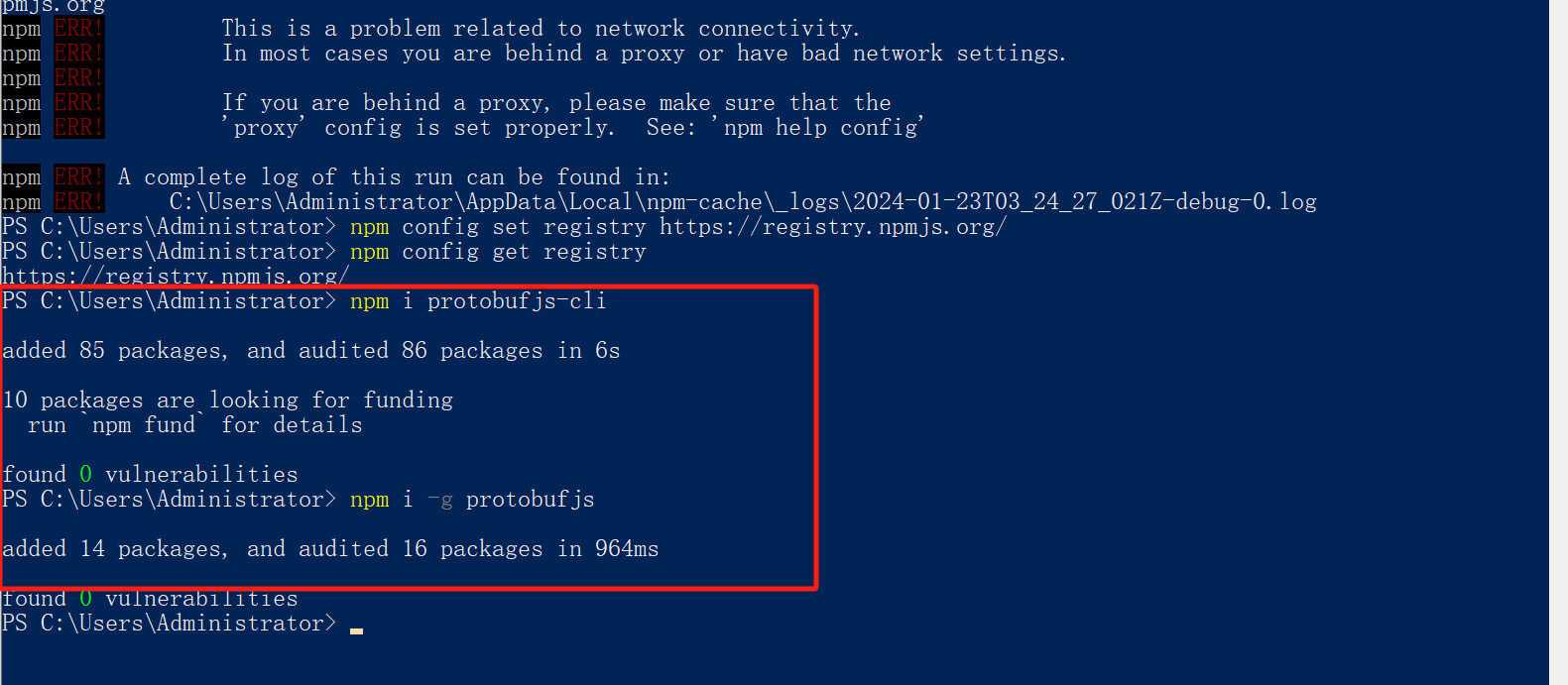
npm或者pnpm或者yarn安装依赖报错ENOTFOUND解决办法
如果报错说安装依赖报错,大概率是因为npm源没有设置对,比如我这里安装protobufjs的时候报错:ENOTFOUND npm ERR! code ENOTFOUND npm ERR! syscall getaddrinfo npm ERR! errno ENOTFOUND npm ERR! network request to https://registry.cnpm…...

学会使用ubuntu——ubuntu22.04使用Google、git的魔法操作
ubuntu22.04使用Google、git的魔法操作 转战知乎写作 https://zhuanlan.zhihu.com/p/679332988...

【机组】计算机组成原理实验指导书.
🌈个人主页:Sarapines Programmer🔥 系列专栏:《机组 | 模块单元实验》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 第一章 性能特点 1.1 系…...

解决Sublime Text V3.2.2中文乱码问题
目录 中文乱码出现情形通过安装插件来解决乱码问题 中文乱码出现情形 打开一个中文txt文件,显示乱码,在File->Reopen With Encoding里面找不到支持简体中文正常显示的编码选项。 通过安装插件来解决乱码问题 安装Package Control插件 打开Tool->…...

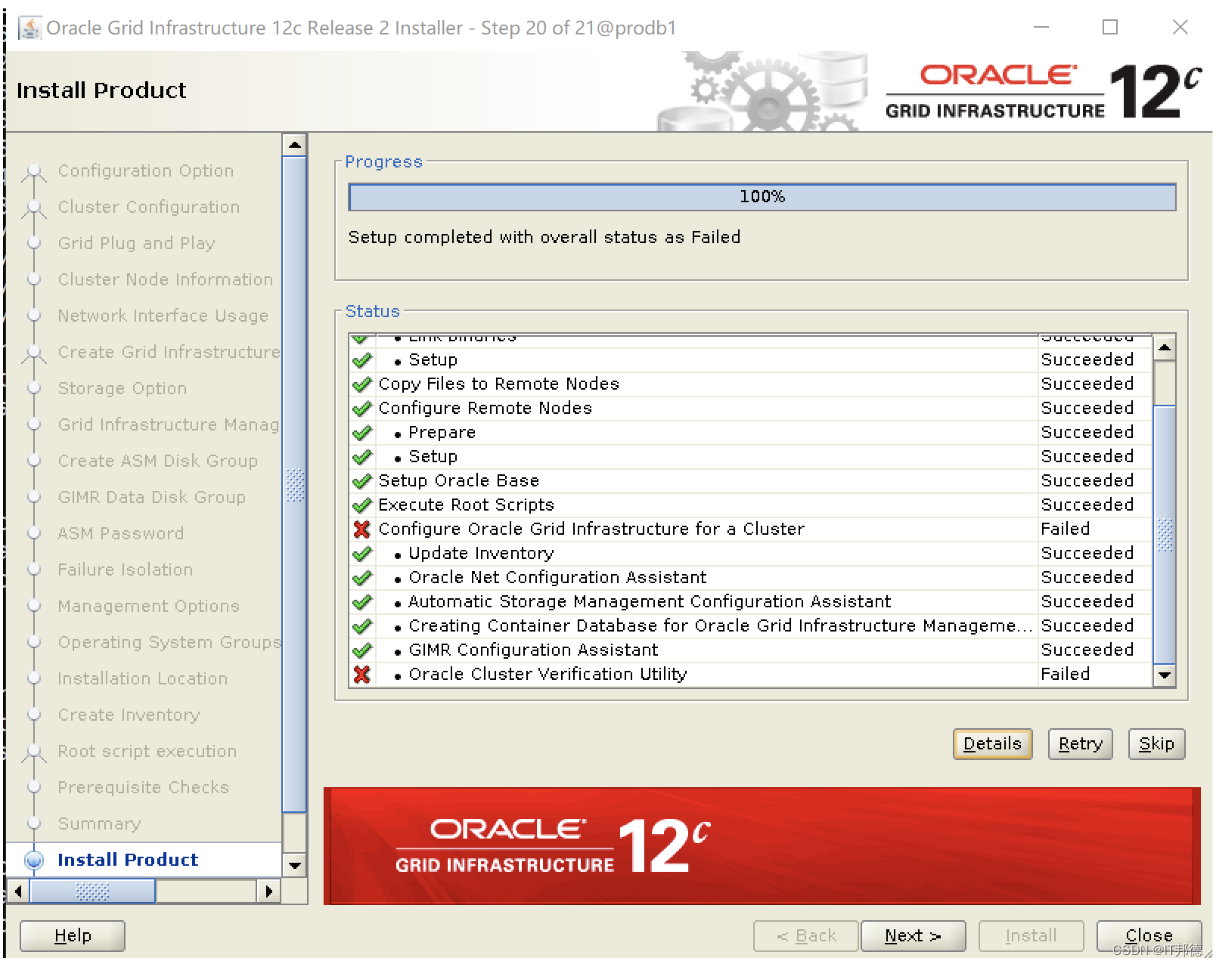
Oracle 12CR2 RAC部署翻车,bug避坑经历
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

情绪共享机器:潜力与挑战
在设想的未来科技世界中,有一种神奇的机器,它能够让我们戴上后即刻感知并体验他人当下的情绪。这种情绪共享机器无疑将深刻地改变我们对人际关系、社会交互乃至人性本质的理解。然而,这一科技创新所带来的影响并非全然积极,也伴随…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...