k8s的helm
1、在没有helm之前,部署deployment、service、ingress等等
2、helm的作用:通过打包的方式,deployment、service、ingress这些打包在一块,一键部署服务、类似于yum功能
3、helm:官方提供的一种类似于仓库的功能,可以实现一键化部署应用
(1)helm自带回滚功能
4、helm的组件
| chart | helm的软件包:包含部署包deployment,service包,ingress等等(定义好的yaml资源)类似于yum的rpm包 |
| release | 版本/在安装过程中给部署的应用起一个名字 |
| repository | 仓库(yaml资源的保存地址):提供一个服务器,这个服务器当中包含chart资源 |
5、helm的版本
(1)helm2(已淘汰)
(2)helm3:纯命令行方式(目前使用)
6、部署helm
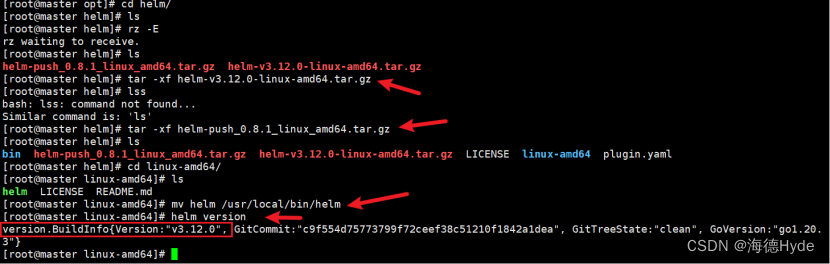
(1)部署软件
tar -xf helm-v3.12.0-linux-amd64.tar.gz
mv helm /usr/local/bin/helm
(2)配置自动补齐


(3)部署仓库
helm repo add bitnami https://charts.bitnami.com/bitnami
helm repo add stable http://mirror.azure.cn/kubernetes/charts
helm repo add aliyun https://kubernetes.oss-cn-hangzhou.aliyuncs.com/charts
helm repo add incubator https://charts.helm.sh/incubator(官网)

(4)仓库(repo)的相关命令
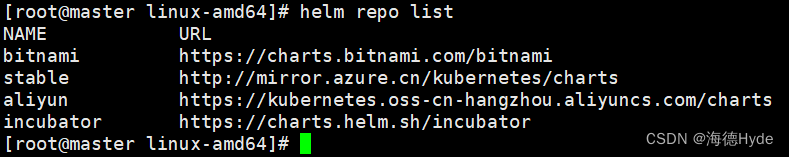
①查看有哪些仓库:helm repo list

②更新仓库:helm repo update

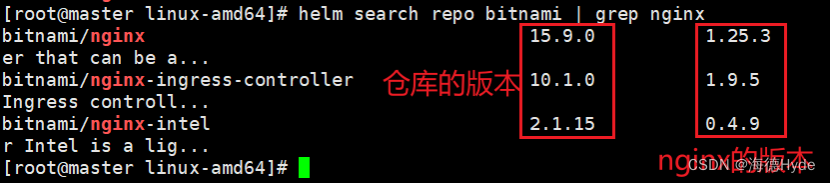
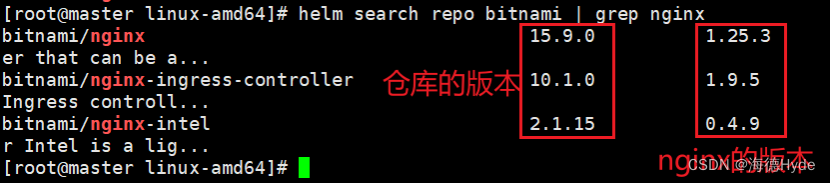
③查找指定仓库中是否有nginx的yaml资源:helm search repo bitnami | grep nginx

(5)查看指定chart的一般信息:helm show chart bitnami/nginx

(6)查看指定chart的所有信息:helm show all bitnami/nginx

7、部署nginx实例
(1)查找指定仓库中是否有nginx的yaml资源:helm search repo bitnami | grep nginx

(2)安装:
①指定release名称创建:helm install my-nginx bitnami/nginx
| helm install | 安装 |
| my-nginx | release安装的名称或者版本 |
| bitnami/nginx | bitn仓库名,nginx就是chart一系列yaml资源的集合 |
| -n default | 指定命令空间 |


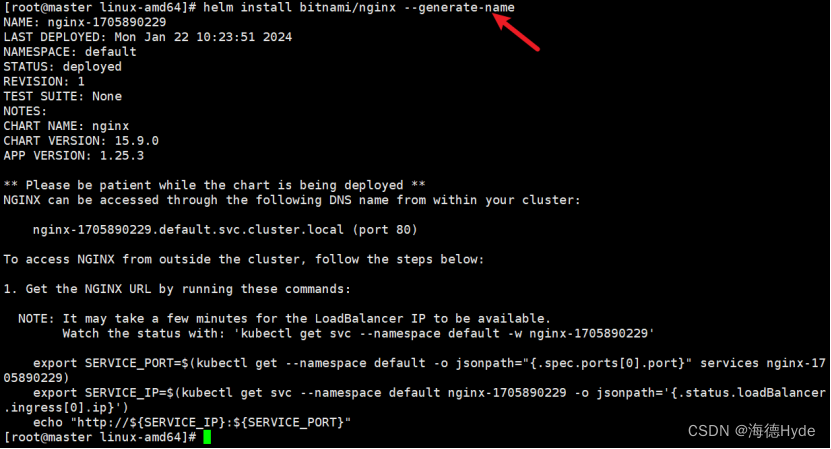
②随机生成release名称创建:helm install bitnami/nginx --generate-name


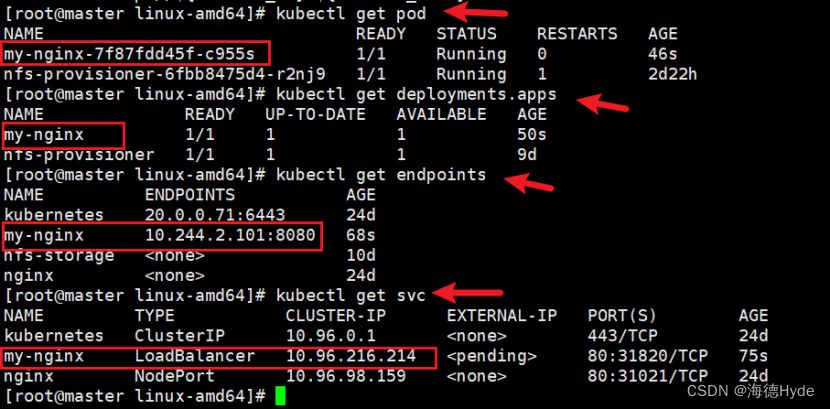
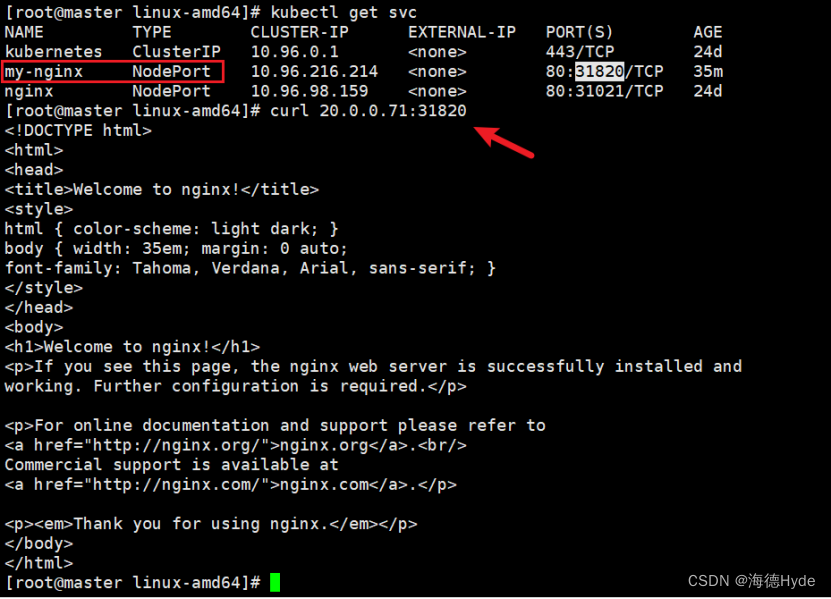
(3)访问

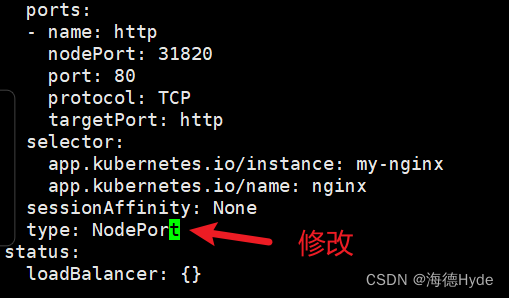
(4)修改service的类型
kubectl edit svc my-nginx


(5)删除:helm uninstall my-nginx

(6)查看本机所有基于helm安装的release:helm ls/helm list

8、helm自定义模版:根据需求定义chart
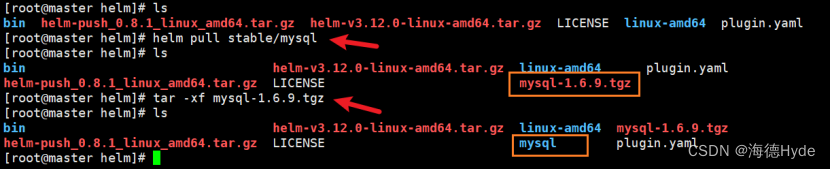
(1)查看chart的模版
①拉取mysql的chart包:helm pull stable/mysql
tar -xf mysql-1.6.9.tgz

②安装tree:yum -y install tree


(2)自定义nginx的chart:helm create nginx

| charts | 用于存储依赖环境,如果这个chart依赖于其他的chart,依赖文件保存在这个目录 |
| chart.yaml | chart的元数据文件,包含了这个chart的名称,版本,维护者信息等等 |
| templates | 包含清单模版的目录 |
| deployment.yaml | 部署应用的模版文件 |
| helpers.tpl | 帮助文档,告诉用户如何定义模版的值 |
| hpa.yaml | 定义了应用程序副本数的扩缩容行为 |
| ingress.yaml | 定义了外部流量如何转发到应用程序 |
| NOTES.txt | 注意事项 |
| serviceaccou.yaml | 应用程序的服务账号 |
| service.yaml | 集群内部的访问 |
| test test-connection.yaml | 测试的目录和文件,部署完chart之后,用来测试的文件 |
| values.yaml | 核心文件:自定义的值,都是通过values.yaml,把数据覆盖到安装的chart文件 |
(3)修改配置文件
①vim Chart.yaml

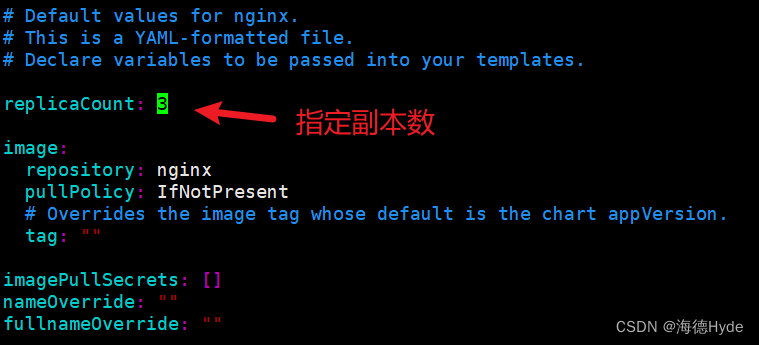
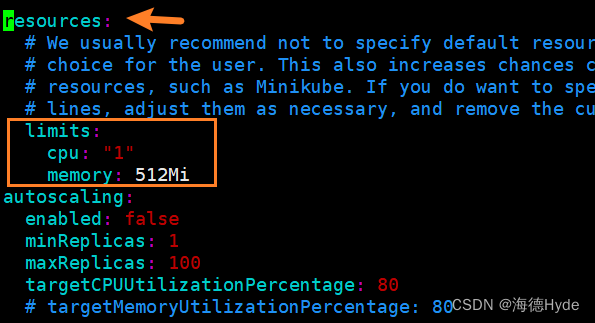
②修改核心文件:vim values.yaml



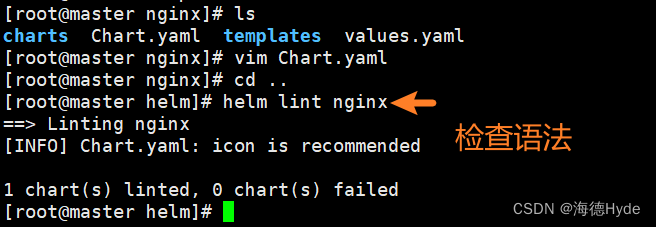
(4)验证语法是否正确:helm lint nginx

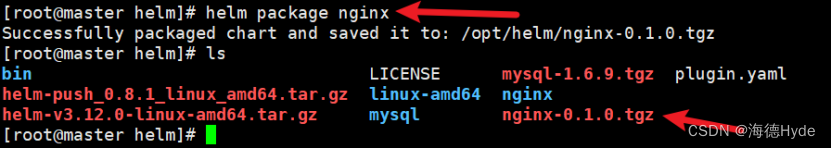
(5)打包chart:helm package nginx

(6)检测:helm install nginx-1 ./nginx --dry-run --debug
| helm install | 安装 |
| nginx-1 | release版本号 |
| ./nginx | 当前目录下nginx的chart |
| --dry-run --debug | 这个chart不会被部署到集群当中,用于参数验证,测试chart的配置是否正确 |


(7)部署安装
①第一种:基于目录安装:helm install nginx-1 ./nginx -n default


删除(一键删除):helm uninstall nginx-1

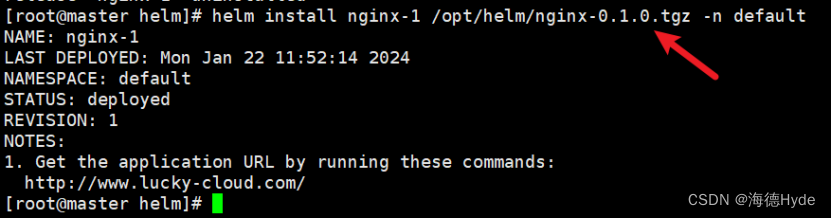
②第二种:基于压缩包安装:helm install nginx-1 /opt/helm/nginx-0.1.0.tgz -n default


(8)配置映射

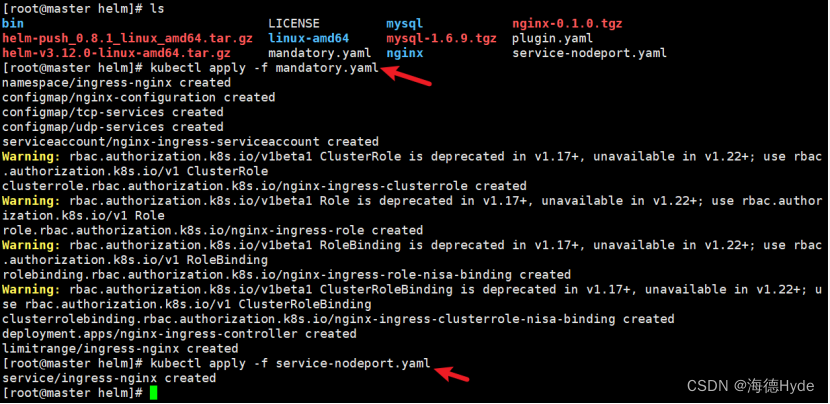
(9)安装ingres
wget https://gitee.com/mirrors/ingress-nginx/raw/nginx-0.30.0/deploy/static/mandatory.yaml
wget https://gitee.com/mirrors/ingress-nginx/raw/nginx-0.30.0/deploy/static/provider/baremetal/service-nodeport.yaml


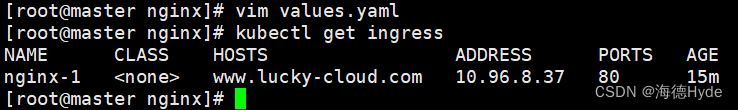
(10)访问测试


9、修改chart之后重新部署(更新)
(1)修改核心文件values.yaml


(2)修改service文件


(3)修改版本


(4)升级:helm upgrade nginx-1 nginx

(5)访问测试

10、回滚
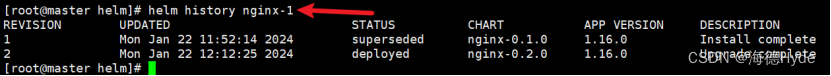
(1)查看版本:helm history nginx-1

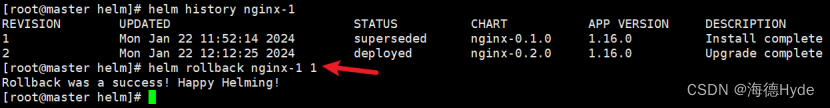
(2)回滚:helm rollback nginx-1 1

11、上传harbor仓库
(1)创建项目


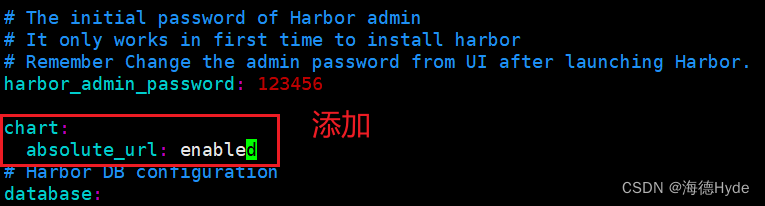
(2)修改配置文件(部署chart的识别路径的方式)


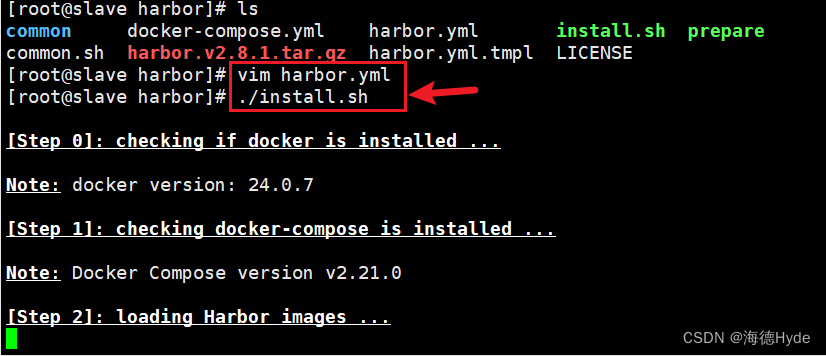
(3)配置安装包
mkdir -p ~/.local/share/helm/plugins/helm-push
tar -xf helm-push_0.8.1_linux_amd64.tar.gz -C ~/.local/share/helm/plugins/helm-push

(4)登录仓库:docker login -u admin -p 123456 https://hub.test.com

(5)打包:helm package nginx

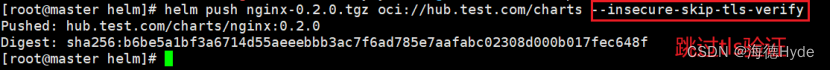
(6)上传仓库:
helm push nginx-0.2.0.tgz oci://hub.test.com/charts --insecure-skip-tls-verify


(7)拉取chart包:helm pull oci://hub.test.com/charts/nginx --version 0.2.0 --insecure-skip-tls-verify


(8)安装:helm install nginx-2 ./nginx-0.2.0.tgz

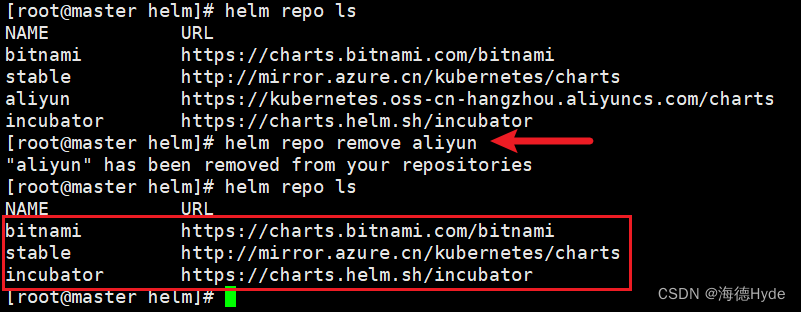
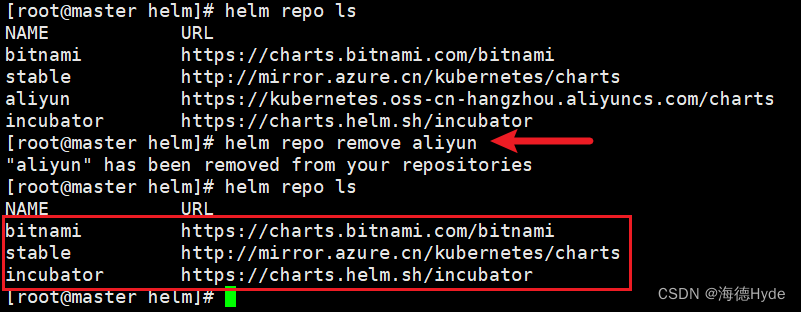
(9)删除仓库:helm repo remove aliyun

12、总结
(1)helm:一键部署微服务的工具,可以跳过繁琐的自定义yaml的过程,一键式的拉取和部署好所有自定义或者模版定义的服务
(2)helm的常用命令
| 添加仓库 | helm repo add 仓库名 url地址 |
| 更新所有仓库 | helm repo update 不加仓库名 |
| 查看仓库列表 | helm repo list |
| 删除仓库 | helm repo remove 仓库名 |
| 查看指定仓库中chart信息 | helm show chart stable/nginx |
| 查看指定仓库中chart的详细信息 | helm show all stable/nginx |
| 安装chart(官网的默认版本) | helm install nginx stable/nginx -n lucky-cloud |
| 删除安装好的chart | helm uninstall nginx |
| 查看已安装的chart | helm list |
| 创建自定义的chart模版 | helm create nginx |
| 安装自定义chart | helm install nginx ./nginx |
| helm install nginx ./nginx-0.1.0.tgz | |
| 打包创建好的chart | helm package nginx |
| 回滚 | helm history nginx |
| helm rollback nginx 1 |
(3)values.yaml:这里的值会传给templates里面的yaml文件
相关文章:

k8s的helm
1、在没有helm之前,部署deployment、service、ingress等等 2、helm的作用:通过打包的方式,deployment、service、ingress这些打包在一块,一键部署服务、类似于yum功能 3、helm:官方提供的一种类似于仓库的功能&#…...

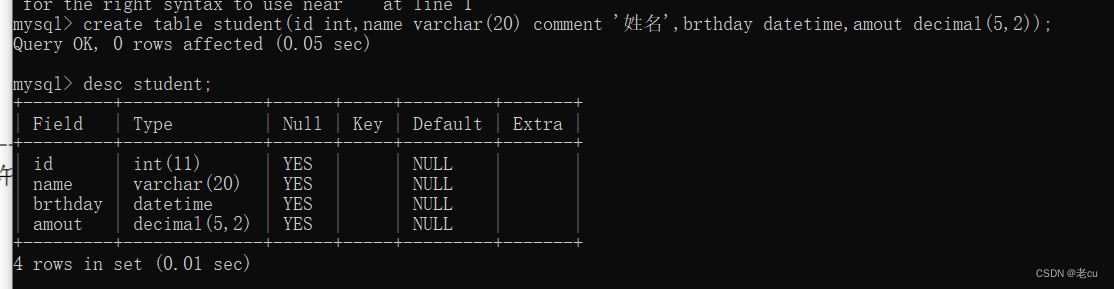
[MySQL]基础的增删改查
目录 1.前置介绍 2.数据库操作 2.1显示当前数据库 2.2创建数据库 2.3 使用数据库 2.4 删除数据库 3.常用数据类型 3.1整型和浮点型 3.2字符串类型 4.表的操作 4.1查看表结构 4.2创建表 4.3删除表 5.重点 5.1操作数据库 5.2常用数据类型 5.3操作表 1.前置介绍 …...

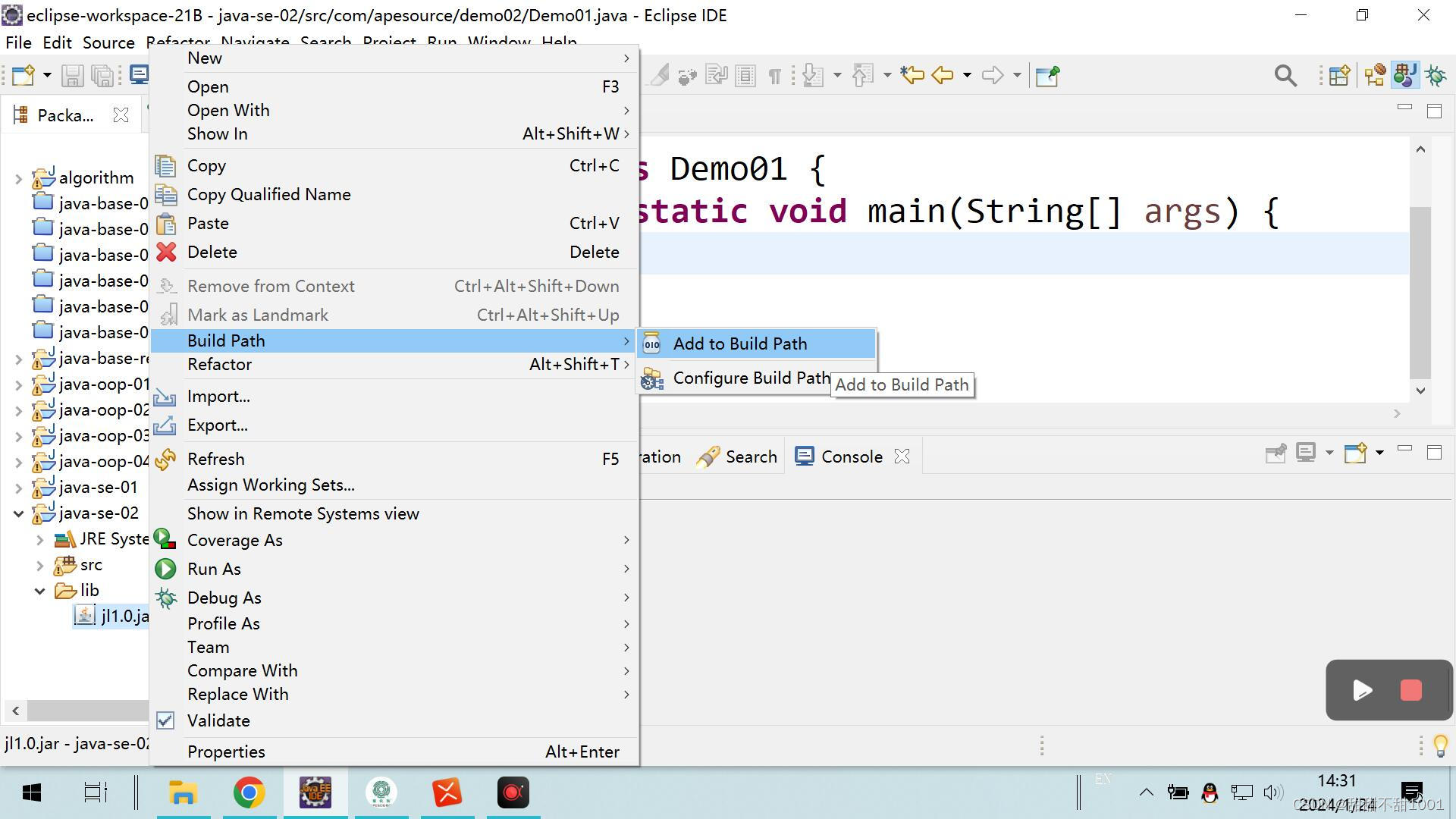
简易播放器 以及触发的异常
jl 1.0.jar 架包导入步骤: 1.读取到MP3音频文件 2.创建播放器对象,传入音频文件 3.开始播放 package com.ztt.Demo01;import java.io.FileInputStream; import java.io.FileNotFoundException;import javazoom.jl.decoder.JavaLayerException; import javazoom.jl.…...

【Flutter跨平台插件开发】如何实现kotlin跟C++的相互调用
【Flutter跨平台插件开发】如何实现kotlin跟C的相互调用 kotlin 调 c 在 Kotlin 中,可以使用 JNI (Java Native Interface) 来调用 C 代码 调用步骤: 创建 C 文件并实现函数。 // example.cpp #include <jni.h>extern "C" JNIEXPORT jstring J…...

Apache SeaTunnel社区荣获“2023快速成长开源项目”奖项
在这个开源理念推动技术创新和全球协同发展的时代,SeaTunnel社区在开放原子开源基金会举办的2023年开源项目评选中脱颖而出,荣获“2023快速成长开源项目”殊荣。 这个奖项不仅仅是对Apache SeaTunnel社区过去一年发展速度和质量的认可,更是对…...

Unity 桥接模式(实例详解)
文章目录 示例1:角色与装备系统示例2:UI控件库示例3:渲染引擎模块示例4:AI决策树算法示例5:物理模拟引擎 在Unity游戏开发中,桥接模式(Bridge Pattern)是一种设计模式,它…...

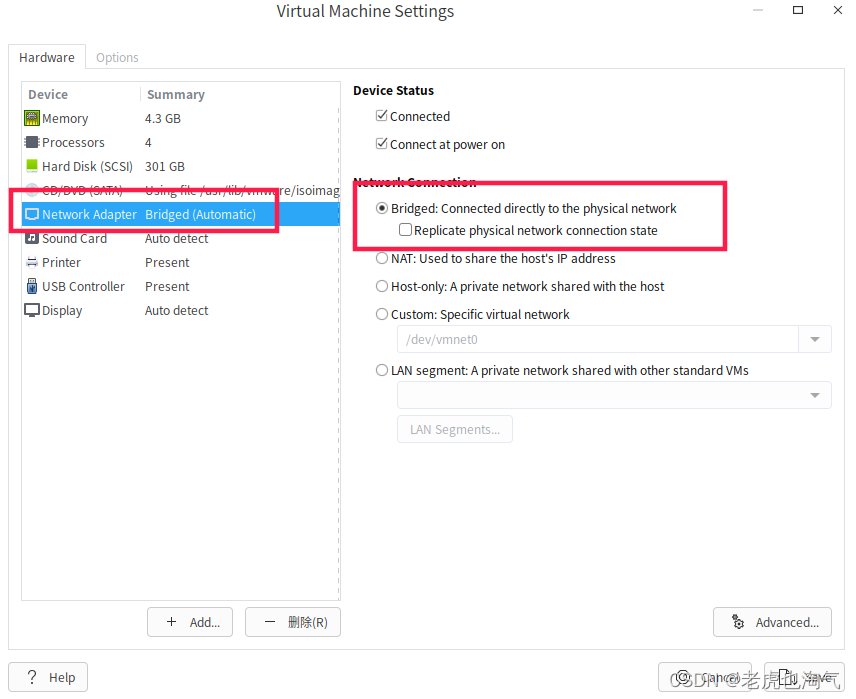
Xftp连接不上Linux虚拟机的原因解决方法
前言: 在当今数字化时代,远程连接到Linux虚拟机是许多开发者和系统管理员日常工作的一部分。然而,有时候,面对Xftp连接不上Linux虚拟机的问题,我们可能感到困惑和无措。这个看似小问题可能导致工作中断,因…...

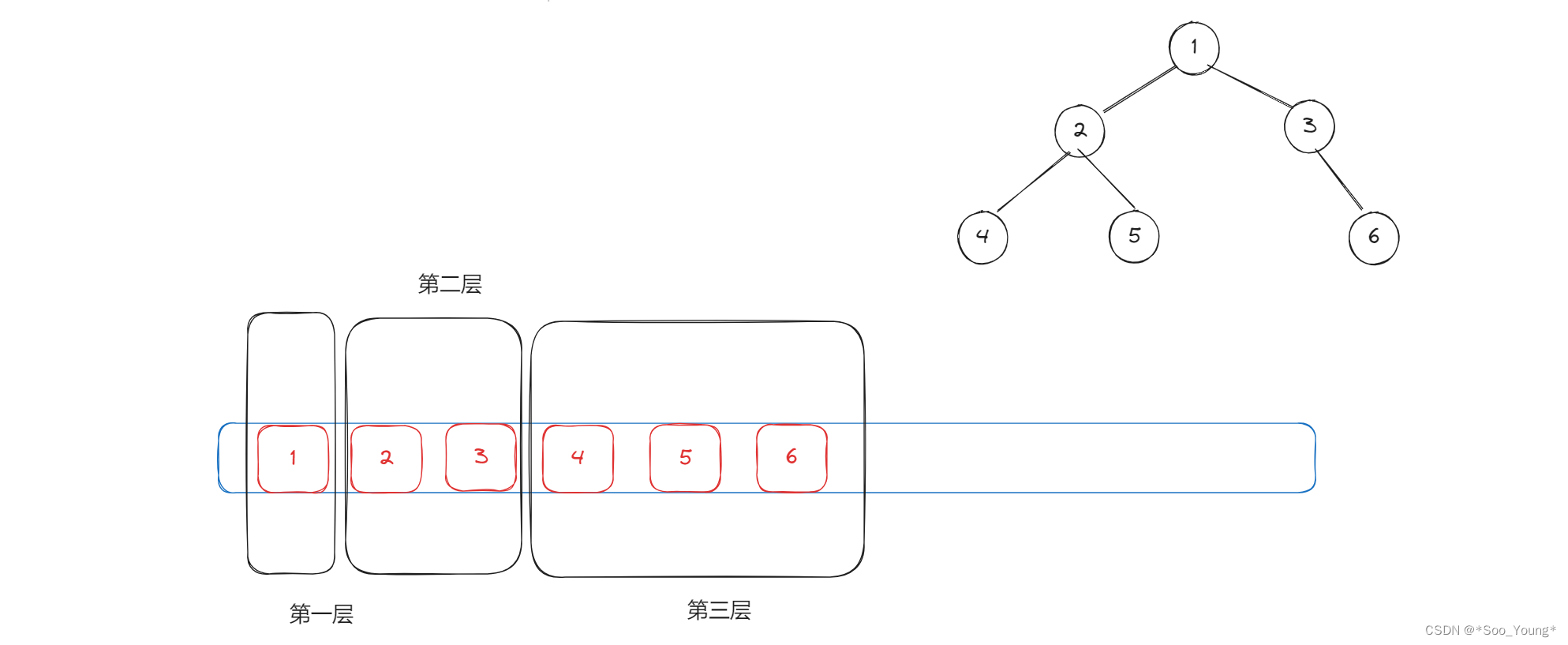
代码随想录刷题笔记 DAY12 | 二叉树的理论基础 | 二叉树的三种递归遍历 | 二叉树的非递归遍历 | 二叉树的广度优先搜索
Day 12 01. 二叉树的理论基础 1.1 二叉树的种类 满二叉树:除了叶子节点以外,每个节点都有两个子节点,整个树是被完全填满的完全二叉树:除了底层以外,其他部分是满的,底部可以不是满的但是必须是从左到右连…...

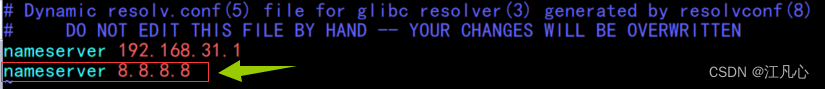
Linux问题 apt-get install时 无法解析域名“cn.archive.ubuntu.com”
问题描述: 在安装程序时会出现无法解析域名的错误 解决办法: 1、编辑文件 sudo vim /etc/resolv.conf 2、在最后加上(按键 i 进入编辑模式) nameserver 8.8.8.8 3、保存退出(:wq)...

蓝桥--鸡哥的购物挑战OJ(4169)
题目: 思路: 暴力: 直接枚举所有得偶数区间,找最大值,n2超时 优化: 分类讨论,只要醉倒不重不漏得分类不出意外就能AC了 图中的选择方式很简单了,不做解释了。 AC代码(我的代码可…...

MySQL--删除数据表(6)
MySQL中删除数据表是非常容易操作的,但是你在进行删除表操作时要非常小心,因为执行删除命令后所有数据都会消失。 语法 以下为删除 MySQL 数据表的通用语法: DROP TABLE table_name ; -- 直接删除表,不检查是否存在 或 DROP…...

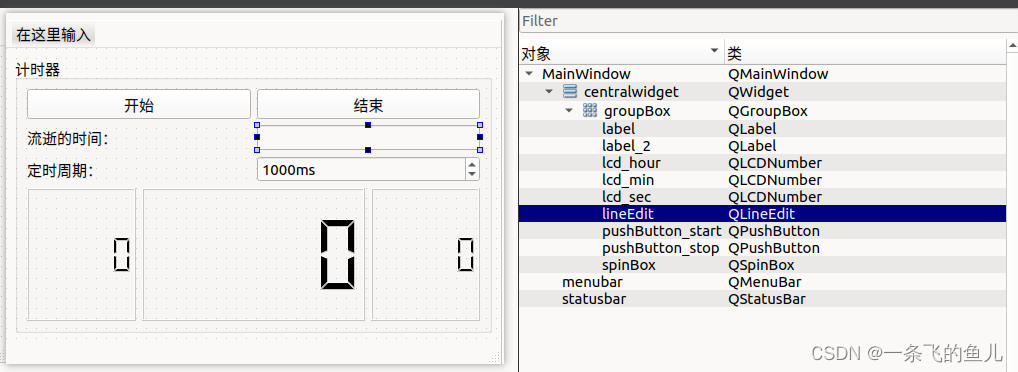
常用界面设计组件 —— 时间日期与定时器
2.7 时间日期与定时器2.7.1 时间日期相关的类2.7.2 日期时间数据与字符串之间的 转换2.7.3 QCalendarWidget日历组件2.7.4 定时器 2.7 时间日期与定时器 2.7.1 时间日期相关的类 时间日期是经常遇到的数据类型,Qt中时间日期类型的 类如下: QTime &…...

GO 中高效 int 转换 string 的方法与高性能源码剖析
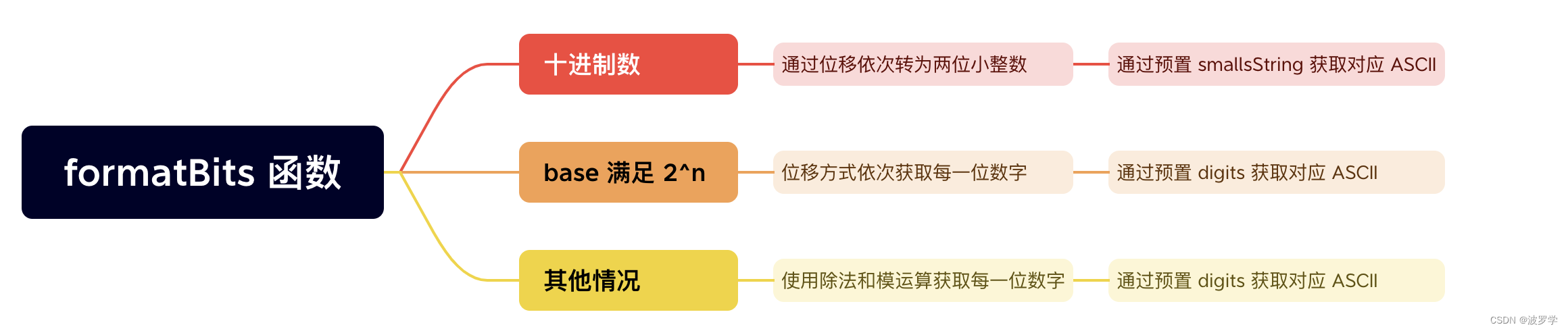
文章目录 使用 strconv.Itoa使用 fmt.Sprintf使用 strconv.FormatIntFormatInt 深入剖析1. 快速路径处理小整数2. formatBits 函数的高效实现 结论 Go 语言 中,将整数(int)转换为字符串(string)是一项常见的操作。 本文…...

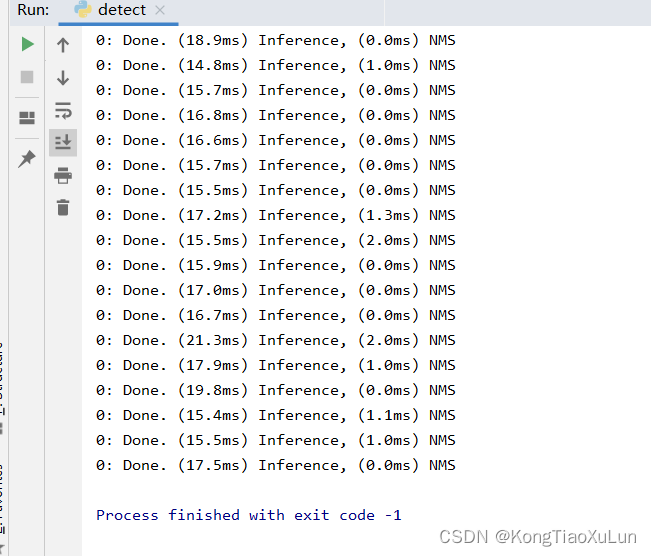
YOLOv7调用摄像头检测报错解决
yolov7detect.py文件调用本地摄像头,把source参数设为0 parser.add_argument(--source, typestr, default0, helpsource) # file/folder, 0 for webcam 报错:cv2.error: OpenCV(3.4.2) 一堆地址:The function is not implemented. Rebuild the library…...

Git学习 -- 分支合并、版本修改相关
目录 learn GIT Learn Git Branching merge和rebase的使用 基础命令 版本回退 工作区和暂存区 管理修改 撤销修改 删除修改 learn GIT Learn Git Branching 这是Gitee上的Git学习教程 Learn Git Branching Git Rebase Learn Git Branching 最终的实操 merge和rebase的…...

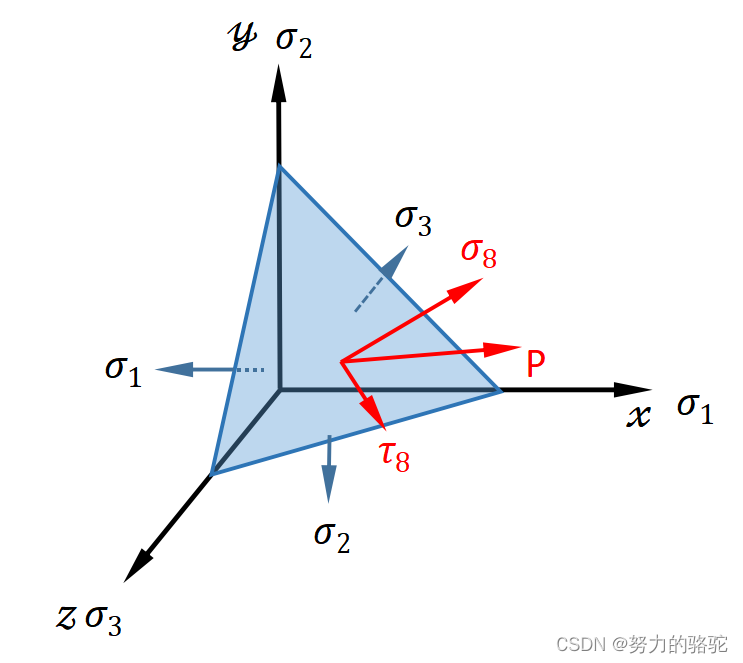
【小呆的力学笔记】弹塑性力学的初步认知二:应力应变分析(2)
文章目录 1.4 主应力空间、八面体应力1.5 应变分析1.6 特殊应力、应变定义 1.4 主应力空间、八面体应力 一点的应力状态不论如何变化,其主应力和主方向一致的话,该点的应力状态就是唯一确定的。因此,我们用主应力方向建立一个三维坐标系来描…...

【学网攻】 第(6)节 -- 三层交换机实现VLAN间路由
文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学网攻】 第(3)节 -- 交换机配置聚合端口【学网攻】 第(4)节 -- 交换机划分Vlan【学网攻】 第(5)节 -- Cisco VTP的使用 前言 网络已经成为了我们生活中不可或缺的一部分,它连接了…...

C++之内联函数
函数调用在执行时,首先要在栈中为形参和局部变量分配存储空间,然后还要将实参的值复制给形参,接下来还要将函数的返回地址(该地址指明了函数执行结束后,程序应该回到哪里继续执行)放入栈中,最后…...

【Bugku-web】alert
1.打开场景 2.按"CtrlU"查看源代码 3.翻到页面最末尾会有一个HTML实体编码,用在线工具在线Html实体编码解码后,得到flag值。...

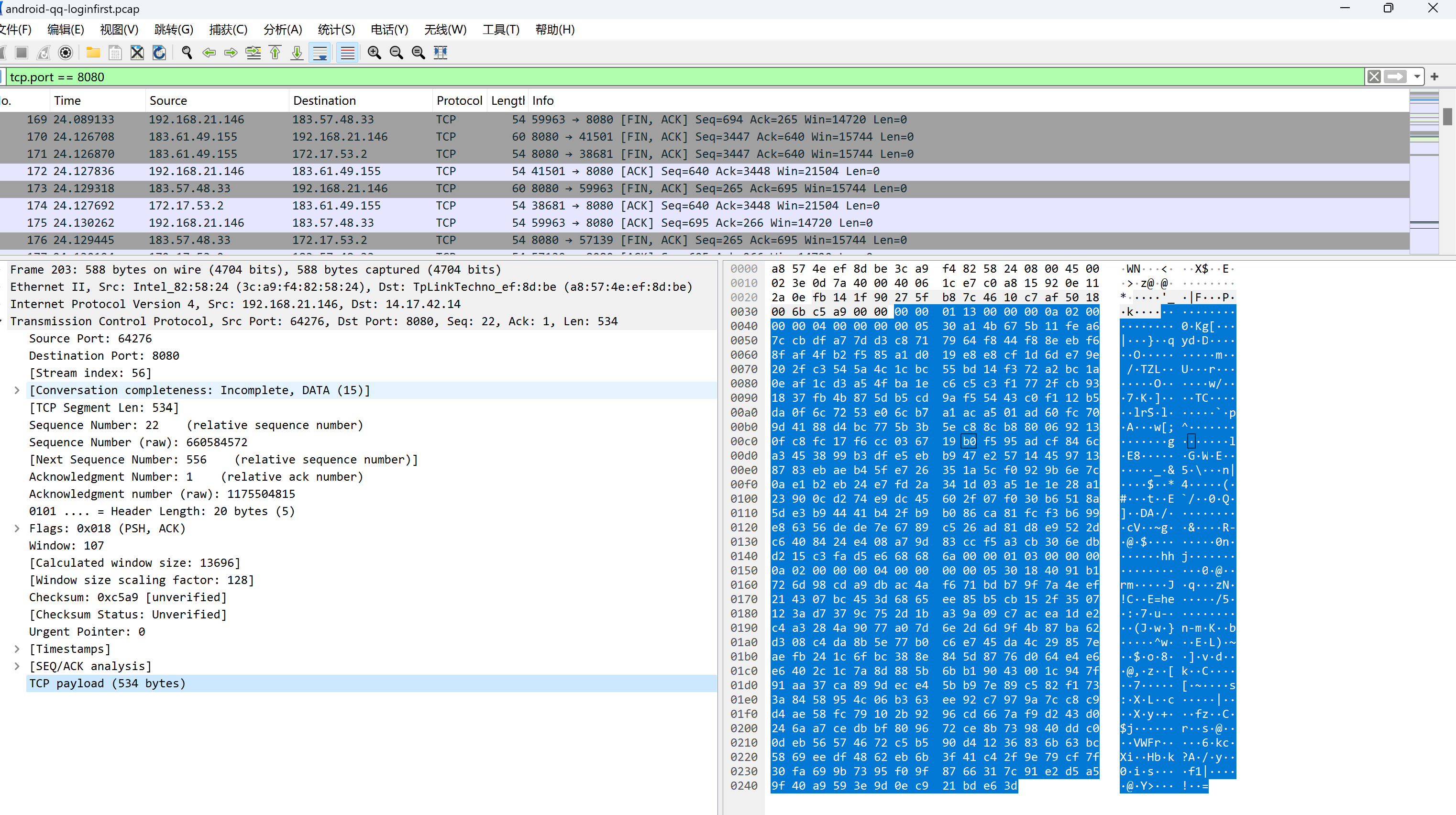
QQ数据包解密
Windows版qq数据包格式: android版qq数据包格式: 密钥:16个0 算法:tea_crypt算法 pc版qq 0825数据包解密源码: #include "qq.h" #include "qqcrypt.h" #include <WinSock2.h> #include…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...