C# CefSharp 输入内容,点击按钮,并且滑动。
前言
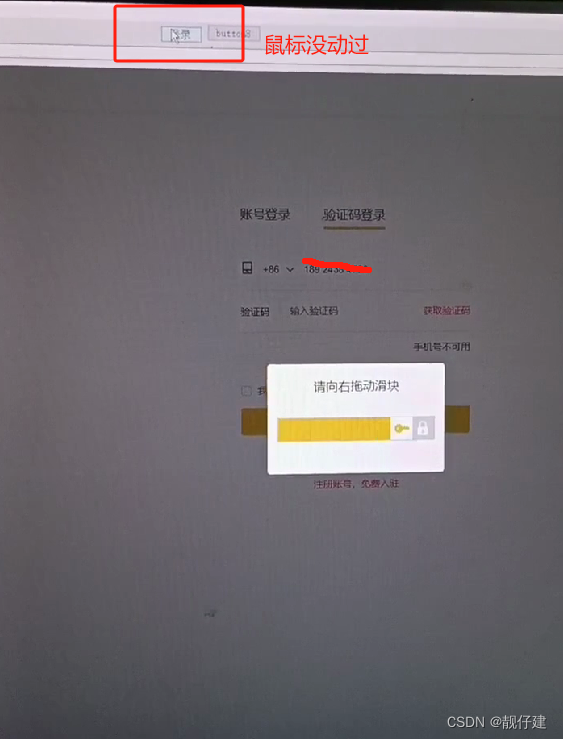
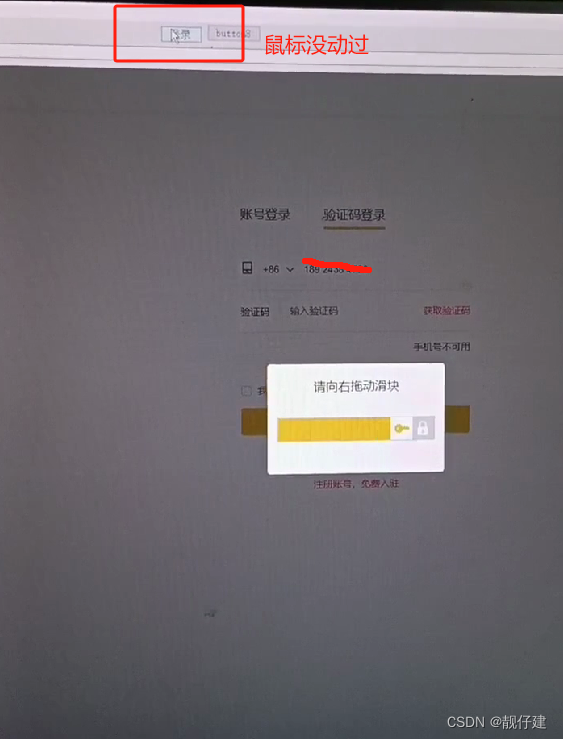
帮别人敲了个Demo,抱试一试心态,居然成功了,可以用。给小伙伴们看看效果。

遇到问题
1,input输入value失败,里面要套了个事件,再变换输入value。后来用浏览器开发工具,研究js代码,太难了,涉及react.js(猜测)。
2,滑动往右拖的时候,快点终点时就要提前必须慢慢的拖过去,快得话,会滑动失败。
C#代码:
string ph = textBox1.Text.Trim();
//拼接js要的输入内容
string code = "let input = document.getElementById(\"phone\");input.value = '" + ph + "';let event = new Event('input', { bubbles: true });event.simulated = true;let tracker = input._valueTracker;if (tracker) {tracker.setValue(input); }input.dispatchEvent(event);setTimeout(() => {document.getElementsByClassName('timer-button')[0].click();}, 3000);";
try
{Task task = Task.Run(() =>{chromiumWebBrowser1.GetMainFrame().ExecuteJavaScriptAsync(code);});if (task.Wait(5000)){Task.Run(() =>{Thread.Sleep(5000);//浏览器执行js代码var btss = csbrowser.EvaluateScript(chromiumWebBrowser1.GetMainFrame(), Properties.Resources.CSS_JS2);csbrowser.WaitBusy(chromiumWebBrowser1, 30, 1000);List<string> lisTT = btss.Split(',').ToList();int x = int.TryParse(lisTT[0], out int result_X) ? result_X : 0;int y = int.TryParse(lisTT[1], out int result_Y) ? result_Y : 0;var host = chromiumWebBrowser1.GetMainFrame().Browser.GetHost();//按住鼠标鼠标左键chromiumWebBrowser1.GetBrowserHost().SendMouseClickEvent(x + 15, y + 20, MouseButtonType.Left, false, 1, CefEventFlags.None);//滑动数据List<int> removeInt = new List<int>();// 160removeInt.Add(130);removeInt.Add(20);removeInt.Add(30);removeInt.Add(30);removeInt.Add(10);//遍历滑动距离foreach (int item in removeInt){x = (x + item);Thread.Sleep(30);host.SendMouseMoveEvent(x, y, false, CefEventFlags.LeftMouseButton);}//抬起鼠标左键host.SendMouseClickEvent(x, y, MouseButtonType.Left, true, 1, CefEventFlags.None);});};}
catch (Exception)
{throw;
}js代码,获取坐标。
var obj = document.getElementsByClassName("boxStatic ");
var es = document.getElementsByTagName("div");for (var i = 0; i < es.length; i++) {if (es[i].className.indexOf("boxStatic") >= 0 ) {obj = es[i];break;}}function GetObjPos(ATarget) {var target = ATarget;var pos = new CPos(target.offsetLeft, target.offsetTop);target = target.offsetParent;while (target) {pos.x += target.offsetLeft;pos.y += target.offsetTop;target = target.offsetParent;}return pos;
}
function CPos(x, y) {this.x = x;this.y = y;
}[ GetObjPos(obj)['x'], GetObjPos(obj)['y']].toString();该文为原创文章,转载请注明原文出处
本文章博客地址:C# CefSharp 输入内容,点击按钮,并且滑动。
Author:靓仔建gaolian1025
(待业中,希望帮助到各位,大家的支持是创作最大动力!)
相关文章:

C# CefSharp 输入内容,点击按钮,并且滑动。
前言 帮别人敲了个Demo,抱试一试心态,居然成功了,可以用。给小伙伴们看看效果。 遇到问题 1,input输入value失败,里面要套了个事件,再变换输入value。后来用浏览器开发工具,研究js代码,太难了&a…...

历经15年,比特币以强势姿态进军华尔街!270亿美元投资狂潮引发市场震荡!
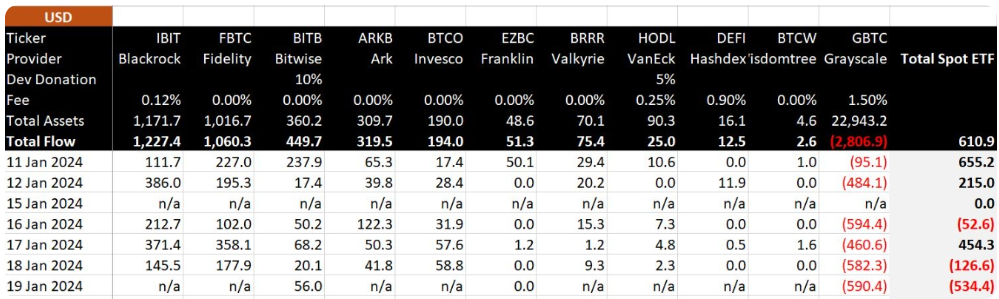
本月,比特币庆祝了它的15岁生日,并以强势的姿态进军华尔街。最近美国交易所开始交易的比特币交易所交易基金(ETF),已经获得了投资者的广泛接受。这一进展标志着比特币作为一种年轻资产迈向成熟的重要里程碑。 根据Glas…...

GBASE南大通用的接口程序GBase ADO.NET
GBase ADO.NET 是一个提供.NET 应用程序与 GBase 数据库之间方便、高效、 安全交互的接口程序,使用 100%纯 C#编写,并继承了 Microsoft ADO.NET 类。 开发人员可以使用任何一种.NET 开发语言(C#、VB.NET、F#)通过 GBase ADO.NET 操…...
)
算法训练营Day57(回文子串--总结DP)
647. 回文子串 647. 回文子串 - 力扣(LeetCode) class Solution {public int countSubstrings(String s) {int len s.length();//i到j这个子串是否是回文的boolean [][] dp new boolean[len][len];int res 0;for(int i len-1;i>0;i--){for(int …...

使用OpenCV从一个矩阵提取子矩阵
介绍opencv的两个函数:Range()和Rect() Range()是用于表示一个范围的类。它的构造函数有两个整数参数,分别表示范围的起始和终止索引。这个范围包括起始索引但不包括终止索引。 cv::Range(int start, int end); /* 在OpenCV中,cv::Range() …...

微信云托管:基本使用指南
微信云托管 🚨推荐:微信云托管:基本使用指南 确实是个好平台,部署个项目很简易,免去了很多运维上的事情。 一、微信云托管 github 流水线配置 和 端口号 首先,这里的主体(宿主机),指的就是你的…...

WEB前端IDE的使用以及CSS的应用
IDE的使用 <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, i…...

python中排序函数sorted的简单运用
# 假设a里面的()分别对应的x,y,w,h 即 (x,y,w,h) a [(2,3,1,2),(4,1,2,2),(1,6,2,1)] # a:传入的列表 # key 排序的数据 keylambda x:x[n] 是固定写法,里面的n代表你按照()中第几个数据的值排序 # eg:我们这里是x:x[0]表示我们按x排序, 如果改成x:x[1]则按y排序 # …...

k8s的helm
1、在没有helm之前,部署deployment、service、ingress等等 2、helm的作用:通过打包的方式,deployment、service、ingress这些打包在一块,一键部署服务、类似于yum功能 3、helm:官方提供的一种类似于仓库的功能&#…...

[MySQL]基础的增删改查
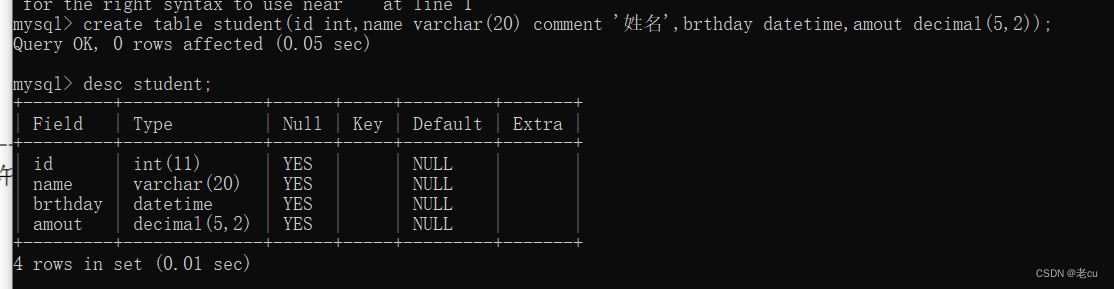
目录 1.前置介绍 2.数据库操作 2.1显示当前数据库 2.2创建数据库 2.3 使用数据库 2.4 删除数据库 3.常用数据类型 3.1整型和浮点型 3.2字符串类型 4.表的操作 4.1查看表结构 4.2创建表 4.3删除表 5.重点 5.1操作数据库 5.2常用数据类型 5.3操作表 1.前置介绍 …...

简易播放器 以及触发的异常
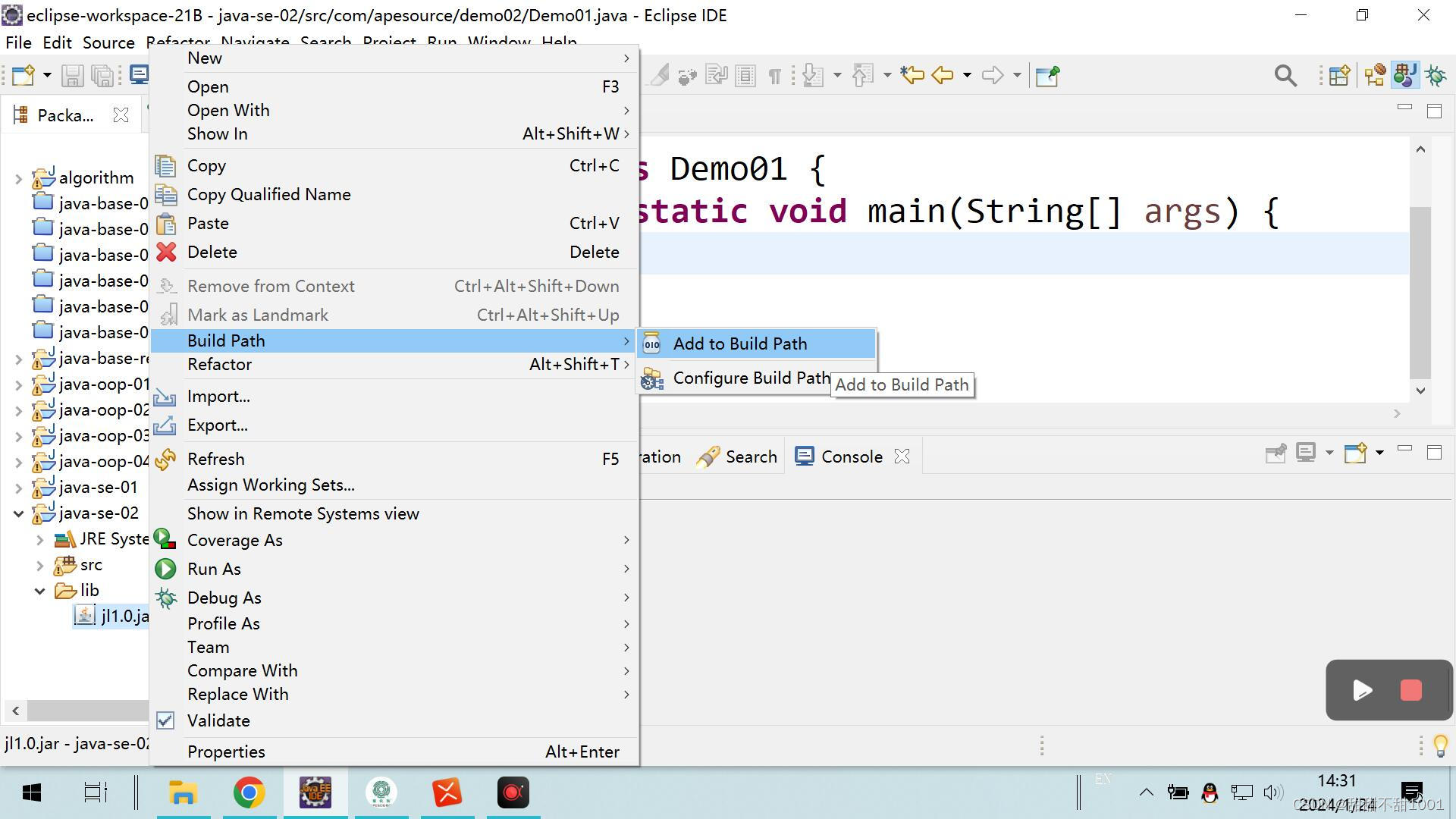
jl 1.0.jar 架包导入步骤: 1.读取到MP3音频文件 2.创建播放器对象,传入音频文件 3.开始播放 package com.ztt.Demo01;import java.io.FileInputStream; import java.io.FileNotFoundException;import javazoom.jl.decoder.JavaLayerException; import javazoom.jl.…...

【Flutter跨平台插件开发】如何实现kotlin跟C++的相互调用
【Flutter跨平台插件开发】如何实现kotlin跟C的相互调用 kotlin 调 c 在 Kotlin 中,可以使用 JNI (Java Native Interface) 来调用 C 代码 调用步骤: 创建 C 文件并实现函数。 // example.cpp #include <jni.h>extern "C" JNIEXPORT jstring J…...

Apache SeaTunnel社区荣获“2023快速成长开源项目”奖项
在这个开源理念推动技术创新和全球协同发展的时代,SeaTunnel社区在开放原子开源基金会举办的2023年开源项目评选中脱颖而出,荣获“2023快速成长开源项目”殊荣。 这个奖项不仅仅是对Apache SeaTunnel社区过去一年发展速度和质量的认可,更是对…...

Unity 桥接模式(实例详解)
文章目录 示例1:角色与装备系统示例2:UI控件库示例3:渲染引擎模块示例4:AI决策树算法示例5:物理模拟引擎 在Unity游戏开发中,桥接模式(Bridge Pattern)是一种设计模式,它…...

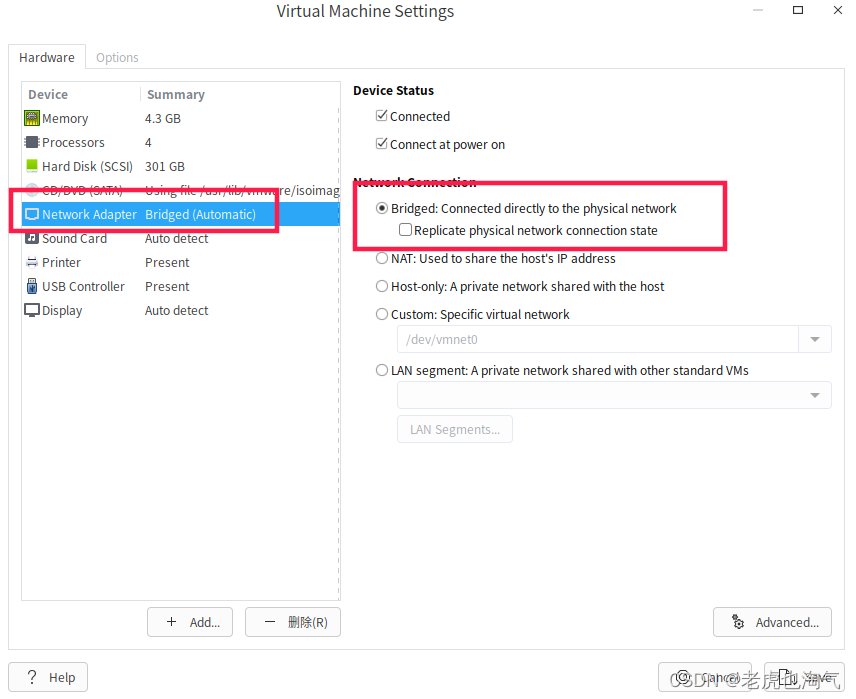
Xftp连接不上Linux虚拟机的原因解决方法
前言: 在当今数字化时代,远程连接到Linux虚拟机是许多开发者和系统管理员日常工作的一部分。然而,有时候,面对Xftp连接不上Linux虚拟机的问题,我们可能感到困惑和无措。这个看似小问题可能导致工作中断,因…...

代码随想录刷题笔记 DAY12 | 二叉树的理论基础 | 二叉树的三种递归遍历 | 二叉树的非递归遍历 | 二叉树的广度优先搜索
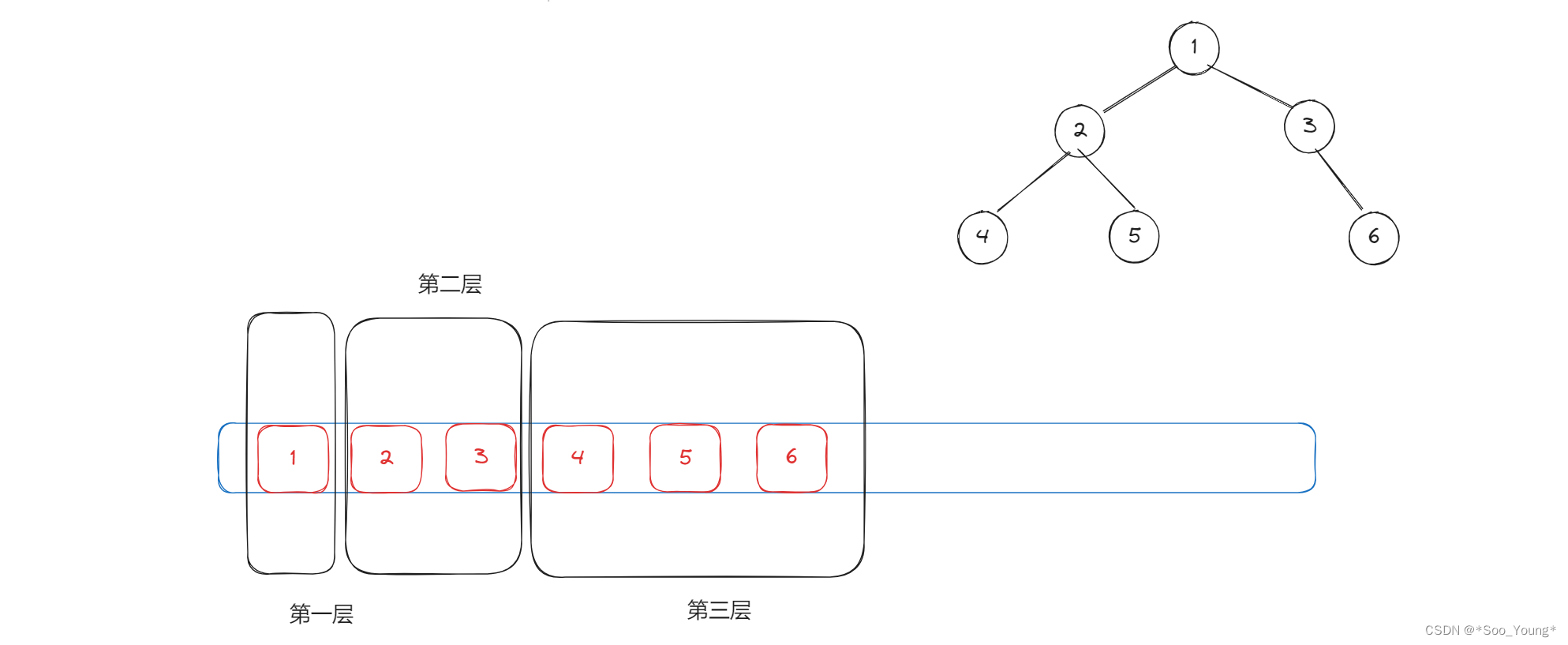
Day 12 01. 二叉树的理论基础 1.1 二叉树的种类 满二叉树:除了叶子节点以外,每个节点都有两个子节点,整个树是被完全填满的完全二叉树:除了底层以外,其他部分是满的,底部可以不是满的但是必须是从左到右连…...

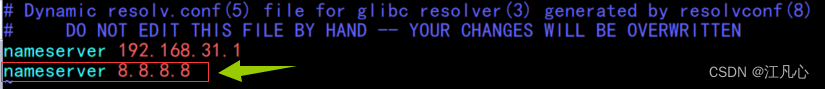
Linux问题 apt-get install时 无法解析域名“cn.archive.ubuntu.com”
问题描述: 在安装程序时会出现无法解析域名的错误 解决办法: 1、编辑文件 sudo vim /etc/resolv.conf 2、在最后加上(按键 i 进入编辑模式) nameserver 8.8.8.8 3、保存退出(:wq)...

蓝桥--鸡哥的购物挑战OJ(4169)
题目: 思路: 暴力: 直接枚举所有得偶数区间,找最大值,n2超时 优化: 分类讨论,只要醉倒不重不漏得分类不出意外就能AC了 图中的选择方式很简单了,不做解释了。 AC代码(我的代码可…...

MySQL--删除数据表(6)
MySQL中删除数据表是非常容易操作的,但是你在进行删除表操作时要非常小心,因为执行删除命令后所有数据都会消失。 语法 以下为删除 MySQL 数据表的通用语法: DROP TABLE table_name ; -- 直接删除表,不检查是否存在 或 DROP…...

常用界面设计组件 —— 时间日期与定时器
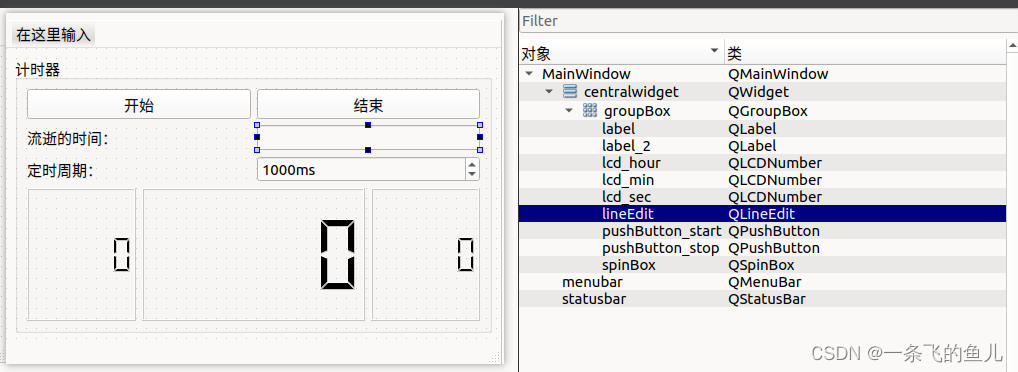
2.7 时间日期与定时器2.7.1 时间日期相关的类2.7.2 日期时间数据与字符串之间的 转换2.7.3 QCalendarWidget日历组件2.7.4 定时器 2.7 时间日期与定时器 2.7.1 时间日期相关的类 时间日期是经常遇到的数据类型,Qt中时间日期类型的 类如下: QTime &…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...
