结合Tensuns管理prometheus的blackbox与告警设置
场景说明:
因为业务服务器已经完成了三级等保,禁止在业务服务器上部署任何应用,遂选择一台新的服务器部署prometheus,采用blackbox_exporter监控业务服务器的端口与域名状态。
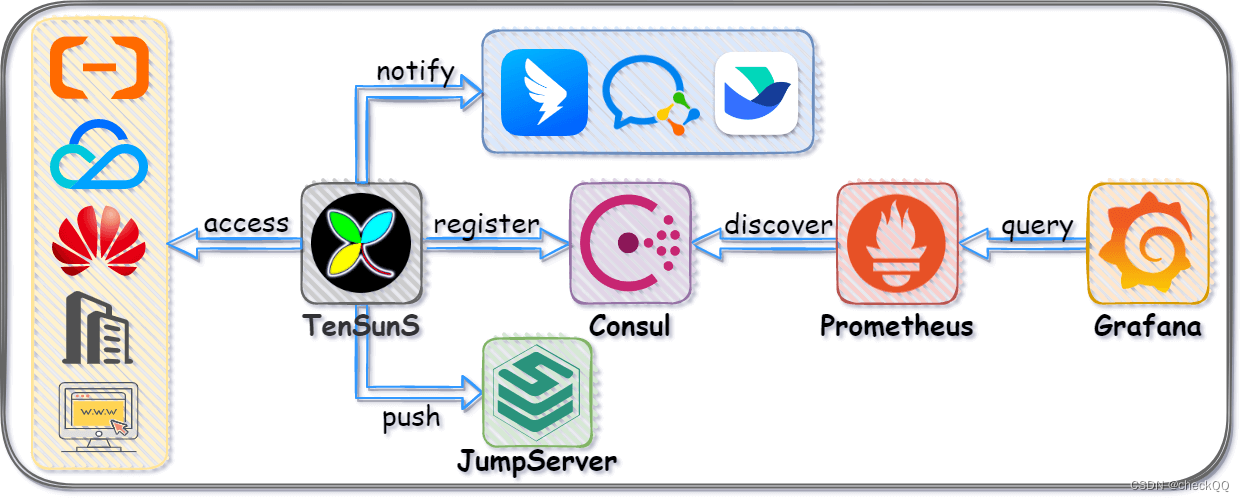
Tensuns项目介绍
https://github.com/starsliao/TenSunS

后羿 - TenSunS(原ConsulManager)是一个使用Flask+Vue开发,基于Consul的WEB运维平台,弥补了Consul官方UI对Services管理的不足;并且基于Consul的服务发现与键值存储:实现了Prometheus自动发现多云厂商各资源信息;基于Blackbox对站点监控的可视化维护;以及对自建与云上资源的优雅管理与展示。
安装Tensuns
选择使用docker-compose安装
vim install_Tensuns.sh
#!/bin/bash export PATH=$PATH:/sbin:/bin:/usr/sbin:/usr/bin:/usr/local/sbin:/usr/local/bin tsspath="/opt/tensuns" uuid=`uuidgen` adminpwd=`uuidgen|awk -F- '{print $1}'` mkdir -p $tsspath/consul/config cat <<EOF > $tsspath/consul/config/consul.hcl log_level = "error" data_dir = "/consul/data" client_addr = "0.0.0.0" ui_config{enabled = true } ports = {grpc = -1https = -1dns = -1grpc_tls = -1serf_wan = -1 } peering {enabled = false } connect {enabled = false } server = true bootstrap_expect=1 acl = {enabled = truedefault_policy = "deny"enable_token_persistence = truetokens {initial_management = "$uuid"agent = "$uuid"} } EOF chmod 777 -R $tsspath/consul/config cat <<EOF > $tsspath/docker-compose.yaml version: '3.6' services:consul:image: swr.cn-south-1.myhuaweicloud.com/starsl.cn/consul:latestcontainer_name: consulhostname: consulrestart: alwaysports:- "8500:8500"volumes:- $tsspath/consul/data:/consul/data- $tsspath/consul/config:/consul/config- /usr/share/zoneinfo/PRC:/etc/localtimecommand: "agent"networks:- TenSunSflask-consul:image: swr.cn-south-1.myhuaweicloud.com/starsl.cn/flask-consul:latestcontainer_name: flask-consulhostname: flask-consulrestart: alwaysvolumes:- /usr/share/zoneinfo/PRC:/etc/localtimeenvironment:consul_token: $uuidconsul_url: http://consul:8500/v1admin_passwd: $adminpwdlog_level: INFOdepends_on:- consulnetworks:- TenSunSnginx-consul:image: swr.cn-south-1.myhuaweicloud.com/starsl.cn/nginx-consul:latestcontainer_name: nginx-consulhostname: nginx-consulrestart: alwaysports:- "1026:1026"volumes:- /usr/share/zoneinfo/PRC:/etc/localtimedepends_on:- flask-consulnetworks:- TenSunSnetworks:TenSunS:name: TenSunSdriver: bridgeipam:driver: default EOFecho -e "\n\033[31;1m正在启动后羿运维平台...\033[0m" cd $tsspath && docker-compose up -d echo -e "\n后羿运维平台默认的admin密码是:\033[31;1m$adminpwd\033[0m\n修改密码请编辑 $tsspath/docker-compose.yaml 查找并修改变量 admin_passwd 的值\n" echo -e "请使用浏览器访问 http://{你的IP}:1026 并登录使用\n" echo -e "\033[31;1mhttp://`ip route get 1.2.3.4 | awk '{print $NF}'|head -1`:1026\033[0m\n"bash install_Tensuns.sh
#执行脚本前,先安装docker与docker-compose,安装后使用IP:1026登录
安装Alertmanager
安装包下载:Download | Prometheus
alertmanager-0.26.0.linux-amd64
设置启动脚本vim /etc/systemd/system/alertmanager.service
[Unit] Description=Alertmanager Wants=network-online.target After=network-online.target[Service] Type=simple ExecStart=/opt/alertmanager-0.26.0.linux-amd64/alertmanager \--config.file=/opt/alertmanager-0.26.0.linux-amd64/alertmanager.yml \--storage.path=/opt/alertmanager-0.26.0.linux-amd64/data # --web.listen-address=:9081 #修改启动端口为9081 ExecReload=/bin/kill -HUP $MAINPID Restart=always[Install] WantedBy=multi-user.targetsystemctl daemon-reload
systemctl start alertmanager
systemctl enable alertmanager
systemctl status alertmanager
Alertmanager配置文件修改
vim alertmanager.yml
global:resolve_timeout: 5m smtp_smarthost: 'smtp.qq.com:465'smtp_from: '******@qq.com'smtp_auth_username: '******@qq.com' #SMTP授权码smtp_auth_password: 'kxtokczppbtabfbi'smtp_require_tls: false#邮件模板 templates:- '/opt/alertmanager-0.26.0.linux-amd64/alertsend.tmpl' route:group_by: ['alertname']group_wait: 30sgroup_interval: 2mrepeat_interval: 10mreceiver: 'email' receivers: - name: 'email'email_configs:- to: '*****@qq.com' html: '{{ template "email.to.html" . }}'send_resolved: true inhibit_rules: - source_match:severity: 'critical'target_match:severity: 'warning' #触发severity为critical的告警时,抑制[ 'name', 'env','project'],都相等的warning告警equal: [ 'name', 'env','project']配置邮件模板:
vim /opt/alertmanager-0.26.0.linux-amd64/alertsend.tmpl
{{ define "email.to.html" }} {{ range .Alerts }} 告警程序: 域名IP端口检查告警 <br> 告警级别: {{ .Labels.severity }} 级 <br> 告警类型: {{ .Labels.alertname }} <br> 故障主机: {{ .Labels.instance }} <br> 故障项目: {{ .Labels.project }} <br> 故障环境: {{ .Labels.env }} <br> 告警详情: {{ .Annotations.description }} <br> {{ end }}
Prometheus配置修改
vim /opt/prometheus-2.46.0.linux-amd64/prometheus.yml
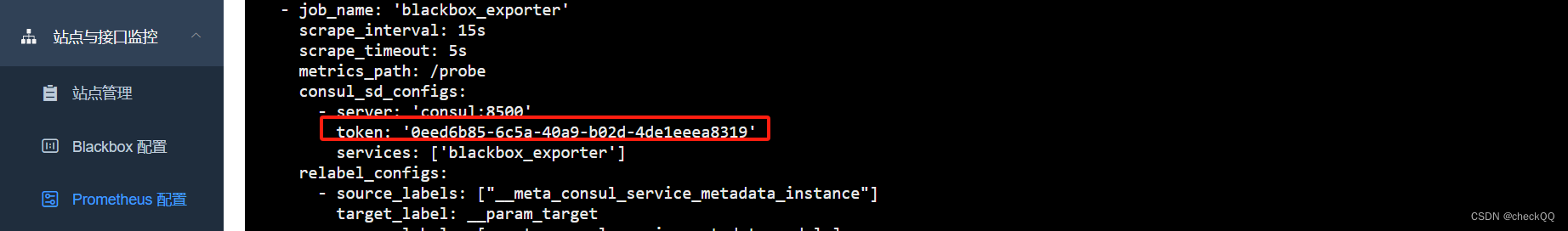
注意:token: '0eed6b85-6c5a-40a9-b02d-4de1eeea8319'的值与Tensuns上的一致。# my global config global:scrape_interval: 15s # Set the scrape interval to every 15 seconds. Default is every 1 minute.evaluation_interval: 15s # Evaluate rules every 15 seconds. The default is every 1 minute.# scrape_timeout is set to the global default (10s).# Alertmanager configuration alerting:alertmanagers:- static_configs:- targets:- 127.0.0.1:9093# Load rules once and periodically evaluate them according to the global 'evaluation_interval'. rule_files:- "rules.yml"# - "second_rules.yml"# A scrape configuration containing exactly one endpoint to scrape: # Here it's Prometheus itself. scrape_configs:# The job name is added as a label `job=<job_name>` to any timeseries scraped from this config.- job_name: "prometheus"# metrics_path defaults to '/metrics'# scheme defaults to 'http'.static_configs:- targets: ["localhost:9090"]- job_name: 'blackbox_exporter'scrape_interval: 15sscrape_timeout: 5smetrics_path: /probeconsul_sd_configs: # - server: 'consul:8500'- server: '127.0.0.1:8500'token: '0eed6b85-6c5a-40a9-b02d-4de1eeea8319'services: ['blackbox_exporter']relabel_configs:- source_labels: ["__meta_consul_service_metadata_instance"]target_label: __param_target- source_labels: [__meta_consul_service_metadata_module]target_label: __param_module- source_labels: [__meta_consul_service_metadata_module]target_label: module- source_labels: ["__meta_consul_service_metadata_company"]target_label: company- source_labels: ["__meta_consul_service_metadata_env"]target_label: env- source_labels: ["__meta_consul_service_metadata_name"]target_label: name- source_labels: ["__meta_consul_service_metadata_project"]target_label: project- source_labels: [__param_target]target_label: instance- target_label: __address__replacement: 127.0.0.1:9115
添加告警规则rules.yml
vim /opt/prometheus-2.46.0.linux-amd64/rules.yml
groups:- name: Domainrules:- alert: 站点可用性expr: probe_success{job="blackbox_exporter"} == 0for: 1mlabels:alertype: domainseverity: criticalannotations:description: "{{ $labels.env }}_{{ $labels.name }}({{ $labels.project }}):站点无法访问\n> {{ $labels.instance }}"- alert: 站点1h可用性低于80%expr: sum_over_time(probe_success{job="blackbox_exporter"}[1h])/count_over_time(probe_success{job="blackbox_exporter"}[1h]) * 100 < 80for: 3mlabels:alertype: domainseverity: warningannotations:description: "{{ $labels.env }}_{{ $labels.name }}({{ $labels.project }}):站点1h可用性:{{ $value | humanize }}%\n> {{ $labels.instance }}"- alert: 站点状态异常expr: (probe_success{job="blackbox_exporter"} == 0 and probe_http_status_code > 499) or probe_http_status_code == 0for: 1mlabels:alertype: domainseverity: warningannotations:description: "{{ $labels.env }}_{{ $labels.name }}({{ $labels.project }}):站点状态异常:{{ $value }}\n> {{ $labels.instance }}"- alert: 站点耗时过高expr: probe_duration_seconds > 0.5for: 2mlabels:alertype: domainseverity: warningannotations:description: "{{ $labels.env }}_{{ $labels.name }}({{ $labels.project }}):当前站点耗时:{{ $value | humanize }}s\n> {{ $labels.instance }}"- alert: SSL证书有效期expr: (probe_ssl_earliest_cert_expiry-time()) / 3600 / 24 < 15for: 2mlabels:alertype: domainseverity: warningannotations:description: "{{ $labels.env }}_{{ $labels.name }}({{ $labels.project }}):证书有效期剩余{{ $value | humanize }}天\n> {{ $labels.instance }}"
Tensuns结果验证:
登录Tensun添加需要被监控资源列表

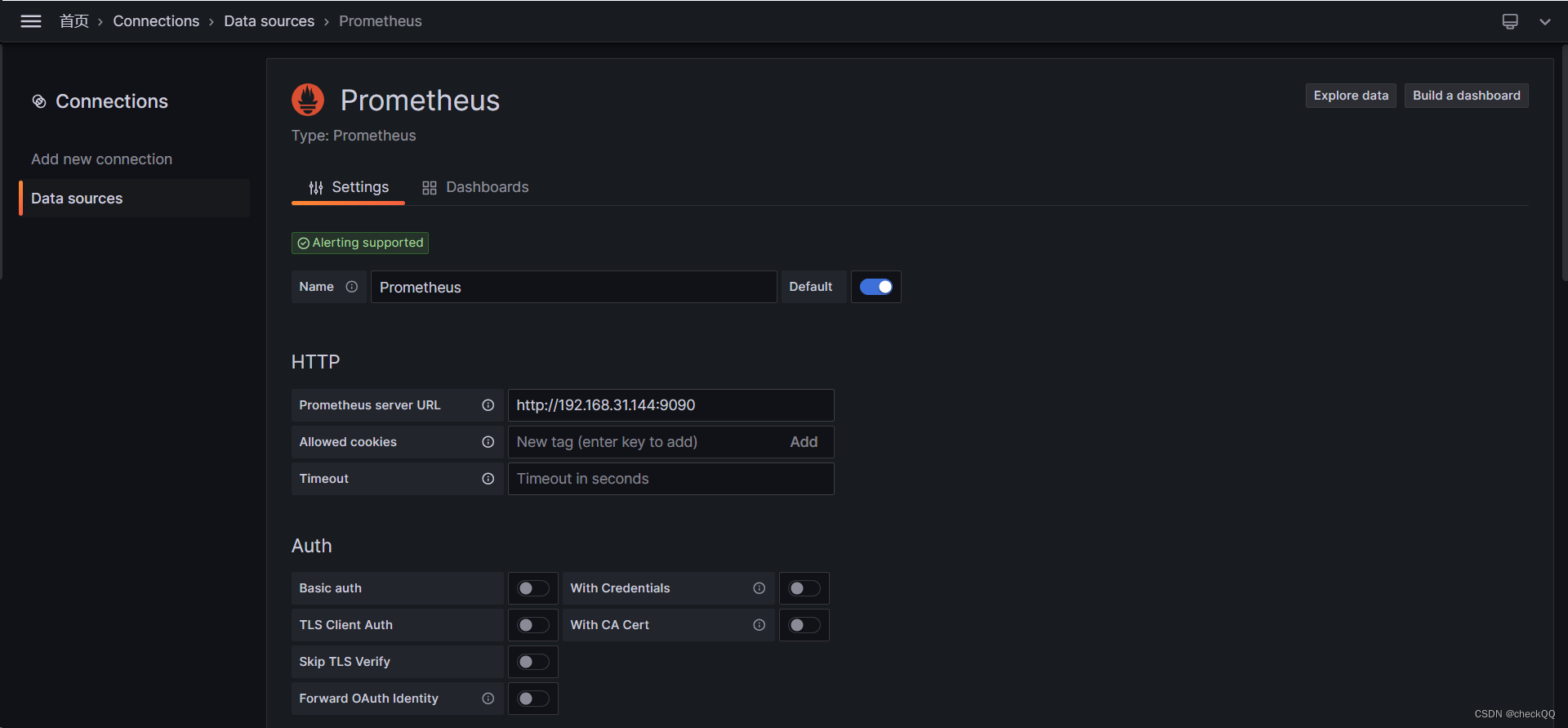
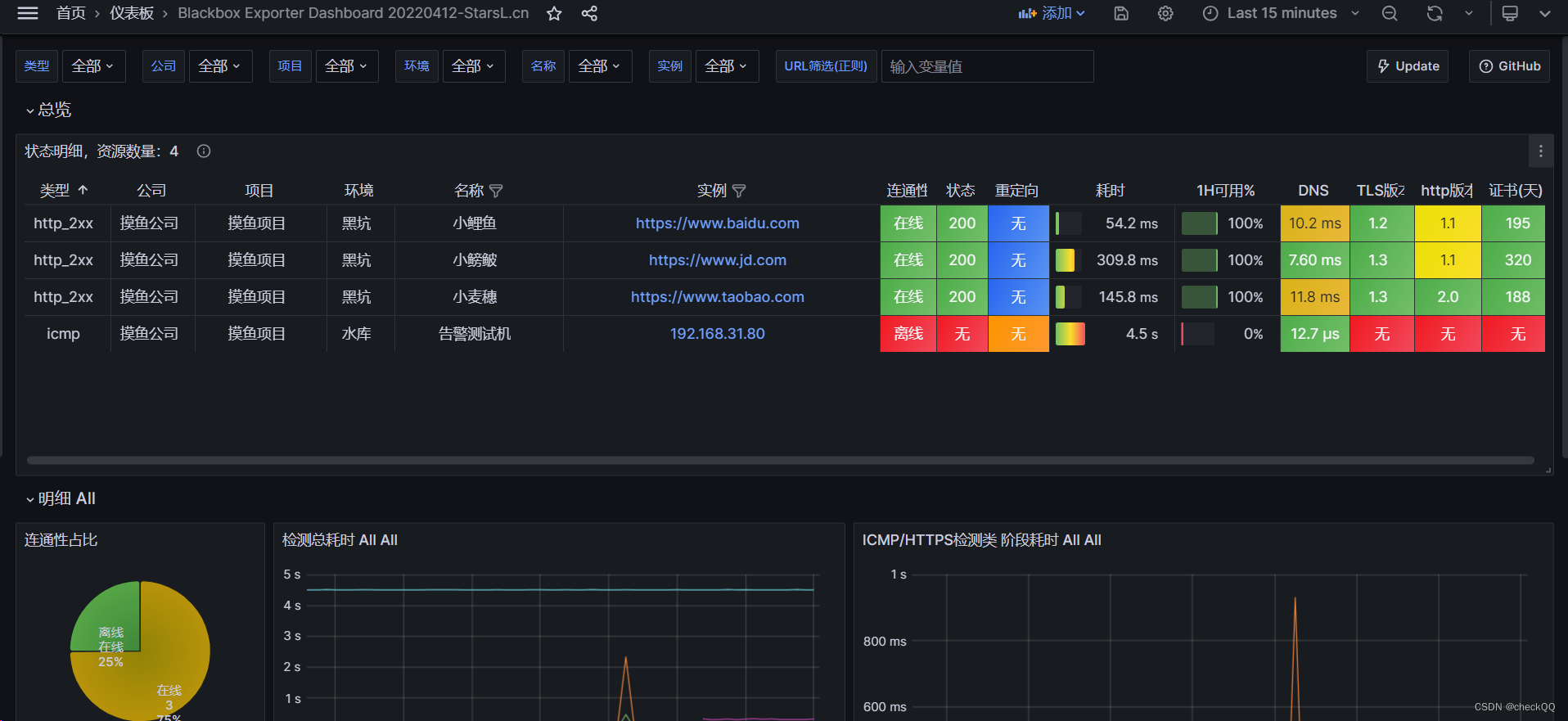
登录Grafana配置数据源与dashboard

dashboard选择ID:9965

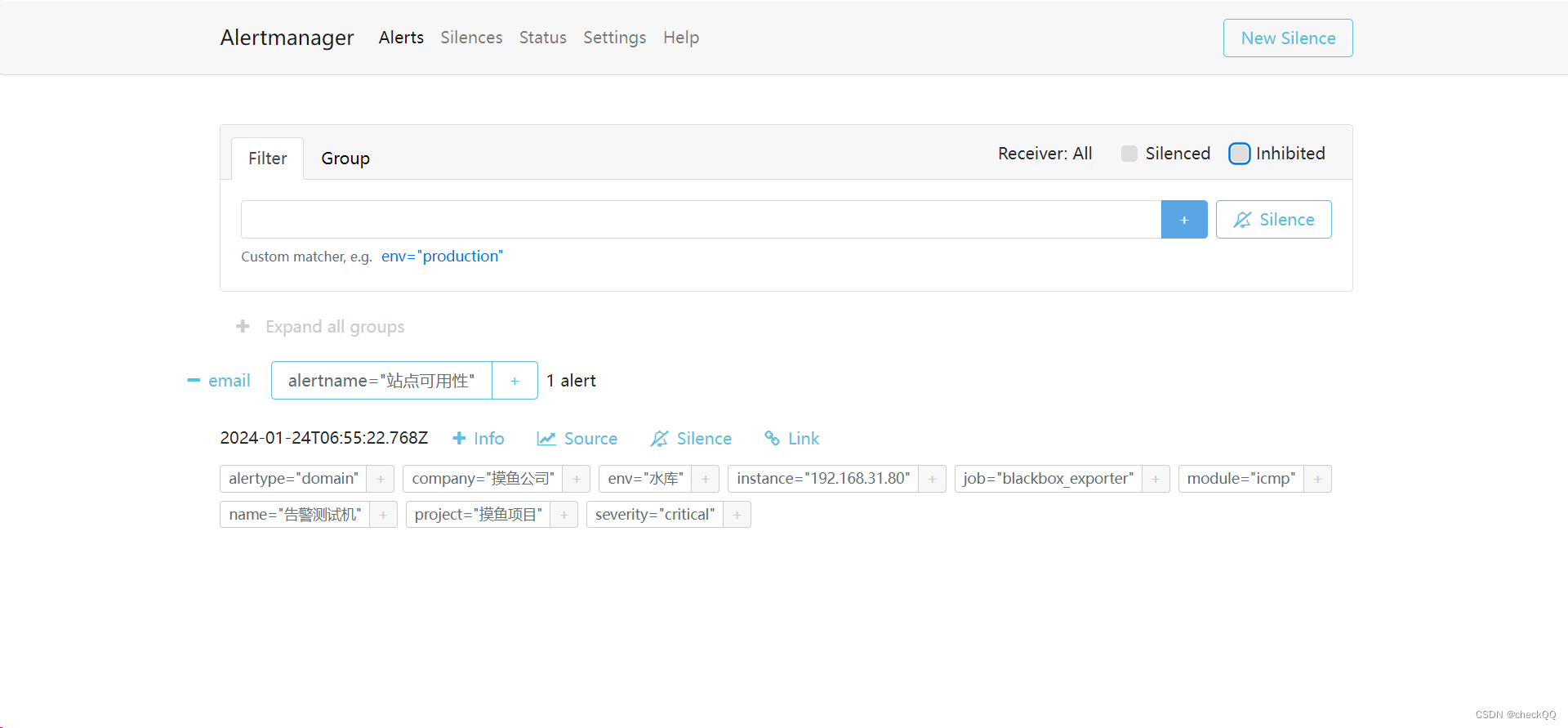
alertmanager查看被触发的告警信息

登录邮箱查看告警邮件

相关文章:

结合Tensuns管理prometheus的blackbox与告警设置
场景说明: 因为业务服务器已经完成了三级等保,禁止在业务服务器上部署任何应用,遂选择一台新的服务器部署prometheus,采用blackbox_exporter监控业务服务器的端口与域名状态。 Tensuns项目介绍 https://github.com/starsliao/T…...

printf实现
这是我看之前公司的旧代码摘录下来的, 感觉写的还算可以吧, void printfsend(UART_TypeDef UARTx, uint8_t *buf, int len) {uint8_t printbuf[256];for (int i 0; i < len; i){printbuf[i] buf[i];}#ifdef ENABLE_PERIAL_TESTif (uart_printf_switch_gloab){UART_Send…...

Elasticsearch 中的 term、terms 和 match 查询
目录 term 查询 terms 查询 match 查询 注意事项 结论 Elasticsearch 提供了多种查询类型,用于不同的搜索需求。term、terms 和 match 是其中最常用的一些查询类型。下面分别介绍每种查询类型的用法和特点。 term 查询 term 查询用于精确值匹配。它通常用于关…...

美易官方:开盘:美股高开科技股领涨 标普指数创盘中新高
**开盘:美股高开科技股领涨 标普指数创盘中新高** 在周三的交易中,美国股市高开,科技股领涨市场,标普500指数创下盘中新高。投资者对经济复苏的乐观情绪以及对科技公司业绩的看好,共同推动了市场的上涨。 盘初…...

STM32F407移植OpenHarmony笔记2
接上篇,搭建完开发环境后,我们还要继续工作。 官方合作的开发板刚好有STM32F407,我准备试一下开发板的demo,虽然我用的不是他们的开发板。 先下载以下3份代码: https://gitee.com/openharmony/device_board_talkweb…...

数据仓库-相关概念
简介 数据仓库是一个用于集成、存储和管理大量数据的系统。它用于支持企业决策制定过程中的数据分析和报告需求。数据仓库从多个来源收集和整合数据,并将其组织成易于查询和分析的结构。 数据仓库的主要目标是提供高性能的数据访问和分析能力,以便…...

线程的面试八股
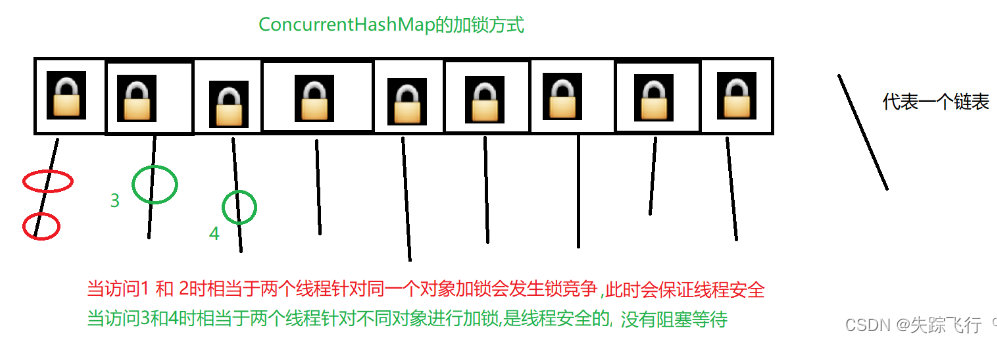
Callable接口 Callable是一个interface,相当于给线程封装了一个返回值,方便程序猿借助多线程的方式计算结果. 创建一个匿名内部类, 实现 Callable 接口. Callable 带有泛型参数. 泛型参数表示返回值的类型. 重写 Callable 的 call 方法, 完成累加的过程. 直接通过返回值返…...

Jmeter 配置元件
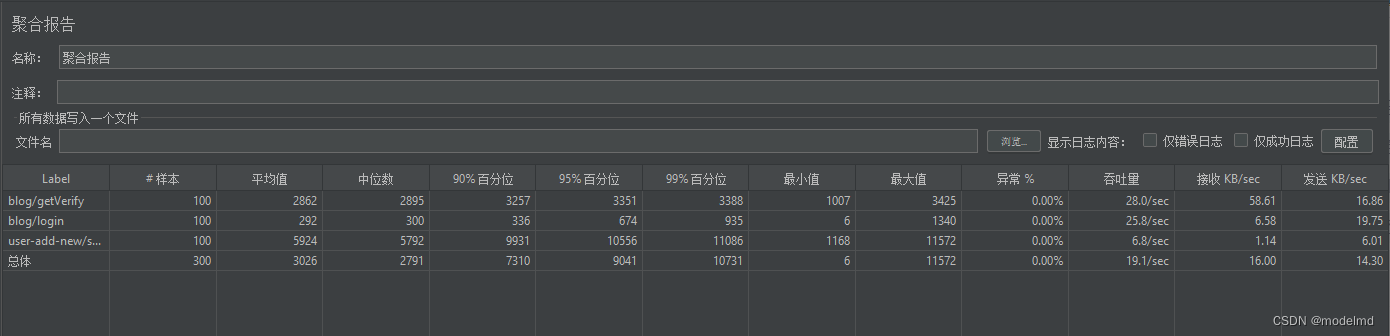
Jmeter 配置元件 CSV 数据集配置HTTP Cookie 管理器HTTP Header 信息头管理器增加多个用户案列 使用Jmeter发送请求的时候,需要配置元件,配置请求Header、Cookie、数据集合等。可以模拟多个在线用户登录,修改请求头数据。 CSV 数据集配置 C…...

Java- @FunctionalInterface声明一个接口为函数式接口
基本介绍 FunctionalInterface 是 Java 8 中引入的注解,用于声明一个接口是函数式接口。函数式接口是指仅包含一个抽象方法的接口,可以用于支持 Lambda 表达式和方法引用。FunctionalInterface 注解确保该接口只包含一个抽象方法,从而确保其…...

Java使用Netty实现端口转发Http代理Sock5代理服务器
Java使用Netty实现端口转发&Http代理&Sock5代理服务器.md 一、简介1.功能2.参数配置3.程序下载4.程序启动5.源码 一、简介 这里总结整理了之前使用Java写的端口转发、Http代理、Sock5代理程序,放在同一个工程中,方便使用。 开发语言:…...

Linux环境docker安装Neo4j,以及Neo4j新手入门教学(超详细版本)
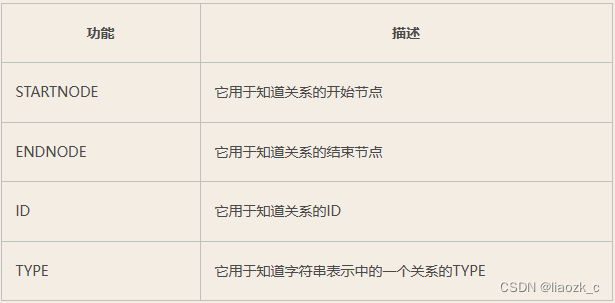
目录 1、 图数据库Neo4j简介1.1 什么是图数据库1.2 能解决什么痛点1.3 对比关系型数据库1.4 什么是Neo4j1.5 Neo4j的构建元素 2. 环境搭建2.1 安装Neo4j Community Server2.2 docker 安装Neo4j Community Server2.3 Neo4j Desktop安装 3. Neo4j - CQL使用3.1 Neo4j - CQL简介3.…...

C++ inline 关键字有什么做用?
C/C 之中 inline 是一个很有意思的关键字,奇奇怪怪的用法见过不少,今天抽点时间出来聊聊这个东西。 inline 可以用在那些方面?修饰 inline 内链关键字到底有什么作用? OK:started 1、inline 可以用在类成员函数的声明…...

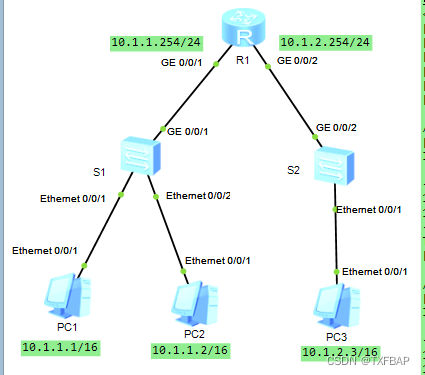
eNSP学习——理解ARP及Proxy ARP
目录 名词解释 实验内容 实验目的 实验步骤 实验拓扑 配置过程 基础配置 配置静态ARP 名词解释 ARP (Address Resolution Protocol)是用来将IP地址解析为MAC地址的协议。ARP表项可以分为动态和静态两种类型。 动态ARP是利用ARP广播报文,动态执行并自动进…...

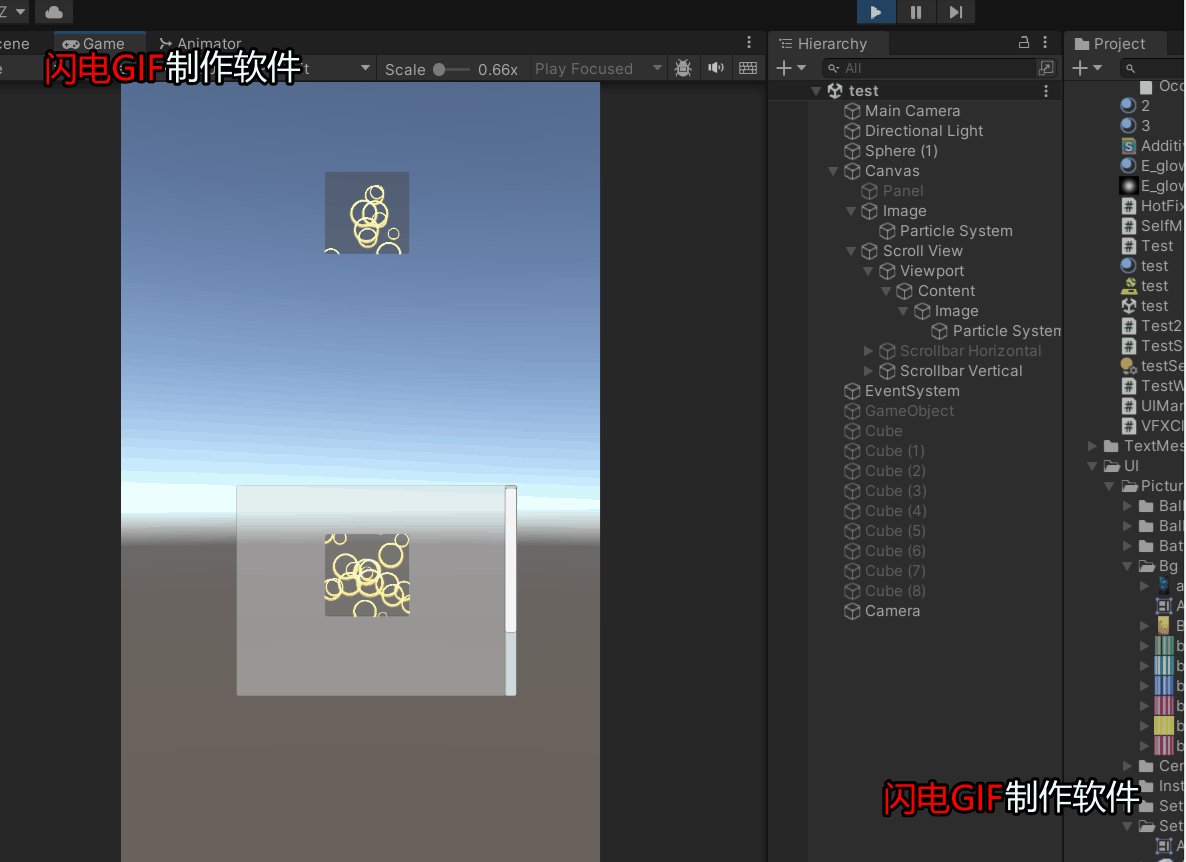
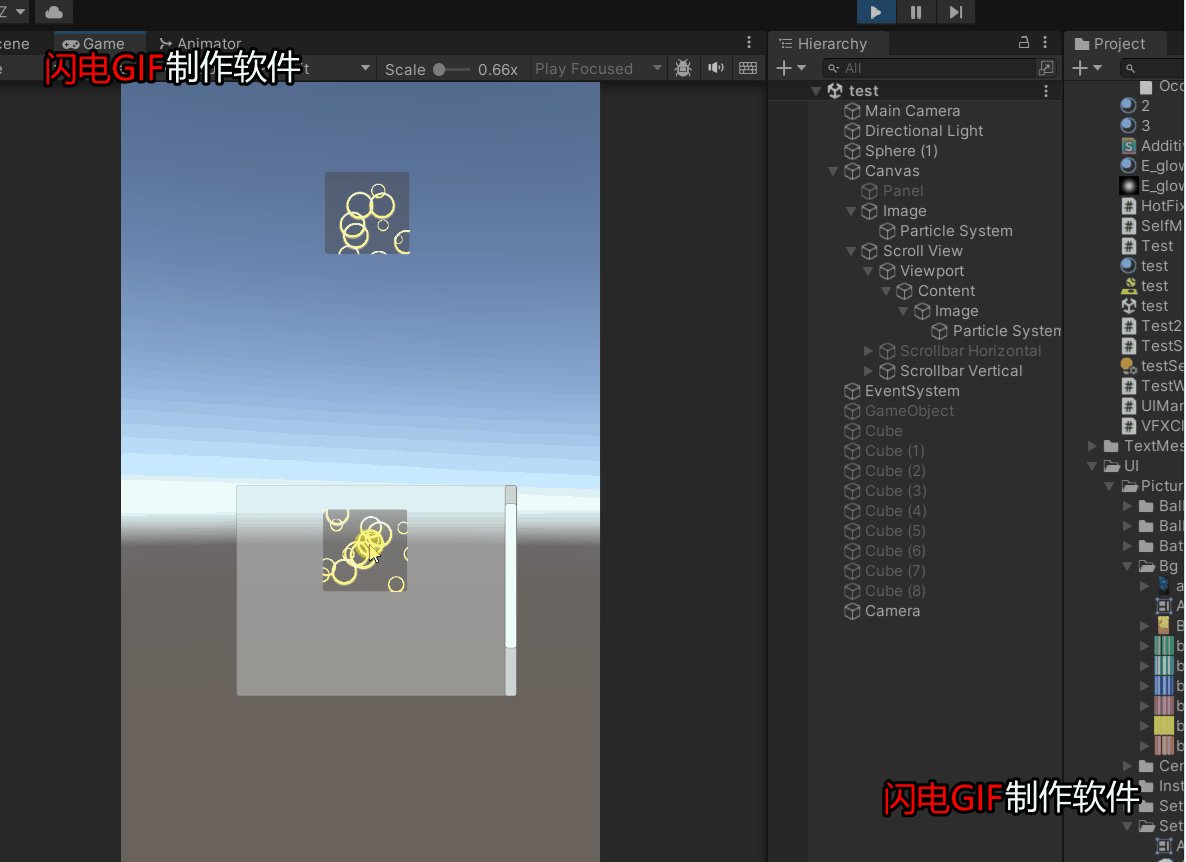
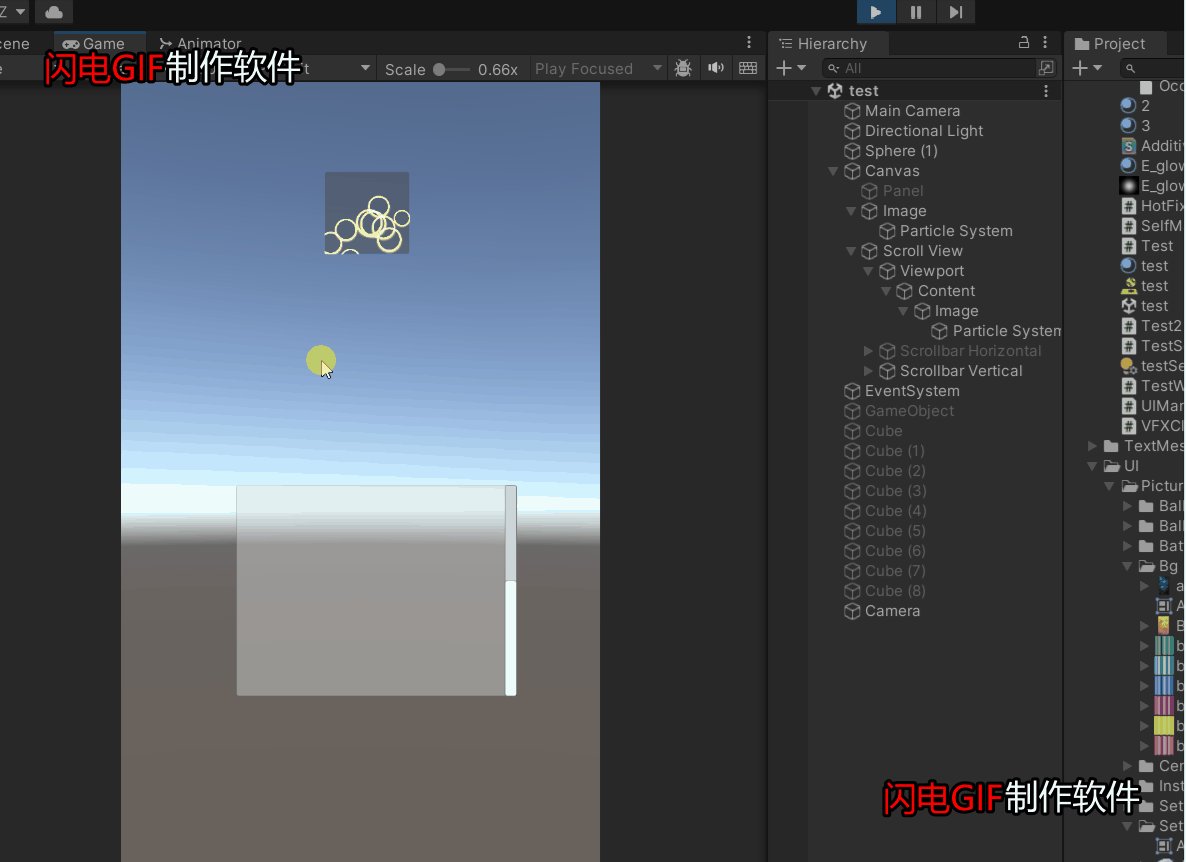
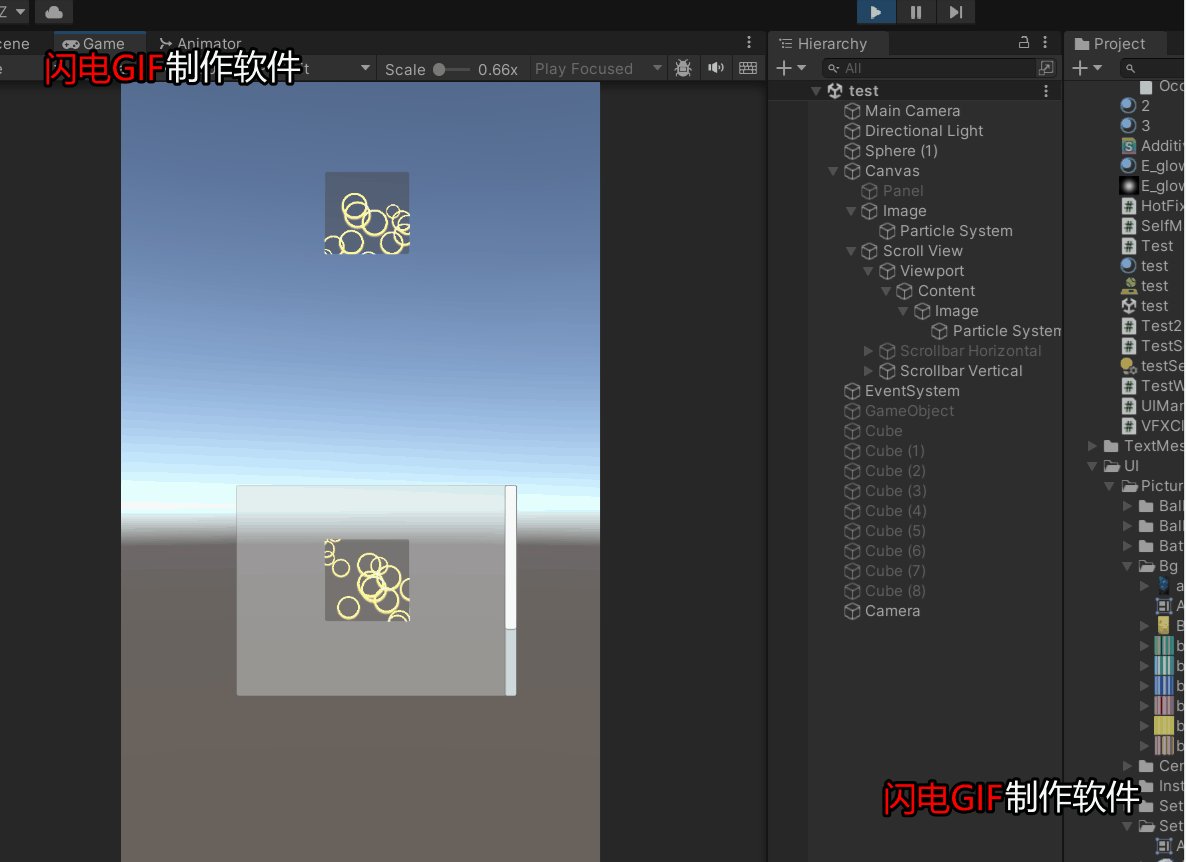
Unity中UGUI在Mask剪裁粒子特效的实现
在Unity使用Mask是剪裁不了粒子特效的,之前有想过RenderTexture来实现,不过使用RenderTexture不适合用于很多个特效,因为RenderTexture依赖Camera的照射,如果在背包中每种道具都有不同的特效,那使用RenderTexture则需要…...

精通 VS 调试技巧,学习与工作效率翻倍!
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 什么是调试 当我们写代码时候常常会遇见输出结果不符合我们预…...

yarn 安装包时报“certificate has expired”
在通过yarn包管理器安装 yarn install 时候 报错: info No lockfile found. [1/4] Resolving packages... error Error: certificate has expired at TLSSocket.onConnectSecure (node:_tls_wrap:1539:34) at TLSSocket.emit (node:events:513:28) at…...

Qt5项目拆解第一集解决:中文乱码| 全局字体|注册表|QSS/CSS
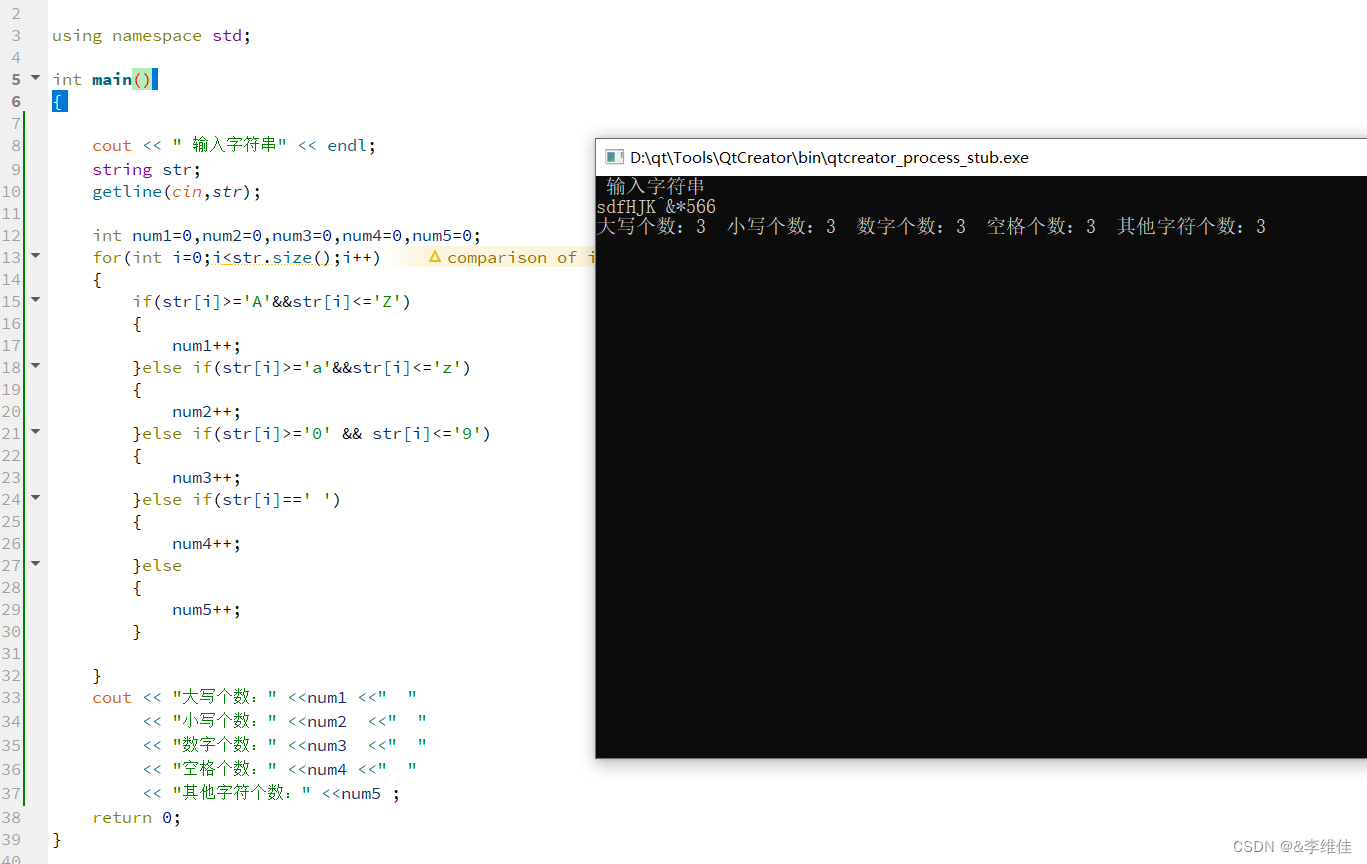
# 一、乱码解决代码片段 QTextCodec是Qt中用于处理文本编码和字符集转换的类。它提供了一系列静态函数来实现不同编码的文本转换,包括编码转换、字符集检测和转换、以及数据流中的文本编码处理。QTextCodec类使得Qt可以在不同的编码和字符集之间进行无缝转换,从而方便地处理…...

消息队列RabbitMQ.01.安装部署与基本使用
目录 RabbitMQ的作用 Message queue 释义 问题思考 存在的问题 优化方案 案例分析 带来的好处 消息队列特点 Email邮件案例分析 Docker安装部署RabbitMQ 1.下拉镜像 2.运行RabbitMQ 3.打开防火墙端口号并重新运行防火墙 4.容器启动后,可以通过 docker logs 容器 查…...

1.24号c++
C绪论 c是c语言的扩充,C包含了C的所有属性,换一句话说,C语言在C中都合法。 C语言编程思想:面向过程 c编程思想:面向对象 可以说在C中一切皆对象。 c的三大属性:封装,继承,多态。…...

【GitHub项目推荐--12 年历史的 PDF 工具开源了】【转载】
最近在整理 PDF 的时候,有一些需求普通的 PDF 编辑器没办法满足,比如 PDF 批量合并、编辑等。 于是,我就去 GitHub 上看一看有没有现成的轮子,发现了这个 PDF 神器「PDF 补丁丁」,让人惊讶的是这个 PDF 神器有 12 年的…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...