Jmeter 配置元件
Jmeter 配置元件
- CSV 数据集配置
- HTTP Cookie 管理器
- HTTP Header 信息头管理器
- 增加多个用户案列
使用Jmeter发送请求的时候,需要配置元件,配置请求Header、Cookie、数据集合等。可以模拟多个在线用户登录,修改请求头数据。
CSV 数据集配置
CSV Data Set Config元件可以从文件中读取数据,将CSV作为测试数据输入源,可以构造不同的输入参数给不同的线程使用。官方手册地址https://jmeter.apache.org/usermanual/component_reference.html#CSV_Data_Set_Config
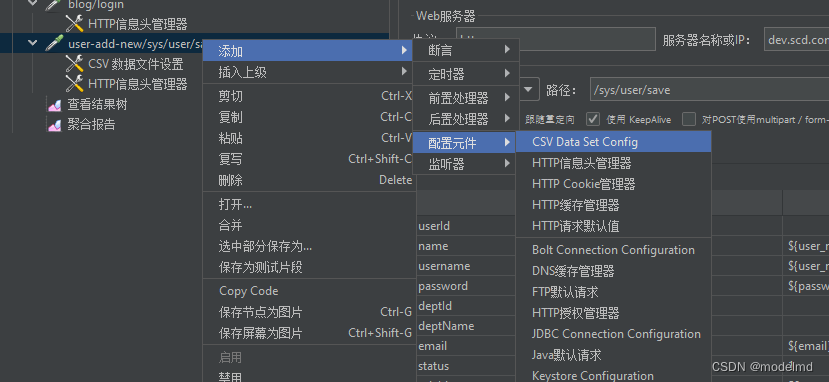
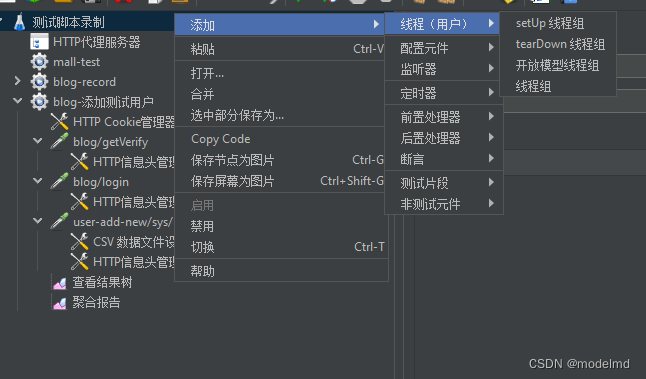
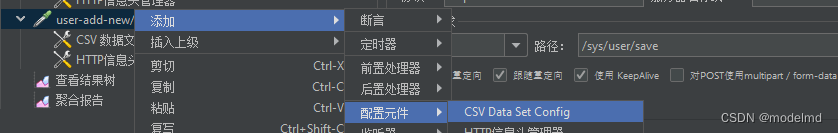
添加路径,右键选择需要添加的API接口 -> 配置元件 -> CSV DATA Set Config


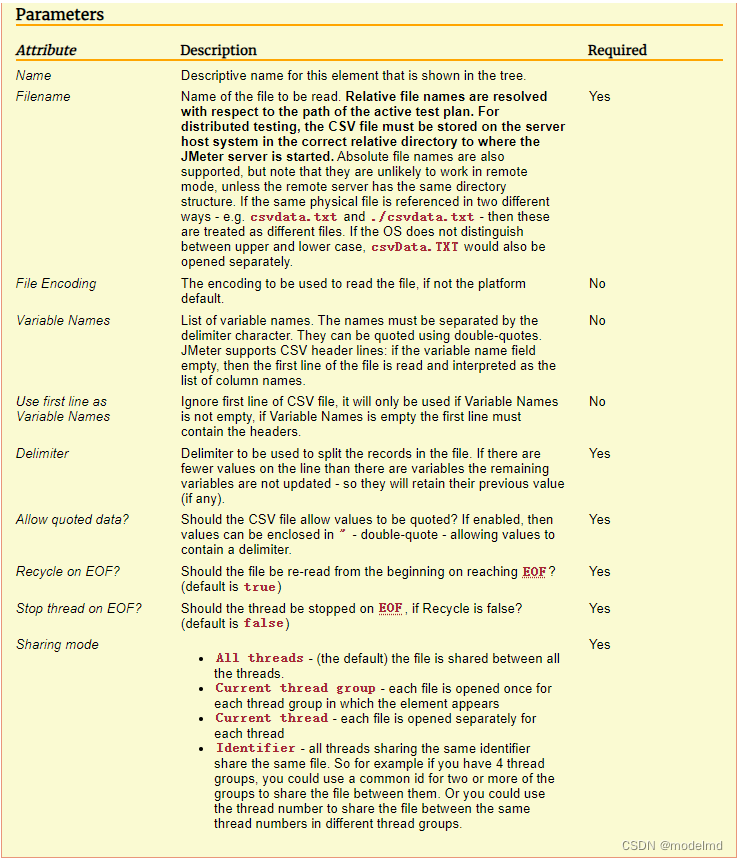
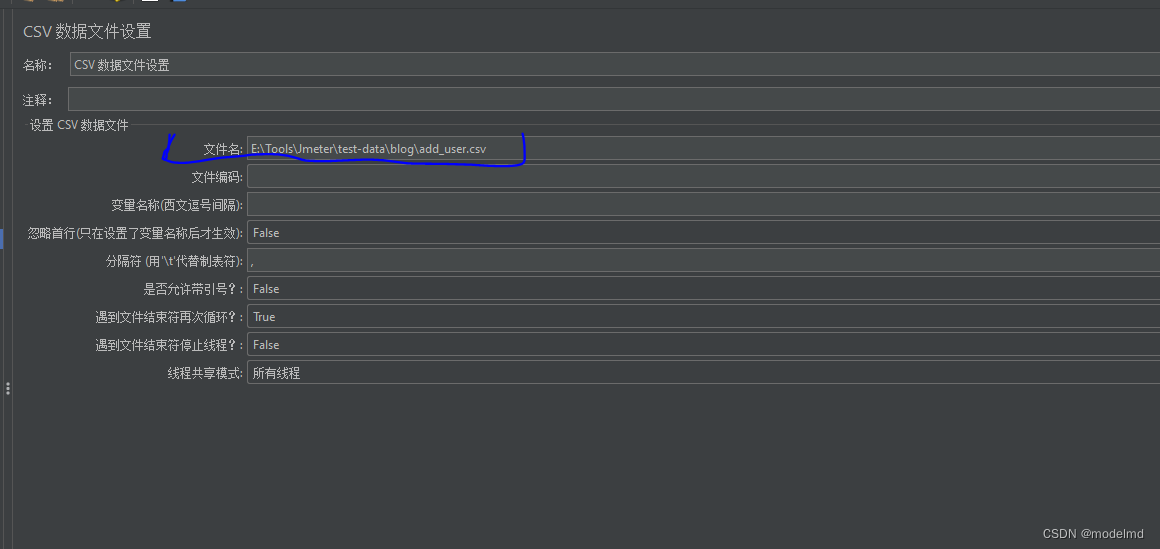
主要配置项目的含义
- 文件名 Filename, 文件名,可以指定绝对路径或者相对路径
- 文件编码 File Encoding,文件编码,不配置,默认使用系统编码读取文件
- 变量名称 Variable Names,参数名字列表,需要用逗号隔开。如果不配置,读取文件的第一行作为参数列表
- 忽略首行 Use first line as Variable Names,设置了变量名称之后,配置这个才会生效
- 分隔符 delimiter, 每一行数据的分隔符
- 是否允许带引号 Allow quoted data, CSV 数据是否带引号
- 遇到文件结束符再次循环 Recycle on EOF, 如果配置为 True, 线程数大于数据行数,超过的部分从第一行重新开始读取数据
- 遇到文件结束符停止线程 Stop thread on EOF
- 线程共享模式 Sharing mode, 默认为所有线程共享,第一个线程读取第一行数据,第二个线程读取第2行数据

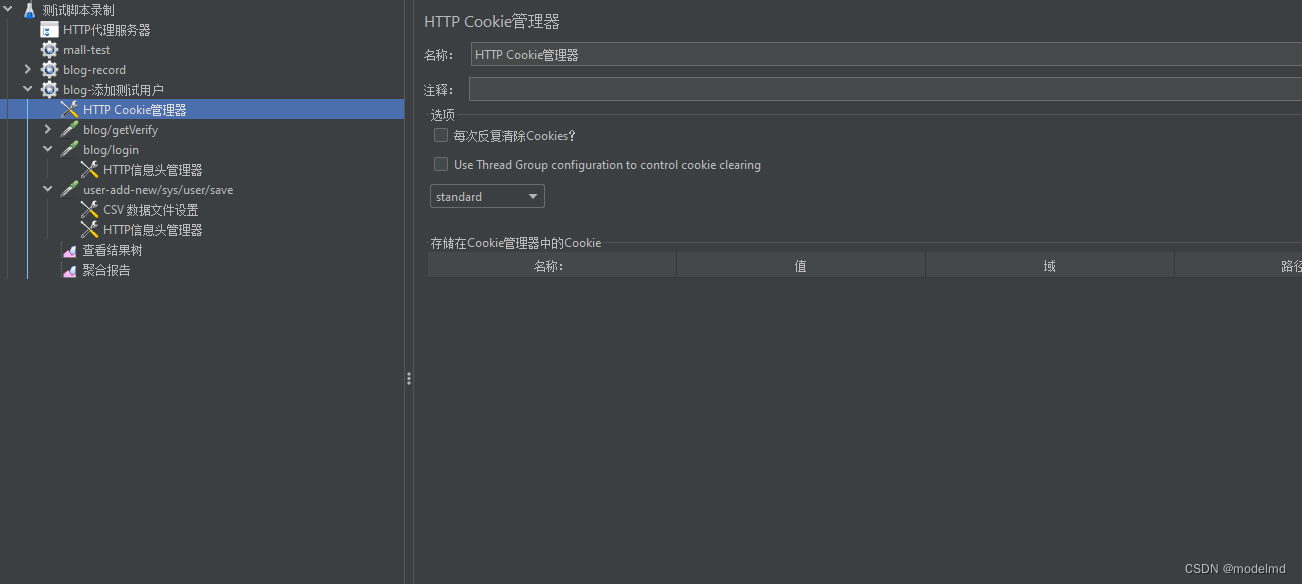
HTTP Cookie 管理器
cookie 用来识别当前请求的用户身份的,一般在登录验证之后,服务端返回给客户端,之后请求其它接口,客户端携带了 Cookie 就不需要再进行登录验证了。官网手册地址 https://jmeter.apache.org/usermanual/component_reference.html#HTTP_Cookie_Manager.
- 默认情况下Jmeter 每个线程都有各自Cookie, 线程之间隔离的,但是如果手动添加的Cookie, 则所有的线程是共享的。
- 默认情况下Jmeter 会校验Cookie 不支持跨域的。如果需要跨域,需要配置
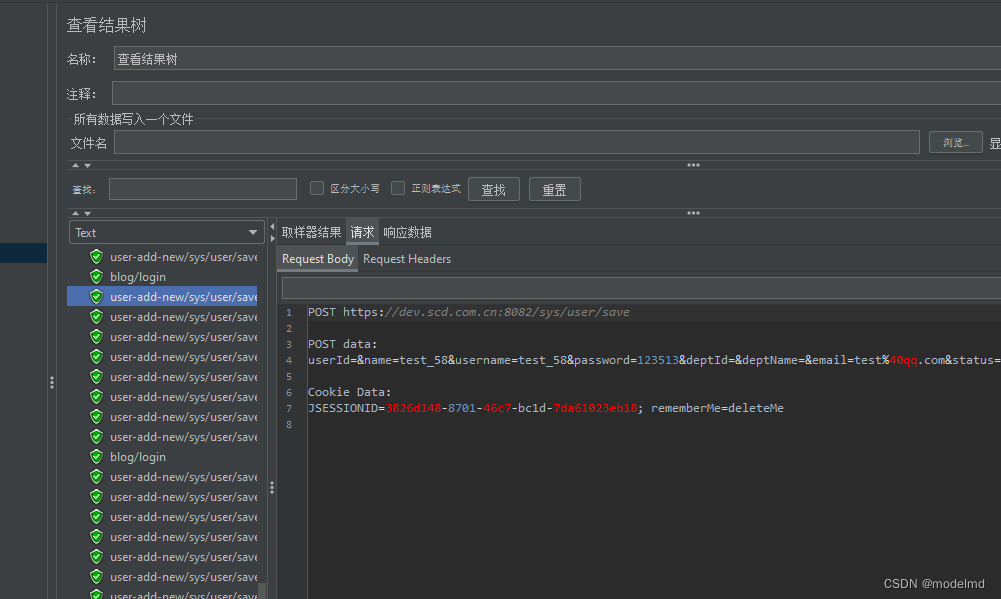
CookieManager.check.cookies=false。比如登录认证服务器域名是a.test.com.cn, 其它请求的域名在 b.dev.com.cn - Cookie 不会在管理器页签显示的,可以在查看结果数,请求的内容中查看

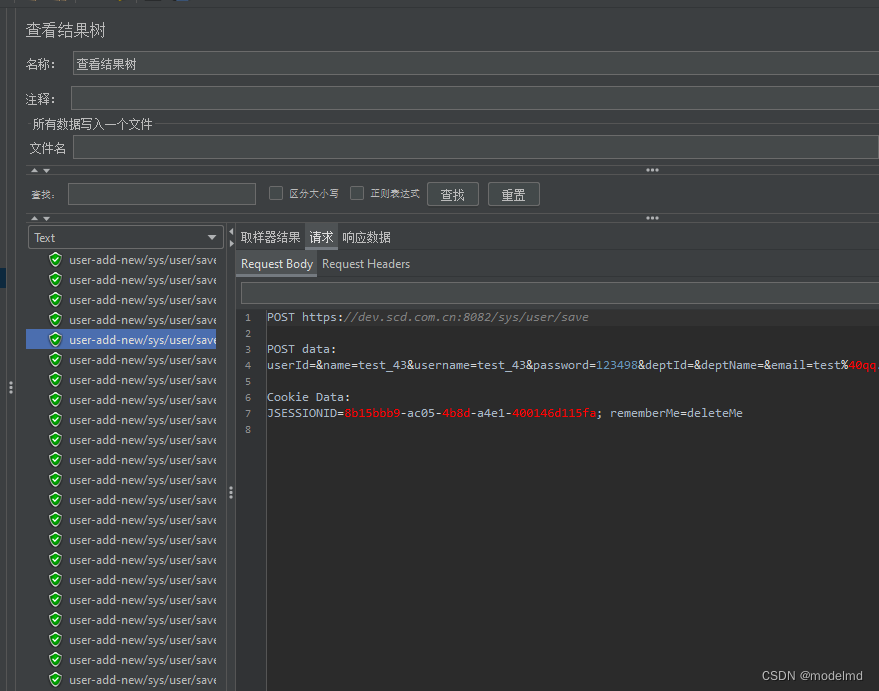
查看结果树中有, Cookie Data

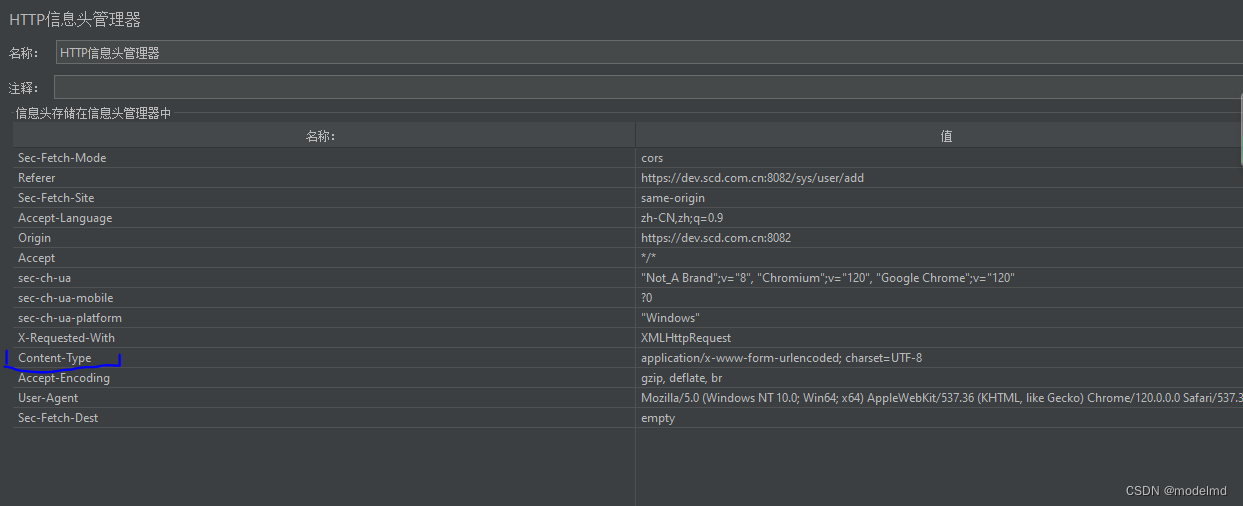
HTTP Header 信息头管理器
请求头配置器,可以在请求头中配置 token, 签名串等。官方手册地址
https://jmeter.apache.org/usermanual/component_reference.html#HTTP_Header_Manager

增加多个用户案列
本地启动一个web项目来测试,接口的响应速度,吞吐率。
测试项目地址 : https://gitee.com/3281328128/bootdo/tree/bootdo2.0/。
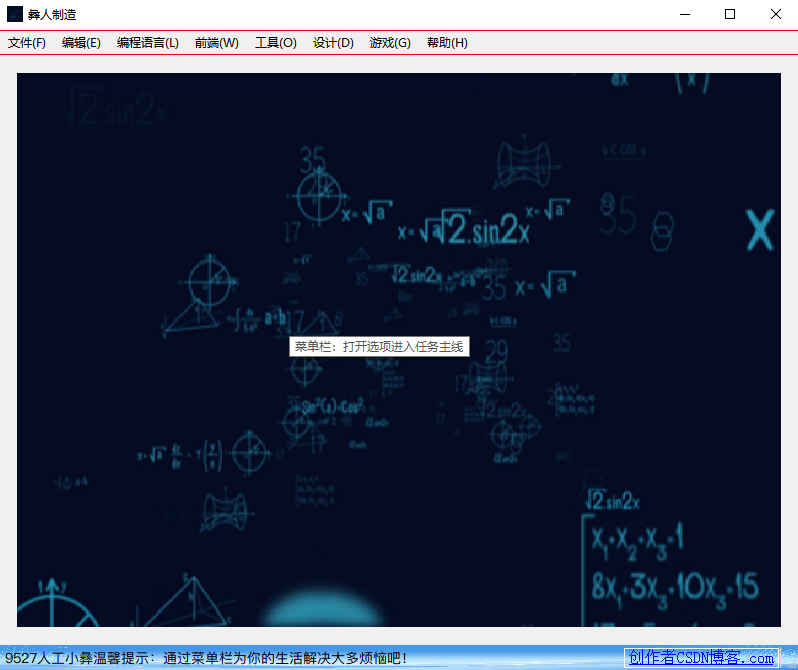
启动服务之后,显示的首页

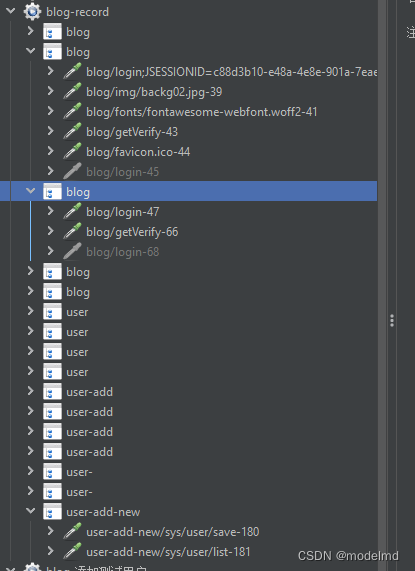
可以先录制一下相关的接口,参考上一篇博客,如何录制接口Jmeter 测试脚本录制器-HTTP 代理服务器。我录制的结果如下

-
新建线程组

-
复制上一步录制的接口
先分析登录流程,可以发现,整个过程如下,(1)调用获取验证码接口 blog/getVerify (2)调用登录接口 blog/login(3)调用保存用户接口 user-add-new/sys/user/save。没找到合适的OCR识别工具去识别验证码,后端修改了生成验证码的逻辑,固定成了1234

-
配置相关的元件
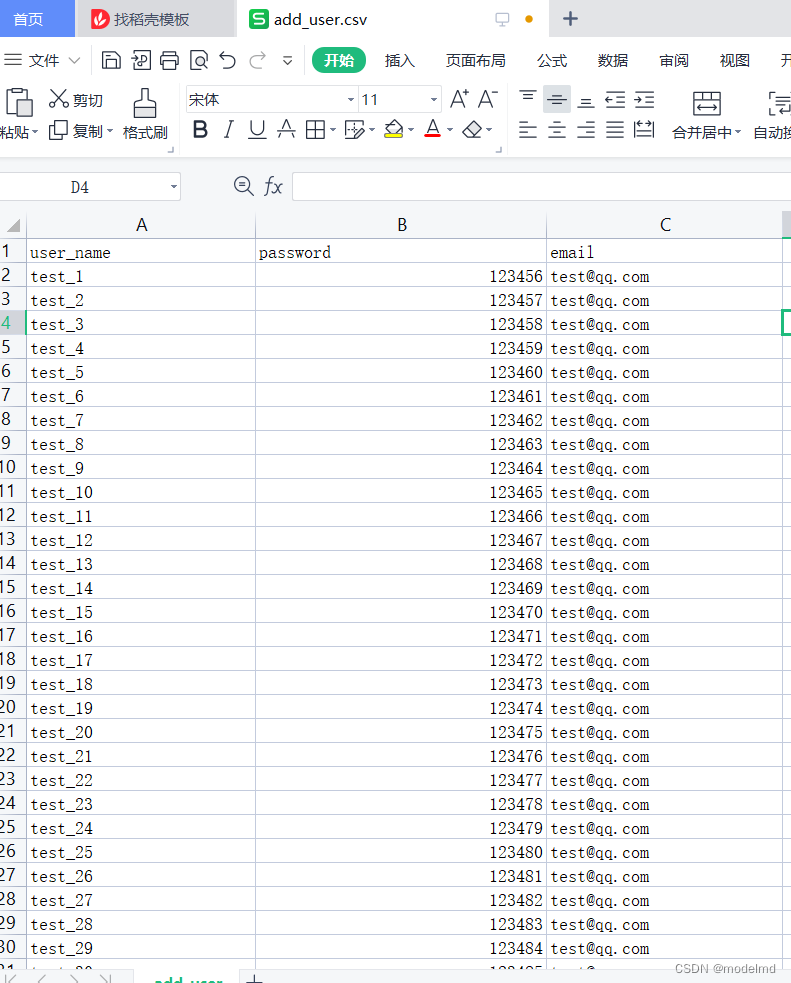
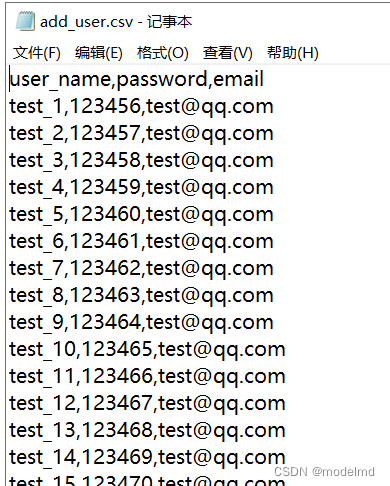
(1)准备csv 源文件,第一行是参数的名称,user_name,password,email

用记事本打开的格式如图

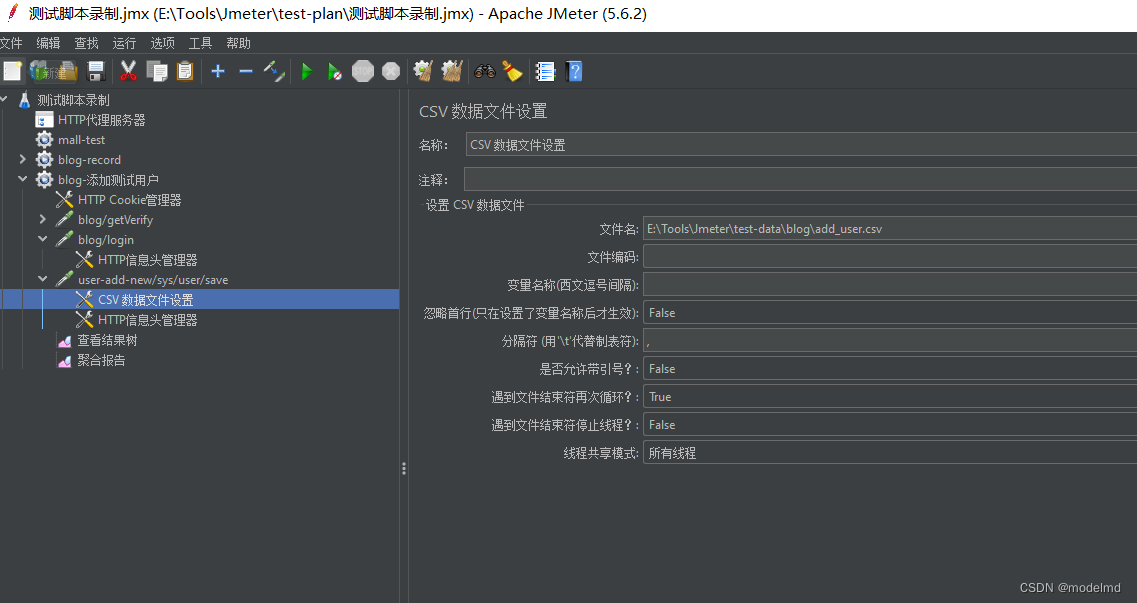
(2)配置 CSV Data Set Config

只需要配置文件名,其它配置项用默认的即可。使用绝对路径,如图

-
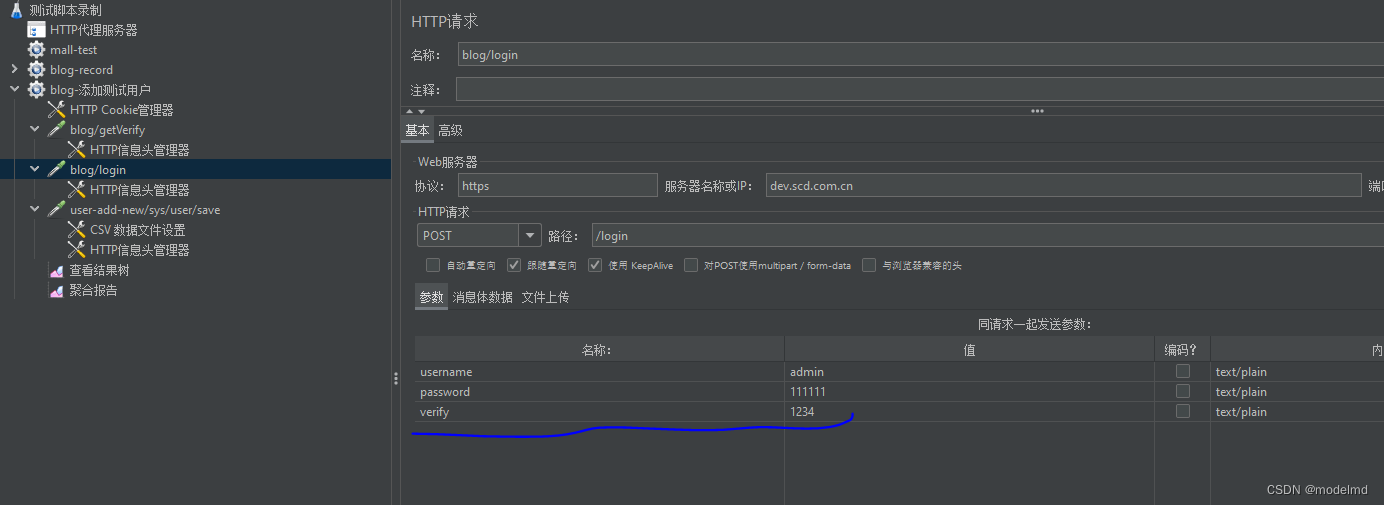
配置接口参数

name : ${user_name}
username: ${user_name}
password: ${password}
email: ${email} -
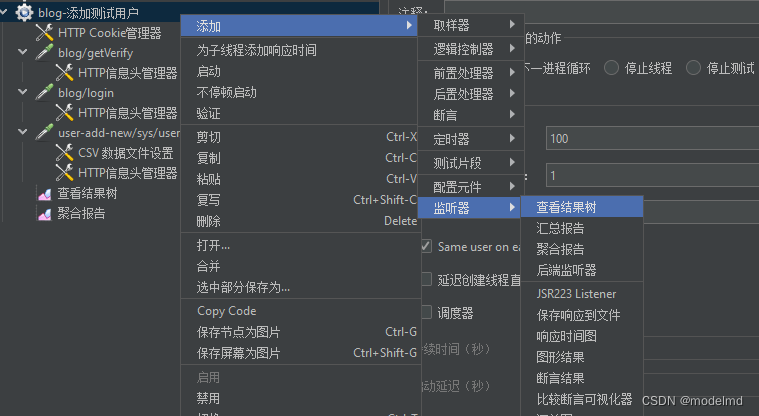
配置监听器
在线程组下面添加查看结果树、聚合报告

-
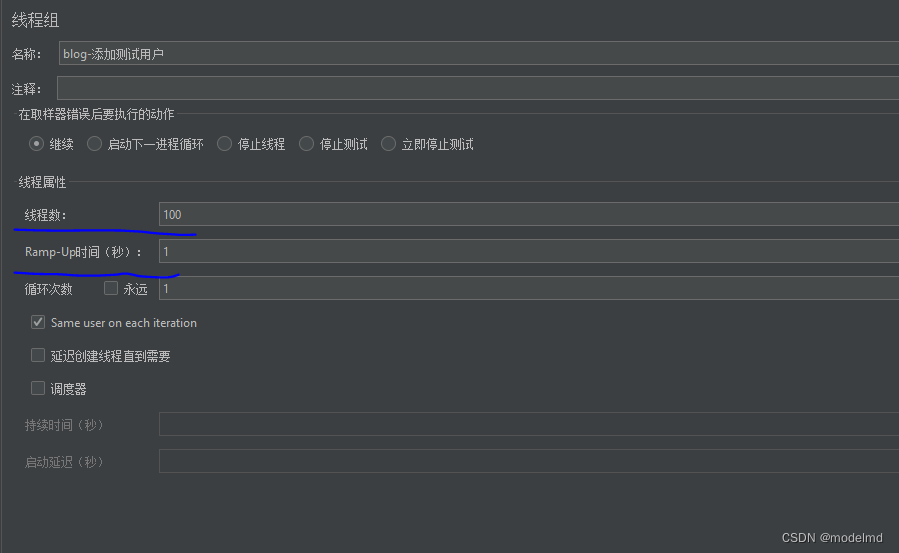
设置线程的数量

这里需要模拟100个用户同时添加的接口的负载,设置成100,和CSV 的数据量保持一致。
配置完成之后,启动线程

在查看结果树看到请求的 cookie

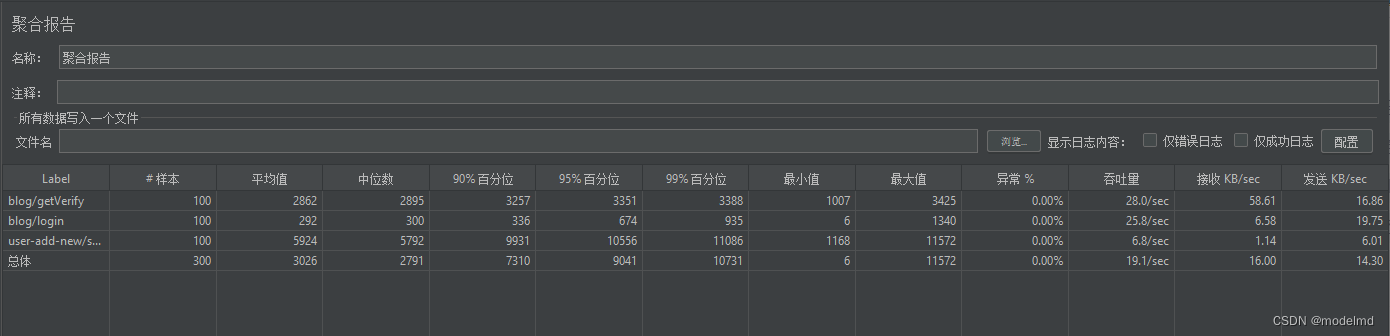
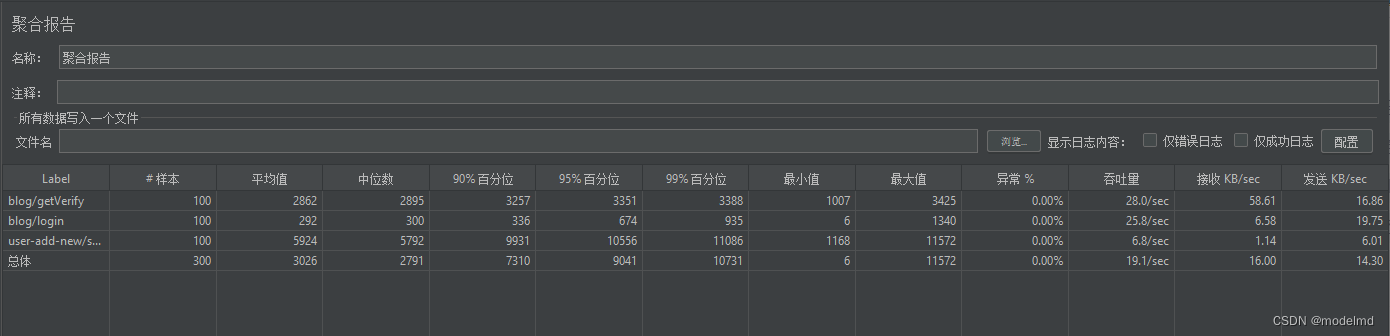
在聚合报告查看接口的性能

相关文章:

Jmeter 配置元件
Jmeter 配置元件 CSV 数据集配置HTTP Cookie 管理器HTTP Header 信息头管理器增加多个用户案列 使用Jmeter发送请求的时候,需要配置元件,配置请求Header、Cookie、数据集合等。可以模拟多个在线用户登录,修改请求头数据。 CSV 数据集配置 C…...

Java- @FunctionalInterface声明一个接口为函数式接口
基本介绍 FunctionalInterface 是 Java 8 中引入的注解,用于声明一个接口是函数式接口。函数式接口是指仅包含一个抽象方法的接口,可以用于支持 Lambda 表达式和方法引用。FunctionalInterface 注解确保该接口只包含一个抽象方法,从而确保其…...

Java使用Netty实现端口转发Http代理Sock5代理服务器
Java使用Netty实现端口转发&Http代理&Sock5代理服务器.md 一、简介1.功能2.参数配置3.程序下载4.程序启动5.源码 一、简介 这里总结整理了之前使用Java写的端口转发、Http代理、Sock5代理程序,放在同一个工程中,方便使用。 开发语言:…...

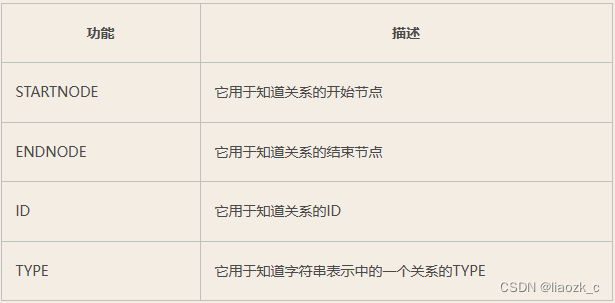
Linux环境docker安装Neo4j,以及Neo4j新手入门教学(超详细版本)
目录 1、 图数据库Neo4j简介1.1 什么是图数据库1.2 能解决什么痛点1.3 对比关系型数据库1.4 什么是Neo4j1.5 Neo4j的构建元素 2. 环境搭建2.1 安装Neo4j Community Server2.2 docker 安装Neo4j Community Server2.3 Neo4j Desktop安装 3. Neo4j - CQL使用3.1 Neo4j - CQL简介3.…...

C++ inline 关键字有什么做用?
C/C 之中 inline 是一个很有意思的关键字,奇奇怪怪的用法见过不少,今天抽点时间出来聊聊这个东西。 inline 可以用在那些方面?修饰 inline 内链关键字到底有什么作用? OK:started 1、inline 可以用在类成员函数的声明…...

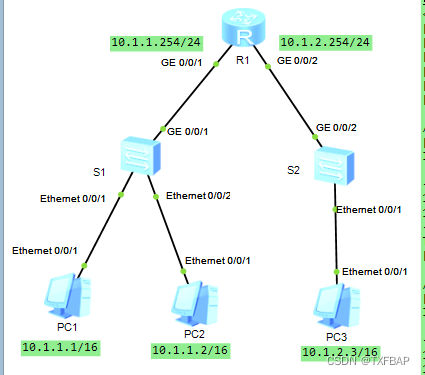
eNSP学习——理解ARP及Proxy ARP
目录 名词解释 实验内容 实验目的 实验步骤 实验拓扑 配置过程 基础配置 配置静态ARP 名词解释 ARP (Address Resolution Protocol)是用来将IP地址解析为MAC地址的协议。ARP表项可以分为动态和静态两种类型。 动态ARP是利用ARP广播报文,动态执行并自动进…...

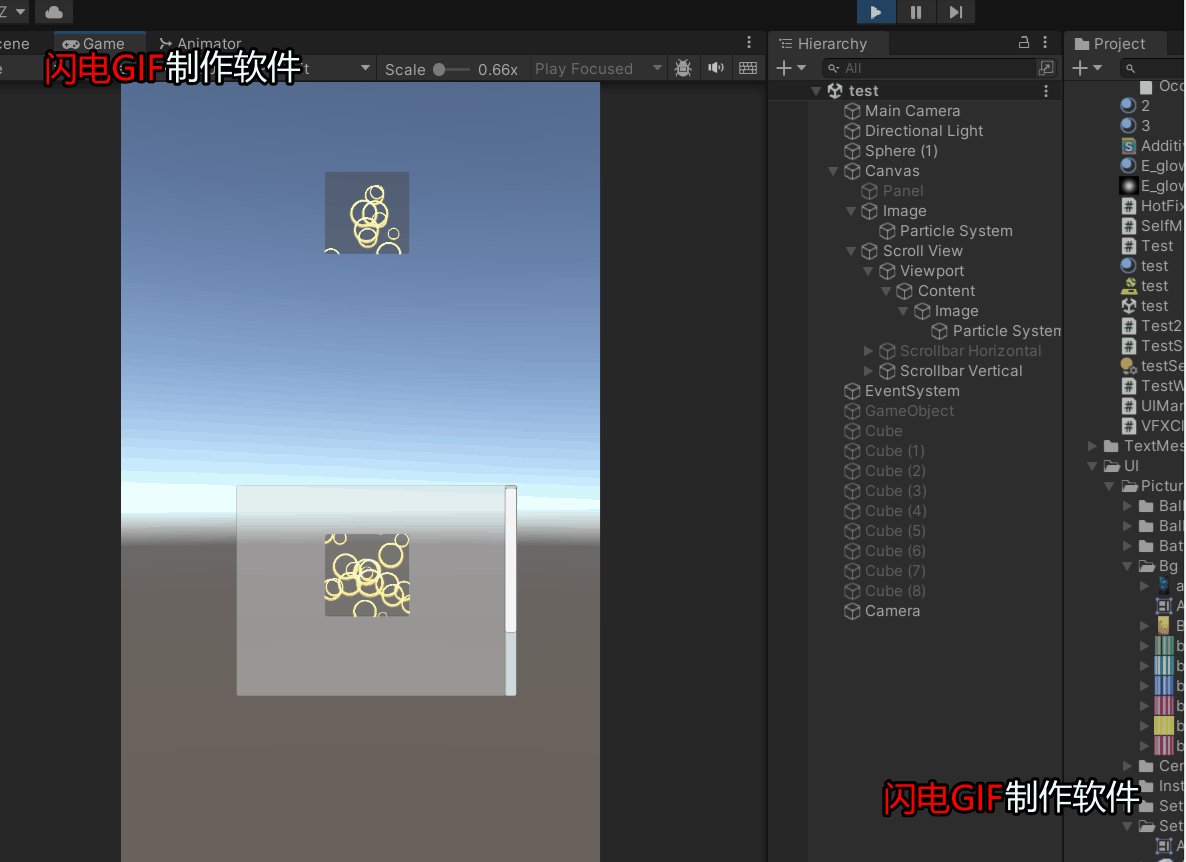
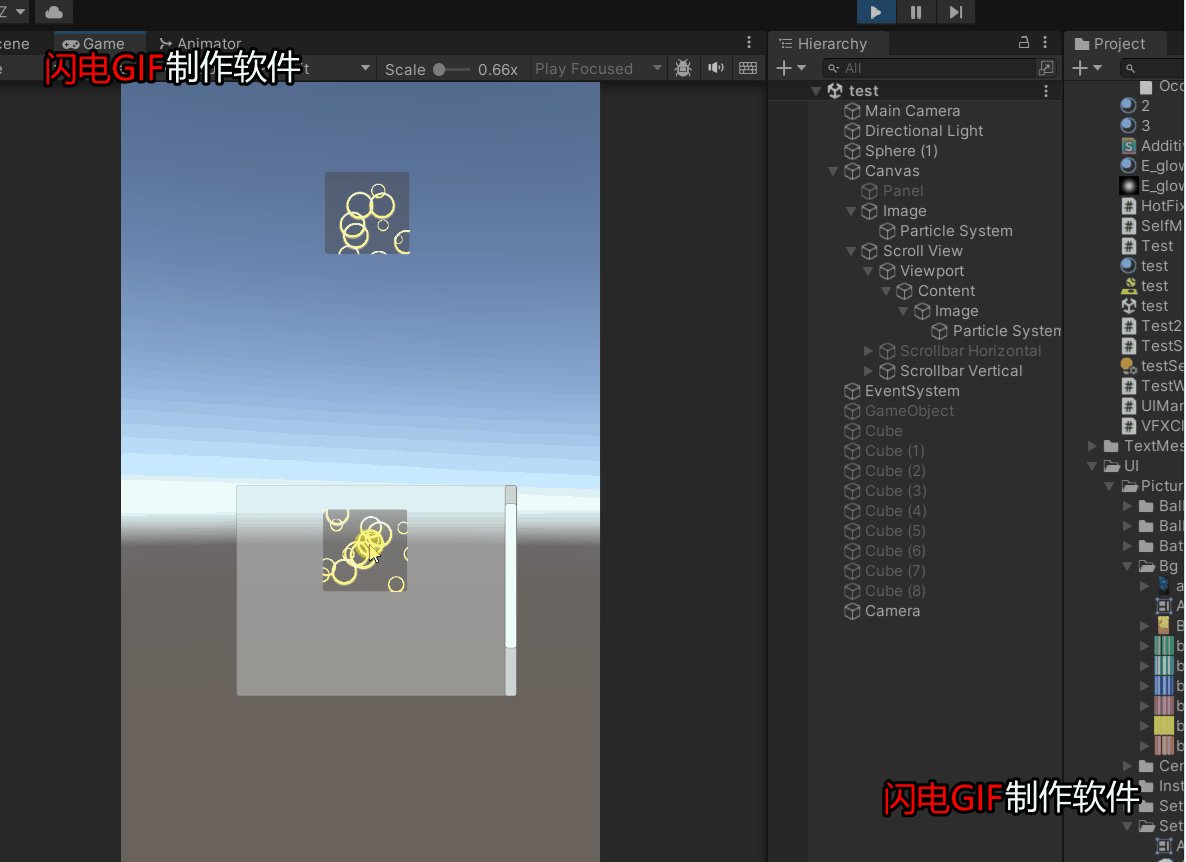
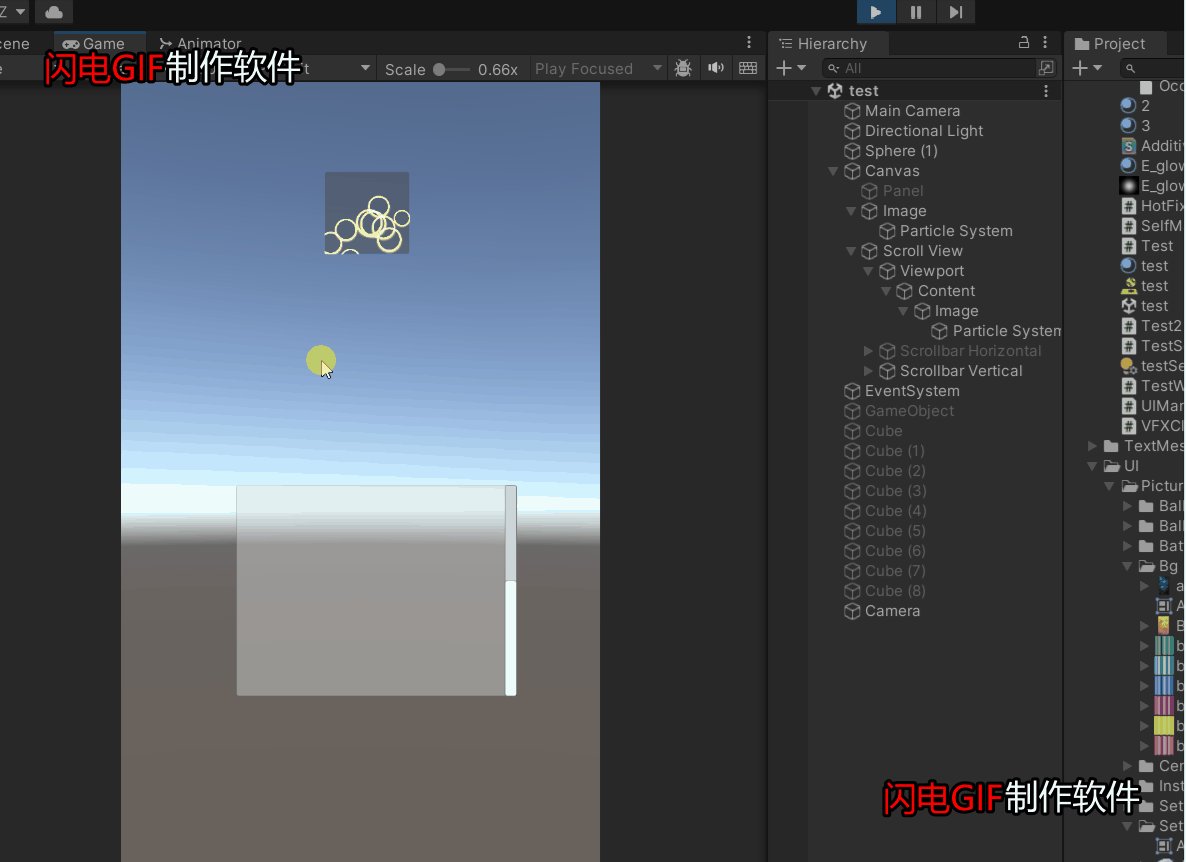
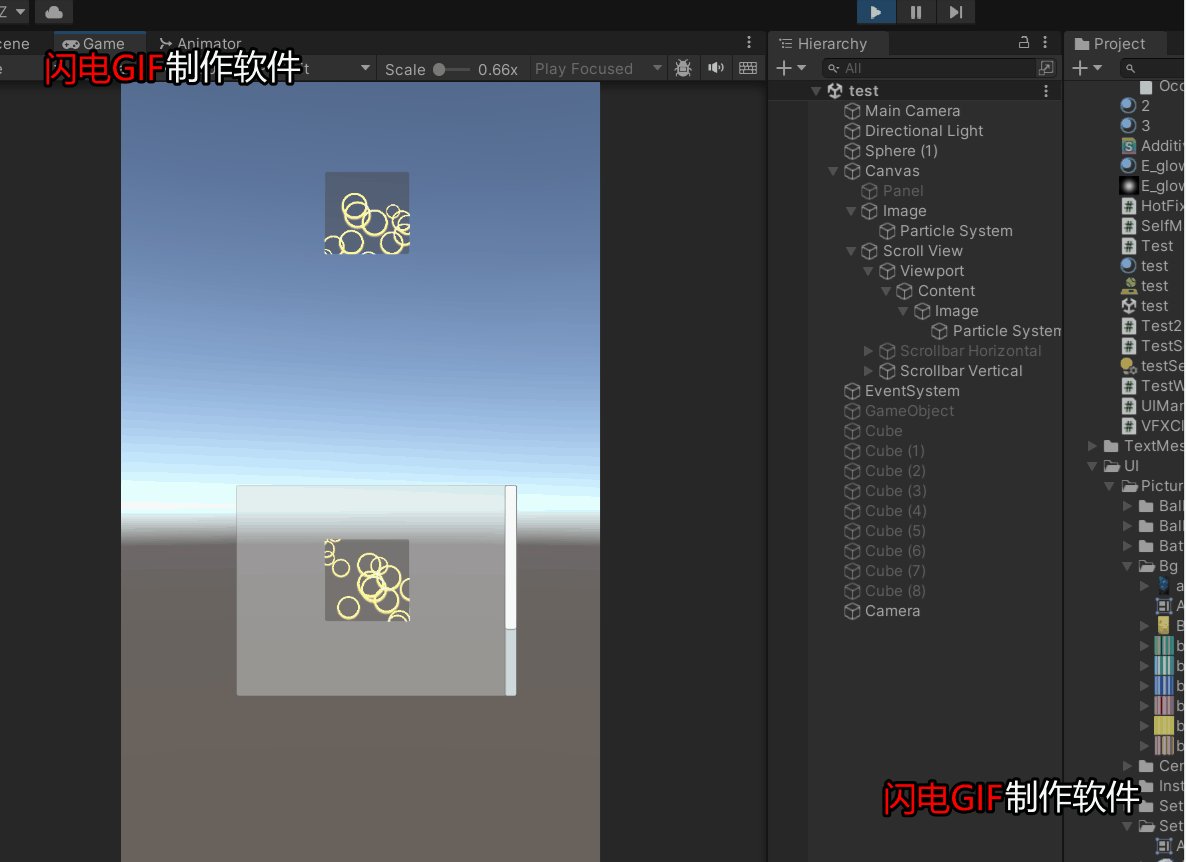
Unity中UGUI在Mask剪裁粒子特效的实现
在Unity使用Mask是剪裁不了粒子特效的,之前有想过RenderTexture来实现,不过使用RenderTexture不适合用于很多个特效,因为RenderTexture依赖Camera的照射,如果在背包中每种道具都有不同的特效,那使用RenderTexture则需要…...

精通 VS 调试技巧,学习与工作效率翻倍!
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 什么是调试 当我们写代码时候常常会遇见输出结果不符合我们预…...

yarn 安装包时报“certificate has expired”
在通过yarn包管理器安装 yarn install 时候 报错: info No lockfile found. [1/4] Resolving packages... error Error: certificate has expired at TLSSocket.onConnectSecure (node:_tls_wrap:1539:34) at TLSSocket.emit (node:events:513:28) at…...

Qt5项目拆解第一集解决:中文乱码| 全局字体|注册表|QSS/CSS
# 一、乱码解决代码片段 QTextCodec是Qt中用于处理文本编码和字符集转换的类。它提供了一系列静态函数来实现不同编码的文本转换,包括编码转换、字符集检测和转换、以及数据流中的文本编码处理。QTextCodec类使得Qt可以在不同的编码和字符集之间进行无缝转换,从而方便地处理…...

消息队列RabbitMQ.01.安装部署与基本使用
目录 RabbitMQ的作用 Message queue 释义 问题思考 存在的问题 优化方案 案例分析 带来的好处 消息队列特点 Email邮件案例分析 Docker安装部署RabbitMQ 1.下拉镜像 2.运行RabbitMQ 3.打开防火墙端口号并重新运行防火墙 4.容器启动后,可以通过 docker logs 容器 查…...

1.24号c++
C绪论 c是c语言的扩充,C包含了C的所有属性,换一句话说,C语言在C中都合法。 C语言编程思想:面向过程 c编程思想:面向对象 可以说在C中一切皆对象。 c的三大属性:封装,继承,多态。…...

【GitHub项目推荐--12 年历史的 PDF 工具开源了】【转载】
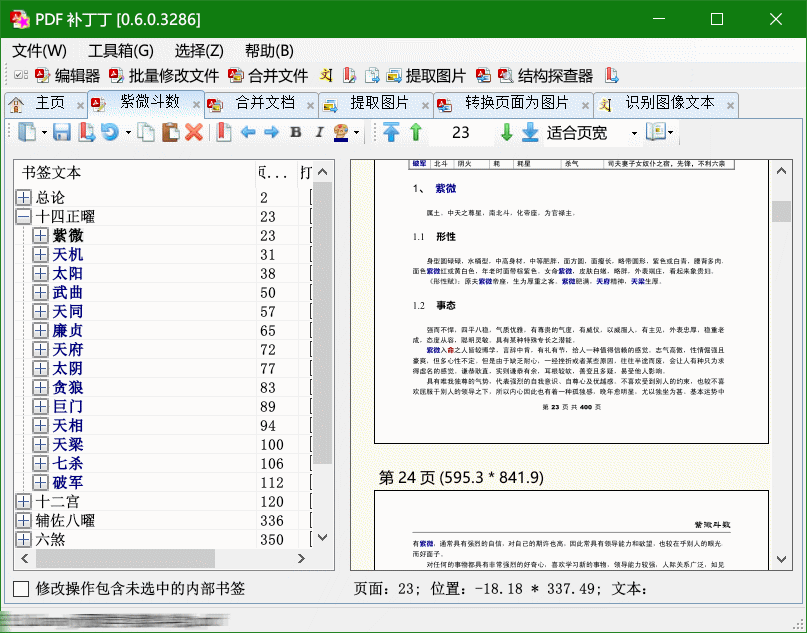
最近在整理 PDF 的时候,有一些需求普通的 PDF 编辑器没办法满足,比如 PDF 批量合并、编辑等。 于是,我就去 GitHub 上看一看有没有现成的轮子,发现了这个 PDF 神器「PDF 补丁丁」,让人惊讶的是这个 PDF 神器有 12 年的…...

React16源码: React中的PortalComponent创建, 调和, 更新的源码实现
PortalComponent 1 )概述 React Portal之所以叫Portal,因为做的就是和“传送门”一样的事情render到一个组件里面去,实际改变的是网页上另一处的DOM结构主要关注 portal的创建, 调和, 更新过程 2 )源码 定位到 packages/react-…...

Hive-SQL语法大全
Hive SQL 语法大全 基于语法描述说明 CREATE DATABASE [IF NOT EXISTS] db_name [LOCATION] path; SELECT expr, ... FROM tbl ORDER BY col_name [ASC | DESC] (A | B | C)如上语法,在语法描述中出现: [],表示可选,如上[LOCATI…...

编译原理2.3习题 语法制导分析[C++]
图源:文心一言 编译原理习题整理~🥝🥝 作为初学者的我,这些习题主要用于自我巩固。由于是自学,答案难免有误,非常欢迎各位小伙伴指正与讨论!👏💡 第1版:自…...

JUC-CAS
1. CAS概述 CAS(Compare ans swap/set) 比较并交换,实现并发的一种底层技术。它将预期的值和内存中的值比较,如果相同,就更新内存中的值。如果不匹配,一直重试(自旋)。Java.util.concurrent.atomic包下的原…...

Effective C++——关于重载赋值运算
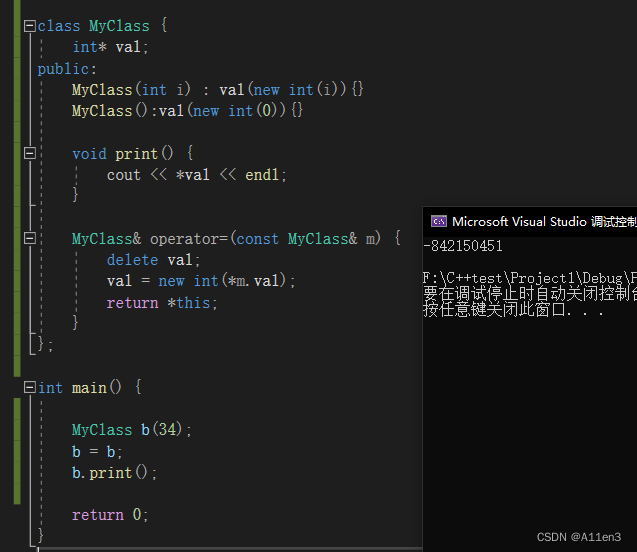
令operator返回一个*this的引用 在重载,,*等运算符时,令其返回一个指向this的引用。 class MyClass {int* val; public:MyClass(int i) : val(new int(i)){}MyClass():val(new int(0)){}void print() {cout << *val << endl;}MyClass& operator(co…...

vscode debug
需要对GitHub上的工程debug。 所以花时间看了下,参考了bili视频和chatgpt的解答。 chatgpt给的步骤 要在 VS Code 中调试 C++ 项目,可以按照以下步骤进行设置和操作: 确保已安装 C++ 扩展:在 VS Code 中选择 “Extensions”(或使用快捷键 Ctrl+Shift+X),搜索并安装官…...

数据库选型其实技术维度不太重要
看到这个标题可能觉得我在乱说,数据库选型要从多个角度和维度看来,还有各种POC。很多供应商朋友告诉我POC是一个漫长的过程,非常痛苦,要解决各种技术问题。怎么能说和技术无关呢? 因为从我的经历和周围听说的经验来说…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
