HTML 入门手册(二)
目录
HTML 入门手册(一)
10-表单
11-input标签
11.1文本框 (text)
11.2密码框 (password)
11.3单选按钮 (radio)
11.4复选框 (checkbox)
11.5普通按钮
11.6提交按钮 (submit)
11.7重置按钮 (reset)
11.9文件上传 (file)
11.10数字输入 (number)
11.11日期输入 (date)
13-下拉框
单选下拉框
多选下拉框
默认选中
下拉框组
14-多行文本textarea标签
15-多媒体
音频(audio)
视频(video)
HTML 入门手册(一)
10-表单
表单用于向服务器传输数据。form 元素是块级元素,其前后会产生折行表单提交时,必须设置表单元素的name属性值,否则无法获取数据。表单需要结合表单元素一起使用。
常用属性
-
action 提交表单的地址
- method 提交方式 (不区别大小)
-
GET提交 get
-
POST提交 post
-
- target 提交数据时打开窗口的方式
-
当前窗口 _self
-
新(空白)窗口 _blank
-
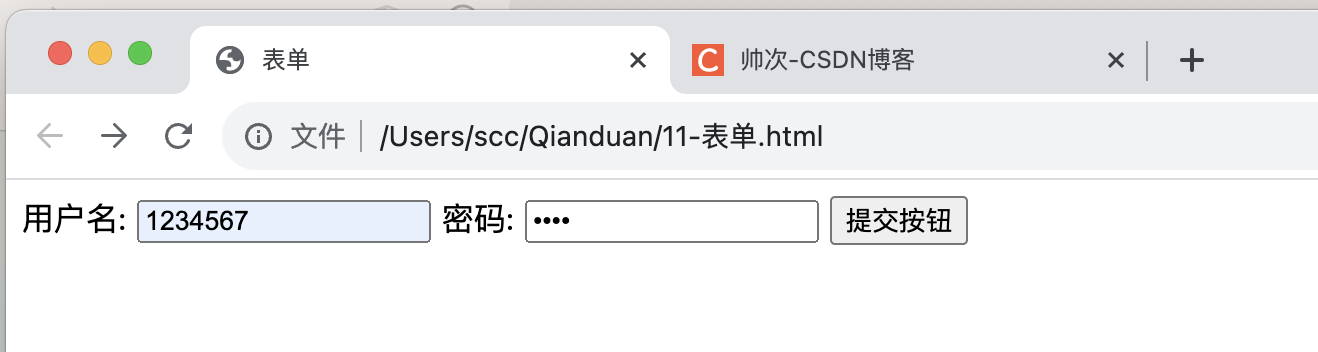
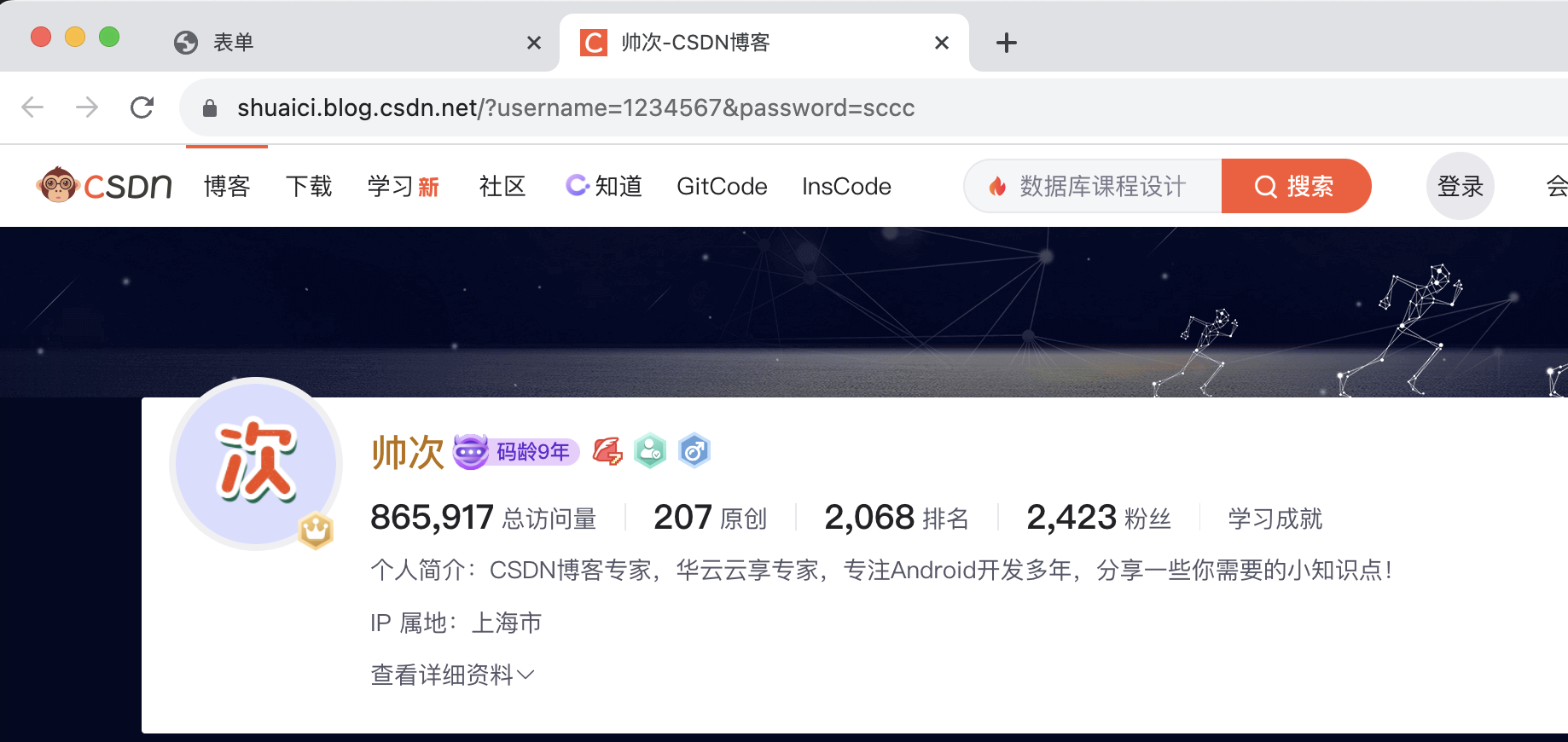
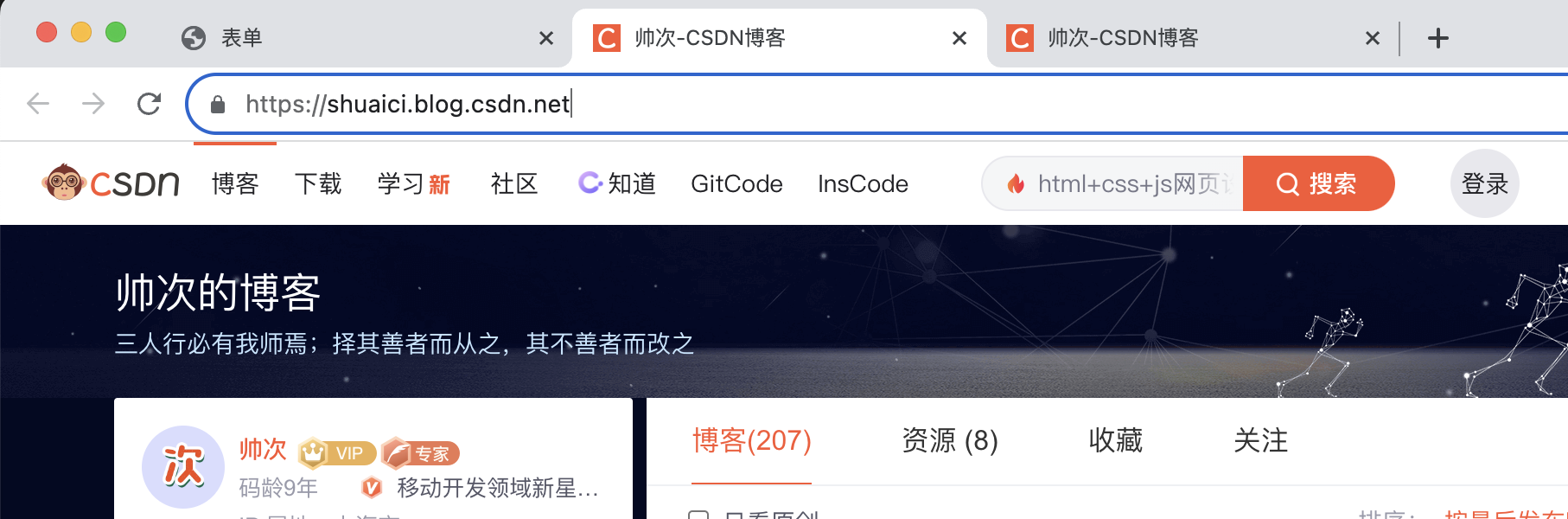
<body><form action="https://shuaici.blog.csdn.net/" method="get" target="_blank"><!-- 表单中的输入元素放在这里 --><label for="username">用户名:</label><input type="text" id="username" name="username" required><label for="password">密码:</label><input type="password" id="password" name="password" required><input type="submit" value="提交按钮"></form></body>
-
action 属性指定了表单数据将被提交的目标URL。
-
method 属性指定了提交数据的HTTP方法。
-
target 提交数据时打开窗口的方式。
-
label 元素用于标签文本,提供了对应输入元素的描述。
-
input 元素用于创建不同类型的输入字段,例如文本框和密码框。
-
required 属性用于指示输入字段为必填项。
-
type="submit" 的
<input>元素创建了提交按钮。
表单中还可以包含其他类型的输入元素,如单选按钮、复选框、文本域等。

Get

POST

GET请求与POST请求的区别:
-
GET用于获取资源,而POST用于提交数据。
-
GET请求的数据附在URL中,POST请求的数据在请求主体中。
-
GET请求适用于无副作用的操作,POST请求适用于有副作用的操作。
-
GET请求的数据对用户可见,安全性较低;POST请求的数据对用户不可见,相对更安全。
-
GET请求可被缓存,可以被书签保存;POST请求不可被缓存,不会被保存到书签中。
-
GET请求在URL中传递的数据有长度限制,POST理论上没有限制。
11-input标签
-
<input>标签规定了用户可以在其中输入数据的输入字段。 -
<input>元素在<form>元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。如下:
-
button
-
checkbox
-
color
-
date
-
datetime
-
datetime-local
-
email
-
file
-
hidden
-
image
-
month
-
number
-
password
-
radio
-
range
-
reset
-
search
-
submit
-
tel
-
text
-
time
-
url
-
week
以下是常见的 <input> 类型:
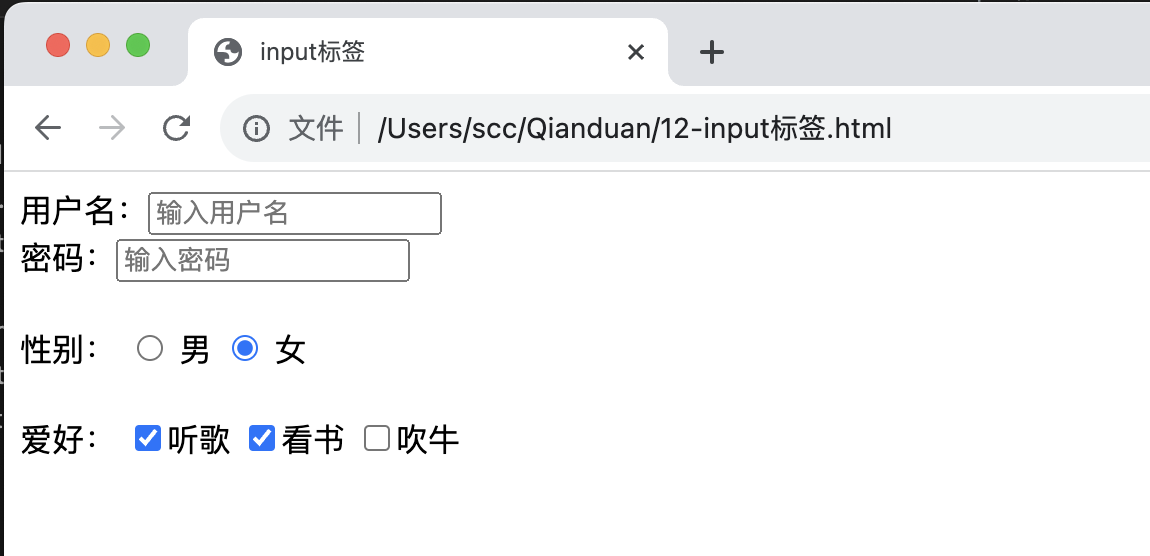
11.1文本框 (text)
用于单行文本输入。
<input type="text" name="username" placeholder="输入用户名">
11.2密码框 (password)
用于输入密码,文本将被遮蔽。
<input type="password" name="password" placeholder="输入密码">
11.3单选按钮 (radio)
用于从一组选项中选择一个。name="gender"确定为同一组。
性别:
<input type="radio" name="gender" value="男"> 男
<input type="radio" name="gender" value="女"> 女
11.4复选框 (checkbox)
用于选择一个或多个选项。
爱好:<input type="checkbox" name="subscribe" value="yes">听歌
<input type="checkbox" name="subscribe" value="yes">看书
<input type="checkbox" name="subscribe" value="yes">吹牛

11.5普通按钮
用于提交表单数据。
<input type="button" value="普通按钮">
11.6提交按钮 (submit)
用于提交表单数据。
<input type="submit" value="提交按钮">
11.7重置按钮 (reset)
用于重置表单中的所有字段为默认值。
<input type="reset" value="重置按钮">
11.8隐藏域 (hidden)
用于存储不希望用户看到的数据,通常用于在提交表单时传递额外的信息。
<input type="hidden" name="user_id" value="15">
11.9文件上传 (file)
用于用户选择并上传文件。
<input type="file" name="file_upload">

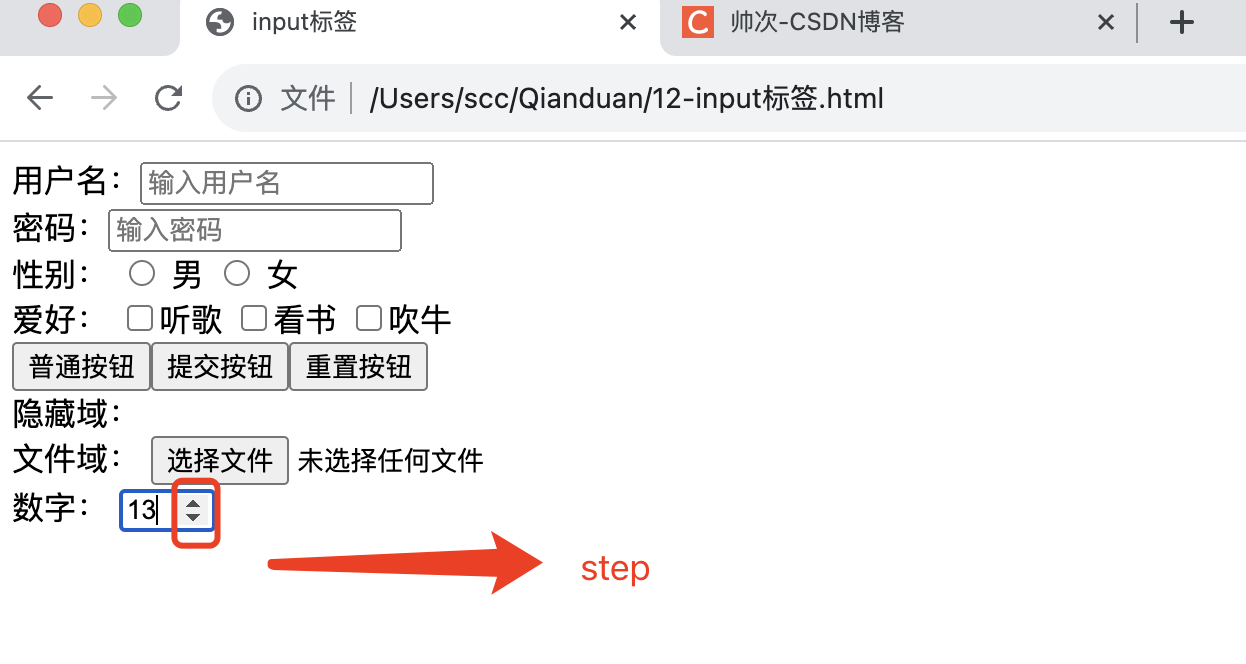
11.10数字输入 (number)
用于接受数字输入,可以设置最小值、最大值和步长。
step 属性规定 <input> 元素的合法数字间隔。
<input type="number" name="quantity" min="1" max="100" step="3" value="1">
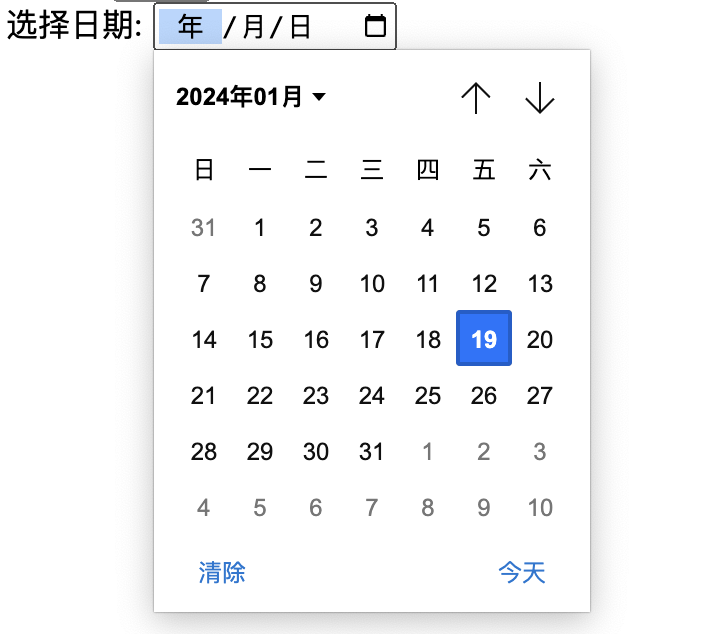
11.11日期输入 (date)
用于选择日期。
<input type="date" name="birthdate">

12-button标签
<button> 元素用于在HTML文档中创建按钮。它是与<input>元素中的type="button"相似,但提供了更多的灵活性,可以包含文本、图像、甚至其他HTML元素。
常用属性
- type 这个跟
<input>类似。-
button 普通按钮
-
submit 提交按钮
-
reset 重置(表单)按钮
-
-
name 名称
-
value 值
name 和 value 通常在将表单数据提交到服务器时使用。
<form action="https://shuaici.blog.csdn.net/" method="get" target="_blank">用户名:<input type="text" name="username" placeholder="输入用户名"><br>密码:<input type="password" name="password" placeholder="输入密码"><br><button type="button">普通按钮</button><br><button type="submit" name="submitBtn" value="submit">提交按钮</button><br><button type="reset">重置按钮</button></form>
总体而言,<button>元素是在HTML中创建按钮的一种灵活而强大的方式,可以用于执行JavaScript函数、提交表单或其他交互性操作。
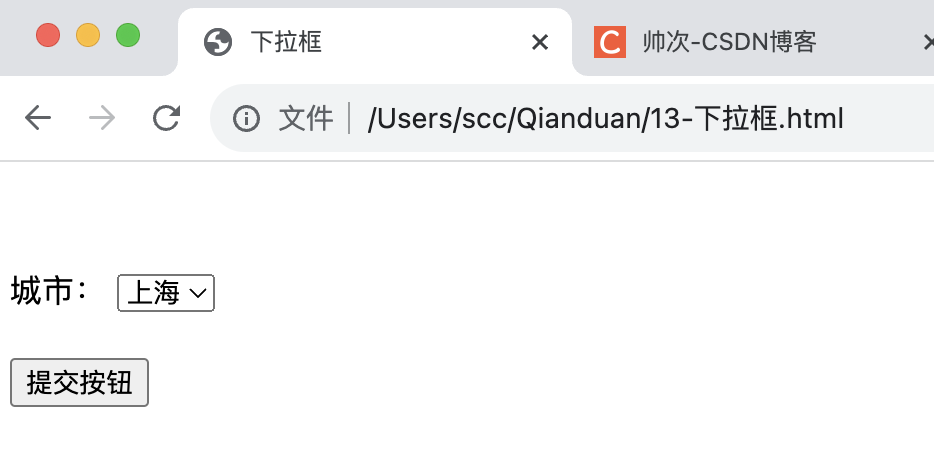
13-下拉框
下拉框(也称为下拉菜单或选择框)是HTML中的 <select> 元素的一种表单元素,它允许用户从一组选项中选择一个。下拉框通常与 <option> 元素一起使用,每个 <option> 表示下拉框中的一个选项。
经常用于选择列表、国家/地区、产品等。
单选下拉框
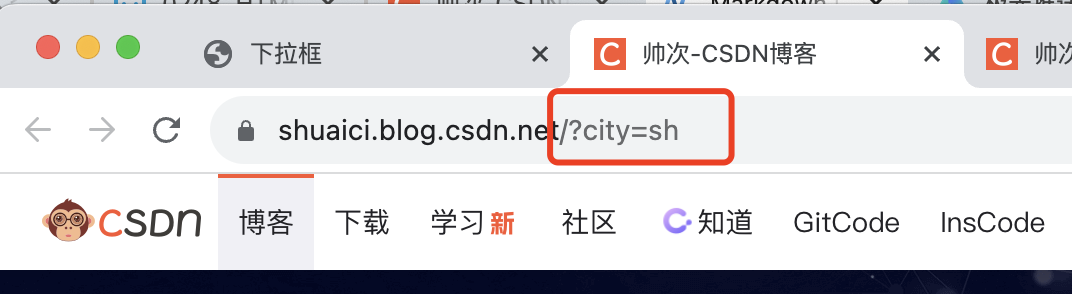
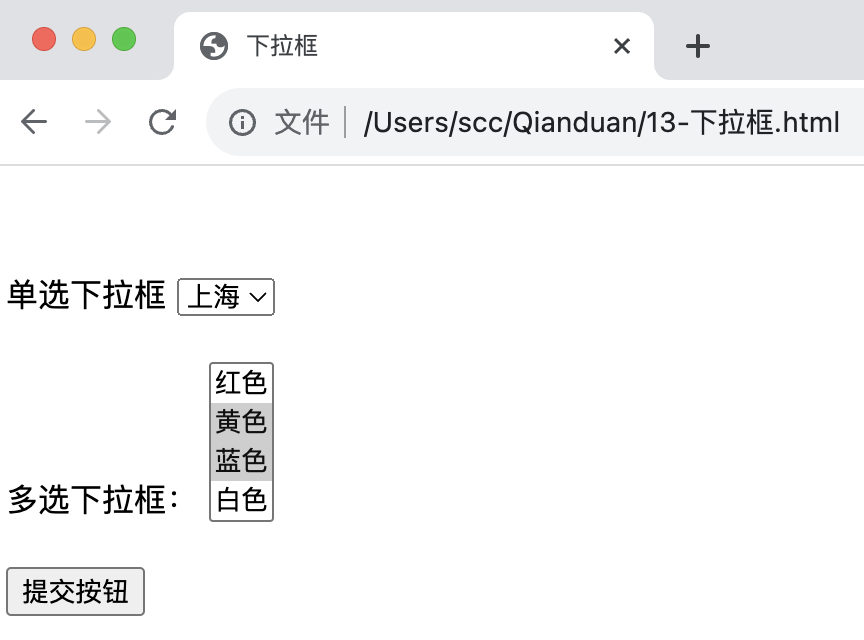
<form action="https://shuaici.blog.csdn.net/" method="get" target="_blank">城市:<select name="city" ><option value="sh">上海</option><option value="bj">北京</option><option value="gz">广州</option><option value="sz">深圳</option></select><br><br><button type="submit">提交按钮</button></form>


注:如果option不设置value="xx"那边提交的时候会把option对应的值带上。
<select name="city" ><option >上海</option><option value="bj">北京</option><option value="gz">广州</option><option value="sz">深圳</option></select>

多选下拉框
如果你想要允许用户选择多个选项,可以添加 multiple 属性:
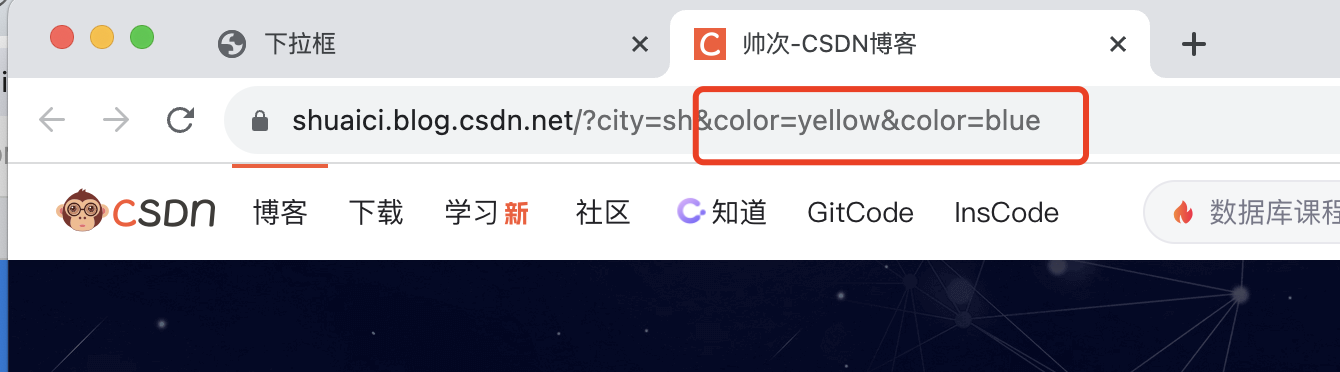
<select name="color" multiple>。。。。。
</select>
用户可以按住 Ctrl(在Windows和Linux中)或 Command(在Mac中)键来选择多个选项。


默认选中
使用 selected 属性来设置下拉框的默认选项。
<select name="city"> <option value="bj" selected>北京</option>......
</select>
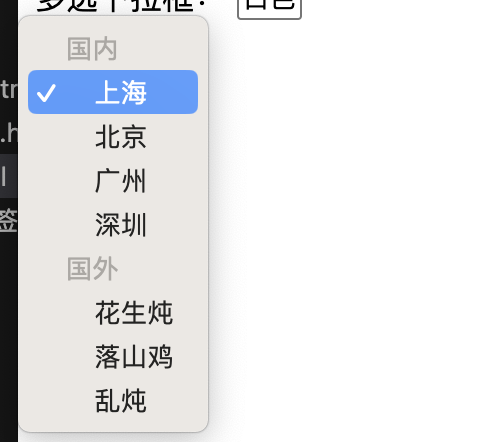
下拉框组
使用 <optgroup> 元素创建下拉框中的分组
<select name="city"><optgroup label="国内"><option value="sh">上海</option><option value="bj">北京</option><option value="gz">广州</option><option value="sz">深圳</option></optgroup><optgroup label="国外"><option value="hsd">花生炖</option><option value="lsj">落山鸡</option><option value="ld">乱炖</option></optgroup>
</select>

14-多行文本textarea标签
<textarea> 标签用于在HTML中创建多行文本输入框,允许用户输入多行文本。与单行文本框 <input type="text"> 不同,<textarea> 允许用户输入多行文本,适用于用户输入大段文本或留言等场景。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>多行文本</title></head><body>姓名:<input type="text"><br><br><br>意见:<textarea name="feedback" id="feedback" cols="30" rows="5" >Please input your opinion</textarea></body>
</html>
-
name: 定义文本域的名称,用于在表单提交时标识该字段。
-
rows: 定义文本域的行数,指定可见的文本行数。
-
cols: 定义文本域的列数,指定每行可见的字符数。
-
readonly: 如果设置为 readonly,则文本域将只读,用户无法编辑。
-
disabled: 如果设置为 disabled,则文本域将禁用,用户无法编辑,并且在表单提交时不会提交其值。

15-多媒体
多媒体元素在HTML中用于嵌入各种媒体内容,如图像、音频和视频。图像之前写到了,这里咱们直接看音视频
音频(audio)
<body><!-- 图片 --><img src="file:///Users/scc/Downloads/ic_qq.webp" alt="加载失败提示"><!-- 音频 --><audio controls><source src="file:///Users/scc/Downloads/demo.aac" type="audio/mp3">你的浏览器不支持音频播放。</audio></body>-
controls: 启用浏览器提供的音频控件,如播放、暂停、音量控制等。 -
<source>: 指定音频文件的URL和类型,以便浏览器选择支持的格式。

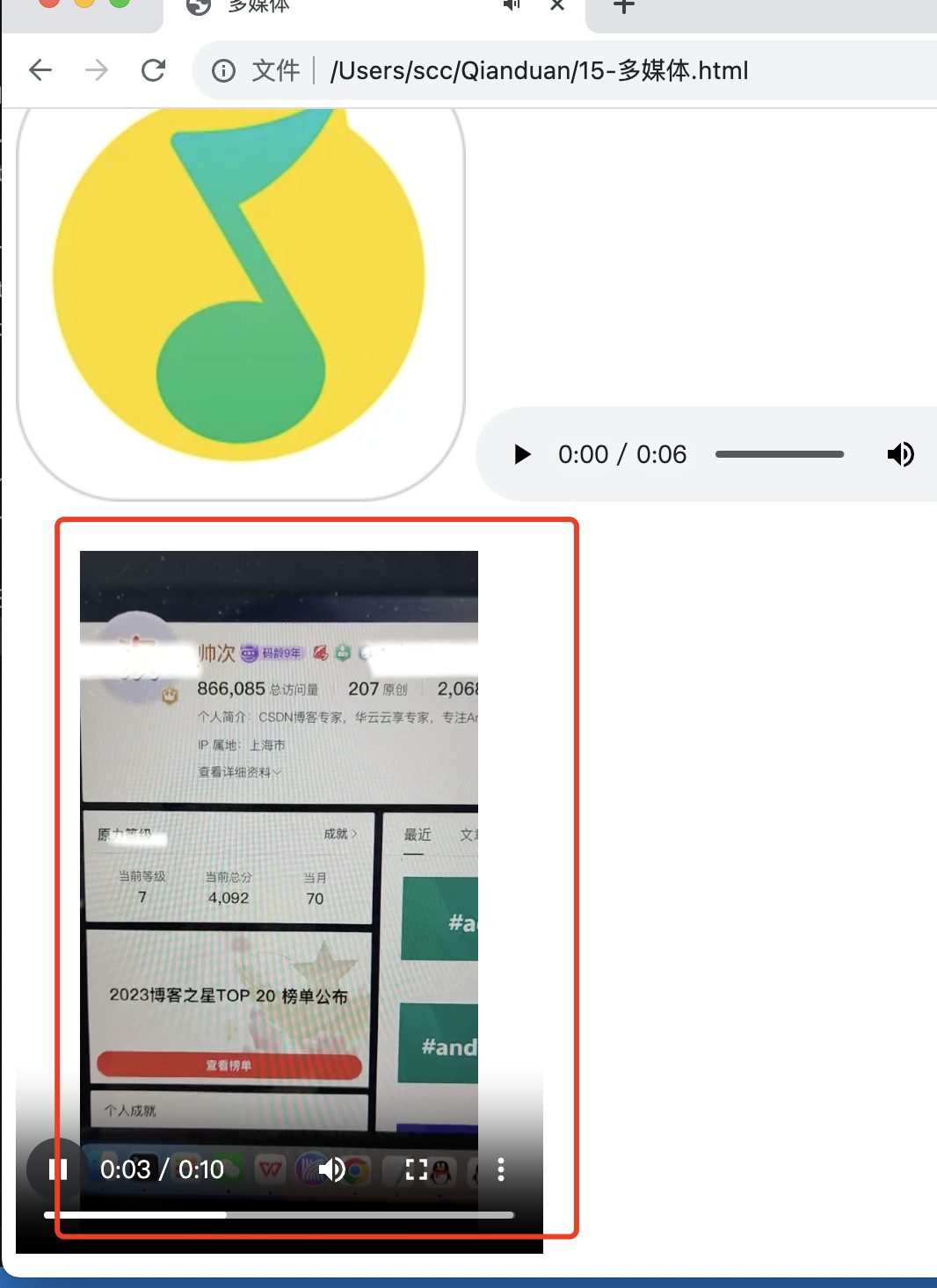
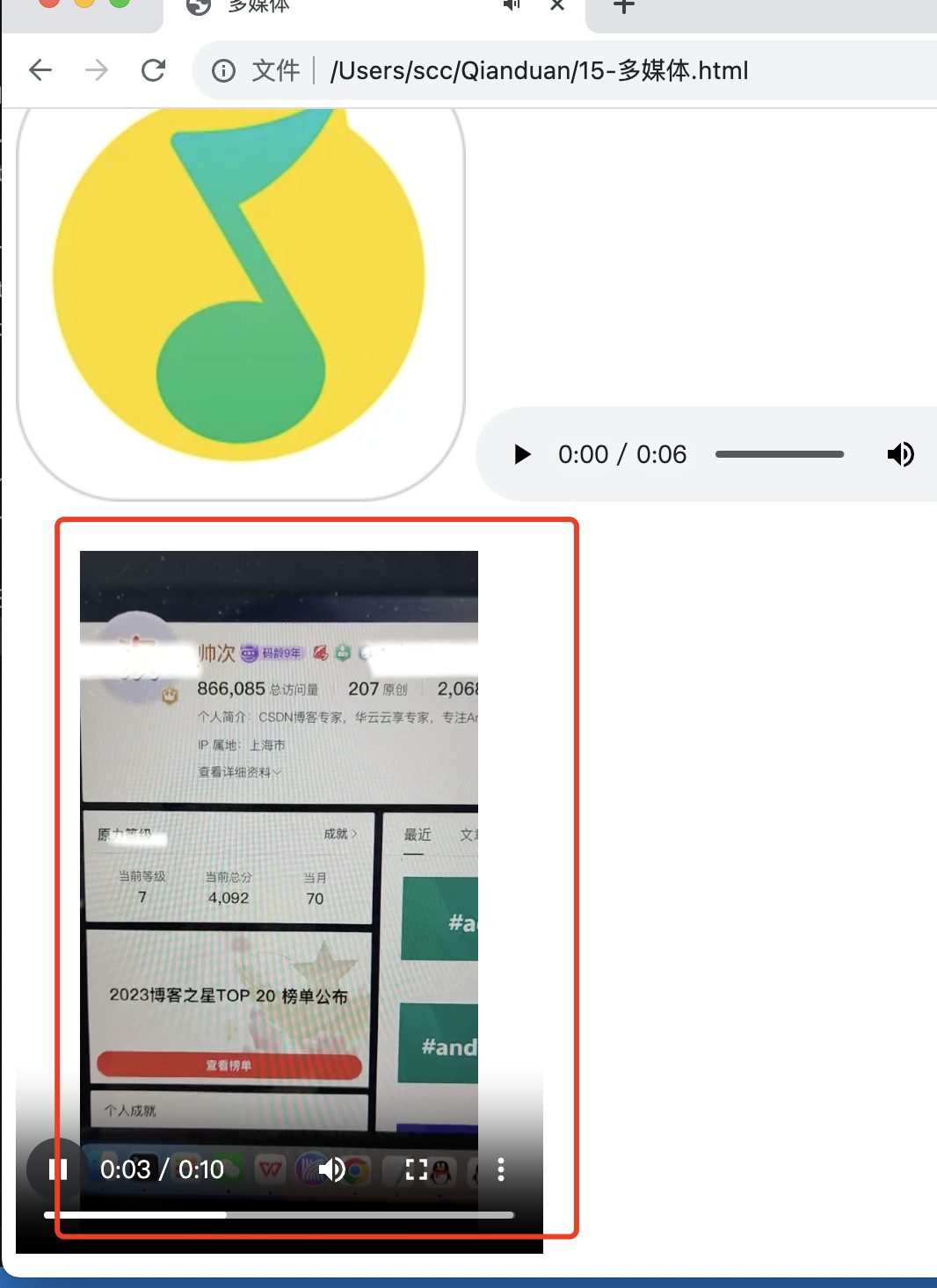
视频(video)
<!-- 视频 -->
<video width="300" height="400" controls><source src="file:///Users/scc/Downloads/142_1705650237.mp4" type="video/mp4">你的浏览器不支持视频播放。
</video>
-
width 和 height: 视频播放器的宽度和高度。
-
controls: 启用浏览器提供的视频控件,如播放、暂停、全屏等。
-
<source>: 指定视频文件的URL和类型,以便浏览器选择支持的格式。

叮,已入门。
相关文章:

HTML 入门手册(二)
目录 HTML 入门手册(一) 10-表单 11-input标签 11.1文本框 (text) 11.2密码框 (password) 11.3单选按钮 (radio) 11.4复选框 (checkbox) 11.5普通按钮 11.6提交按钮 (submit) 11.7重置按钮 (reset) 11.8隐藏域 (hidden) 11.9文件上传 (file) 11.10数字输入 (numbe…...

零基础学Python(5)— 基本数据类型
前言:Hello大家好,我是小哥谈。在内存中存储的数据可以有多种类型。例如:一个人的姓名可以用字符型存储,年龄可以使用数值型存储,婚姻状况可以使用布尔型存储。这里的字符型、数值型、布尔型都是Python语言中提供的基本…...

centos7安装Redis7.2.4
文章目录 下载Redis解压Redis安装gcc依赖(Redis是C语言编写的,编译需要)编译安装src目录下二进制文件安装到/usr/local/bin修改redis.conf文件启动redis服务外部连接测试 参考: 在centos中安装redis-5.0.7 Memory overcommit must…...

certificate-transparency-go用例
文章目录 证书的SCT列表验证SCT依赖包加载证书初始化log机构信息离线验证在线验证 证书的SCT列表 浏览器对证书链的合法性检查通过后,会再检查服务端证书附件里的SCT列表(Signed Certificate Timestamp); 浏览器内置了一批certif…...

前端上传大文件使用分片上传
前提:分片上传针对于一些大的文件、普通大小的文件使用element中的上传组件可以实现效果,例如几G的文件就会比较卡,所以这时候就需要用到分片上传~ 前端及后端分片上传笔记 效果:(上传进度展示) 效果:(上传成功的效果展示) 1、 新建一个上传组件 2、使用vue-simple-…...

Kotlin 解构声明
在一些像 Python 的高级语言中,支持 多返回值的,例如 x, y get_position() 这样操作接收。 而在 Kotlin 中,虽然不支持 多返回值,但有类似的 解构(destructure) 对象功能,叫做 解构声明。 用…...

基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(四)
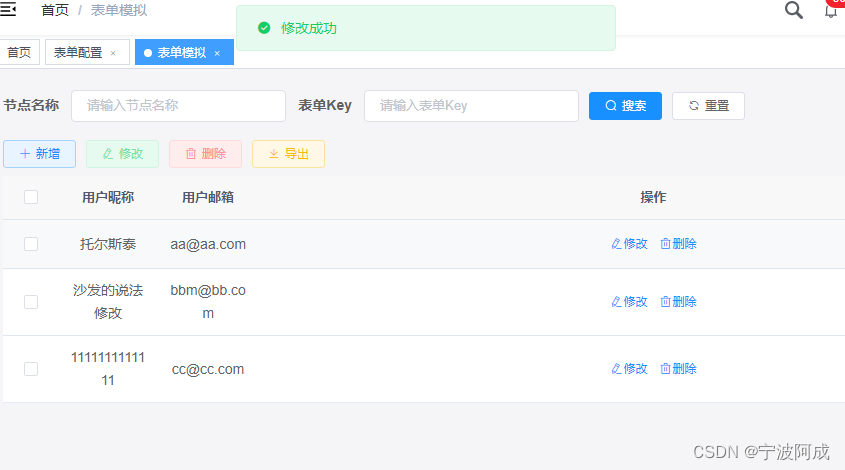
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

遗传算法原理详细讲解(算法+Python源码)
博主介绍:✌专研于前后端领域优质创作者、本质互联网精神开源贡献答疑解惑、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,深受全网粉丝喜爱与支持✌有需要可以联系作者我哦! 🍅文末获…...

Linux文本处理指令汇总
Linux文本处理命令主要包括以下几种: grep:用于在文件中搜索包含指定字符串的行。 [roothanyw-bash-python ~]# grep root /etc/passwd root:x:0:0:root:/root:/bin/bash operator:x:11:0:operator:/root:/sbin/nologinawk:用于在文件中进行…...

Prompt Engineering
目录 什么是提示工程 什么是提示工程 在当今人工智能领域,提问大型语言模型(Large Language Models,LLM)已经成为一种常见的实践,但如何向这些模型提出问题,或者更准确地说,如何引导它们产生期…...

Ansible剧本playbooks
playbooks概述 Ansible剧本(playbook)是用于配置、部署和管理被控节点的一种描述文件。通过编写详细的剧本描述和执行其中的任务(tasks),可以使远程主机达到预期的状态。剧本由一个或多个"play"组成的列表构…...

Excel·VBA时间范围筛选及批量删除整行
看到一个帖子《excel吧-筛选开始时间,结束时间范围内的所有记录》,根据条件表中的开始时间和结束时间构成的时间范围,对数据表中的开始时间和结束时间范围内的数据进行筛选 目录 批量删除整行,整体删除批量删除整行,分…...

Map转成String,String 转换成Map
一、使用场景 把一个map转换成json字符串后存放在Redis中,然后在redis中取出json字符串,再把字符串转变成原来的Map 二、具体实现 1.1 Map转成String 这里使用是阿里巴巴fastjson Map<String, Object> reportData dssDashboardService.getRep…...

分享一个剧本(改编自我)
不知道是不是错过了一个喜欢我的女孩,一个很不错的女孩,当初没勇气表白。去年表白过但女孩表示仅想是永远的朋友,今天翻他的朋友圈发现2021年我生日时,她分享了这首歌曲,还评论Best wishes!!!,高中有一次我…...

结合Tensuns管理prometheus的blackbox与告警设置
场景说明: 因为业务服务器已经完成了三级等保,禁止在业务服务器上部署任何应用,遂选择一台新的服务器部署prometheus,采用blackbox_exporter监控业务服务器的端口与域名状态。 Tensuns项目介绍 https://github.com/starsliao/T…...

printf实现
这是我看之前公司的旧代码摘录下来的, 感觉写的还算可以吧, void printfsend(UART_TypeDef UARTx, uint8_t *buf, int len) {uint8_t printbuf[256];for (int i 0; i < len; i){printbuf[i] buf[i];}#ifdef ENABLE_PERIAL_TESTif (uart_printf_switch_gloab){UART_Send…...

Elasticsearch 中的 term、terms 和 match 查询
目录 term 查询 terms 查询 match 查询 注意事项 结论 Elasticsearch 提供了多种查询类型,用于不同的搜索需求。term、terms 和 match 是其中最常用的一些查询类型。下面分别介绍每种查询类型的用法和特点。 term 查询 term 查询用于精确值匹配。它通常用于关…...

美易官方:开盘:美股高开科技股领涨 标普指数创盘中新高
**开盘:美股高开科技股领涨 标普指数创盘中新高** 在周三的交易中,美国股市高开,科技股领涨市场,标普500指数创下盘中新高。投资者对经济复苏的乐观情绪以及对科技公司业绩的看好,共同推动了市场的上涨。 盘初…...

STM32F407移植OpenHarmony笔记2
接上篇,搭建完开发环境后,我们还要继续工作。 官方合作的开发板刚好有STM32F407,我准备试一下开发板的demo,虽然我用的不是他们的开发板。 先下载以下3份代码: https://gitee.com/openharmony/device_board_talkweb…...

数据仓库-相关概念
简介 数据仓库是一个用于集成、存储和管理大量数据的系统。它用于支持企业决策制定过程中的数据分析和报告需求。数据仓库从多个来源收集和整合数据,并将其组织成易于查询和分析的结构。 数据仓库的主要目标是提供高性能的数据访问和分析能力,以便…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
