《微信小程序开发从入门到实战》学习九十一
7.1 视图容器组件
7.1.2 scroll-view组件
scroll-view组件时是滚动的视图容器,可在竖直方向或水平方向上滚动,展示超出屏幕高度或宽度的内容。
使用竖直方向滚动时,需要通过wxss的height样式给scroll-view设置一个固定高度,超出设定高度的内容会被隐藏,通过页面滚动可以将它们显示出来。
scroll-view组件支持的属性如下:
scroll-x:默认值false,允许横向滚动
scroll-y:默认值false,允许纵向滚动
upper-threshold:默认值50,距顶部/左边多远时,触发scrolltoupper事件
lower-threshold:默认值50,距底部/右边多远时,触发scrolltolower事件
scroll-top:设置竖向滚动条位置
scroll-left:设置横向滚动条位置、
scroll-into-view:值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
scroll-with-animation:默认值为false,在设置滚动条时使用动画过渡
enable-back-to-top:默认值为false,iOS单击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向。
bindscrolltoupper:滚动到顶部/左边时触发
bindscrolltolower:滚动到底部/右边时触发
bindscroll:滚动时触发,event.detail = {scrollLeft,scrollTop,scrollTop,scrollHeight,scrollWidth,deltaX,deltaY}
upper-threshold和lower-threshold是两个边界值,用于设置触发scrolltoupper事件,scrolltolower事件,两个属性单位默认为px,从基础库2.4.0起来可以传入单位(rpx或px)
scroll-top,scroll-left,scroll-into-view都用于设置滚动条位置,应该设置为变量而不是固定值。即
scroll-top = "{{scrollTop}}"
scroll-into-view = "{{toView}}"
scroll-top,scroll-left单位默认为px,从基础库2.4.0起来可以传入单位(rpx或px)
scroll-into-view通过子组件设定滚动的位置,id属性必须唯一,即同一页面的两个组件不能取相同的值,例如下面这段代码,如果在JS文件中奖toView的值改为view2,scroll-view就会滚动到第二个view的位置。
<scroll-view scroll-y style="height:20px;" scroll-into-view="{{toView}}">
<view id="view1" class="scroll-view-item"></view>
<view id="view2" class="scroll-view-item"></view>
</scroll-view>
相关文章:

《微信小程序开发从入门到实战》学习九十一
7.1 视图容器组件 7.1.2 scroll-view组件 scroll-view组件时是滚动的视图容器,可在竖直方向或水平方向上滚动,展示超出屏幕高度或宽度的内容。 使用竖直方向滚动时,需要通过wxss的height样式给scroll-view设置一个固定高度,超出…...

【立创EDA-PCB设计基础】6.布线铺铜实战及细节详解
前言:本文进行布线铺铜实战及详解布线铺铜的细节 在本专栏中【立创EDA-PCB设计基础】前面完成了布线铺铜前的设计规则的设置,接下来进行布线 布局原则是模块化布局(优先布局好确定位置的器件,例如排针、接口、主控芯片ÿ…...

Node.JS CreateWriteStream(大容量写入文件流优化)
Why I Need Node.JS Stream 如果你的程序收到以下错误,或者需要大容量写入很多内容(几十几百MB甚至GB级别),则必须使用Stream文件流甚至更高级的技术。 Error: EMFILE, too many open files 业务场景,我们有一个IntradayMissingRecord的补…...

安卓开发之自动缩放布局
AutoScalingLayout 适用于 Android 的自动缩放布局。 替换布局: 我们只需要替换根布局所需的自动缩放,子布局也将实现自动缩放。 原始布局AutoScalingLayout相对布局ASRelativeLayout线性布局ASLinearLayoutFrameLayout(框架布局ÿ…...

DDD系列 - 第9讲 实体、值对象
目录 引言一、实体1.1 数据库实体1.2 数据库实体 vs. DDD实体1.3 DDD实体的本质及其识别规则1.4 代码中如何定义实体二 、值对象2.1 值对象 vs. 附属属性2.2 值对象 vs. 实体2.3 代码中如何定义值对象2.4 何时使用值对象引言 之前我在《DDD系列 - 第4讲 从架构师的角度看待DDD…...

5分钟做自己的微信红包封面
文章目录 怎么制作自己的红包封面?开通红包封面的要求如下:收费情况制作具体网站:https://chatapi.onechat.fun/register?affYoU6 提交审核logo封面、挂件、气泡证明材料 发放红包封面其他 怎么制作自己的红包封面? 开通红包封面…...

pytorch中BCELoss 和 binary_cross_entropy_with_logits之间的区别
在PyTorch中,binary_cross_entropy_with_logits是一个函数,而BCELoss是一个类。它们都是用于二分类任务的损失函数。它们之间存在一些区别如下。 torch.nn.functional.binary_cross_entropy_with_logits: binary_cross_entropy_with_logits…...

无刷电机学习-方波电调 程序篇1(AM32)
一、AM32简介 AM32 固件专为 ARM 处理器设计,用于控制无刷电机 (BLDC)。该固件旨在安全、快速、平滑、快速启动和线性油门。它适用于多种车辆类型和飞行控制器。 AM32具有以下特点: 可通过 betaflight 直通、单线串行或 arduino 升级固件伺服 PWM、Dsh…...

如何自己制作一个属于自己的小程序?
在这个数字化时代,小程序已经成为了我们生活中不可或缺的一部分。它们方便快捷,无需下载安装,扫一扫就能使用。如果你想拥有一个属于自己的小程序,不论是为了个人兴趣,还是商业用途,都可以通过编程或者使用…...

HTML 入门手册(二)
目录 HTML 入门手册(一) 10-表单 11-input标签 11.1文本框 (text) 11.2密码框 (password) 11.3单选按钮 (radio) 11.4复选框 (checkbox) 11.5普通按钮 11.6提交按钮 (submit) 11.7重置按钮 (reset) 11.8隐藏域 (hidden) 11.9文件上传 (file) 11.10数字输入 (numbe…...

零基础学Python(5)— 基本数据类型
前言:Hello大家好,我是小哥谈。在内存中存储的数据可以有多种类型。例如:一个人的姓名可以用字符型存储,年龄可以使用数值型存储,婚姻状况可以使用布尔型存储。这里的字符型、数值型、布尔型都是Python语言中提供的基本…...

centos7安装Redis7.2.4
文章目录 下载Redis解压Redis安装gcc依赖(Redis是C语言编写的,编译需要)编译安装src目录下二进制文件安装到/usr/local/bin修改redis.conf文件启动redis服务外部连接测试 参考: 在centos中安装redis-5.0.7 Memory overcommit must…...

certificate-transparency-go用例
文章目录 证书的SCT列表验证SCT依赖包加载证书初始化log机构信息离线验证在线验证 证书的SCT列表 浏览器对证书链的合法性检查通过后,会再检查服务端证书附件里的SCT列表(Signed Certificate Timestamp); 浏览器内置了一批certif…...

前端上传大文件使用分片上传
前提:分片上传针对于一些大的文件、普通大小的文件使用element中的上传组件可以实现效果,例如几G的文件就会比较卡,所以这时候就需要用到分片上传~ 前端及后端分片上传笔记 效果:(上传进度展示) 效果:(上传成功的效果展示) 1、 新建一个上传组件 2、使用vue-simple-…...

Kotlin 解构声明
在一些像 Python 的高级语言中,支持 多返回值的,例如 x, y get_position() 这样操作接收。 而在 Kotlin 中,虽然不支持 多返回值,但有类似的 解构(destructure) 对象功能,叫做 解构声明。 用…...

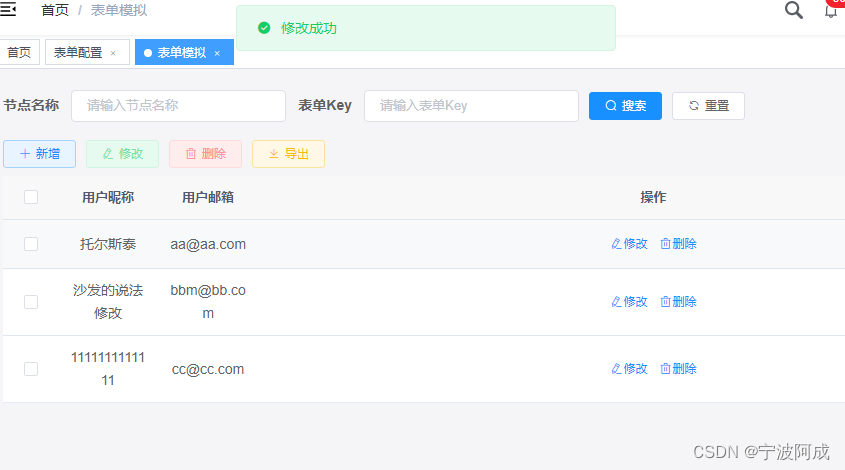
基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(四)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

遗传算法原理详细讲解(算法+Python源码)
博主介绍:✌专研于前后端领域优质创作者、本质互联网精神开源贡献答疑解惑、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,深受全网粉丝喜爱与支持✌有需要可以联系作者我哦! 🍅文末获…...

Linux文本处理指令汇总
Linux文本处理命令主要包括以下几种: grep:用于在文件中搜索包含指定字符串的行。 [roothanyw-bash-python ~]# grep root /etc/passwd root:x:0:0:root:/root:/bin/bash operator:x:11:0:operator:/root:/sbin/nologinawk:用于在文件中进行…...

Prompt Engineering
目录 什么是提示工程 什么是提示工程 在当今人工智能领域,提问大型语言模型(Large Language Models,LLM)已经成为一种常见的实践,但如何向这些模型提出问题,或者更准确地说,如何引导它们产生期…...

Ansible剧本playbooks
playbooks概述 Ansible剧本(playbook)是用于配置、部署和管理被控节点的一种描述文件。通过编写详细的剧本描述和执行其中的任务(tasks),可以使远程主机达到预期的状态。剧本由一个或多个"play"组成的列表构…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
