四、Flask学习之JavaScript
四、Flask学习之JavaScript
JavaScript,作为一种前端脚本语言,赋予网页生动的交互性和动态性。通过它,开发者能够操作DOM(文档对象模型)实现页面元素的动态改变、响应用户事件,并借助AJAX技术实现异步数据请求,为用户提供更流畅的浏览体验。在现代Web开发中,JavaScript不仅是构建丰富用户界面的关键工具,还被广泛应用于服务器端(Node.js)等多个领域,成为一门多用途、强大而灵活的编程语言。
1.下载jQuery(后续会用到)
jQuery 是一款被广泛应用的JavaScript库,旨在简化客户端脚本编写。通过提供便捷的DOM操作、事件处理、动画效果和AJAX请求等功能,jQuery极大地简化了跨浏览器的开发工作。其直观的API和优雅的语法使开发者能够更快速、更轻松地创建交互性强、用户体验良好的网页和Web应用。
下载官网:jQuery,然后找到Download,找到压缩版:

直接复制链接去某网盘或者某雷新建任务下载就行。
2.初识JavaScript
2.1简单示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.name1{background-color: pink;}.name2{text-align: center;}</style>
</head>
<body>
<div class="name1"><div class="name2" onclick="f()"><h1>欢迎访问本系统</h1></div>
</div>
<script type="text/javascript">function f() {confirm("确定吗?")}
</script>
</body>
</html>
效果:当点击标题一所在的区域时,会弹出一个框

2.2代码位置
JavaScript代码在HTML文件中,有两种存放位置,一种是在<head>标签里面,但一定要在<style>标签后面;另一种是在<body>标签里面,但也要在最后的位置,如上的示例代码。推荐使用第二种,因为HTML文件是从上往下进行执行的,如果<script>标签里面有非常耗时的动作,有可能下面的HTML页面显示不出来,所以推荐使用第二种。
2.3存在形式
-
直接写在当前的HTML文件中(如上面的例子)
-
写在一个文件中,然后导入
<script src="你的js存放目录"></script>
以上两种存在形式的代码的位置同上。
2.4基础知识
2.4.1 变量
Javascript在定义变量的时候是使用var关键字来定义的:var a="panda";
在 2015 年以前,使用 var 关键字来声明 JavaScript 变量。
在 2015 后的 JavaScript 版本 (ES6) 允许使用 const 关键字来定义一个常量,使用 let 关键字定义的限定范围内作用域的变量。
在打印变量的时候使用:console.log(a);
2.4.2 字符串
1.声明
一个字符串可以使用单引号或双引号,或者使用String():
var name1 = "panda";
var name2 = String("panda");
document.write(name1 + '<p>');
document.write(name2 + '<p>')
2. 索引
使用位置(索引)可以访问字符串中任何的字符,字符串的索引从零开始, 所以字符串第一字符为 [0],第二个字符为 [1], 等等。
var name1 = "panda";
document.write(name1 + '<p>');
document.write(name1[0])
3. length属性
字符串(String)使用长度属性length来计算字符串的长度:
var txt="Hello World!";
document.write(txt.length);
var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write(txt.length);
4. 查找
字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome");
5. 切片
var name1 = "panda";
document.write(name1.substring(2,4));
substring()的参数遵循左闭右开的原则,比如上面的例子,会输出nd。
更详细的内容可以参考JavaScript String 对象 | 菜鸟教程 (runoob.com)
2.4.3 案例:跑马灯
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="text-align: center;background-color: pink;font-weight: bolder" id="name1">编程如画,我是panda!
</div>
<script>function display() {var receive = document.getElementById("name1");var reString = receive.innerText;receive.innerText = reString.substring(1, reString.length) + reString[0];}// 这个函数相当于定时器,第一个参数是指要执行的函数名,第二个参数是指间隔多少毫秒setInterval(display, 1000)
</script>
</body>
</html>
2.4.4 数组
1. 声明
var a1=[1,2,3,4,5];//直接声明
var a2=Array(1,2,3,4,5);//内置声明
2. 修改
对于索引,数组与字符串一样,下标均为0到length-1,修改数组中某个元素的时候,直接使用索引即可,例如:
var a1=[1,2,3,4,5];
a1[0]="panda";
3. 添加和删除
var a1=[1,2,3,4,5];
//在尾部添加
a1.push(6);
//在头部添加
a1.unshift(0);
/*在指定位置添加:
第一个参数是要添加元素的索引,
第二个元素是要从规定索引处删除元素的个数,如果是0就是不删除,
第三个元素是指要添加的元素*/
a1.splice(1,0,"panda")
a1.pop();//删除最后一个元素
a1.shift();//删除第一个元素
document.write(a1);
2.4.5 案例:动态数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul id="language">
</ul>
<script>var languageList=["C","C++","JAVA","Python","PHP"];for (var idx in languageList){var text = languageList[idx];//创建<li></li>标签var la=document.createElement("li");la.innerText=text;document.getElementById("language").appendChild(la);}
</script>
</body>
</html>
2.4.6 对象(字典)
1. 定义(声明)
两种方式:可以带引号也可以不带
my_dict={"name":"panda","age":20
}
my_dict2={name:"panda",age:20
}
2. 修改
直接使用成员运算符或者使用Python中字典的方式:
my_dict.name="你好";
my_dict["name"]="Hello";
2.4.6 案例:动态表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1"><thead><tr><th>学号</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="body"></tbody>
</table>
<script>var my_array=[{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20}];for(var each in my_array) {var tr_la = document.createElement('tr');for (var key in my_array[each]) {var td_la = document.createElement('td');td_la.innerText = my_array[each][key];tr_la.appendChild(td_la);}document.getElementById('body').appendChild(tr_la)}
</script>
</body>
</html>
3.DOM
JavaScript DOM(文档对象模型) 是 JavaScript 的一个关键部分,通过它,开发者可以与网页的结构、内容和样式进行交互。DOM以树状结构的形式呈现文档,允许动态地选择、修改、添加和删除元素,实现页面的实时更新和用户交互。通过监听和响应事件,JavaScript DOM还使得开发者能够构建具有响应性和动态效果的现代网页应用,提升用户体验。
具体学习可以参考:JavaScript HTML DOM | 菜鸟教程 (runoob.com)
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="re_text" placeholder="请输入内容...">
<input type="button" id="my_btn" onclick="f()" value="提交">
<ul id="language"></ul>
<script>function f() {//获取从输入框中获取的数据var text = document.getElementById('re_text').value;if (text.length!==0) {//创建<li></li>标签var la_li = document.createElement('li');//将从文本框中接收到的内容赋给<li></li>标签la_li.innerText = text;//获得id为'language'的标签var tag = document.getElementById('language');//将数据添加进去tag.appendChild(la_li)//最后将文本框中的字符串清除document.getElementById('re_text').value = "";}else{alert("输入内容为空!!!")}}
</script>
</body>
</html>
效果:

4.jQuery
jQuery的东西很多,这里只展示一部分,更多请参考:jQuery API 文档
使用之前要引入:
<script src="static/jquery-3.7.1.min.js"></script>
4.1直接标签选择
4.1.1 ID选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1 id="name1">Panda
</h1>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">$('#name1').text('Hello')
</script>
</body>
</html>
<script></script>标签里面的$('#name1')是指找到ID为name1的标签。
4.1.2 样式选择器
<div class="c1">JAVA</div>
<div class="c1">Python</div>
<div class="c2">C/C++</div>
$('.c1')
$('.c1')是指找到所有样式名为c1的标签。
4.1.3 标签选择器
$('div')
是指找到所有标签为<div></div>的标签。
4.1.4 层级选择器
$('.c1 .c2 div')
是指找到应用样式c1的标签下应用c2样式的标签下的所有<div></div>标签。
4.1.5 多选择器
$('#name1,#name2,span')
是指找到所有的ID为name1和所有ID为name2和所有<span></span>标签。
4.1.6 属性选择器
$("div[class='name1']")
是指找到<div></div>标签里面class为name1的标签。
4.2间接标签选择
4.2.1 找到同级标签
<div><div>JAVA</div><div id="name1">Python</div><div>C/C++</div>
</div>
$('name1').prev();//找到前一个同级标签
$('name1').next();//找到后一个同级标签
$('name1').siblings()//找到所有的同级标签
4.2.2 找到父类和子类标签
$('name1').parent();//找到上一个父类标签
$('name1').children();//找到所有的子类标签
4.3案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="userid" placeholder="请输入学号">
<input type="text" id="username" placeholder="请输入用户名">
<input type="button" id="my_btn" value="提交">
<ul id="mylist"></ul>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">$('#my_btn').click(function (){var id_user=$('#userid').val();var name_user=$('#username').val();var text=id_user+'-'+name_user;$('#mylist').append($('<li>').text(text));});
</script>
</body>
</html>
效果:
 # 四、Flask学习之JavaScript
# 四、Flask学习之JavaScript
JavaScript,作为一种前端脚本语言,赋予网页生动的交互性和动态性。通过它,开发者能够操作DOM(文档对象模型)实现页面元素的动态改变、响应用户事件,并借助AJAX技术实现异步数据请求,为用户提供更流畅的浏览体验。在现代Web开发中,JavaScript不仅是构建丰富用户界面的关键工具,还被广泛应用于服务器端(Node.js)等多个领域,成为一门多用途、强大而灵活的编程语言。
1.下载jQuery(后续会用到)
jQuery 是一款被广泛应用的JavaScript库,旨在简化客户端脚本编写。通过提供便捷的DOM操作、事件处理、动画效果和AJAX请求等功能,jQuery极大地简化了跨浏览器的开发工作。其直观的API和优雅的语法使开发者能够更快速、更轻松地创建交互性强、用户体验良好的网页和Web应用。
下载官网:jQuery,然后找到Download,找到压缩版:

直接复制链接去某网盘或者某雷新建任务下载就行。
2.初识JavaScript
2.1简单示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.name1{background-color: pink;}.name2{text-align: center;}</style>
</head>
<body>
<div class="name1"><div class="name2" onclick="f()"><h1>欢迎访问本系统</h1></div>
</div>
<script type="text/javascript">function f() {confirm("确定吗?")}
</script>
</body>
</html>
效果:当点击标题一所在的区域时,会弹出一个框

2.2代码位置
JavaScript代码在HTML文件中,有两种存放位置,一种是在<head>标签里面,但一定要在<style>标签后面;另一种是在<body>标签里面,但也要在最后的位置,如上的示例代码。推荐使用第二种,因为HTML文件是从上往下进行执行的,如果<script>标签里面有非常耗时的动作,有可能下面的HTML页面显示不出来,所以推荐使用第二种。
2.3存在形式
-
直接写在当前的HTML文件中(如上面的例子)
-
写在一个文件中,然后导入
<script src="你的js存放目录"></script>
以上两种存在形式的代码的位置同上。
2.4基础知识
2.4.1 变量
Javascript在定义变量的时候是使用var关键字来定义的:var a="panda";
在 2015 年以前,使用 var 关键字来声明 JavaScript 变量。
在 2015 后的 JavaScript 版本 (ES6) 允许使用 const 关键字来定义一个常量,使用 let 关键字定义的限定范围内作用域的变量。
在打印变量的时候使用:console.log(a);
2.4.2 字符串
1.声明
一个字符串可以使用单引号或双引号,或者使用String():
var name1 = "panda";
var name2 = String("panda");
document.write(name1 + '<p>');
document.write(name2 + '<p>')
2. 索引
使用位置(索引)可以访问字符串中任何的字符,字符串的索引从零开始, 所以字符串第一字符为 [0],第二个字符为 [1], 等等。
var name1 = "panda";
document.write(name1 + '<p>');
document.write(name1[0])
3. length属性
字符串(String)使用长度属性length来计算字符串的长度:
var txt="Hello World!";
document.write(txt.length);
var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write(txt.length);
4. 查找
字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome");
5. 切片
var name1 = "panda";
document.write(name1.substring(2,4));
substring()的参数遵循左闭右开的原则,比如上面的例子,会输出nd。
更详细的内容可以参考JavaScript String 对象 | 菜鸟教程 (runoob.com)
2.4.3 案例:跑马灯
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="text-align: center;background-color: pink;font-weight: bolder" id="name1">编程如画,我是panda!
</div>
<script>function display() {var receive = document.getElementById("name1");var reString = receive.innerText;receive.innerText = reString.substring(1, reString.length) + reString[0];}// 这个函数相当于定时器,第一个参数是指要执行的函数名,第二个参数是指间隔多少毫秒setInterval(display, 1000)
</script>
</body>
</html>
2.4.4 数组
1. 声明
var a1=[1,2,3,4,5];//直接声明
var a2=Array(1,2,3,4,5);//内置声明
2. 修改
对于索引,数组与字符串一样,下标均为0到length-1,修改数组中某个元素的时候,直接使用索引即可,例如:
var a1=[1,2,3,4,5];
a1[0]="panda";
3. 添加和删除
var a1=[1,2,3,4,5];
//在尾部添加
a1.push(6);
//在头部添加
a1.unshift(0);
/*在指定位置添加:
第一个参数是要添加元素的索引,
第二个元素是要从规定索引处删除元素的个数,如果是0就是不删除,
第三个元素是指要添加的元素*/
a1.splice(1,0,"panda")
a1.pop();//删除最后一个元素
a1.shift();//删除第一个元素
document.write(a1);
2.4.5 案例:动态数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul id="language">
</ul>
<script>var languageList=["C","C++","JAVA","Python","PHP"];for (var idx in languageList){var text = languageList[idx];//创建<li></li>标签var la=document.createElement("li");la.innerText=text;document.getElementById("language").appendChild(la);}
</script>
</body>
</html>
2.4.6 对象(字典)
1. 定义(声明)
两种方式:可以带引号也可以不带
my_dict={"name":"panda","age":20
}
my_dict2={name:"panda",age:20
}
2. 修改
直接使用成员运算符或者使用Python中字典的方式:
my_dict.name="你好";
my_dict["name"]="Hello";
2.4.6 案例:动态表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1"><thead><tr><th>学号</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="body"></tbody>
</table>
<script>var my_array=[{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20}];for(var each in my_array) {var tr_la = document.createElement('tr');for (var key in my_array[each]) {var td_la = document.createElement('td');td_la.innerText = my_array[each][key];tr_la.appendChild(td_la);}document.getElementById('body').appendChild(tr_la)}
</script>
</body>
</html>
3.DOM
JavaScript DOM(文档对象模型) 是 JavaScript 的一个关键部分,通过它,开发者可以与网页的结构、内容和样式进行交互。DOM以树状结构的形式呈现文档,允许动态地选择、修改、添加和删除元素,实现页面的实时更新和用户交互。通过监听和响应事件,JavaScript DOM还使得开发者能够构建具有响应性和动态效果的现代网页应用,提升用户体验。
具体学习可以参考:JavaScript HTML DOM | 菜鸟教程 (runoob.com)
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="re_text" placeholder="请输入内容...">
<input type="button" id="my_btn" onclick="f()" value="提交">
<ul id="language"></ul>
<script>function f() {//获取从输入框中获取的数据var text = document.getElementById('re_text').value;if (text.length!==0) {//创建<li></li>标签var la_li = document.createElement('li');//将从文本框中接收到的内容赋给<li></li>标签la_li.innerText = text;//获得id为'language'的标签var tag = document.getElementById('language');//将数据添加进去tag.appendChild(la_li)//最后将文本框中的字符串清除document.getElementById('re_text').value = "";}else{alert("输入内容为空!!!")}}
</script>
</body>
</html>
效果:

4.jQuery
jQuery的东西很多,这里只展示一部分,更多请参考:jQuery API 文档
使用之前要引入:
<script src="static/jquery-3.7.1.min.js"></script>
4.1直接标签选择
4.1.1 ID选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1 id="name1">Panda
</h1>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">$('#name1').text('Hello')
</script>
</body>
</html>
<script></script>标签里面的$('#name1')是指找到ID为name1的标签。
4.1.2 样式选择器
<div class="c1">JAVA</div>
<div class="c1">Python</div>
<div class="c2">C/C++</div>
$('.c1')
$('.c1')是指找到所有样式名为c1的标签。
4.1.3 标签选择器
$('div')
是指找到所有标签为<div></div>的标签。
4.1.4 层级选择器
$('.c1 .c2 div')
是指找到应用样式c1的标签下应用c2样式的标签下的所有<div></div>标签。
4.1.5 多选择器
$('#name1,#name2,span')
是指找到所有的ID为name1和所有ID为name2和所有<span></span>标签。
4.1.6 属性选择器
$("div[class='name1']")
是指找到<div></div>标签里面class为name1的标签。
4.2间接标签选择
4.2.1 找到同级标签
<div><div>JAVA</div><div id="name1">Python</div><div>C/C++</div>
</div>
$('name1').prev();//找到前一个同级标签
$('name1').next();//找到后一个同级标签
$('name1').siblings()//找到所有的同级标签
4.2.2 找到父类和子类标签
$('name1').parent();//找到上一个父类标签
$('name1').children();//找到所有的子类标签
4.3案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="userid" placeholder="请输入学号">
<input type="text" id="username" placeholder="请输入用户名">
<input type="button" id="my_btn" value="提交">
<ul id="mylist"></ul>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">$('#my_btn').click(function (){var id_user=$('#userid').val();var name_user=$('#username').val();var text=id_user+'-'+name_user;$('#mylist').append($('<li>').text(text));});
</script>
</body>
</html>
效果:

相关文章:

四、Flask学习之JavaScript
四、Flask学习之JavaScript JavaScript,作为一种前端脚本语言,赋予网页生动的交互性和动态性。通过它,开发者能够操作DOM(文档对象模型)实现页面元素的动态改变、响应用户事件,并借助AJAX技术实现异步数据…...

IO 专题
使用try-with-resources语句块,可以自动关闭InputStream [实践总结] FileIUtils 共通方法最佳实践 [实践总结] java 获取在不同系统下的换行符 [实践总结] StreamIUtils 共通方法最佳实践 斜杠“/“和反斜杠“\“的区别 路径中“./”、“…/”、“/”代表的含义…...

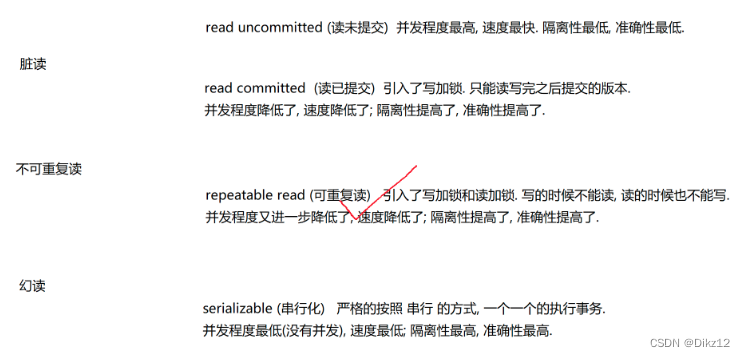
MySql索引事务讲解和(经典面试题)
🎥 个人主页:Dikz12🔥个人专栏:MySql📕格言:那些在暗处执拗生长的花,终有一日会馥郁传香欢迎大家👍点赞✍评论⭐收藏 目录 索引 概念 索引的相关操作 索引内部数据结构 事务 为…...

《微信小程序开发从入门到实战》学习九十一
7.1 视图容器组件 7.1.2 scroll-view组件 scroll-view组件时是滚动的视图容器,可在竖直方向或水平方向上滚动,展示超出屏幕高度或宽度的内容。 使用竖直方向滚动时,需要通过wxss的height样式给scroll-view设置一个固定高度,超出…...

【立创EDA-PCB设计基础】6.布线铺铜实战及细节详解
前言:本文进行布线铺铜实战及详解布线铺铜的细节 在本专栏中【立创EDA-PCB设计基础】前面完成了布线铺铜前的设计规则的设置,接下来进行布线 布局原则是模块化布局(优先布局好确定位置的器件,例如排针、接口、主控芯片ÿ…...

Node.JS CreateWriteStream(大容量写入文件流优化)
Why I Need Node.JS Stream 如果你的程序收到以下错误,或者需要大容量写入很多内容(几十几百MB甚至GB级别),则必须使用Stream文件流甚至更高级的技术。 Error: EMFILE, too many open files 业务场景,我们有一个IntradayMissingRecord的补…...

安卓开发之自动缩放布局
AutoScalingLayout 适用于 Android 的自动缩放布局。 替换布局: 我们只需要替换根布局所需的自动缩放,子布局也将实现自动缩放。 原始布局AutoScalingLayout相对布局ASRelativeLayout线性布局ASLinearLayoutFrameLayout(框架布局ÿ…...

DDD系列 - 第9讲 实体、值对象
目录 引言一、实体1.1 数据库实体1.2 数据库实体 vs. DDD实体1.3 DDD实体的本质及其识别规则1.4 代码中如何定义实体二 、值对象2.1 值对象 vs. 附属属性2.2 值对象 vs. 实体2.3 代码中如何定义值对象2.4 何时使用值对象引言 之前我在《DDD系列 - 第4讲 从架构师的角度看待DDD…...

5分钟做自己的微信红包封面
文章目录 怎么制作自己的红包封面?开通红包封面的要求如下:收费情况制作具体网站:https://chatapi.onechat.fun/register?affYoU6 提交审核logo封面、挂件、气泡证明材料 发放红包封面其他 怎么制作自己的红包封面? 开通红包封面…...

pytorch中BCELoss 和 binary_cross_entropy_with_logits之间的区别
在PyTorch中,binary_cross_entropy_with_logits是一个函数,而BCELoss是一个类。它们都是用于二分类任务的损失函数。它们之间存在一些区别如下。 torch.nn.functional.binary_cross_entropy_with_logits: binary_cross_entropy_with_logits…...

无刷电机学习-方波电调 程序篇1(AM32)
一、AM32简介 AM32 固件专为 ARM 处理器设计,用于控制无刷电机 (BLDC)。该固件旨在安全、快速、平滑、快速启动和线性油门。它适用于多种车辆类型和飞行控制器。 AM32具有以下特点: 可通过 betaflight 直通、单线串行或 arduino 升级固件伺服 PWM、Dsh…...

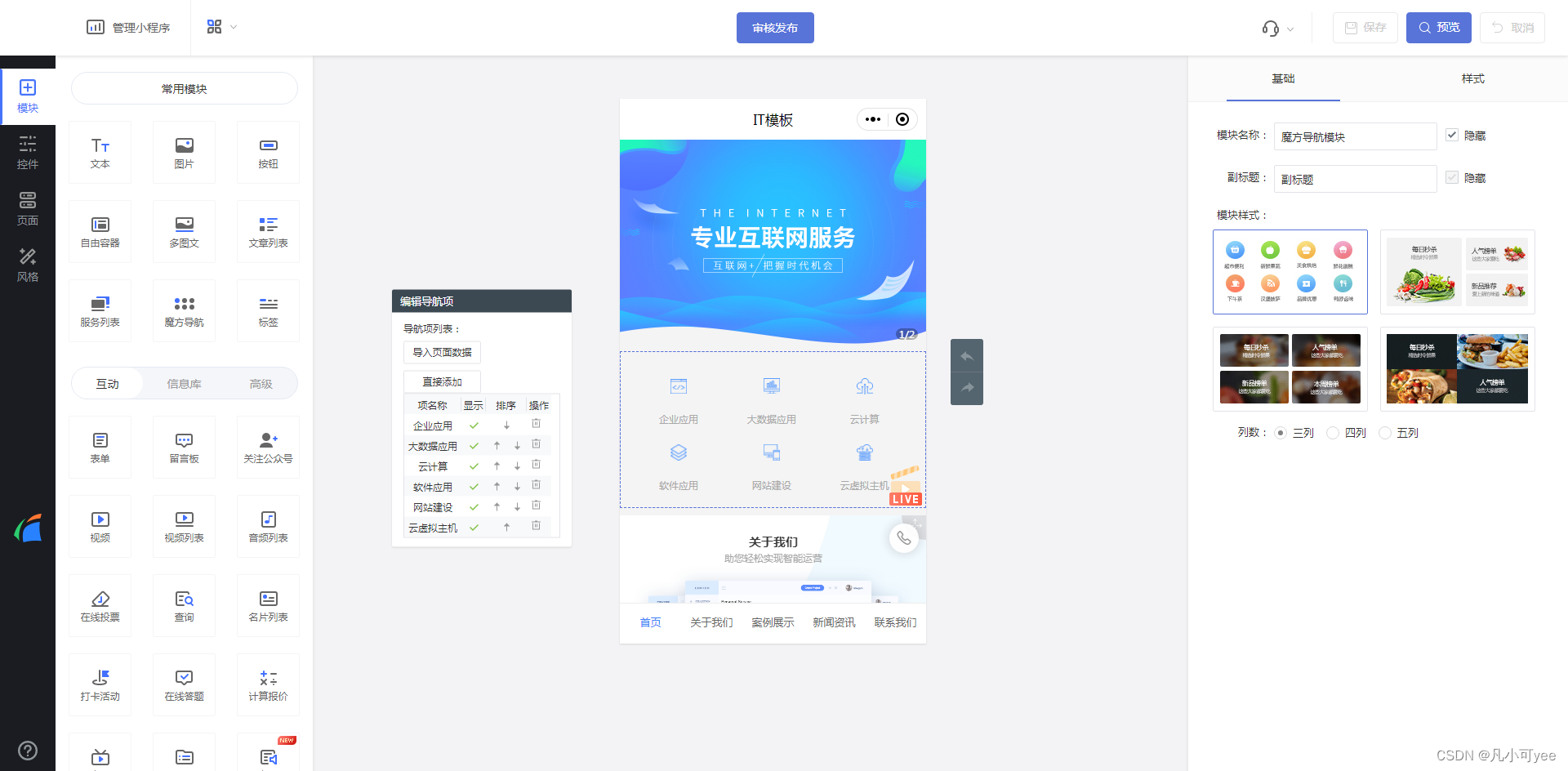
如何自己制作一个属于自己的小程序?
在这个数字化时代,小程序已经成为了我们生活中不可或缺的一部分。它们方便快捷,无需下载安装,扫一扫就能使用。如果你想拥有一个属于自己的小程序,不论是为了个人兴趣,还是商业用途,都可以通过编程或者使用…...

HTML 入门手册(二)
目录 HTML 入门手册(一) 10-表单 11-input标签 11.1文本框 (text) 11.2密码框 (password) 11.3单选按钮 (radio) 11.4复选框 (checkbox) 11.5普通按钮 11.6提交按钮 (submit) 11.7重置按钮 (reset) 11.8隐藏域 (hidden) 11.9文件上传 (file) 11.10数字输入 (numbe…...

零基础学Python(5)— 基本数据类型
前言:Hello大家好,我是小哥谈。在内存中存储的数据可以有多种类型。例如:一个人的姓名可以用字符型存储,年龄可以使用数值型存储,婚姻状况可以使用布尔型存储。这里的字符型、数值型、布尔型都是Python语言中提供的基本…...

centos7安装Redis7.2.4
文章目录 下载Redis解压Redis安装gcc依赖(Redis是C语言编写的,编译需要)编译安装src目录下二进制文件安装到/usr/local/bin修改redis.conf文件启动redis服务外部连接测试 参考: 在centos中安装redis-5.0.7 Memory overcommit must…...

certificate-transparency-go用例
文章目录 证书的SCT列表验证SCT依赖包加载证书初始化log机构信息离线验证在线验证 证书的SCT列表 浏览器对证书链的合法性检查通过后,会再检查服务端证书附件里的SCT列表(Signed Certificate Timestamp); 浏览器内置了一批certif…...

前端上传大文件使用分片上传
前提:分片上传针对于一些大的文件、普通大小的文件使用element中的上传组件可以实现效果,例如几G的文件就会比较卡,所以这时候就需要用到分片上传~ 前端及后端分片上传笔记 效果:(上传进度展示) 效果:(上传成功的效果展示) 1、 新建一个上传组件 2、使用vue-simple-…...

Kotlin 解构声明
在一些像 Python 的高级语言中,支持 多返回值的,例如 x, y get_position() 这样操作接收。 而在 Kotlin 中,虽然不支持 多返回值,但有类似的 解构(destructure) 对象功能,叫做 解构声明。 用…...

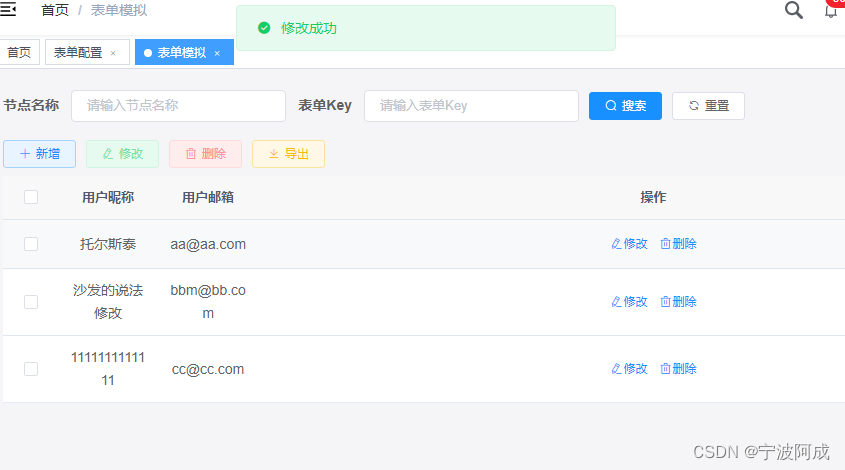
基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(四)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

遗传算法原理详细讲解(算法+Python源码)
博主介绍:✌专研于前后端领域优质创作者、本质互联网精神开源贡献答疑解惑、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,深受全网粉丝喜爱与支持✌有需要可以联系作者我哦! 🍅文末获…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
