嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt编程技巧若干解答(物联技术666)
链接:https://pan.baidu.com/s/1-u7GvgM0TLuiy9z7LYQ80Q?pwd=1688
提取码:1688
============ QT在Windows下制作图表 ============
QT是跨平台的程序设计库,在windows下的程序往往想要有一个好看的图标,方法如下:
1.准备个ICO图标。例如:myappico.ico
2.用写字版新建个文件,里面就写一行:
IDI_ICON1 ICON DISCARDABLE "myappico.ico"
3.保存改名为myapp.rc并将它和图标myappico.ico一起复制到QT工程项目的目录。
4.用写字版打开你的QT工程文件(如 "myapp.pro" ),在里面最后新添一行
RC_FILE = myapp.rc
5.保存,编译工程.
============ phonon 类介绍 ============
phonon最初是一个源于KDE的项目,为使用音频和视频的应用程序开发提供的一个框架。多媒体文件的播放主要过程包括:文件读取、分流、解码、输出。而且还得需要安装相应的后端插件来完成播放任务。
应用程序与phonon库及后端的关系如下:
如果想要运行使用Qt中的phonon写的程序,需要满足一下条件:Qt基本库、Qt phonon库、phonon_backend(后端插件)和多媒体播放后台。
下面以linux(Fedora 12)系统、Qt 4.6、mplayer为例,假设Qt基本库已经安装好,默认phonon是没有被安装的,介绍phonon和后端插件的安装。
Phonon库安装 :
进入源代码的phonon目录,如"/usr/src/qt-everywhere-opensource-src-4.6.0/src/phonon",实际代码并不在里面,从phonon.pro文件可知源代码在“/src/3rdparty/phonon/phonon”,但并不影响编译。在终端输入 “make;make install”即可,如果安装时出错,也可手动将lib、include下相关文件拷贝到安装目录。
后端插件安装 :
(1)下载phonon-mplayer。
地址: [KDE] Index of /trunk/playground/multimedia/phonon-backends/mplayer
使用svn下载: svn co svn://anonsvn.kde.org/home/kde/trunk/playground/multimedia/phonon-backends/mplayer
(2)返回phonon-mplayer目录,编译(qmake;make)生成phonon_backend/libphonon_mplayer.so动态链接库。
(3)将libphonon_mplayer.so拷贝到$QTDIR/plugins/phonon_backend/
说明:帮助文档中介绍Linux下Qt默认只支持gstreamer,其它的不做保证。但实际中由于mplayer安装比较方便,支持的文件格式全,使用的人也非常多,所以我以mplayer为例。而gstreamer的后端插件可以在系统的“/usr/lib64/kde4/plugins /phonon_backend”目录直接找到(如果已经从源上安装了的话)。
测试
examples/phonon/qmusicplayer我下的例子用mplayer做后端播放音乐会有问题,使用demos/qmediaplayer。
当然也可以用一个简单的例子,如下:
#include <QtGui>
#include <Phonon/MediaObject>
#include <Phonon/VideoPlayer>
#include <Phonon/BackendCapabilities>
int main(int argv, char **args)
{
QApplication app(argv, args);
Phonon::MediaObject *music =Phonon::createPlayer(Phonon::MusicCategory,
Phonon::MediaSource("/home/dlw/Music/mxshf.mp3"));
music->play();
/* 视频播放
Phonon::MediaObject *music =
Phonon::createPlayer(Phonon::VideoCategory,
Phonon::MediaSource("/media/DLW/movie/One.Night.in.Supermarket.avi"));
music->play();*/
return app.exec();
}
MediaObject中有播放完成的信号aboutToFinish();我们写一个槽去接收就能实现。
connect(this->media,SIGNAL(aboutToFinish()),this,SLOT(restartmusic()));
相关文章:
-C++和QT编程第五天-Qt编程技巧若干解答(物联技术666))
嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt编程技巧若干解答(物联技术666)
链接:https://pan.baidu.com/s/1-u7GvgM0TLuiy9z7LYQ80Q?pwd1688 提取码:1688 QT在Windows下制作图表 QT是跨平台的程序设计库,在windows下的程序往往想要有一个好看的图标,方法如下: 1.准备个ICO图标。例如&…...

【蓝桥杯选拔赛真题59】python小写字母 第十五届青少年组蓝桥杯python 选拔赛比赛真题解析
目录 python小写字母 一、题目要求 1、编程实现 2、输入输出...

代码随想录算法训练营Day37|738.单调递增的数字、贪心算法总结
目录 738.单调递增的数字 方法一:暴力解法 方法二:贪心解法 贪心算法总结 738.单调递增的数字 题目链接 文章链接 方法一:暴力解法 class Solution { private:// 各位递增判断函数bool checkNum(int num) {int max 10;while (num) {int …...

笔记-影响力-对比,互惠,赌徒原理
笔记 From 《影响力》 目录 C1 影响力的武器 C2:互惠 C3 承诺和一致 C4:社会认同 C5:喜好 C6:权威 C7:稀缺 Ankie的笔记:对比,互惠,赌徒原理 C1 影响力的武器 人类在认知方面有个原理,叫“对比原理”。 假设有人走进一…...
之间的转换)
PIL、cv2、numpy,和pytorch(torch)之间的转换
在图像处理和深度学习中,经常需要在PIL(Python Imaging Library)、OpenCV(cv2)、NumPy和PyTorch之间进行图像数据的转换。下面是这些库之间常见的转换方法。 1. PIL和numpy之间的转换 import numpy as np from PIL i…...

Java面试题50道
文章目录 1.谈谈你对Spring的理解2.Spring的常用注解有哪些3.Spring中的bean线程安全吗4.Spring中的设计模式有哪些5.Spring事务传播行为有几种6.Spring是怎么解决循环依赖的7.SpringBoot自动配置原理8.SpringBoot配置文件类型以及加载顺序9.SpringCloud的常用组件有哪些10.说一…...

电脑怎么剪辑视频?这些软件不可错过
电脑怎么剪辑视频?随着视频时代的到来,越来越多的人开始涉足视频制作。从Vlog到短片,再到专业级的影视作品,视频已经成为了我们生活中不可或缺的一部分。那么,如何才能快速掌握视频剪辑技巧,制作出令人惊叹…...

HBase学习七:Compaction
1、简介 Compaction是从一个Region的一个Store中选择部分HFile文件进行合并。其目的为了减少 HFile 的个数跟清理掉过期和删除的数据。 合并原理是,先从这些待合并的数据文件中依次读出KeyValue,再由小到大排序后写入一个新的文件。之后,这个新生成的文件就会取代之前已合…...

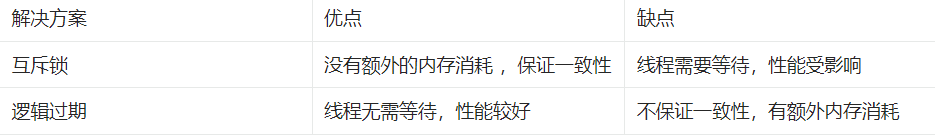
MySQL定期整理磁盘碎片
MySQL定期整理磁盘碎片:提升数据库性能的终极指南 MySQL作为一个强大的关系型数据库管理系统,在长时间运行后可能会产生磁盘碎片,影响数据库性能。本博客将深入讨论如何定期整理MySQL磁盘碎片,以确保数据库的高效运行。我们将介绍…...

【centos7安装docker】
背景: 学习docker,我是想做一个隔离环境,并且部署的话,希望实现自动化,不为安装软件而烦恼,保证每个人的环境一致。 2C4G内存 50G磁盘的虚拟机事先已经准备完毕。 1.查看下centos版本,docker要…...

四、Flask学习之JavaScript
四、Flask学习之JavaScript JavaScript,作为一种前端脚本语言,赋予网页生动的交互性和动态性。通过它,开发者能够操作DOM(文档对象模型)实现页面元素的动态改变、响应用户事件,并借助AJAX技术实现异步数据…...

IO 专题
使用try-with-resources语句块,可以自动关闭InputStream [实践总结] FileIUtils 共通方法最佳实践 [实践总结] java 获取在不同系统下的换行符 [实践总结] StreamIUtils 共通方法最佳实践 斜杠“/“和反斜杠“\“的区别 路径中“./”、“…/”、“/”代表的含义…...

MySql索引事务讲解和(经典面试题)
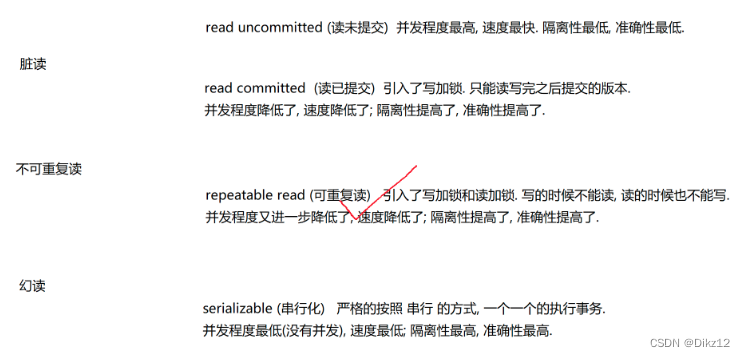
🎥 个人主页:Dikz12🔥个人专栏:MySql📕格言:那些在暗处执拗生长的花,终有一日会馥郁传香欢迎大家👍点赞✍评论⭐收藏 目录 索引 概念 索引的相关操作 索引内部数据结构 事务 为…...

《微信小程序开发从入门到实战》学习九十一
7.1 视图容器组件 7.1.2 scroll-view组件 scroll-view组件时是滚动的视图容器,可在竖直方向或水平方向上滚动,展示超出屏幕高度或宽度的内容。 使用竖直方向滚动时,需要通过wxss的height样式给scroll-view设置一个固定高度,超出…...

【立创EDA-PCB设计基础】6.布线铺铜实战及细节详解
前言:本文进行布线铺铜实战及详解布线铺铜的细节 在本专栏中【立创EDA-PCB设计基础】前面完成了布线铺铜前的设计规则的设置,接下来进行布线 布局原则是模块化布局(优先布局好确定位置的器件,例如排针、接口、主控芯片ÿ…...

Node.JS CreateWriteStream(大容量写入文件流优化)
Why I Need Node.JS Stream 如果你的程序收到以下错误,或者需要大容量写入很多内容(几十几百MB甚至GB级别),则必须使用Stream文件流甚至更高级的技术。 Error: EMFILE, too many open files 业务场景,我们有一个IntradayMissingRecord的补…...

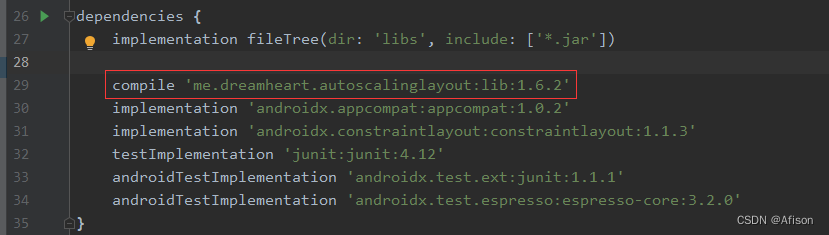
安卓开发之自动缩放布局
AutoScalingLayout 适用于 Android 的自动缩放布局。 替换布局: 我们只需要替换根布局所需的自动缩放,子布局也将实现自动缩放。 原始布局AutoScalingLayout相对布局ASRelativeLayout线性布局ASLinearLayoutFrameLayout(框架布局ÿ…...

DDD系列 - 第9讲 实体、值对象
目录 引言一、实体1.1 数据库实体1.2 数据库实体 vs. DDD实体1.3 DDD实体的本质及其识别规则1.4 代码中如何定义实体二 、值对象2.1 值对象 vs. 附属属性2.2 值对象 vs. 实体2.3 代码中如何定义值对象2.4 何时使用值对象引言 之前我在《DDD系列 - 第4讲 从架构师的角度看待DDD…...

5分钟做自己的微信红包封面
文章目录 怎么制作自己的红包封面?开通红包封面的要求如下:收费情况制作具体网站:https://chatapi.onechat.fun/register?affYoU6 提交审核logo封面、挂件、气泡证明材料 发放红包封面其他 怎么制作自己的红包封面? 开通红包封面…...

pytorch中BCELoss 和 binary_cross_entropy_with_logits之间的区别
在PyTorch中,binary_cross_entropy_with_logits是一个函数,而BCELoss是一个类。它们都是用于二分类任务的损失函数。它们之间存在一些区别如下。 torch.nn.functional.binary_cross_entropy_with_logits: binary_cross_entropy_with_logits…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
