书生·浦语大模型实战营-学习笔记5
LMDeploy 大模型量化部署实践


大模型部署背景


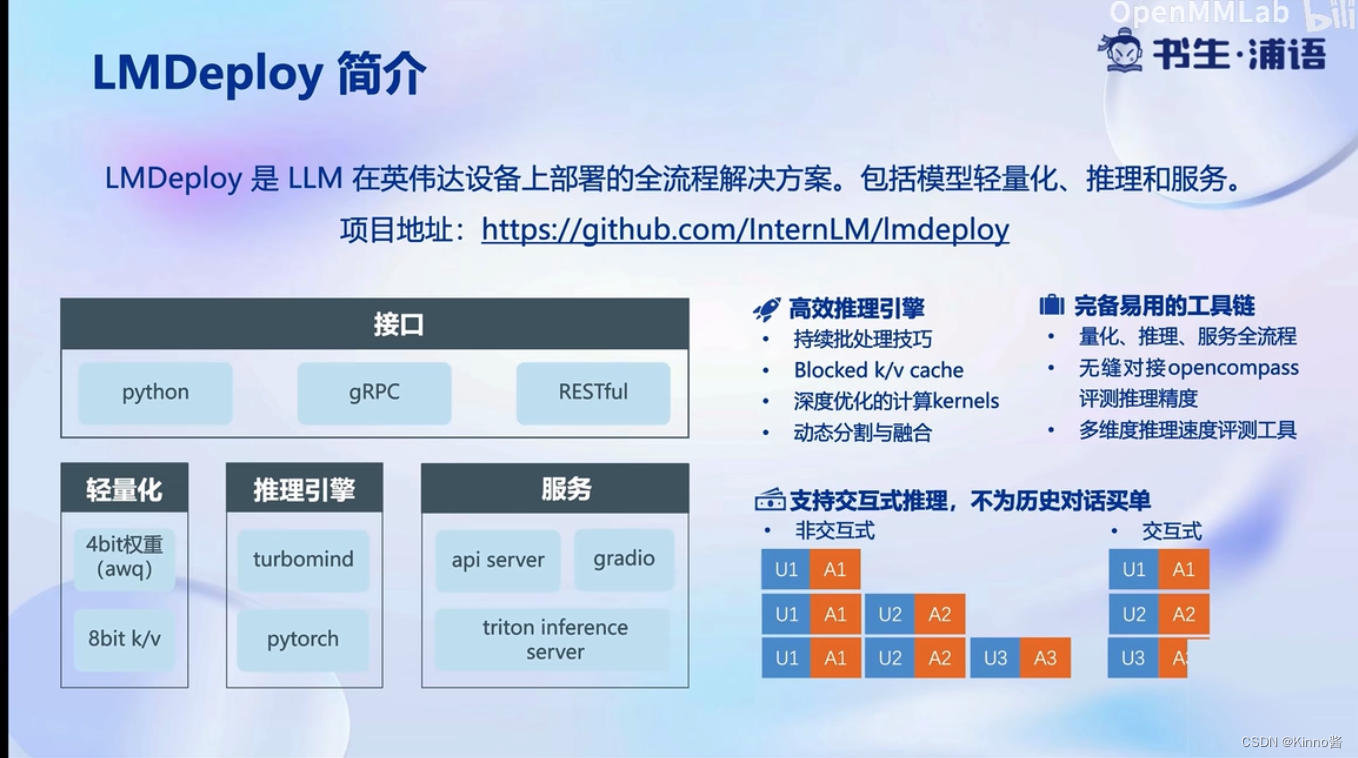
LMDeploy简介
轻量化、推理引擎、服务


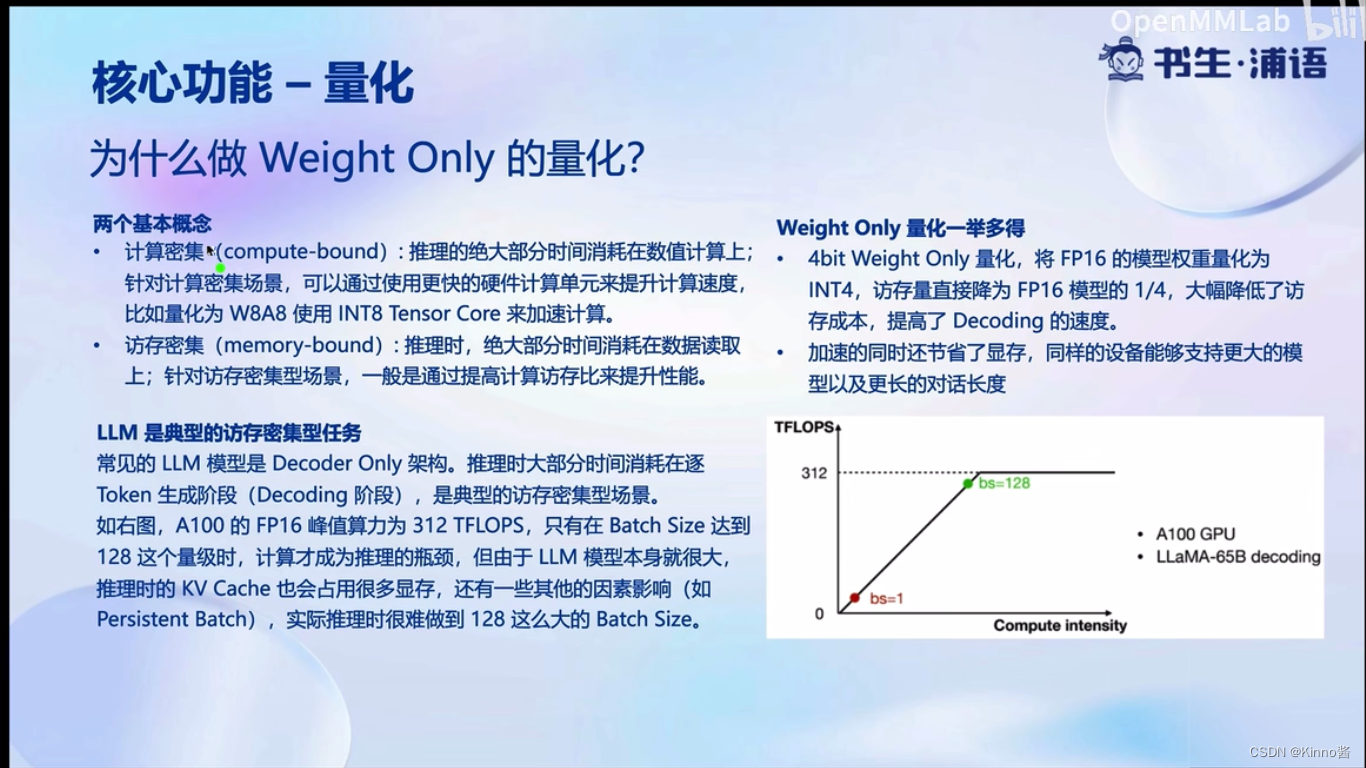
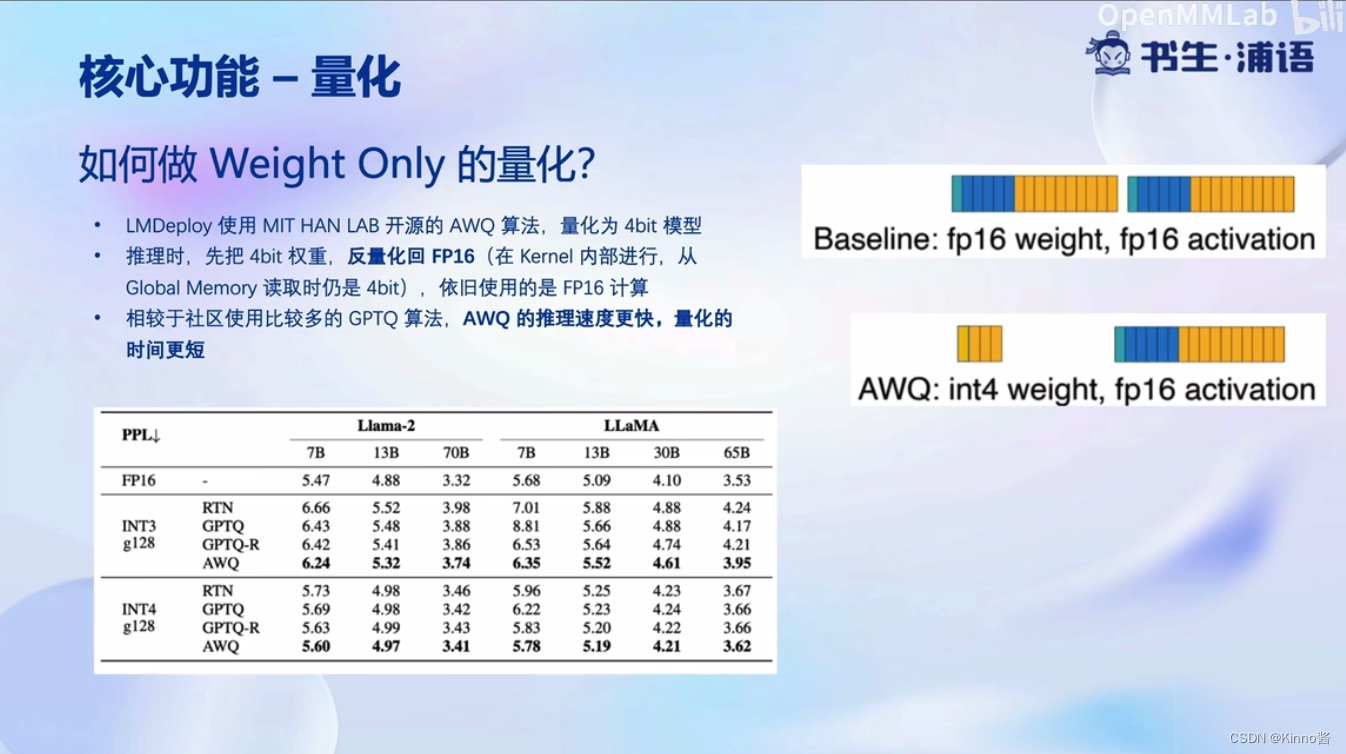
核心功能-量化
显存消耗变少了


大语言模型是典型的访存密集型任务,因为它是decoder-by-decoder
先把数据量化为INT4存起来,算的时候会反量化为FP16

AWQ算法:观察到模型在推理过程中,只有一小部分参数是重要的参数,这部分参数不量化,其他的参数量化,这样保留了显存,性能也不会下降多少
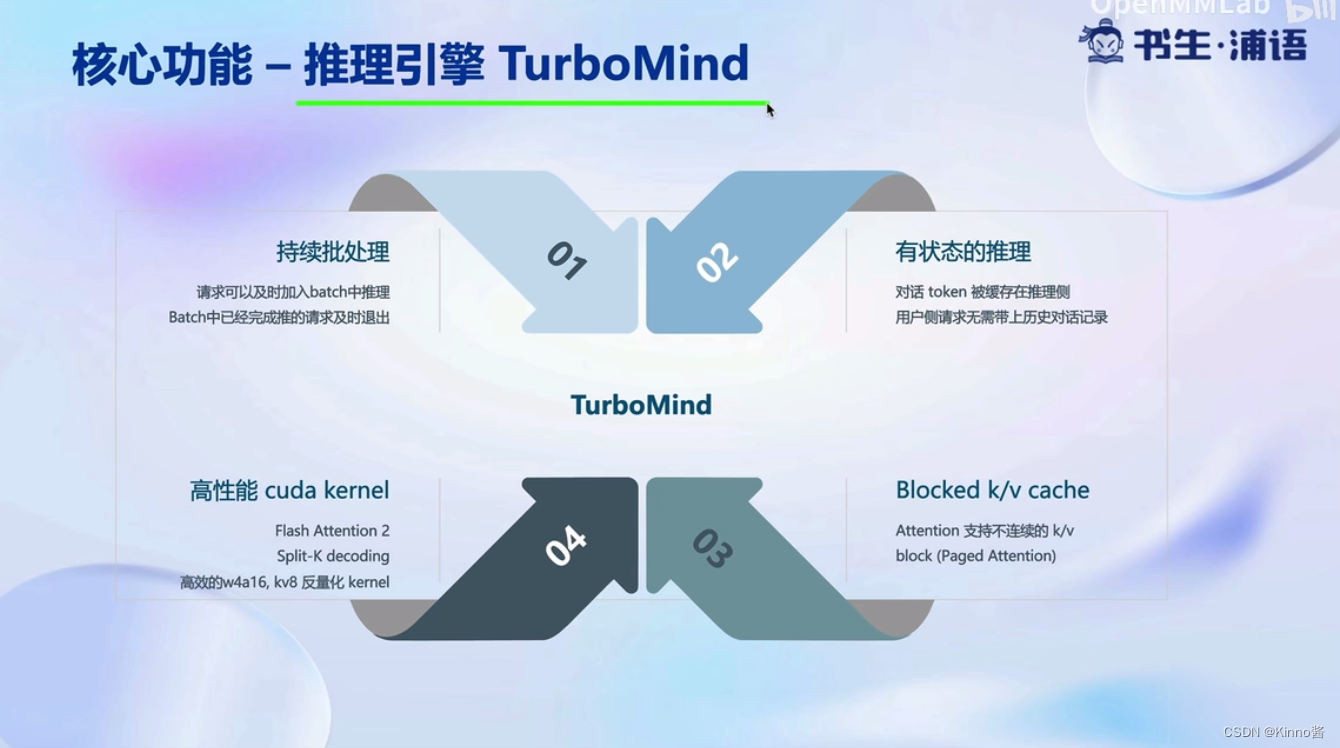
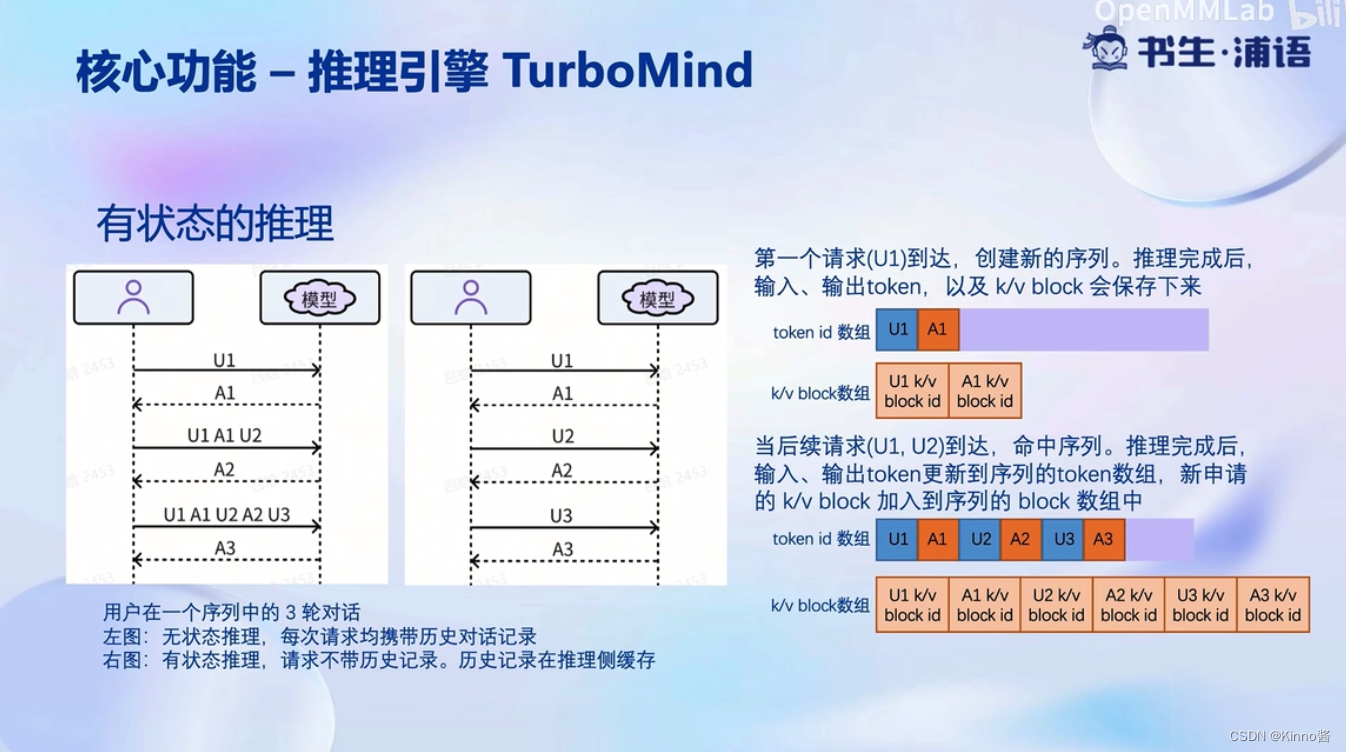
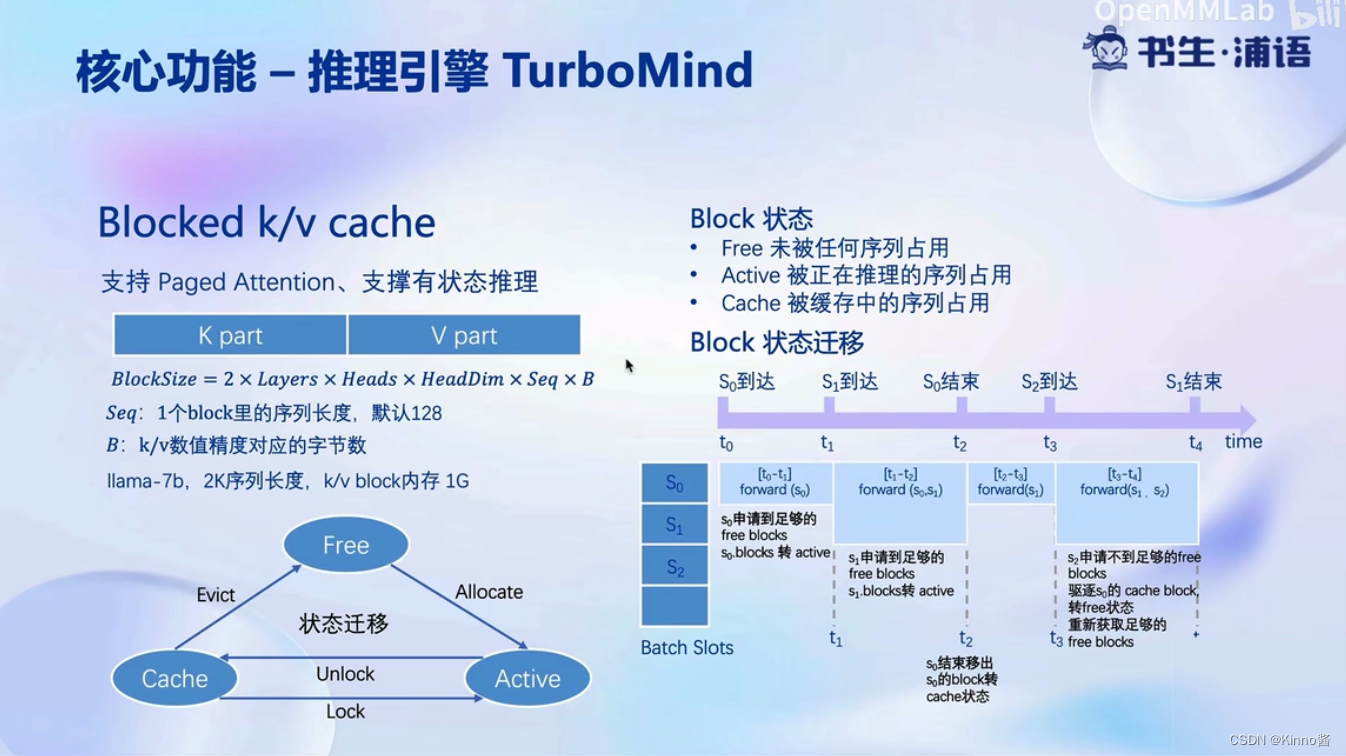
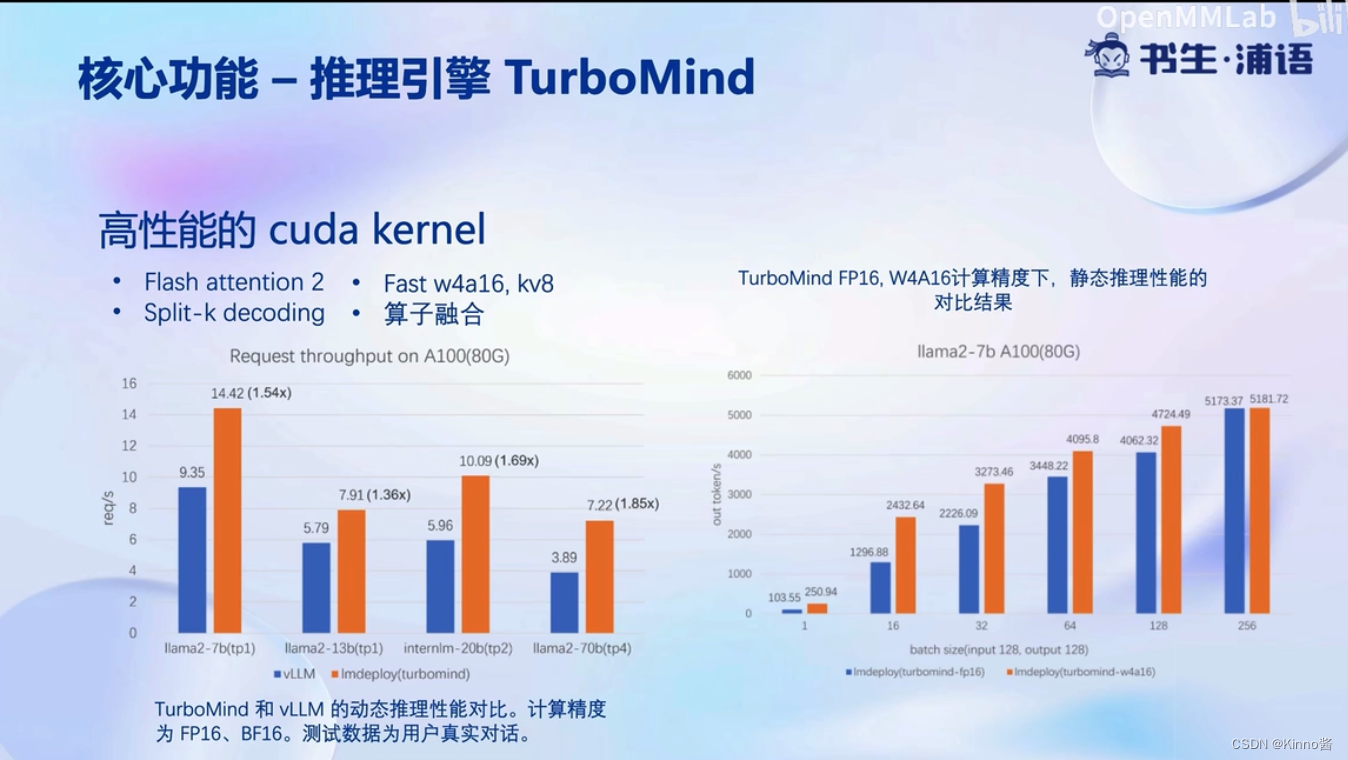
核心功能-推理引擎

不用等到整个batch结束






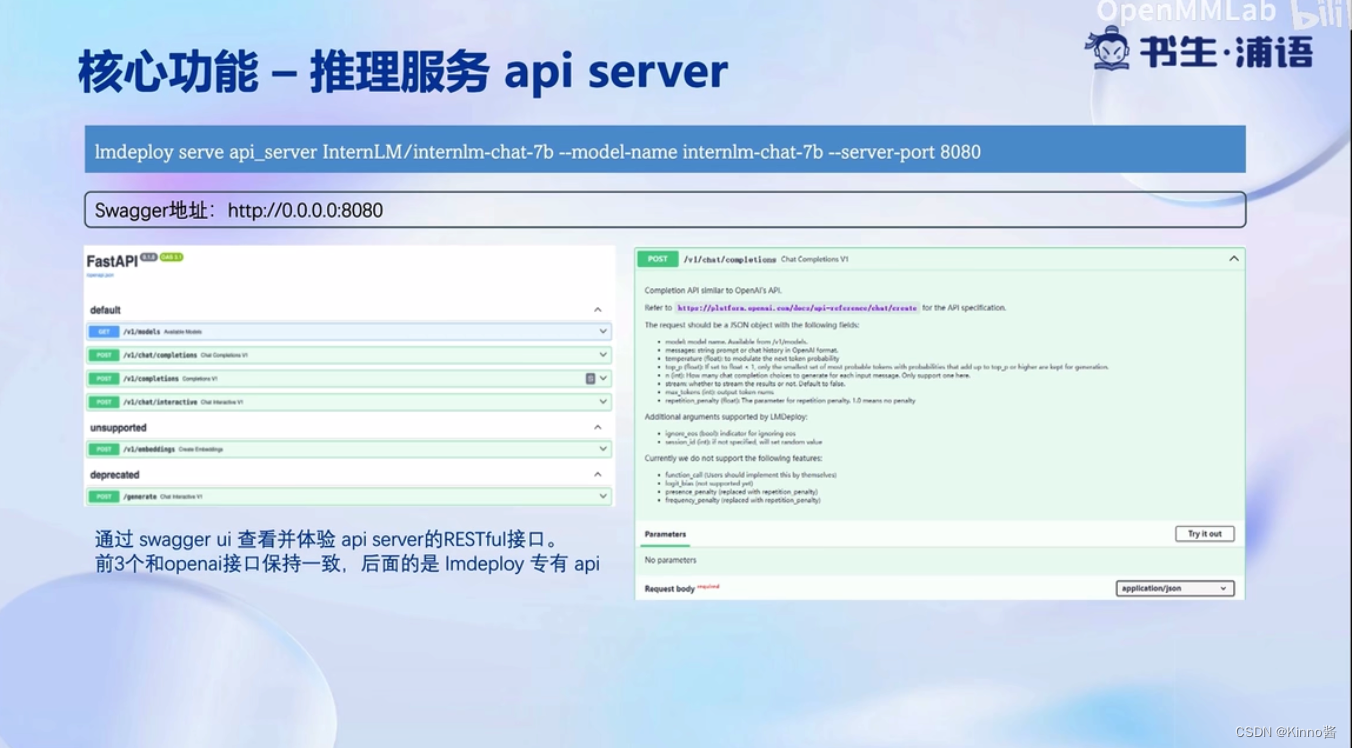
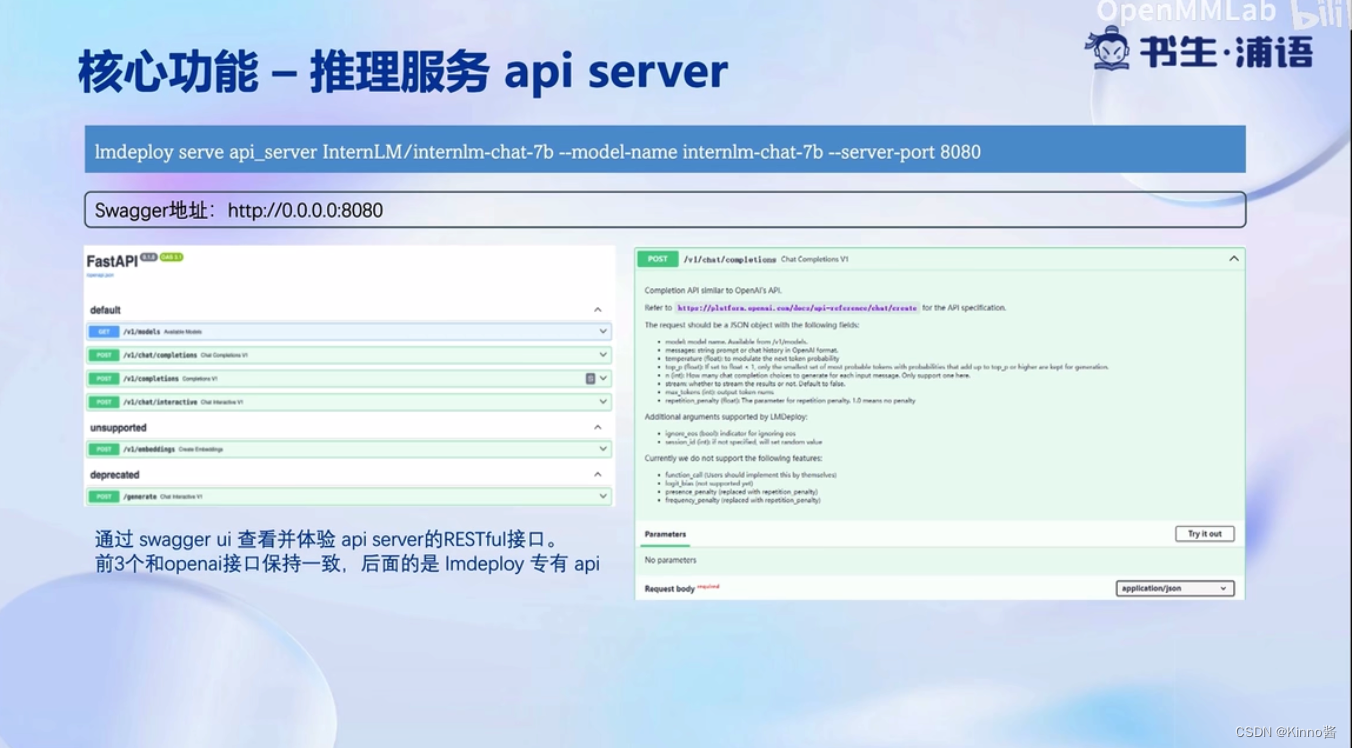
核心功能-推理服务api server

动手实践环节
https://github.com/InternLM/tutorial/blob/main/lmdeploy/lmdeploy.md
相关文章:

书生·浦语大模型实战营-学习笔记5
LMDeploy 大模型量化部署实践 大模型部署背景 LMDeploy简介 轻量化、推理引擎、服务 核心功能-量化 显存消耗变少了 大语言模型是典型的访存密集型任务,因为它是decoder-by-decoder 先把数据量化为INT4存起来,算的时候会反量化为FP16 AWQ算法&a…...

10. Profile
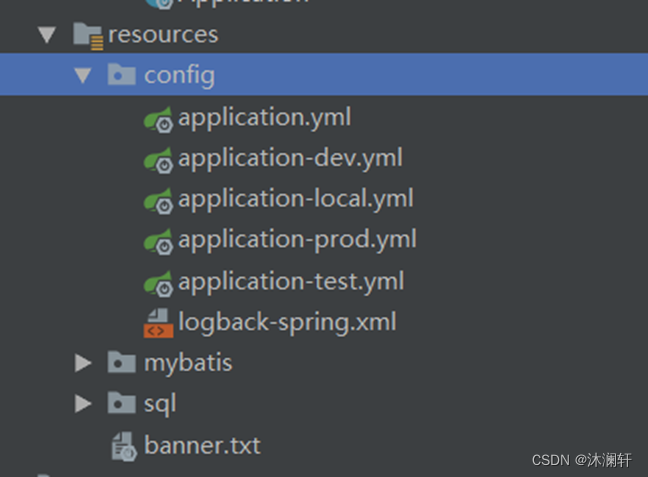
1. 区分环境的配置 1.1. properties 配置 假设,一个应用的工作环境有:dev、test、prod 那么,我们可以添加 4 个配置文件: applcation.properties - 公共配置application-dev.properties - 开发环境配置application-test.proper…...

YOLO 自己训练一个模型
一、准备数据集 我的版本是yolov8 8.11 这个目录结构很重要 ultralytics-main | datasets|coco|train|val 二、训练 编写yaml 文件 # Train/val/test sets as 1) dir: path/to/imgs, 2) file: path/to/imgs.txt, or 3) list: [path/to/imgs1, path/to/imgs2, ..] path…...

3.Eureka注册中心
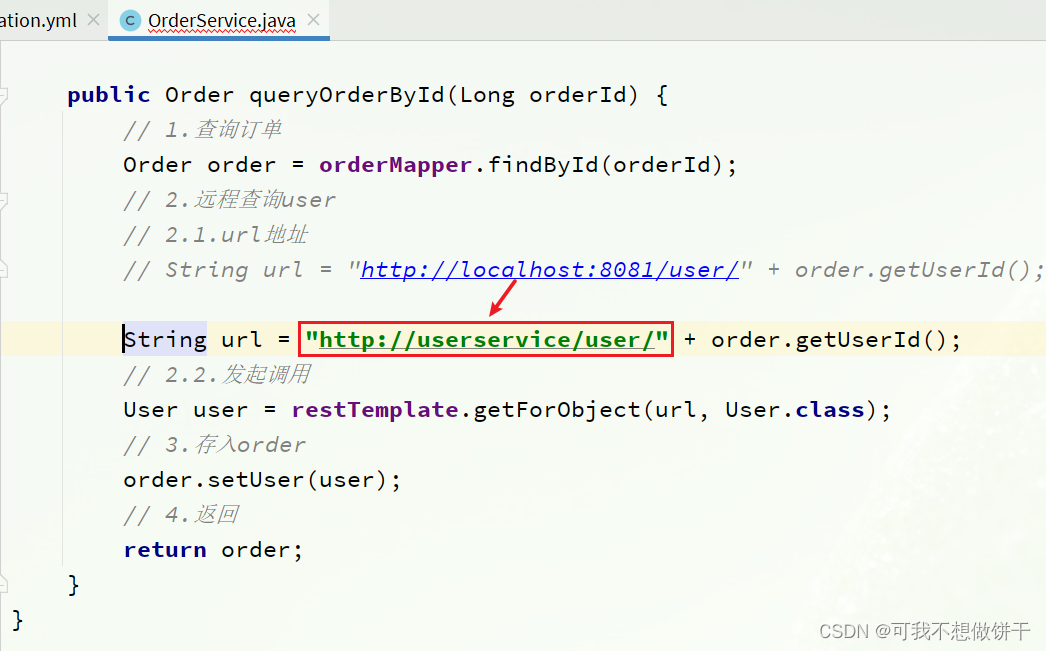
3.Eureka注册中心 假如我们的服务提供者user-service部署了多个实例,如图: 大家思考几个问题: order-service在发起远程调用的时候,该如何得知user-service实例的ip地址和端口?有多个user-service实例地址࿰…...

基于springboot+vue的墙绘产品展示交易平台系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 研究背景…...

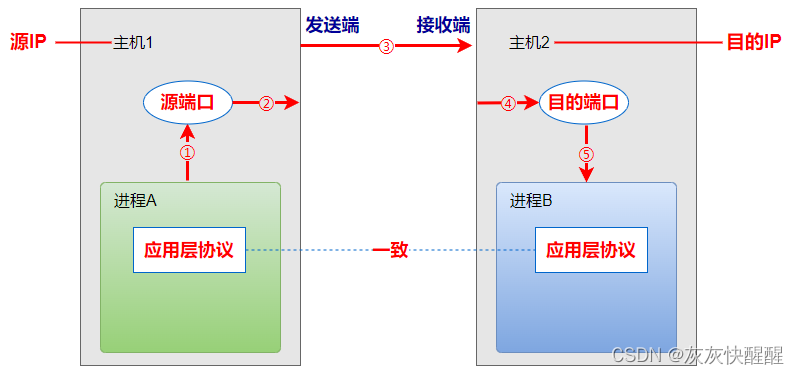
网络原理-初识(1)
目录 网络发展史 独立模式 网络互连 局域网LAN 广域网WAN 网络通信基础 IP地址 概念 格式 端口 概念 格式 认识协议 概念 作用 五元组 网络发展史 独立模式 独立模式:计算机之间相互独立; 网络互连 随着时代的发展,越来越需要计算机之间相互通信,共享软件和数…...

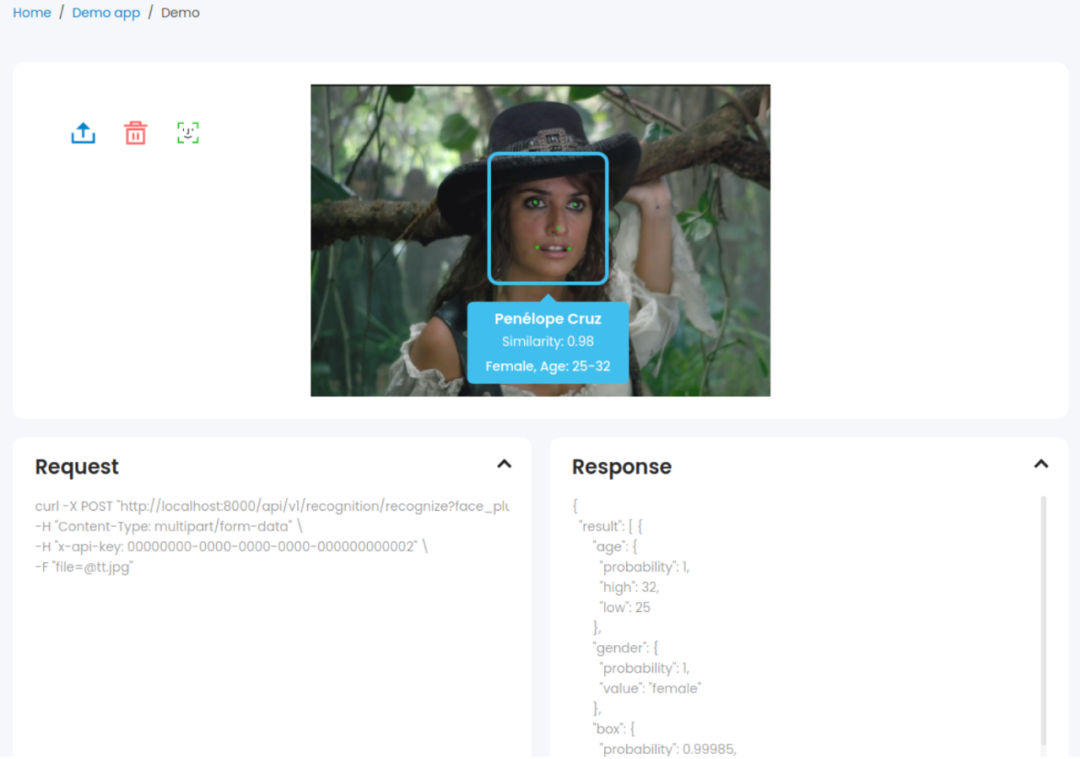
【GitHub项目推荐--人脸识别】【转载】
01 带有移动应用程序的人脸识别库 OpenFace 作为用于人脸识别的通用库,能够实现瞬态和移动人脸识别,目前在 GitHub 上斩获 14291 Star。以下为 LFW 数据集 Sylvestor Stallone 输入单个图像的流程。 项目地址:https://github.com/cmusatya…...

NLP自然语言处理介绍
自然语言处理(NLP,Natural Language Processing)是一门涉及计算机与人类语言之间交互的学科。它的目标是使计算机能够理解和生成人类语言,从而更好地处理和解析大量的文本数据。NLP不仅是人工智能领域中一个重要的分支,…...

在线WebOffce在HTML/VUE/Electron纯前端网页编辑Office之打开Word后自动处于修订模式
在线办公协同办公过程中,对于老板给出的文档修改,如果在错别字方面都要自己一个个字去看的话也太浪费时间了,其实word上就有一个修订模式,可以帮助大家高效完成文档的修改,在线WebOffce在HTML/VUE/Electron纯前端网页编…...

thinkphp+vue+mysql旅游推荐攻略分享网站p0667
基于php语言设计并实现了旅游分享网站。该系统基于B/S即所谓浏览器/服务器模式,应用thinkphp框架,选择MySQL作为后台数据库。系统主要包括用户、景点信息、攻略分类、旅游攻略、门票购买、留言反馈、论坛管理、系统管理等功能模块。运行环境:phpstudy/wa…...

华为系统底层是用Java写的吗?和安卓的区别?
HarmonyOS(鸿蒙操作系统)是华为自主开发的分布式操作系统。下面是对HarmonyOS底层的详细介绍: 微内核架构:HarmonyOS采用了微内核架构,将核心服务和功能放在微内核中,而将其他应用服务放在用户空间中。这种…...

sql server 修改表前 先判断是否有这个列
IF NOT EXISTS (SELECT 1 FROM INFORMATION_SCHEMA.COLUMNS WHERE TABLE_NAME Users AND COLUMN_NAME userNum) BEGINALTER TABLE UsersADD userNum INT; END 在这个示例中: TABLE_NAME Users 表示我们正在检查Users这张表。COLUMN_NAME userNum 表示我们在查…...

解决网站高并发问题的策略?
解决网站高并发问题的策略 1.应用和数据服务分离:通过将应用和数据服务分离,可以降低数据库的负载压力,提高系统的可扩展性和稳定性。这种策略有助于提高系统的并发处理能力,满足大量用户的需求。 2.使用缓存技术:通过…...
)
浙政钉实现埋点(浙政钉-H5小程序应用采集开发手册)
浙政钉-H5&小程序应用采集开发手册 埋点代码分为:稳定性监控代码(Emas)和流量分析代码(A+)。稳定性监控代码(Emas)只需要在首页加入。流量分析代码(A+)每个页面都需要加入,但是可以写通用js,在其他页面引入。 适用范围 本文档适用于浙政钉业务web(H5)或小程序应…...

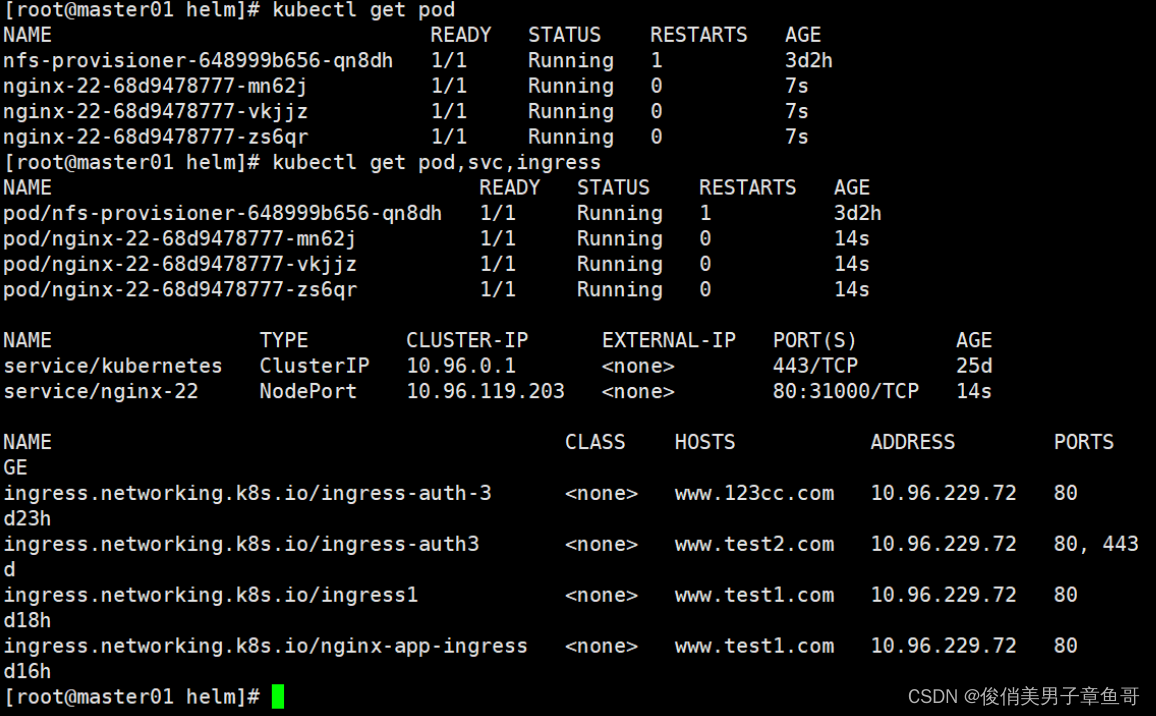
【笔记】Helm-4 最佳实践-3 模板
模板 最佳实践指南的这部分聚焦于模板。 templates/结构 template/目录结构应该如下: 1、如果生成YAML输出。模板文件应该有扩展名.yaml。扩展名是.tpl可用于生成非格式化内容的模板文件。 2、模板文件名称应该使用横杠符号(my-example-configmap.yam…...

网络爬虫基本原理的介绍
网络爬虫,也称为网络蜘蛛,是互联网浏览中的一种自动化程序,主要用于抓取并下载互联网上的网页信息。对于大部分搜索引擎,网络爬虫是其核心组件,用于构建和更新网页的索引。这篇博客将详细介绍网络爬虫的基本原理。 一…...

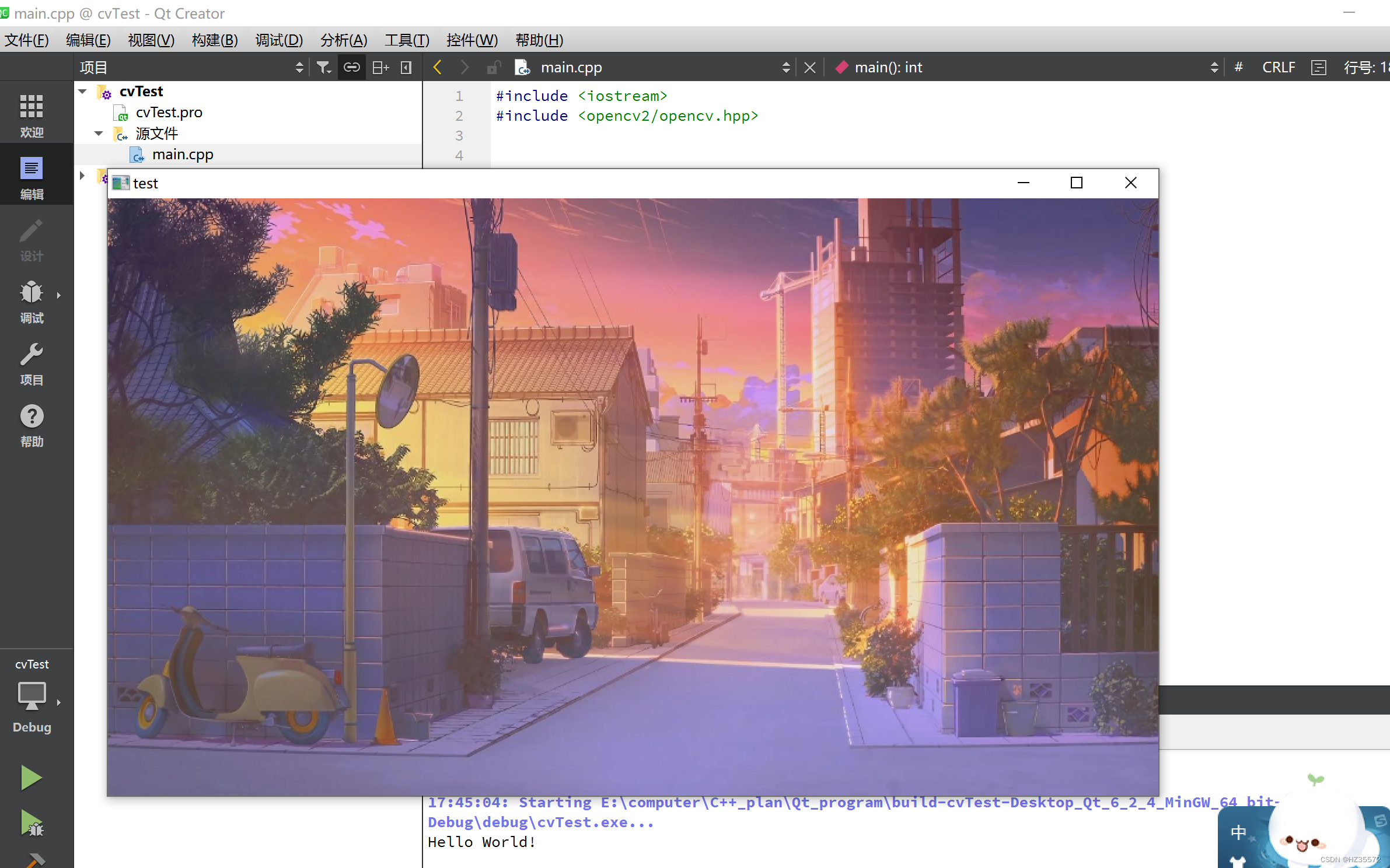
Qt配置OpenCV
首先安装好Qt Createor,CMake,OpenCV,我本次使用的是Qt6.3.4和OpenCV4.6.0 Qt Creator清华镜像源:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/qtcreator/OpenCV官网下载: https://opencv.org/releases/ 一. 编译OpenCV 首先使用Qt C…...

单片机I/O口驱动MOS管
自记录: 看完本章,串起来看,看mos驱动电路这篇:MOS管驱动电流计算以及分立器件驱动电路-CSDN博客 使用单片机做一个PLC,输出可如下两种情况: 单片机I/O口驱动,为什么一般都选用三极管而不是MOS管…...

k8s---helm
Helm是什么? 在没有helm之前。部署一个服务,需要deployment、service、ingress、挂在卷等等相关配置都需要人工来配置。 helm的作用就是通过打包的方式,把需要人工编写的配置集成在一起。是一键式的部署服务。类似于yum功能。 由官方提供的…...

HarmonyOS(十三)——详解自定义组件的生命周期
前言 自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。 下图展示的是被Entry装饰的组件生命周期: 今…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
