服务器发送http请求
1、发送GET请求
curl localhost:9009/setCreateDataItem?a=1&b=nihao
2、发送POST请求
curl -X POST -d 'a=1&b=nihao' localhost:9009/setCreateDataItem3、发送json格式请求:
curl -H "Content-Type: application/json" -X POST -d '{"abc":123,"bcd":"nihao"}' localhost:9009/setCreateDataItemcurl -H "Content-Type: application/json" -X POST -d @test.json localhost:9009/setCreateDataItem其中,-H代表header头,-X是指定什么类型请求(POST/GET/HEAD/DELETE/PUT/PATCH),-d代表传输什么数据。这几个是最常用的。
查看所有curl命令: man curl或者curl -h
请求头:H,A,e
响应头:I,i,D
cookie:b,c,j
传输:F(POST),G(GET),T(PUT),X
输出:o,O,w
断点续传:r
调试:v,--trace,--trace-ascii,--trace-time
相关文章:

服务器发送http请求
1、发送GET请求 curl localhost:9009/setCreateDataItem?a1&bnihao 2、发送POST请求 curl -X POST -d a1&bnihao localhost:9009/setCreateDataItem 3、发送json格式请求: curl -H "Content-Type: application/json" -X POST -d {"abc…...

Effective Objective-C 学习第二周
理解“属性”这一概念 “属性”(property)是 Objective-C 的一项特性,用于封装对象中的数据。Objective-C 对象通常会把其所需的数据保存为各种实例变量。实例变量一般通过“存取方法”来访问。其中,“获取方法”(get…...

JS进阶-深入对象(二)
拓展:深入对象主要介绍的是Js的构造函数,实例成员,静态成员,其中构造函数和Java种的构造函数用法相似,思想是一样的,但静态成员和实例成员和java种的有比较大的差别,需要认真理解 • 创建对象三…...

【Gene Expression Prediction】Part2 Enchancer discovery
文章目录 5. 第一个讲座:Enchancer discovery5.1 STARR-seq5.2 Enchancer detection with weakly supervised learning5.3 Model performance 来自Manolis Kellis教授(MIT计算生物学主任)的课 YouTube:(Gene Expression Predictio…...

【UEFI基础】EDK网络框架(UDP4)
UDP4 UDP4协议说明 UDP的全称是User Datagram Protocol,它不提供复杂的控制机制,仅利用IP提供面向无连接的通信服务。它将上层应用程序发来的数据在收到的那一刻,立即按照原样发送到网络。 UDP报文格式: 各个参数说明如下&…...

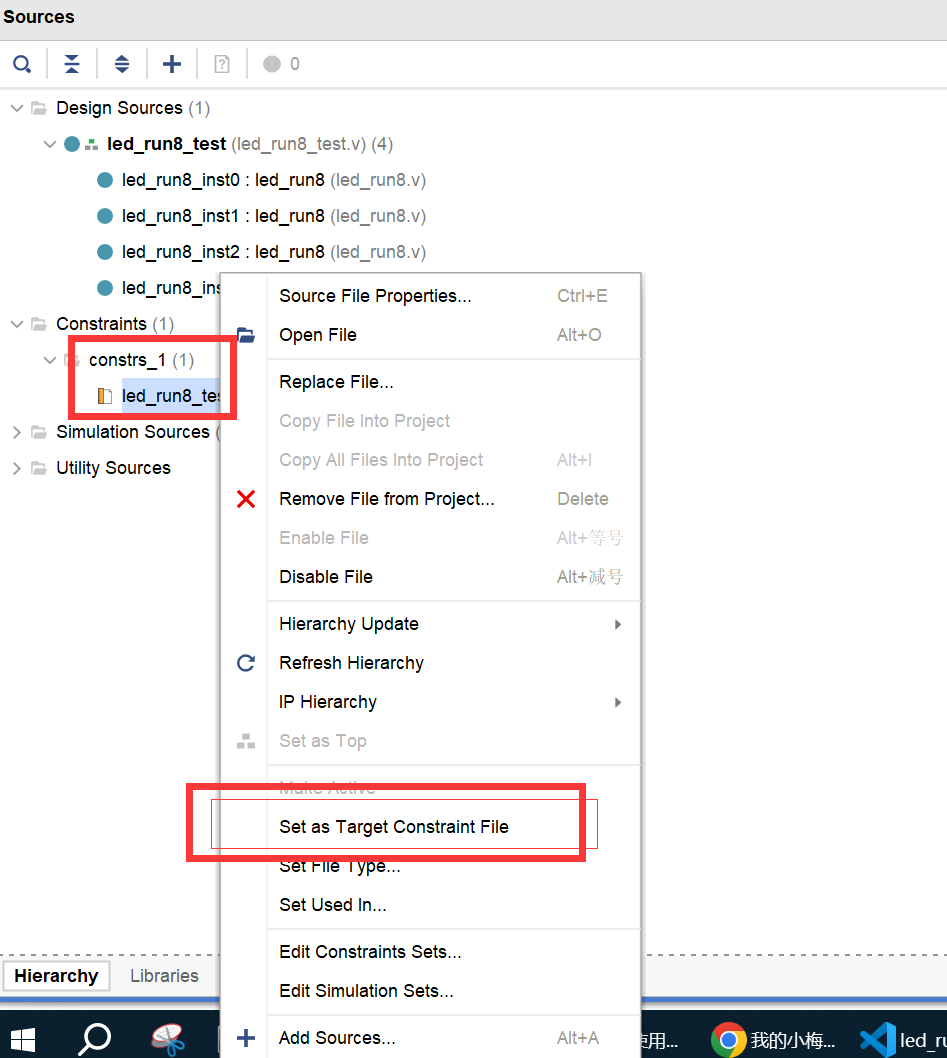
vivado使用注意事项
记得给constrs(.xdc)限制文件设置为目标文件(set as Target Consraint File)...

gin路由篇
1. 基本路由 gin 框架中采用的路由库是基于httprouter做的 import ("net/http""github.com/gin-gonic/gin" )func main() {// 1.创建路由r : gin.Default()// 2.绑定路由规则,执行的函数// gin.Context,封装了request和responser.…...

C++逆向分析--继承的本质
一.一些思考 继承是面向对象的三个特性之一。这篇文章我们从底层的角度去理解什么是继承。他的作用是什么。首先继承的出现是更好的避免代码的重复冗余。要理解一件事很重要,C其实是C的延申。那么C的出现是为了解决C语言上C祖师爷认为不友好的事情,也为…...

LeetCode解法汇总2865. 美丽塔 I
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你一个长…...

pinia 的使用方法
使用方式(选项式) 1、在 mian.js 导入 pinia 里的 createPinia 函数。 2、app.use 这个 createPinia 函数的返回值。 // main.jsimport { createPinia } from pinia;app.use(createPinia()); 3、创建一个 js 文件(该文件保存着共享的数据&…...

sky_take_out
day01: 前端网址通过nginx访问后端网址(前后网址不一致),有三个好处: 一是提高访问速度,二是进行负载均衡,三是保障后端安全性 用md5加密了密码 后端使用knife4j调试,用Swagger生成接口文档&am…...

LC 2865. 美丽塔 I
2865. 美丽塔 I 难度 : 中等 题目大意 给你一个长度为 n 下标从 0 开始的整数数组 maxHeights 。 你的任务是在坐标轴上建 n 座塔。第 i 座塔的下标为 i ,高度为 heights[i] 。 如果以下条件满足,我们称这些塔是 美丽 的: 1 < heights…...

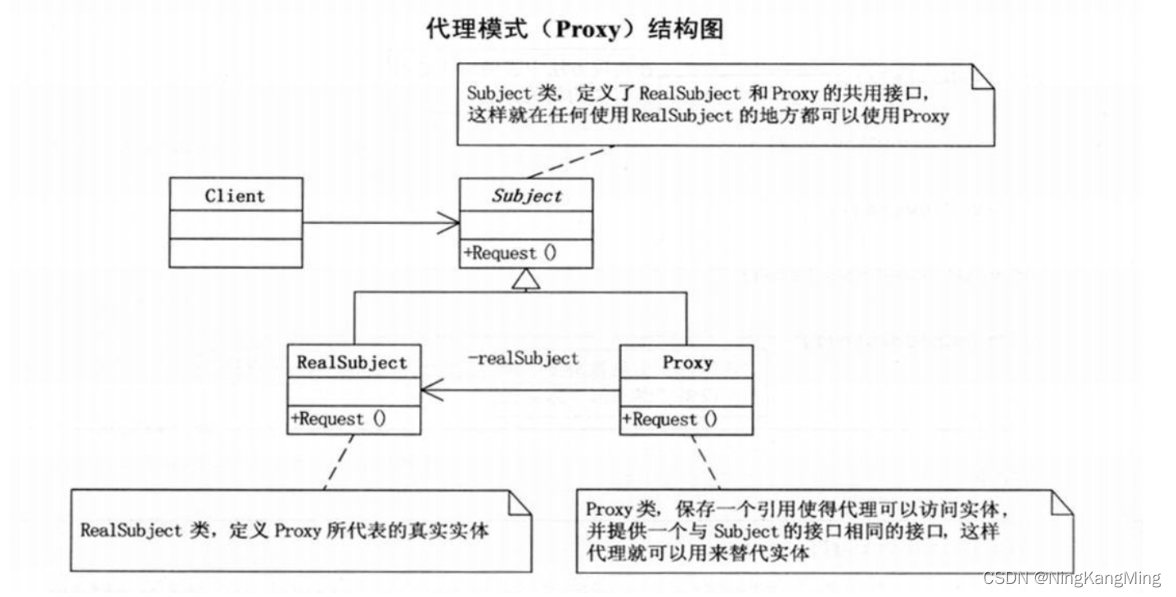
代理设计模式JDK动态代理CGLIB动态代理原理
代理设计模式 代理模式(Proxy),为其它对象提供一种代理以控制对这个对象的访问。如下图 从上面的类图可以看出,通过代理模式,客户端访问接口时的实例实际上是Proxy对象,Proxy对象持有RealSubject的引用&am…...

[陇剑杯 2021]webshell
[陇剑杯 2021]webshell 题目做法及思路解析(个人分享) 问一:单位网站被黑客挂马,请您从流量中分析出webshell,进行回答: 黑客登录系统使用的密码是_____________。 题目思路: 分析题目&…...

美易官方:小米汽车交付时间传闻被官方辟谣
在科技与互联网的快速发展浪潮中,各类信息传播速度之快令人咋舌。然而,信息的真实性却时常成为公众关注的焦点。近日,关于小米汽车交付时间的谣言再次引起市场的广泛关注。小米公司发言人迅速作出回应,明确指出这些关于小米汽车交…...

MySQL 简介
什么是MySQL?(熟悉) MySQL是一个开源的、使用标准SQL语言的、可运行于多个系统的、支持多语言的、支持大型数据库的关系型数据库管理系统。由瑞典 MySQL AB 公司开发,目前属于 Oracle 旗下产品。我们通常使用关系型数据库管理系统…...
)
动态规划最后一天(回文串)
目录 647. 回文子串 看到题目的第一想法 看到代码随想录之后的想法 自己实现过程中遇到的困难(看代码) 516.最长回文子序列 看到题目的第一想法 看到代码随想录之后的想法 自己实现过程中遇到的困难(看代码) 647. 回文子串 力扣题目链接…...

c语言之scanf函数
scanf函数语法格式与printf函数很相似,语法是scanf(格式控制,地址列表)组成 其中格式控制分为两部分,一部分由双引号括起来的,%和格式字符组成的格式字符串 普通字符串则是原样输出 地址列表是若干地址组成的表列,可以是变量的…...

ORM-02-JPA Java Persistence API 注解入门介绍
拓展阅读 The jdbc pool for java.(java 手写 jdbc 数据库连接池实现) The simple mybatis.(手写简易版 mybatis) JPA JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映射…...

【MQ01】什么是消息队列?用哪个消息队列?
什么是消息队列?用哪个消息队列? 来了来了,消息队列系列总算来咯。对于搜索引擎相关的知识大家消化的怎么样呀?其实对于搜索引擎来说,我们学习的内容还是挺全面的,也算是比较深入了。而对于消息队列来说&am…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...
