鸿蒙开发实战-手写文心一言AI对话APP
运行环境
(后面附有API9版本,可修改后在HarmonyOS4设备上运行)
DAYU200:4.0.10.16
SDK:4.0.10.15
IDE:4.0.600
在DAYU200:4.0.10.16上运行
一、创建应用
1.点击File->new File->Create Progect

2.选择模版
【OpenHarmony】Empty Ability

3.填写项目名,WenXinTalk,应用包名com.WenXinTalk,应用存储位置XXX(不要有中文,特殊字符,空格)
Compile SDK10,Model :Stage
Device Type 默认就可以。
node,建议16.20.1
完成以上配置以后点击Finish

4.选择在新窗口打开,等待依赖加载完毕。如图所示。

如果大家加载依赖报错的话,检查自己的网络。
二、运行HelloWord
1.给开发板供电,并连接开发板到电脑,如图所示

2.签名
签名的步骤:
点击File->Project struct

点击Apply或者ok就可以,。
现在点击按钮运行项目。

控制台打印信息
01/12 16:13:40: Launching com.myapplication
$ hdc uninstall com.myapplication
$ hdc shell mkdir data/local/tmp/39ca9a16978647c98d8ac8bdf4a45279
$ hdc file send "E:\study\HarmonyOS\project\WenXinTalk\entry\build\default\outputs\default\entry-default-signed.hap" "data/local/tmp/39ca9a16978647c98d8ac8bdf4a45279"
$ hdc shell bm install -p data/local/tmp/39ca9a16978647c98d8ac8bdf4a45279
$ hdc shell rm -rf data/local/tmp/39ca9a16978647c98d8ac8bdf4a45279
$ hdc shell aa start -a EntryAbility -b com.myapplication证明项目已经成功运行在开发板上。
如果报错
01/09 14:38:39: Install Failed: error: failed to install bundle.
code:9568320
error: no signature file.
Open signing configs
Error while Deploy Hap则需要去签名

三、修改图标和名称
修改应用图标和名称:
目录在AppScope/app.json5
{"app": {"bundleName": "com.myapplication","vendor": "example","versionCode": 1000000,"versionName": "1.0.1","icon": "$media:iconAi","label": "$string:app_name"}
}修改完毕之后如图所示

修改成功之后,如图所示
打开方式,在设置-应用管理一栏。

修改桌面图标和名称
修改src/main/module.json5中如图所示的label和icon。
我们修改label的时候,修改中文目录下的就可以
{"module": {"requestPermissions": [{"name": "ohos.permission.INTERNET"}],"name": "entry","type": "entry","description": "$string:module_desc","mainElement": "EntryAbility","deviceTypes": ["default","tablet"],"deliveryWithInstall": true,"installationFree": false,"pages": "$profile:main_pages","abilities": [{"name": "EntryAbility","srcEntry": "./ets/entryability/EntryAbility.ets","description": "$string:EntryAbility_desc","icon": "$media:iconAi","label": "$string:EntryAbility_label","startWindowIcon": "$media:startIcon","startWindowBackground": "$color:start_window_background","exported": true,"skills": [{"entities": ["entity.system.home"],"actions": ["action.system.home"]}]}]}
}
修改中文目录的即可

修改结果如下

四、添加相关权限
因为需要用到网络数据,所以添加initent权限。
在src/main/module.json5中modele中添加配置,然后按sync就可以。
"requestPermissions": [{"name": "ohos.permission.INTERNET"}],
五、定义数据模型
1.在ets目录下新建model文件夹

2.新建TS File

export class WenXinReturn {id: string = ""object: string = ""created: string = ""result: string = ""is_truncated: Boolean = falseneed_clear_history: Boolean = falsefinish_reason: string = ""usage: Usage = new Usage()
}export class Usage {prompt_tokens: number = 0completion_tokens: number = 0total_tokens: number = 0
}export class MsgOutput {content: string = ""
}export class MsgInput {id: string = ""role: string = ""content: string = ""
}六、加载网络数据
接口说明
准备好数据,
接口地址: https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions_pro
请求方法:POST
请求参数:
Header参数
| 名称 | 值 |
|---|---|
| Content-Type | application/json |
Query参数
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| access_token | string | 是 | 通过API Key和Secret Key获取的access_token,参考 Access Token获取 |
Body参数
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| messages | List(message) | 是 | 聊天上下文信息。说明: (1)messages成员不能为空,1个成员表示单轮对话,多个成员表示多轮对话 (2)最后一个message为当前请求的信息,前面的message为历史对话信息 (3)必须为奇数个成员,成员中message的role必须依次为user(or function)、assistant (4)最后一个message的content长度(即此轮对话的问题)不能超过2400 token;如果messages中content总长度大于2400 token,系统会依次遗忘最早的历史会话,直到content的总长度不超过2400 token |
| temperature | float | 否 | 说明: (1)较高的数值会使输出更加随机,而较低的数值会使其更加集中和确定 (2)默认0.95,范围 (0, 1.0],不能为0 (3)建议该参数和top_p只设置1个 (4)建议top_p和temperature不要同时更改 |
| top_p | float | 否 | 说明: (1)影响输出文本的多样性,取值越大,生成文本的多样性越强 (2)默认0.8,取值范围 [0, 1.0] (3)建议该参数和temperature只设置1个 (4)建议top_p和temperature不要同时更改 |
| penalty_score | float | 否 | 通过对已生成的token增加惩罚,减少重复生成的现象。说明: (1)值越大表示惩罚越大 (2)默认1.0,取值范围:[1.0, 2.0] |
| stream | bool | 否 | 是否以流式接口的形式返回数据,默认false |
| system | string | 否 | 模型人设,主要用于人设设定,例如,你是xxx公司制作的AI助手,说明: (1)长度限制1024个字符 (2)如果使用functions参数,不支持设定人设system |
| user_id | string | 否 | 表示最终用户的唯一标识符,可以监视和检测滥用行为,防止接口恶意调用 |
在这个WenXinTalk App中我们主要使用参数messages
测试接口
测试如图所示

返回数据
{"id": "as-7gxj35bftb","object": "chat.completion","created": 1705068746,"result": "您好,我是文心一言,英文名是ERNIE Bot。我能够与人对话互动,回答问题,协助创作,高效便捷地帮助人们获取信息、知识和灵感。","is_truncated": false,"need_clear_history": false,"finish_reason": "normal","usage": {"prompt_tokens": 3,"completion_tokens": 33,"total_tokens": 36}
}创建HTTP请求
1.导入http模块
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';2.创建createHttp
let httpRequest = http.createHttp();3.填写HTTP地址
httpRequest.request(`https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions_pro?access_token=${access_token}`,{method: http.RequestMethod.POST,header: [{'Content-Type': 'application/json'}],extraData: {"messages": MsgArray}}4.对网络数据的处理
if (!err) {let MsgReturn: WenXinReturn = JSON.parse(data.result.toString())this.MsgResult.content = MsgReturn.resultlet MsgIn: MsgInput = new MsgInput()MsgIn.role = "assistant" //文心一言返回的结果中令role为"assistant"MsgIn.content = this.MsgResult.contentMsgIn.id = this.MsgArray.length.toString() //id作为MsgArray中的标识,用以后续循环渲染this.MsgArray.push(MsgIn) //将文心一言返回的结果同样作为参数加入到MsgArray的末尾httpRequest.destroy();} else {this.message = JSON.stringify(err)console.error('error:' + JSON.stringify(err));httpRequest.off('headersReceive');// 当该请求使用完毕时,调用destroy方法主动销毁httpRequest.destroy();}完成以上配置以后
5.在应用程序里测试网络请求
build() {Column() {Button("测试网络请求").onClick(() => {this.httpData()})}.width("100%").height("100%").justifyContent(FlexAlign.Center)}
}如图所示

测试成功
如果2300006错误码,请检查网络
如果201错误码,请检查module.json中网络权限是否配置!
七、UI
数据获取到之后,我们就剩在页面上显示了。
首页
U I布局如图所示。
build() {Column() {Column() {Scroll() {Column() {ForEach(this.MsgArray, (item: MsgInput, index: number) => {if (item.role == "user") {Row() {Text(item.content).width("50%").padding(15.5).backgroundColor("#95EC69").borderRadius(4)Image($r("app.media.user")).backgroundColor(Color.White).objectFit(ImageFit.Fill).width(50).height(50).borderRadius(4).margin({ left: 8, right: 8 })}.margin({ top: index === 0 ? 0 : 12 }).width("100%").alignItems(VerticalAlign.Top).justifyContent(FlexAlign.End)} else if (item.role == "assistant") {Row() {Image($r("app.media.iconAi")).backgroundColor(Color.White).objectFit(ImageFit.Fill).width(50).height(50).borderRadius(4).margin({ left: 8, right: 8 })Text(item.content).width("50%").padding(15.5).backgroundColor(Color.White).borderRadius(4).margin({ right: 0 })}.margin({ top: index === 0 ? 0 : 12 }).width("100%").alignItems(VerticalAlign.Top).justifyContent(FlexAlign.Start)}}, (item: MsgInput) => item.id) //循环渲染时,键值匹配规则使用item.id}.padding({ top: 12, bottom: 12 })}.width("100%")}.backgroundColor("#EDEDED").layoutWeight(1)Row() {TextInput({placeholder: "来和文心一言聊天吧", text: this.message}).backgroundColor(Color.White).layoutWeight(8).height(60).onChange((msg: string) => {this.message = msg}).margin({ top: 10, bottom: 10, left: 4, right: 4 })Button("提交").margin(4).layoutWeight(2).onClick(() => {let MsgIn: MsgInput = new MsgInput()MsgIn.id = this.MsgArray.length.toString()MsgIn.role = "user"MsgIn.content = this.messagethis.MsgArray.push(MsgIn)this.httpData(this.MsgArray)this.message = ""})}.backgroundColor("#F7F7F7")}.width("100%").height("100%").justifyContent(FlexAlign.SpaceBetween)}
}
八、完整源码
import { MsgInput, MsgOutput, WenXinReturn } from '../model/WexXinClass';
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';@Entry
@Component
struct Index {@State message: string = 'Hello World';@State WXReturn: WenXinReturn = new WenXinReturn()@State MsgResult: MsgOutput = new MsgOutput()@State MsgInputSample: MsgInput = new MsgInput()@State MsgArray: Array<MsgInput> = []aboutToAppear() {this.message = "请介绍一下你自己"}httpData(MsgArray: Array<MsgInput>) {let httpRequest = http.createHttp();httpRequest.request("https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions_pro?access_token=24.c8909e4016b8a223464e02f463f1d1ac.2592000.1707464478.282335-46746495",{method: http.RequestMethod.POST,header: [{'Content-Type': 'application/json'}],extraData: {"messages": MsgArray}}, (err: BusinessError, data: http.HttpResponse) => {if (!err) {let MsgReturn: WenXinReturn = JSON.parse(data.result.toString())this.MsgResult.content = MsgReturn.resultlet MsgIn: MsgInput = new MsgInput()MsgIn.role = "assistant"MsgIn.content = this.MsgResult.contentMsgIn.id = this.MsgArray.length.toString()this.MsgArray.push(MsgIn)httpRequest.destroy();} else {this.message = JSON.stringify(err)console.error('error:' + JSON.stringify(err));httpRequest.off('headersReceive');// 当该请求使用完毕时,调用destroy方法主动销毁httpRequest.destroy();}})}build() {Column() {Column() {Scroll() {Column() {ForEach(this.MsgArray, (item: MsgInput, index: number) => {if (item.role == "user") {Row() {Text(item.content).width("50%").padding(15.5).backgroundColor("#95EC69").borderRadius(4)Image($r("app.media.user")).backgroundColor(Color.White).objectFit(ImageFit.Fill).width(50).height(50).borderRadius(4).margin({ left: 8, right: 8 })}.margin({ top: index === 0 ? 0 : 12 }).width("100%").alignItems(VerticalAlign.Top).justifyContent(FlexAlign.End)} else if (item.role == "assistant") {Row() {Image($r("app.media.iconAi")).backgroundColor(Color.White).objectFit(ImageFit.Fill).width(50).height(50).borderRadius(4).margin({ left: 8, right: 8 })Text(item.content).width("50%").padding(15.5).backgroundColor(Color.White).borderRadius(4).margin({ right: 0 })}.margin({ top: index === 0 ? 0 : 12 }).width("100%").alignItems(VerticalAlign.Top).justifyContent(FlexAlign.Start)}}, (item: MsgInput) => item.id)}.padding({ top: 12, bottom: 12 })}.width("100%")}.backgroundColor("#EDEDED").layoutWeight(1)Row() {TextInput({placeholder: "来和文心一言聊天吧", text: this.message}).backgroundColor(Color.White).layoutWeight(8).height(60).onChange((msg: string) => {this.message = msg}).margin({ top: 10, bottom: 10, left: 4, right: 4 })Button("提交").margin(4).layoutWeight(2).onClick(() => {let MsgIn: MsgInput = new MsgInput()MsgIn.id = this.MsgArray.length.toString()MsgIn.role = "user"MsgIn.content = this.messagethis.MsgArray.push(MsgIn)this.httpData(this.MsgArray)this.message = ""})}.backgroundColor("#F7F7F7")}.width("100%").height("100%").justifyContent(FlexAlign.SpaceBetween)}
}在HarmonyOS 4.0设备上运行
(主要介绍与在OpenHarmony中开发时的不同,相同点不在赘述)
运行环境
HUAWEI Mate 40 : HarmonyOS 4.0.0
SDK:3.1.0(API 9)
IDE:4.0.600
一、在创建应用时选择第一个
如图


二、签名
签名时选择support HarmonyOS

需要登录华为账号后继续签名

三、注释掉源码中不支持API 9的部分

网络声明时直接使用即可

其余部分与在开发板上运行都相同,直接运行即可

九、总结
本文我们学习使用了基本组件的使用,网络请求以及状态管理,使用了ForEach循环渲染来构建对话界面。并且在HarmonyOS设备上成功运行,更多的鸿蒙开发实战学习,可以前往我的主页学习更多,下面分享鸿蒙的开发知识体系曲线图:

鸿蒙OpenHarmony技术进阶包看主页


十、FAQ
2300006 域名解析失败
错误信息
Couldn’t resolve host name.
错误描述
服务器的域名无法解析。
可能原因
1.传入的服务器的URL不正确。
2.网络不通畅。
处理步骤
1.请检查输入的服务器的URL是否合理。
2.请检查网络连接情况
201错误码
检查moudle.json5的网络权限是否添加
"requestPermissions": [{"name": "ohos.permission.INTERNET"}
],
相关文章:

鸿蒙开发实战-手写文心一言AI对话APP
运行环境 (后面附有API9版本,可修改后在HarmonyOS4设备上运行) DAYU200:4.0.10.16 SDK:4.0.10.15 IDE:4.0.600 在DAYU200:4.0.10.16上运行 一、创建应用 1.点击File->new File->Create Progect 2.选择模版…...

鸿蒙常用UI效果及一些处理方式总结
前言: DevEco Studio版本:4.0.0.600 详细使用介绍 1、Text的一些常用设置 Text(this.message).fontSize(50)//字体大小.fontColor(Color.White)//字体颜色.fontWeight(FontWeight.Bold)//字体加粗.backgroundColor(Color.Black)//背景颜色.fontStyle(…...

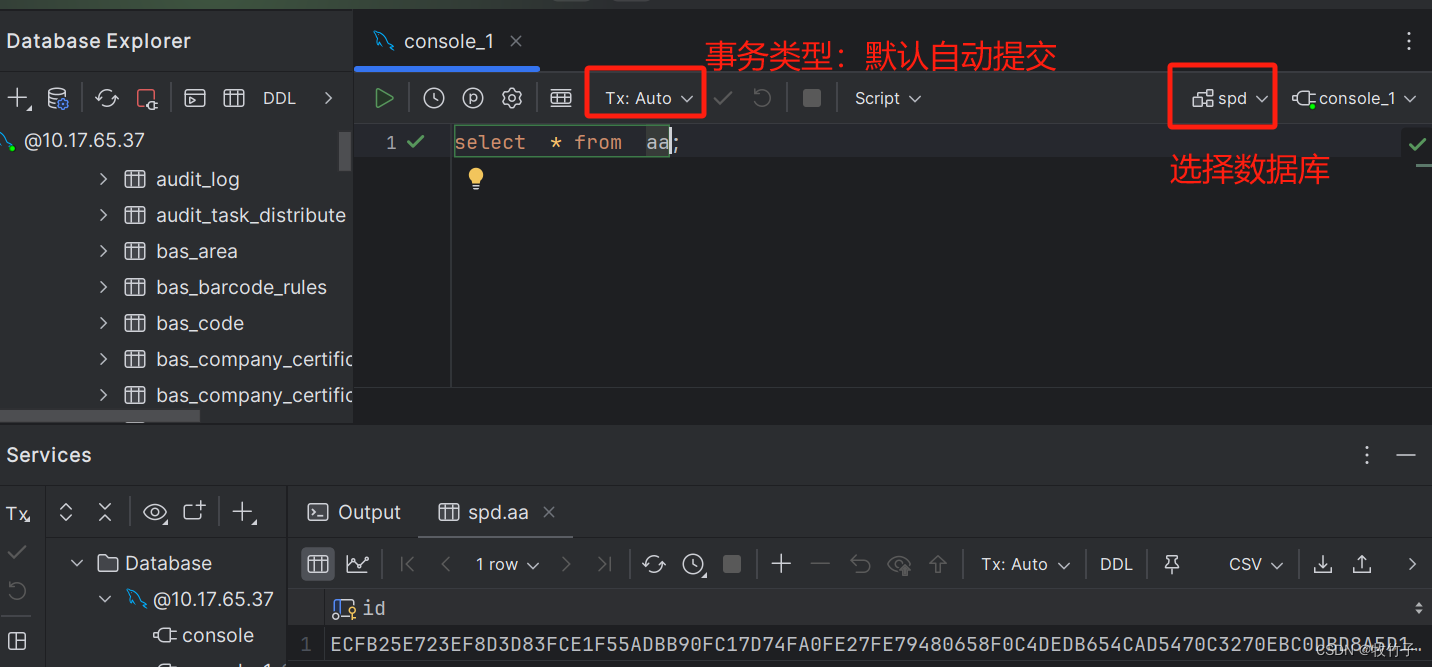
dataGrip连接数据库mysql和intersystems的iris
intersystems公司的产品iris是cache的升级版本,目前绝大多数数据库工具都没法连接这个数据库 datagrip下载地址 https://download-cdn.jetbrains.com.cn/datagrip/datagrip-2023.3.3.exe 选择对应的数据库产品类型 新建数据库资源连接 填上对应的数据库连接和账…...

【51单片机】点亮第一个LED灯
目录 点亮第一个LED灯单片机 GPIO 介绍GPIO 概念GPIO 结构 LED简介软件设计点亮D1指示灯LED流水灯 橙色 点亮第一个LED灯 单片机 GPIO 介绍 GPIO 概念 GPIO(general purpose intput output) 是通用输入输出端口的简称, 可以通过软件来控制…...

ubuntu20.04 格式化 硬盘 扩展硬盘
如何在 Ubuntu 22.04 LTS 上安装分区编辑器 GParted?_gparted安装-CSDN博客 sudo apt install gparted 步骤5:启动GParted 安装完成后,您可以在应用程序菜单中找到GParted。点击它以启动分区编辑器。 通过以上步骤,您可以在Ubun…...

openssl3.2/test/certs - 031 - purpose variants: clientAuth
文章目录 openssl3.2/test/certs - 031 - purpose variants: clientAuth概述笔记END openssl3.2/test/certs - 031 - purpose variants: clientAuth 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! \file my_openssl_linux_log_doc_031.txt \note openssl3.2/tes…...

ubuntu下docker卸载和重新安装
卸载:步骤一:停止Docker服务 首先,我们需要停止正在运行的Docker服务。打开终端,执行以下命令: sudo systemctl stop docker 步骤二:删除Docker安装包 接下来,我们需要删除已经安装的Docker软件…...

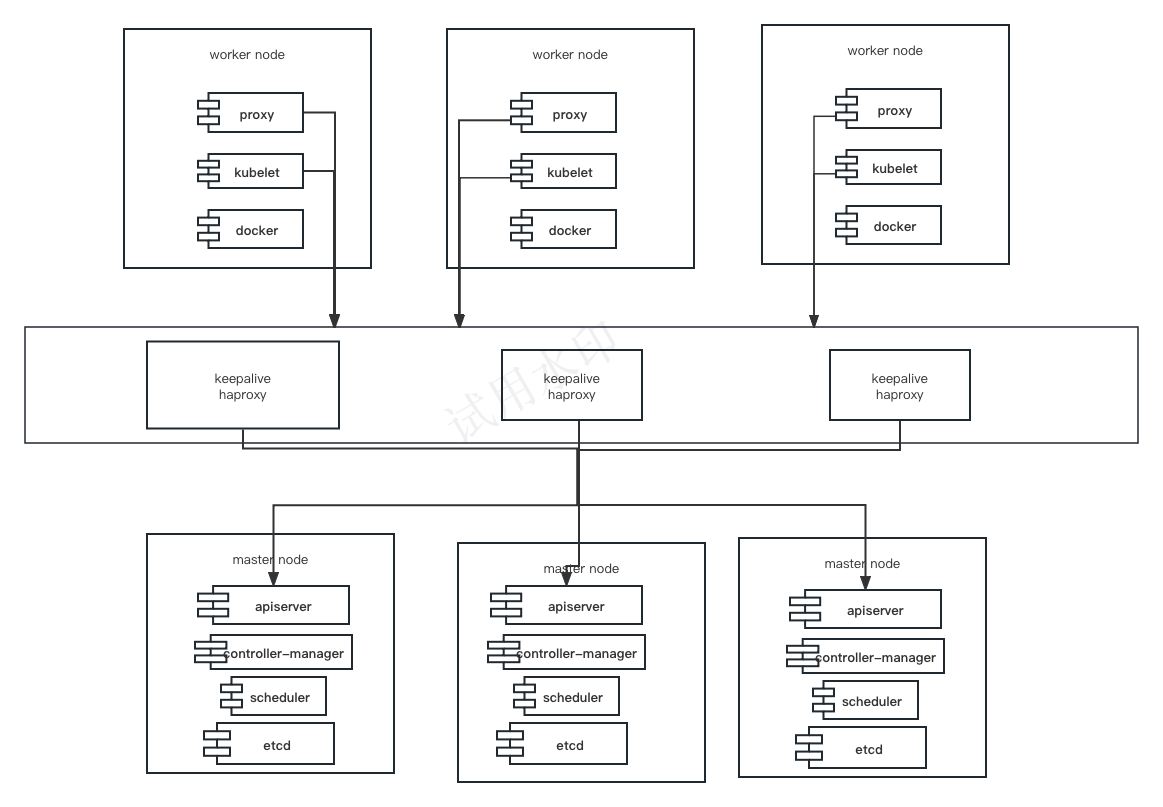
搭建k8s集群实战(一)系统设置
1、架构及服务 Kubernetes作为容器集群系统,通过健康检查重启策略实现了Pod故障自我修复能力,通过调度算法实现将Pod分布式部署,并保持预期副本数,根据Node失效状态自动在其他Node拉起Pod,实现了应用层的高可用性。 …...

go-carbon v2.3.6 发布,轻量级、语义化、对开发者友好的 golang 时间处理库
carbon 是一个轻量级、语义化、对开发者友好的 golang 时间处理库,支持链式调用。 目前已被 awesome-go 收录,如果您觉得不错,请给个 star 吧 github.com/golang-module/carbon gitee.com/golang-module/carbon 安装使用 Golang 版本大于…...

力扣2859-计算k置位下标对应元素的和
计算K置位下标对应元素的和 题目链接 解题思路 对每个下标进行位运算,求得二进制位1的个数,与k进行比较如果相等,证明该元素符合题目要求的值对所有满足要求的值进行累加即可 class Solution { public:int sumIndicesWithKSetBits(vector<…...

[计算机提升] 切换(域)用户
4.14 切换(域)用户 4.14.1 为什么要切换用户 在Windows系统中,切换用户的主要目的是为了实现多用户共享同一台计算机的便利和安全。当多个人需要使用同一台计算机时,每个人可以登录自己的用户账户,这样可以避免互相干扰和混淆数据。 以下是…...

蓝桥杯练习题dfs与bfs
📑前言 本文主要是【算法】——dfs与bfs的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 🌄每日一句ÿ…...

软件游戏提示msvcp140.dll丢失的解决方法,全面分析msvcp140.dll文件
msvcp140.dll是Microsoft Visual C 2015 Redistributable的一部分,它包含了许多用于运行程序的函数和类库。当这个文件丢失或损坏时,依赖于该组件的应用程序可能无法正常启动,系统会弹出错误提示,告知用户找不到msvcp140.dll文件。…...

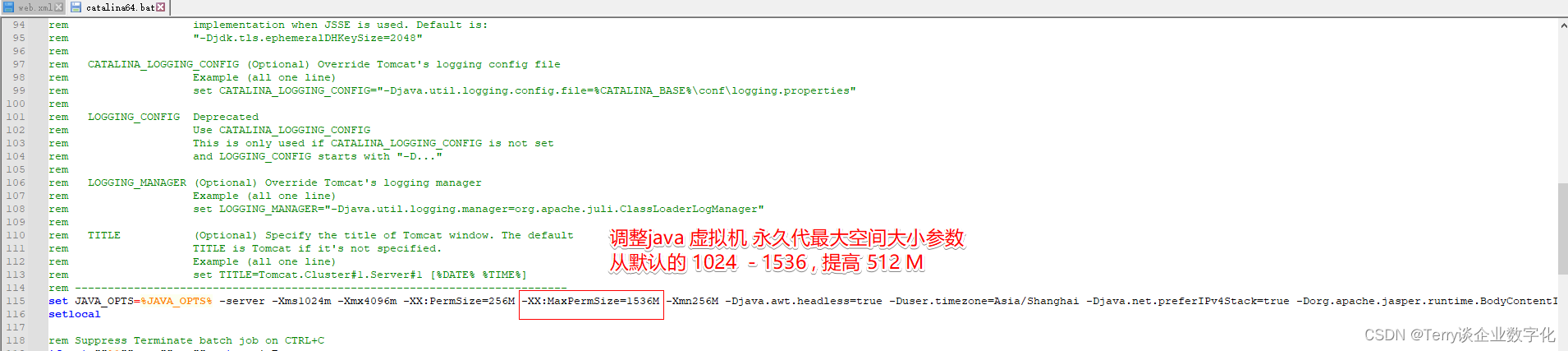
LandrayOA内存调优 / JAVA内存调优 / Tomcat web.xml 超时时间调优实战
目录 一、背景说明 二、LandrayOA / Tomcat 内存调优 2.1 \win64\tomcat\conf\web.xml 文件调优 2.2 \win64\tomcat\bin\catalina64.bat 文件调优 一、背景说明 随着系统的使用时间越来越长,数据量越多,发现系统的有些功能越来越慢&…...

免费SSL数字证书申请,免费数字证书使用教程
为什么要使用SSL数字证书? 1. 数据加密(SSL数字证书通过使用加密算法对传输的数据进行加密,保证数据在传输过程中不被篡改。) 2. 使用了SSL数字证书,浏览器中不会显示不安全,小程序开通,给你的…...
及其使用方法)
深入理解Flutter中的GlobalKey与LocalKey(ValueKey、ObjectKey、UniqueKey)及其使用方法
在Flutter中,Key是一个非常重要的概念,它用于标识和管理Widget。GlobalKey和LocalKey是Key的两个主要子类,而ValueKey、ObjectKey和UniqueKey则是LocalKey的具体实现。在本文中,我们将深入介绍这些关键概念以及它们在Flutter中的使…...

linux命令学习
sudu和su的区别:sudo 命令需要输入当前用户的密码,su 命令需要输入 root 用户的密码。当灭有root账户时,可以使用sudo su进入超级用户模式。创建root账户:sudo passwd rootcentos使用yum,ubuntu使用apt来安装。默认的 …...

核桃的数量---蓝桥杯
思路: 题目所代表的意思就是a,b,c这三个必须是核桃数量的因子,即a,b,c三个的最小公倍数 #include <iostream> #include <algorithm> using namespace std; // int main() { int a,b,c;cin>>a>>b>>c;int da*b/__gcd(a,b…...

进程通信与socket编程实践之猜数字小游戏
socket是实现进程通信的一种重要方式,本文将通过socket编程实现服务器进程与客户端进程之间的通信,并在通信之外实现猜数字的小游戏。 1. 设计思路 本文设计的C/S结构的猜数字游戏功能如下:服务器端自动生成一个1-100之间的随机数字&#x…...
)
AcWing 1241. 外卖店优先级(复杂模拟思路 + 代码详解)
[题目概述] “饱了么”外卖系统中维护着 N 家外卖店,编号 1∼N。 每家外卖店都有一个优先级,初始时 (0 时刻) 优先级都为 0。 每经过 1 个时间单位,如果外卖店没有订单,则优先级会减少 1,最低减到 0;而如果…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...
