JeecgBoot 3.6.1实现Modal对话框,以为审核数据为例
JeecgBoot 3.6.1实现Modal对话框
vue使用的是3.0版本
文章目录
- JeecgBoot 3.6.1实现Modal对话框
- 前言
- 一、列表页面关键代码示例
- 二、textAuditModal.vue代码示例
- 三、test.api.ts
- 总结
前言
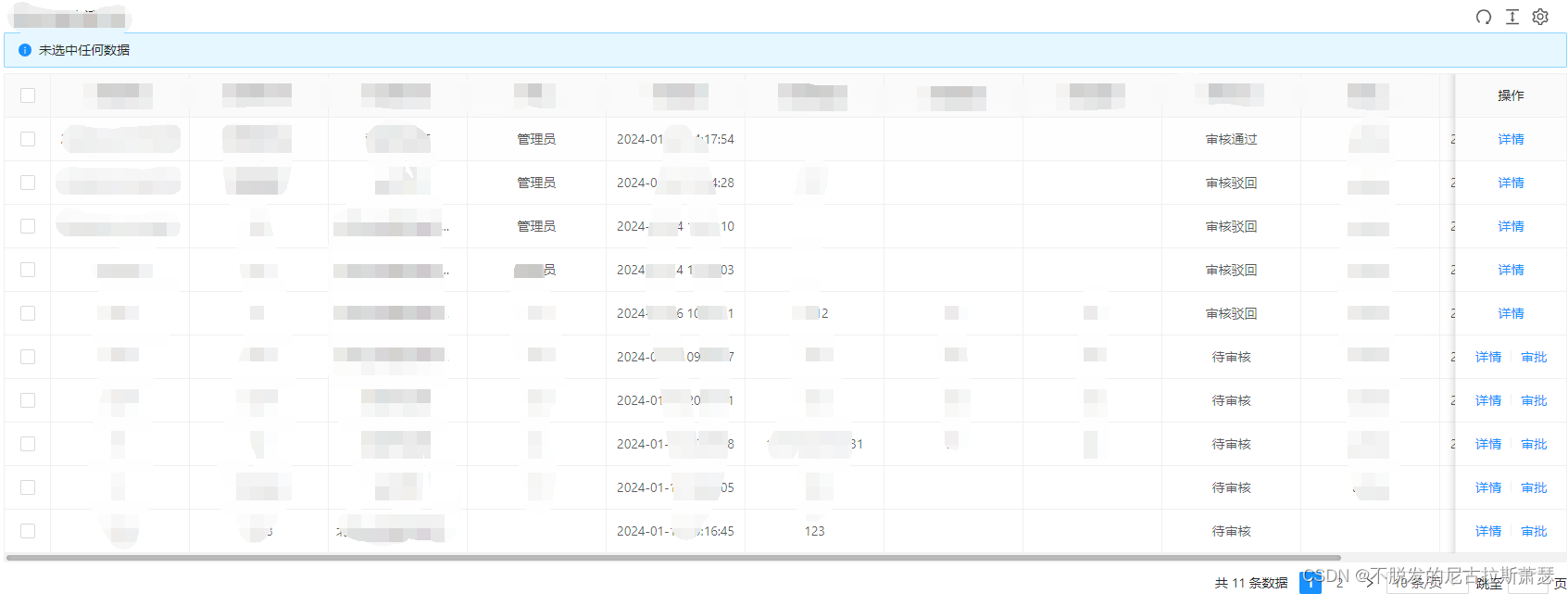
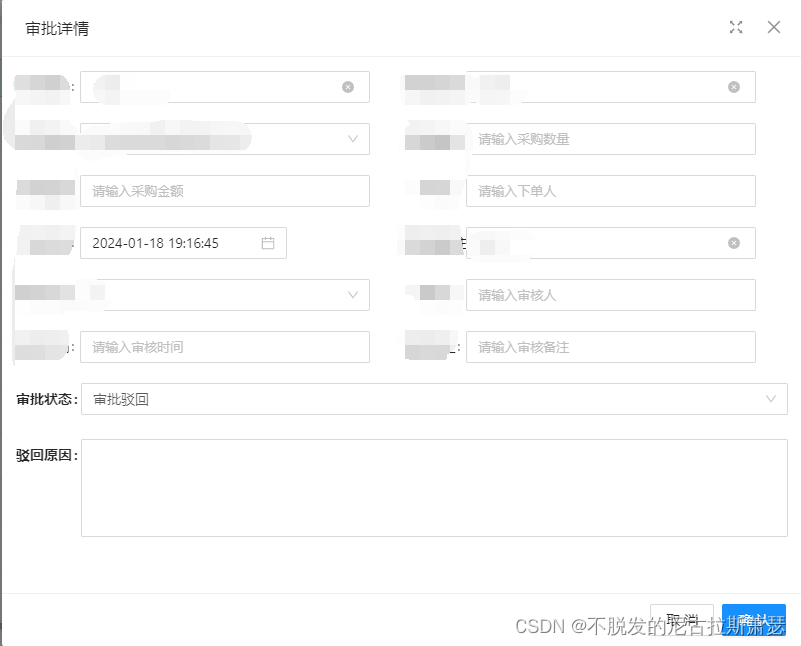
在工作中,有一个需求,要求,在数据列表页,实现点击最右侧的审批按钮,出现弹窗,弹窗内容有本条数据的所有内容和审核选项,选项值有【审核通过】【审核驳回】两个选项,如果点击【审核驳回】按钮,下方要出现驳回原因录入框,示例图片如下:
图片示例:图一为列表,图二为选择【审核驳回】,图三为选择【审核通过】

点击审核示例(此处页面样式有点问题):


一、列表页面关键代码示例
<template><div><!--操作栏--><!-- 此处就是我们列表右侧所要呈现出来的点击按钮--><template #action="{ record }"><TableAction :actions="getTableAction(record)" /></template><!-- 审批表单 --><test-modal @register="register" @success="testFun" v-bind="$attrs"></purchase-order-process-audit-modal></div>
</template><script lang="ts" setup>import {******} // 此处就是我们项目当中的一些引用// 此处有个比较关键的点,我们要再次引入我们所要创建的modal对话框模板// 这就是我们的modal模板它跟上边的test-modal相对应,// 最好使用快捷键来写这两处代码,以防止错误发 生,并且再此之前要把textAuditModal.vue新建好import testModalfrom '@/views/*/textAuditModal.vue';// 接下来就是一些简单的注册modal,如果有不懂,请参照一个简单的CREUD就会明白const [register, { openModal: openModal1, closeModal: closeModal1, setModalProps }] = useModal(); // 这个需要注意,为我们下边得代码服务//注册table数据 也是同理/*** 操作栏* 此处方法就是控制我们右侧的按钮是否显示,或者要显示什么* 详情页得方法不做阐述*/function getTableAction(record) {if (record.state == 2) {return [{label: '详情',onClick: testDetail.bind(null, record),},{label: '审批',onClick: testAudit.bind(null, record),},];} else {return [{label: '详情',onClick: testDetail.bind(null, record),},];}}/*** 审批* 此处我们需要额外注意,我们在此要新建一个openModal1 因为项目中自带封装好得新增、编辑modal满足不 了我们现在的开发场景*/function testAudit(record: Recordable) {openModal1(true, {record, // 数据isUpdate: true,// 在 JeecgBoot 中,isUpdate 是用于判断当前操作是否为更新(修改)数据的一个标识showFooter: true,// 是一个用于控制页面底部区域显示与隐藏的标识,此处我们需要开着,查看得时候为false});}/*** 此处为弹框页面点击确定后,通过本页面@success中绑定的方法进行回调*/function testFun(data) {// 此处为我们表单区域@success中所写得方法examineTestEdit(data, handleSuccess);}</script>/*** 成功回调*/function failSuccess() {(selectedRowKeys.value = []) && reload();}二、textAuditModal.vue代码示例
<template><BasicModal v-bind="$attrs" @register="registerModal" :width="800" title="审批详情" @ok="submitTest"><BasicForm @register="registerForm" /><div><a-form><a-row><a-col flex="2"><a-form-item label="审批状态" :label-col="{ style: { width: '100px', fontWeight: 'bolder' } }"><a-select ref="select" v-model:value="state" :options="stateOptions"></a-select></a-form-item></a-col></a-row><a-row type="flex" v-show="state == 4"><a-col flex="2"><a-form-item label="驳回原因:" :label-col="{ style: { width: '100px', fontWeight: 'bolder' } }"><a-textareav-model:value="reason":maxlength="100"aria-placeholder="请输入驳回原因":auto-size="{ minRows: 4, maxRows: 6 }"style="border: 1px solid #d9d9d9"wrap="soft"></a-textarea></a-form-item></a-col></a-row></a-form></div></BasicModal>
</template><script lang="ts" setup>import {******} // 此处就是我们项目当中的一些引用// Emits声明 请参照新增编辑modal模板中得写法//表单赋值const [registerModal, { setModalProps, closeModal }] = useModalInner(async (data) => {//重置表单 请参照新增编辑modal模板中得写法formData.id = data.record.id;// 这块要着重注意,不然可能拿不到数据ID});// 表单赋值 审核状态state:1_审核通过 2_审核不通过const state = ref('1'),reason = ref(''),testId = ref('');const stateOptions = ref<SelectProps['options']>([{ value: '1', label: '审批通过' },{ value: '2', label: '审批驳回' },]);const userStore = useUserStore();const formData = reactive<Record<string, any>>({state: state,reason: reason,id: testId,});/*** 弹框中点击确定按钮*/function submitTest() {closeModal();//关闭弹窗//回调父页面的@success绑定的方法emit('success', formData);}
</script>三、test.api.ts
import {******} // 此处就是我们项目当中的一些引用
enum Api {// 此处为我们得后端API接口地址examineTestEdit = '/testDemo/examineTestEdit',
}/*** 审核* @param params*/
export const examineTestEdit = (params, handleSuccess) => {return defHttp.post({ url: Api.examineTestEdit, params }, { joinParamsToUrl: true }).then(() => {failSuccess();// 此处会回调到我们List页面中得此方法,为我们表单区域中配置得方法名,用于操作之后刷新列表});
};
总结
道阻且长,一起加油哦!!!
相关文章:

JeecgBoot 3.6.1实现Modal对话框,以为审核数据为例
JeecgBoot 3.6.1实现Modal对话框 vue使用的是3.0版本 文章目录 JeecgBoot 3.6.1实现Modal对话框前言一、列表页面关键代码示例二、textAuditModal.vue代码示例三、test.api.ts总结 前言 在工作中,有一个需求,要求,在数据列表页,…...

Spring基于dynamic-datasource实现MySQL多数据源
目录 多数据源实现 引入依赖 yml配置文件 业务代码 案例演示 多数据源实现 引入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>dynamicdatasourcespringbootstarter</artifactId><version>3.5.0</version> &…...

JS高频面试题(下)
11. 线程和进程的区别 进程是资源分配的最小单元,线程是代码执行的最小单元。 一个应用程序可能会开启多个进程,进程之间数据不共享,一个进程内部可以开启多个线程,线程之间的数据可以共享的,所以多线程的情况下&…...

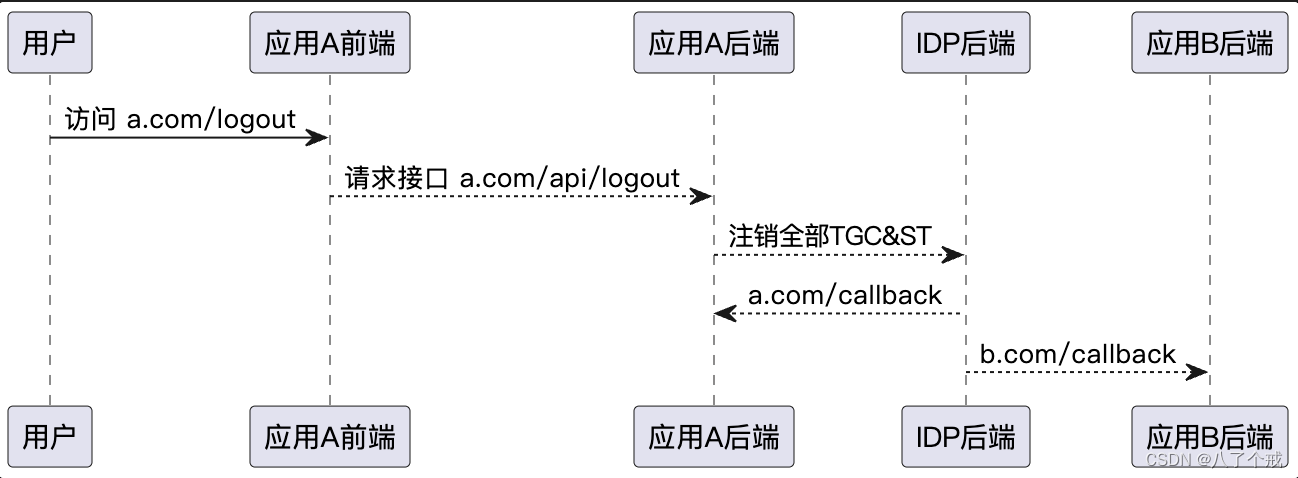
单点登陆(SSO)基于CAS实现前后端分离的SSO系统开发「IDP发起」
关于其他前端常见登录实现单点登录方案,请见「前端常见登录实现方案 单点登录方案 」 前沿 单点登录(SSO),英文全称为 Single Sign On。 SSO 是指在多个应用系统中,用户只需要登录一次,就可以访问所有相互…...

二叉树
目录 1翻转二叉树 2对称二叉树 3二叉树的深度 最大深度 最小深度 4二叉树的结点数量 完全二叉树的结点数量 5平衡二叉树 6 中序 后序求前序 二叉树结构体如下: struct freenode {int data;struct freenode *lchild, *rchild;//左孩子 右孩子 }T; 1翻转二…...

边缘计算:挑战与机遇的平衡艺术
前言 边缘计算作为云计算的补充,通过在数据源近处进行数据处理,已经成为实现物联网(IoT)、自动驾驶、智慧城市等应用的重要技术。然而,边缘计算的发展和普及也面临不少挑战,同时也带来了巨大的机遇。 方向…...

Windows11 Copilot助手开启教程(免费GPT-4)
Windows11上开启Copilot助手教程踩坑指南 Copilot介绍Copilot开启步骤1、更新系统2、更改语言和区域3、下载 ViVeTool 工具4、开启Copilot 使用 Copilot介绍 Windows Copilot 是 Windows 11 中的一个新功能,它可以让你与一个智能助理进行对话,获取信息&…...

【Golang入门教程】如何使用Goland创建并运行项目
自然语言处理的发展 文章目录 自然语言处理的发展**前言**创建新项目编辑运行/调试配置编写并运行代码总结强烈推荐专栏集锦写在最后 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站: 人工…...

鸿蒙开发实战-手写文心一言AI对话APP
运行环境 (后面附有API9版本,可修改后在HarmonyOS4设备上运行) DAYU200:4.0.10.16 SDK:4.0.10.15 IDE:4.0.600 在DAYU200:4.0.10.16上运行 一、创建应用 1.点击File->new File->Create Progect 2.选择模版…...

鸿蒙常用UI效果及一些处理方式总结
前言: DevEco Studio版本:4.0.0.600 详细使用介绍 1、Text的一些常用设置 Text(this.message).fontSize(50)//字体大小.fontColor(Color.White)//字体颜色.fontWeight(FontWeight.Bold)//字体加粗.backgroundColor(Color.Black)//背景颜色.fontStyle(…...

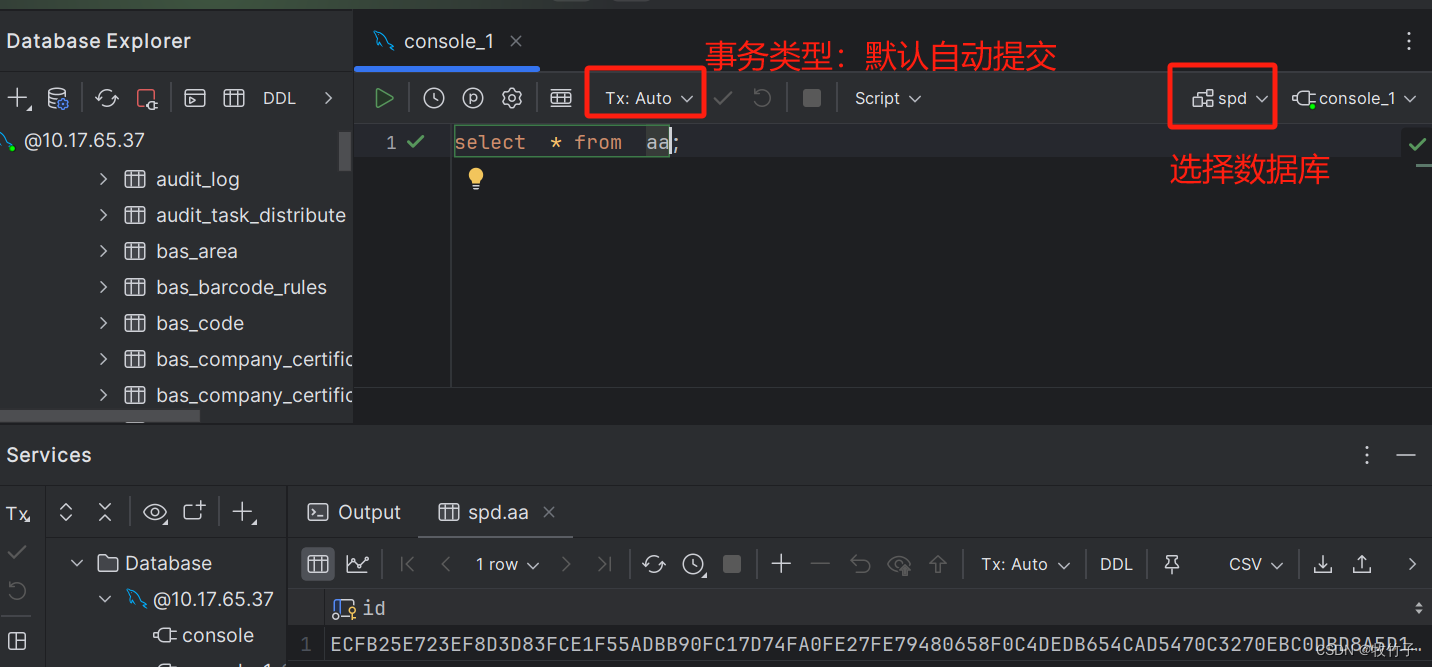
dataGrip连接数据库mysql和intersystems的iris
intersystems公司的产品iris是cache的升级版本,目前绝大多数数据库工具都没法连接这个数据库 datagrip下载地址 https://download-cdn.jetbrains.com.cn/datagrip/datagrip-2023.3.3.exe 选择对应的数据库产品类型 新建数据库资源连接 填上对应的数据库连接和账…...

【51单片机】点亮第一个LED灯
目录 点亮第一个LED灯单片机 GPIO 介绍GPIO 概念GPIO 结构 LED简介软件设计点亮D1指示灯LED流水灯 橙色 点亮第一个LED灯 单片机 GPIO 介绍 GPIO 概念 GPIO(general purpose intput output) 是通用输入输出端口的简称, 可以通过软件来控制…...

ubuntu20.04 格式化 硬盘 扩展硬盘
如何在 Ubuntu 22.04 LTS 上安装分区编辑器 GParted?_gparted安装-CSDN博客 sudo apt install gparted 步骤5:启动GParted 安装完成后,您可以在应用程序菜单中找到GParted。点击它以启动分区编辑器。 通过以上步骤,您可以在Ubun…...

openssl3.2/test/certs - 031 - purpose variants: clientAuth
文章目录 openssl3.2/test/certs - 031 - purpose variants: clientAuth概述笔记END openssl3.2/test/certs - 031 - purpose variants: clientAuth 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! \file my_openssl_linux_log_doc_031.txt \note openssl3.2/tes…...

ubuntu下docker卸载和重新安装
卸载:步骤一:停止Docker服务 首先,我们需要停止正在运行的Docker服务。打开终端,执行以下命令: sudo systemctl stop docker 步骤二:删除Docker安装包 接下来,我们需要删除已经安装的Docker软件…...

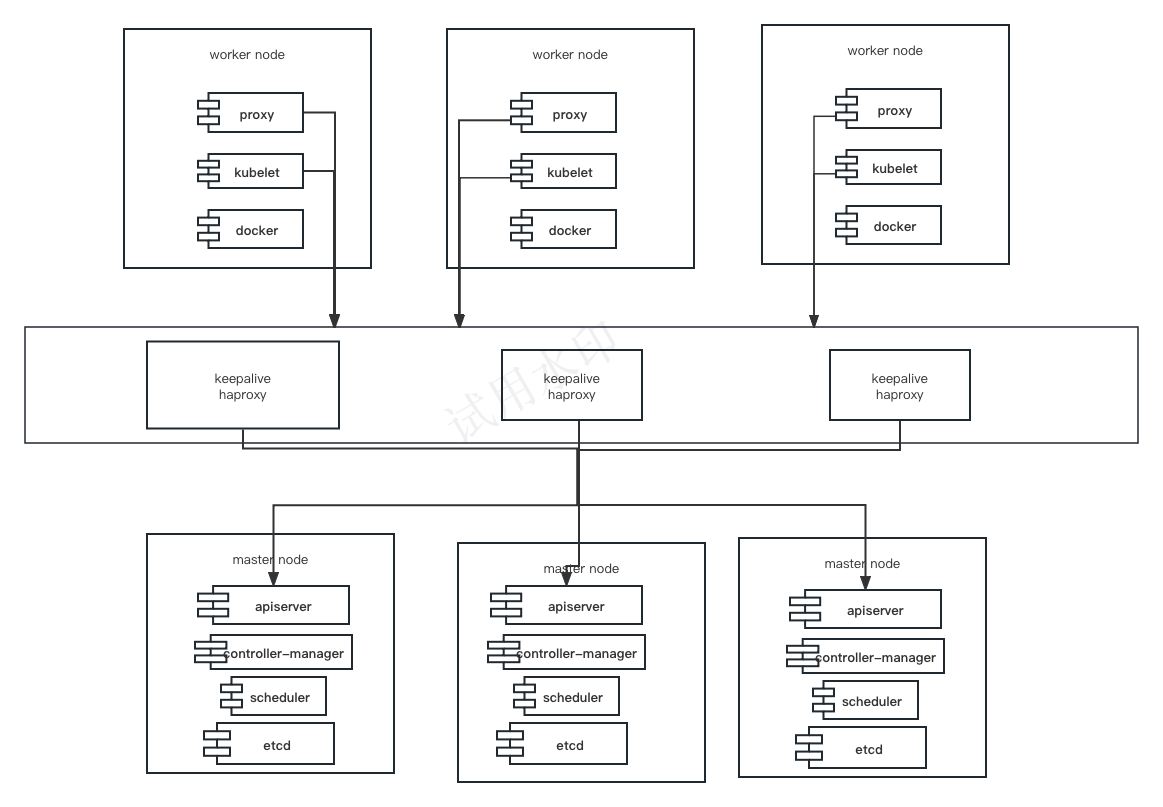
搭建k8s集群实战(一)系统设置
1、架构及服务 Kubernetes作为容器集群系统,通过健康检查重启策略实现了Pod故障自我修复能力,通过调度算法实现将Pod分布式部署,并保持预期副本数,根据Node失效状态自动在其他Node拉起Pod,实现了应用层的高可用性。 …...

go-carbon v2.3.6 发布,轻量级、语义化、对开发者友好的 golang 时间处理库
carbon 是一个轻量级、语义化、对开发者友好的 golang 时间处理库,支持链式调用。 目前已被 awesome-go 收录,如果您觉得不错,请给个 star 吧 github.com/golang-module/carbon gitee.com/golang-module/carbon 安装使用 Golang 版本大于…...

力扣2859-计算k置位下标对应元素的和
计算K置位下标对应元素的和 题目链接 解题思路 对每个下标进行位运算,求得二进制位1的个数,与k进行比较如果相等,证明该元素符合题目要求的值对所有满足要求的值进行累加即可 class Solution { public:int sumIndicesWithKSetBits(vector<…...

[计算机提升] 切换(域)用户
4.14 切换(域)用户 4.14.1 为什么要切换用户 在Windows系统中,切换用户的主要目的是为了实现多用户共享同一台计算机的便利和安全。当多个人需要使用同一台计算机时,每个人可以登录自己的用户账户,这样可以避免互相干扰和混淆数据。 以下是…...

蓝桥杯练习题dfs与bfs
📑前言 本文主要是【算法】——dfs与bfs的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 🌄每日一句ÿ…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
