在IntelliJ IDEA中通过Spring Boot集成达梦数据库:从入门到精通
目录
博客前言
一.创建springboot项目
新建项目
选择创建类型编辑
测试
二.集成达梦数据库
添加达梦数据库部分依赖
添加数据库驱动包
配置数据库连接信息
编写测试代码
验证连接是否成功
博客前言
随着数字化时代的到来,数据库在应用程序中的地位越来越重要。达梦数据库作为国内优秀的数据库管理系统,因其高效、稳定和安全的特点而被广泛应用于各类业务场景。为了更好地发挥达梦数据库的优势,许多开发者选择使用集成开发环境(IDE)来简化开发过程。本文将介绍如何在IntelliJ IDEA中通过Spring Boot集成达梦数据库,并为大家提供详细的步骤和注意事项。通过本文,你将掌握如何在IDEA中配置达梦数据库连接,以及如何利用Spring Boot进行数据库开发和管理。
在开始之前,请确保你已经安装了IntelliJ IDEA和Spring Boot,并且具备基本的Java编程知识。如果你对这些内容还不太熟悉,建议先进行相关的学习和了解。
在本文中,我们将分步骤介绍如何在IntelliJ IDEA中通过Spring Boot集成达梦数据库。我们将从安装和配置达梦数据库开始,然后逐步介绍如何在Spring Boot项目中集成达梦数据库,以及如何进行基本的数据库操作。通过这些内容的学习,你将能够快速掌握如何在IntelliJ IDEA中使用Spring Boot与达梦数据库进行集成开发。
希望通过本文的介绍,你能对在IntelliJ IDEA中通过Spring Boot集成达梦数据库有更深入的理解和实践。如果你在实践过程中遇到任何问题,欢迎随时向我提问,我将尽力为你提供帮助。
一.创建springboot项目
新建项目
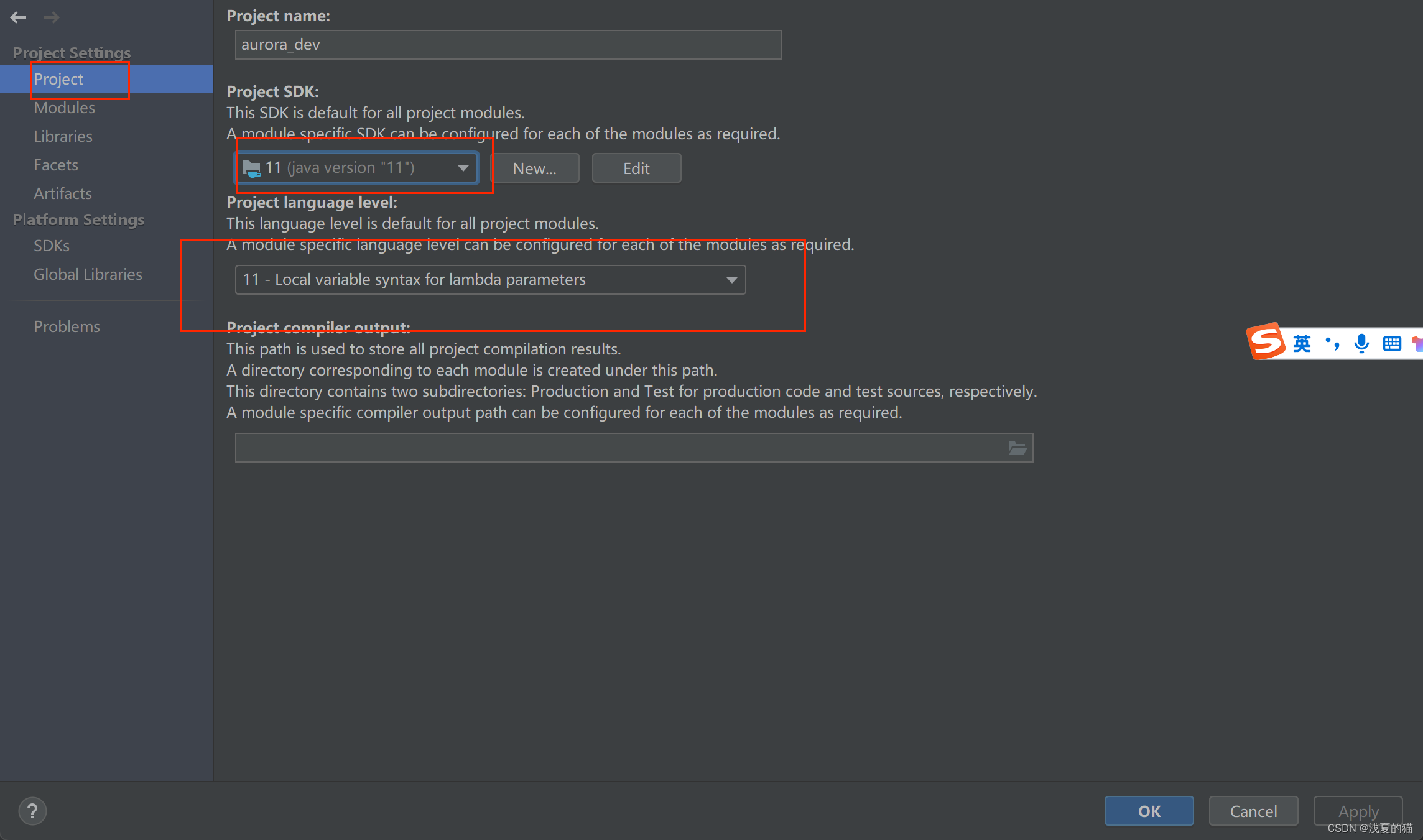
勾选maven 以及 jdk 版本 和 java

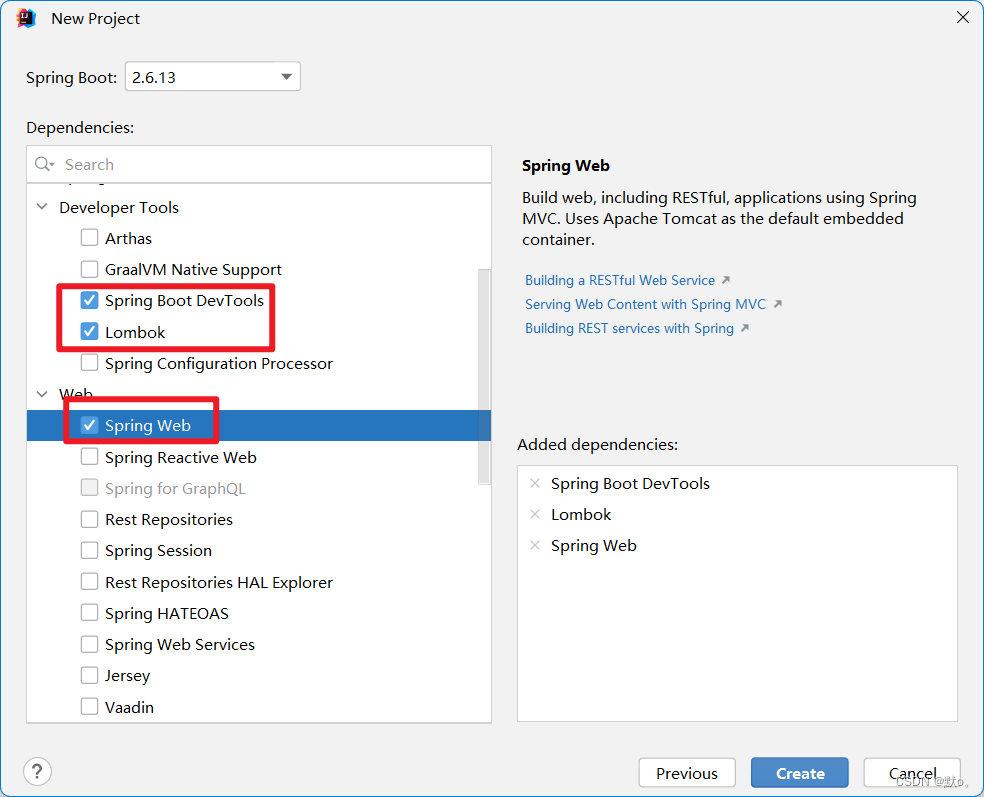
选择创建类型
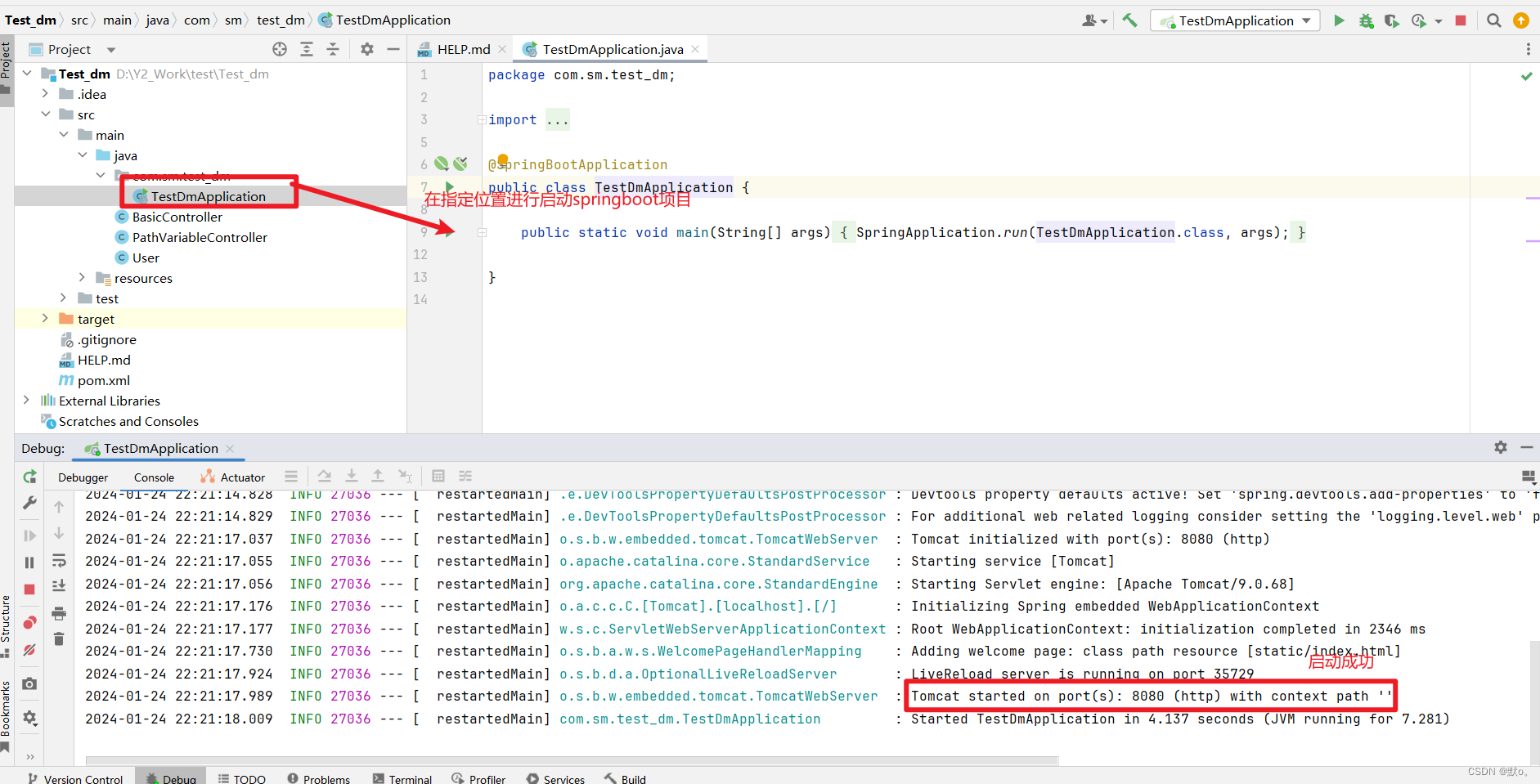
测试
对于创建的springboot项目进行测试,确定项目能够正常运行

二.集成达梦数据库
添加达梦数据库部分依赖
<!--引入 springboot start--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><!-- 引入jdbc支持 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><!-- 引入web支持 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!-- 引入devtools支持 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency><!-- 引入test --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency>添加数据库驱动包

<!--添加数据库驱动安装包--><dependency><groupId>com.dameng</groupId><artifactId>Dm8JdbcDriver18</artifactId><version>8.1.1.193</version><scope>system</scope><systemPath>${project.basedir}/src/main/lib/DmJdbcDriver18.jar</systemPath></dependency>注意
可以在本地的安装目录 dmdbms8/drivers/jdbc 下找到对应的驱动包 DmJdbcDriver18.jar,复制到项目的lib目录,再加入到maven依赖中。此处也可参照官方 jdbc 驱动手册 readme.txt 中的说明。readme.txt 存放在数据库安装目录下的 /drivers/ jdbc 目录下。
配置数据库连接信息
在 application.properties 配置连接信息如下:
# 数据库的连接配置
spring.datasource.url=jdbc:dm://localhost:5236
spring.datasource.username=SYSDBA
spring.datasource.password=SYSDBA
spring.datasource.driver-class-name=dm.jdbc.driver.DmDriver编写测试代码
创建一个测试使用的控制器类 DbController.java。
package com.dm.dmspringbootdemo;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class DbController {/*** 注入 jdbcTemplate 模板对象*/@Autowiredprivate JdbcTemplate jdbcTemplate;@GetMapping("/queryDbVersion")public List queryDbVersion() {return jdbcTemplate.queryForList("SELECT banner as 版本信息 FROM v$version");}
}
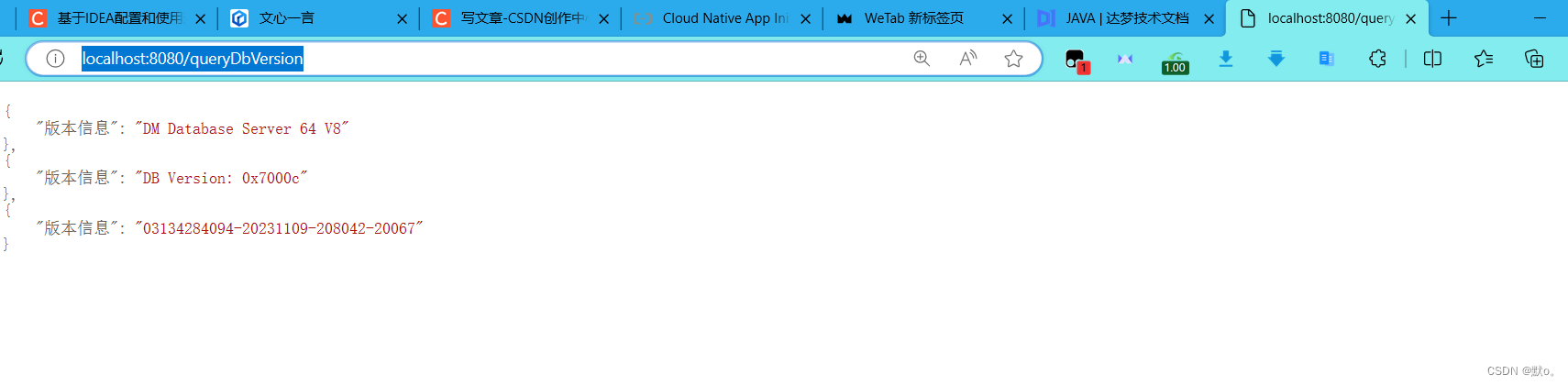
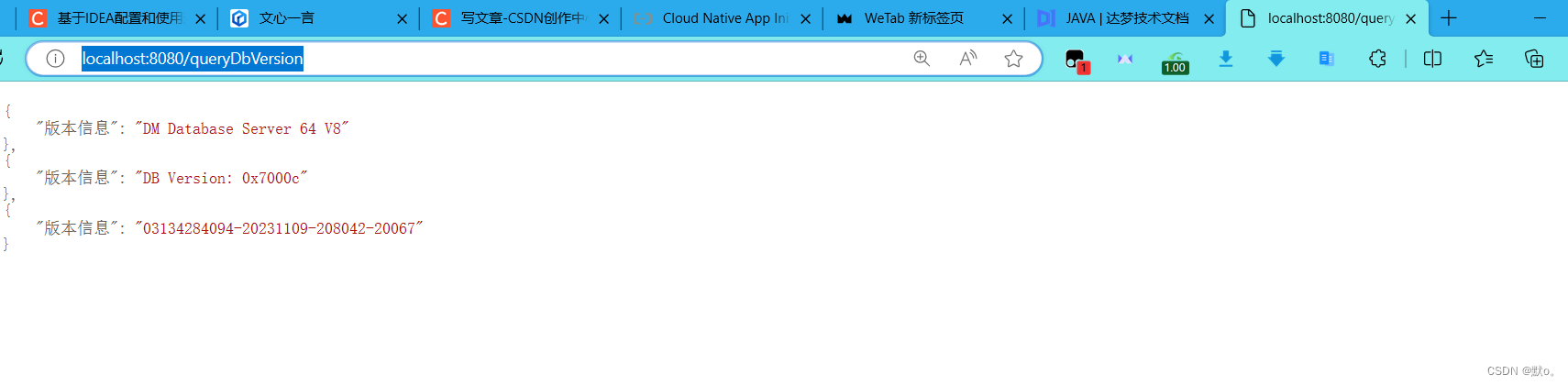
验证连接是否成功
启动应用程序,在浏览器上访问 http://localhost:8080/queryDbVersion 如果返回如下信息(数据库版本信息),则表示连接成功。[{"版本信息":"DM Database Server 64 V8\n"},{"版本信息":"DB Version: 0x7000a"}]

相关文章:

在IntelliJ IDEA中通过Spring Boot集成达梦数据库:从入门到精通
目录 博客前言 一.创建springboot项目 新建项目 选择创建类型编辑 测试 二.集成达梦数据库 添加达梦数据库部分依赖 添加数据库驱动包 配置数据库连接信息 编写测试代码 验证连接是否成功 博客前言 随着数字化时代的到来,数据库在应用程序中的地位越来…...

docker相关
下载Ubuntu18.04文件64位(32位安装不了MySQL) https://old-releases.ubuntu.com/releases/18.04.4/?_ga2.44113060.1243545826.1617173008-2055924693.1608557140 Linux ubuntu16.04打开控制台:到桌面,可以按快捷键ctrlaltt 查…...

生产力工具|卸载并重装Anaconda3
一、Anaconda3卸载 (一)官方方案一(Uninstall-Anaconda3-不能删除配置文件) 官方推荐的方案是两种,一种是直接在Anaconda的安装路径下,双击: (可以在搜索栏或者使用everything里面搜…...

大模型学习与实践笔记(十二)
使用RAG方式,构建opencv专业资料构建专业知识库,并搭建专业问答助手,并将模型部署到openxlab 平台 代码仓库:https://github.com/AllYoung/LLM4opencv 1:创建代码仓库 在 GitHub 中创建存放应用代码的仓库ÿ…...

Vulnhub靶机:FunBox 5
一、介绍 运行环境:Virtualbox 攻击机:kali(10.0.2.15) 靶机:FunBox 5(10.0.2.30) 目标:获取靶机root权限和flag 靶机下载地址:https://www.vulnhub.com/entry/funb…...

性能优化(CPU优化技术)-NEON指令介绍
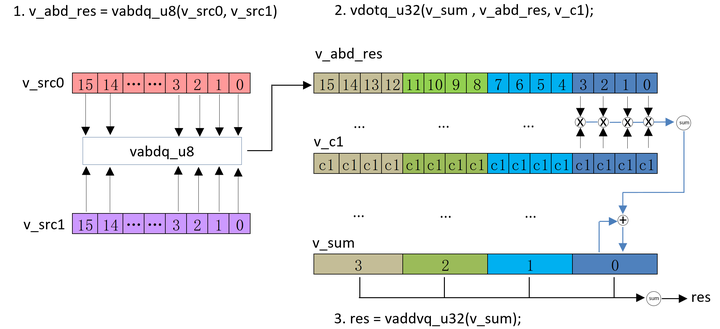
「发表于知乎专栏《移动端算法优化》」 本文主要介绍了 NEON 指令相关的知识,首先通过讲解 arm 指令集的分类,NEON寄存器的类型,树立基本概念。然后进一步梳理了 NEON 汇编以及 intrinsics 指令的格式。最后结合指令的分类,使用例…...

【极数系列】Flink环境搭建(02)
【极数系列】Flink环境搭建(02) 引言 1.linux 直接在linux上使用jdk11flink1.18.0版本部署 2.docker 使用容器部署比较方便,一键启动停止,方便参数调整 3.windows 搭建Flink 1.18.0版本需要使用Cygwin或wsl工具模拟unix环境…...

仓储管理系统——软件工程报告(需求分析)②
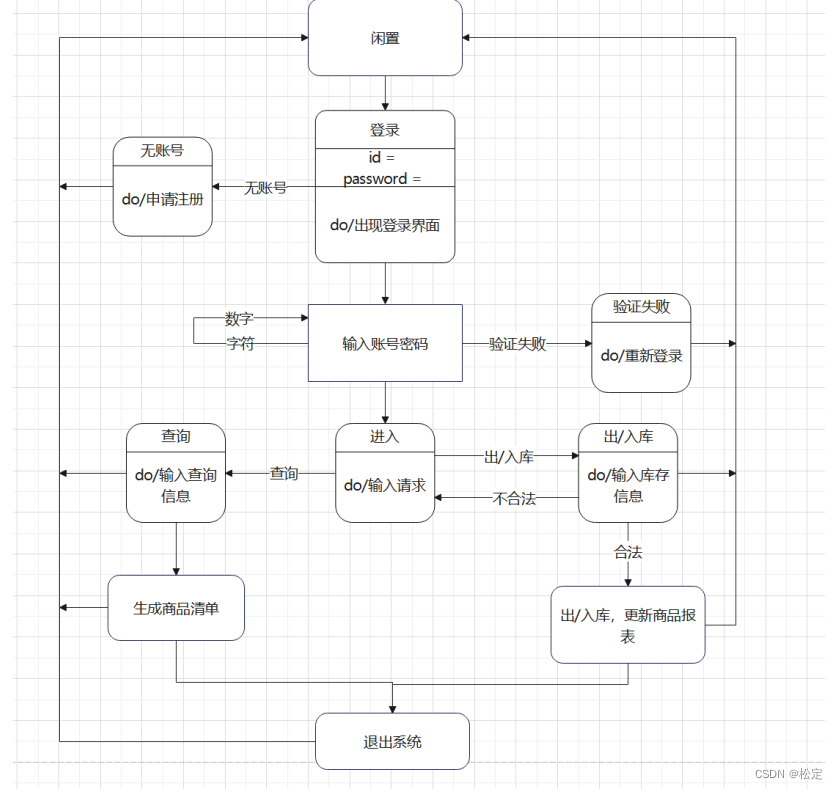
需求分析 一、系统概况 仓库管理系统是一种基于互联网对实际仓库的管理平台,旨在提供一个方便、快捷、安全的存取货物和查询商品信息平台。该系统通过在线用户登录查询,可以线上操作线下具体出/入库操作、查询仓库商品信息、提高仓库运作效率ÿ…...

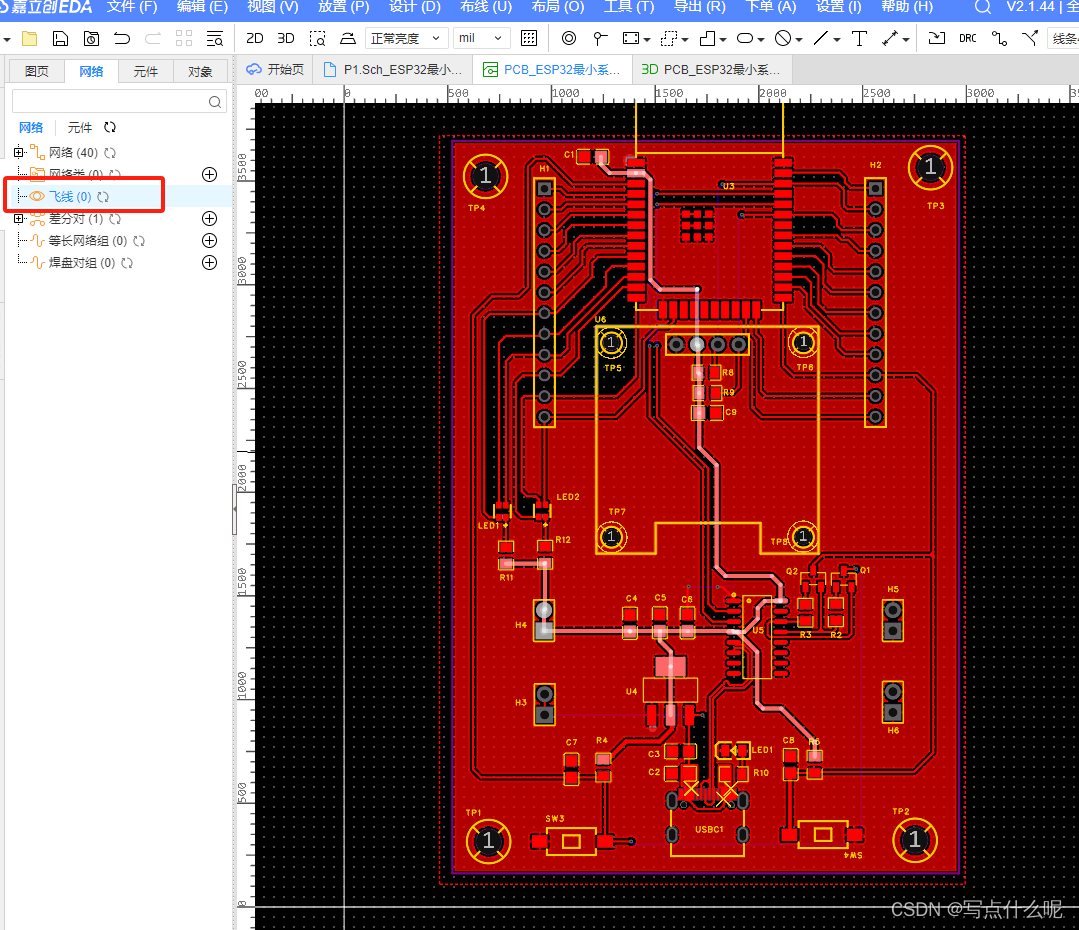
立创EDA学习:PCB布局
参考内容 【PCB布线教程 | 嘉立创EDA专业版入门教程(11)】 https://www.bilibili.com/video/BV1mW4y1Z7kb/?share_sourcecopy_web&vd_sourcebe33b1553b08cc7b94afdd6c8a50dc5a 单路布线 遵循顺序 先近后远,先易后难 可以拖动让拐角缩小…...

tomcat与Apache---一起学习吧之服务器
Apache和Tomcat都是Web服务器,但它们有一些重要的区别。 Apache服务器是普通服务器,本身只支持HTML即普通网页。不过可以通过插件支持PHP,还可以与Tomcat连通(单向Apache连接Tomcat,就是说通过Apache可以访问Tomcat资…...

Vue3的优势
Vue3和Vue2之间存在以下主要区别: 1. 性能优化:Vue3在内部进行了重写和优化,采用了新的响应式系统(Proxy),相较于Vue2中的Object.defineProperty,更具性能优势。Vue3还对编译和渲染进行了优化&…...

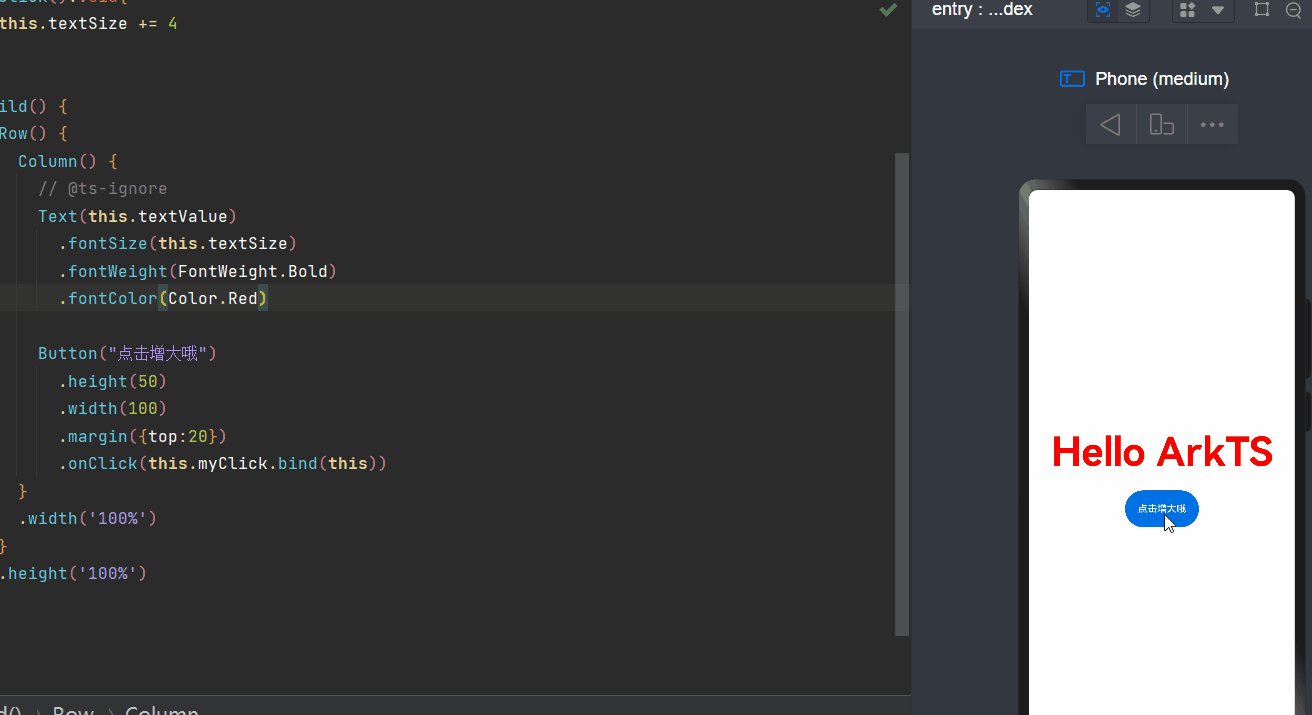
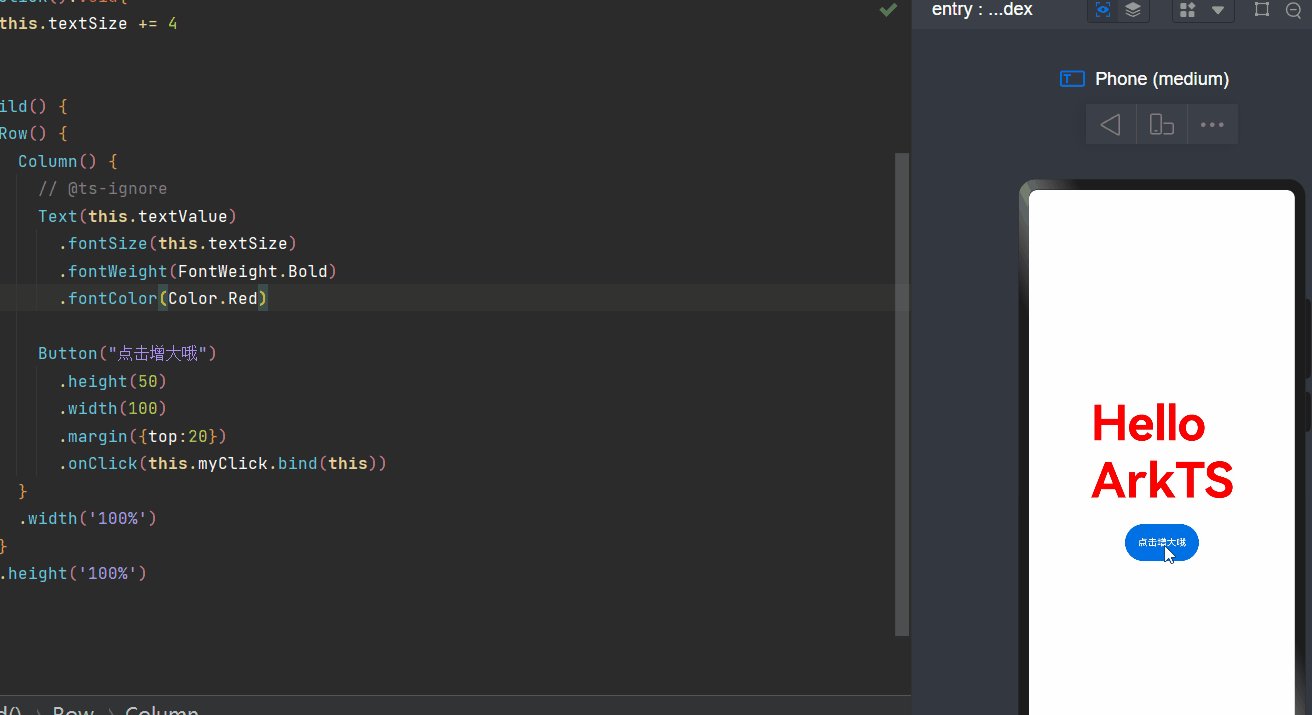
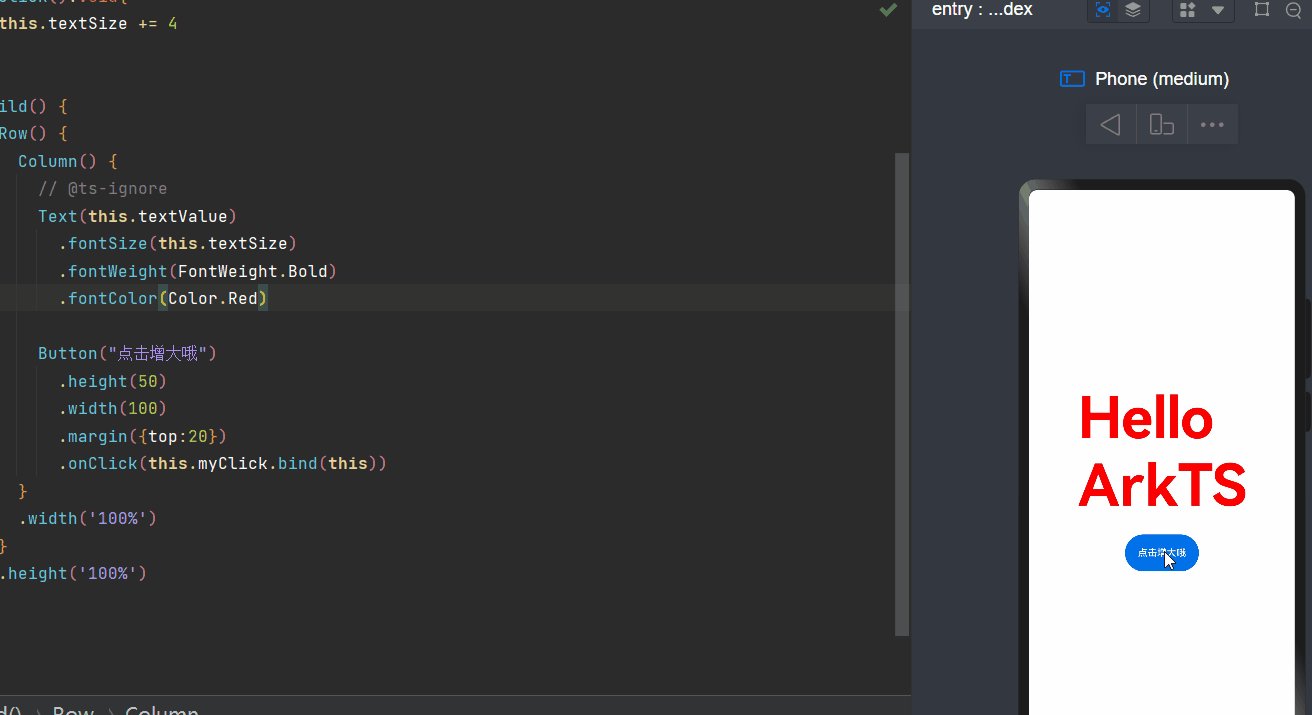
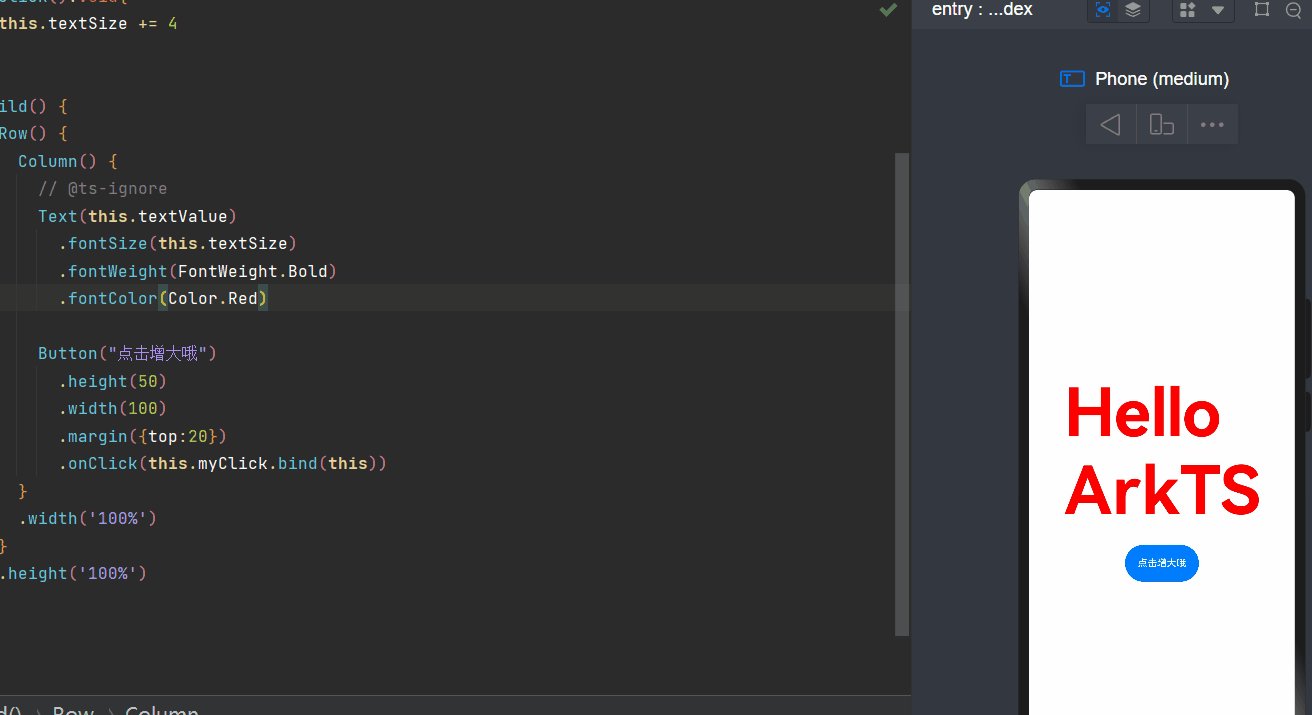
鸿蒙开发案例002
1、目标需求 界面有增大字体按钮,每次点击增大字体按钮,“Hello ArkTS”都会变大 2、源代码 Entry Component struct Page {textValue: string Hello ArkTSState textSize: number 50myClick():void{this.textSize 4}build() {Row() {Column() {//…...

Git学习笔记(第9章):国内代码托管中心Gitee
目录 9.1 简介 9.1.1 Gitee概述 9.1.2 Gitee帐号注册和登录 9.2 VSCode登录Gitee账号 9.3 创建远程库 9.4 本地库推送到远程库(push) 9.5 导入GitHub项目 9.6 删除远程库 9.1 简介 9.1.1 Gitee概述 众所周知,GitHub服务器在国外,使用GitHub作为…...

使用k8s 配置 RollingUpdate 滚动更新实现应用的灰度发布
方案实现方式: RollingUpdate 滚动更新机制 当某个服务需要升级时,传统的做法是,先将要更新的服务下线,业务停止后再更新版本和配置,然后重新启动服务。 如果业务集群规模较大时,这个工作就变成了一个挑战…...

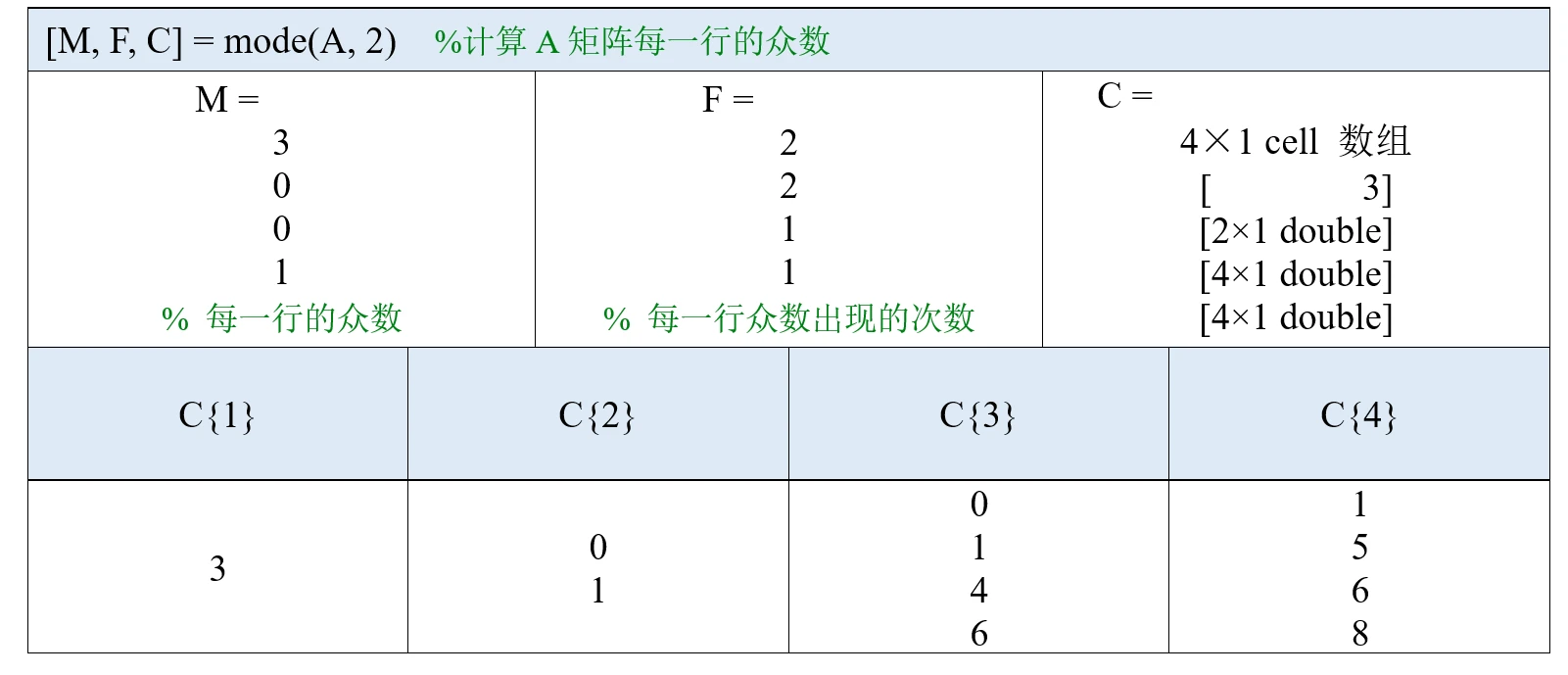
MATLAB知识点:mode :计算众数
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 节选自第3章 3.4.1节 mode :计算众数 众数是指一…...

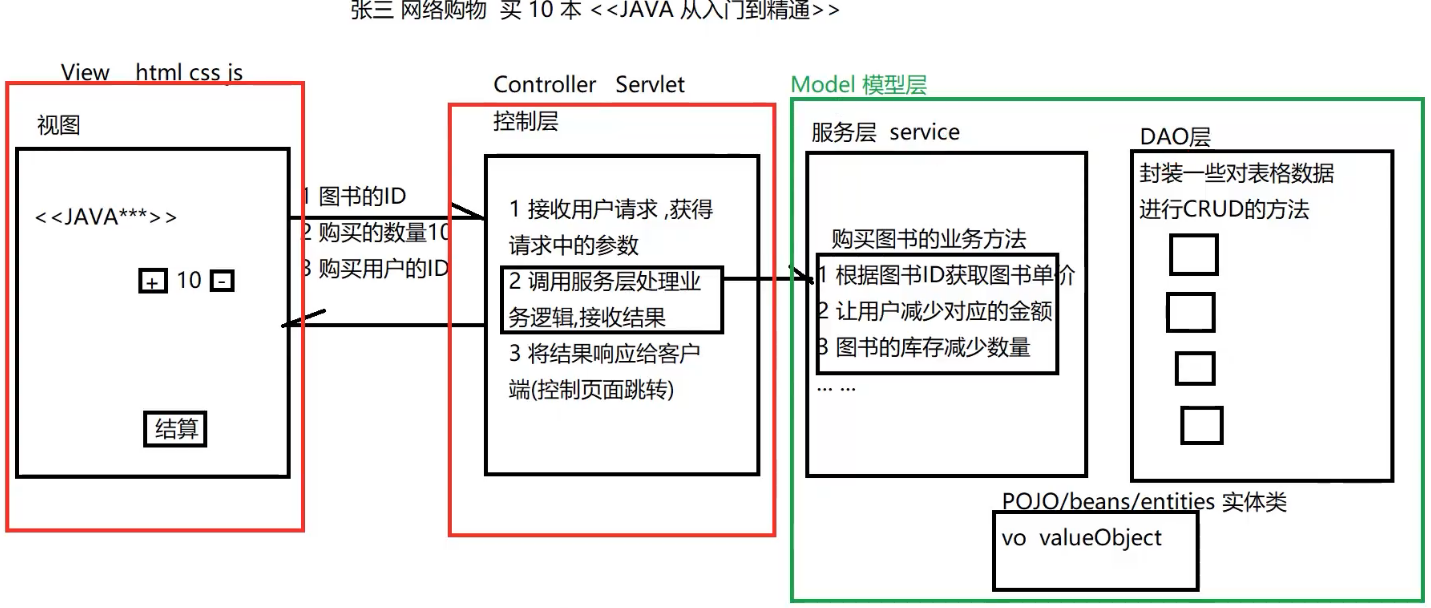
【JavaWeb】MVC架构模式
文章目录 MVC是什么?一、M :Model 模型层二、V:View 视图层三、C:Controller 控制层四、非前后端分离MVC五、前后端分离MVC总结 MVC是什么? MVC(Model View Controller)是软件工程中的一种**软件…...

【Unity学习笔记】创建人物控制器
人物左右移动 1 导入模型,如果没有模型,则在 窗口-资产商店-free sample 找到人物模型 2 在 窗口-包管理中 导入自己的模型 3 在自己的资产文件夹中找到Prefabs Base HighQuality MaleFree1模型,导入到场景中 4 Assets中创建C#项目 写入如下…...

HCIP:不同VLAN下实现网络互相通信
配置pc1 配置pc2 配置pc3 将sw1划分到vlan3 将sw3划分到vlan3 在sw1上进行缺省 将sw1上(g0/0/1)的untagged改成 1 3 则在pc1上ping pc2可通 在sw1上进行缺省 在sw3上(e0/0/1)打标记 则在pc1上ping pc3可通(实现互通&am…...

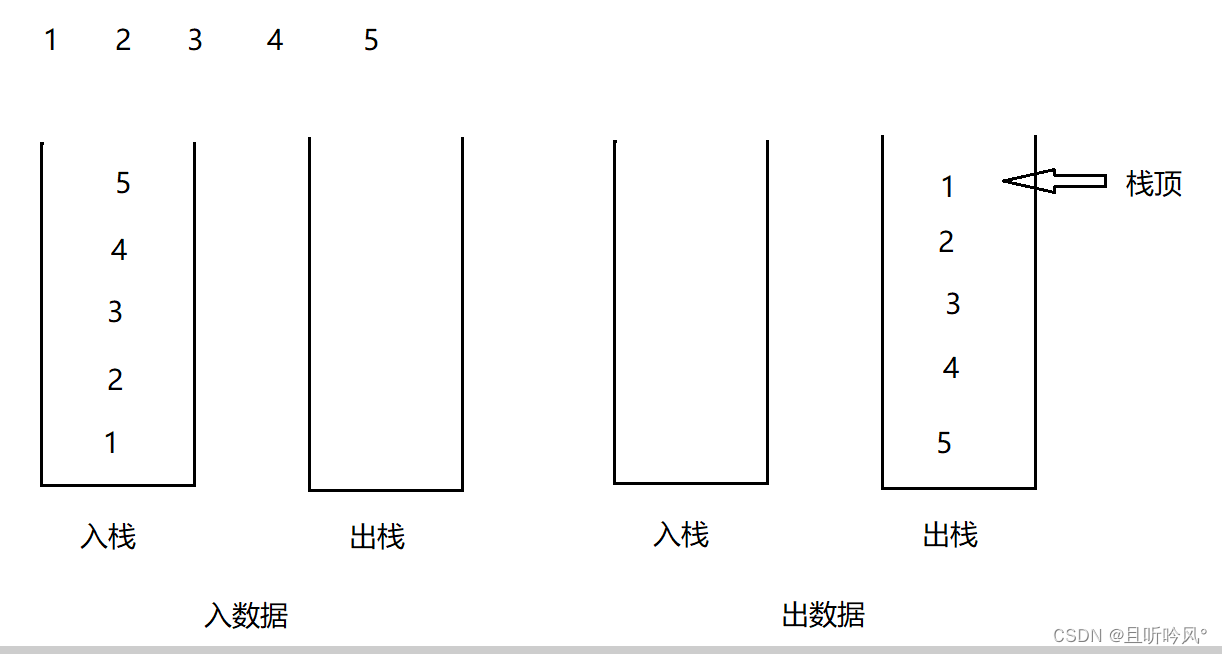
07 队列
目录 1.队列 2.实现 3.OJ题 1. 队列 只允许在一段进行插入数据操作,在另一端进行数据删除操作的特殊线性表,队列具有先进先出FIFO(First In Firtst Out),插入操作的叫队尾,删除操作的叫队头 2. 实现 队列…...

产品面试题2
39.产品经理在与 开发团队合作时,以下哪个角色负责将产品需求转化为可执行的任务? a) 技术经理 b) 交互设计师 c) 项目经理 d) 开发工程师 答案:c 40.以下哪个方法适用于评估产品的用户满意度和体验? a) 用户访谈 b) 用户调研问卷…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
