产品面试题2
39.产品经理在与 开发团队合作时,以下哪个角色负责将产品需求转化为可执行的任务?
a) 技术经理
b) 交互设计师
c) 项目经理
d) 开发工程师
答案:c
40.以下哪个方法适用于评估产品的用户满意度和体验?
a) 用户访谈
b) 用户调研问卷
c) 数据分析
d) 用户行为测试
答案:b
41.如果产品开发过程中有一个需求必须延期,你怎么办?
a) 延期发布整个产品
b) 调整其他需求的优先级,保持发布计划不变
c) 与开发团队协商找到其他解决方案
d) 向上级汇报并请求额外资源来满足需求
答案:c
42.如果老板和你产生分歧,不支持你提出的需求,你怎么办?
a) 放弃自己的需求,按老板的意见执行
b) 进一步解释和沟通,寻求共识
c) 寻找其他利益相关者的支持来推动需求
d) 与老板进行正面冲突,坚持自己的意见
答案:b
43.怎么理解用户体验?
a) 用户对产品的主观感受和满意度
b) 产品的外观和交互设计
c) 用户使用产品的过程和操作
d) 用户对产品的购买和使用意愿
答案:a
44.你不是目标人群怎么做好这个APP?
a) 进行市场调研,了解目标人群的需求和偏好
b) 邀请目标人群参与产品测试和反馈
c) 借助市场数据和用户行为分析进行产品优化
d) 与目标人群进行深入交流和合作
答案:a
45.研发说这个需求实现不了怎么办?
a) 放弃这个需求,寻找其他解决方案
b) 与研发团队共同探讨可行性,寻找解决办法
c) 向上级汇报并请求资源来满足需求
d) 与研发团队进行冲突,坚持自己的意见
答案:b
46.完整的产品分析包含哪些维度?
a) 用户需求分析、竞争分析、市场调研
b) 技术可行性、项目进度和成本分析
c) 用户体验评估、数据分析、商业模式分析
d) 产品定位、产品规划、产品营销策略
答案:c
47.产品上线后需要关注哪些数据指标?
a) 用户数量和活跃度
b) 用户满意度和留存率
c) 收入和利润
d) 市场份额和竞争对手分析
答案:b
48.如何进行版本控制?
a) 使用版本控制工具,如Git或SVN
b) 确定版本号和发布日期
c) 协调开发团队的代码合并和冲突解决
d) 跟踪和记录版本更新的变更和修复
答案:a
49.产品上线后的种子用户如何获取?
a) 借助社交媒体和口碑传播
b) 进行线下推广活动和合作
c) 邀请已有用户进行推荐和邀请
d) 提供优惠和奖励来吸引用户注册
答案:c
50.你平时一天都是做的哪些工作?
a) 与开发团队协作,推进产品开发进度
b) 进行市场调研和用户需求分析
c) 制定产品规划和策略
d) 与用户进行沟通和反馈收集
答案:d
51.如果你来的话,你准备如何开展工作?
a) 分析产品的市场竞争和用户需求
b) 制定产品的目标和策略
c) 进行用户访谈和需求分析
d) 与团队合作制定产品规划和开发计划
答案:d
52.第一批用户如何获取?
a) 做好产品的推广和宣传
b) 邀请已有用户进行推荐和邀请
c) 合作或赞助相关社区活动
d) 提供优惠和奖励来吸引用户注册
答案:a
53.你有调查过哪些竞品?
a) 分析竞品的功能和特点
b) 搜集竞品的用户评价和反馈
c) 了解竞品的市场份额和发展趋势
d) 对比竞品的优势和不足
答案:d
54.如果产品要改版,依靠什么方式进行评判?
a) 用户反馈和满意度调查
b) 数据分析和用户行为追踪
c) 市场趋势和竞争分析
d) 与团队成员讨论和决策
答案:b
55.你平时是怎么进行产品升级迭代的?
a) 收集用户反馈和需求
b) 分析竞品和市场趋势
c) 制定产品的升级计划和优先级
d) 与开发团队协作进行开发和测试
答案:c
56.写PRD的基本步骤是:
a) 确定产品的目标和价值主张
b) 定义产品的功能和特性
c) 制定开发和测试计划
d) 完善PRD文档并进行审核和修订
答案:a
57.如果产品的用户数量开始下滑,你会怎么做?
a) 进行用户调研和分析,找出问题所在
b) 优化产品的功能和用户体验
c) 加大市场推广和宣传力度
d) 与用户进行沟通和反馈收集
答案:a
58.产品上线后出现了一些Bug和问题,你的应对措施是:
a) 尽快修复问题并发布更新版本
b) 与用户沟通并解释问题的原因和解决方案
c) 进行用户满意度调查,了解用户的感受和需求
d) 与开发团队协商并制定解决问题的优先级
答案:a
59.产品的竞争对手发布了一个类似的产品,你的应对策略是:
a) 分析竞争对手产品的优势和不足
b) 提升产品的差异化和竞争力
c) 加强市场营销和推广策略
d) 与用户沟通并寻求他们的支持
答案:b
60.你认为产品成功的关键因素是什么?
a) 用户体验和满意度
b) 功能和性能的完善
c) 市场份额和竞争优势
d) 团队的合作和执行力
答案:a
相关文章:

产品面试题2
39.产品经理在与 开发团队合作时,以下哪个角色负责将产品需求转化为可执行的任务? a) 技术经理 b) 交互设计师 c) 项目经理 d) 开发工程师 答案:c 40.以下哪个方法适用于评估产品的用户满意度和体验? a) 用户访谈 b) 用户调研问卷…...

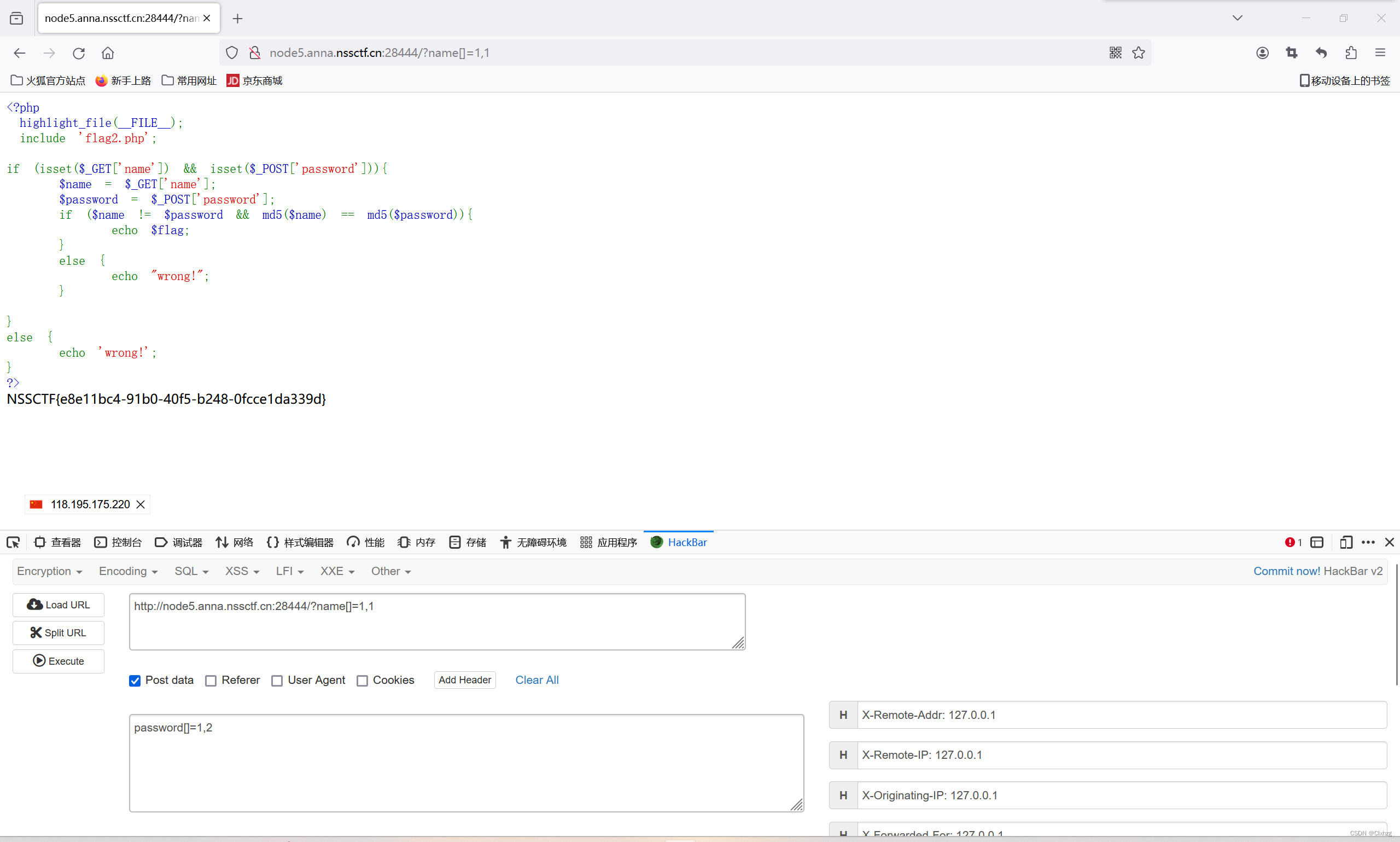
[NSSCTF]-Web:[SWPUCTF 2021 新生赛]easy_md5解析
先看网页 大致就是输入name和password的值,只要他俩的值不一样,然后经过md5函数之后一样就能出flag。 解法一(利用php的科学计数法): 在php中,假设a,b为数字,那科学计数法可以用ae…...

嵌入式解惑——串口通信中的流控制有什么作用?
在串口通信中,流控制(Flow Control)是一个非常重要的概念。它主要是用来协调发送端和接收端的数据传输速率,以防止接收端流量过大导致的数据丢失问题。 串口通信的特点是数据是以串行方式,一位一位的进行传输。如果…...

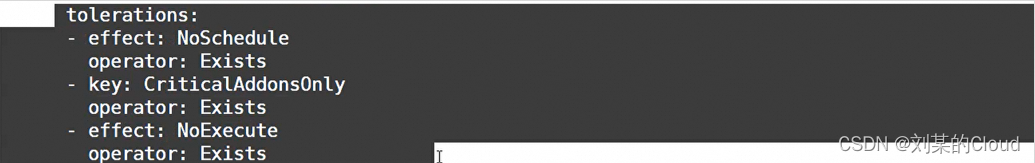
Kubernetes-Taint (污点)和 Toleration(容忍)
目录 一、Taint(污点) 1.污点的组成 2.污点的设置、查看和去除 3.污点实验: 二、Toleration(容忍) 1.容忍设置的方案 2.容忍实验: Taint 和 toleration 相互配合,可以用来避免 pod 被分配…...

python三数之和
给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。 示例 1…...

uniapp 用css animation做的鲤鱼跃龙门小游戏
第一次做这种小游戏,刚开始任务下来我心里是没底的,因为我就一个‘拍黄片’的,我那会玩前端的动画啊,后面尝试写了半天,当即我就给我领导说,你把我工资加上去,我一个星期给你做出来,…...

JeecgBoot 3.6.1实现Modal对话框,以为审核数据为例
JeecgBoot 3.6.1实现Modal对话框 vue使用的是3.0版本 文章目录 JeecgBoot 3.6.1实现Modal对话框前言一、列表页面关键代码示例二、textAuditModal.vue代码示例三、test.api.ts总结 前言 在工作中,有一个需求,要求,在数据列表页,…...

Spring基于dynamic-datasource实现MySQL多数据源
目录 多数据源实现 引入依赖 yml配置文件 业务代码 案例演示 多数据源实现 引入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>dynamicdatasourcespringbootstarter</artifactId><version>3.5.0</version> &…...

JS高频面试题(下)
11. 线程和进程的区别 进程是资源分配的最小单元,线程是代码执行的最小单元。 一个应用程序可能会开启多个进程,进程之间数据不共享,一个进程内部可以开启多个线程,线程之间的数据可以共享的,所以多线程的情况下&…...

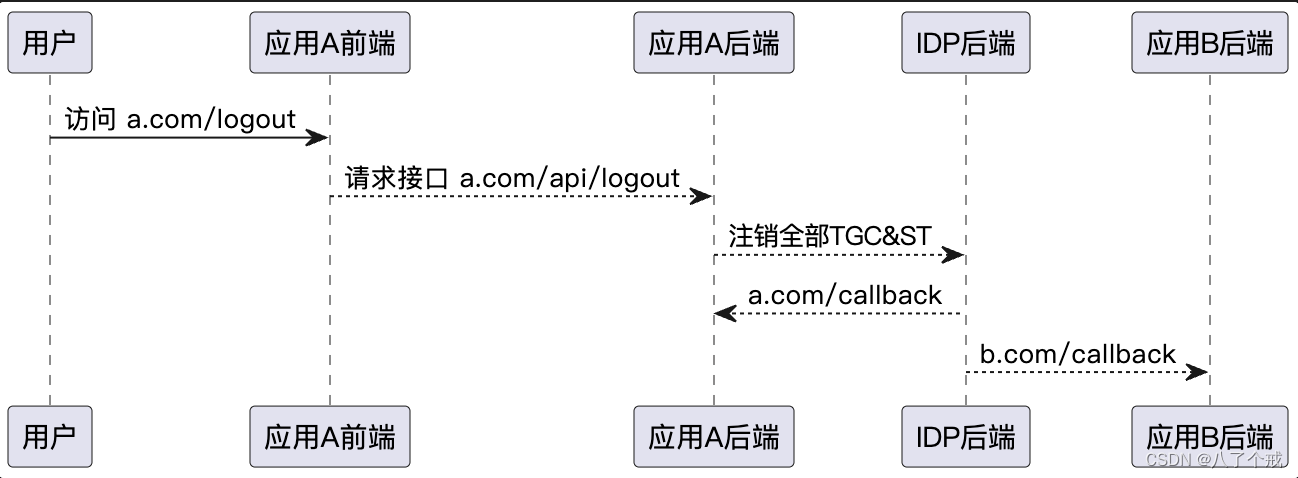
单点登陆(SSO)基于CAS实现前后端分离的SSO系统开发「IDP发起」
关于其他前端常见登录实现单点登录方案,请见「前端常见登录实现方案 单点登录方案 」 前沿 单点登录(SSO),英文全称为 Single Sign On。 SSO 是指在多个应用系统中,用户只需要登录一次,就可以访问所有相互…...

二叉树
目录 1翻转二叉树 2对称二叉树 3二叉树的深度 最大深度 最小深度 4二叉树的结点数量 完全二叉树的结点数量 5平衡二叉树 6 中序 后序求前序 二叉树结构体如下: struct freenode {int data;struct freenode *lchild, *rchild;//左孩子 右孩子 }T; 1翻转二…...

边缘计算:挑战与机遇的平衡艺术
前言 边缘计算作为云计算的补充,通过在数据源近处进行数据处理,已经成为实现物联网(IoT)、自动驾驶、智慧城市等应用的重要技术。然而,边缘计算的发展和普及也面临不少挑战,同时也带来了巨大的机遇。 方向…...

Windows11 Copilot助手开启教程(免费GPT-4)
Windows11上开启Copilot助手教程踩坑指南 Copilot介绍Copilot开启步骤1、更新系统2、更改语言和区域3、下载 ViVeTool 工具4、开启Copilot 使用 Copilot介绍 Windows Copilot 是 Windows 11 中的一个新功能,它可以让你与一个智能助理进行对话,获取信息&…...

【Golang入门教程】如何使用Goland创建并运行项目
自然语言处理的发展 文章目录 自然语言处理的发展**前言**创建新项目编辑运行/调试配置编写并运行代码总结强烈推荐专栏集锦写在最后 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站: 人工…...

鸿蒙开发实战-手写文心一言AI对话APP
运行环境 (后面附有API9版本,可修改后在HarmonyOS4设备上运行) DAYU200:4.0.10.16 SDK:4.0.10.15 IDE:4.0.600 在DAYU200:4.0.10.16上运行 一、创建应用 1.点击File->new File->Create Progect 2.选择模版…...

鸿蒙常用UI效果及一些处理方式总结
前言: DevEco Studio版本:4.0.0.600 详细使用介绍 1、Text的一些常用设置 Text(this.message).fontSize(50)//字体大小.fontColor(Color.White)//字体颜色.fontWeight(FontWeight.Bold)//字体加粗.backgroundColor(Color.Black)//背景颜色.fontStyle(…...

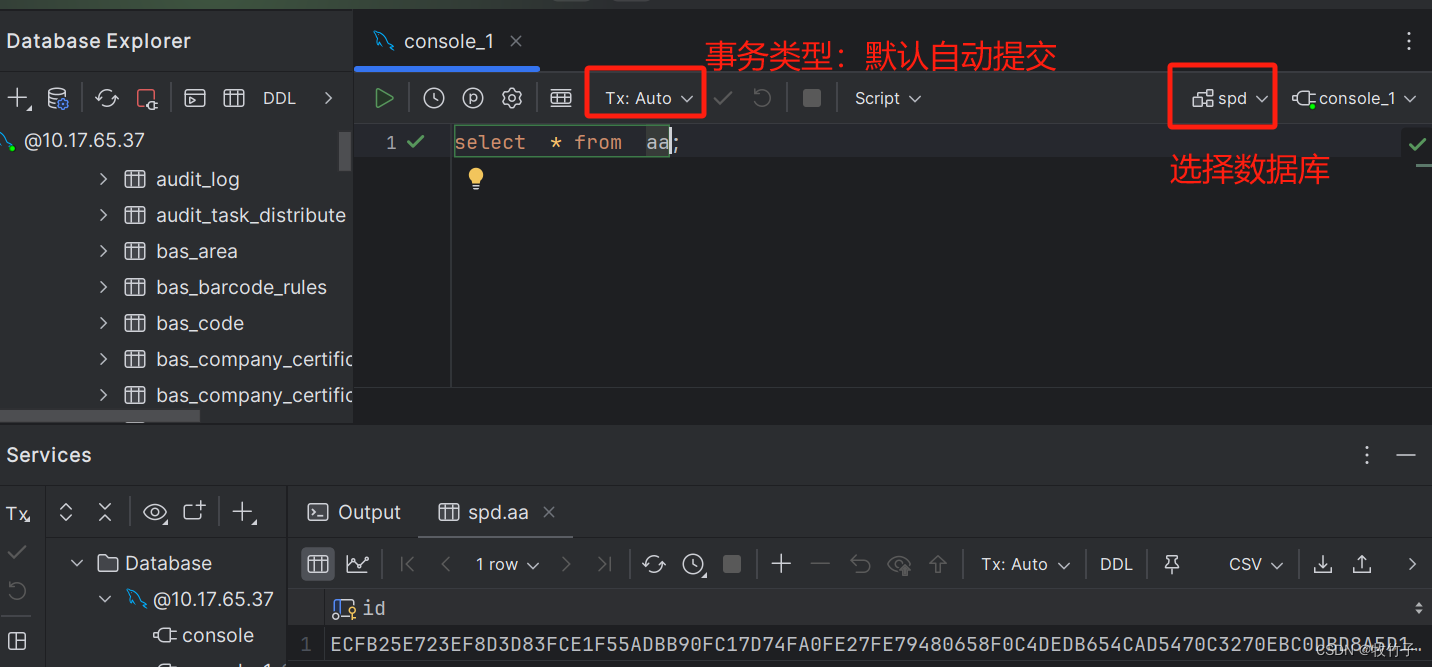
dataGrip连接数据库mysql和intersystems的iris
intersystems公司的产品iris是cache的升级版本,目前绝大多数数据库工具都没法连接这个数据库 datagrip下载地址 https://download-cdn.jetbrains.com.cn/datagrip/datagrip-2023.3.3.exe 选择对应的数据库产品类型 新建数据库资源连接 填上对应的数据库连接和账…...

【51单片机】点亮第一个LED灯
目录 点亮第一个LED灯单片机 GPIO 介绍GPIO 概念GPIO 结构 LED简介软件设计点亮D1指示灯LED流水灯 橙色 点亮第一个LED灯 单片机 GPIO 介绍 GPIO 概念 GPIO(general purpose intput output) 是通用输入输出端口的简称, 可以通过软件来控制…...

ubuntu20.04 格式化 硬盘 扩展硬盘
如何在 Ubuntu 22.04 LTS 上安装分区编辑器 GParted?_gparted安装-CSDN博客 sudo apt install gparted 步骤5:启动GParted 安装完成后,您可以在应用程序菜单中找到GParted。点击它以启动分区编辑器。 通过以上步骤,您可以在Ubun…...

openssl3.2/test/certs - 031 - purpose variants: clientAuth
文章目录 openssl3.2/test/certs - 031 - purpose variants: clientAuth概述笔记END openssl3.2/test/certs - 031 - purpose variants: clientAuth 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! \file my_openssl_linux_log_doc_031.txt \note openssl3.2/tes…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
