分析Vue3生命周期
一.什么是生命周期
在Vue中,生命周期是组件从创建到销毁的整个过程中的不同阶段。Vue组件的生命周期主要由一系列的钩子函数(hook functions)组成。
以下是Vue组件生命周期的主要阶段:
1. 创建阶段:
- beforeCreate:在实例被创建之前调用,此时组件的响应式属性和事件还未初始化。
- created:在实例创建完成后调用,此时组件的数据已经初始化完成,但DOM还未生成,可以进行一些初始化操作。
2. 挂载阶段:
- beforeMount:在组件挂载到DOM之前调用,此时DOM元素尚未生成。
- mounted:在组件挂载到DOM之后调用,此时组件已经生成了对应的DOM元素,可以进行DOM操作和异步请求。
3. 更新阶段:
- beforeUpdate:在数据更新之前调用,可以在此时对数据进行处理和准备。
- updated:在数据更新之后调用,此时组件已经重新渲染到DOM,可以执行DOM操作。
4. 销毁阶段:
- beforeUnmount:在组件销毁之前调用,可以进行一些清理工作。
- unmounted:在组件销毁之后调用,此时组件与DOM的关联已经解除,可以进行一些资源释放操作。
在每个生命周期阶段,我们可以利用对应的钩子函数来执行相应的操作,比如初始化数据、发送请求、订阅事件、清理资源等。生命周期钩子函数提供了让我们在组件的不同阶段执行代码的机会,从而实现更精细的控制和管理。
二.生命周期的作用
生命周期的作用在于提供了一种控制和管理组件的方式,允许开发者在组件的不同阶段执行代码和操作,以满足特定的需求。
以下是生命周期的几个主要作用:
1. 初始化数据和状态:在组件的`created`钩子中,可以进行初始化数据和状态的操作,例如设置默认值、调用接口获取数据等。这样可以确保组件在挂载到DOM之前具备必要的数据。
2. DOM操作和异步请求:在组件的`mounted`钩子中,可以进行DOM操作,例如访问DOM元素、绑定事件等。同时,也可以进行异步请求,例如请求数据、获取远程资源等。此时,组件已经挂载到DOM,可以访问和操作真实的DOM元素。
3. 数据更新和响应式处理:在组件的`beforeUpdate`和`updated`钩子中,可以对数据进行处理和准备。`beforeUpdate`钩子中可以对即将更新的数据进行处理,例如格式化数据、验证数据等。而`updated`钩子中,可以获取到最新的DOM状态,进行一些与DOM相关的操作。
4. 清理和资源释放:在组件的`beforeUnmount`钩子中,可以进行一些清理工作和资源释放操作,例如取消订阅、清除定时器等。这能够确保组件被销毁之前执行必要的清理操作,避免潜在的内存泄漏或其他问题。
通过合理使用生命周期钩子函数,可以在适当的时机执行相应的操作,从而更好地控制和管理组件。这不仅能够保证组件行为的一致性,还能够提供更好的性能、可维护性和代码组织。
三.具体使用方法
具体使用Vue组件生命周期的方法如下:
1. 在Vue组件中定义生命周期钩子函数:在Vue组件的选项对象中,可以定义各个生命周期钩子函数。常见的钩子函数包括:`beforeCreate`、`created`、`beforeMount`、`mounted`、`beforeUpdate`、`updated`、`beforeUnmount`、`unmounted`。
Vue.component('my-component', {beforeCreate() {// 组件创建前的操作},created() {// 组件创建后的操作},beforeMount() {// 组件挂载前的操作},mounted() {// 组件挂载后的操作},beforeUpdate() {// 组件更新前的操作},updated() {// 组件更新后的操作},beforeUnmount() {// 组件销毁前的操作},unmounted() {// 组件销毁后的操作},
})2. 在生命周期钩子函数中执行相应的操作:在定义的生命周期钩子函数中,可以执行需要的操作,如初始化数据、发起异步请求、访问DOM元素、清理资源等。
Vue.component('my-component', {mounted() {// 初始化数据this.message = 'Hello World';// 发起异步请求axios.get('/api/data').then(response => {this.data = response.data;}).catch(error => {console.error(error);});// 访问DOM元素const element = document.getElementById('my-element');console.log(element);// 清理资源window.addEventListener('beforeunload', () => {// 执行一些清理操作});},
})通过定义和执行生命周期钩子函数,可以在组件的不同阶段执行相应的操作,实现更精细的控制和管理。请注意,在单文件组件(SFC)中,可以直接在对应的钩子函数中编写代码。在Vue组件的选项对象中,可以通过`mounted()`的方式定义钩子函数。
在使用Vue框架中,可以根据具体场景和需求,选择合适的生命周期钩子来执行相应的操作。
四.注意事项
在使用Vue组件生命周期时,需要注意以下几个事项:
1. 避免滥用生命周期钩子函数:尽量避免在生命周期钩子函数中编写大量的代码和逻辑。如果生命周期钩子函数中的代码过于复杂,可能会导致代码难以维护和理解。应该将复杂的操作拆分为更小的方法或组件。
2. 谨慎使用一些钩子函数:特定的钩子函数如`beforeMount`和`mounted`可能会对性能造成一定影响。在这些钩子函数中,尽量避免频繁访问和操作DOM,以免影响页面的渲染性能。
3. 注意生命周期钩子函数的执行时机:不同的生命周期钩子函数在组件生命周期中的执行时机不同,要确保在合适的时机执行相应的操作。例如,将异步请求放在`mounted`钩子中执行,确保组件已经挂载到DOM后再请求数据。
4. 使用适当的钩子函数进行清理操作:当组件被销毁时,应该在`beforeUnmount`钩子函数中执行清理操作和释放资源的代码。这样可以避免潜在的内存泄漏和其他问题。
5. 注意生命周期的顺序和异步操作:理解生命周期钩子函数的执行顺序,特别是涉及到异步操作时。确保在正确的时机执行相应的操作,避免出现意料之外的问题。
合理使用Vue组件的生命周期钩子函数,可以提供更好的控制和管理能力。同时,要注意避免滥用和过度依赖生命周期钩子函数,保持代码的简洁和可读性。在实际开发中,根据具体需求和场景,选择适合的钩子函数进行操作和处理。
相关文章:

分析Vue3生命周期
一.什么是生命周期 在Vue中,生命周期是组件从创建到销毁的整个过程中的不同阶段。Vue组件的生命周期主要由一系列的钩子函数(hook functions)组成。 以下是Vue组件生命周期的主要阶段: 1. 创建阶段: - beforeCre…...

Android 13.0 Launcher3 禁止在HotSeat创建Folder文件夹功能实现
1.概述 在13.0的系统rom定制化开发中,在laucher3的某些功能中,在拖拽item时 靠近某个图标时会形成文件夹(folder), 而根据客户需求不想再hotseat形成文件夹, 这就要从workspace.java从来寻找解决方案了分析hotseat是怎么变成 folder的,接下来具体实现相关功能 2.Launch…...
)
大模型训练 - 华为机试真题第二题(200分)
考试平台: 时习知 题目类型: 3 道编程题 (100分 200分 300分) 考试时间: 2024-01-24 (两小时) AI大模型学习大量的训练样本,通过大量参数拟合出样本背后复杂的高维概率密度分布关系…...
———ChatGPT 和文心一言哪个更好用?)
创作活动(九十三)———ChatGPT 和文心一言哪个更好用?
#ChatGPT 和文心一言哪个更好用?# 根据提供的搜索结果,ChatGPT和文心一言各有特点和优势,选择哪一个更好用取决于具体的应用场景和个人需求。以下是两者的对比: ChatGPT: 适用场景:适合需要生成大量知识性…...

Spring 声明式事务 @Transactional(详解)【面试重点,小林出品】
关于 Transactional 注解的基本使用,推荐看Spring 声明式事务 Transactional(基本使用) 概述 本篇博客主要学习 Transactional 注解当中的三个常⻅属性: 1. rollbackFor:异常回滚属性.指定能够触发事务回滚的异常类型.可以指定多个异常类型 …...

CSS之高度塌陷和外边距塌陷
目录 1.高度塌陷(原因,如何解决) 【概念介绍】 【解决办法】 【概念介绍-BFC】 【拓展-BFC的触发条件】 2.外边距塌陷 (原因,如何解决) 【概念介绍】 【两种情况】 1.相邻块元素 2.嵌套块元素 【…...

基于SpringBoot Vue美食网站系统
大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目&#x…...

哪吒汽车与经纬恒润合作升级,中央域控+区域域控将于2024年落地
近日,在2024哪吒汽车价值链大会上,哪吒汽车与经纬恒润联合宣布合作升级,就中央域控制器和区域域控制器展开合作,合作成果将在山海平台新一代车型上发布。 哪吒汽车首席技术官戴大力、经纬恒润副总裁李伟 经纬恒润在智能驾驶领域拥…...

php学习-实战项目
登录注册 login_db_connect.php 连接数据库 <?php //用于登录界面数据库连接 //设置字符集 header(Content-type:text/html;charsetutf8);//连接数据库 $conmysqli_connect("localhost","root","root","lms"); if (mysqli_conne…...

【项目日记(四)】第一层: 线程缓存的具体实现
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:项目日记-高并发内存池⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你做项目 🔝🔝 开发环境: Visual Studio 2022 项目日…...

海思 tcpdump 移植开发详解
目录 前言 一、开发环境 二、tcpdump 源码下载 三、交叉编译 libpcap 四、交叉编译 tcpdump 五、tcpdump 移植到板子运行 前言 本章内容将讲解,如何在海思平台交叉编译、移植,并基于静态库生成的 tcpdump 网络抓包工具。 一、开发环境 SS…...

Javascript--流程控制
目录 数据类型转换 自动类型转换 强制类型转换 流程控制语句 顺序流程 选择流程 单分支 双分支 多分支 switch 循环流程 for循环 while循环 do...while循环 如何选择 continue和break 循环案例 数据类型转换 由于 javascrip 这个语言它是弱类型语言,…...

新定义51单片机(RD8G37)实现测距测速仪
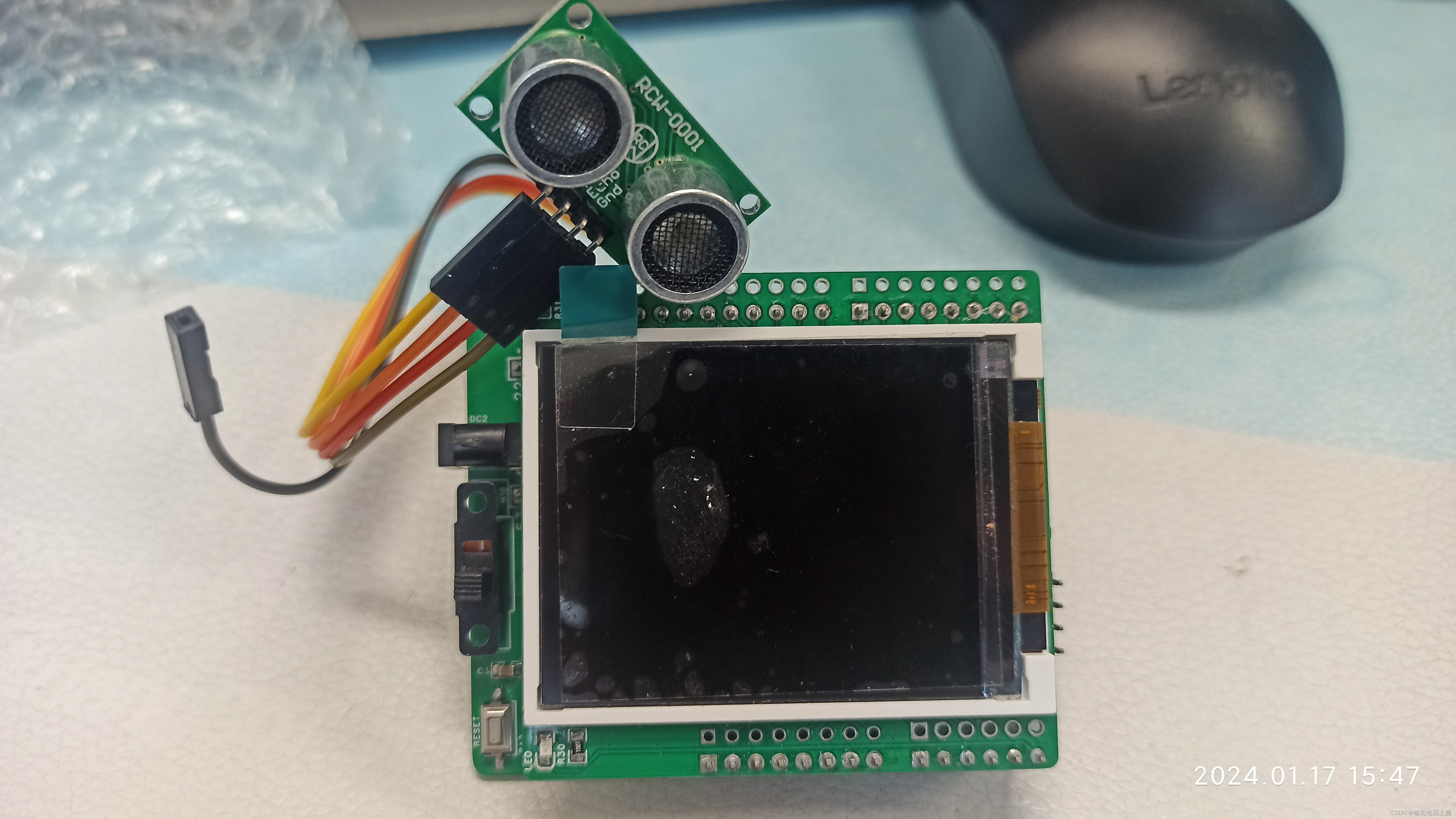
本文描述用新定义51单片机(RD8G37)超声波一体测距传感器实现简单的测距测速仪。 测距仪演示效果 新定义RD8G37Q48RJ开发板 超声波测距模块: 8位并口屏 1、main.c unsigned short timeConsuming0; unsigned int oldDistance;void rectClearS…...

Unity中URP下获取每一个额外灯数据
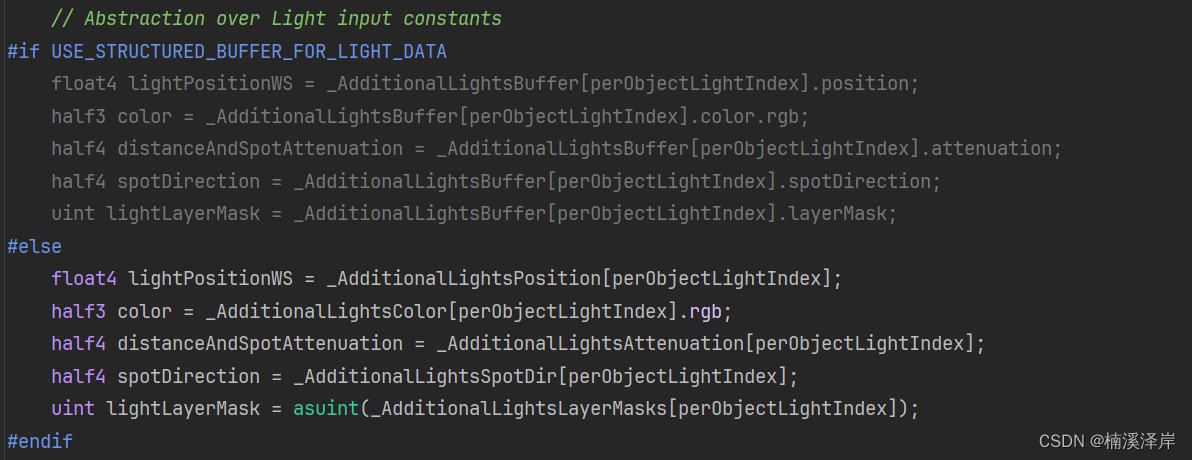
文章目录 前言一、我们先来看一下 SimpleLit 中的调用二、获取额外灯索引1、非移动平台2、非GLES平台3、大多数平台 三、获取额外灯数据 前言 在上一篇文章中,我们知道了URP下是怎么获取额外灯数量的。 Unity中URP下获取额外灯数量 在这篇文章中,我们…...

差分进化算法求解基于移动边缘计算 (MEC) 的无线区块链网络的联合挖矿决策和资源分配(提供MATLAB代码)
一、优化模型介绍 在所研究的区块链网络中,优化的变量为:挖矿决策(即 m)和资源分配(即 p 和 f),目标函数是使所有矿工的总利润最大化。问题可以表述为: max m , p , f F miner …...

Tomcat Notes: Web Security, HTTPS In Tomcat
This is a personal study notes of Apache Tomcat. Below are main reference material. - YouTube Apache Tomcat Full Tutorial,owed by Alpha Brains Courses. https://www.youtube.com/watch?vrElJIPRw5iM&t801s 1、Overview2、Two Levels Of Web Securi…...

智能小程序登陆能力开发文档及示例代码
小程序登录 涂鸦官方提供了登录能力,开发者可以通过相关 API 获取 App 的用户身份标识,快速的建立小程序内的用户体系。 登录流程 说明 需要调用 ty.login() 获取 临时登录凭证 code,并将 code 传到开发者服务器开发者服务器调用涂鸦云开发…...

常见の算法
前言本文主要使用Java 什么,是快乐星球#¥%……什么是算法? 算法是一组完成任务的指令。任何代码片段都可视为算法,但我们主要介绍常见算法 一、引入——二分查找 二分查找是一种算法,其输入是一个有序的元素列表。如…...

openssl3.2/test/certs - 041 - 1024-bit leaf key
文章目录 openssl3.2/test/certs - 041 - 1024-bit leaf key概述笔记END openssl3.2/test/certs - 041 - 1024-bit leaf key 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! * \file D:\my_dev\my_local_git_prj\study\openSSL\test_certs\041\my_openssl_linux_…...

「创新引领未来」科东软件荣获第十二届中国创新创业大赛(广东·广州赛区)优胜奖
近日,广州市科学技术局公布第十二届中国创新创业大赛(广东广州赛区)暨2023年广州科技创新创业大赛常规赛拟获奖企业名单。科东软件凭借国产化技术创新优势、强大的应用场景落地能力和丰富的行业解决方案,荣获第十二届中国创新创业…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
