【Godot4自学手册】第五节用GDScript语言让主人公动起来
GDScript 是Godot自带的编程语言,用于编写游戏逻辑,它是一种高级面向对象的指令式编程语言,使用渐进类型,专为 Godot 构建。在这一小节里,我将自学用GDScript语言控制主人公的行走和攻击。
一、给Player节点添加GDScript
在场景面板中,选择Player节点,然后单击上方的给选中节点添加脚本快捷按钮,然后在弹出的对话框中选择路径按钮,然后选择脚本保存路径为:res//Scripts中,这样就创建了Player节点添加GDScript语言。

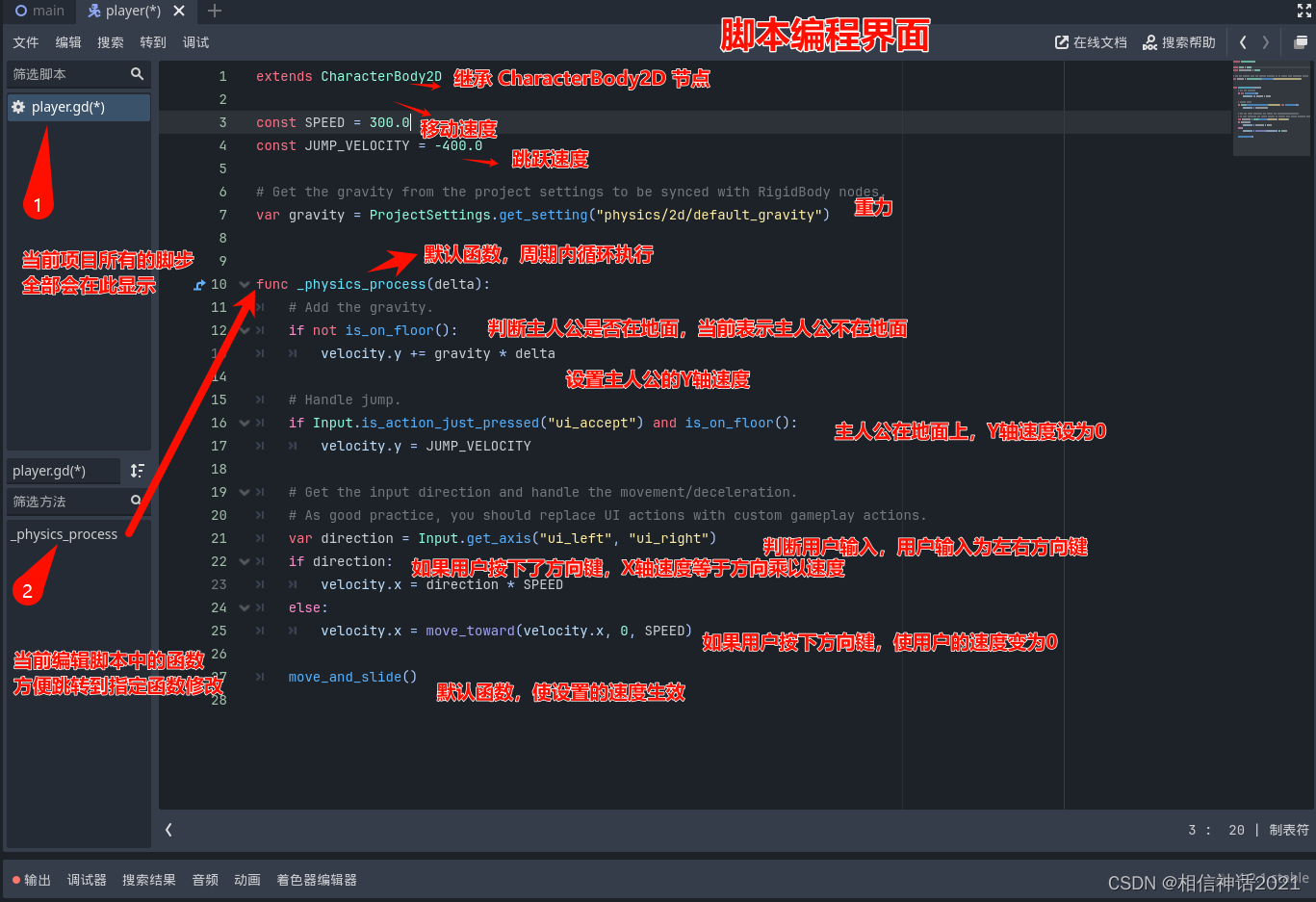
因为选择的player节点为CharacterBody2D节点,所以新建的脚步语言会有一些默认的代码在里面,简单看一下:

二、让主人公动起来
因为游戏设置的是平面2D游戏,四个方向行走,所以将重力有关代码删除。因为用到AnimationTree所以需要定义一下任务的状态,同时AnimationTree需要人物的移动方向,所以要判断用户输入。
1.定义人物的状态。
人物状态用到了枚举类型enum关机键字,枚举类型是用于定义一组具有离散值的常量,它可以让数据更简洁,更易读。代码如下:
enum {WALK,SWORD
}
这里面,WALK其实质就是表示数字1,SWORD表示数字2。
定义一个变量并设置默认为WALK,代码如下:
var state = WALK
还需要在_physics_process函数里面使用,代码如下:
match state:WALK:walk_state()SWORD:sword_state()
这段代码表示,当主人公的状态state为WALK时,执行walk_state()函数;当为Sword执行sword_state()函数。所以需要定义两个函数,相关代码如下:
func walk_state():var direction = Vector2.ZEROdirection.x = Input.get_axis("left", "right")direction.y = Input.get_axis("up", "down")if direction:velocity = direction * SPEEDelse:velocity= Vector2.ZERO
func sword_state():pass
这时候,我们的完整代码如下这个样子:
extends CharacterBody2D
enum {WALK,SWORD
}
var state = WALK
const SPEED = 300.0
func _physics_process(delta):match state:WALK:walk_state()SWORD:sword_state()move_and_slide()
func walk_state():var direction = Vector2.ZEROdirection.x = Input.get_axis("left", "right")direction.y = Input.get_axis("up", "down")if direction:velocity = direction * SPEEDelse:velocity= Vector2.ZERO
func sword_state():pass
2.按键的设置
上述代码实现了人物移动,但是需要对按键设置才能生效,我习惯用W、A、S、D按键时限人物的移动。
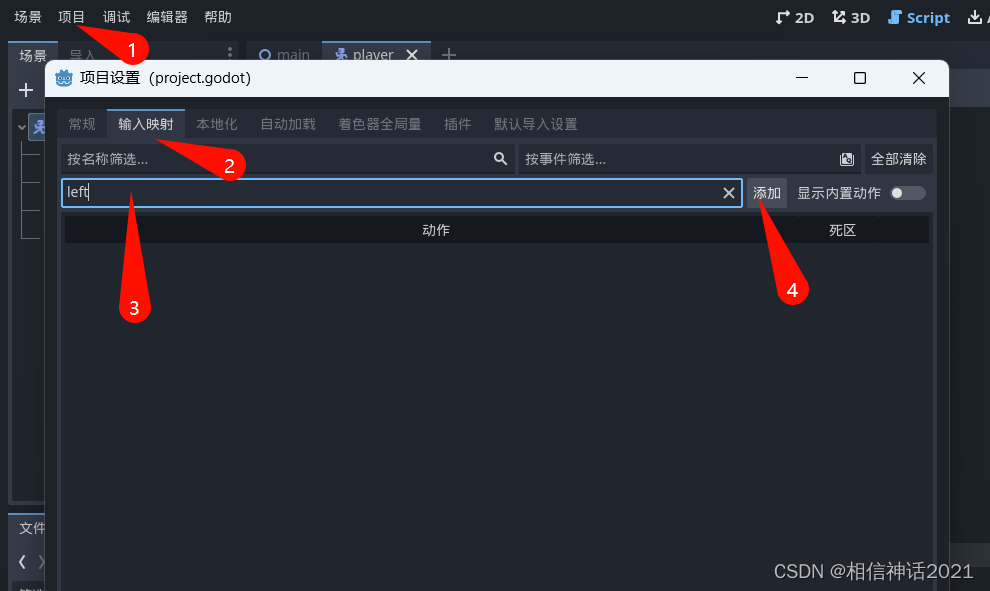
单击菜单栏项目选择项目设置,在出现的对话框中切换到输入映射,然后输入left单击添加按钮,这样就添加一个按键了。

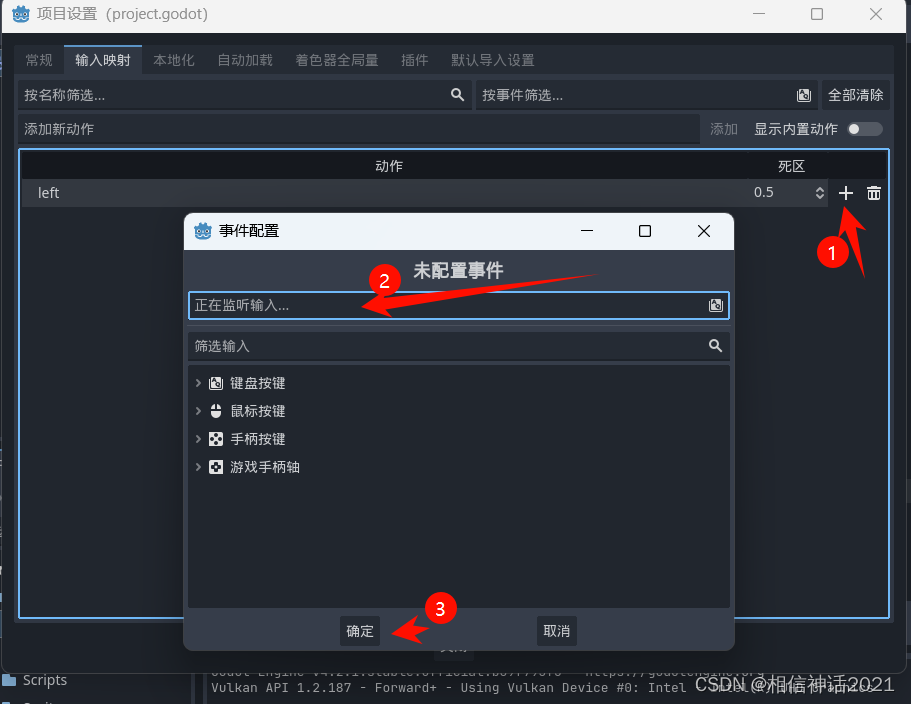
在出现的列表中,选择列表后方的加号,弹出的对话,再按下键盘上的A键,它会自动监听输入,这样A就对应上left了。

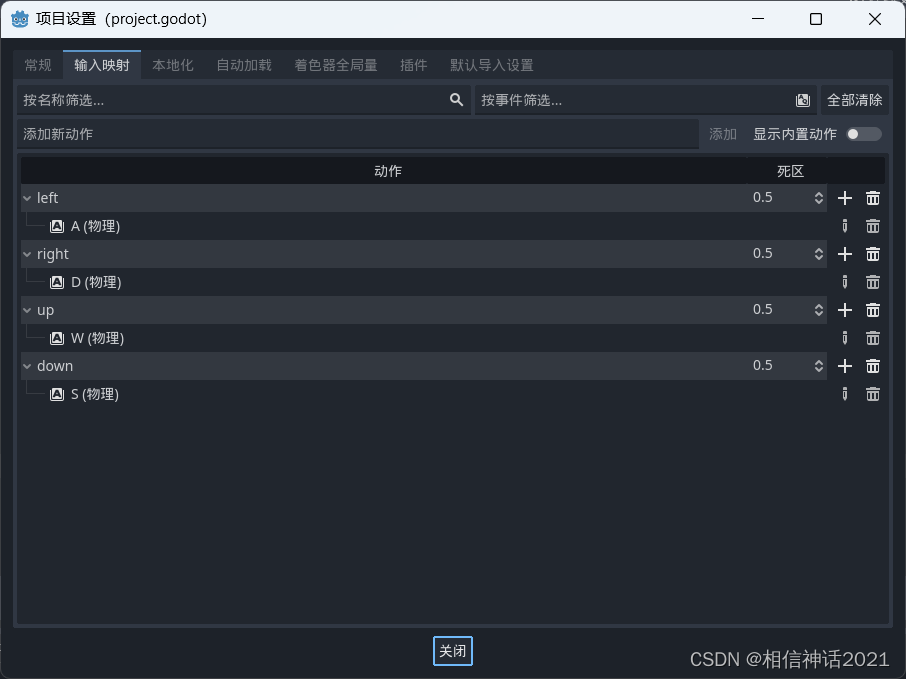
同理设置好D键对应right,W键对应top,S键对应down。最后结果如下:


设置完按键输入,可以测试一下了,效果如下:
按下键盘上的ASWD按键,主人公就会移动了。但是人物移动动画还没有改变,下面就让人物随着移动变化而改变动画。
3.让人物的运动和动画结合起来
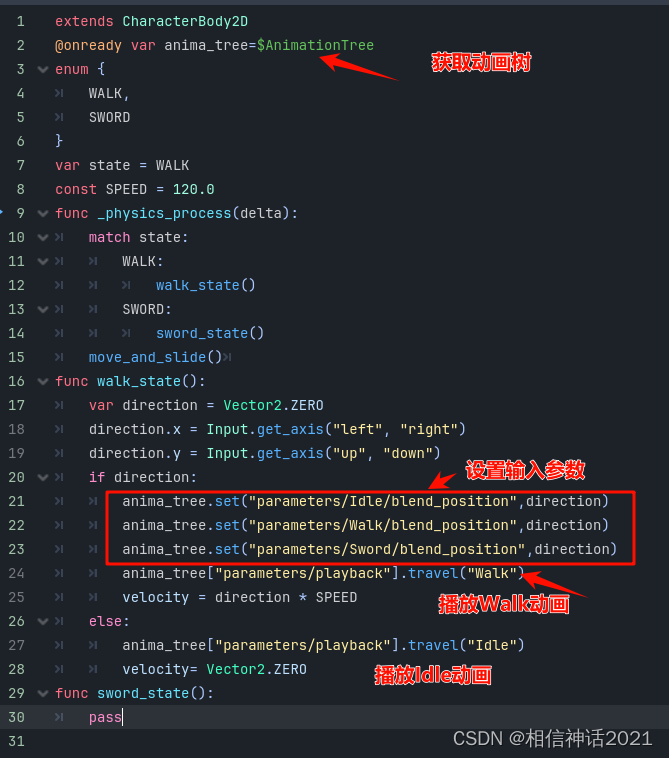
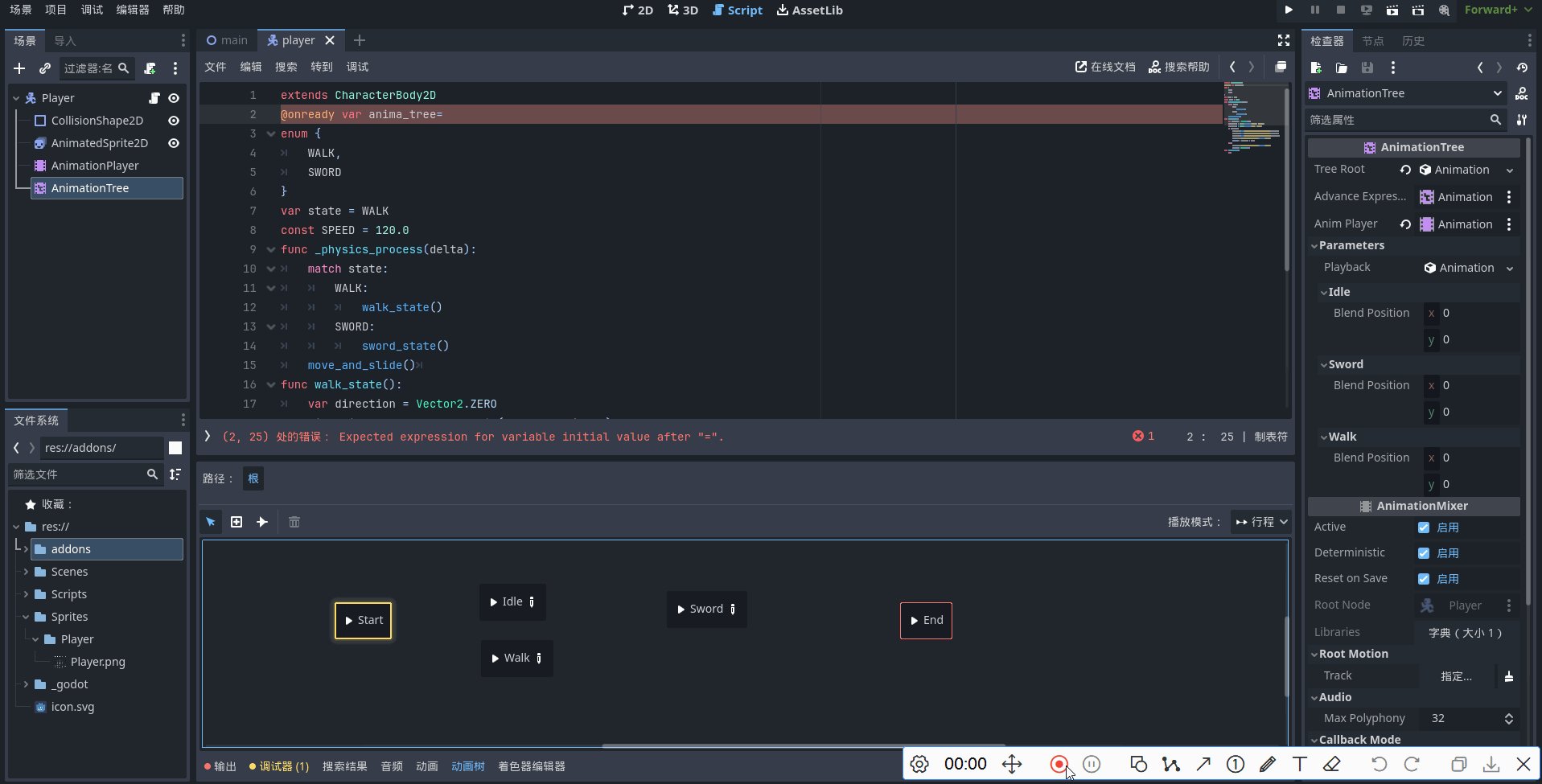
这个需要完善代码。首先代码中要获取AnimationTree节点,利用AnimationTree节点的parameters下playback属性进行播放。需要把playback下的Idle、Sword、Walk的blend_position设置为(0,0),具体实现代码如下:

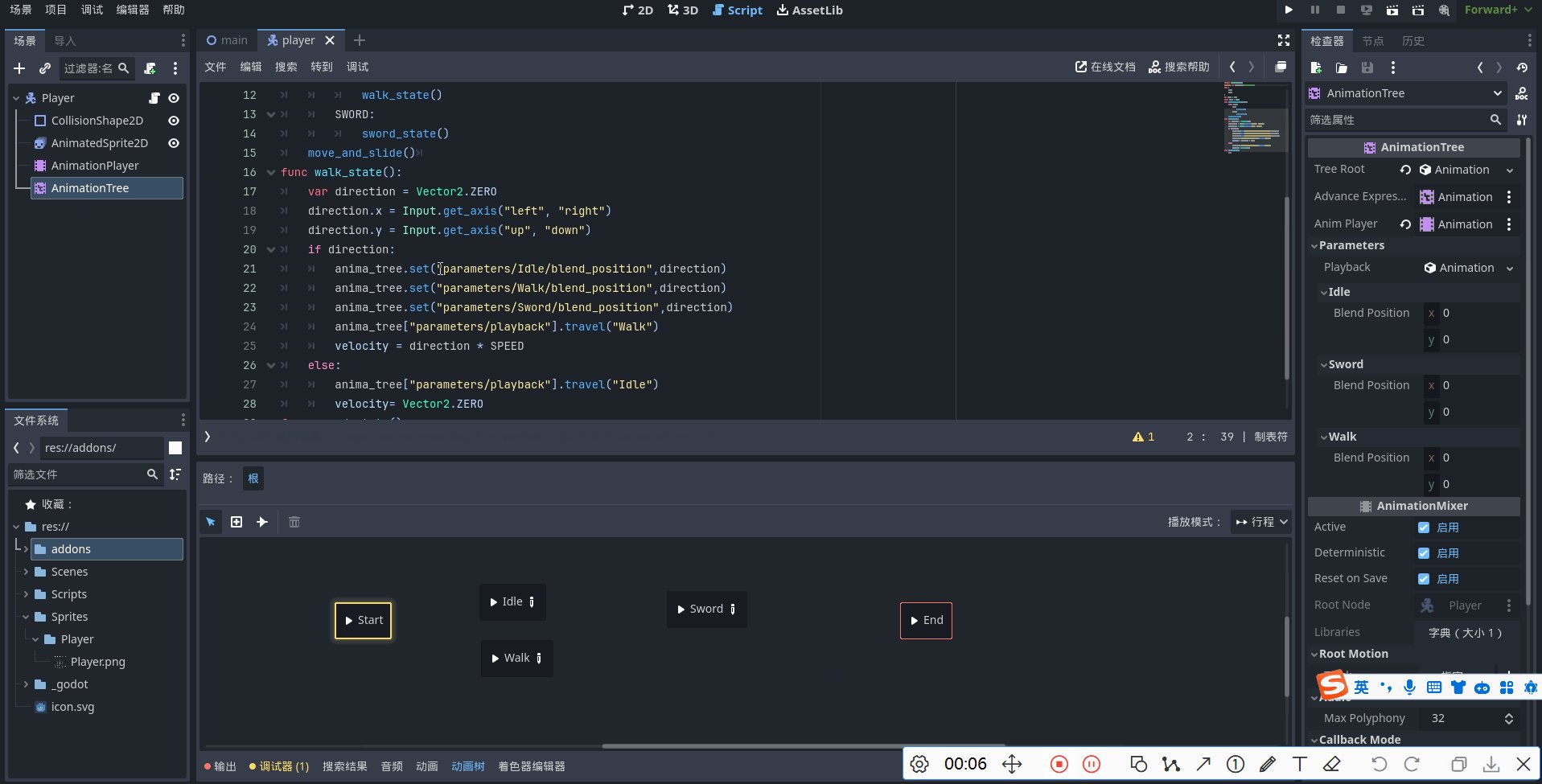
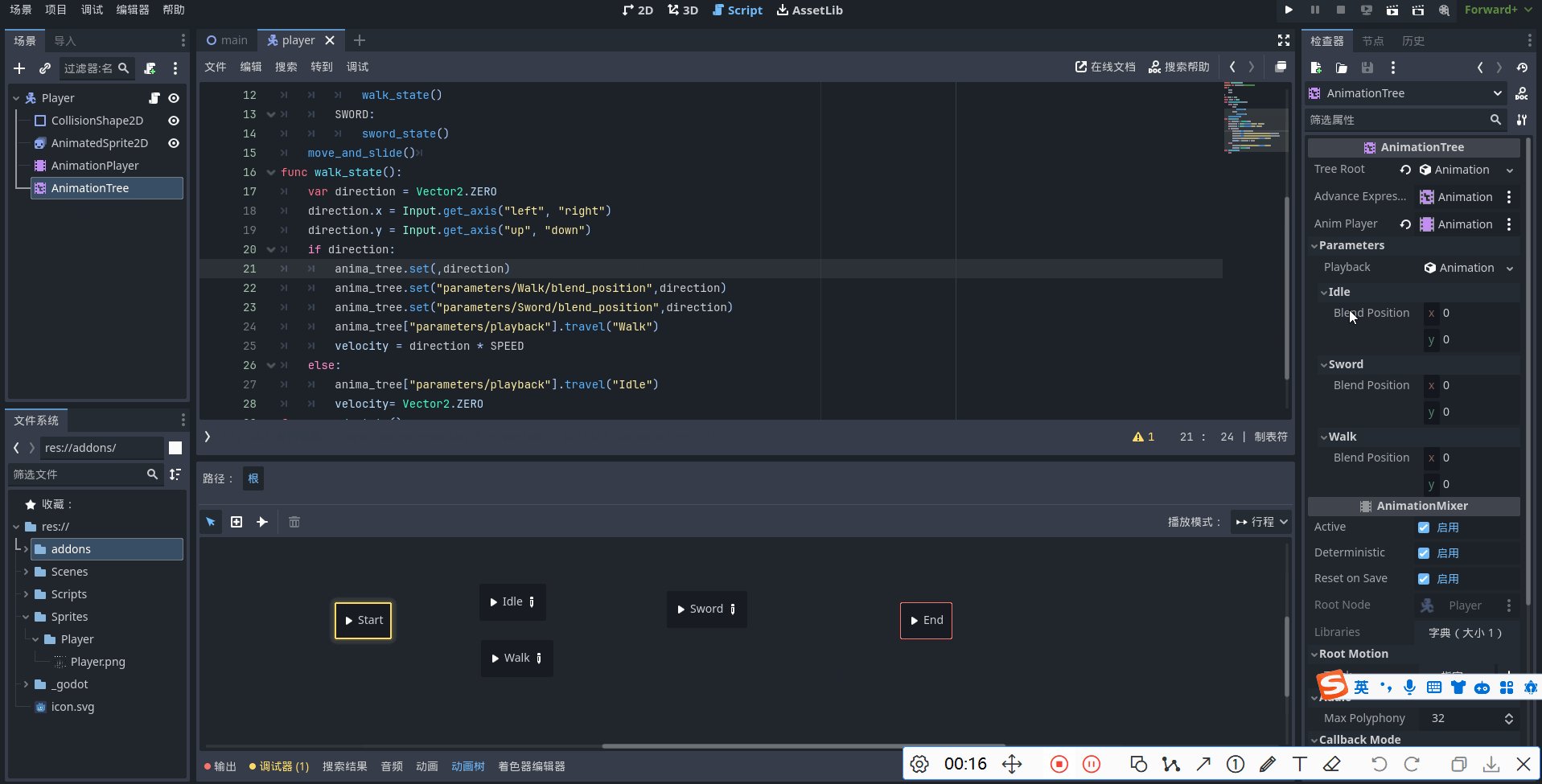
这里面有些细节需要强调一下:一是函数内代码必须与函数头部空一个Table键,不然就不算真个函数内部代码;第二个是获取某些节点或属性可以直接拖入到代码中,下面演示一下:

最后看一下,本节都学了啥?给Player节点添加GDScript,并编写代码控制了人物的移动和对应的动画,最后展示效果如下:

看看是不是很炫酷啊,今天就到这,下节再见。
最后我把本节源代码全部上传,需要的同学点击下载。
相关文章:

【Godot4自学手册】第五节用GDScript语言让主人公动起来
GDScript 是Godot自带的编程语言,用于编写游戏逻辑,它是一种高级面向对象的指令式编程语言,使用渐进类型,专为 Godot 构建。在这一小节里,我将自学用GDScript语言控制主人公的行走和攻击。 一、给Player节点添加GDScr…...

被问到Tomcat是什么该怎么回答?他还有一个好帮手JDK你知道吗?
目录 Tomcat简介: 使用建议: Tomcat好帮手---JDK Tomcat和JDK的关系 安装JDK 1.打开浏览器输入网址 Oracle | Cloud Applications and Cloud Platform 进入Oracle官网 2、在官网首页菜单栏,点击产品,在硬件和软件中找到Java࿰…...

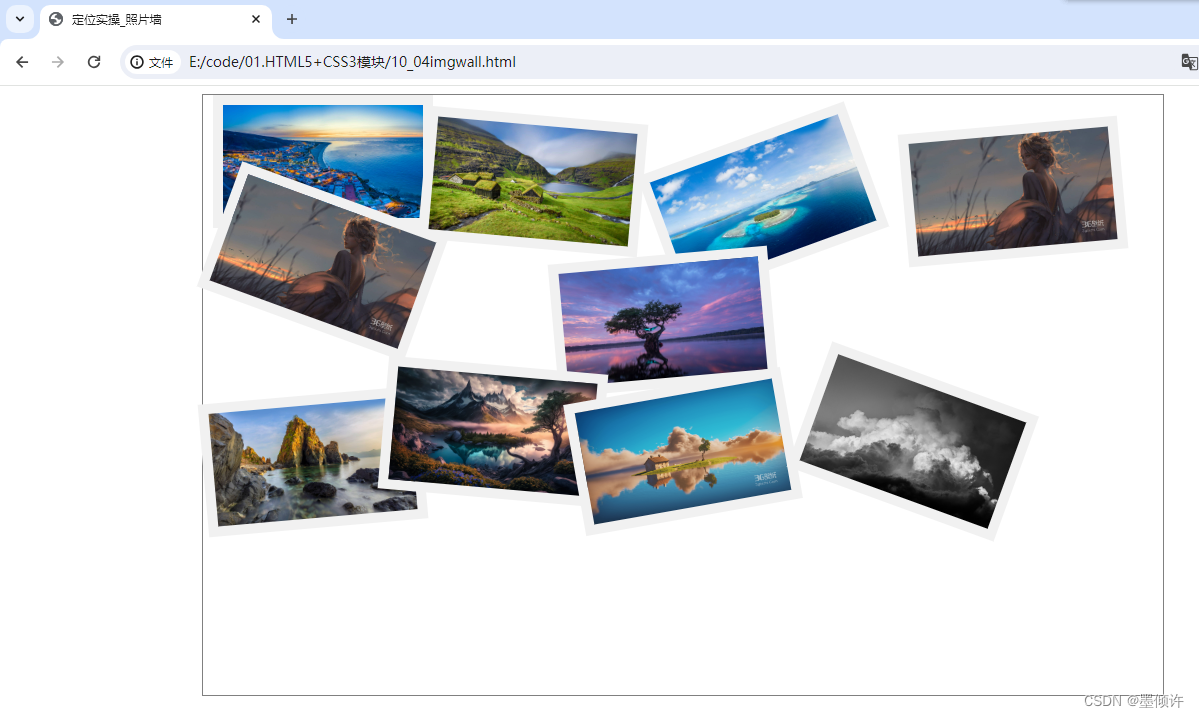
【Web前端实操11】定位实操_照片墙(无序摆放)
设置一个板块,将照片随意无序摆放在墙上,从而形成照片墙。本来效果应该是很唯美好看的,就像这种,但是奈何本人手太笨,只好设置能达到照片墙的效果就可。 代码如下: <!DOCTYPE html> <html lang&…...

图像处理------调整色调
什么是色调? 色调,在画面上表现思想、感情所使用的色彩和色彩的浓淡。分为暖色调和冷色调。 from cv2 import destroyAllWindows, imread, imshow, waitKey#创建棕褐色色调 def make_sepia(img, factor: int):pixel_h, pixel_v img.shape[0], img.shap…...

【操作系统】实验七 显示进程列表
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的很重要&…...

[实战]加密传输数据解密
前言 下面将分享一些实际的渗透测试经验,帮助你应对在测试中遇到的数据包内容加密的情况。我们将以实战为主,技巧为辅,进入逆向的大门。 技巧 开局先讲一下技巧,掌握好了技巧,方便逆向的时候可以更加快速的找到关键函数…...

yarn install 报错 证书过期 Certificate has expired
“Certificate has expired” 的意思是证书已过期。这通常是指数字证书在其有效期限之前已经失效了。数字证书通常用于加密和保护网络通信,以及验证网站的身份。如果证书已经过期,那么使用该证书的网站或服务可能会受到安全威胁。为了保证安全࿰…...

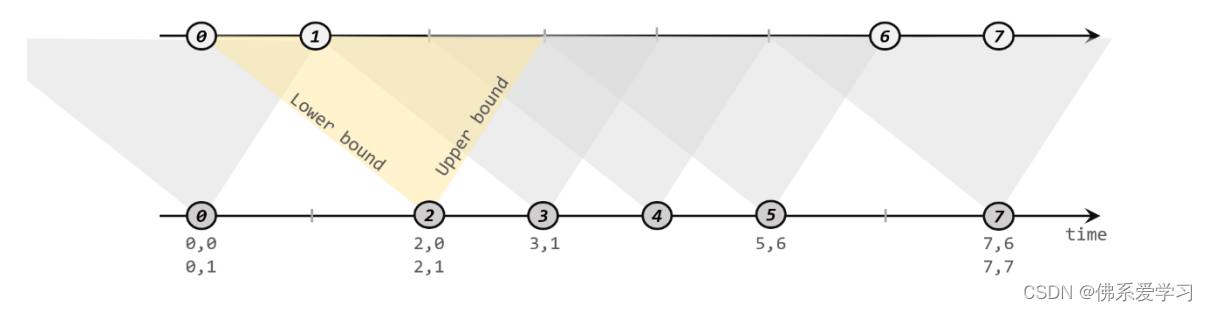
多流转换 (分流,合流,基于时间的合流——双流联结 )
目录 一,分流 1.实现分流 2.使用侧输出流 二,合流 1,联合 2,连接 三,基于时间的合流——双流联结 1,窗口联结 1.1 窗口联结的调用 1.2 窗口联结的处理流程 2,间隔联结 2.1 间隔联…...

Linux破解密码
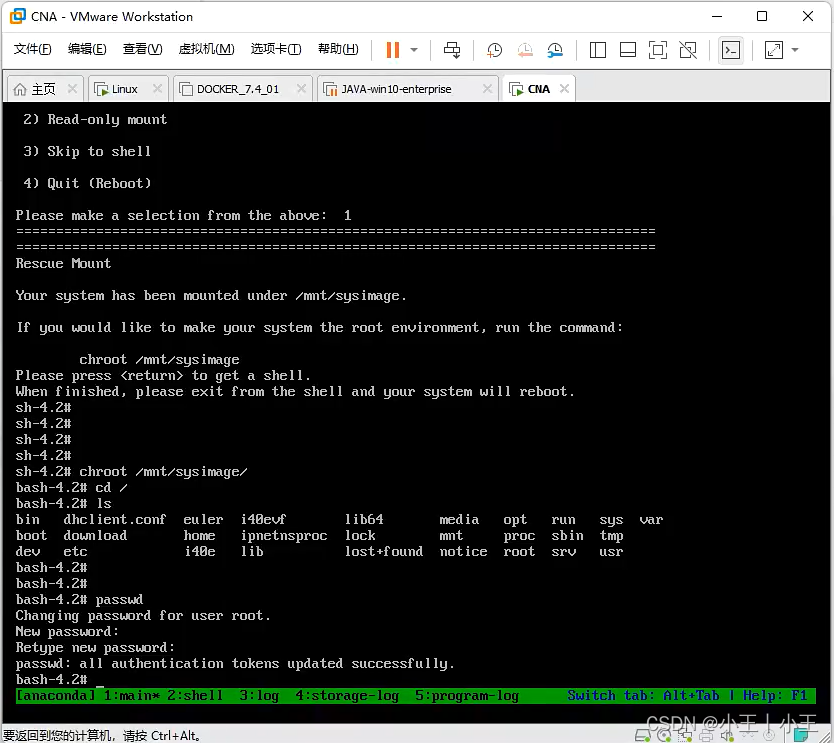
破解root密码(Linux 7) 1、先重启——e 2、Linux 16这一行 末尾加rd.break(不要回车)中断加载内核 3、再ctrlx启动,进入救援模式 4、mount -o remount,rw /sysroot/——(mount挂载 o——opti…...

ABAP 批导demo调用SM30表维护demo
ABAP 批导demo&调用SM30表维护demo &--------------------------------------------------------------------- *& Report ZPP036 &--------------------------------------------------------------------- *& &-----------------------------------…...

Mysql 文件导入与导出
i/o 一、导出(mysqldump)<一>、导出sql文件<二>、导出csv文件 二、导入(load)三、常见报错The Mysql server is running with the --secure-file-priv option so it cannot execute this statement 一、导出(mysqldump) <一>、导出sql文件 1、整库 mysqld…...

《每天十分钟》-红宝书第4版-迭代器与生成器
理解迭代 计数循环就是一种最简单的迭代 for (let i 1; i < 10; i) { console.log(i); }迭代之前需要事先知道如何使用数据结构。数组中的每一项都只能先通过引用取得数组对象,然后再通过[]操作符取得特定索引位置上的项。这种情况并不适用于所有数据结构。遍…...

1、【vue篇】vue框架快速上手
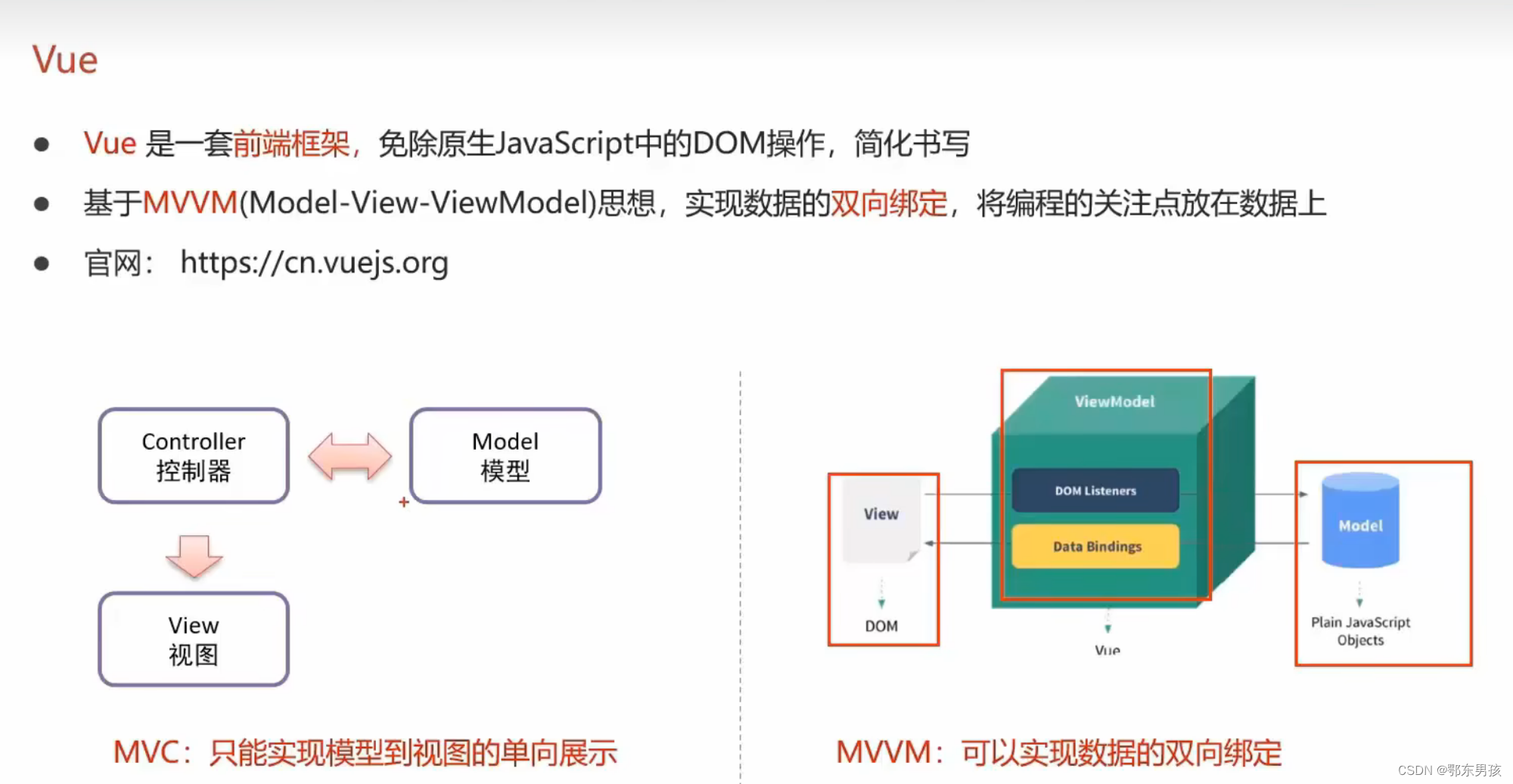
注意事项: methods必须要加s 导入vue:<script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>导入Axios:<script src"https://unpkg.com/axios/dist/axios.min.js"></script> 简单Vue程序…...

Unity 编辑器篇|(九)编辑器美化类( GUIStyle、GUISkin、EditorStyles) (全面总结 | 建议收藏)
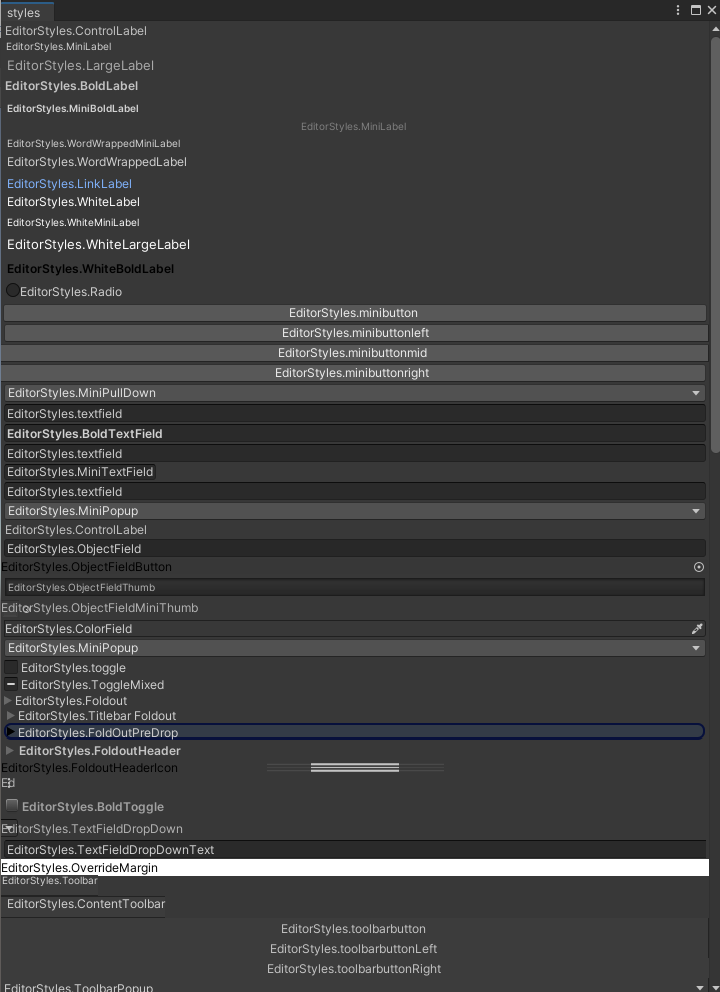
目录 1. GUIStyle1.1 参数总览1.2 样式代码 2. GUISkin2.1 参数总览2.2 创建自定义Skin 3. EditorStyles2.1 参数总览1.2 反射获取所有EditorStyles 1. GUIStyle GUIStyle是一个用于定制GUI控件样式的类,它包含了控件的外观属性,如字体、颜色、背景等。…...

Spring Boot Starters
Spring Boot Starters 概述 Spring Boot Starters是一系列为特定应用场景预设的依赖管理和自动配置方案。每个Starter都是为了简化特定类型的项目构建和配置。例如,spring-boot-starter-web是为创建基于Spring MVC的Web应用程序而设计的。 Starter的结构 一个典型…...

Qt防止创建窗口抢焦点
问题是,当我在 Qt 中打开一个新窗口时,它会自动窃取前一个应用程序的焦点。 有什么办法可以防止这种情况发生吗? setAttribute(Qt::WA_ShowWithoutActivating);这会强制窗口不激活。即使有Qt::WindowStaysOnTopHint flag 出处: S…...
shared_ptr 与 unique_ptr 的转换 笔记
推荐B站文章: 6.shared_ptr与unique_ptr_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV18B4y187uL?p6&vd_sourcea934d7fc6f47698a29dac90a922ba5a3我的往期文章: 独占指针:unique_ptr 与 函数调用-CSDN博客https://blog.csdn.n…...

python windows和linux 文件同步
在Python中,可以使用paramiko库来实现Windows和Linux之间的文件同步。paramiko是一个用于SSH连接的Python库,可以用于在Windows和Linux之间进行文件传输。 以下是一个简单的示例代码,演示如何使用paramiko库在Windows和Linux之间同步文件&am…...

【数据结构】72变的双端队列
双端队列 前言一、双端队列1.1 双端队列的定义1.2 输入受限的双端队列1.3 输出受限的双端队列1.5 输入输出都受限的双端队列1.6 小结 二、双端队列的使用2.1 双端队列的出队序列——暴力求解2.1.1 栈的出栈序列2.1.2 输入受限的双端队列2.1.3 输出受限的双端队列2.1.4 输入输出…...

kafka为什么不支持读写分离?
kafka为什么不支持读写分离? 在kafka中,生产者写入消息,消费者读取消息的操作都是与 leader 副本进行交互的,从而实现的是一种主写主读的生产消费模型。kafka不支持读写分离,也就是主写从读。 读写分离有以下不足&am…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
