Element UI框架学习篇(五)
Element UI框架学习篇(五)
1 准备工作
1.1 在zlz包下创建数据传输对象类EmpDTO
package com.zlz.dto;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;//根据前台来的
@Data
public class EmpDTO {private String name;private String zhiwei;
}
1.2 在vue实例中的data里面创建empDTO对象(前台传输数据给后台要用)
empDTO:{name:null,zhiwei:null,
}
1.3 在页面中加入搜索框的代码如下(需要绑定empDTO对象才行)
<el-form inline :model="empDTO"><el-form-item label="按照姓名搜索"><!-- 这里一定要写v-model 不然就不能在里面输入值 --><el-input v-model="empDTO.name" placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="按照职位搜索"><el-input v-model="empDTO.zhiwei" placeholder="请输入职位"></el-input></el-form-item><el-form-item><el-button type="primary">搜索</el-button></el-form-item><el-form-item ><el-button type="primary">全部搜索</el-button></el-form-item>
</el-form>
2 按照条件查询(多重)
2.1 前台核心函数
2.1.1 find方法
find(){axios.post("http://127.0.0.1:8080/emp/find/"+this.current,this.empDTO).then(jg=>{//jg.data是后台返回的Ipage对象,其中.records才是对应的数据console.log(jg.data);this.current=jg.data.current;this.size=jg.data.size;this.total=jg.data.total;this.emps=jg.data.records;})
},
2.1.2 把搜索按钮绑定点击事件,执行find()方法
<el-button type="primary" @click="find()">搜索</el-button>
2.2 后台核心代码
QueryWrapper<Emp> qw = new QueryWrapper<>();
//第二个参数写的是数据中的列名,第一个参数值为true,就带上ename这个条件,为false就不带上
//条件构造器多个like默认是用and进行拼接,就是所有条件均要满足,若只想其中之一,可以qw.or().like(条件2)
qw.like(empDTO.getName()!=null,"ename",empDTO.getName());
qw.like(empDTO.getZhiwei()!=null,"job",empDTO.getZhiwei());
return empService.page(iPage,qw);
3 全部搜索
3.1 前台核心代码
3.1.1 查询全部方法findAll()
//查询所有方法(把名称和职位都设置为null后再去调用find方法)
findAll(){this.empDTO.name=null,this.empDTO.zhiwei=null,//查询全部时默认显示首页this.current=1;this.find();
},
3.1.2 设置全部搜索按钮点击时执行findAll方法
<el-button type="primary" @click="findAll()">全部搜索</el-button>
3.2 后台核心代码
QueryWrapper<Emp> qw = new QueryWrapper<>();
qw.like(empDTO.getName()!=null,"ename",empDTO.getName());
qw.like(empDTO.getZhiwei()!=null,"job",empDTO.getZhiwei());
3.3 完整的代码
3.3.1 前端部分
a 网页文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- ①导入文件: 1.1需要导入el相关样式和vue.js文件 ②需要导入element的js文件③导入异步提交的css文件 --><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title></title>
</head>
<body><div id="app"><el-form inline :model="empDTO"><el-form-item label="按照姓名搜索"><!-- 这里一定要写v-model 不然就不能在里面输入值 这个里面的值需要和对象实例中的值保持一致--><el-input v-model="empDTO.name" placeholder="请输入姓名" ></el-input></el-form-item><el-form-item label="按照职位搜索"><el-input v-model="empDTO.zhiwei" placeholder="请输入职位"></el-input></el-form-item><el-form-item><el-button type="primary" @click="find()">搜索</el-button></el-form-item><el-form-item ><el-button type="primary" @click="findAll()">全部搜索</el-button></el-form-item></el-form><!-- ②el-table代表表格 el-table-column代表表格中的每一列:data需要对应vue实例中的对象数组,lable表示每一列列名,prop是保证能填入每一条数据中对象的字段值 --><el-table :data="emps" :cell-style="{'text-align':'center'}":header-cell-style="{'text-align':'center'}" border ><el-table-column label="编号" prop="empno"></el-table-column><el-table-column label="姓名" prop="ename"></el-table-column><el-table-column label="工作" prop="job"></el-table-column><el-table-column label="工资" prop="sal"></el-table-column><el-table-column label="奖金" prop="comm"></el-table-column><el-table-column label="入职日期" prop="hiredate"></el-table-column><el-table-column label="操作"><!-- slot-scope可以用来得到当前行的数据 里面的值自定义需要得到特定行需要使用template标签--><template slot-scope="s"><el-button type="success" @click="showEmp(s.row.empno)">编辑</el-button></template></el-table-column> </el-table><!--layout是用于显示分页插件所要展示的部分 total总页码数 sizes每页条数 prev前箭头pager点点点 next后箭头 jumper跳页 --><el-pagination background :total="total" :current-page.sync="current" :page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper"> </el-pagination><!-- visible的条件为true就显示,为false就不显示 --><el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center><!-- 如果相对对话框中的表单居中,直接套上一个center标签即可 --><center><el-form :model="emp" inline label-width="80px"><el-form-item label="编号"><el-input readonly v-model="emp.empno"></el-input> </el-form-item><el-form-item label="姓名"><el-input v-model="emp.ename"></el-input> </el-form-item><el-form-item label="入职日期"><el-input v-model="emp.hiredate"></el-input> </el-form-item><el-form-item label="职位"><el-input v-model="emp.job"></el-input> </el-form-item><el-form-item label="工资"><el-input v-model="emp.sal"></el-input> </el-form-item><el-form-item label="奖金"><el-input v-model="emp.comm"></el-input> </el-form-item><el-form-item><el-button type="success" @click="editEmp()">修改</el-button><el-button type="info" @click="showEmp(emp.empno)">重置</el-button></el-form-item></el-form></center></el-dialog></div><script src="../js/edit.js"></script>
</body>
</html>
b js脚本文件
new Vue({el:"#app",data:{emps:[],current:0,//当前页码数size:0,//每页显示条数total:0,//总条数editStatus:false,//editStatus为false时,只是隐藏该标签,实例并没有取消emp:{empno:null,//员工编号,需要与数据库字段对应ename:null,//员工姓名hiredate:null,//员工入职日期job:null,//员工工作sal:null,//员工薪水comm:null,//员工奖金},//empDTO对象,用于传输数据到后台empDTO:{name:null,zhiwei:null,}},mounted(){//④钩子函数里面调用自定义查询方法 如果要调用本实例的自定义方法,需要使用this.this.find();},methods:{//③创建自定义查询方法,减少冗余,注意:地址里面的find需要加上斜杠//因为加上了自定义条件,所以这里需要传入查询对象过去find(){axios.post("http://127.0.0.1:8080/emp/find/"+this.current,this.empDTO).then(jg=>{//jg.data是后台返回的Ipage对象,其中.records才是对应的数据console.log(jg.data);this.current=jg.data.current;this.size=jg.data.size;this.total=jg.data.total;this.emps=jg.data.records;})},//查询所有方法findAll(){this.empDTO.name=null,this.empDTO.zhiwei=null,//查询全部时默认显示首页 this.current=1; this.find();},showEmp(empid){//带上map集合过去,需要使用{key:value}的形式axios.post("http://localhost:8080/emp/findid",{id:empid}).then(jg=>{this.emp=jg.data;this.editStatus=true;})},editEmp(){this.$confirm('此操作将修改员工信息', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//第二个参数带{}的是map集合,直接逗号的是后台可以直接接收的 axios.post("http://127.0.0.1:8080/emp/update",this.emp).then(jg=>{if(jg.data==true){this.editStatus=false; this.$message({type: 'success',message: '修改成功!'});// 方法与方法之间使用this.调用this.find();}else{this.$message({type: 'info',message: '修改失败!'}); }}) }).catch(() => {this.showEmp(this.emp.empno);this.$message({type: 'info',message: '已取消修改'}); });}}
})
3.3.2 后台部分
package com.zlz.controller;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.zlz.dto.EmpDTO;
import com.zlz.entity.Emp;
import com.zlz.service.IEmpService;
import org.springframework.web.bind.annotation.*;
import org.springframework.stereotype.Controller;import javax.annotation.Resource;
import java.util.List;
import java.util.Map;/*** <p>* 前端控制器* </p>** @author zlz* @since 2023-02-10*/
@RestController
@RequestMapping("/emp")
//解决跨域
@CrossOrigin
public class EmpController {//先按照名字,再按照类型@ResourceIEmpService empService;
// @RequestMapping("find")
// public List<Emp> find(){
// return empService.list();
// }@RequestMapping({"find","find/{page}"})//引用数据类型为空public IPage<Emp> find(@PathVariable(required = false) Integer page, @RequestBody EmpDTO empDTO){//使用mybatis-plus的后端插件System.out.println(page+"当前页码");System.out.println(empDTO);if(page==null) {page = 1;}IPage<Emp> iPage=new Page<>(page,3);//带上条件构造器QueryWrapper<Emp> qw = new QueryWrapper<>();//写的是列名,满足条件就查询,qw默认是andqw.like(empDTO.getName()!=null,"ename",empDTO.getName());//qw.or().like是或者 单元测试里面测试sql语句qw.like(empDTO.getZhiwei()!=null,"job",empDTO.getZhiwei());return empService.page(iPage,qw);}//增删改查用vue的方式也可以,用之前的方式也行@RequestMapping("findid")//json格式的数据public Emp findid(@RequestBody Map<String,Object> map){return empService.getById(map.get("id").toString());}//修改界面@RequestMapping("update")//json格式的数据接收只能用requestBodypublic boolean update(@RequestBody Emp emp){//try---catch的方式在控制器
// System.out.println(emp);return empService.updateById(emp);}//删除界面,随便取的,是自定义的,但是需要保持一致@RequestMapping("delete/{empno}")
//json格式的数据接收只能用requestBodypublic boolean delete(@PathVariable Integer empno){//try---catch的方式在控制器
// System.out.println(emp);System.out.println(empno);return empService.removeById(empno);
// return true;}
}
4 测试
4.1 条件搜素
4.1.1 条件搜素前

4.1.2 条件搜素后

4.2 全部搜素
4.2.1 全部搜索前(在第3页的位置)

4.2.2 全部搜索后

相关文章:

Element UI框架学习篇(五)
Element UI框架学习篇(五) 1 准备工作 1.1 在zlz包下创建数据传输对象类EmpDTO package com.zlz.dto;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;//根据前台来的 Data public class EmpDTO {private String name;private Stri…...

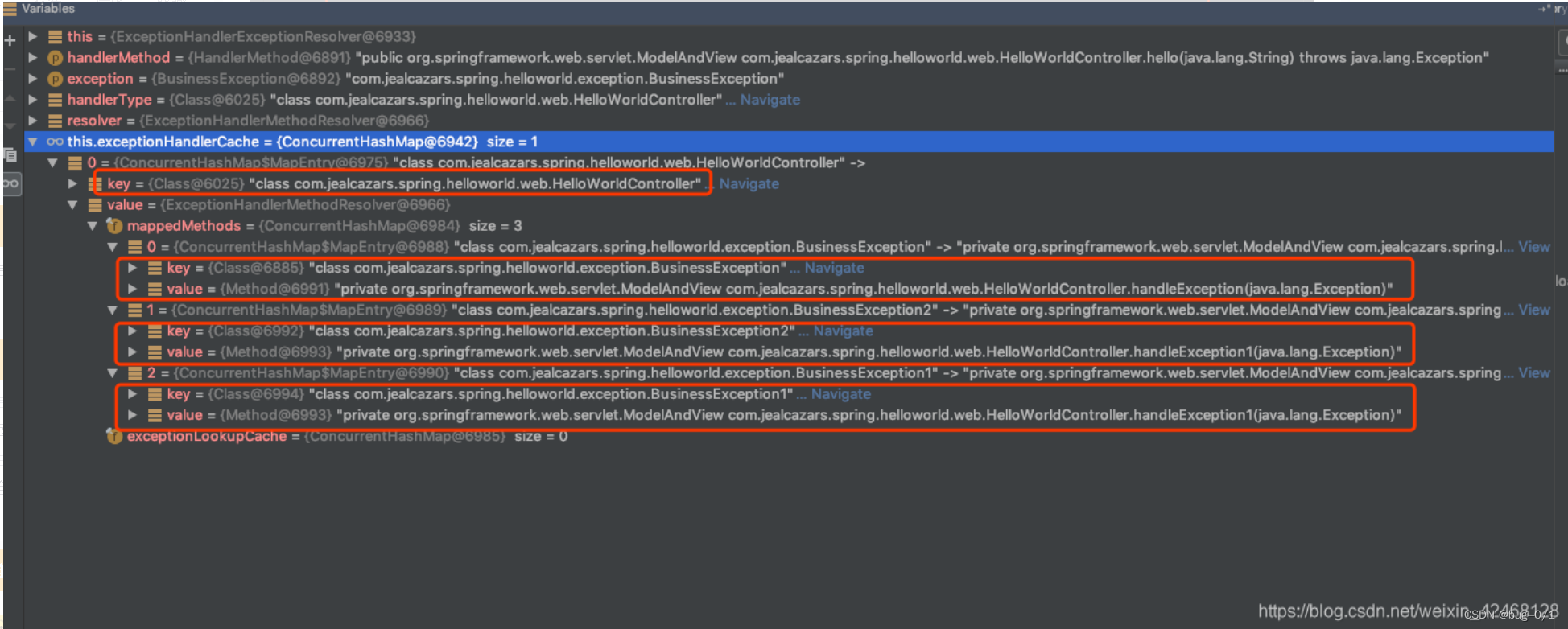
SpringBoot 全局异常处理用法及原理
SpringBoot 全局异常处理用法及原理 Springboot或springMVC项目中, 我们一般会设置一个全局异常处理, 来对异常进行兜底。 业务代码执行过程中抛出的异常, 如果业务逻辑没有主动捕获,那么异常就会一直往上抛,最后进入…...

浏览器中HTTP请求流程是如何处理的
HTTP 是一种允许浏览器向服务器获取资源的协议,是 Web 的基础,通常由浏览器发起请求,用来获取不同类型的文件,例如 HTML 文件、CSS 文件、JavaScript 文件、图片、视频等。 浏览器端发起 HTTP 请求流程: 1. 构建请求…...

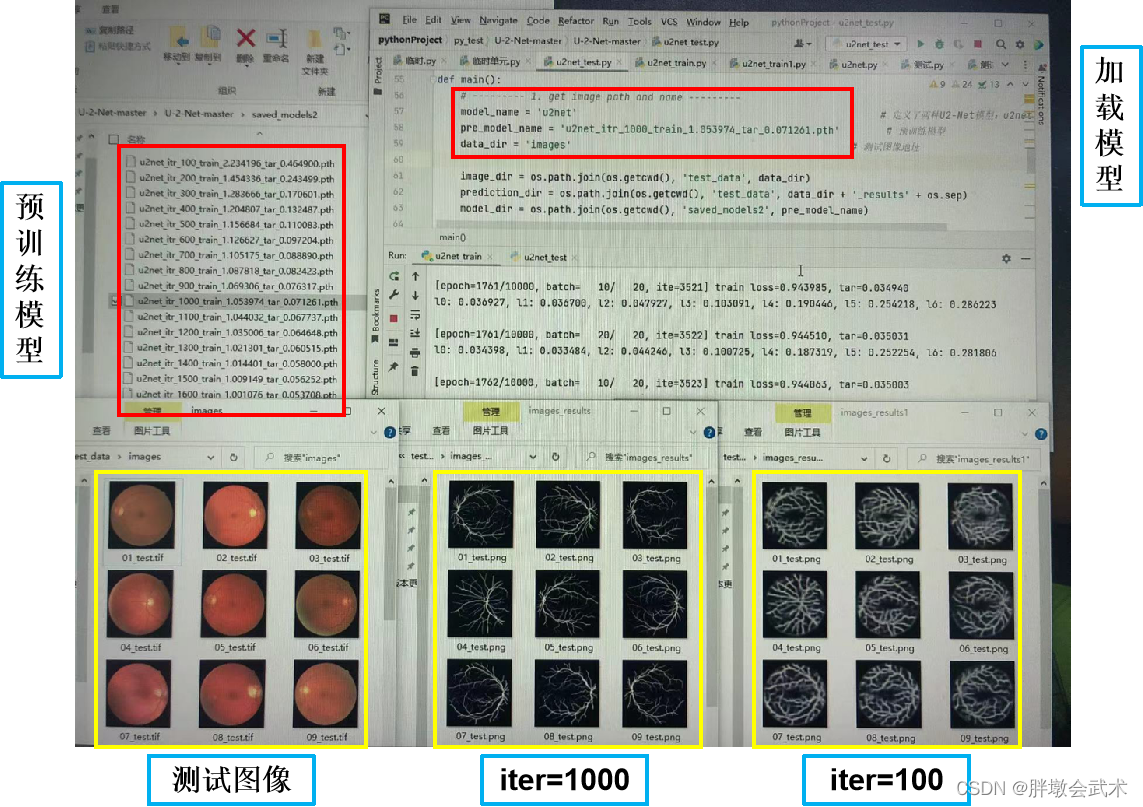
【Pytorch项目实战】之语义分割:U-Net、UNet++、U2Net
文章目录博主精品专栏导航一、前言1.1、什么是图像分割?1.2、语义分割与实例分割的区别1.3、语义分割的上下文信息1.4、语义分割的网络架构二、网络 数据集2.1、经典网络的发展史(模型详解)2.2、分割数据集下载三、算法详解3.1、U-Net3.1.1、…...

七、插件机制
Interceptor MyBatis 插件模块中最核心的接口就是 Interceptor 接口,它是所有 MyBatis 插件必须要实现的接口,其核心定义如下: public interface Interceptor {// 插件实现类中需要实现的拦截逻辑Object intercept(Invocation invocation) …...

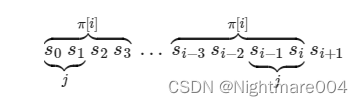
kmp算法
前缀函数 π[i]maxk0,⋯,i{k∣s[0,⋯,k−1]s[i−(k−1),⋯,i]}\pi\left[i\right] \max\limits_{k 0,\cdots, i}\left\{k|s\left[0,\cdots,k-1\right] s\left[i-\left(k-1\right) ,\cdots, i\right]\right\} π[i]k0,⋯,imax{k∣s[0,⋯,k−1]s[i−(k−1),⋯,i]} 简单来说…...

【Python】正则表达式简单教程
0x01 正则表达式概念及符号含义 掌握正则表达式,只需要记住不同符号所表示的含义,以及对目标对象模式(或规律)的正确概括。 1、基础内容 字符匹配 在正则表达式中,如果直接给出字符,就是精确匹配。\d 匹…...

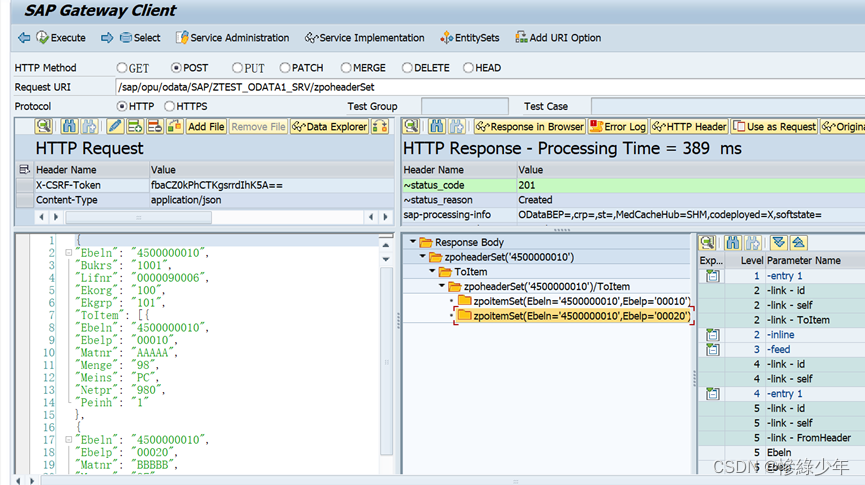
SAP ABAP Odata
GetEntity和GetEntitys GetEntitys 创建Odata Project 导入结构 选择需要的字段 设定Key 勾选字段的creatable、updatable、sortable、nullable、filterable属性值。 再依上述步骤创建ZPOITEM结构和实体集 3. 创建ZPOHEADER和ZPOITEM的Association 两个实体集的关联字段&…...

Android native ASAN 排查内存泄漏
一、概述 android 对native - c/c 的调试和排查是比较难受的一件事。我看周遭做window , linux 甚至ios的调试排查起c的代码都比较方便。习惯了app开发去熟悉native是各种痛苦,最主要是排查问题上。后续有时间打算整理下native 的错误排查使用ÿ…...

Django项目开发
一.认识NoSQL 1.SQL 关系型数据库 结构化: 定义主键,无符号型数据等关联的:结构化表和表之间的关系通过外键进行关联,节省存储空间SQL查询:语法固定 SELECT id,name,age FROM tb_user WHERE id1 ACID 2.NoSQL 非关系型数据库 Re…...

Debezium系列之:深入理解Debezium Server和Debezium Server实际应用案例详解
Debezium系列之:深入理解Debezium Server和Debezium Server实际应用案例详解 一、认识Debezium Server二、下载Debezium Server三、解压Debezium Server四、查看Debezium Server目录五、Debezium Server配置六、Debezium Server启动输出样式七、源配置八、格式配置九、Transfo…...

IDE2022源码编译tomcat
因为学习需要,我需要源码编译运行tomcat对其源码进行一个简单的追踪分析。由于先前并未接触过java相关的知识,安装阻力巨大。最后请教我的开发朋友才解决了最后的问题。将其整理出来,让大家能够快速完成相关的部署。本文仅解决tomcat-8.5.46版…...

214 情人节来袭,电视剧 《点燃我温暖你》李峋同款 Python爱心表白代码,赶紧拿去用吧
大家好,我是徐公,六年大厂程序员经验,今天为大家带来的是动态心形代码,电视剧 《点燃我温暖你》同款的,大家赶紧看看,拿去向你心仪的对象表白吧,下面说一下灵感来源。 灵感来源 今天ÿ…...

数据库范式
基本概念 函数依赖 x→yx\rightarrow yx→y,当确定xxx的时候,yyy也可以确定 例: 学号→\rightarrow→姓名,当知道了学号,就知道了学生姓名 学号,课程号→\rightarrow→成绩,当知道了学号和课程号ÿ…...

CUDA中的底层驱动API
文章目录CUDA底层驱动API1. Context2. Module3. Kernel Execution4. Interoperability between Runtime and Driver APIs5. Driver Entry Point Access5.1. Introduction5.2. Driver Function Typedefs5.3. Driver Function Retrieval5.3.1. Using the driver API5.3.2. Using …...

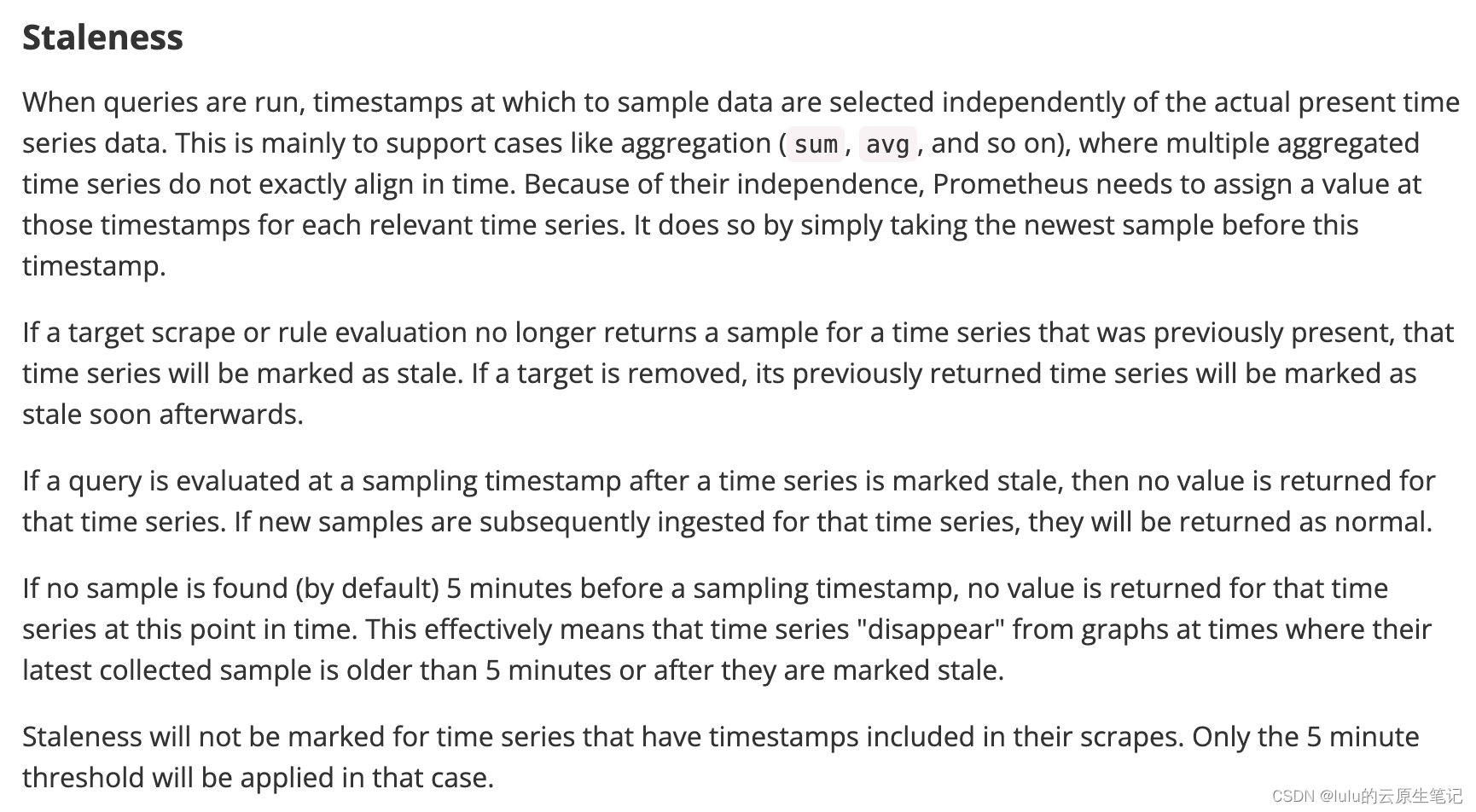
【博客616】prometheus staleness对PromQL查询的影响
prometheus staleness对PromQL查询的影响 1、prometheus staleness 官方文档的解释: 概括: 运行查询时,将独立于实际的当前时间序列数据选择采样数据的时间戳。这主要是为了支持聚合(sum、avg 等)等情况,…...

多传感器融合定位十三-基于图优化的建图方法其二
多传感器融合定位十二-基于图优化的建图方法其二3.4 预积分方差计算3.4.1 核心思路3.4.2 连续时间下的微分方程3.4.3 离散时间下的传递方程3.5 预积分更新4. 典型方案介绍4.1 LIO-SAM介绍5. 融合编码器的优化方案5.1 整体思路介绍5.2 预积分模型设计Reference: 深蓝学院-多传感…...

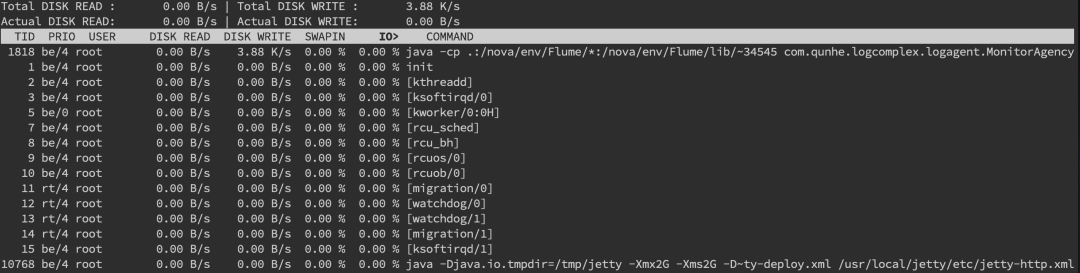
linux 服务器线上问题故障排查
一 线上故障排查概述 1.1 概述 线上故障排查一般从cpu,磁盘,内存,网络这4个方面入手; 二 磁盘的排查 2.1 磁盘排查 1.使用 df -hl 命令来查看磁盘使用情况 2.从读写性能排查:iostat -d -k -x命令来进行分析 最后一列%util可以看到每块磁盘写入的程度,而rrqpm/s以及…...

Sandman:一款基于NTP协议的红队后门研究工具
关于Sandman Sandman是一款基于NTP的强大后门工具,该工具可以帮助广大研究人员在一个安全增强型网络系统中执行红队任务。 Sandman可以充当Stager使用,该工具利用了NTP(一个用于计算机时间/日期同步协议)从预定义的服务器获取并…...

【SSL/TLS】准备工作:HTTPS服务器部署:Nginx部署
HTTPS服务器部署:Nginx部署1. 准备工作2. Nginx服务器YUM部署2.1 直接安装2.2 验证3. Nginx服务器源码部署3.1 下载源码包3.2 部署过程4. Nginx基本操作4.1 nginx常用命令行4.2 nginx重要目录1. 准备工作 1. Linux版本 [rootlocalhost ~]# cat /proc/version Li…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
