Dart/Flutter工具模块:the_utils
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/135775558
模块:https://pub.dev/packages/the_utils
或:https://pub-web.flutter-io.cn/packages/the_utils/install
目 录
- 1.简介
- 将此包用作库
- 依赖项
- 导入
- 2.日期时间工具
- 3.字符串工具
- 更多
1.简介
The Utils一个 Dart 和 Flutter 工具库,提供编程中常用的工具函数,它在不断更新中。
其地址为:https://pub.dev/packages/the_utils
国内镜像站对应地址:https://pub-web.flutter-io.cn/packages/the_utils
将此包用作库
依赖项
运行以下命令:
使用 Dart:
$ dart pub add the_utils
使用 Flutter:
$ flutter pub add the_utils
这将在您的包的 pubspec.yaml 文件中添加以下一行(并隐式运行 dart pub get):
dependencies:the_utils: ^2.0.0
或者,您的编辑器可能支持 dart pub get 或 flutter pub get。请查阅您编辑器的文档以获取更多信息。
导入
现在在您的 Dart 代码中,您可以使用:
import 'package:the_utils/the_utils.dart';
2.日期时间工具
例如:
import 'package:the_utils/the_utils.dart';void main(List<String> args) {var dt = DT('2023-12-01 06:50');dt.nextDay();dt.printDateTime();
}
输出为:
2023-12-02 06:50:00
你可以从代码注释上找到每一个方法的示例。
| 方法 | 功能描述 |
|---|---|
DT(String dateTime) | 构造函数,使用字符串格式的日期时间初始化。 |
DT.synchronization() | 构造函数,使用系统当前日期时间初始化。 |
_parseDateTime(String dateTimeStr) | 从日期时间字符串构造 DateTime 对象。 |
lastDay() | 设置到昨天的同一时间。 |
nextDay() | 设置到明天的同一时间。 |
previousNDays(int n) | 设置到前 n 天的同一时间。 |
nextNDays(int n) | 设置到后 n 天的同一时间。 |
previousSecond() | 将当前时间回退一秒。 |
nextSecond() | 将当前时间前进一秒。 |
previousMinute() | 将当前时间回退一分钟。 |
nextMinute() | 将当前时间前进一分钟。 |
previousNMinutes(int n) | 将当前时间回退指定分钟数。 |
nextNMinutes(int n) | 将当前时间前进指定分钟数。 |
previousNSeconds(int n) | 将当前时间回退指定秒数。 |
nextNSeconds(int n) | 将当前时间前进指定秒数。 |
addTime(String timeStr) | 根据给定的时间字符串增加时间。 |
subtractTime(String timeStr) | 根据给定的时间字符串减少时间。 |
toString() | 返回 yyyy-MM-dd HH:mm:ss 格式的日期时间字符串。 |
printDateTime() | 打印日期时间字符串。 |
toDateString() | 获取日期字符串。 |
printDate() | 打印日期字符串。 |
toTimeString() | 获取时间字符串。 |
printTime() | 打印时间字符串。 |
get stamp | 获取当前时间的时间戳。 |
printStamp() | 打印当前时间的时间戳。 |
run(List<String> timeStrings, Function callback) | 根据指定的时间字符串运行回调函数。 |
3.字符串工具
例:
import 'package:the_utils/the_utils.dart';var isIPv4 = StrUtil.isIPv4("192.168.1.1");
print(isIPv4); // 输出: true
你可以从代码注释上找到每一个方法的示例。
| 方法 | 功能描述 |
|---|---|
capitalize | 将字符串的首字母转换为大写。 |
capitalizeWords | 将字符串中的特定单词替换为大写形式。 |
containsChinese | 检查字符串是否包含中文字符。 |
countCharOccurrences | 计算字符串中特定字符的出现次数。 |
countOccurrences | 计算字符串中特定字符或子串的出现次数。 |
camelCase | 将字符串转换为驼峰命名格式。 |
contains | 检查字符串是否包含特定的子串。 |
endsWith | 检查字符串是否以特定子串结尾。 |
escapeHtml | 将字符串中的HTML特殊字符转义。 |
extractNumbers | 将字符串中的数字提取为列表。 |
fromBase64 | 从Base64格式解码字符串。 |
fromIni | 解析INI格式的字符串。 |
formatNumberWithCommas | 将字符串转换为逗号分隔的数字格式。 |
getHashCode | 获取字符串的哈希值。 |
isZAlphabetical | 检查字符串中的字符是否按照字母表顺序排列。 |
isHex | 检查字符串是否是有效的十六进制数。 |
isAlpha | 检查字符串是否只包含字母。 |
isAlphanumeric | 检查字符串是否只包含字母和数字。 |
isNumeric | 检查字符串是否只包含数字。 |
isUrl | 检查字符串是否是有效的URL。 |
isEmail | 检查字符串是否是有效的电子邮件地址。 |
isAsset | 检查字符串是否是有效的Flutter资源路径。 |
isDigitOnly | 判断字符串是否是纯数字。 |
isWhitespace | 检查字符串是否只包含空格和换行符。 |
isEmpty | 检查字符串是否为空。 |
isNullOrEmpty | 检查字符串是否为null或空。 |
isNullEmptyOrWhitespace | 检查字符串是否为null、空或仅包含空白字符。 |
isValidUsername | 检查字符串是否是有效的用户名。 |
isNotEmpty | 检查字符串是否不为空。 |
isBlank | 检查字符串是否只包含空格。 |
isLowerCase | 检查字符串是否全部由小写字母组成。 |
isUpperCase | 检查字符串是否全部由大写字母组成。 |
isPalindrome | 检查字符串是否是一个回文。 |
isDateTime | 检查字符串是否是有效的日期时间格式。 |
isCreditCard | 检查字符串是否是有效的信用卡号。 |
isFilePath | 检查字符串是否是有效的文件路径。 |
isIPv4 | 检查字符串是否是有效的IPv4地址。 |
isIPv6 | 检查字符串是否是有效的IPv6地址。 |
isBase64 | 检查字符串是否符合Base64格式。 |
isJson | 检查字符串是否是有效的JSON格式。 |
isPhoneNumber | 检查字符串是否符合电话号码格式。 |
isSimplePassword | 检查字符串是否符合简单的密码规则。 |
isSpace | 检查字符串是否只包含空格。 |
isLicensePlate | 检查字符串是否是有效的车牌号。 |
kebabCase | 将字符串转换为短横线命名格式。 |
lowercaseWords | 将字符串中的特定单词替换为小写形式。 |
lowercaseFirstLetterOfEachWord | 将字符串中的每个单词首字母转换为小写。 |
matchesPattern | 检查字符串是否符合指定的正则表达式。 |
nTimesRepeat | 将字符串转换为n倍重复的形式。 |
onlyDigits | 获取字符串中的数字。 |
padLeft | 将字符串左侧填充到指定长度。 |
padRight | 将字符串右侧填充到指定长度。 |
repeat | 将字符串重复指定次数。 |
randomString | 生成指定长度的随机字符串。 |
replace | 替换字符串中的子串。 |
replaceWords | 将字符串中的特定单词替换为指定的映射。 |
replaceWithCallback | 将字符串中的特定模式替换为回调函数返回的字符串。 |
removeSubstring | 移除字符串中的特定子串。 |
removeNonNumeric | 移除字符串中的所有非数字字符。 |
removeHtmlTags | 移除字符串中的HTML标签。 |
replaceChars | 将字符串的每个字符替换为指定的映射字符。 |
replaceWord | 将字符串中的特定单词替换为另一个单词。 |
removeDigits | 移除字符串中的所有数字。 |
reverse | 反转字符串。 |
reverseSnakeCase | 将字符串转换为反转的蛇形命名格式。 |
removeChar | 从字符串中移除特定字符。 |
removeSpaces | 移除字符串中的所有空格。 |
replaceMultipleSpacesWithSingle | 将多个空格替换为单个空格。 |
removeChinese | 移除字符串中的中文字符。 |
replaceNewLines | 将字符串中的换行符转换为特定的字符串。 |
reverseCamelCase | 将字符串转换为反转的驼峰命名格式。 |
randomAlphabetic | 生成指定长度的随机字母字符串。 |
substringFromIndex | 从字符串的指定位置提取特定长度的子串。 |
snakeCase | 将字符串转换为蛇形命名格式。 |
sortWords | 将字符串中的所有单词按照字典顺序排序。 |
sortAlphabetically | 将字符串中的所有单词按字母顺序排序。 |
splitIntoChunks | 将字符串分割为指定长度的子串列表。 |
splitByDelimiter | 将字符串转换为List,按照指定的分隔符分割。 |
splitByNewLine | 将字符串转换为List,按照新行符分割。 |
titleize | 将字符串中的每个单词首字母转换为大写。 |
toAsciiString | 将字符串转换为其ASCII码表示的字符串。 |
toZeroWidthString | 将字符串转换为零宽字符表示。 |
toAcronym | 将字符串转换为首字母缩写词。 |
toBinaryString | 将字符串转换为其二进制表示的字符串。 |
toSafeFileName | 将字符串转换为安全的文件名(移除非法字符)。 |
toTitleCaseIgnoringSmallWords | 将字符串转换为标题格式,忽略小词。 |
toBase64 | 将字符串转换为Base64格式。 |
toBoolean | 将字符串转换为布尔值。 |
toSlug | 将字符串转换为slug(URL友好格式)。 |
trimCharFromEnds | 修剪字符串的首尾指定字符。 |
truncate | 截断字符串到指定长度。 |
titleCase | 将字符串中的每个单词的首字母大写。 |
toInt | 将字符串转换为int类型。 |
toList | 将字符串转换为List,每个元素是原字符串的一个字符。 |
toDouble | 将字符串转换为double类型。 |
toDate | 将字符串转换为日期时间对象。 |
trimChar | 移除字符串首尾的特定字符。 |
uppercaseWord | 将字符串中的特定单词转换为大写。 |
unescapeHtml | 将转义的HTML字符串还原。 |
utf8Length | 计算字符串的字节长度(UTF-8编码)。 |
validateRegex | 验证字符串是否符合指定的正则表达式。 |
wordsJoinWithSeparator | 将字符串的单词按照指定的分隔符连接。 |
xToDash | 将字符串转换为小写,并替换所有空格为破折号。 |
yearFormat | 年份格式化。 |
yesOrNo | 将字符串转换为“是/否”表示。 |
zip | 将两个字符串压缩(zip)成一对的列表。 |
zeroWidthEncode | 将字符串转换为使用零宽空格的隐写形式。 |
zeroWidthDecode | 从使用零宽空格编码的字符串中解码出原始字符串。 |
zipCompress | 对字符串执行简单的压缩算法(使用重复字符计数)。 |
zipDecompress | 解压使用简单压缩算法压缩的字符串。 |
zipToMap | 使用指定的分隔符将字符串转换为“键-值”对的映射。 |
更多
你可以在 Github 上报告错误:https://github.com/jacklee1995/dart_utils/issues,提出建议。也可以提供更多实用工具。
相关文章:

Dart/Flutter工具模块:the_utils
Flutter笔记 Dart/Flutter工具模块:the_utils 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/detail…...

矩阵号:日入100+,八大提示词(Prompt)使用技巧
最近在搞头条矩阵,发现自己的指令写的太烂了,一个指令将会决定你的写作质量。 收益比较拉垮,50个号收益好的,也就这么几个号。 于是我扒了一些提示词的操作技巧,分享一下自己的学习心得。 先说理论知识,实…...

爬虫工作量由小到大的思维转变---<第三十九章 Scrapy-redis 常用的那个RetryMiddleware>
前言: 为什么要讲这个RetryMiddleware呢?因为他很重要~ 至少在你装配代理ip或者一切关于重试的时候需要用到!----最关键的是:大部分的教学视频里面,没有提及这个!!!! 正文: 源代码分析 这个RetryMiddleware是来自: from scrapy.downloadermiddlewares.retry import Retry…...

【MongoDB】mongodb安装及启动踩坑点
mongodb的安装,基本上参考文章[1]。 但是在过程中,有一些踩坑点。 1,高版本mongodb不自带mongo脚本 在文章1中,作者在解压后,直接使用了mongo脚本,而我下载的mongodb版本要更高,在解压后&…...

动态规划——采矿的小奇【集训笔记】
题目描述 假期小奇去采矿场体验生活,工头为每个员工发放了一个最多能装 M 公斤的背包,经过一天的辛苦小奇开采出了 n 块矿石,它们的重量分别是W1,W2,...,Wn,经过预估它们的价值分别为C1,C2,...,Cn,那么请你…...

wpf控件Expander集合下的像素滚动
项目场景:Expander集合滚动 如下图,有一个Expander集合,且设置 ScrollViewer.VerticalScrollBarVisibility "Auto" 每个Expaner下包含有若干元素,当打开Expader(即IsExpanded "true")时&#…...

docker 基础手册
文章目录 docker 基础手册docker 容器技术镜像与容器容器与虚拟机docker 引擎docker 架构docker 底层技术docker 二进制安装docker 镜像加速docker 相关链接docker 生态 docker 基础手册 docker 容器技术 开源的容器项目,使用 Go 语言开发原意“码头工人”&#x…...

记一次SPI机制导致的BUG定位【不支持:http://javax.xml.XMLConstants/property/accessExternalDTD】
1、前因 今天在生产环境启用了某个功能,结果发现有个文件上传华为云OBS失败了,报错如下: Caused by: java.lang.IllegalArgumentException: 不支持:http://javax.xml.XMLConstants/property/accessExternalDTDat org.apache.xal…...

Kali如何启动SSH服务并实现无公网ip环境远程连接
文章目录 1. 启动kali ssh 服务2. kali 安装cpolar 内网穿透3. 配置kali ssh公网地址4. 远程连接5. 固定连接SSH公网地址6. SSH固定地址连接测试 简单几步通过[cpolar 内网穿透](cpolar官网-安全的内网穿透工具 | 无需公网ip | 远程访问 | 搭建网站)软件实现ssh 远程连接kali! …...

谷粒商城配置虚拟机
一、创建虚拟机 之前有在VM里面建一个ubuntu的虚拟机,准备拿来直接用,网络设置为NAT模式,查看我的虚拟机是虚拟机:192.168.248.128 主机: 192.168.2.12。可以互相ping通。 二、linux安装docker Docker docker是虚拟…...

Java中文乱码浅析及解决方案
Java中文乱码浅析及解决方案 一、GBK和UTF-8编码方式二、idea和eclipse的默认编码方式三、解码和编码方法四、代码实现编码解码 五、额外知识扩展 一、GBK和UTF-8编码方式 如果采用的是UTF-8的编码方式,那么1个英文字母 占 1个字节,1个中文占3个字节如果…...

【前端基础--3】
文字样式 1.文字颜色 color 取值方式: 英文单词 red green blue十六进制的颜色值 #000000 也可以写为#000(如aabbcc可以简写为abc)rgb三原色取值 color:rgb(220,32,215) 取值范围都在0~255之间 2.文字大小 font-size …...

Obsidian笔记软件结合cpolar实现安卓移动端远程本地群晖WebDAV数据同步
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

51单片机电子密码锁Proteus仿真+程序+视频+报告
目录 视频 设计分析 系统结构 仿真图 资料内容 资料下载地址:51单片机电子密码锁Proteus仿真程序视频报告 视频 单片机电子密码锁Proteus仿真程序视频 设计分析 (1)能够从键盘中输入密码,并相应地在显示器上显示‘*’; (2)能够判断密码…...

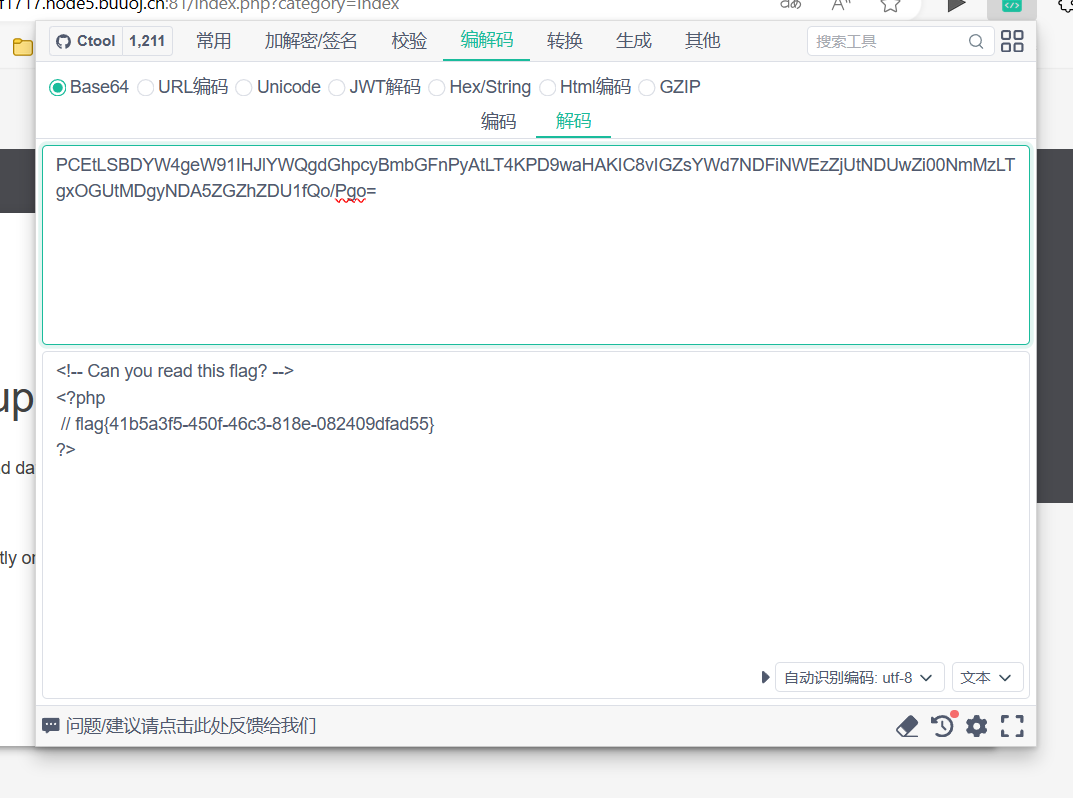
[BSidesCF 2020]Had a bad day
先看url,发现可能有注入 http://655c742e-b427-485c-9e15-20a1e7ef1717.node5.buuoj.cn:81/index.php?categorywoofers 试试能不能查看index.php直接?categoryindex.php不行,试试伪协议 把.php去掉试试 base64解码 <?php$file $_GET[category];…...

[笔记]事务简介-springboot
在Spring Boot中,事务的管理通常通过注解来实现,使得配置变得简单而直观。这种方式与Spring Boot的设计理念一致,即减少显式配置,增加自动配置。以下是如何在Spring Boot项目中应用和管理事务的详细说明: Spring Boot中…...

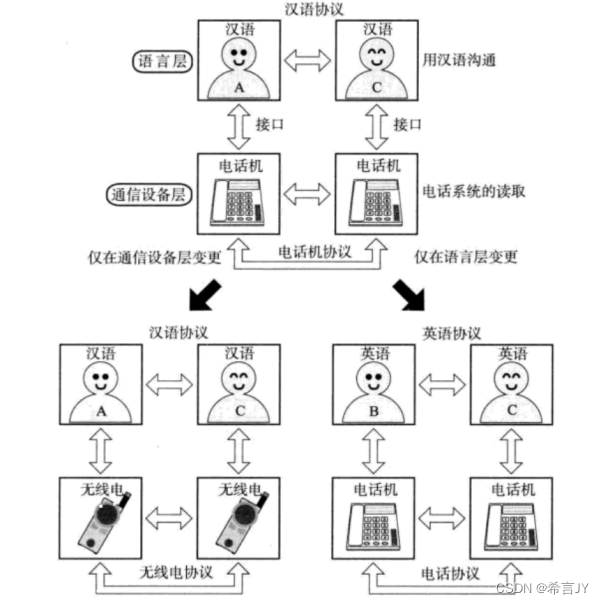
初识计算机网络 | 计算机网络的发展 | 协议初识
1.计算机网络的发展 “矛盾是普遍存在的,矛盾是事物联系的实质内容和事物发展的根本动力!” 计算机在诞生之初,在军事上用来计算导弹的弹道轨迹!在发展的过程中(商业的推动,国家政策推动)&…...
【sgTree】自定义组件:加载el-tree树节点整棵树数据,实现增删改操作。
特性 可以自定义主键、配置选项支持预定义节点图标:folder文件夹|normal普通样式多个提示文本可以自定义支持动态接口增删改节点可以自定义根节点id可以设置最多允许添加的层级深度支持拖拽排序,排序过程还可以针对拖拽的节点深度进行自定义限制支持隐藏…...

vue2面试题:vue组件之间的通信方式有哪些?
vue2面试题:vue组件之间的通信方式有哪些? 回答思路:1.组件通信的目的-->2.组件通信的分类-->3.组件通信的方案1.组件通信的目的2.组件通信的分类3.组件通信的方案(1)通过props传递数据(2)…...

Pytorch神经网络模型nn.Sequential与nn.Linear
1、定义模型 对于标准深度学习模型,我们可以使用框架的预定义好的层。这使我们只需关注使用哪些层来构造模型,而不必关注层的实现细节。 我们首先定义一个模型变量net,它是一个Sequential类的实例。 Sequential类将多个层串联在一起。 当给…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
