Oracle按日周月年自动分区
目录
1、分区键
2、初始分区
3、周月年自动分区
4、按日自动分区表建表语句
与普通建表语句相比,分区表多了一些分区信息;
1、分区键
以下面销售明细表为例,以data_dt为分区键,NUMTODSINTERVAL(1, 'day') 按日分区
PARTITION BY RANGE (data_dt) INTERVAL (NUMTODSINTERVAL(1, 'day'))
2、初始分区
设置part_t01为初始的分区,可以根据实际需求设置初始分区的边界。
(PARTITION part_t01 VALUES LESS THAN(to_date('2020-01-01', 'yyyy-mm-dd')))
3、周月年自动分区
按其他周月年分区需要 替换 标黄部分。(前缀英文不一样注意区分)
PARTITION BY RANGE (data_dt) INTERVAL (NUMTODSINTERVAL(1, 'day'))
--按日分区 NUMTODSINTERVAL(1, 'day')
--按周分区 NUMTODSINTERVAL (7, 'day')
--按月分区 NUMTOYMINTERVAL(1, 'month')
--按年分区 NUMTOYMINTERVAL(1, 'year')
4、按日自动分区表建表语句
-- Create table
CREATE TABLE sales_info
(data_dt DATE,prod_id VARCHAR2(50),prod_num VARCHAR2(50),prod_nm VARCHAR2(100),prod_color VARCHAR2(20),prod_size VARCHAR2(10),quantity_sold INTEGER,data_tm TIMESTAMP
)
PARTITION BY RANGE (data_dt) INTERVAL (NUMTODSINTERVAL(1, 'day'))
(partition part_t01 values less than(to_date('2020-01-01', 'yyyy-mm-dd')));
;
--按日分区 NUMTODSINTERVAL(1, 'day')
--按周分区 NUMTODSINTERVAL (7, 'day')
--按月分区 NUMTOYMINTERVAL(1, 'month')
--按年分区 NUMTOYMINTERVAL(1, 'year') 【注】
NUMTODSINTERVAL 常用单位为('day','hour','minute','second')
NUMTOYMINTERVAL 常用单位为('year','month')
参考:ORACLE创建按日期自动分区表 - 1只在路上的程序猿 - 博客园 (cnblogs.com)
相关文章:

Oracle按日周月年自动分区
目录 1、分区键 2、初始分区 3、周月年自动分区 4、按日自动分区表建表语句 与普通建表语句相比,分区表多了一些分区信息; 1、分区键 以下面销售明细表为例,以data_dt为分区键,NUMTODSINTERVAL(1, day) 按日分区 PARTITION …...

单元测试、模块测试、web接口测试
单元测试与模块测试 什么是“单元测试”、“模块测试”? 然而在功能的实现代码中并没有“单元”,也没有“模块”;只有函数、类和方法。先来分别看看它们 的定义: 单元测试(Unit testing),是指…...

DAY10_SpringBoot—SpringMVC重定向和转发RestFul风格JSON格式SSM框架整合Ajax-JQuery
目录 1 SpringMVC1.1 重定向和转发1.1.1 转发1.1.2 重定向1.1.3 转发练习1.1.4 重定向练习1.1.5 重定向/转发特点1.1.6 重定向/转发意义 1.2 RestFul风格1.2.1 RestFul入门案例1.2.2 简化业务调用 1.3 JSON1.3.1 JSON介绍1.3.2 JSON格式1.3.2.1 Object格式1.3.2.2 Array格式1.3…...

刘润-进化的力量2 一刷 笔记
安全感来自确定性,但机会藏在不确定性中 安全感来自确定性,但机会藏在不确定性中。 每一个弯道里,都有你超车的机会 意外、周期、趋势、规划 可是,为什么趋势一定是不可逆转的呢?因为,效率提高了 长期…...

用Excel辅助做数独
做数独游戏的时候,画在纸上很容易弄花眼,所以我考虑用Excel辅助做一个。 界面如下: 按下初始化表格区域按钮,会在所有单元格中填充“123456789”。如下图: 当某个单元格删除得只剩一个数字时,会将同一行、…...

arcgis实现截图/截屏功能
arcgis实现截图/截屏功能 文章目录 arcgis实现截图/截屏功能前言效果展示相关代码 前言 本篇将使用arcgis实现截图/截屏功能,类似于qq截图 效果展示 相关代码 <!DOCTYPE html> <html> <head><meta charset"utf-8"><meta nam…...

mysql备份
1.新建备份目录 mkdir -p /data/mysql_dump/#查找mysql配置位置 find / -name "my.cnf" find / -name "mysql.sock" find / -name "mysqldump"2.定时任务 #每天凌晨备份一次 echo "00 00 * * * root /data/mysql_bak.sh" >> /…...

CentOS7 安装PostgreSQL以及配置服务
文章目录 前言1. 安装步骤2. 连接PostgreSQL3. 配置服务配置文件所在路径设置监听地址修改数据库密码已经修改了密码,为什么没有生效?不需要密码就可以连接?设置访问权限4. 新的配置生效前言 PostgreSQL是一种功能强大的开源关系型数据库管理系统,被广泛用于各种应用程序和…...

React 表单、处理受控表单组件、非受控组件
React 表单处理 学习目标: 能够使用受控组件的方式获取文本框 使用 React 处理表单一般有两种方法 受控组件 (推荐)非受控组件 (了解) 1. 受控表单组件 什么是受控组件? input 框自己的状态被 React 组…...

Android开发--状态栏布局隐藏的方法
1.问题如下,安卓布局很不协调 2.先将ActionBar设置为NoActionBar 先打开styles.xml 3.使用工具类 package com.afison.newfault.utils;import android.annotation.TargetApi; import android.app.Activity; import android.content.Context; import android.graph…...

GaussDB如何创建和管理序列、定时任务
前言 GaussDB是华为自主创新研发的分布式关系型数据库,为企业提供功能全面、稳定可靠、扩展性强、性能优越的企业级数据库服务。在实际业务场景使用中,为了提高工作效率,数据库GaussDB提供定时任务的功能,本节为大家讲解GaussDB如…...

mybatis-plus:代码生成器
一、依赖 代码生成器需要添加一下依赖 <dependencies><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><version>3.0.7.1</version></dependency><!-- https://mvnre…...

几款提高开发效率的Idea 插件
1、ignore 开发代码过程中经常会有一些需要提交到代码仓库的文件,比如java文件生成的.class、.jar 等,如果将编译后的文件都提交到代码库那么代码库会很大,关键是没有必要。 这款插件就可以很方便的解决某类文件或者某个文件夹不需要提交到…...

Redisson 分布式锁可重入的原理
目录 1. 使用 Redis 实现分布式锁存在的问题 2. Redisson 的分布式锁解决不可重入问题的原理 1. 使用 Redis 实现分布式锁存在的问题 不可重入:同一个线程无法两次 / 多次获取锁举例 method1 执行需要获取锁method2 执行也需要(同一把)锁如…...

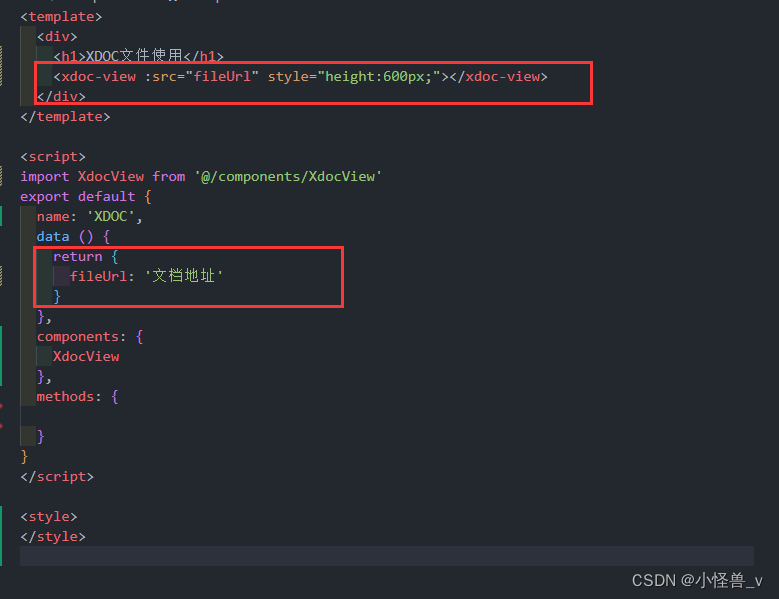
【Vue实用功能】Vue实现文档在线预览功能,在线预览PDF、Word等office文件
1、Office Web(微软的开发接口) 优点 没有 Office也可以直接查看Office 文件适用于移动端、PC无需下载文件就可以在浏览器中查看 <iframe src"文档地址" frameborder"0" /> const docUrl 外网可预览的地址 const url encodeURIComponent(docUrl…...

【一站解决您的问题】mac 利用命令升级nodejs、npm、安装Nodejs的多版本管理器n、nodejs下载地址
一:下载nodejs 官网地址,点击下载稳定版 https://nodejs.org/en 如果官网下载特别慢,可以点击这个地址下载 点击这里 https://nodejs.cn/download/current/ 安装完成后,就包含了nodejs 和 npm。此时您的版本就是下载安装的版本…...

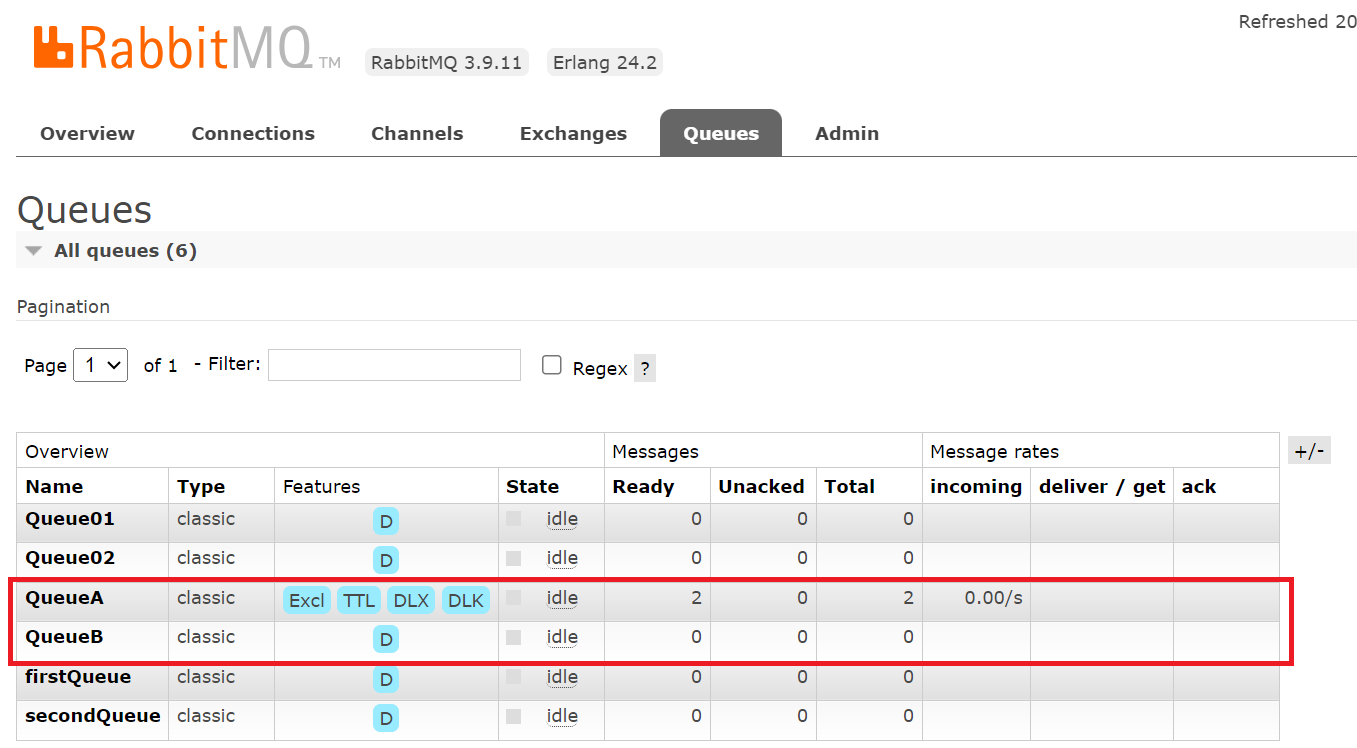
【RabbitMQ】死信(延迟队列)的使用
目录 一、介绍 1、什么是死信队列(延迟队列) 2、应用场景 3、死信队列(延迟队列)的使用 4、死信消息来源 二、案例实践 1、案例一 2、案例二(消息接收确认 ) 3、总结 一、介绍 1、什么是死信队列(延迟队列) 死信,在官网中对应的单词…...
)
java 解析word模板(2024-01-25)
本文主要功能是解析word模板 这是一个word解析类,因为我做的系统用到了而且没有可用的帮助类,只能自己写。之前的实现方式是freemarker 模板解析。但是这次要求用poi不在使用freemarker。实现功能比较少,主要是满足开发需求即可,没…...

flutter-相关个人记录
1、flutter 安卓打包打包报错 flutter build apk -v --no-tree-shake-icons 2、获取华为指纹证书命令 keytool -list -v -keystore ***.jks 3、IOS项目中私有方法查找隐藏文件中 1、cd 项目目录地址 2、grep -r xerbla. "xerbla"为需要查找的关键字 3…...

互斥锁/读写锁(Linux)
一、互斥锁 临界资源概念: 不能同时访问的资源,比如写文件,只能由一个线程写,同时写会写乱。 比如外设打印机,打印的时候只能由一个程序使用。 外设基本上都是不能共享的资源。 生活中比如卫生间,同一…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
