React进阶 - 14(说一说”虚拟DOM“中的”Diff算法“)
本章内容
目录
- 一、了解 Diff 算法
- 二、key 值的重要性
- 三、为什么不建议使用 index 做 key 值
上一节我们初步了解了 React中的”虚拟 DOM“ ,本节我们来说一说”虚拟DOM“中的”Diff算法“
一、了解 Diff 算法
在上一篇中,我们有讲到:当
state或者props数据变化时会生成新的 ”虚拟DOM“,然后”旧虚拟DOM“和”新虚拟DOM“进行比对。那么怎么进行比对呢?答案是”使用 Diff 算法“。
- ”Diff算法“:我们把两个 ”JS对象“比对的算法叫做 ”Diff 算法“
问:1、”虚拟DOM“ 什么时候被比对
答:当”数据“发生变化的时候,新旧”虚拟DOM“才会进行比较问2、那什么时候”数据“会发生变化
答:state 或者 props 改变时(代码中使用了 setState() 时,数据发生变化)问3、为什么 React 的 setState() 设计成”异步“呢
答:为了提高 React 底层的性能。比如说如果我们在间断很短的时间内调用 setState() ,
如果设计成 ”同步“,那么就有三次更新比对”虚拟DOM“的过程,
如果设计成”异步“,就可以合并成”1次“,只做一次”虚拟DOM“的比对,然后去更新一次DOM,避免了性能的消耗问4、新旧”虚拟DOM“如何进行比对呢
答:采用”同层比较“的方式。首先从最顶层开始,如果一致,就会去比较第二层,以此类推。
如果顶层比较时,不一致,则会直接将”原始DOM“进行全部替换。这样”比较“和”替换“的暴力方式,看着好像挺浪费性能的(一层不一致就全部替换,很多DOM都没被复用),但由于”同层比较“的算法简单,因此比较的速度很快,性能一下就被提升了
二、key 值的重要性
在之前的案例中,我们循环渲染列表时,会在循环项上廷加一个
key。那为什么或者有必要添加这个key呢?答案是:有必要!!!因为在”虚拟DOM“的”Diff算法“中,这个key为循环的每一项添加了一个卫衣标识,可以有效提高”虚拟DOM“的比对性能
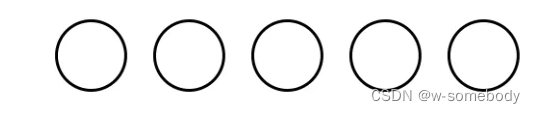
-
假设我们现在有个数组,里面有 5 个数据项。当界面第一次循环渲染时,这5个数据会被映射成 5个”虚拟DOM“节点,生成一个小的”原始虚拟 DOM树“

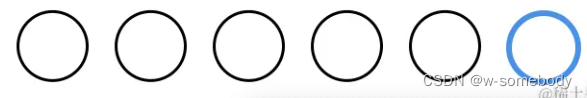
-
当数据变化时,会生成一个”新的虚拟DOM“

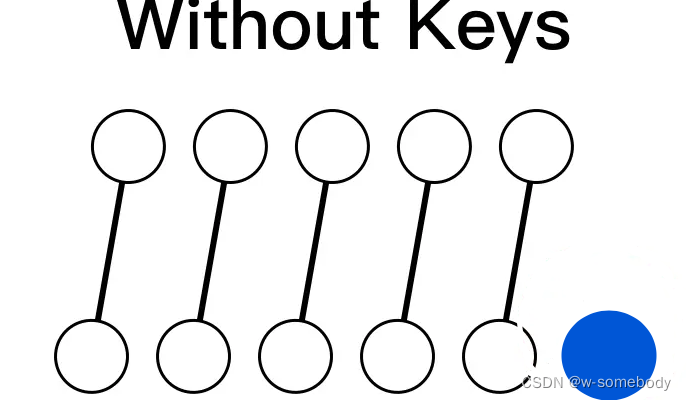
-
然后”新旧虚拟 DOM“进行比对(理想状态)

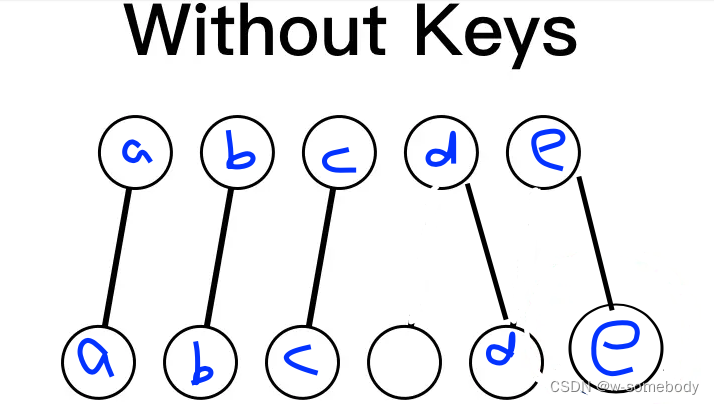
-
如果此时每一项数据都没有设置
key值,那么节点和节点的关闭就不确定,需要一个一个的去比较。相反,如果设置了key值,那么每一项被唯一标识。这样我们就可以将”相同key标识的项“去比对,这无疑加快了比较速度

三、为什么不建议使用 index 做 key 值
指的注意的是,上面提升”性能“的关键点是”同样的节点取了相同的名字“,如果说使用
index作为key值,我们不能保证相同的节点拥有同样的名字
- 打开我们的
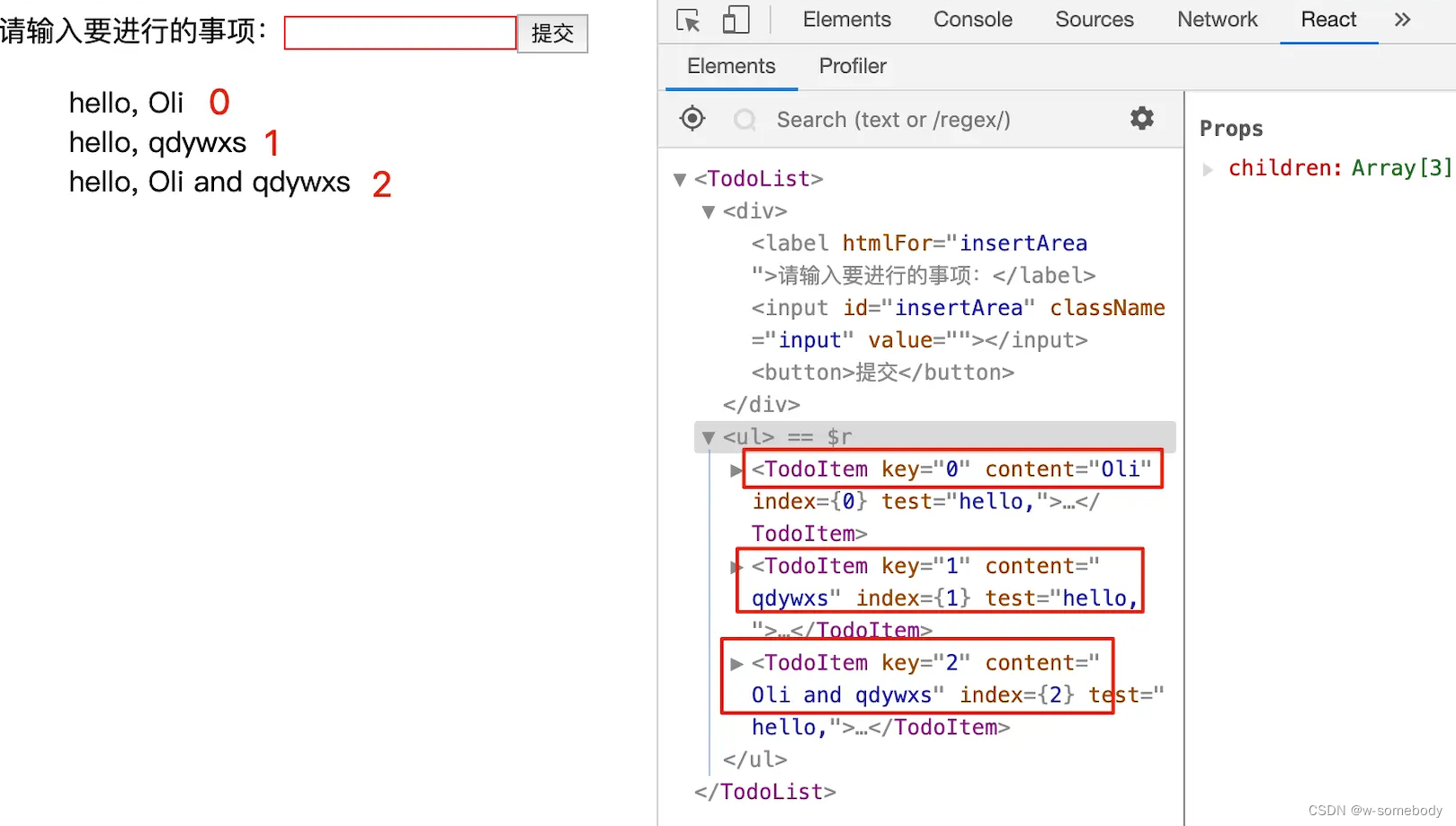
TodoList案例,在列表循环时,使用index作为key值,然后运行打开浏览器
// TodoList.js 文件
import React, { Component, Fragment } from "react";
import TodoItem from "./TodoItem";class TodoList extends Component{constructor(props) {super(props)this.deleteData = this.deleteData.bind(this)this.addListData = this.addListData.bind(this)this.changeInputValue = this.changeInputValue.bind(this)this.state = {inputValue: '', list: []} }render() { return (<Fragment><div>请输入要进行的事项:<input value={this.state.inputValue} onChange={this.changeInputValue} /><button onClick={this.addListData}> 提交 </button></div><ul> {this.getTodoItem()} </ul></Fragment>)}getTodoItem() {return this.state.list.map((item, index) => {// 1、使用 index 作为 key 值return <TodoItem key={index} content={item} index={index} deleteFn={this.deleteData}></TodoItem>})}deleteData(index) {this.setState((prevState) => {const list = [...prevState.list]list.splice(index, 1)return {list}})}addListData() {this.setState((prevState) => ({list: [...prevState.list, prevState.inputValue],inputValue: ''}))}changeInputValue(e) {const value = e.target.valuethis.setState(() => ({inputValue: value})) }
}export default TodoList- 在输入框中输入一些内容,观察界面效果
此时:Oli --> key: 0
qdywxs --> key: 1
Oli and qdywxs --> key: 2

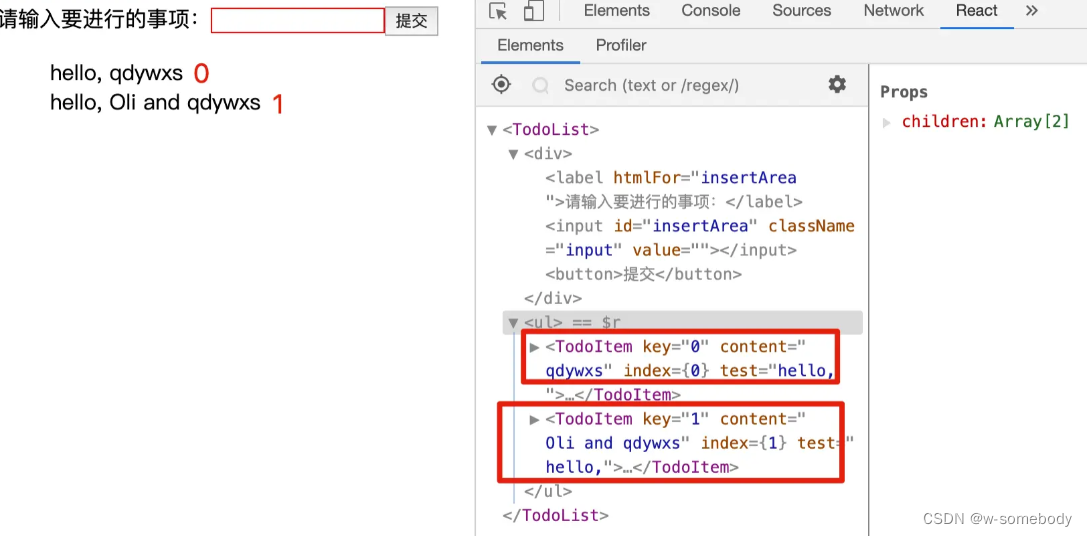
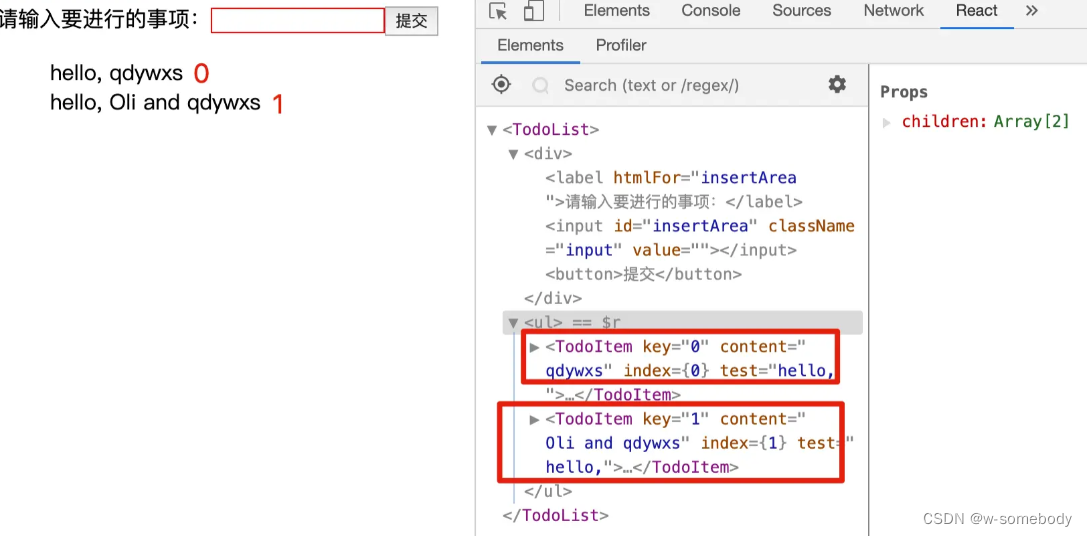
- 删除 Oli后
此时:qdywxs --> key: 0
Oli and qdywxs --> key: 1

-
所以说,使用
index作为key值,这就造成了同一节点,前后key值不一样,那么这两个节点就无法建立联系,也就起不到根据key 值快速比对内容的效果了 -
假如我们使用唯一的
key值,节点的标识是稳定的,也就在比对过程中key有了重要作用
到此,本章内容结束!
相关文章:

React进阶 - 14(说一说”虚拟DOM“中的”Diff算法“)
本章内容 目录 一、了解 Diff 算法二、key 值的重要性三、为什么不建议使用 index 做 key 值 上一节我们初步了解了 React中的”虚拟 DOM“ ,本节我们来说一说”虚拟DOM“中的”Diff算法“ 一、了解 Diff 算法 在上一篇中,我们有讲到:当 st…...

#GPU|LLM|AIGC#集成显卡与独立显卡|显卡在深度学习中的选择与LLM GPU推荐
区别 核心区别:显存,也被称作帧缓存。独立显卡拥有独立显存,而集成显卡通常是没有的,需要占用部分主内存来达到缓存的目的 集成显卡: 是集成在主板上的,与主处理器共享系统内存。 一般会在很多轻便薄型的…...

HCIP-IPV6实验
实验拓扑 实验需求 全网可达 实验思路 配置IP地址 配置路由协议-ospf 配置R2 配置IPV6 配置R2Tunnel 将所有地址引流到Tunnel0/0/0接口 ripng配置 汇总 实验步骤 配置IP地址 以R2为例 [Huawei]sys r2 [r2]int g0/0/0 [r2-GigabitEthernet0/0/0]ip address 12.1.1…...

如何训练和导出模型
介绍如何通过DI-engine使用DQN算法训练强化学习模型 一、什么是DQN算法 DQN算法,全称为Deep Q-Network算法,是一种结合了Q学习(一种价值基础的强化学习算法)和深度学习的算法。该算法是由DeepMind团队在2013年提出的,…...

Springboot注解@Aspect(一)之@Aspect 作用和Aop关系详解
目录 Aspect的使用 配置 作用 通知相关的注解 例子 结果: Aspect作用和Spring Aop关系 示例 标签表达式 Aspect的使用 配置 要启用 Spring AOP 和 Aspect 注解,需要在 Spring 配置中启用 AspectJ 自动代理,但是在 Spring Boot 中&a…...

自动化防DDoS脚本
简介 DDoS (分布式拒绝服务攻击)是一种恶意的网络攻击,旨在通过占用目标系统的资源,使其无法提供正常的服务。在DDoS攻击中,攻击者通常控制大量的被感染的计算机或其他网络设备,同时将它们协调起来向目标系…...

ubuntu怎么查看有几个用户
在Ubuntu中,可以使用以下命令来查看系统中的用户数量: cat /etc/passwd | wc -l这个命令会读取 /etc/passwd 文件中的用户信息,并使用 wc -l 命令来计算行数,即用户数量。 另外,你也可以使用以下命令来查看当前登录到…...

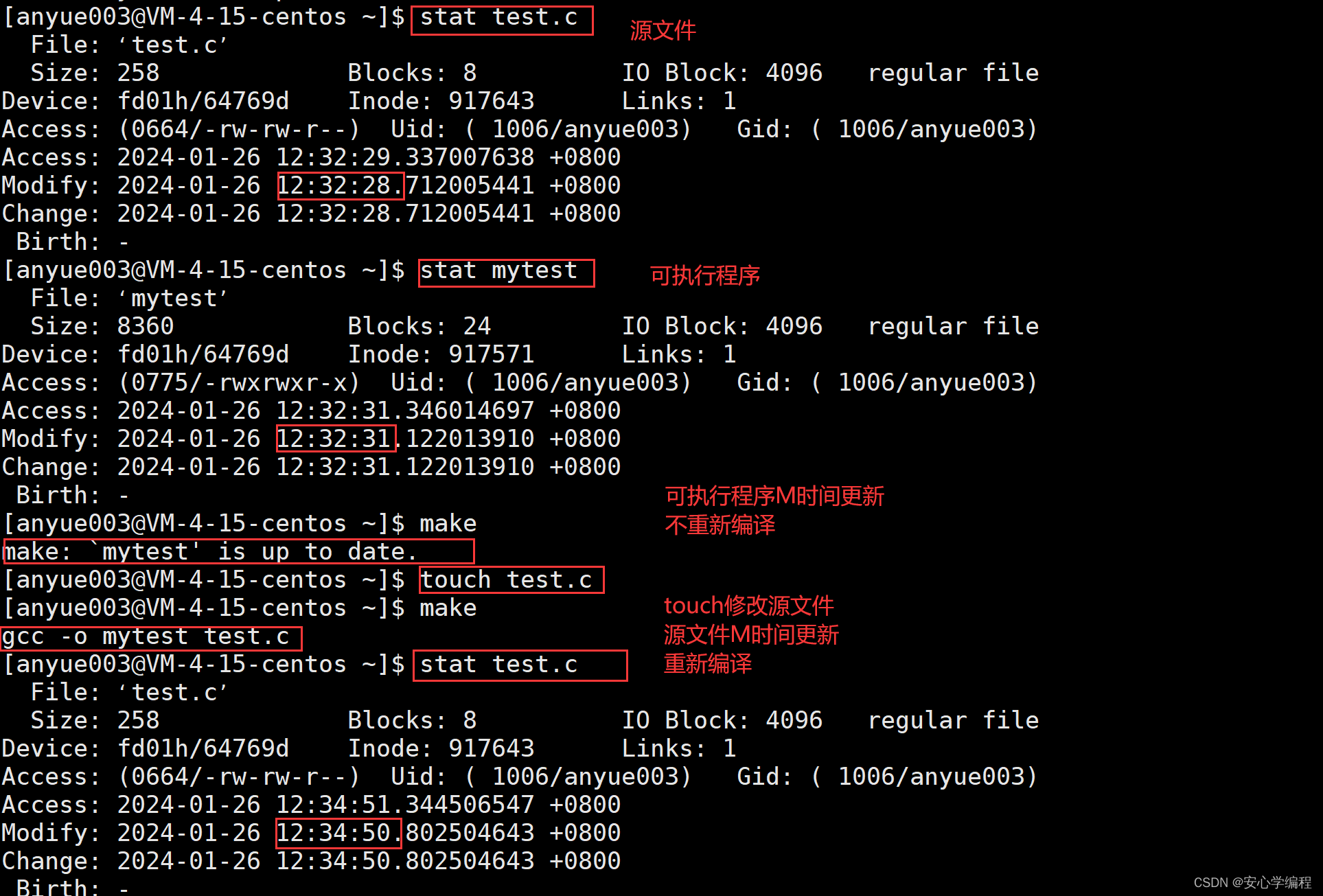
Linux | makefile简单教程 | Makefile的工作原理
前言 在学习完了Linux的基本操作之后,我们知道在linux中编写代码,编译代码都是要手动gcc命令,来执行这串代码的。 但是我们难道在以后运行代码的时候,难道都要自己敲gcc命令嘛?这是不是有点太烦了? 在vs中…...

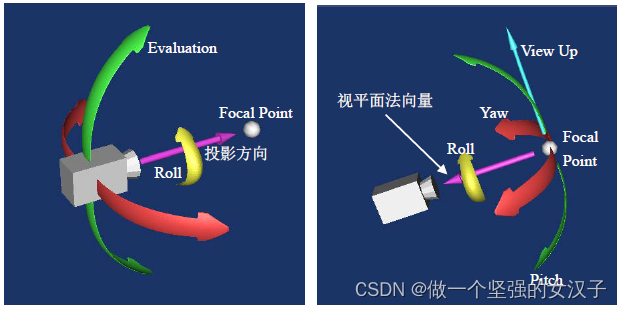
pcl+vtk(十四)vtkCamera相机简单介绍
一、vtkCamera相机 人眼相当于三维场景下的相机, VTK是用vtkCamera类来表示三维渲染场景中的相机。vtkCamera负责把三维场景投影到二维平面,如屏幕、图像等。 相机位置:即相机所在的位置,用方法vtkCamera::SetPosition()设置。 相…...

TS基础知识点快速回顾(上)
基础介绍 什么是 TypeScript? TypeScript,简称 ts,是微软开发的一种静态的编程语言,它是 JavaScript 的超集。 那么它有什么特别之处呢? js 有的 ts 都有,所有js 代码都可以在 ts 里面运行。ts 支持类型支持&#…...
无法使用)
hook(post-receive)无法使用
hook(post-receive)无法使用 为什么无法使用? 只有一个问题:权限不够,你想想,blog.git是一个中转站,咱们要把上传的东西转到blog下面,肯定要有写入操作呀,这个Git仓库的…...
qt学习:tcp区分保存多个客户端
在前面文掌的tcp客服端服务端进行更改 qt学习:Network网络类tcp客户端tcp服务端-CSDN博客https://blog.csdn.net/weixin_59669309/article/details/135842933?spm1001.2014.3001.5501前面的服务端每次有新的客户端连接,就会覆盖掉原来的指针࿰…...

ORM-08-EclipseLink 入门介绍
拓展阅读 The jdbc pool for java.(java 手写 jdbc 数据库连接池实现) The simple mybatis.(手写简易版 mybatis) 1. EclipseLink概述 本章介绍了EclipseLink及其关键特性:包括在EclipseLink中的组件、元数据、应用程序架构、映射和API。 本…...

数据结构之树和二叉树定义
数据结构之树和二叉树定义 1、树的定义2、树的基本概念3、二叉树的定义 数据结构是程序设计的重要基础,它所讨论的内容和技术对从事软件项目的开发有重要作用。学习数据结构要达到的目标是学会从问题出发,分析和研究计算机加工的数据的特性,以…...

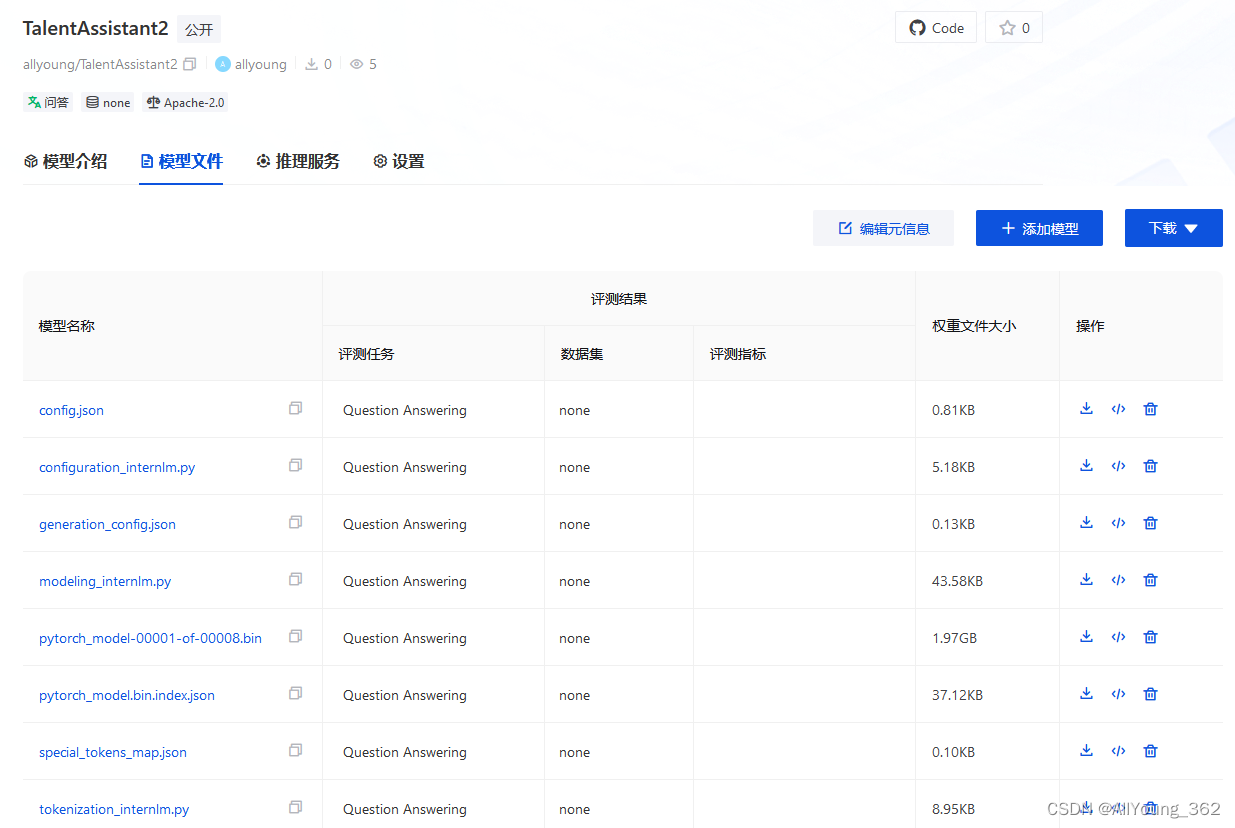
大模型学习与实践笔记(十三)
将训练好的模型权重上传到 OpenXLab 方式1: 先将Adapter 模型权重通过scp 传到本地,然后网页上传 步骤1. scp 到本地 命令为: scp -o StrictHostKeyCheckingno -r -P *** rootssh.intern-ai.org.cn:/root/data/ e/opencv/ 步骤2&#…...

计算机网络——网络层(1)
计算机网络——网络层(1) 小程一言专栏链接: [link](http://t.csdnimg.cn/ZUTXU) 网络层:数据平面网络层概述核心功能协议总结 路由器工作原理路由器的工作步骤总结 网际协议IPv4主要特点不足IPv6主要特点现状 通用转发和SDN通用转发SDN(软件…...

解释LoRA参数
目录 LoRA参数含义 LoRA在深度学习中的作用 示例代码中的LoRA应用 结论 LoRA参数含义 LoRA (lora_r): LoRA代表"Low-Rank Adaptation",是一种模型参数化技术,用于在不显著增加参数数量的情况下调整预训练模型。lora_r参数指的是LoRA中的秩&…...

直播核心岗位基础内容
一.直播间核心岗位 1.直播间前端岗位 前端岗位分工 (1)主播岗位职责 (2)场控岗位职责 (3)助理岗位职责 中端岗位分工 (1)运营岗位职责 (2)中控岗位职责 …...

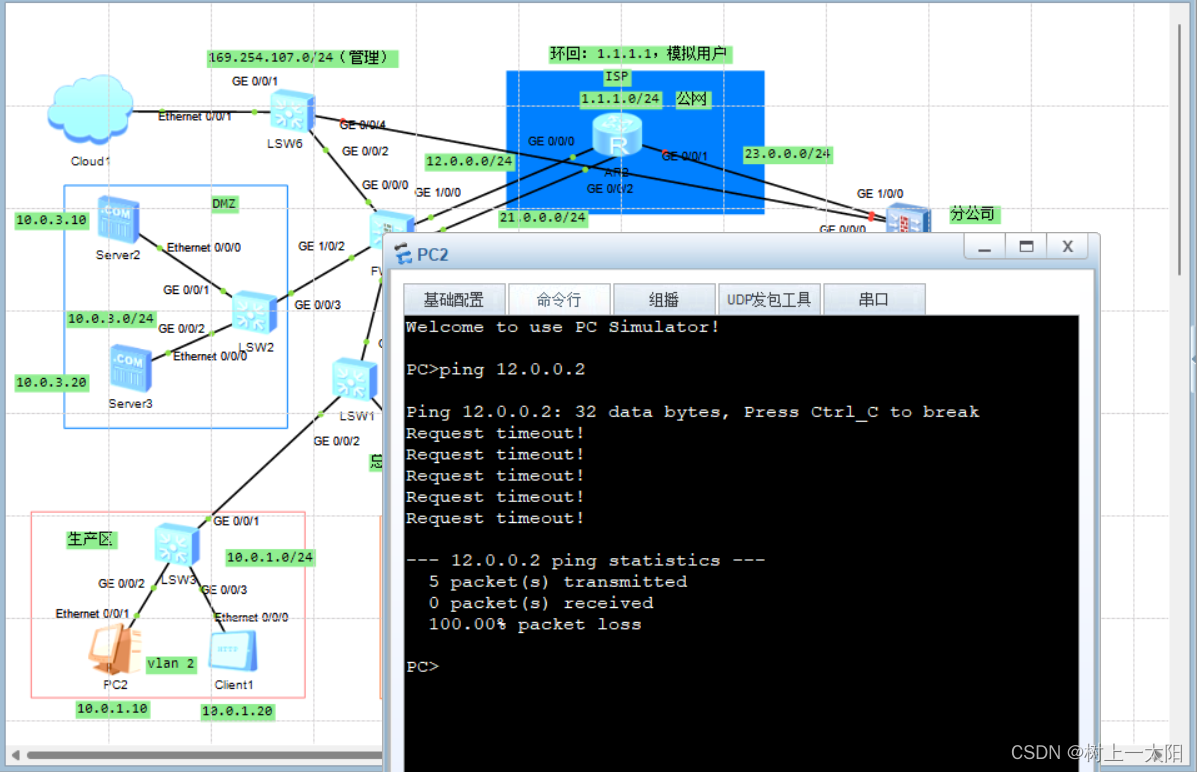
安全防御第三次作业
作业:拓扑图及要求如下图 注:server1是ftp服务器,server2是http服务器 lsw1: 其中g0/0/0口为trunk 实现 1,生产区在工作时间内可以访问服务器区,仅可以访问http服务器 验证: 2,办公…...

WordPress反垃圾评论插件Akismet有什么用?如何使用Akismet插件?
每次我们成功搭建好WordPress网站后,都可以在后台 >> 插件 >> 已安装的插件,在插件列表中可以看到有一个“Akismet反垃圾邮件:垃圾邮件保护”的插件(个人觉得是翻译错误,应该是反垃圾评论)。具…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
