新手基础易懂的创建javaweb项目的方法(适用于IDEA 2023版)
新手基础易懂的创建javaweb项目的方法
- 前言
- 我的IDEA版本
- 新建项目
- 步骤1
- 步骤2
- 步骤3
- 步骤4
- 步骤5
- 步骤6
- <font color=red>特别注意,一定要注意
- 步骤7
- 步骤8
- 配置Tomcat服务器
- 步骤9
- 步骤10
- 步骤11
- 步骤12
- 步骤13
- 修改前
- 修改后
- 步骤14 点击修复
- 修改前
- 修改后
- 试运行
前言
创建javaweb项目的方法有很多种,但对于刚接触javaweb的人来说,Maven,JavaEE的很多概念都是未接触过的。我们在最开始创建javaweb项目只是为了学习javaweb核心知识,并将这些知识用于实践中,并不是为了写一个真正完整的项目,所以创建web项目过程,自然是越基础越好啦,特别适合右键也找不到添加框架支持的小伙伴
我的IDEA版本
最好是IDEA专业版或者说旗舰版,因为在后面web项目要配置tomcat服务器,虽然社区版也能配置,但是我个人感觉那个社区版里的smart tomcat插件用起来没有专业版的插件舒服。

新建项目
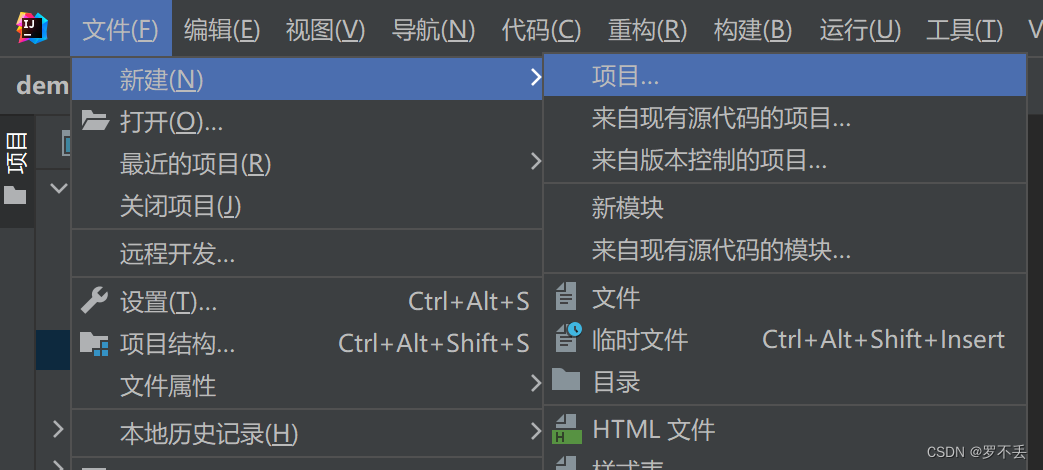
步骤1
点击文件->>新建->>新建项目
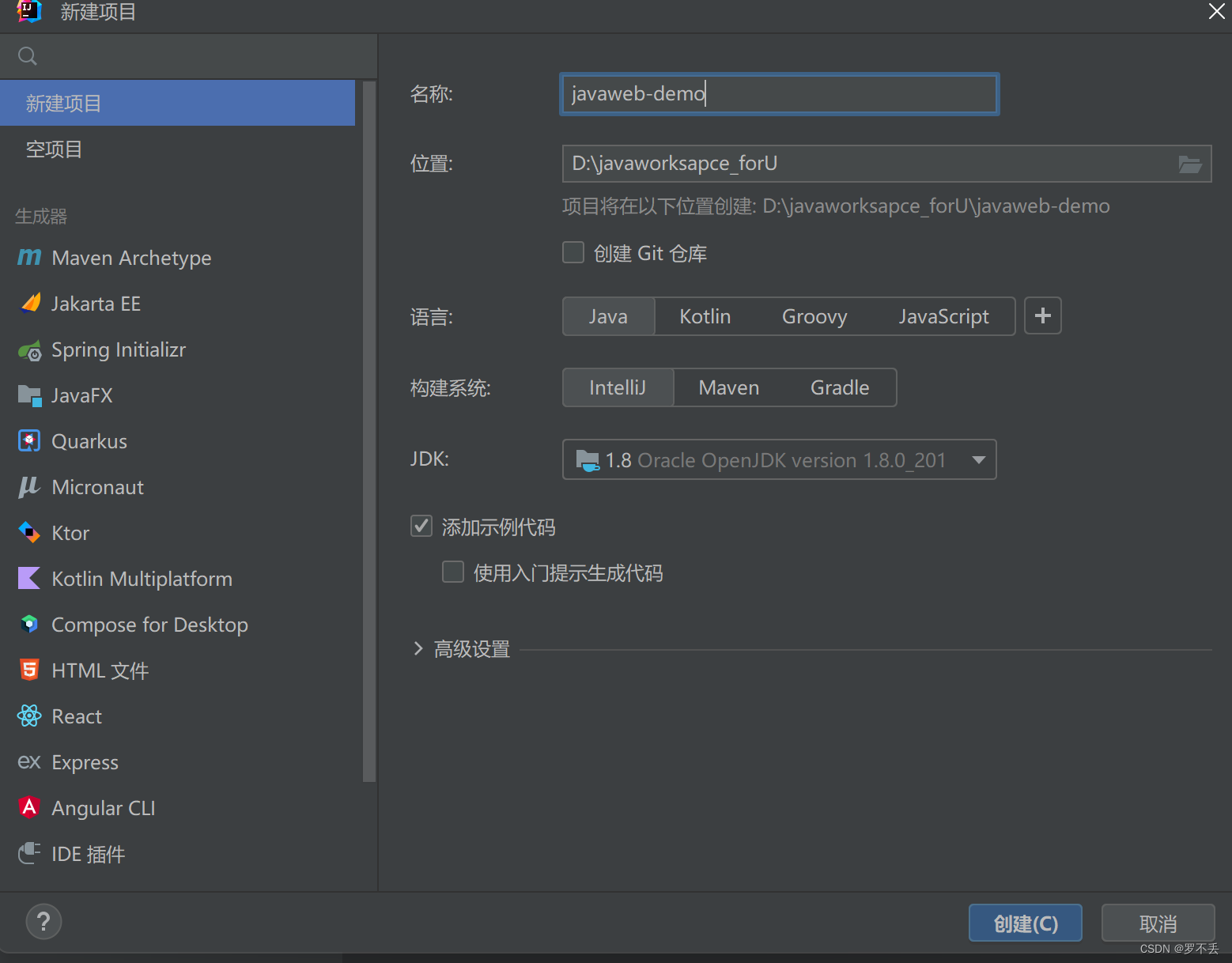
步骤2
修改名称即可,其他照常
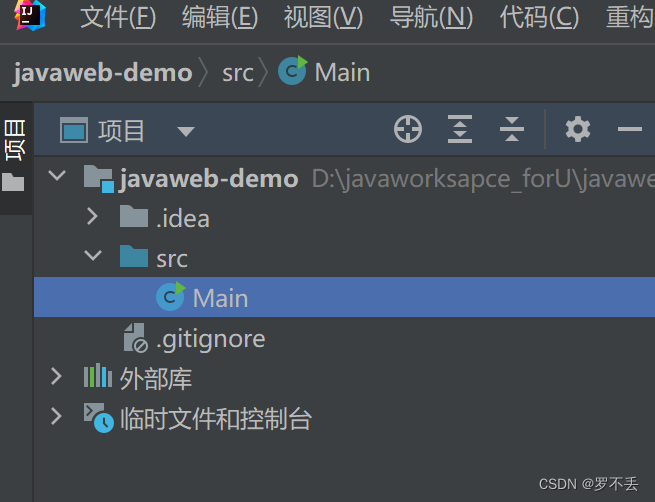
步骤3
得到类似这样的目录结构
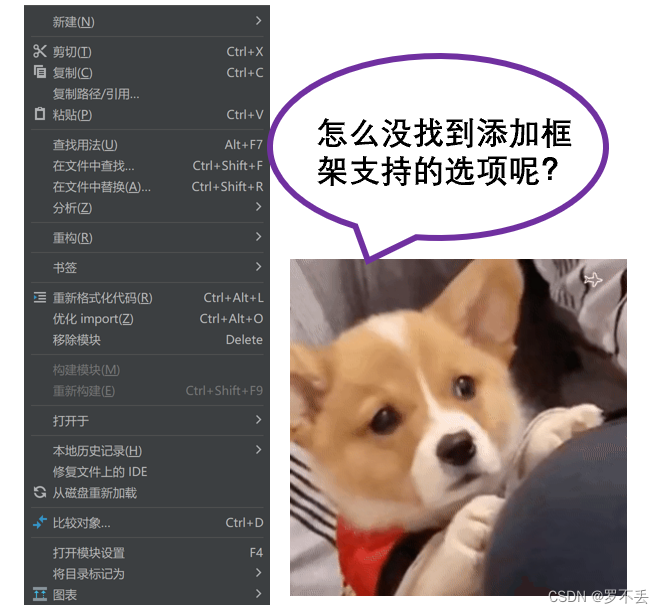
步骤4
然后就是我经常忘记的地方了,在一些博文中,博主告诉我们接下来就是添加框架支持,不过我右键点击项目根本找不到添加框架支持(Add framework),网上其实是有办法把它调到这个右键框内的,但我试了一个上午就是不行,然后干脆不管了。
步骤5
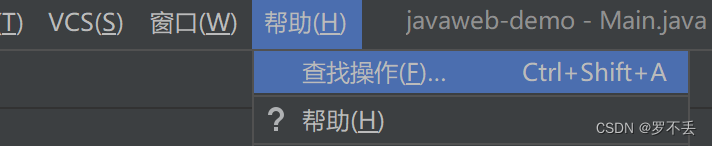
点击帮助->>查找操作
步骤6
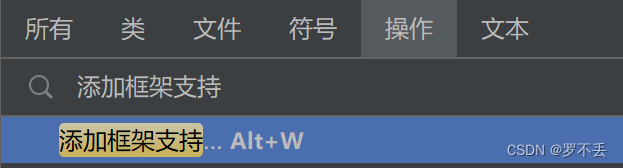
搜索添加框架支持,然后鼠标点击,或者直接记住它的快捷键Alt+W
特别注意,一定要注意
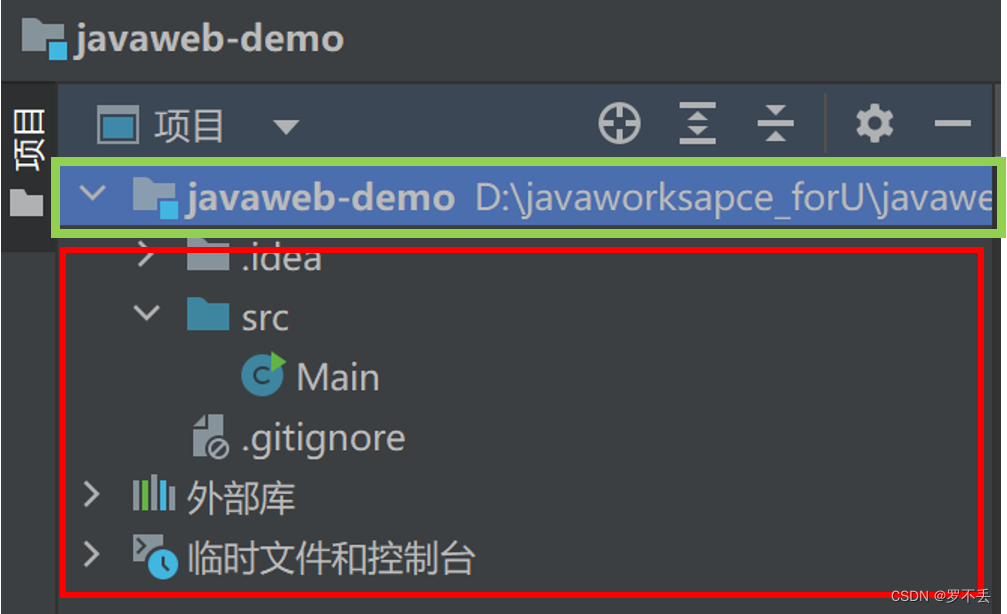
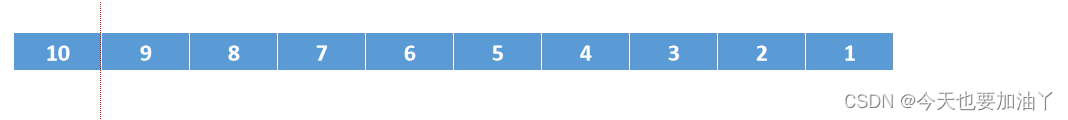
在添加框架支持的时候,你是选中最上面的模块那个目录(绿色区域),而不是下面那些目录(红色区域),之后再点击添加框架支持,否则可能你在点了添加框架支持或者快捷键Alt+W是没反应的。
步骤7
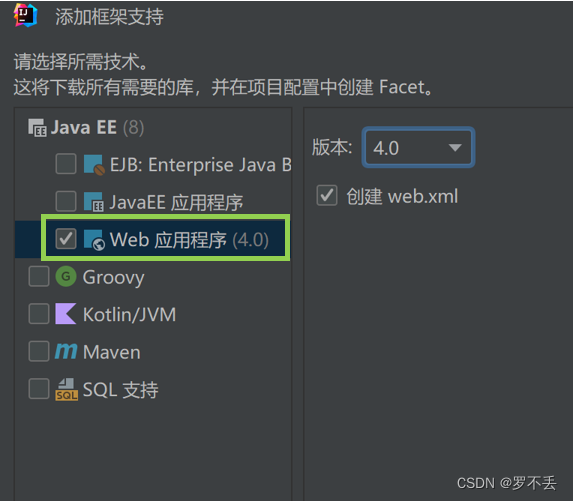
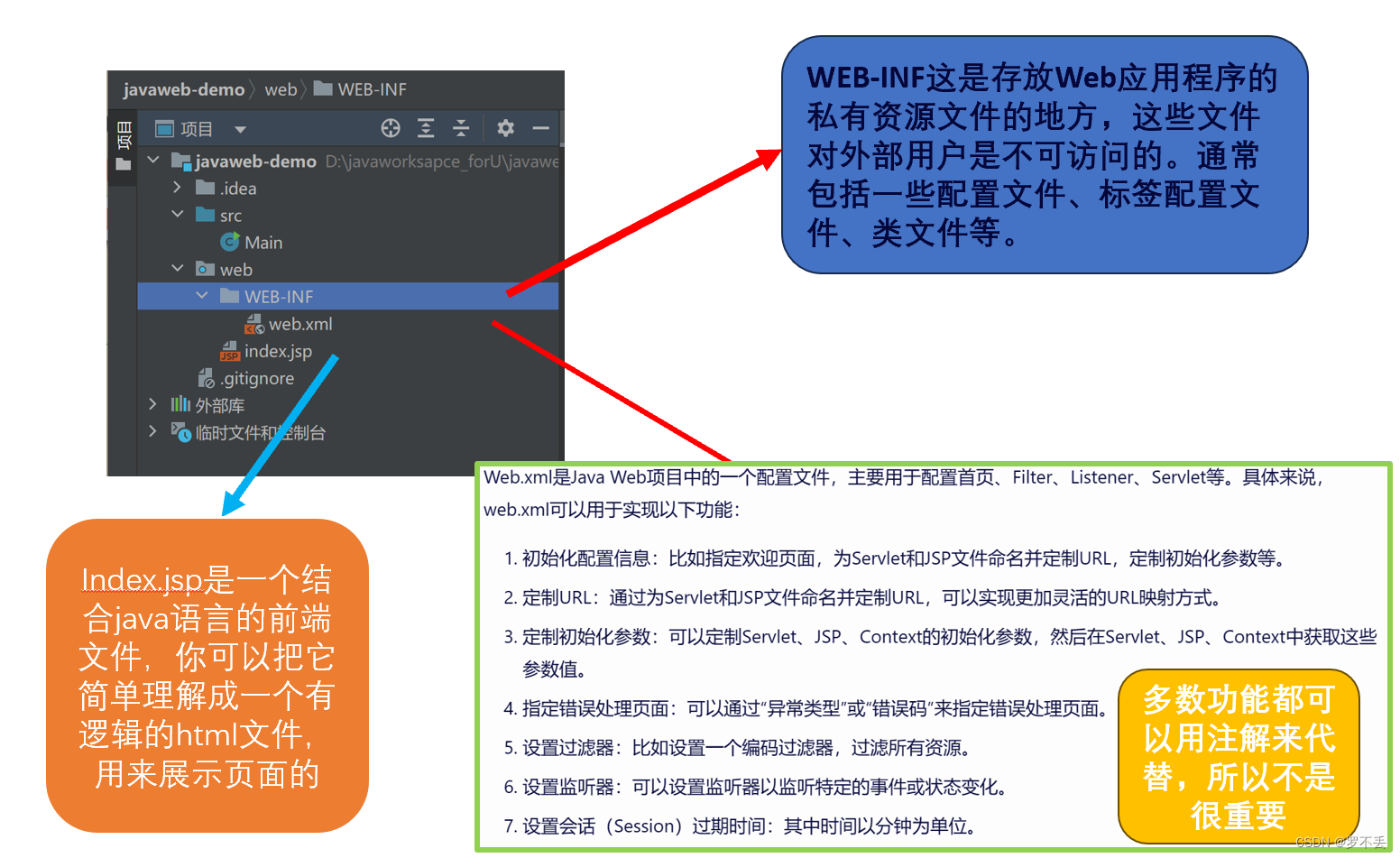
勾选web应用程序,至于那个web.xml,如果是学习前期阶段最好还是勾选上,不过后期它确实不用太关注了。
步骤8
你会得到以下目录结构,这算不上一个标准的web程序目录结构,缺少了test等目录,但是在学习过程中已经够用了,简而言之,web目录就是用户通过服务器可以访问的资源,但WEB-INF等目录里面的内容外部用户是不能访问的,你的前端文件就可以放在web目录里。
配置Tomcat服务器
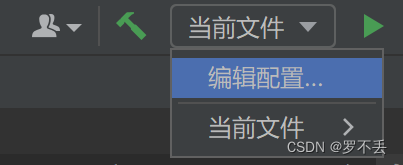
步骤9
找到编辑配置
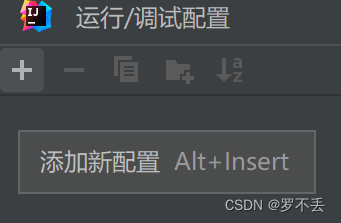
步骤10
点击+号
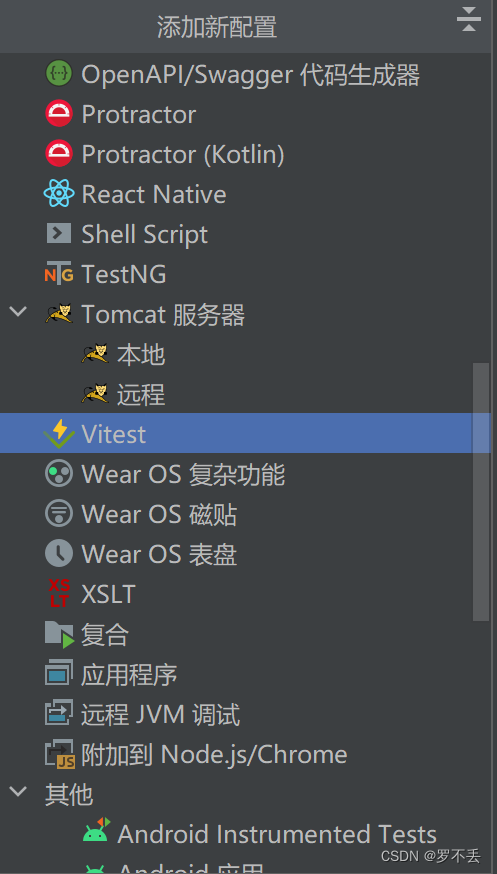
步骤11
找到Tomcat服务器,选择本地哦
步骤12
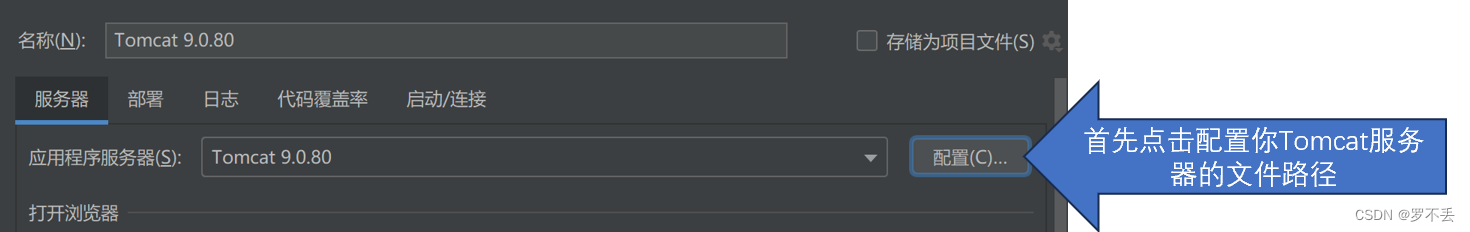
点击进行Tomcat服务器的文件路径配置
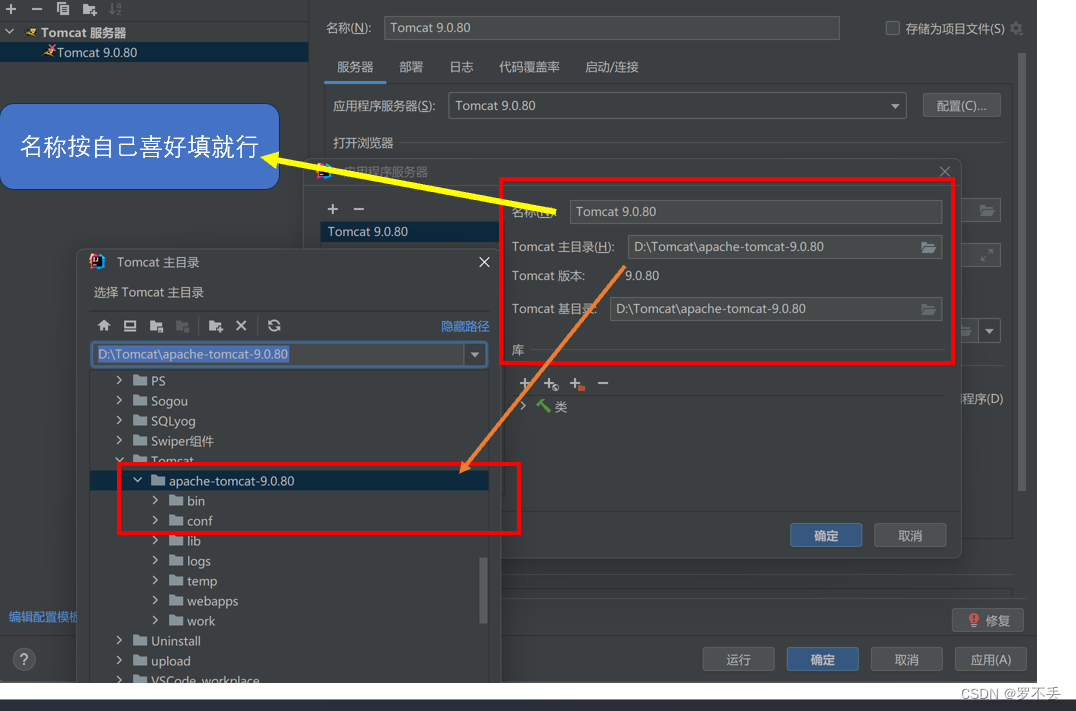
步骤13
在配置Tomcat文件路径时,记得是打开这个文件夹后,你就能直接看到bin文件夹,别把目录配错了
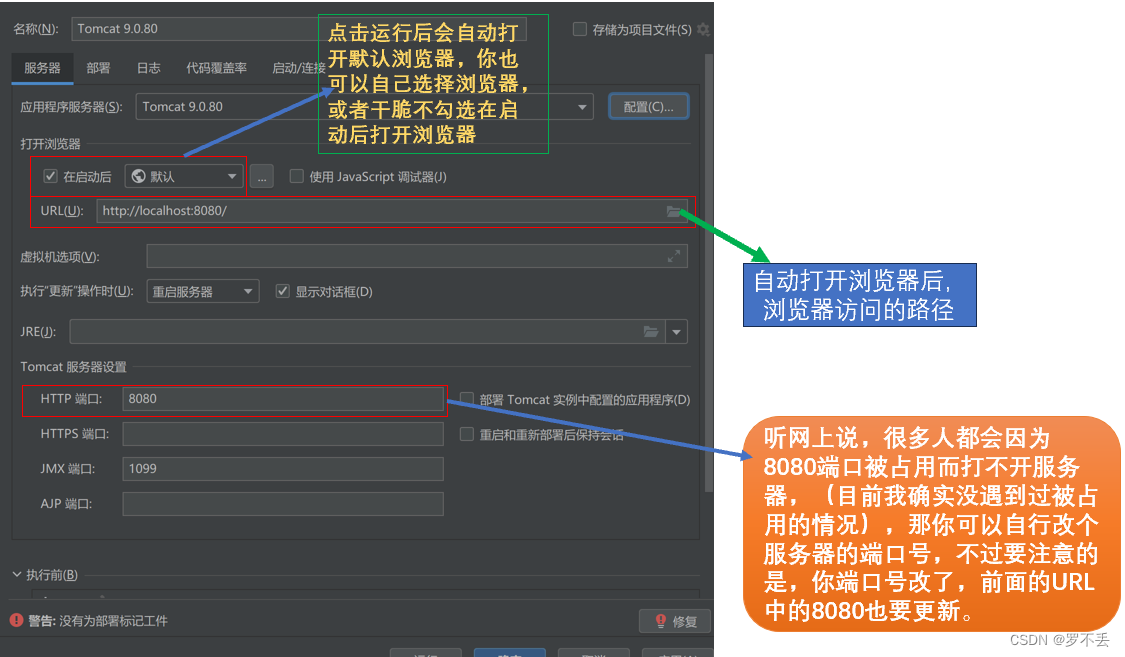
修改前
我没画框的地方,基本不需要进行改动,注意一下改动打开浏览器自动访问的路径时,你最好对应web目录下的一个前端文件,如主页或者说登录的前端界面。
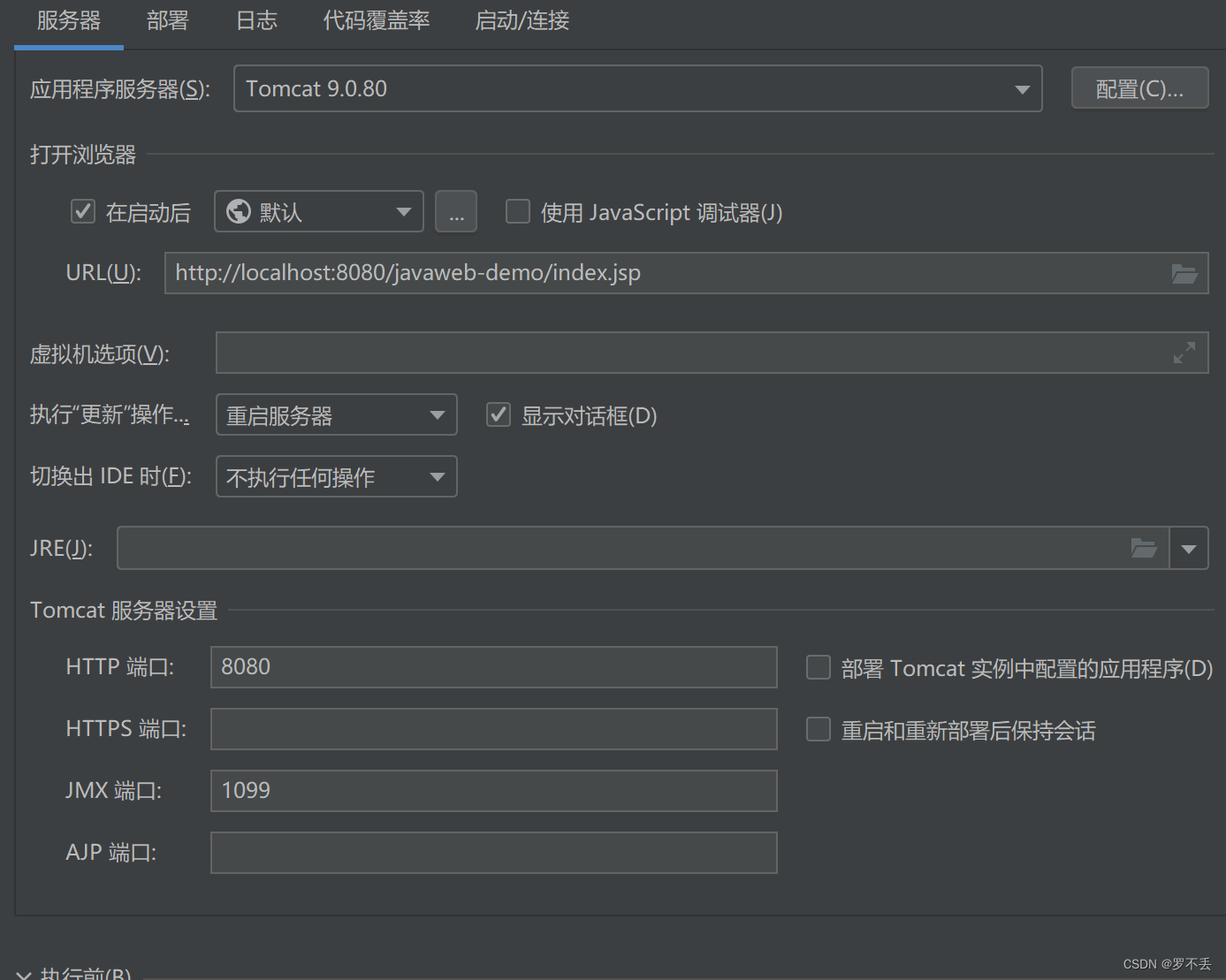
修改后

步骤14 点击修复
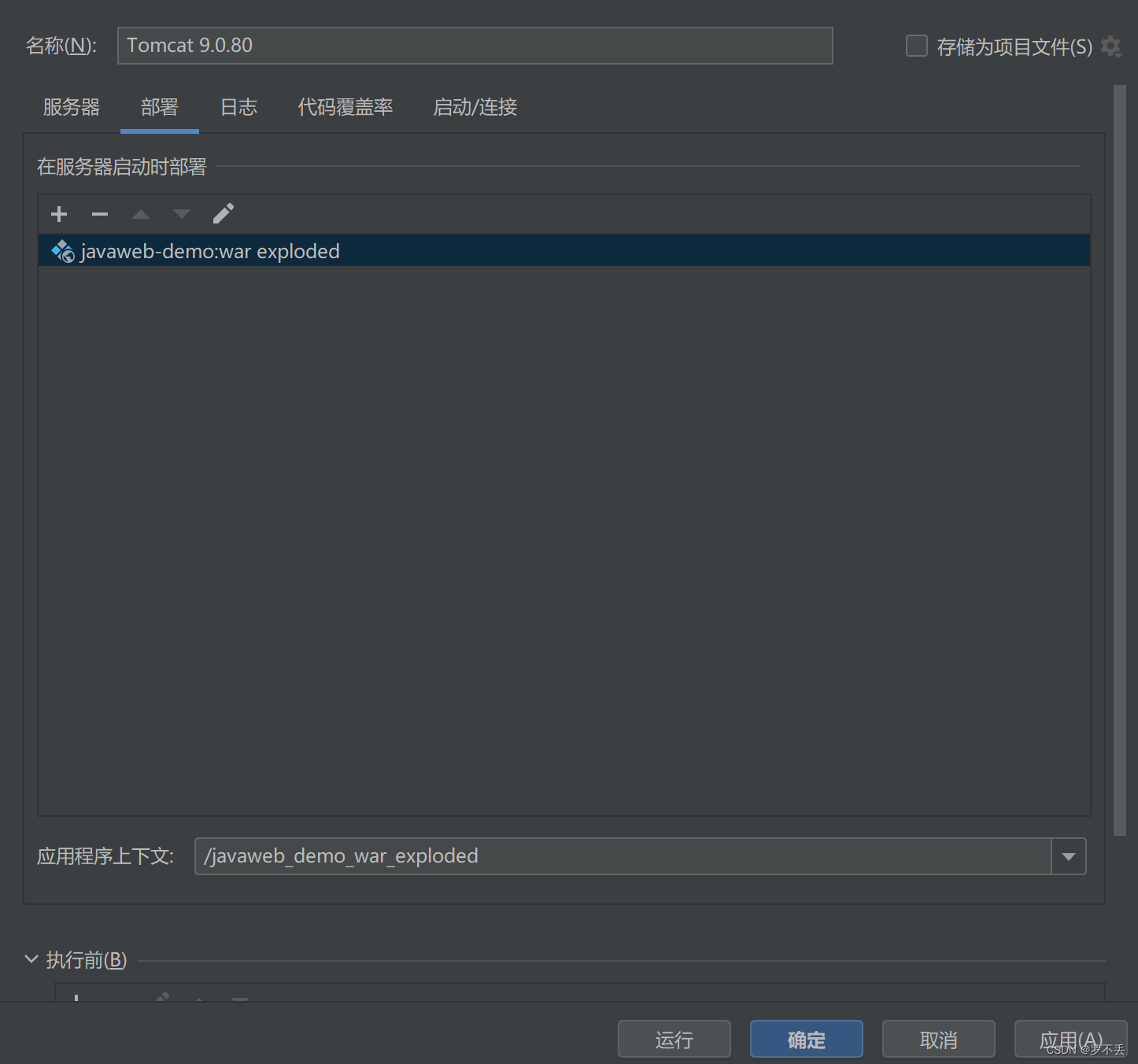
注意那个警告,在正常流程下,我们是需要自己手动创建工件的,但现在IDEA太智能了,你只需要点击修复,IDEA就会自动帮你创建工件。
接下来你会来到部署的界面,你只要注意应用程序上下文这个选项,它对应的就是http://localhost:8080/javaweb_demo_war_exploded,就相当于你在IDEA里的web目录,就是说,如果你想访问web下面的前端文件,如index.jsp,那么浏览器的地址栏就应输入http://localhost:8080/javaweb_demo_war_exploded/index.jsp,我喜欢把这个上下文改成我自己的项目名,纯粹为了好记而已,我也不知道规范是咋改。
修改前

修改后

试运行
点击应用,点击确认后,再试着运行该服务器。
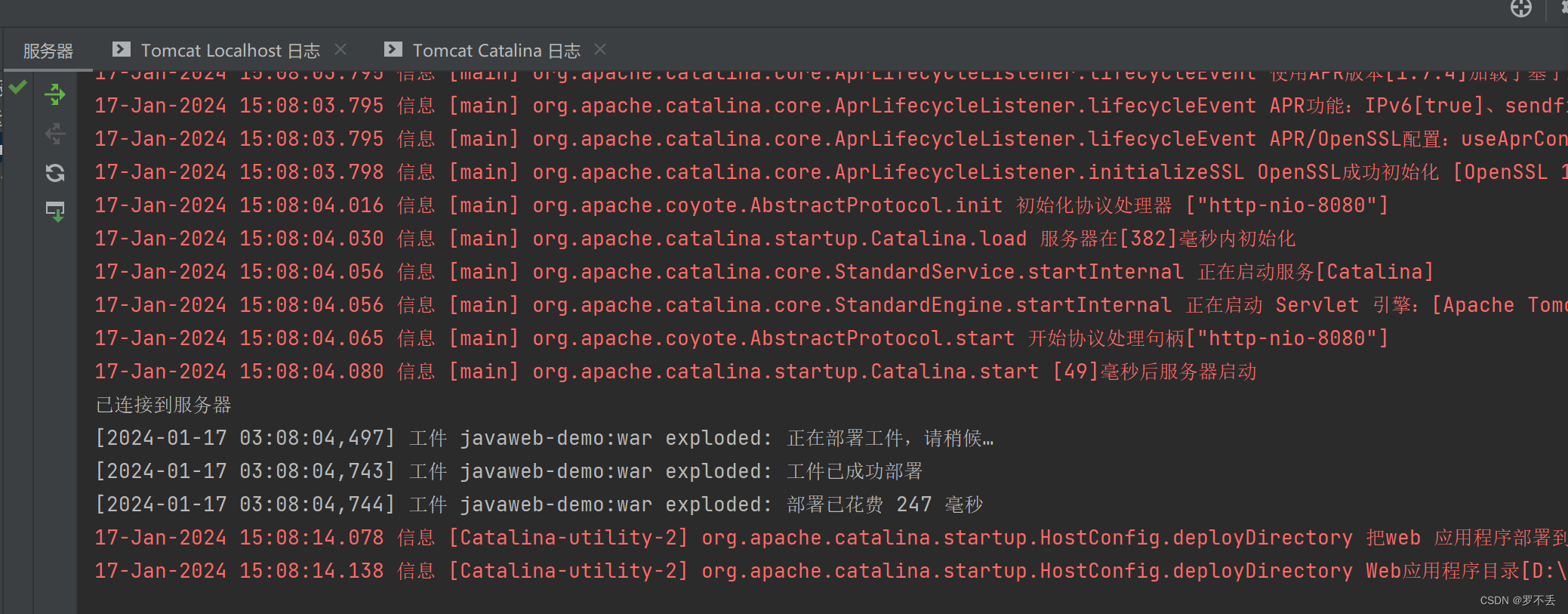
你的IDEA会展示类似界面,几秒后,它将自动跳转你的浏览器

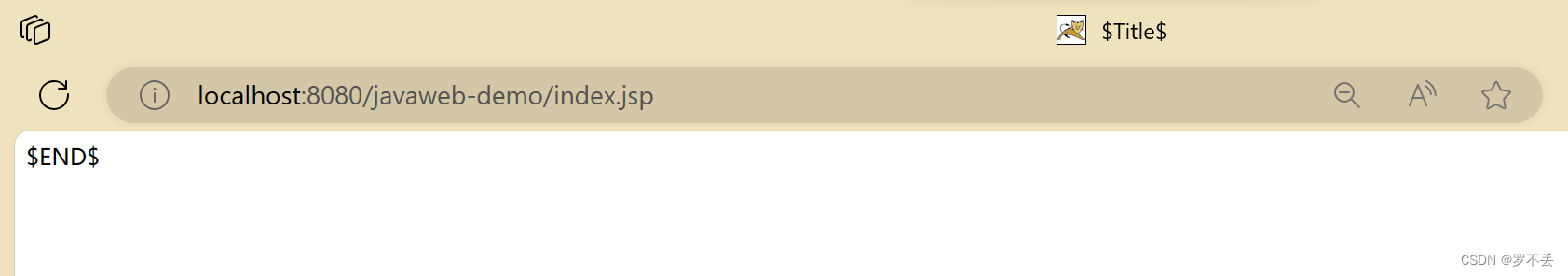
浏览器会展示类似界面,出现这个END并不是你的操作错了,而是JSP的模板文件就是这些内容。

不信你看JSP模板文件的内容
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html><head><title>$Title$</title></head><body>$END$</body>
</html>
说到这里,javaweb项目的创建就基本完成了。
拜拜!

相关文章:

新手基础易懂的创建javaweb项目的方法(适用于IDEA 2023版)
新手基础易懂的创建javaweb项目的方法 前言我的IDEA版本新建项目步骤1步骤2步骤3步骤4步骤5步骤6<font colorred>特别注意,一定要注意步骤7步骤8 配置Tomcat服务器步骤9步骤10步骤11步骤12步骤13修改前修改后 步骤14 点击修复修改前修改后 试运行 前言 创建ja…...

决策树的基本构建流程
决策树的基本构建流程 决策树的本质是挖掘有效的分类规则,然后以树的形式呈现。 这里有两个重点: 有效的分类规则;树的形式。 有效的分类规则:叶子节点纯度越高越好,就像我们分红豆和黄豆一样,我们当然…...

[极客大挑战 2019]Upload1
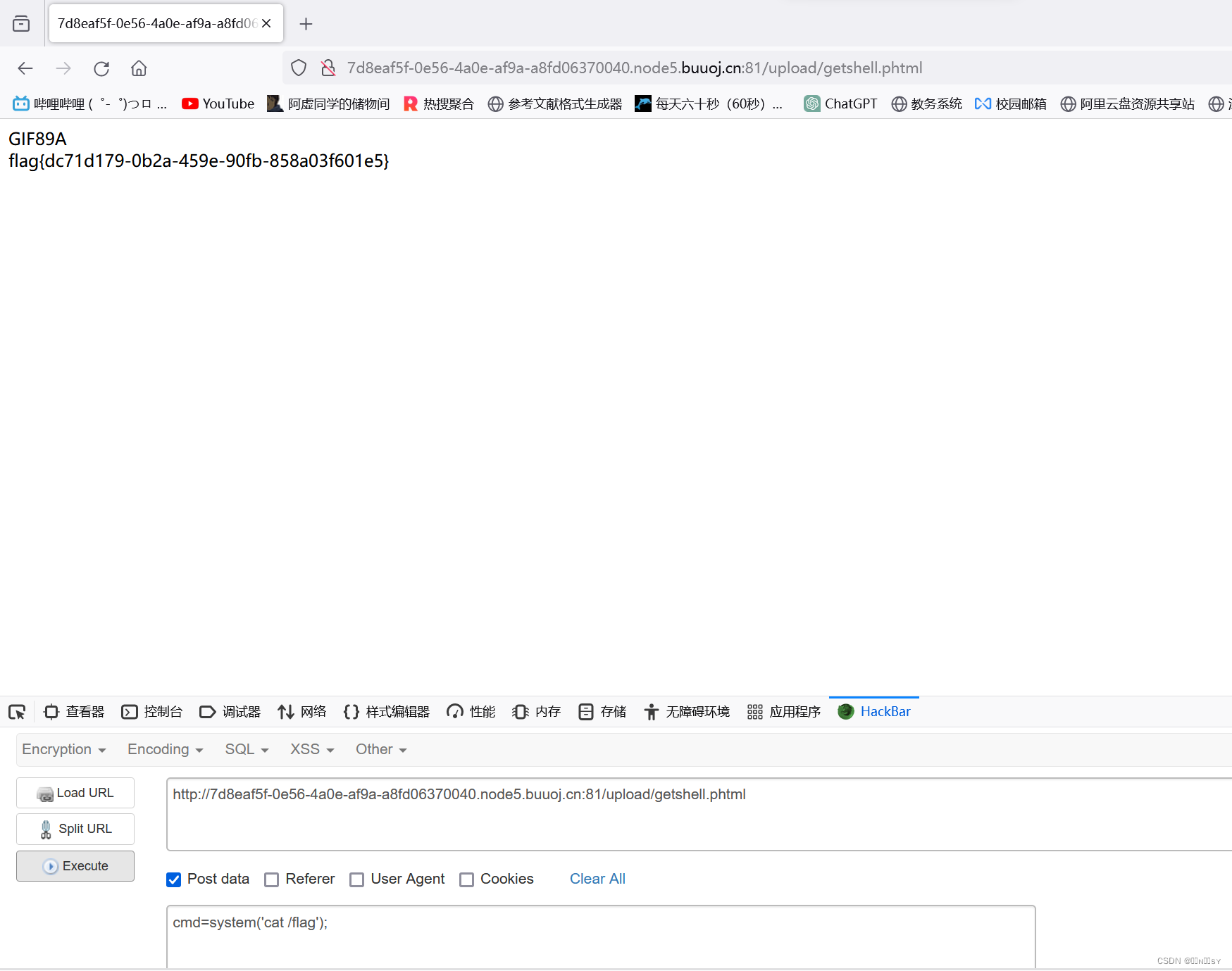
直接上传php一句话木马,提示要上传image 把文件名改成gif并加上gif文件头后,绕过了对image类型的检测,但是提示文件内含有<?,且bp抓包后改回php也会被检测 那我们考虑使用js执行php代码 <script languagephp>eval($_PO…...

Android 渲染机制
1 Android 渲染流程 一般情况下,一个布局写好以后,使用 Activity#setContentView 调用该布局,这个 View tree 就创建好了。Activity#setContentView 其实是通过 LayoutInflate 来把布局文件转化为 View tree 的(反射)…...

go语言Map与结构体
1. Map map是一种无序的基于key-value的数据结构,Go语言中的map是引用类型,必须初始化才能使用。 1.1. map定义 Go语言中 map的定义语法如下 map[KeyType]ValueType其中, KeyType:表示键的类型。ValueType:表示键对应的值的类型。map类型的…...

C#,打印漂亮杨辉三角形(帕斯卡三角形)的源代码
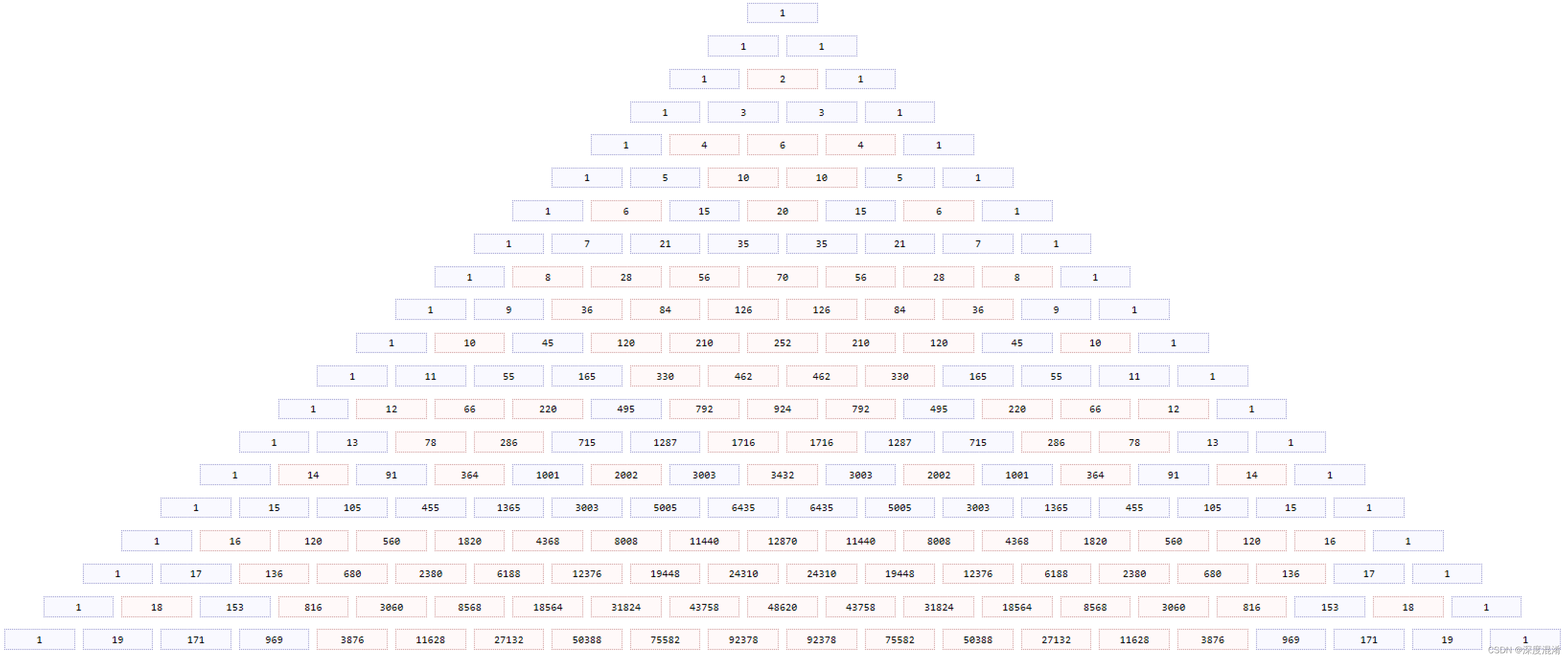
杨辉 Blaise Pascal 这是某些程序员看完会哭的代码。 杨辉三角形(Yanghui Triangle),是一种序列数值的三角形几何排列,最早出现于南宋数学家杨辉1261年所著的《详解九章算法》一书。 欧洲学者,最先由帕斯卡&#x…...

[SUCTF 2019]CheckIn1
黑名单过滤后缀’ph,并且白名单image类型要有对应文件头 对<?过滤,改用GIF89a<script languagephp>eval($_POST[cmd]);</script>,成功把getshell.gif上传上去了 尝试用.htaccess将上传的gif当作php解析,但是失败…...

C语言练习题110例(十)
91.杨辉三角 题目描述: KK知道什么叫杨辉三角之后对杨辉三角产生了浓厚的兴趣,他想知道杨辉三角的前n行,请编程帮他 解答。杨辉三角,本质上是二项式(ab)的n次方展开后各项的系数排成的三角形。其性质包括:每行的端点数为1&…...

前端学习-0125
<h>标签 含义:标题 级别:<h1> - <h6> 快捷键生成 :h$*[0,6] 属性:align"left|center|right" <p>标签 含义: 段落 <br>标签 含义:换行 <hr>标签 含义&…...

gin中使用validator做参数校验
在web开发中对请求参数进行校验,通常在代码中定义与请求参数相对应的模型(结构体),借助模型绑定快捷地解析请求中的参数,例如 gin 框架中的Bind和ShouldBind系列方法。 gin框架使用github.com/go-playground/validato…...

理想架构的Doherty功率放大器理论与仿真
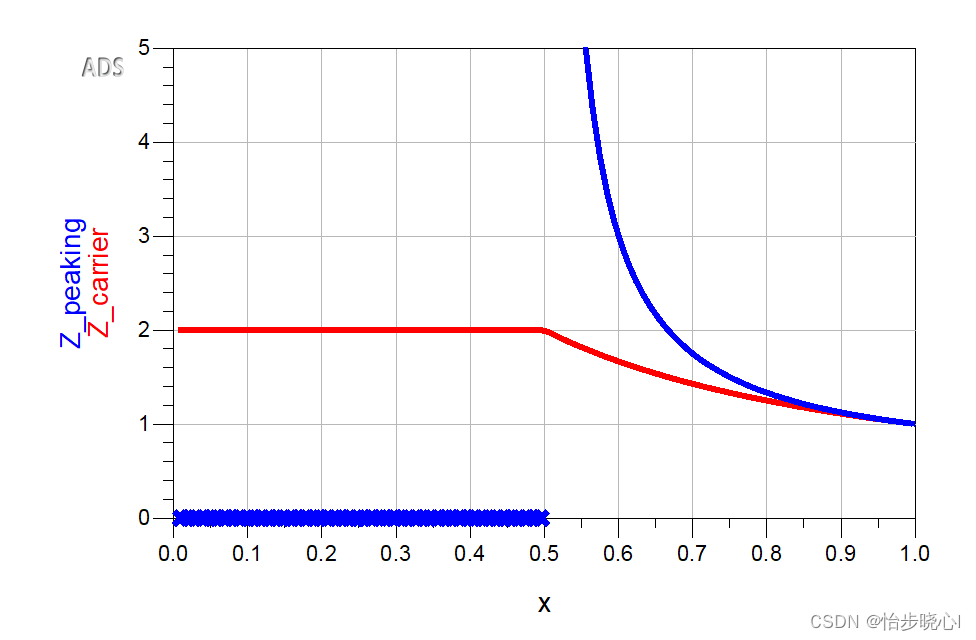
Doherty理论—理想架构的Doherty功率放大器理论与仿真 参考: 三路Doherty设计 01 射频基础知识–基础概念 ADS仿真工程文件链接:理想架构的Doherty功率放大器理论与仿真 目录 Doherty理论---理想架构的Doherty功率放大器理论与仿真0、Doherty架构的作用…...
)
22. 离线MC强化学习算法(1)
文章目录 1. 理解离线MC强化学习的关键2. 什么是重要性采样3.重要性采样定理给我们的一般启示4.重要性采样定理给离线蒙特卡洛强化学习的启示 1. 理解离线MC强化学习的关键 离线强化学习的特点是采样策略 π ′ ≠ 待评估策略 π \pi\ne 待评估策略\pi π′待评估策略π&…...

如何阅读xml电子发票
xml电子发票是官方给出的电子存档的文件格式,本质是文本,所以文件很小,大量发票存储,能够更加凸显优势。 但是xml电子发票不方便阅读,因为里面是xml格式,对于财务人员来讲,看“代码”简直太难了…...

php实现多进程的几种方式
目录 一:使用pcntl扩展库 二:使用Swoole扩展 三:使用多进程模式PHP-FPM 在PHP中实现多进程主要有以下几种方式: 一:使用pcntl扩展库 pcntl扩展库提供了多线程相关的函数,如pcntl_fork()用于创建子进程…...

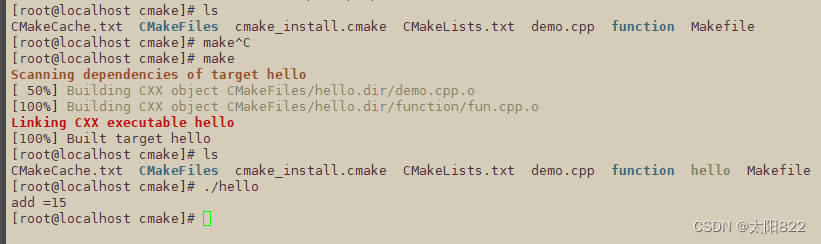
CmakeList教程
一、CmakeList介绍: cmake 是一个跨平台、开源的构建系统。它是一个集软件构建、测试、打包于一身的软件。它使用与平台和编译器独立的配置文件来对软件编译过程进行控制。它会通过写的语句自动生成一个MakeFile,从而实现高效编译 二、CmakeList的常用指令 1.指定…...

JavaWeb之JavaScript-Vue --黑马笔记
什么是JavaScript? JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。 JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。 …...

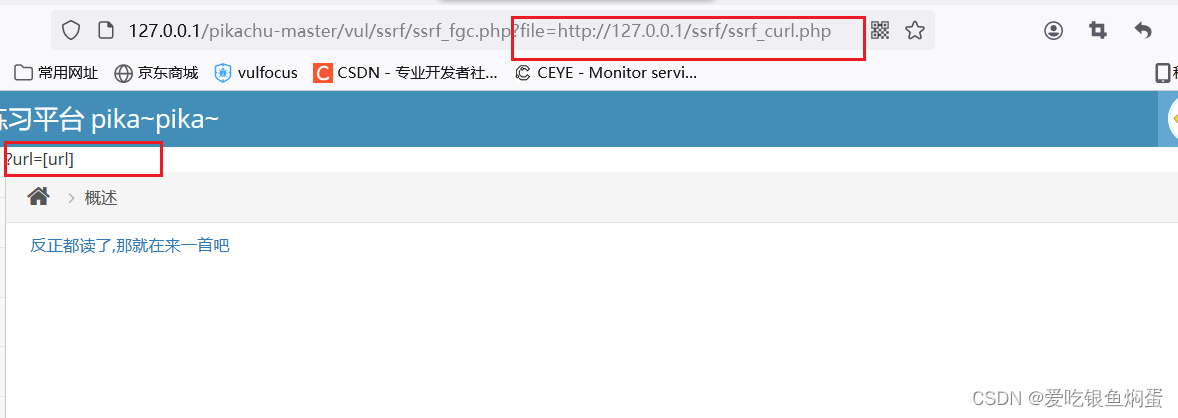
pikachu_ssrf攻略
ssrf(curl): 打开pikachu靶场: http://127.0.0.1/pikachu-master/vul/ssrf/ssrf_curl.php?urlhttp://127.0.0.1/pikachu-master/vul/ssrf/ssrf_info/info1.php 发现URL地址最后面是info1.php 猜测一下有没有可能存在info2.php?…...

门面模式 Facade Pattern
门面模式 门面模式(Facade Pattern),也称之为外观模式,其核心为:外部与一个子系统的通信必须通过一个统一的外观对象进行,使得子系统更易于使用。 在软件开发领域有这样一句话:计算机科学领域…...

Linux基础指令大汇总
Linux的指令比较多,在学习的过程中要学会总结和归纳,同时结合实践多多使用,就像学数学一样,不是背过公式就等于掌握的,而是要知道在什么时候用,怎么用才是关键。 这篇文章会列举一系列常用的指令࿰…...

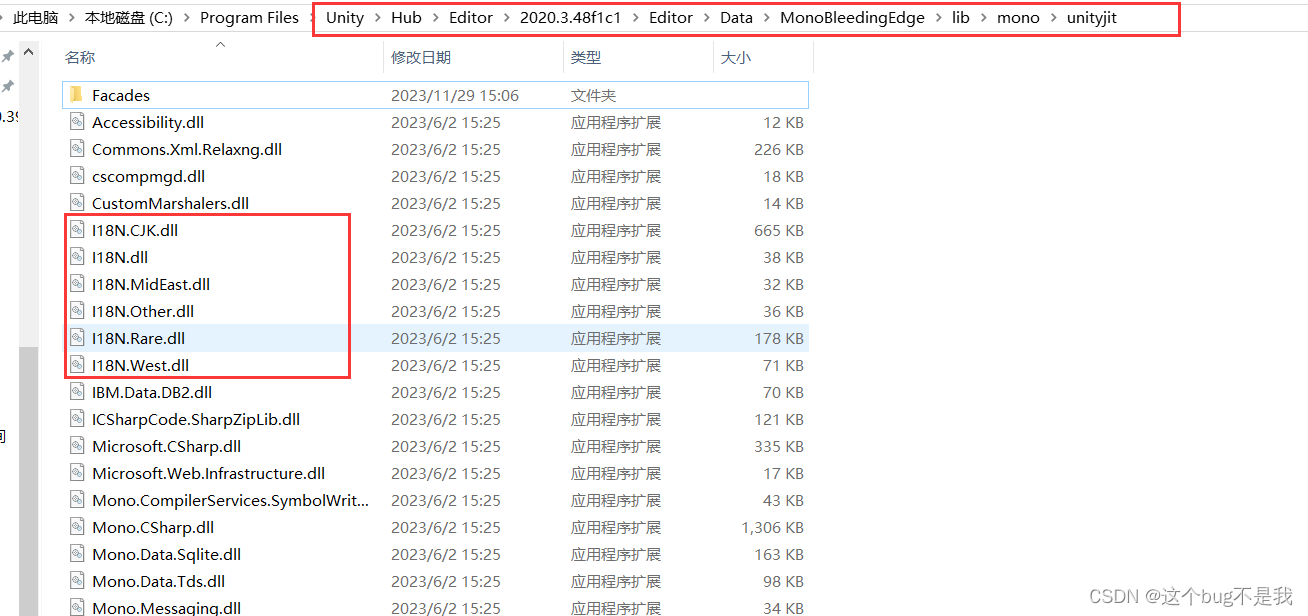
Unity配置表xlsx/xls打包后读取错误问题
前言 代码如下: //文本解析private void ParseText(){//打开文本 读FileStream stream File.Open(Application.streamingAssetsPath excelname, FileMode.Open, FileAccess.Read, FileShare.Read);//读取文件流IExcelDataReader excelRead ExcelReaderFactory…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

codeforces C. Cool Partition
目录 题目简述: 思路: 总代码: https://codeforces.com/contest/2117/problem/C 题目简述: 给定一个整数数组,现要求你对数组进行分割,但需满足条件:前一个子数组中的值必须在后一个子数组中…...