JavaWeb之JavaScript-Vue --黑马笔记
什么是JavaScript?
JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
JavaScript 在 1995 年由 Brendan Eich 发明,并于 1997 年成为 ECMA 标准。
ECMAScript6 (ES6) 是最主流的 JavaScript 版本(发布于 2015 年)。
ECMA:
ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言 ECMAScript,这种语言得到广泛应用。而JavaScript是遵守ECMAScript的标准的。
JavaScript引入方式:
第一种是内部脚本:

这里注意:
可以放在任意地方,比如放到<html></html>标签外面也是可以的。
第二种是外部脚本:
将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中。
1.外部JS文件中,只包含JS代码,不包含<script>标签
2.<script>标签不能自闭合
引入示例: ---放在head标签里就行
![]()
注意:demo.js中只有js代码,没有<script>标签。
demo.js代码示例:
![]()
JS基本语法
语法规则:

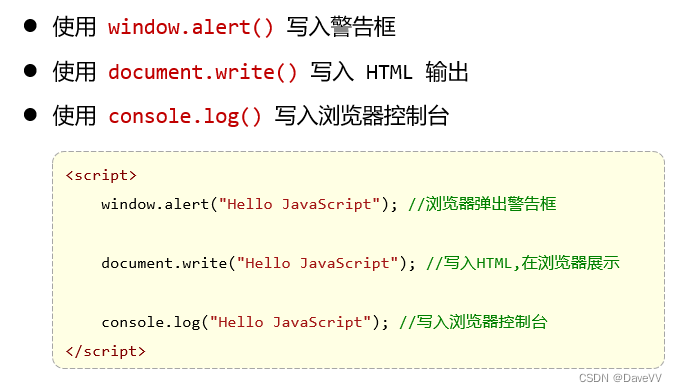
输出语句:

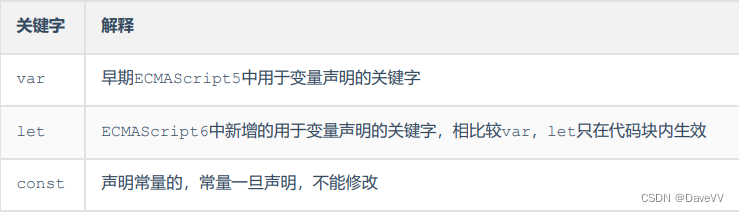
变量:

注意,JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
例如:


说明:在js中,我们var声明的变量可以接受任何数据类型的值,允许重复声明。并且var声明的变量的作用于是全局的,在代码块外依然能访问到x的值。
数据类型
分为原始类型和引用类型。
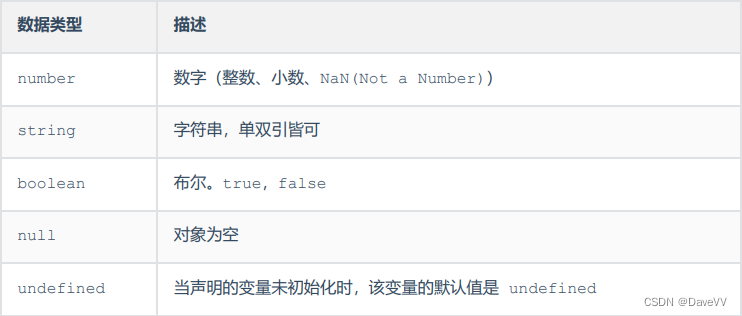
原始类型:

使用 typeof 运算符可以获取数据类型:
代码示例:

其中:null的数据类型是object。
运算符:

图中标记处有误,应为 == 会进行类型转换,=== 不会进行类型转换
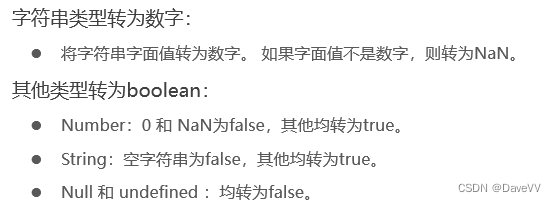
这里涉及到类型转换:

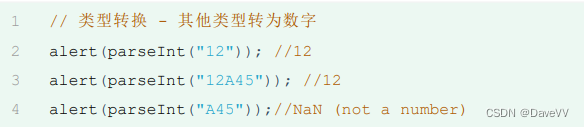
js中可以通过 parseInt()函数来进行将其他类型转换成数值类型:
代码示例:

这里注意:第三行遇到A,转不了数值了,直接转成12,第四行一开始就遇到A,直接就转不了。
流程控制语句:
流程控制语句if,switch,for等和java保持一致,此处不再演示。
函数:
函数(方法)是被设计为执行特定任务的代码块。
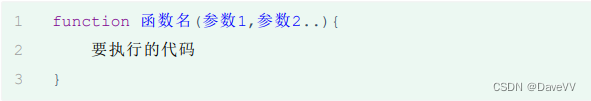
第一种语法格式:

注意:形式参数不需要类型。因为JavaScript是弱类型语言。
返回值也不需要定义类型,可以在函数内部直接使用return返回即可。
调用:函数名称(实际参数列表)
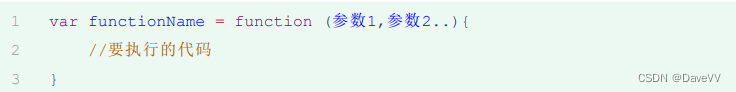
第二种语法格式:

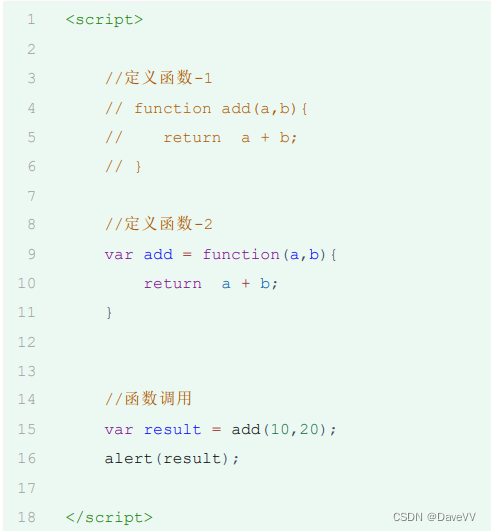
两种语法格式的代码示例:

特别注意:JS中,函数调用可以传递任意个数的参数,多余的参数抛弃。
JS对象:
可以大体分为3大类:
第一类:基本对象,我们主要学习Array和JSON和String
第二类:BOM对象,主要是和浏览器相关的几个对象
第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象
基本对象
Array:
Array对象是用来定义数组的。
常用语法格式有如下2种:

取值和赋值很简单,直接用索引就行了。
注意:与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。而且 JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值。
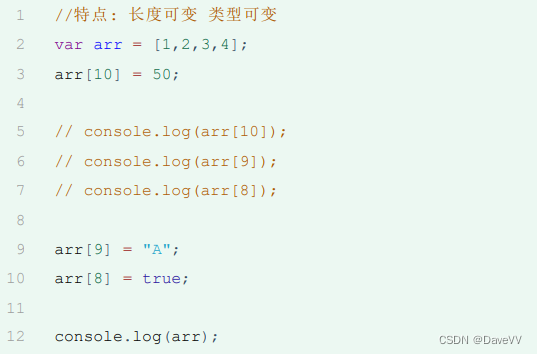
所以它的特点:长度可变,类型也可变。
代码示例:

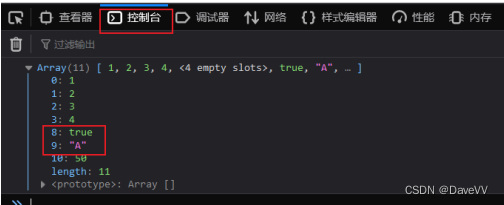
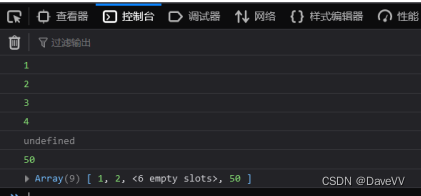
控制台输出:

Array的属性和方法:
属性:

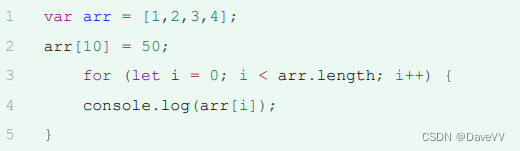
属性代码示例:

控制台输出:

注意:索引10前面好几个位置没有初始化,所以输出undefined。
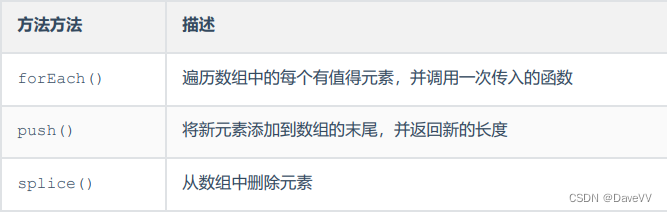
方法:

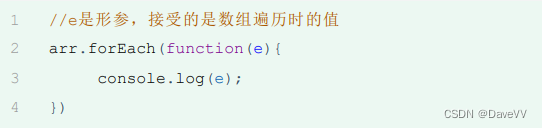
方法代码示例:

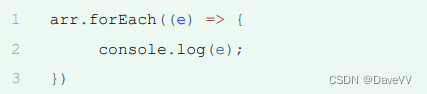
当然了,在ES6中,引入箭头函数的写法,语法类似java中lambda表达式,修改上述代码如下:

这里注意:
箭头函数(ES6):是用来简化函数定义语法的。具体形式为: (…) => { … } ,如果需要给箭头函数起名字: var xxx = (…) => { … }

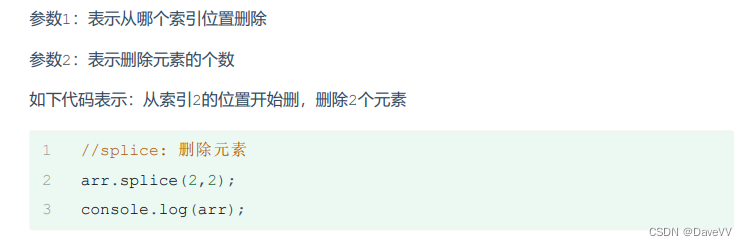
splice()函数:

String
String对象的创建方式有2种:


属性:

用法都是类似的,不用过多举例。
方法:

注意:
charAt()函数用于返回在指定索引位置的字符,函数的参数就是索引。
indexOf()函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容。
trim()函数用于去除字符串两边的空格的。

JSON
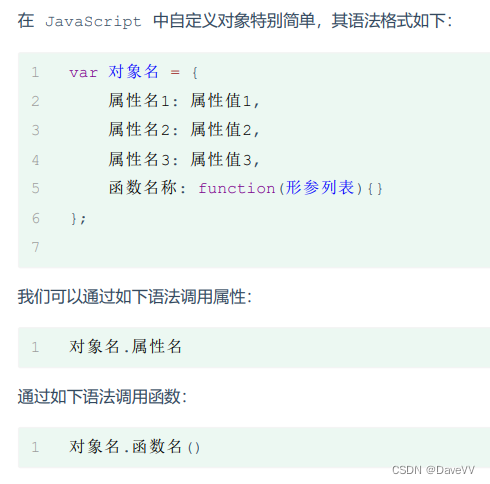
先看一下JavaScript自定义对象:

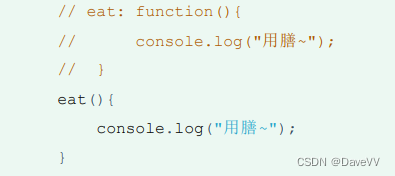
注意:函数定义的语法可以简化。
代码举例:

JSON介绍
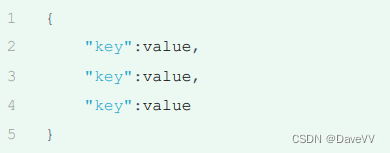
JSON对象:JavaScript Object Notation,JavaScript对象标记法。是通过JavaScript标 记法书写的文本。其格式如下:

其中,key必须使用引号并且是双引号标记,value可以是任意数据类型。
那么json这种数据格式的文本到底应用在企业开发的什么地方呢?-- 经常用来作为前后台交互的数据载体。-----用XML已经很少了,更多的是使用JSON了。
主要是xml格式存在如下问题: 标签需要编写双份,占用带宽,浪费资源,解析繁琐。
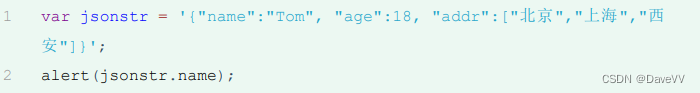
接下来我们通过代码来演示json对象,编写代码如下:

浏览器输出结果如下:

为什么呢?因为上述是一个json字符串,不是json对象,所以我们需要借助如下函数来进行json字符串和json对象的转换。

此时浏览器输出结果如下:

当然了,我们也可以通过如下函数将json对象再次转换成json字符串。添加如下代码:
alert(JSON.stringify(obj));
浏览器输出结果如图所示:

BOM对象
BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就 是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。
例如:我们想要将浏览器的地址改为 http://www.baidu.com , 我们就可以通过BOM中提供的location对象的href属性来完成,代码如下: location.href='http://www.baidu.com'
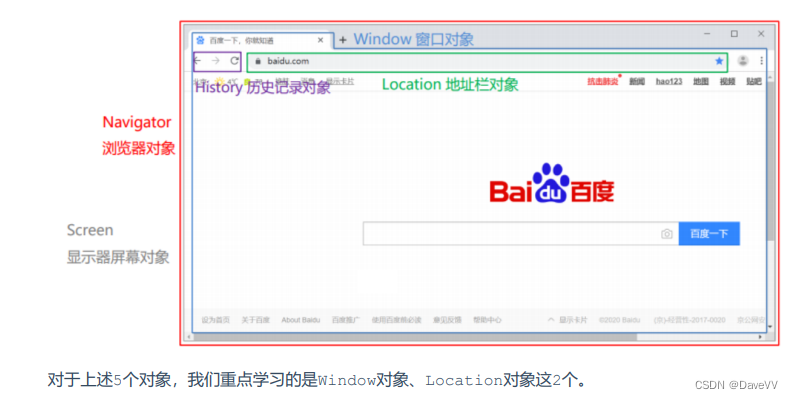
BOM中提供了如下5个对象:

上述5个对象与浏览器各组成对应的关系如下图所示:

Window
window对象指的是浏览器窗口对象,是JavaScript的全部对象,所以对于window对象,我们可以直 接使用,并且对于window对象的方法和属性,我们可以省略window.例如:我们之前学习的alert() 函数其实是属于window对象的,其完整的代码如下:
window.alert('hello');
其可以省略window. 所以可以简写成:
alert('hello')
window对象提供了获取其他BOM对象的属性:

也就是说我们要使用location对象,只需要通过代码 window.location或者简写location 即可使用。
window也提供了一些常用的函数,如下表格所示:

confirm()函数:弹出确认框,并且提供用户2个按钮,分别是确认和取消。
添加如下代码:
confirm("您确认删除该记录吗?");
浏览器打开效果如图所示:

但是我们怎么知道用户点击了确认还是取消呢?所以这个函数有一个返回值,当用户点击确认时, 返回true,点击取消时,返回false。我们根据返回值来决定是否执行后续操作。修改代码如下:再次运行,可以查看返回值true或者false
var flag = confirm("您确认删除该记录吗?");
alert(flag);
setInterval(fn,毫秒值):定时器,用于周期性的执行某个功能,并且是循环执行。该函数需要传递2个参数: fn:函数,需要周期性执行的功能代码 毫秒值:间隔时间 ,添加代码如下:
//定时器 - setInterval -- 周期性的执行某一个函数
var i = 0;
setInterval(function(){
i++;
console.log("定时器执行了"+i+"次");
},2000);setTimeout(fn,毫秒值) :定时器,只会在一段时间后执行一次功能。参数和上述 setInterval一致,添加代码如下:
//定时器 - setTimeout -- 延迟指定时间执行一次
setTimeout(function(){alert("JS");
},3000);Location
location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏 览器的地址信息,添加如下代码:
//获取浏览器地址栏信息
alert(location.href);
//设置浏览器地址栏信息
location.href = "https://www.itcast.cn";浏览器效果:首先弹框展示浏览器地址栏信息,然后点击确定后,因为我们设置了地址栏信息,所以浏览器跳转到传智首页。
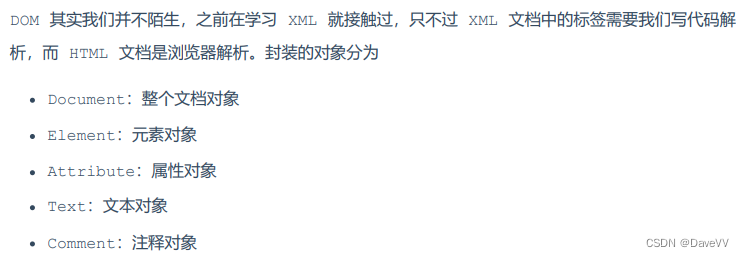
DOM对象
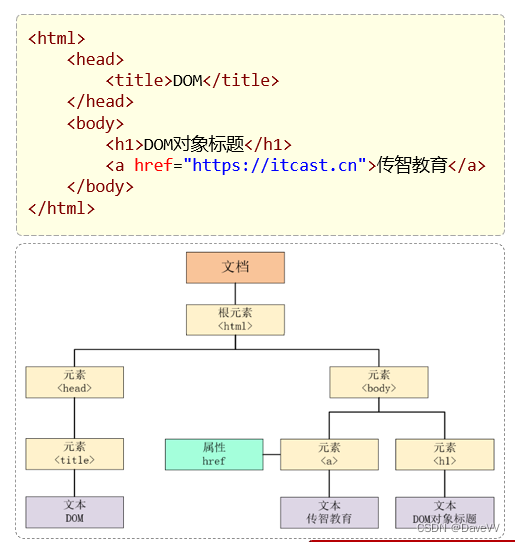
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成 部分封装为对象。

上面是 HTML 文档内容,下面是 DOM 树 ---JavaScript将html文档转换成DOM树

那么我们学习DOM技术有什么用呢?主要作用如下:

获取DOM对象:HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。 document对象提供的用于获取Element元素对象的api如下表所示:

document.getElementById(): 根据标签的id属性获取标签对象,id是唯一的,所以获取到是单个标签对象。
document.getElementsByTagName() : 根据标签的名字获取标签对象,同名的标签有很多,所以返回值是数组。
document.getElementsByName() :根据标签的name的属性值获取标签对象,name属性值可以重复,所以返回值是一个数组。
document.getElementsByClassName() : 根据标签的class属性值获取标签对象,class属性值也可以重复,返回值是数组。
那么获取到标签了,我们如何操作标签的属性呢?
我们可以通过div标签对象的innerHTML属性来修改标签的内容。
注意:这个属性是div标签对象。 ---属性操作大同小异,这里就简单演示以下怎么写就行了:
div1.innerHTML = "传智教育666";
这里还有一个要注意的是:双引号里面可以写html语法,比如font标签设置颜色等等。
JavaScript事件
事件:HTML事件是发生在HTML元素上的 “事情”。比如:
1.按钮被点击
2.鼠标移动到元素上
3.按下键盘按键
事件监听:JavaScript可以在事件被侦测到时执行代码。
事件绑定:
两种方法:

常见事件:

Vue:
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
官网: Vue.js
MVVM解释:

基于上述的MVVM思想,其中的Model我们可以通过Ajax来发起请求从后台获取;对于View部分,我们将来会学习一款ElementUI框架来替代HTML+CSS来更加方便的搭建View;而今天我们要学习的就是侧重于ViewModel部分开发的vue前端框架,用来替代JavaScript的DOM操作,让数据展示到视图的代码开发变得更加的简单。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
快速入门:
vue.js文件:
链接:https://pan.baidu.com/s/1Rzr_A94b5CCzZfnCRL1QXg?pwd=8888
提取码:8888
在项目中,可以先创建一个文件夹,然后把vue.js文件拖到项目中你创建的文件夹中。
(在电脑中找到我们的项目文件夹,进去找到你创建的文件夹,拖进去就行了)

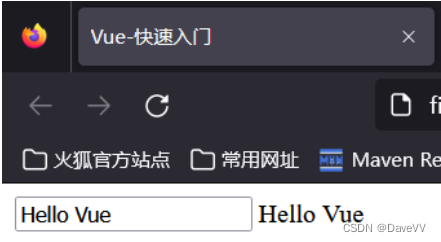
讲解上面的代码:


上面的代码运行,浏览器打开效果如图所示:

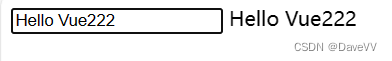
在输入框里继续输入:

就会发现外面的与里面的数据会同步。------很明显 v-model实现双向绑定,插值表达式获得也是同步后的值。
常用指令:

我们首先来学习v-bind指令和v-model指令。
定义Vue对象:

v-bind使用:
<a v-bind:href="url">链接1</a>
v-model使用:

data属性中数据变化,我们知道可以通过赋值来改变,但是视图数据为什么会发生变化呢?只有 表单项标签!所以双向绑定一定是使用在表单项标签上的。编写如下代码:
<input type="text" v-model="url">
双向绑定的作用:可以获取表单的数据的值,然后提交给服务器。
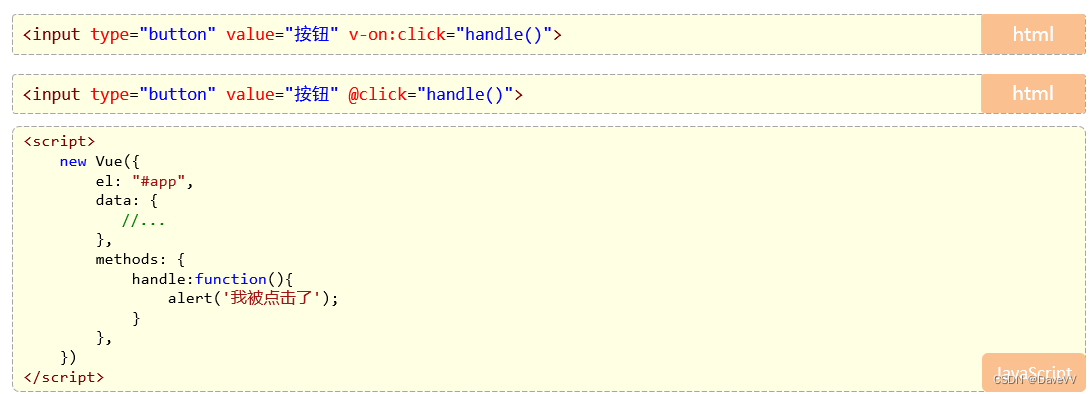
v-on
用来给html标签绑定事件的。
v-on语法给标签的事件绑定的函数,必须是vue对象中声明的函数。
绑定的两种写法: v-on:click可以简写为@click

v-if和v-show
这个简单,直接去代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-if与v-show</title><script src="js/vue.js"></script>
</head>
<body><div id="app">年龄<input type="text" v-model="age">经判定,为:<span v-if="age <= 35">年轻人(35及以下)</span><span v-else-if="age > 35 && age < 60">中年人(35-60)</span><span v-else>老年人(60及以上)</span><br><br>年龄<input type="text" v-model="age">经判定,为:<span v-show="age <= 35">年轻人(35及以下)</span><span v-show="age > 35 && age < 60">中年人(35-60)</span><span v-show="age >= 60">老年人(60及以上)</span></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{age: 20},methods: {}})
</script>
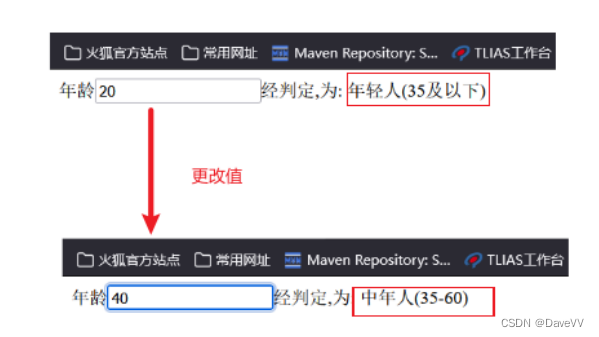
</html>浏览器打开测试效果如下图:

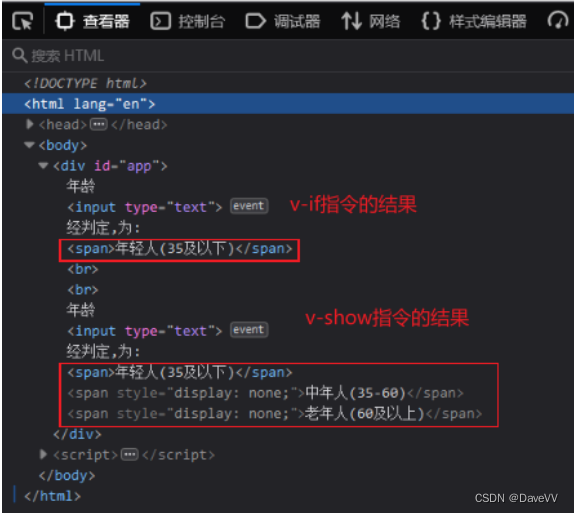
v-show和v-if的作用效果是一样的,只是原理不一样。
它们的区别:
v-if指令,不满足条件的标签代码直接没了,而v-show指令中,不满足条件的代码依然存在,只是添加了css样式来控制标签不去显示。配图如下:

v-for
从名字我们就能看出,这个指令是用来遍历的。其语法格式如下:

需要注意的是:需要循环哪个标签,v-for 指令就写在哪个标签上。
有时我们遍历时需要使用索引,那么v-for指令遍历的语法格式如下:

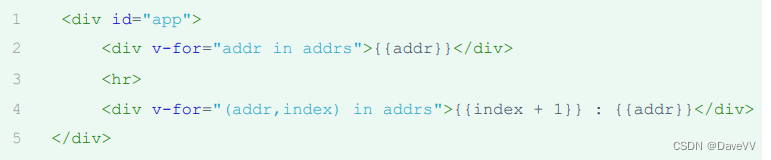
代码示例:


浏览器打开,呈现如下效果:

生命周期
指的是vue对象从创建到销毁的过程。vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如 下图所示:

其中我们需要重点关注的是mounted,其他的我们了解即可。 mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
以后我们一般用于页面初始化自动的ajax请求后台数据。
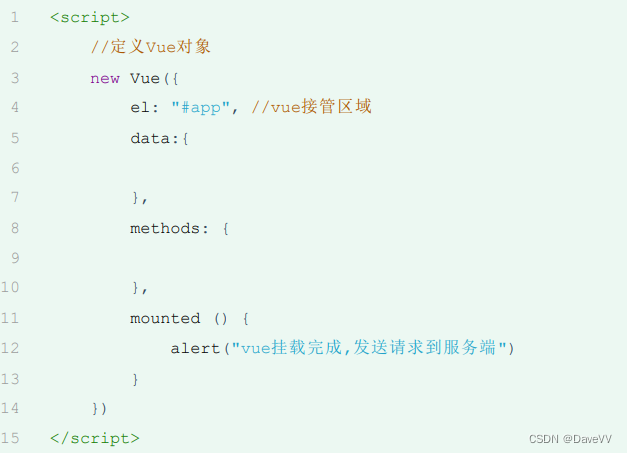
编写mounted生命周期的钩子函数,与methods同级:

运行结果如下:我们发现,自动打印了这句话,因为页面加载完成,vue对象创建并且完成了挂载,此时自动触发mounted所绑定的钩子函数,然后自动执行弹框。

相关文章:

JavaWeb之JavaScript-Vue --黑马笔记
什么是JavaScript? JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。 JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。 …...

pikachu_ssrf攻略
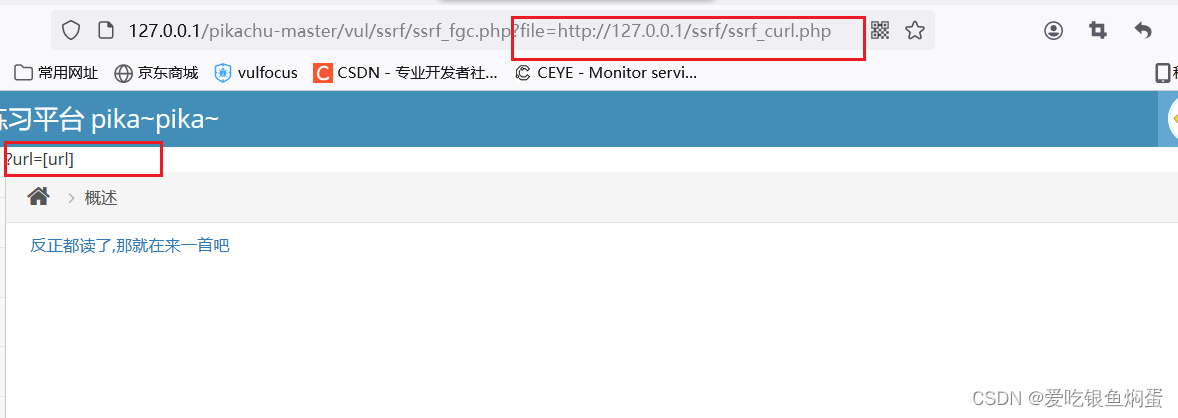
ssrf(curl): 打开pikachu靶场: http://127.0.0.1/pikachu-master/vul/ssrf/ssrf_curl.php?urlhttp://127.0.0.1/pikachu-master/vul/ssrf/ssrf_info/info1.php 发现URL地址最后面是info1.php 猜测一下有没有可能存在info2.php?…...

门面模式 Facade Pattern
门面模式 门面模式(Facade Pattern),也称之为外观模式,其核心为:外部与一个子系统的通信必须通过一个统一的外观对象进行,使得子系统更易于使用。 在软件开发领域有这样一句话:计算机科学领域…...

Linux基础指令大汇总
Linux的指令比较多,在学习的过程中要学会总结和归纳,同时结合实践多多使用,就像学数学一样,不是背过公式就等于掌握的,而是要知道在什么时候用,怎么用才是关键。 这篇文章会列举一系列常用的指令࿰…...

Unity配置表xlsx/xls打包后读取错误问题
前言 代码如下: //文本解析private void ParseText(){//打开文本 读FileStream stream File.Open(Application.streamingAssetsPath excelname, FileMode.Open, FileAccess.Read, FileShare.Read);//读取文件流IExcelDataReader excelRead ExcelReaderFactory…...

CSS基本知识总结
目录 一、CSS语法 二、CSS选择器 三、CSS样式表 1.外部样式表 2.内部样式表 3.内联样式 四、CSS背景 1.背景颜色:background-color 2.背景图片:background-image 3.背景大小:background-size 4.背景图片是否重复:backg…...

3dmax效果图渲染出现曝光怎么解决?
在使用3ds Max完成效果图渲染工作时,有时会遇到曝光过度的问题,这会使得渲染的图像出现光斑或者过亮,损害了效果的真实感和美观度。那么解决解决3dmax曝光问题呢?一起看看吧! 3dmax效果图渲染出现曝光解决方法 1、相机…...

科技、文化与旅游的融合创新:智慧文旅的未来之路
在当今社会,科技、文化与旅游的融合已经成为文旅产业转型升级的重要趋势。这种融合不仅有助于提升文旅产业的核心竞争力,更有助于推动产业的数字化转型和可持续发展。 本文将深入探讨科技、文化与旅游的融合创新,以及智慧文旅场景的解决方案…...

【第四天】蓝桥杯备战
题 1、求和2、天数3、最大缝隙 1、求和 https://www.lanqiao.cn/problems/1442/learning/ 解法:字符串方法的应用 import java.util.Scanner; // 1:无需package // 2: 类名必须Main, 不可修改public class Main {public static void main(String[] args) {Scann…...

计算机服务器中了halo勒索病毒怎么办,halo勒索病毒解密处理流程
计算机技术的发展与应用为企业的生产生活提供了坚实基础,但同时也为网络安全威胁制造了有利条件。近期,网络上的勒索病毒非常嚣张,给企业的计算机服务器带来严重威胁。近日,云天数据恢复中心接到山东某制造公司的求助,…...

基于LSTM的负荷预测,基于BILSTM的负荷预测,基于GRU的负荷预测,基于BIGRU的负荷预测,基于BP神经网络的负荷预测
目录 背影 摘要 代码和数据下载:基于LSTM的负荷预测,基于BILSTM的负荷预测,基于GRU的负荷预测,基于BIGRU的负荷预测,基于BP神经网络的负荷预测资源-CSDN文库 https://download.csdn.net/download/abc991835105/8876806…...
)
Linux命令-apachectl命令(Apache服务器前端控制工具)
apachectl命令 是Apache的Web服务器前端控制工具,用以启动、关闭和重新启动Web服务器进程。 语法 apachectl (参数)参数 configtest:检查设置文件中的语法是否正确;fullstatus:显示服务器完整的状态信息;graceful&a…...

5.【SpringBoot3】文件上传
1. 文件上传到本地 需求分析 在用户更换头像或发布文章时,需要携带一个图片的 url 地址,该 url 地址是当用户访问文件上传接口,将图片上传成功后,服务器返回的地址。所以,后台需要提供一个文件上传接口,用…...

网络安全态势感知平台概述
网络安全态势感知平台 文章目录 网络安全态势感知平台网络安全态势感知平台是什么一、网络安全态势感知平台是什么?二、网络安全态势感知很重要三、网络安全态势感知基础功能以某公司态势平台产品为例具体功能有以下: 网络安全态势感知平台是什么 网络安…...
)
PHP导出csv文件格式(最快捷的方式导出Excel文件)
php导出csv文件格式比起用PHPExcel插件导出excel文件速度快100倍! 以下是几种不同的PHP导出CSV文件的方法: 方法一(php://output方式用fputcsv函数格式化成csv数据): ----------------------------------------------…...

vue3常用代码
文章目录 监听路由vue3 警告Feature flag __VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.mitt、project/inject 无效解决方案 菜鸟做项目时发现很多 vue3 常用的代码,所以来总结一下! 监听路由 import { useRoute } from "…...

【技术】SpringBoot 接口怎么加密解密
1. 介绍 在我们日常的Java开发中,免不了和其他系统的业务交互,或者微服务之间的接口调用 如果我们想保证数据传输的安全,对接口出参加密,入参解密。 但是不想写重复代码,我们可以提供一个通用starter,提…...

SqlAlchemy使用教程(六) -- ORM 表间关系的定义与CRUD操作
SqlAlchemy使用教程(一) 原理与环境搭建SqlAlchemy使用教程(二) 入门示例及编程步骤SqlAlchemy使用教程(三) CoreAPI访问与操作数据库详解SqlAlchemy使用教程(四) MetaData 与 SQL Express Language 的使用SqlAlchemy使用教程(五) ORM API 编程入门 本章内容,稍微有…...
-Linux ARM平台编程第五天-kernel配置(物联技术666))
嵌入式培训机构四个月实训课程笔记(完整版)-Linux ARM平台编程第五天-kernel配置(物联技术666)
链接:https://pan.baidu.com/s/1eb94AaDM-cIZsbr929Isbw?pwd1688 提取码:1688 上午:linux内核介绍 徐登伟老师 下午:linux的配置 教学内容: 一、基本kernel的制作: 1、去开源社区下载原…...

Java笔记(死锁、线程通信、单例模式)
一、死锁 1.概述 死锁 : 死锁是指两个或两个以上的进程在执行过程中,由于竞争资源或者由于彼此通信而造成的一种阻塞的现象,若无外力作用,它们都将无法往下执行。此时称系统处于死锁状态或系统产生了死锁,这些永远在互相等待的进…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
