ubuntu_qtcreator安装
https://download.qt.io/official_releases/qtcreator/
5.15 以上安装
QT5.15以上不再提供离线安装包,只能在线安装,
– 下载
下载地址如下:
-
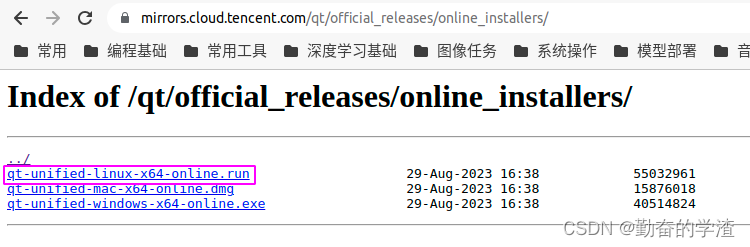
腾讯云的国内资源: Index of /qt/official_releases/online_installers/

-
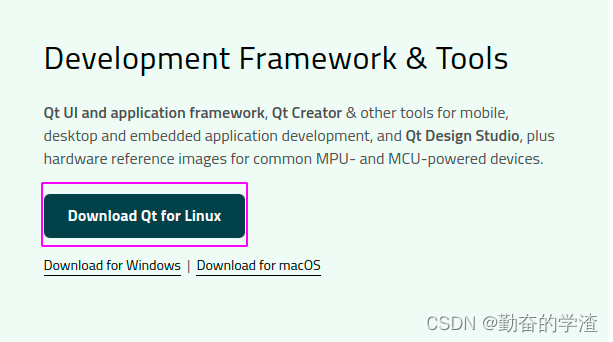
官网下载:https://www.qt.io/download

- 这里官网最麻烦的是需要登录账号,下载时还需要填写信息 – 不过乱填也行
-
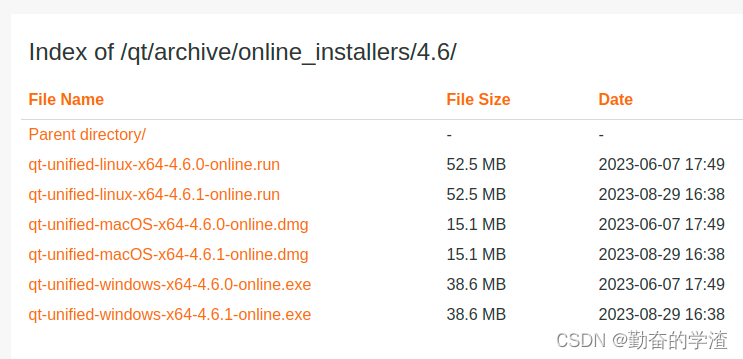
阿里云资源:qt-archive-online_installers安装包下载_开源镜像站-阿里云

– 安装
我这里是在官网下载的:qt-unified-linux-x64-4.6.1-online.run, 安装的qt版本为6.6.1
sudo chmod -R 777 qt-unified-linux-x64-4.6.1-online.run./qt-unified-linux-x64-4.6.1-online.run
然后一路点击安装即可
— 添加国内源进行安装
ps: 这里没有测试过是否确实生效
./qt-unified-linux-x64-4.6.1-online.run --mirror https://mirror.nju.edu.cn/qt
其它国内源如:
-
清华源:–mirror https://mirrors.tuna.tsinghua.edu.cn/qt
-
阿里源:–mirror https://mirrors.aliyun.com/qt/
5.15 以下安装
参考资料:
[# Windows Qt离线安装](https://zhuanlan.zhihu.com/p/655299180)
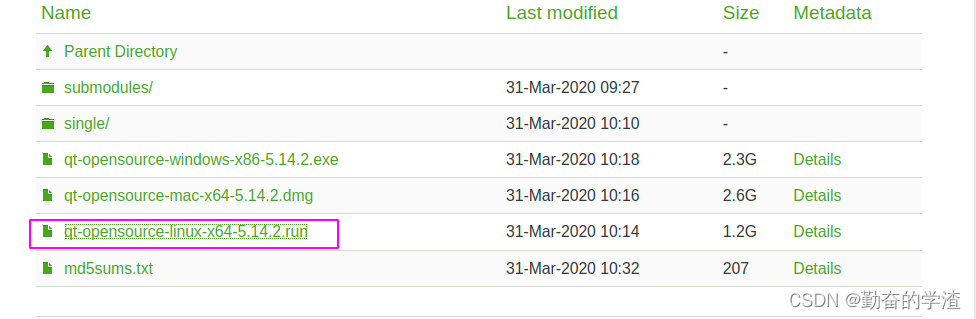
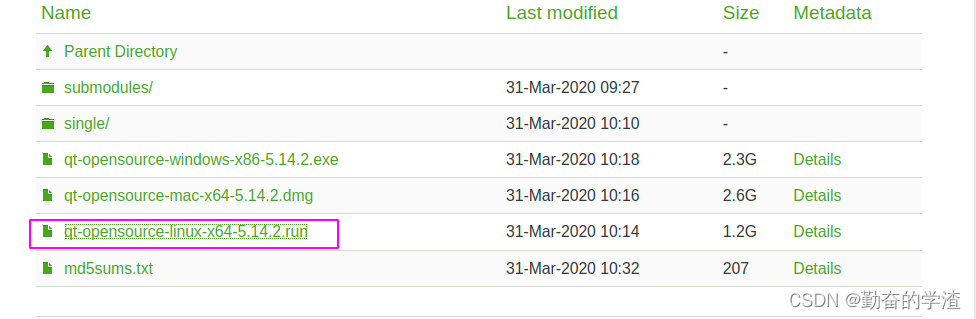
5.15版本以下可以下载离线安装包,下载路径为: https://download.qt.io/archive/qt/
5.14.2下载示例如下:

下载后:
sudo chmod -R 777 qt-opensource-linux-x64-5.14.2.run./qt-opensource-linux-x64-5.14.2.run
添加国内源进行安装:
./qt-opensource-linux-x64-5.14.2.run --mirror https://mirror.nju.edu.cn/qt
运行
第一次运行去安装目录下的bin:
export QT_DEBUG_PLUGINS=1./qtcreator
方便查看报错信息
运行报错
– ① qt.qpa.plugin: Could not load the Qt platform plugin “xcb” in “” even though it was found.
参考资料:QT开发问题与解决办法总结(持续总结)-CSDN博客
找问题方案:export QT_DEBUG_PLUGINS=1 查看详细报错信息
找到报错原因 – 这里就是需要找到libqxcb.so库
ldd libqxcb.so
发现里面libxcb-cursor. so. 0: not found
解决1(成功):
sudo apt install libxcb-cursor0
相关文章:

ubuntu_qtcreator安装
https://download.qt.io/official_releases/qtcreator/ 5.15 以上安装 QT5.15以上不再提供离线安装包,只能在线安装,– 下载 下载地址如下: 腾讯云的国内资源: Index of /qt/official_releases/online_installers/ 官网下载:…...

uniapp map自定义气泡窗
uniapp map自定义气泡窗 1、map <template><view><map class"map" :latitude"mapCenter.lat" :longitude"mapCenter.lng" :scale"5" :markers"mapData"><!--自定义冒泡--><cover-view slot&qu…...

数据分析的理念、流程、方法、工具(上)
一、数据的价值 1、数据驱动企业运营 从电商平台的「猜你喜欢」到音乐平台的「心动模式」,大数据已经渗透到了我们生活的每一个场景。不论是互联网行业,还是零售业、制造业等,各行各业都在依托互联网大数据(数据采集、数据存储、…...

qiankun子应用静态资源404问题有效解决(涉及 css文件引用图片、svg图片无法转换成 base64等问题)
在👉🏻 qiankun微前端部署👈🏻这个部署方式的前提下,遇到的问题并解决问题的过程 最开始的问题现象 通过http请求本地的静态json文件404css中部分引入的图片无法显示 最开始的解决方式 在👉dz…...

Python基础(二十九、pymsql)
文章目录 一、安装pymysql库二、代码实践1.连接MySQL数据库2.创建表格3.插入数据4.查询数据5.更新数据6.删除数据 三、完整代码示例四、结论 使用Python的pymysql库可以实现数据存储,这是一种连接MySQL数据库的方式。在本篇文章中,将详细介绍如何使用pym…...

华为机考入门python3--(0)测试题1-句子平均重量
分类:字符串 知识点: 获取输入 input().strip().split(" ") 拼接列表 " ".join(list) 输出指定位数的浮点数 print("%.2f" % value) len() 函数对于很多内置的数据类型都适用,它返回对象的元素个数或长度。…...

Linux--基础开发工具篇(1)(yum)
1.Linux 软件包管理器 yum 1.1yum是什么?什么是软件包? yum是什么? yum是一个软件下载安装管理的一个客户端,就如小米应用商店,华为应用商城。 Linux中软件包可能有依赖关系--yum会帮助我们解决依赖关系的问题。 什么是…...

循环测试之旅——深度解析Pytest插件 pytest-repeat
在软件开发中,测试的重要性不言而喻。而为了提高测试的鲁棒性和可靠性,Pytest插件 pytest-repeat 应运而生。这个插件可以帮助你轻松实现测试用例的循环运行,以更全面地评估代码的稳定性。本文将深入介绍 pytest-repeat 插件的基本用法和实际案例,助你更好地利用循环测试,…...

Java - OpenSSL与国密OpenSSL
文章目录 一、定义 OpenSSL:OpenSSL是一个开放源代码的SSL/TLS协议实现,也是一个功能丰富的加密库,提供了各种主要的加密算法、常用的密钥和证书封装管理功能以及SSL协议。它被广泛应用于Web服务器、电子邮件服务器、VPN等网络应用中&#x…...

谷粒商城【成神路】-【1】——项目搭建
目录 🥞1.整体架构图 🍕2.微服务划分图 🍔3.开发环境 🍔4.搭建git 🌭5.快速搭建服务 🍿6.数据库搭建 🧂7.获取脚手架 🥓8.代码生成器 🍳9.创建公共模块 …...

yml配置文件怎么引用pom.xml中的属性
目录 前言配置测试 前言 配置文件中的一些参数有时要用到pom文件中的属性,做到pom文件变配置文件中也跟着变,那如何才能做到呢,下面咱们来一起探讨学习。 配置 1.首先要在pom.xml中做如下配置,让maven渲染src/main/resources下配…...

SEW MOVIFIT变频一体机配置
1、操作安全 1 断开MOVIFIT-FC 的供电电源后,由于充电电容的存在,严禁立即触摸导电的设备部件和电源接头。 电源切断后,请等待至少1 分钟 2 只要MOVIFIT-FC 重新接通电源,接线盒的电路就必须闭合。也就是说, MOVIFIT-EBOX 以及混合电缆的插头必须插上并拧紧。 3 运行过…...

nginx反向代理负载均衡
一,kali作为负载服务器 打开kali nginx服务,访问页面如下 使用docker拉取nginx,并做出端口映射 ┌──(root?kali)-[/etc/nginx] └─# docker pull nginx ┌──(root㉿kali)-[/etc/nginx] └─# docker run -p 11111:80 --name Jdr -d ng…...

项目中日历管理学习使用
一些项目中会有日历或日期设置,最基本的会显示工作日,休息日,节假日等等,下面就是基于项目中的日历管理功能,要显示工作日,休息日,节假日 效果图 获取国家法定节假日工具类 public class Holi…...

【单片机】使用AD2S1210旋变芯片读取转子位置和速度
历时十天的反复调试,终于跑通了。只能说第一次做这种小工程确实缺乏经验,跟书本上学的还是有些出入。做下记录,方便后面来查看。 0. 实验要求 基于STM32单片机,使用AD2S1210旋变芯片读取电机转子位置和速度。 硬件设施&#x…...

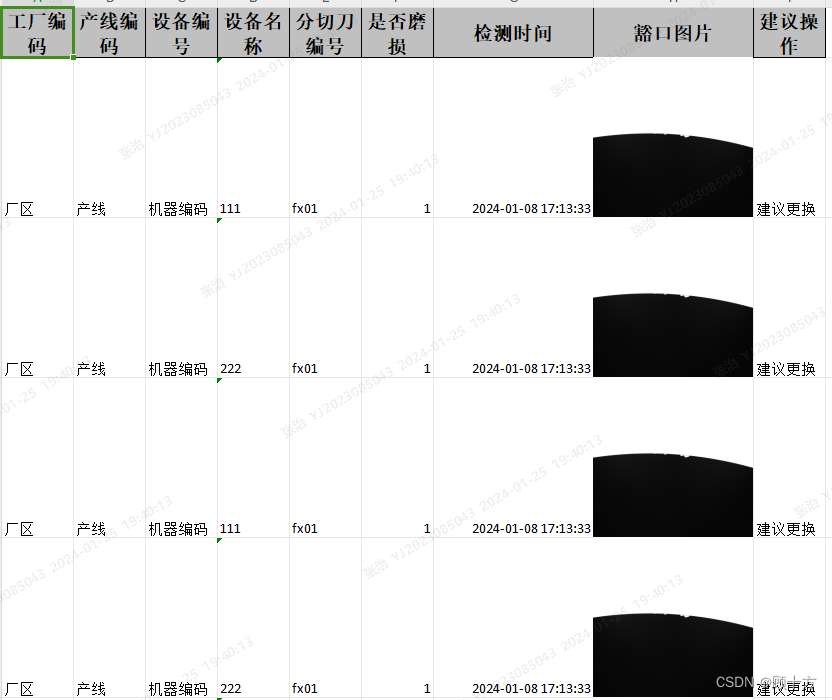
EasyExcel实现导出图片到excel
pom依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.1.0</version> </dependency> 实体类: package com.aicut.monitor.vo;import com.aicut.monit…...

Cybellum—信息安全测试工具
产品概述 由于软件和数据在汽车上的使用越来越多,汽车越来越“智能化”,汽车行业面临着重大的信息安全挑战。2021年8月,ISO/SAE 21434正式发布,标准中对汽车的信息安全提出了规范化的要求,汽车信息安全不容忽视。 Cyb…...

六、Kotlin 类型进阶
1. 类的构造器 & init 代码块 1.1 主构造器 & 副构造器在使用时的注意事项 & 注解 JvmOverloads 推荐在类定义时为类提供一个主构造器; 在为类提供了主构造器的情况下,当再定义其他的副构造器时,要求副构造器必须调用到主构造器…...

Chrome 浏览器插件 runtime 字段解析
运行时 runtime 使用 chrome.runtime API 检索 Service Worker,返回有关 manifest.json 的详细信息监听和响应应用或扩展程序生命周期中的事件还可以使用此 API 将网址的相对路径转换为完整的一个 URL 一、权限 Runtime API 上的大多数方法都不需要任何权限 但是…...

七分钟交友匿名聊天室源码
多人在线聊天交友工具,无需注册即可畅所欲言!你也可以放心讲述自己的故事,说出自己的秘密,因为谁也不知道对方是谁。 运行说明: 安装依赖项:npm install 启动:node app.js 运行:直接…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
