《WebKit 技术内幕》学习之十五(5):Web前端的未来
5 Crosswalk项目
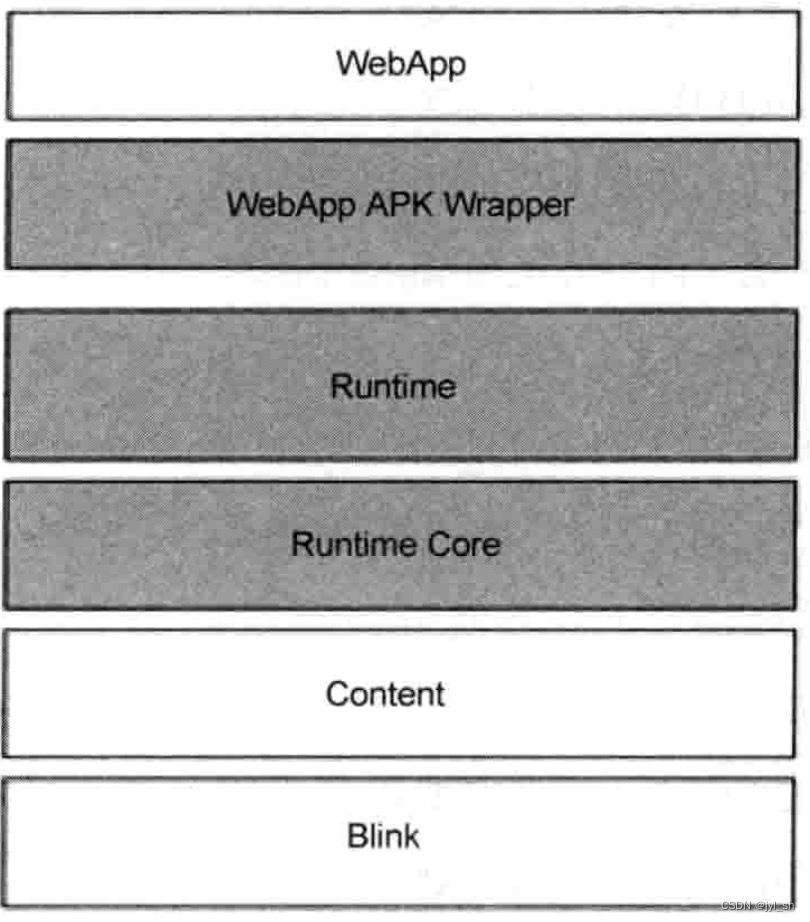
Crosswalk项目是由英特尔公司发起的一个开源项目,该项目基于WebKit(Blink)和Chromium等开源项目打造,其目的是提供一个跨不同操作系统的Web运行环境,包括Android、Tizen、Linux、Windows、MacOS等众多平台,目前主要支持Android、Tizen和Linux等。如前面描述,Crosswalk是该Web运行环境中能够作为操作系统的一个独立模块或者说是本地应用,而Crosswalk本身不是一个操作系统,具体请读者查看“https://www.crosswalk-project.org/”。不同于Cordova项目,Crosswalk不仅仅提供一些Web接口的扩展,也不是简单的基于系统默认的嵌入式应用接口,如Android WebView,而是使用新Blink和Chromium的能力,加强对HTML5能力的支持,同时加入了Web作为一个运行平台的各种能力,从功能上看,它对Web应用的支持和规范的支持更加完整,图15-5描述了Web应用在Crosswalk上的基本工作过程。
图15-5中可以看到在Android系统和Tizen系统上两者是有些不一样的,这是因为Tizen系统本身是一个直接支持Web应用的操作系统,所以它支持将Web应用(XPK格式)安装到系统中而不需要额外的处理。当用户需要启动Web应用的时候,由Crosswalk加载Web应用的设置并使用运行环境来启动该Web应用。

图15-5 Crosswalk支持Web应用的示意图
在Android系统上,那就是不同的故事了,因为Android系统只是支持本地应用,为此需要特殊的工具将Web应用转换成Android系统的APK。这一工具当然需要满足Android上的特别需求,这里有两个目的。
- 因为Web应用中有名称、图标、加载入口等信息,这些信息需要设置到Android的AndroidManifest.xml中,因此,当用户安装该APK的时候,名称和图标等信息就会显示在应用的列表中,跟其他本地应用看起来一样。
- 满足Android系统只能从Application和Activity类来启动,而不是Web应用。为此,Crosswalk项目提供了一些代码来让Android系统启动Crosswalk运行平台,而该运行平台根据Web应用的设置来启动Web应用。
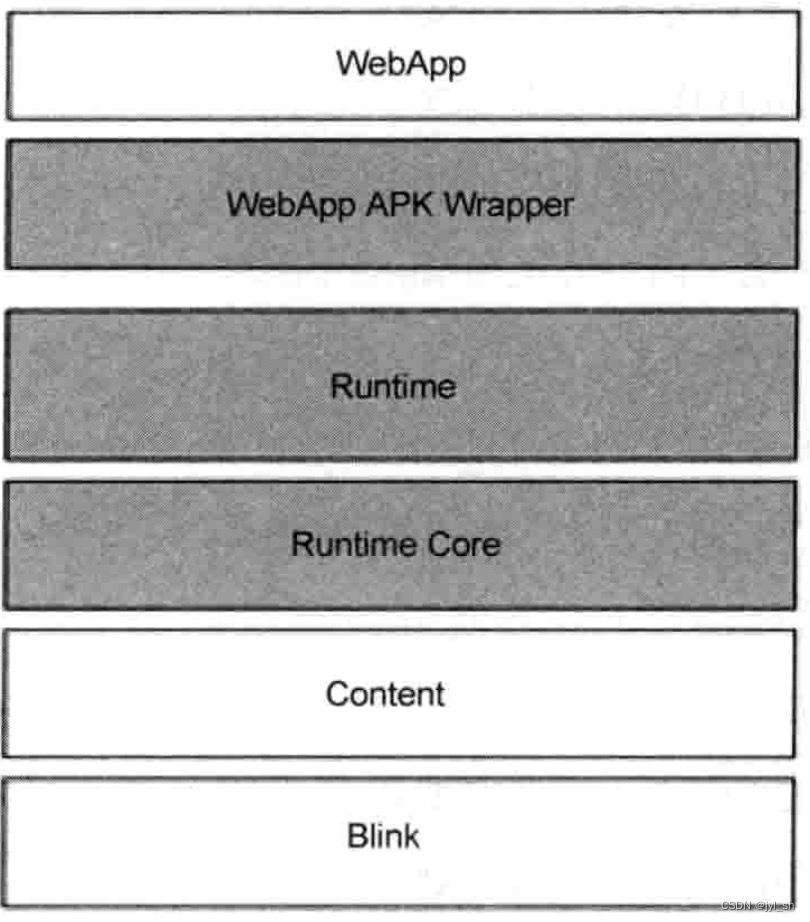
下面以Android平台上的实现为例说明Crosswalk项目的架构和特性。目前,项目还在不断地发展中,首先理解一下Crosswalk在Android平台上的设计结构,图15-6是Crosswalk在Android系统上的层次结构图。

图15-6 Crosswalk在Android系统上的层次结构图
图15-6中灰色部分完全是Crosswalk提供的新部分,而Content和Blink主要来源于Chromium开源项目,当然也包括一些不同的地方,如性能优化。在这之上即是Crosswalk中的RuntimeCore层和Runtime层。RuntimeCore层使用Content层的桥接层并提供简单易用的Java接口。而Runtime层则包括扩展Web接口的扩展机制、各种Web运行平台的新Web接口(如双屏幕实现的支持等),也包括跟Android系统集成的部分,如对话框、文件选择器等。在这之上就是调用Runtime层的封装层,用来加载Web应用,同时也是为了符合Android系统的需要,包括Activity和Application等具体实现。
根据上面的层次结构图,Crosswalk大致有以下特性。
- 因为使用了最新的Chromium和Blink代码,所以Crosswalk对于HTML5功能的支持非常好,特别是同之前Android系统上提供的基于WebKit的Android移植实现的WebView对比。
- 因为不依赖于操作系统的渲染网页的能力,所以Crosswalk提供统一的接口,而不是在不同平台上支持不同的接口,这样在最大程度上提供了统一的编程接口,当然不是所有接口完全一致。
- Crosswalk中加入了一些特别的优化代码,使得它的性能比较出色,不仅仅是跟WebView对比,而且跟Chromium比较,Crosswalk在某些地方也表现出不一样的性能优势。
- Crosswalk设计并实现了自己的扩展系统,在Android上,是一套提供Java接口的机制,虽然它的内部实现直接修改了Chromium的代码。该系统能够允许Web开发者在需要的时候使用Java或者C++来扩展Web的能力。
- Crosswalk实现了众多W3C定义的关于Web应用方面的规范,如平台的运行模型、各种设备接口等,极大地提升了Web运行环境的能力,同时因为遵守规范,对移植性有极大的好处。
- Crosswalk极好地同Android系统结合起来,小到应用名称、图标,大到应用程序生命周期,各种协议的支持,如电话、用户界面、安全权限等,这一切使Web应用在Android系统之上能够获得跟本地应用类似的体验。
- Crosswalk引入了对很多新功能的支持,如Miracast的支持,它能够支持多屏显示,对很多应用提供了良好的体验。当然还有很多其他的功能,读者可以慢慢挖掘。
对于Web应用的开发者来说,实际上可以在完全不了解这些背后故事的同时依然使用Crosswalk,你所要做的仅是使用一个工具,也就是Crosswalk中的打包工具,该工具可以根据Web应用的设置来自动生成APK文件,开发者可以将该文件上传至Google Play Store就可以了,十分方便,具体的步骤可以参考官网上的文档,有比较详细的描述。
相关文章:

《WebKit 技术内幕》学习之十五(5):Web前端的未来
5 Crosswalk项目 Crosswalk项目是由英特尔公司发起的一个开源项目,该项目基于WebKit(Blink)和Chromium等开源项目打造,其目的是提供一个跨不同操作系统的Web运行环境,包括Android、Tizen、Linux、Windows、MacOS等众多…...

MySQL十部曲之四:MySQL中的数据类型
文章目录 前言概述数字类型数字类型语法数字类型字面量十六进制字面量位字面量布尔字面量 数字类型的属性超出范围和溢出处理 时间和日期类型时间和日期类型语法DATE、DATETIME和TIMESTAMP的异同TIMESTAMP和DATETIME的自动初始化和更新时间和日期字面量 字符串类型字符串类型语…...

flyway使用配置参数和注意事项介绍
文章目录 业务场景参数介绍initSqlsbaselineOnMigratebaselineVersiontargetvalidateOnMigrate SQL注意事项 业务场景 对于生产环境,随着项目版本迭代,数据库结构也会变动。如果一个项目在多个地方实施部署,且版本不一致,就需要一…...

ubuntu_qtcreator安装
https://download.qt.io/official_releases/qtcreator/ 5.15 以上安装 QT5.15以上不再提供离线安装包,只能在线安装,– 下载 下载地址如下: 腾讯云的国内资源: Index of /qt/official_releases/online_installers/ 官网下载:…...

uniapp map自定义气泡窗
uniapp map自定义气泡窗 1、map <template><view><map class"map" :latitude"mapCenter.lat" :longitude"mapCenter.lng" :scale"5" :markers"mapData"><!--自定义冒泡--><cover-view slot&qu…...

数据分析的理念、流程、方法、工具(上)
一、数据的价值 1、数据驱动企业运营 从电商平台的「猜你喜欢」到音乐平台的「心动模式」,大数据已经渗透到了我们生活的每一个场景。不论是互联网行业,还是零售业、制造业等,各行各业都在依托互联网大数据(数据采集、数据存储、…...

qiankun子应用静态资源404问题有效解决(涉及 css文件引用图片、svg图片无法转换成 base64等问题)
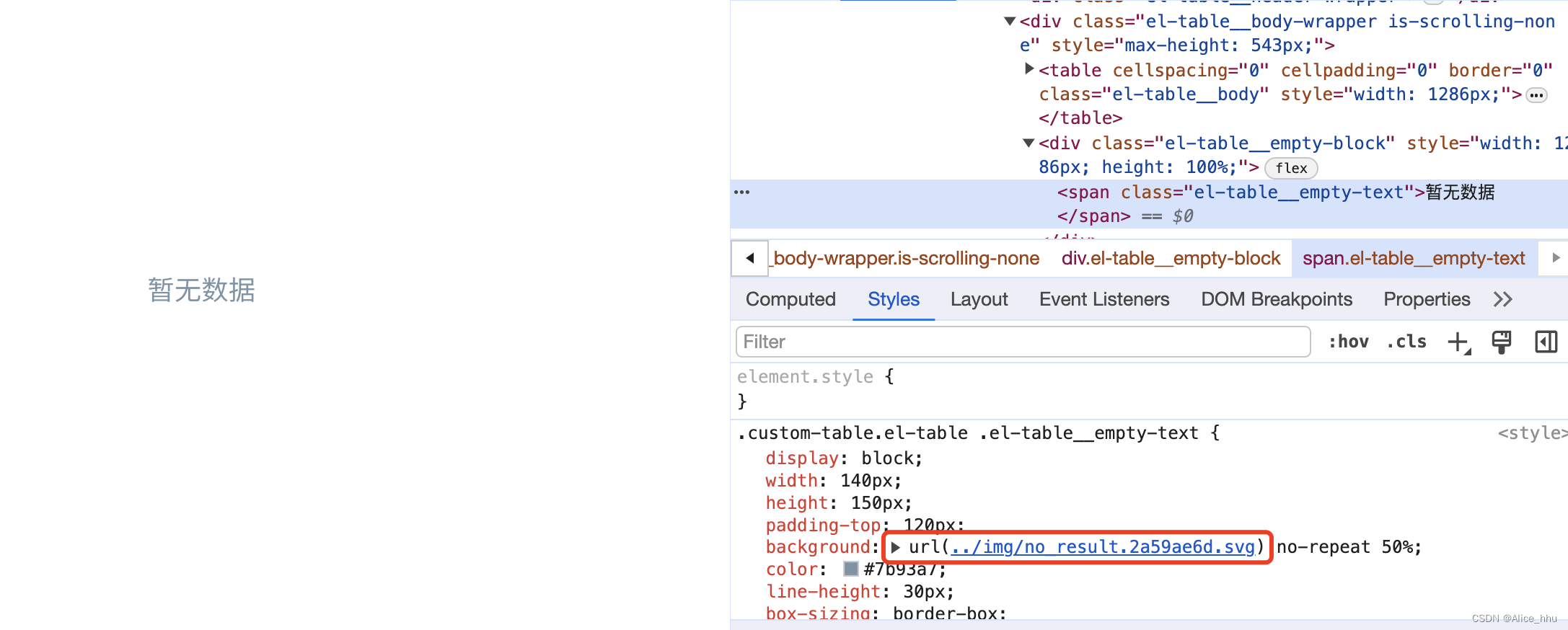
在👉🏻 qiankun微前端部署👈🏻这个部署方式的前提下,遇到的问题并解决问题的过程 最开始的问题现象 通过http请求本地的静态json文件404css中部分引入的图片无法显示 最开始的解决方式 在👉dz…...

Python基础(二十九、pymsql)
文章目录 一、安装pymysql库二、代码实践1.连接MySQL数据库2.创建表格3.插入数据4.查询数据5.更新数据6.删除数据 三、完整代码示例四、结论 使用Python的pymysql库可以实现数据存储,这是一种连接MySQL数据库的方式。在本篇文章中,将详细介绍如何使用pym…...

华为机考入门python3--(0)测试题1-句子平均重量
分类:字符串 知识点: 获取输入 input().strip().split(" ") 拼接列表 " ".join(list) 输出指定位数的浮点数 print("%.2f" % value) len() 函数对于很多内置的数据类型都适用,它返回对象的元素个数或长度。…...

Linux--基础开发工具篇(1)(yum)
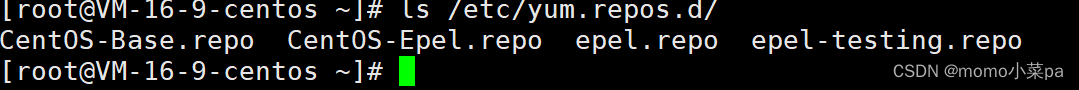
1.Linux 软件包管理器 yum 1.1yum是什么?什么是软件包? yum是什么? yum是一个软件下载安装管理的一个客户端,就如小米应用商店,华为应用商城。 Linux中软件包可能有依赖关系--yum会帮助我们解决依赖关系的问题。 什么是…...

循环测试之旅——深度解析Pytest插件 pytest-repeat
在软件开发中,测试的重要性不言而喻。而为了提高测试的鲁棒性和可靠性,Pytest插件 pytest-repeat 应运而生。这个插件可以帮助你轻松实现测试用例的循环运行,以更全面地评估代码的稳定性。本文将深入介绍 pytest-repeat 插件的基本用法和实际案例,助你更好地利用循环测试,…...

Java - OpenSSL与国密OpenSSL
文章目录 一、定义 OpenSSL:OpenSSL是一个开放源代码的SSL/TLS协议实现,也是一个功能丰富的加密库,提供了各种主要的加密算法、常用的密钥和证书封装管理功能以及SSL协议。它被广泛应用于Web服务器、电子邮件服务器、VPN等网络应用中&#x…...

谷粒商城【成神路】-【1】——项目搭建
目录 🥞1.整体架构图 🍕2.微服务划分图 🍔3.开发环境 🍔4.搭建git 🌭5.快速搭建服务 🍿6.数据库搭建 🧂7.获取脚手架 🥓8.代码生成器 🍳9.创建公共模块 …...

yml配置文件怎么引用pom.xml中的属性
目录 前言配置测试 前言 配置文件中的一些参数有时要用到pom文件中的属性,做到pom文件变配置文件中也跟着变,那如何才能做到呢,下面咱们来一起探讨学习。 配置 1.首先要在pom.xml中做如下配置,让maven渲染src/main/resources下配…...

SEW MOVIFIT变频一体机配置
1、操作安全 1 断开MOVIFIT-FC 的供电电源后,由于充电电容的存在,严禁立即触摸导电的设备部件和电源接头。 电源切断后,请等待至少1 分钟 2 只要MOVIFIT-FC 重新接通电源,接线盒的电路就必须闭合。也就是说, MOVIFIT-EBOX 以及混合电缆的插头必须插上并拧紧。 3 运行过…...

nginx反向代理负载均衡
一,kali作为负载服务器 打开kali nginx服务,访问页面如下 使用docker拉取nginx,并做出端口映射 ┌──(root?kali)-[/etc/nginx] └─# docker pull nginx ┌──(root㉿kali)-[/etc/nginx] └─# docker run -p 11111:80 --name Jdr -d ng…...

项目中日历管理学习使用
一些项目中会有日历或日期设置,最基本的会显示工作日,休息日,节假日等等,下面就是基于项目中的日历管理功能,要显示工作日,休息日,节假日 效果图 获取国家法定节假日工具类 public class Holi…...

【单片机】使用AD2S1210旋变芯片读取转子位置和速度
历时十天的反复调试,终于跑通了。只能说第一次做这种小工程确实缺乏经验,跟书本上学的还是有些出入。做下记录,方便后面来查看。 0. 实验要求 基于STM32单片机,使用AD2S1210旋变芯片读取电机转子位置和速度。 硬件设施&#x…...

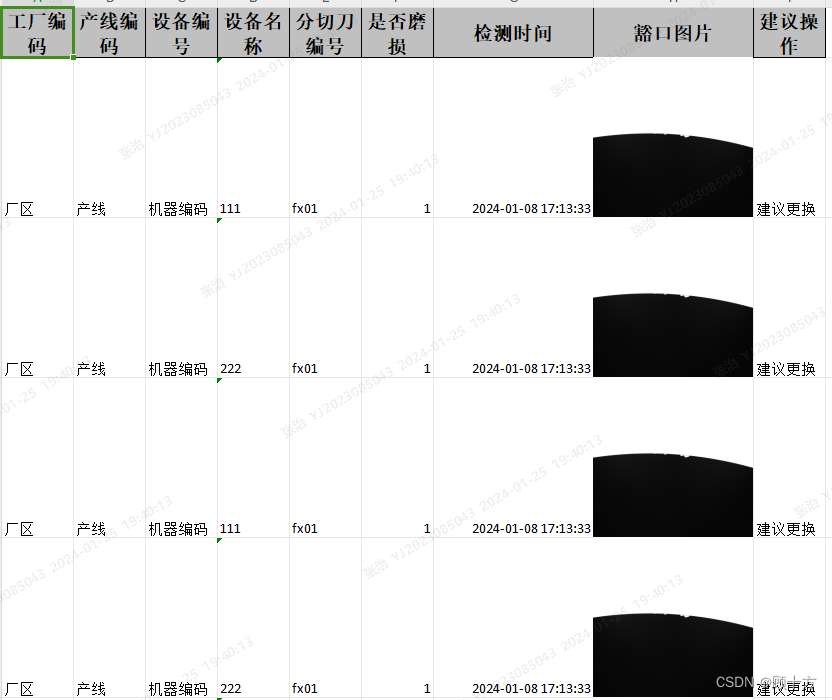
EasyExcel实现导出图片到excel
pom依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.1.0</version> </dependency> 实体类: package com.aicut.monitor.vo;import com.aicut.monit…...

Cybellum—信息安全测试工具
产品概述 由于软件和数据在汽车上的使用越来越多,汽车越来越“智能化”,汽车行业面临着重大的信息安全挑战。2021年8月,ISO/SAE 21434正式发布,标准中对汽车的信息安全提出了规范化的要求,汽车信息安全不容忽视。 Cyb…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
