首页热卖推荐商品显示axios异步请求数据动态渲染实现
flex-wrap属性:
默认情况下,项目都排在一条线(又称“轴线”)上。flex- wrap属性定义,如果一条轴线 排不下,如何换行?
flex-wrap:wrap 该样式用于设置 换行。
.product_name{white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}
<view>
<!-- 搜索框开始 --><SearchBar></SearchBar>
<!-- 搜索框结束 --><!-- 轮播图开始 -->
<view class="index_swiper"><swiper autoplay circular indicator-dots><swiper-item wx:for="{{swiperList}}"wx:for-item="swiper"wx:key="id"><navigator><image mode="widthFix" src="{{'http://localhost:8080/image/swiper/'+swiper.swiperPic}}"></image></navigator></swiper-item></swiper>
</view>
<!-- 轮播图结束 --><!-- 商品大类显示 开始 -->
<view class="index_bigType"><view class="bigTypeRow"><navigatorwx:for="{{bigTypeList_row1}}"wx:for-item="bigType"wx:key="id"><image mode="widthFix" src="{{baseUrl+'/image/bigType/'+bigType.image}}"></image></navigator></view><view class="bigTypeRow"><navigatorwx:for="{{bigTypeList_row2}}"wx:for-item="bigType"wx:key="id"><image mode="widthFix" src="{{baseUrl+'/image/bigType/'+bigType.image}}"></image></navigator></view>
</view>
<!-- 商品大类显示结束 --><!-- 商品热卖推荐 开始 -->
<view class="index_hotProduct"><view class="product_title">热卖推荐</view><view class="product_list"><view class="product_detail"wx:for="{{hotProductList}}"wx:for-item="hotProduct"wx:key="id"><navigator><image mode="widthFix" src="{{baseUrl+'/image/product/'+hotProduct.proPic}}"></image><view class="product_name">{{hotProduct.name}}</view><view class="product_price">¥{{hotProduct.price}}</view><button size="mini" type="warn">立即购买</button></navigator></view></view>
</view>
<!-- 商品热卖推荐 结束 -->
</view>
.index_swiper{swiper{width: 750rpx;height: 375rpx;swiper-item{image{width: 100%;}}}
}.index_bigType{padding-top: 20rpx;background-color: #F7F7F7;.bigTypeRow{display: flex;navigator{flex:1;image{width: 150rpx;}}}
}.index_hotProduct{.product_title{font-size: 32rpx;font-weight: 600;padding: 20rpx;color: var(--themeColor);background-color: #E0E0E0;}.product_list{display: flex;flex-wrap: wrap;.product_detail{margin: 15rpx;width: 46%;text-align: center;navigator{image{width: 100%;background-color: #F5F5F5;}.product_name{white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}.product_price{color: var(--themeColor);}button{}}}}
}
import { requestUtil,getBaseUrl } from "../../utils/requestUtil"Page({/*** 页面的初始数据*/data: {//轮播图数组swiperList:[],baseUrl:'',bigTypeList:[],bigTypeList_row1:[],bigTypeList_row2:[],hotProductList:[]},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {const baseUrl = getBaseUrl();this.setData({baseUrl})this.getSwiperList();this.getBigTypeList();this.getHotProductList();},async getSwiperList(){const result=await requestUtil({url:'/product/findSwiper',method:"GET"});this.setData({swiperList:result.message})},async getBigTypeList(){const result = await requestUtil({url:'/bigType/findAll',method:"GET"});console.log(result)const bigTypeList=result.messageconst bigTypeList_row1=bigTypeList.filter((item,index)=>{return index<5;})const bigTypeList_row2=bigTypeList.filter((item,index)=>{return index>=5;})this.setData({bigTypeList,bigTypeList_row1,bigTypeList_row2})},/*** 获取热卖商品*/async getHotProductList(){const result=await requestUtil({url:'/product/findHot',method:"GET"});this.setData({hotProductList: result.message})},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})
相关文章:

首页热卖推荐商品显示axios异步请求数据动态渲染实现
flex-wrap属性: 默认情况下,项目都排在一条线(又称“轴线”)上。flex- wrap属性定义,如果一条轴线 排不下,如何换行? flex-wrap:wrap 该样式用于设置 换行。 .product_name{white-space: nowrap…...

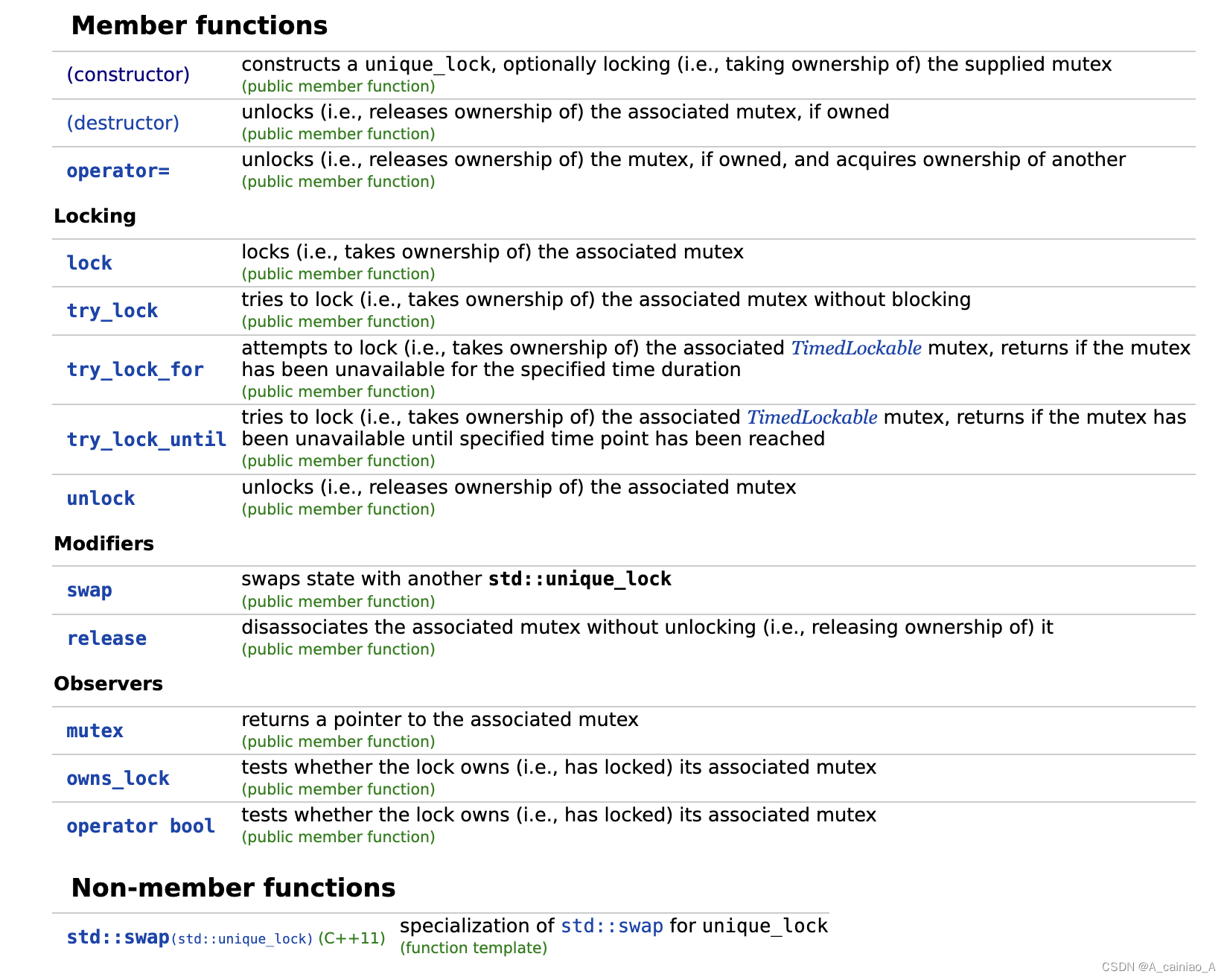
【C++11并发】mutex 笔记
简介 在多线程中往往需要访问临界资源,C11为我们提供了mutex等相关类来保护临界资源,保证某一时刻只有一个线程可以访问临界资源。主要包括各种mutex,他们的命名大都是xx_mutex。以及RAII风格的wrapper类,RAII就是一般在构造的时…...

洛谷 P5635 【CSGRound1】天下第一
原址链接 P5635 【CSGRound1】天下第一 先看标签 搜索?模拟?用不着这么复杂 创建函数a(int x,int y,int p) a(int x,int y,int p){if(x<0){return 1;}x (xy)%p;if(y<0){return 2;}y (xy)%p;return a(x,y,p); }写入主函数 #include<iostrea…...

如何通过Navicat远程访问宝塔面板安装的MySQL数据库
Navicat报错信息: 错误代码 1045 Access denied for user ‘root’’219.144.205.81’ (using password:YES) —— 没有权限的访问的报错 1.宝塔面板 > 放行端口:3306 2.阿里云安全组 > 放行端口:3306 3.配置mysql3306端口 4.使用Xshell 链接服务器 m…...
)
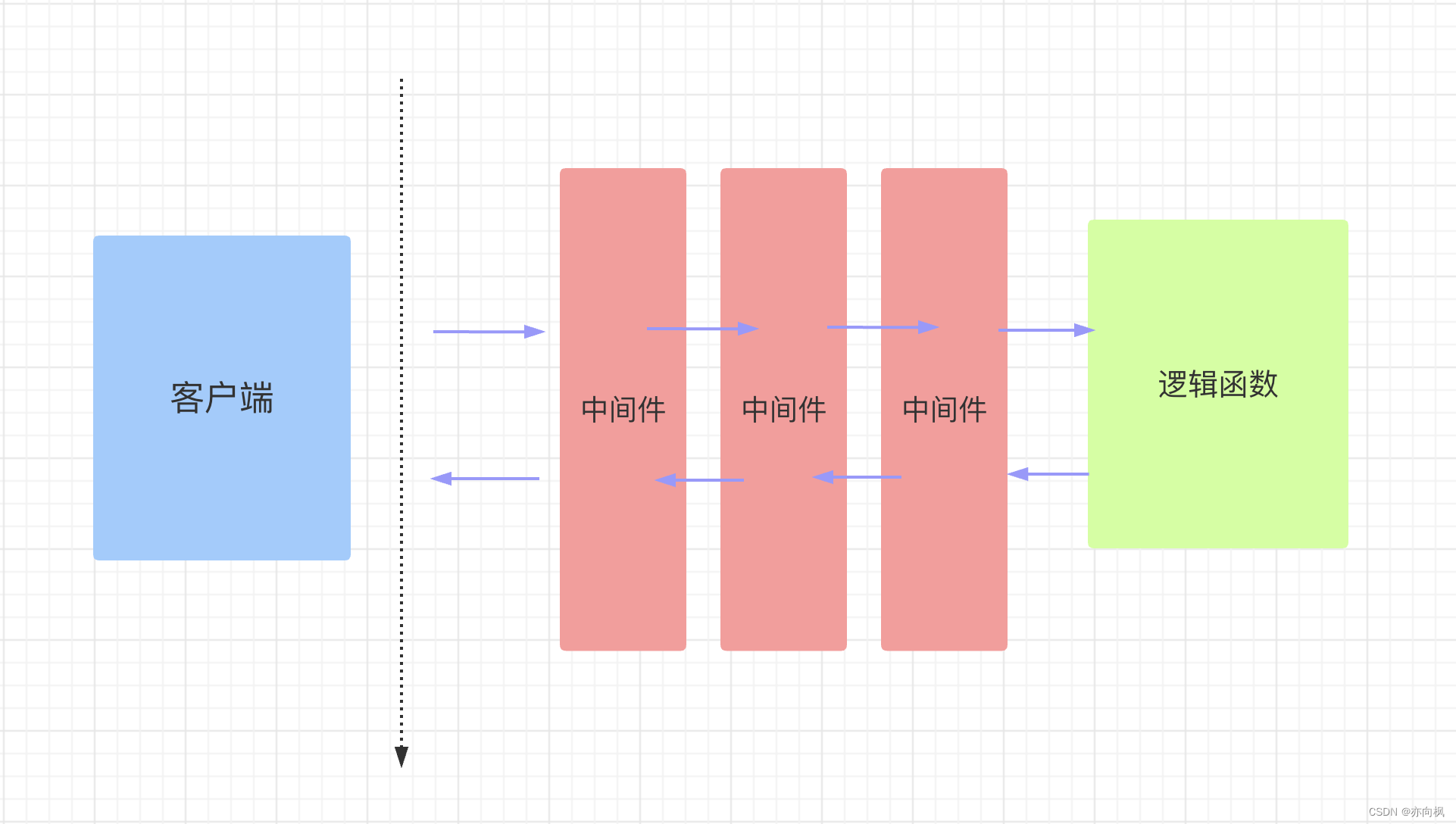
【硅谷甄选】导航守卫(进度条,网页标题,路由鉴权)
import setting from /setting import router from /router // 任意路由切换实现进度条业务: nprogress插件 import nprogress from nprogress // js插件在ts中的报错 // 引入进度条样式 import nprogress/nprogress.css // 表示在加载进度条时不显示加载小图标 np…...

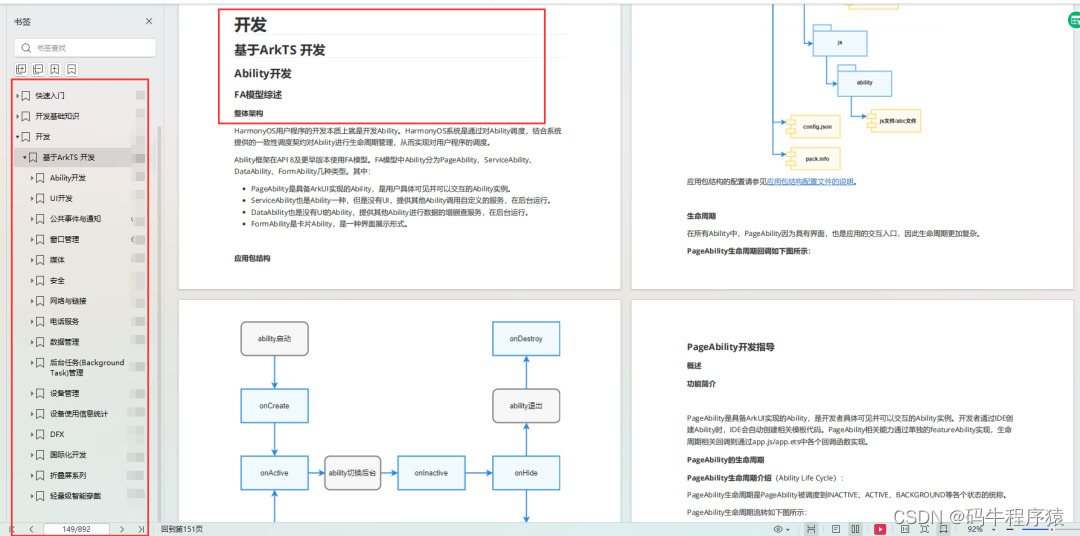
OpenHarmony—TypeScript到ArkTS约束说明
对象的属性名必须是合法的标识符 规则:arkts-identifiers-as-prop-names 级别:错误 在ArkTS中,对象的属性名不能为数字或字符串。通过属性名访问类的属性,通过数值索引访问数组元素。 TypeScript var x { name: x, 2: 3 };c…...

蓝桥杯——每日一练(简单题)
题目 有n个整数,使前面各数顺序向后移m个位置,最后m个数变成前面m个数。写一函数:实现以上功能,在主函数中输入n个数和输出调整后的n个数。 解析 一、list()函数配合map()函数获得…...

css设置不可点击
文章目录 一、前言二、MDN三、使用四、注意五、总结六、最后 一、前言 在网页开发中,经常会遇到一种情况,就是需要将某个元素的点击事件屏蔽,使其在用户点击时没有任何反应。这时候,我们可以通过CSS的pointer-events属性设置为no…...

fastapi学习
fastapi框架 fastapi,一个用于构建 API 的现代、快速(高性能)的web框架。 fastapi是建立在Starlette和Pydantic基础上的,Pydantic是一个基于Python类型提示来定义数据验证、序列化和文档的库。Starlette是一种轻量级的ASGI框架/工…...

【代码随想录-数组】长度最小的子数组
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

多表查询练习题
student表: score表: 向student表插入记录: 向score表插入记录: 1.查询student表的所有记录 SELECT * FROM student;2.查询student表的第2条到4条记录 SELECT * FROM student LIMIT 1,3;3.从student表查询所有学生的学号(id)、姓名(name&…...

SpringBoot之时间数据前端显示格式化
背景 在实际我们通常需要在前端显示对数据操作的时间或者最近的更新时间,如果我们只是简单的使用 LocalDateTime.now()来传入数据不进行任何处理那么我们就会得到非常难看的数据 解决方式: 1). 方式一 在属性上加上注解,对日期进行格式…...

Maven讲解
介绍 Maven是一个流行的构建工具和项目管理工具,它主要用于Java项目的构建、依赖管理和项目报告生成。Maven通过提供一致的项目结构、自动化的构建过程和强大的依赖管理,简化了项目的开发和维护过程。 下面是一些Maven的主要特点和用途: 项…...

Redis2-事务 连接Java 整合springboot 注解缓存
一、订阅和发布 Redis 发布订阅 (pub/sub) 是一种消息通信模式:发送者 (pub) 发送消息,订阅者 (sub) 接收消息。 Redis 客户端可以订阅任意数量的频道。 Redis的发布和订阅 客户端订阅频道发布的消息 频道发布消息 订阅者就可以收到消息 发布订阅的代…...

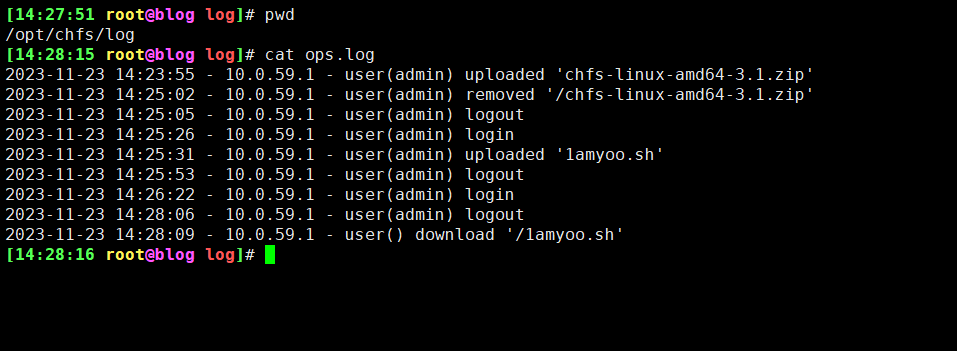
CHFS 文件服务器搭建小记
一、CHFS 简介 摘自官网:http://iscute.cn/chfs CuteHttpFileServer/chfs 是一个免费的、HTTP协议的文件共享服务器,使用浏览器可以快速访问。它具有以下特点: 单个文件,核心功能无需其他文件跨平台运行,支持主流平台…...

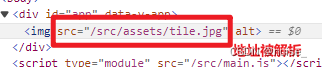
vue中图片不显示问题 - vue中静态资源加载
文章目录 vue中图片不显示问题静态资源URL 转换规则webpack 静态资源处理 图片不显示问题问题描述解决办法1:使用require引入require is not defined 解决办法2:使用import引入解决办法3:将图片放进公共文件夹static或public vue中图片不显示…...

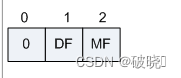
IP报文格式
IP报文格式 报文格式 图1 IP头格式 表1 IP头字段解释 字段长度含义Version4比特 4:表示为IPV4;6:表示为IPV6。IHL4比特首部长度,如果不带Option字段,则为20,最长为60,该值限制了记录路由选项。…...

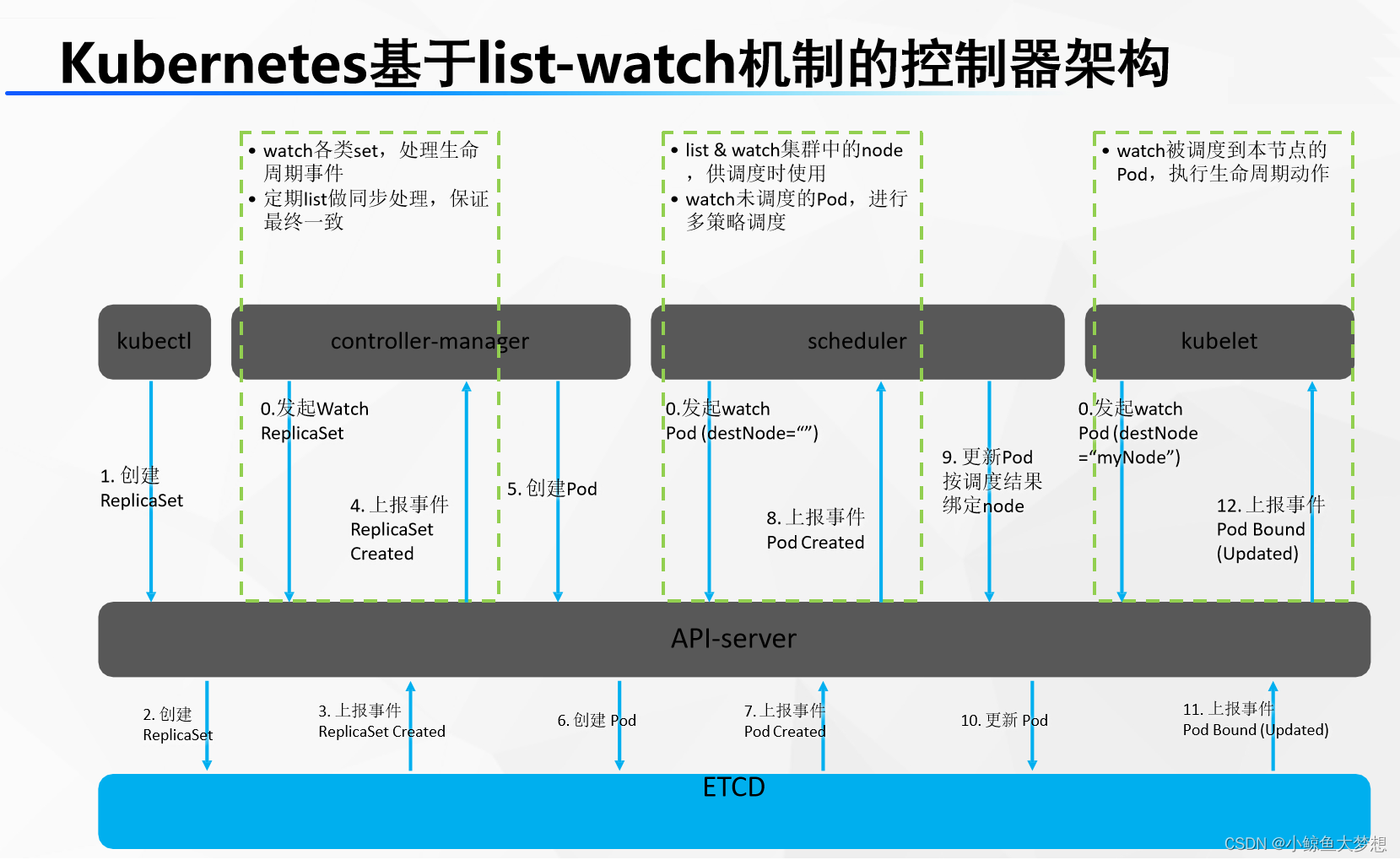
k8s 进阶实战笔记 | Pod 创建过程详解
Pod 创建过程详解 初始状态0 controller-manager、scheduler、kubelet组件通过 list-watch 机制与 api-server 通信并检查资源变化 第一步 用户通过 CLI 或者 WEB 端等方式向 api-server 发送创建资源的请求(比如:我要创建一个replicaset资源&…...

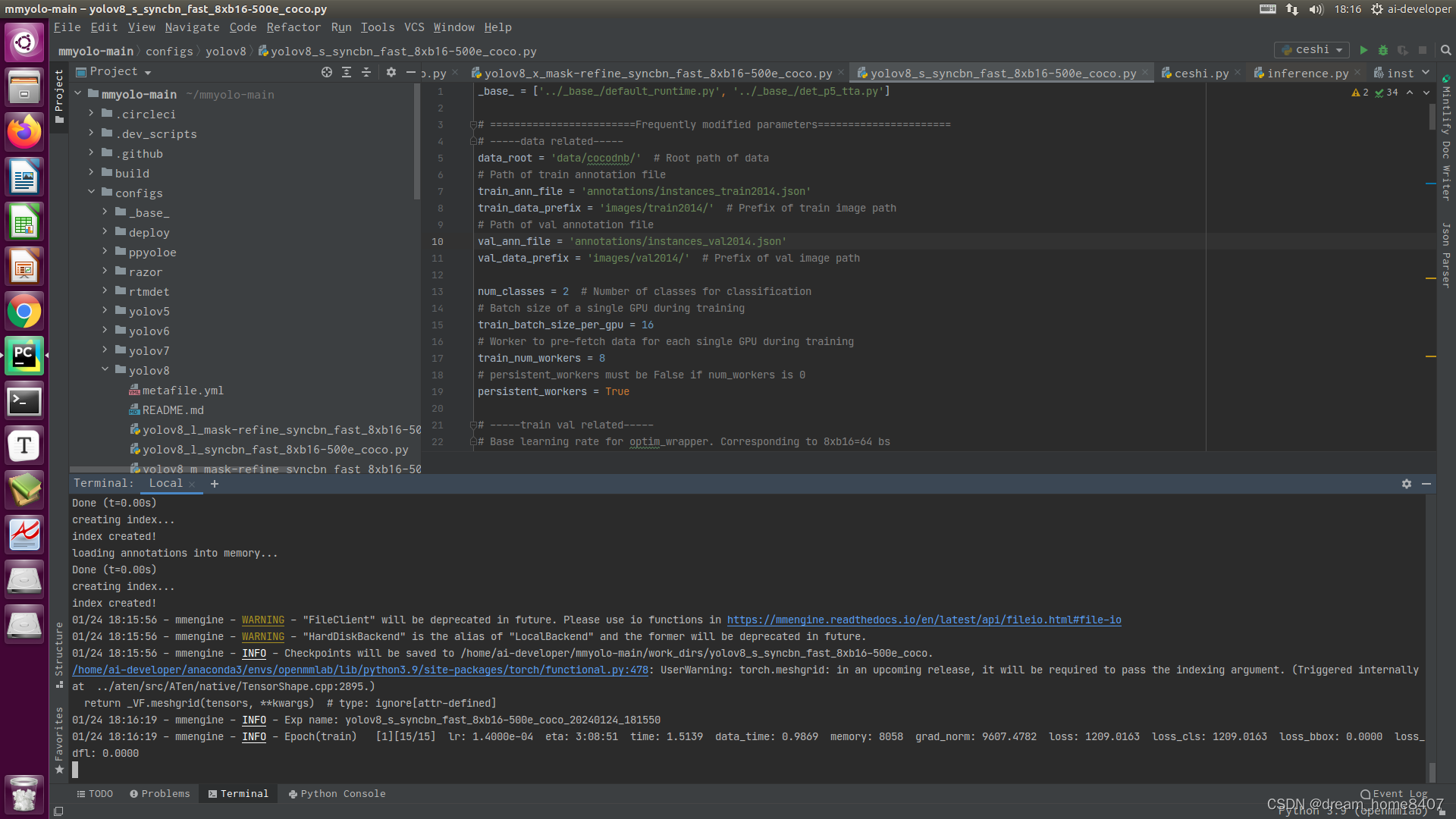
使用MMYOLO中yolov8训练自己VOC数据集实战
概述 MMYOLO是商汤公司基于PyTorch框架和YOLO系列算法开源的工具箱 - 目前支持的任务 目标检测旋转框目标检测 - 支持的算法 YOLOv5YOLOv6YOLOv7YOLOv8YOLOXRTMDetRTMDet-Rotated - 支持的数据集 COCO Dataset VOC Dataset CrowdHuman Dataset DOTA 1.0 Dataset 安装…...

解决方案 | 基于SFTP协议的文件传输断点续传Java实现方案
背景 因项目需要,我们服务每天都需要通过SFTP协议来对接上下游进行文件传输,但是对于一些大文件,在与第三方公司的服务器对接过程中很可能会因为网络问题或上下游服务器性能问题导致文件上传或者下载被中断,每次重试都需要重新对…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
