uniapp 使用echarts做折线图条形图。


提前10天把中烟活动做完了,以为能打酱油到除夕那天,结果又要做什么数据看板,方便烟草领导过年查看数据,还只给5天时间,真实压榨剥削啊,下辈子再也不‘拍黄片’了,不!下份工作我就转前端了,php我再也不写了。
1.安装echarts 依赖 npm install echarts
2.引用 import * as echarts from ‘echarts’;
3.上代码
<canvas :style="{width: '100%', height: '500rpx'}" id="mychart" canvas-id="mychart":canvas-type="canvasType"></canvas>
chart() {const ctx = document.getElementById('mychart');const chart = echarts.init(ctx);chart.setOption({grid: {// 设置图表距离顶部,左侧,右侧和底部的高度top: '50rpx',left: '50rpx',right: '50rpx',bottom: '50rpx',},color: ["#2363FF", "#03C6D4", "#6B49F5"],title: {left: "center",text: this.ChartDatatext,},tooltip: {width: '100%',trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},legend: {bottom: 0,itemWidth: 15,itemHeight: 8,itemGap: 40,data: ['小盒扫码数', '条盒扫码数', '总扫码数']},xAxis: [{type: 'category',data: this.tongdate,axisPointer: {type: 'shadow'}}],yAxis: [{type: 'value',name: '',min: 0,//max: 0,max: function(value) {return Math.ceil(value.max * 1.2);},interval: 1000,axisLabel: {formatter: '{value}'}},],series: [{name: '小盒扫码数',type: 'bar',data: this.box},{name: '条盒扫码数',type: 'bar',data: this.bar},{name: '总扫码数',type: 'line',data: this.all}]})},
相关文章:

uniapp 使用echarts做折线图条形图。
提前10天把中烟活动做完了,以为能打酱油到除夕那天,结果又要做什么数据看板,方便烟草领导过年查看数据,还只给5天时间,真实压榨剥削啊,下辈子再也不‘拍黄片’了,不!下份工作我就转前…...

美易平台:诺基亚四季度财报超预期
正文: 近日,诺基亚发布了其四季度财报,显示调整后营业利润达到了8.46亿欧元,超出市场预估的7.627亿欧元。同时,调整后每股收益(EPS)为0.10欧元,符合市场预期。这一成绩表明诺基亚在…...

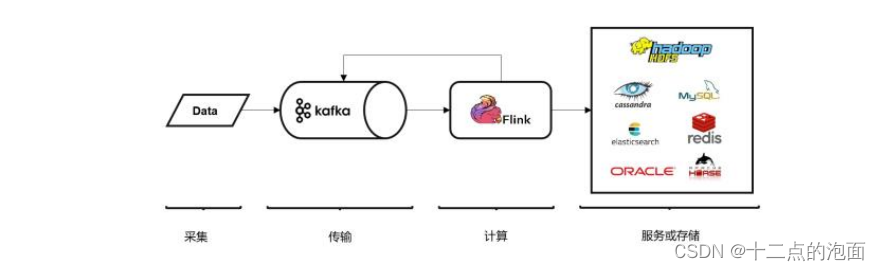
大数据学习之Flink算子、了解(Source)源算子(基础篇二)
Source源算子(基础篇二) 目录 Source源算子(基础篇二) 二、源算子(source) 1. 准备工作 2.从集合中读取数据 可以使用代码中的fromCollection()方法直接读取列表 也可以使用代码中的fromElements()方…...

抖去推短视频矩阵系统+实景无人直播系统技术源头开发
抖去推爆款视频生成器,通过短视频矩阵、无人直播,文案引流等,打造实体商家员工矩阵、用户矩阵、直播矩阵,辅助商家品牌曝光,团购转化等多功能赋能商家拓客引流。 短视频矩阵通俗来讲就是批量剪辑视频和批量发布视频&a…...

【机器学习】一文读懂统计学与机器学习的区别。
统计学与机器学习的区别 1、机器学习2、统计学3、统计学与机器学习异同性3.1 差异性3.2 相似性 4、总结 1、机器学习 关于机器学习,我想大家都很熟悉,这里我再简单唠叨一些 机器学习是人工智能的一个子领域,主要关注如何通过算法使计算机系统…...

燃烧的指针(二)
🌈个人主页:小田爱学编程 🔥 系列专栏:c语言从基础到进阶 🏆🏆关注博主,随时获取更多关于c语言的优质内容!🏆🏆 😀欢迎来到小田代码世界~ &#x…...

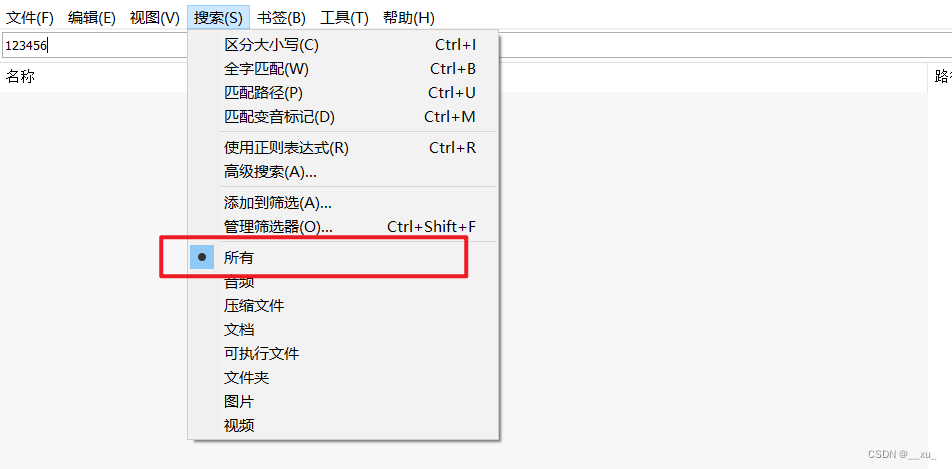
【工具使用-Everything】everything只能搜到文件夹,无法搜到文件
一,问题现象 everything搜索时,只能搜索到文件夹,无法搜索到文件夹下的文件。 二,问题原因 everything搜索设置问题,设置为"文件夹"导致 三,解决方法 将搜索选项设置为“所有”即可&#x…...

手写rpc和redis
rpc框架搭建 consumer 消费者应用 provider 提供的服务 Provider-common 公共类模块 rpc 架构 service-Registration 服务发现 nacos nacos配置中心 load-balancing 负载均衡 redis-trench 手写redis实现和链接 package com.trench.protocol;import com.trench.enumUtil.Redis…...

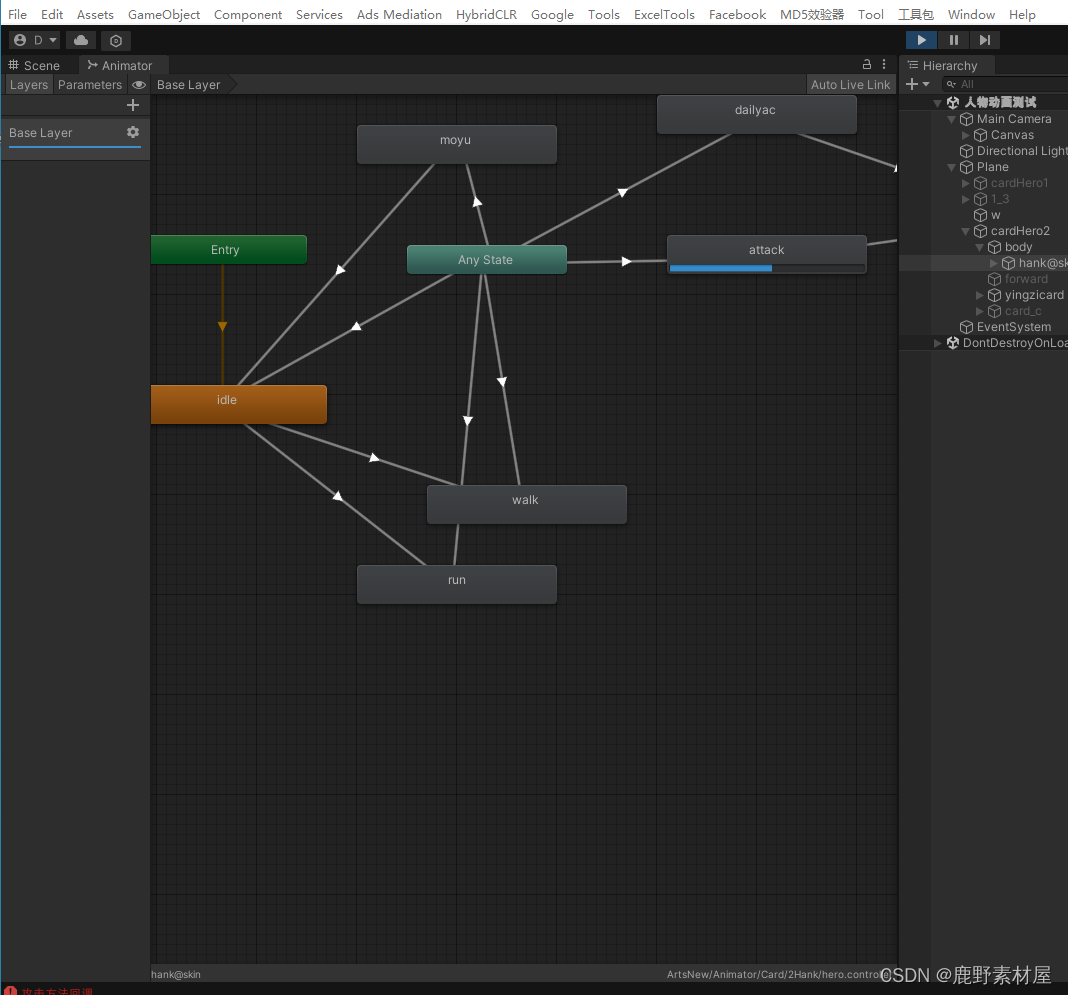
Unity动画桢事件
1,使用原因 在新项目内部审核的时候,说什么动画节奏不匹配,所以决定用动画桢事件来处理技能释放。当释放技能的时候,先播放技能动画,然后再动画桢所在的时间戳执行技能的逻辑。 2,具体实现 1,…...

搭建Redis集群
一 应用场景 为什么需要redis集群? 当主备复制场景,无法满足主机的单点故障时,需要引入集群配置。 一般数据库要处理的读请求远大于写请求 ,针对这种情况,我们优化数据库可以采用读写分离的策略。我们可以部 署一台…...

C语言sizeof 不是函数吗?
一、问题 sizeof 怎么⽤,它不是函数吗? 二、解答 sizeof 在 C 和 C 中不是一个函数,而是一个运算符。它在编译时计算其操作数所占用的内存大小,并返回一个大小(字节数),这个结果是类型或表达式…...

Mybatis的XML配置
MyBatis 是一个持久层框架,通过 XML 配置文件来定义 SQL 映射和结果的映射规则。以下是关于 MyBatis XML 配置文件的详细说明: 基本结构: XML 配置文件通常包含 <mapper>、<resultMap>、<typeAliases> 等元素。 2. mappe…...

Oracle报错:ORA-08002: sequence CURRVAL is not yet defined in this session
问题 直接查询序列的当前值,然后报了这个错误。 SELECT HR.EMPLOYEES_SEQ.CURRVAL; ORA-08002: sequence CURRVAL is not yet defined in this session解决 ORA-08002错误是Oracle数据库中的一个常见错误,它表示在当前会话中未定义序列的CURRVAL值。这…...

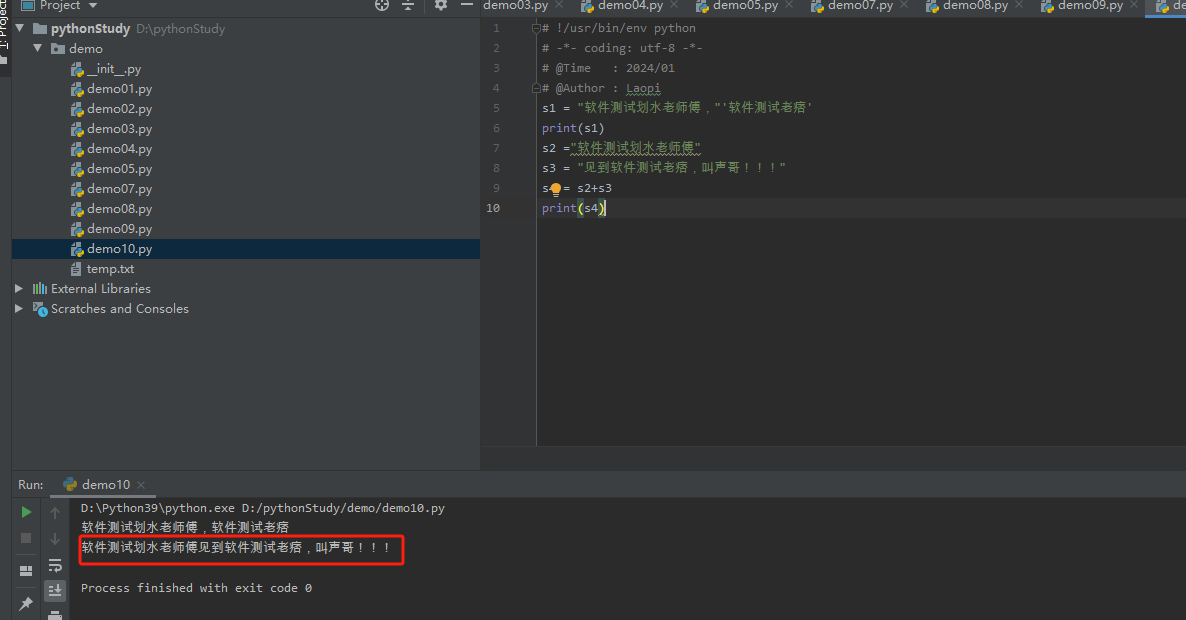
python10-Python的字符串之拼接字符串
如果直接将两个字符串紧挨着写在一起,Python就会自动拼接它们,例如如下代码。 s1 "软件测试划水老师傅,"软件测试老痞print(s1) 上面代码将会输出: 软件测试划水老师傅,软件测试老痞 上面这种写法只是书写字符串的一…...

华为三层交换机之基本操作
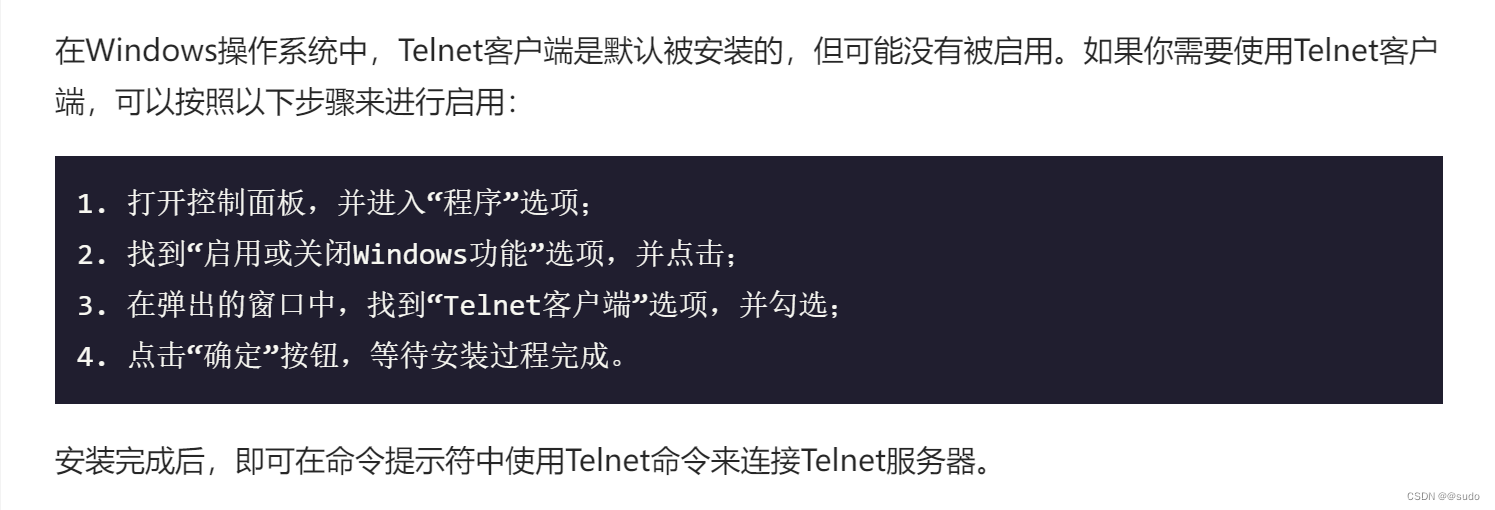
Telnet简介 Telnet是一个应用层协议,可以在Internet上或局域网上使用。它提供了基于文本的远程终端接口,允许用户在本地计算机上登录到远程计算机,然后像在本地计算机上一样使用远程计算机的资源。Telnet客户端和服务器之间的通信是通过Telnet协议进行的…...

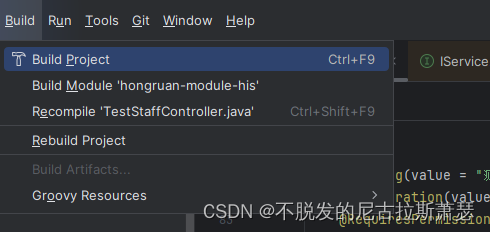
IntelliJ IDEA 快捷键大全
IntelliJ IDEA 快捷键大全 一、文本编辑二、构建、编译项目 一、文本编辑 CtrlN 查找类 CtrlN 查找文件 CtrlF 查找文本 可以根据需求去选择红框内的选项 CtrlX 剪切 剪切选中文本,如果未选中则剪切当前行CtrlC 复制 复制选中文本,如果未选中则复制当前…...

scrapy的概念作用和工作流程
1. scrapy的概念 Scrapy是一个Python编写的开源网络爬虫框架。它是一个被设计用于爬取网络数据、提取结构性数据的框架。 Scrapy 使用了Twisted[twɪstɪd]异步网络框架,可以加快我们的下载速度。 Scrapy文档地址:http://scrapy-chs.readthedocs.io/zh_…...

首页热卖推荐商品显示axios异步请求数据动态渲染实现
flex-wrap属性: 默认情况下,项目都排在一条线(又称“轴线”)上。flex- wrap属性定义,如果一条轴线 排不下,如何换行? flex-wrap:wrap 该样式用于设置 换行。 .product_name{white-space: nowrap…...

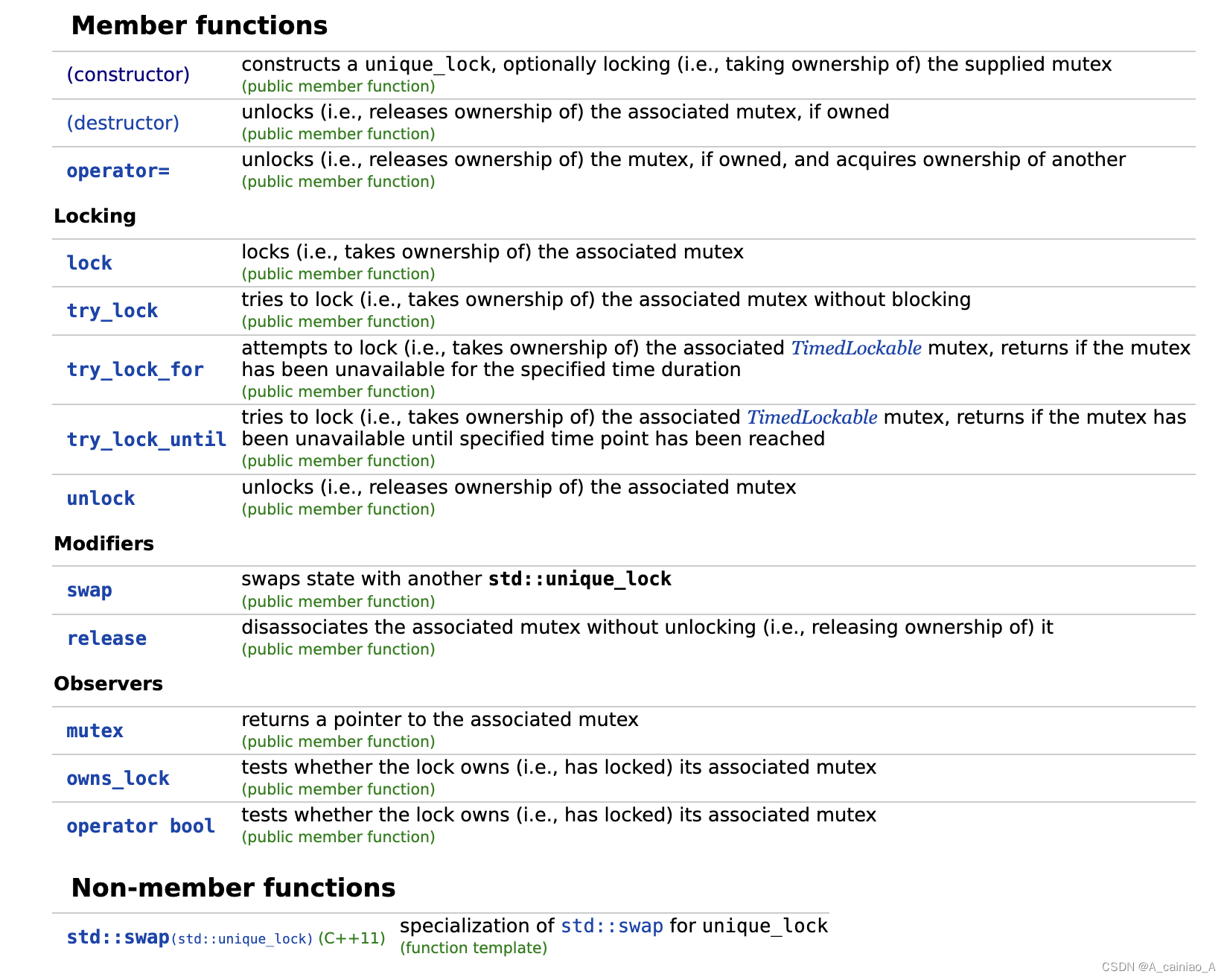
【C++11并发】mutex 笔记
简介 在多线程中往往需要访问临界资源,C11为我们提供了mutex等相关类来保护临界资源,保证某一时刻只有一个线程可以访问临界资源。主要包括各种mutex,他们的命名大都是xx_mutex。以及RAII风格的wrapper类,RAII就是一般在构造的时…...

洛谷 P5635 【CSGRound1】天下第一
原址链接 P5635 【CSGRound1】天下第一 先看标签 搜索?模拟?用不着这么复杂 创建函数a(int x,int y,int p) a(int x,int y,int p){if(x<0){return 1;}x (xy)%p;if(y<0){return 2;}y (xy)%p;return a(x,y,p); }写入主函数 #include<iostrea…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
