Kotlin Multiplatform项目推荐 | 太空人分布图
Kotlin Multiplatform项目推荐 | 太空人分布图
项目简介
Kotlin Multiplatform项目是一种跨平台开发技术,它可以同时使用SwiftUI、Jetpack Compose、Compose for Wear OS、Compose for Desktop、Compose for Web、Kotlin/JS + React等客户端框架,并且使用Ktor作为后端。太空人分布图项目目前可以在以下平台上运行:
- Android(Jetpack Compose)
- Android小部件(基于Compose的Glance API - 由https://github.com/yschimke贡献)
- Wear OS(Compose for Wear OS - 主要由https://github.com/yschimke开发)
- iOS(SwiftUI)
- iOS(Compose for iOS - 实验性支持!)
- iOS小部件(SwiftUI)
- watchOS(SwiftUI)(由https://github.com/nealsanche贡献)
- macOS(SwiftUI)
- Swift可执行包
- 桌面应用(Compose for Desktop)
- Web应用(基于JS的Compose for Web)
- Web应用(基于Wasm的Compose for Web)
- Web应用(Kotlin/JS + React封装)(由https://github.com/PatilShreyas贡献)
- JVM(小型的Ktor后端服务 + 共享模块中的Main.kt)
该项目利用了Open Notify PeopleInSpace API (http://open-notify.org/Open-Notify-API/People-In-Space/),用于显示当前太空中的人员列表以及国际空间站的位置(灵感来自https://kousenit.org/2019/12/19/a-few-astronomical-examples-in-kotlin/)。
这个项目被包含在官方的Kotlin多平台移动文档 (https://kotlinlang.org/docs/mobile/samples.html#peopleinspace)和Google Dev Library (https://devlibrary.withgoogle.com/products/android) 中作为示例。
请注意,这个存储库非常注重简洁,以更清晰地说明Kotlin多平台项目的关键部分,并帮助刚开始探索KMP的人快速上手(当然主要专注于使用Jetpack Compose和SwiftUI)。如果你已经超过这个阶段,我强烈推荐你查看Touchlab的KaMPKit (https://github.com/touchlab/KaMPKit)。我还有以下示例,演示了各种Kotlin多平台库的使用(也使用了Jetpack Compose和SwiftUI):
- BikeShare (https://github.com/joreilly/BikeShare)
- FantasyPremierLeague (https://github.com/joreilly/FantasyPremierLeague)
- MortyComposeKMM (https://github.com/joreilly/MortyComposeKMM)
- StarWars (https://github.com/joreilly/StarWars)
- Confetti (https://github.com/joreilly/Confetti)
- GalwayBus (https://github.com/joreilly/GalwayBus)
- Chip-8 (https://github.com/joreilly/chip-8)
构建
您需要使用至少Android Studio Flamingo(注意:Java 17是现在所需的最低版本)。需要Xcode 13.2或更高版本(因为使用了新的Swift 5.5并发API)。
打开PeopleInSpaceSwiftUI以查看iOS/watchOS/macOS项目。
要运行(基于React的)Web客户端,请运行./gradlew :web:browserDevelopmentRun。
要运行后端,可以运行./gradlew :backend:run,或者通过Android Studio直接运行Server.kt。然后,您应该能够在浏览器中打开http://localhost:9090/astros_local.json。
Compose for Web客户端(JS)
Compose for Web客户端位于compose-web模块中,可以通过调用./gradlew :compose-web:jsBrowserDevelopmentRun来运行。
Compose for Web客户端(Wasm)
类似地,对于基于Kotlin/Wasm的版本,可以使用./gradlew :compose-web-wasm:wasmBrowserDevelopmentRun 运行。
Compose for Desktop客户端
该客户端在compose-desktop模块中可用,并可以使用./gradlew :compose-desktop:run来运行。请注意,在运行时需要使用适当版本的JVM(例如Java 11)。
Compose for iOS客户端
可以使用例如./gradlew :compose-ios:iosDeployIPhone13ProDebug来运行。
后端代码
已在Google App Engine部署中测试过。使用shadowJar插件创建"uber" jar,然后按照下面的示例进行部署。也可以将此jar部署到其他服务上。
./gradlew :backend:shadowJar
gcloud app deploy backend/build/libs/backend-all.jar --appyaml=backend/src/jvmMain/appengine/app.yaml
GraphQL后端
有一个GraphQL模块(graphql-server),可以使用./gradlew :graphql-server:bootRun在本地运行,并在http://localhost:8080/playground上提供"playground"。
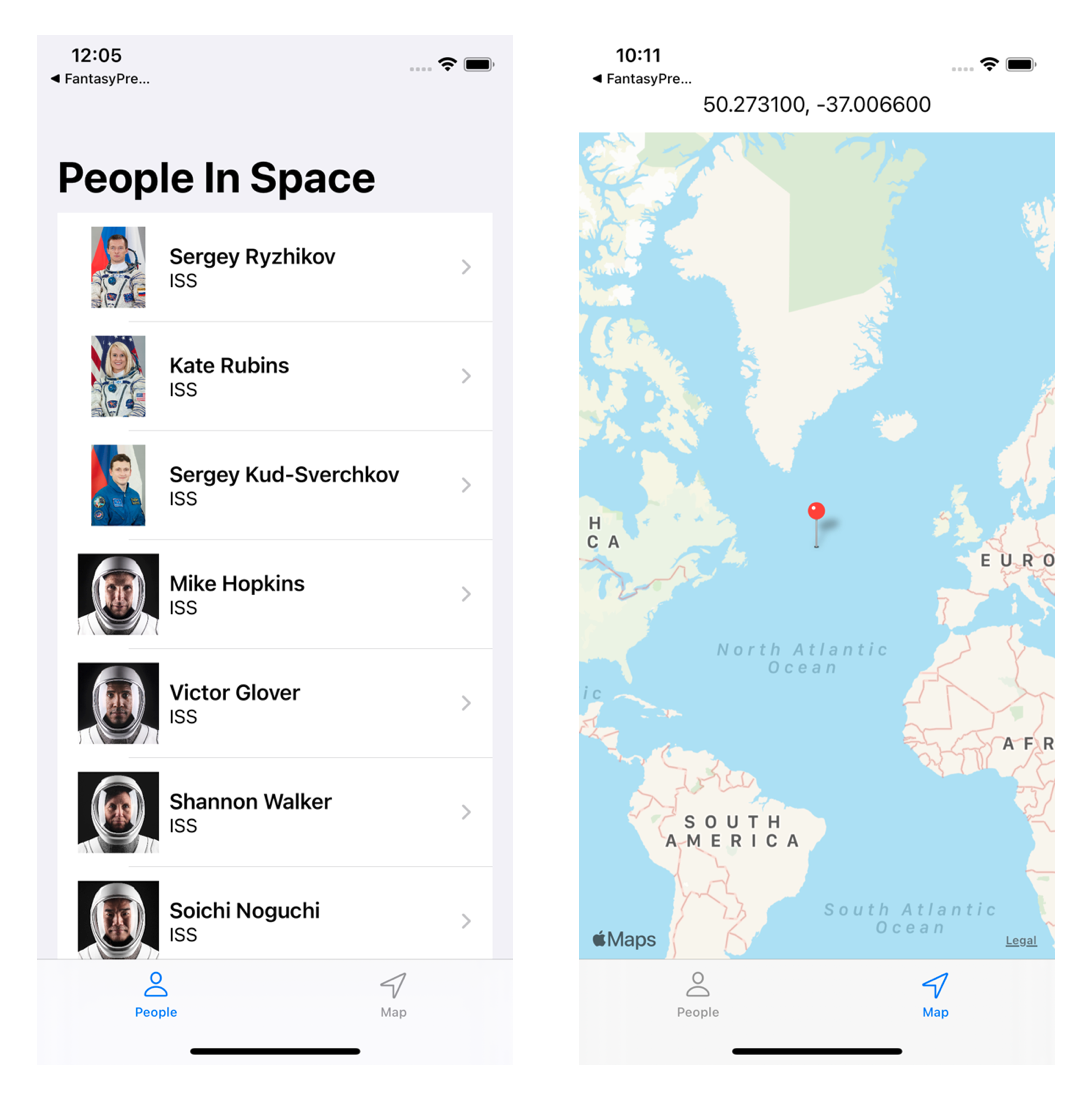
项目截图
iOS (SwiftUI)

Android (Jetpack Compose)

watchOS (SwiftUI)

Wear OS (Wear Compose)

macOS (SwiftUI)

Compose for Desktop

Compose for Web

Web App (Kotlin/JS + React)

技术栈
使用的语言、库和工具包括:
- Kotlin (https://kotlinlang.org/)
- Kotlin协程 (https://kotlinlang.org/docs/reference/coroutines-overview.html)
- Kotlinx序列化 (https://github.com/Kotlin/kotlinx.serialization)
- Ktor客户端库 (https://github.com/ktorio/ktor)
- Android架构组件 (https://developer.android.com/topic/libraries/architecture/index.html)
- Koin (https://github.com/InsertKoinIO/koin)
- SQLDelight (https://github.com/cashapp/sqldelight)
- Jetpack Compose (https://developer.android.com/jetpack/compose)
- SwiftUI (https://developer.apple.com/documentation/swiftui)
- KMP-NativeCoroutines (https://github.com/rickclephas/KMP-NativeCoroutines)
- Coil (https://coil-kt.github.io/coil/)
项目地址
https://github.com/joreilly/PeopleInSpace
相关文章:

Kotlin Multiplatform项目推荐 | 太空人分布图
Kotlin Multiplatform项目推荐 | 太空人分布图 项目简介 Kotlin Multiplatform项目是一种跨平台开发技术,它可以同时使用SwiftUI、Jetpack Compose、Compose for Wear OS、Compose for Desktop、Compose for Web、Kotlin/JS React等客户端框架,并且使…...

使用Opencv-python库读取图像、本地视频和摄像头实时数据
使用Opencv-python库读取图像、本地视频和摄像头实时数据 Python中使用OpenCV读取图像、本地视频和摄像头数据很简单, 首先需要安装Python,然后安装Opencv-python库 pip install opencv-python然后在PyCharm或者VScode等IDE中输入对应的Python代码 一…...

webpack如何把dist.js中某个模块js打包成一个全局变量,使得在html引入dist.js后可以直接访问
webpack可以通过使用expose-loader来将模块中的一个js文件暴露为全局可以访问的变量。下面是一个示例代码: 1、安装expose-loader npm install expose-loader --save-dev 2、webpack.config.js配置文件 值得注意的是:我在本地使用16.14.2版本的node打包…...

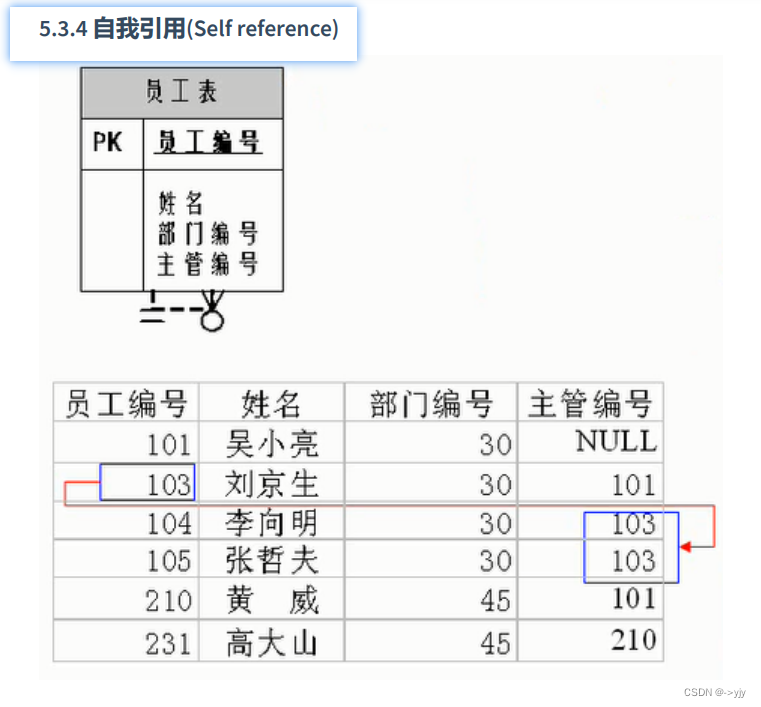
Mysql第一天
数据库概述 1. 为什么要使用数据库 持久化(persistence):把数据保存到可掉电式存储设备中以供之后使用。(可掉电:内存 使用高电压和低电压来区别0和1进行数据的一个存储但是一旦断电了电压都没了 0和1也就没有了)大多数情况下,特别是企 业级应用&#…...

用C语言实现贪吃蛇游戏!!!(破万字)
前言 大家好呀,我是Humble,不知不觉在CSND分享自己学过的C语言知识已经有三个多月了,从开始的C语言常见语法概念说到C语言的数据结构今天用C语言实现贪吃蛇已经有30余篇博客的内容,也希望这些内容可以帮助到各位正在阅读的小伙伴…...

uniapp 使用echarts做折线图条形图。
提前10天把中烟活动做完了,以为能打酱油到除夕那天,结果又要做什么数据看板,方便烟草领导过年查看数据,还只给5天时间,真实压榨剥削啊,下辈子再也不‘拍黄片’了,不!下份工作我就转前…...

美易平台:诺基亚四季度财报超预期
正文: 近日,诺基亚发布了其四季度财报,显示调整后营业利润达到了8.46亿欧元,超出市场预估的7.627亿欧元。同时,调整后每股收益(EPS)为0.10欧元,符合市场预期。这一成绩表明诺基亚在…...

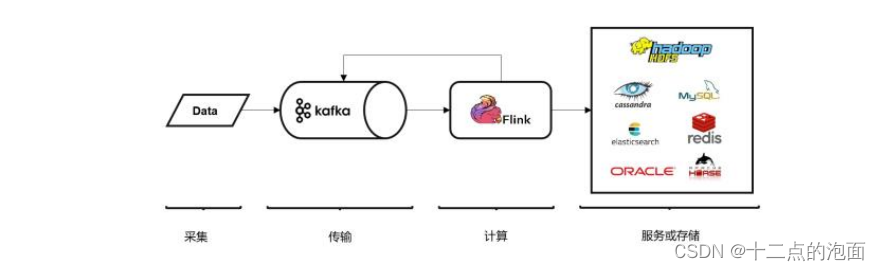
大数据学习之Flink算子、了解(Source)源算子(基础篇二)
Source源算子(基础篇二) 目录 Source源算子(基础篇二) 二、源算子(source) 1. 准备工作 2.从集合中读取数据 可以使用代码中的fromCollection()方法直接读取列表 也可以使用代码中的fromElements()方…...

抖去推短视频矩阵系统+实景无人直播系统技术源头开发
抖去推爆款视频生成器,通过短视频矩阵、无人直播,文案引流等,打造实体商家员工矩阵、用户矩阵、直播矩阵,辅助商家品牌曝光,团购转化等多功能赋能商家拓客引流。 短视频矩阵通俗来讲就是批量剪辑视频和批量发布视频&a…...

【机器学习】一文读懂统计学与机器学习的区别。
统计学与机器学习的区别 1、机器学习2、统计学3、统计学与机器学习异同性3.1 差异性3.2 相似性 4、总结 1、机器学习 关于机器学习,我想大家都很熟悉,这里我再简单唠叨一些 机器学习是人工智能的一个子领域,主要关注如何通过算法使计算机系统…...

燃烧的指针(二)
🌈个人主页:小田爱学编程 🔥 系列专栏:c语言从基础到进阶 🏆🏆关注博主,随时获取更多关于c语言的优质内容!🏆🏆 😀欢迎来到小田代码世界~ &#x…...

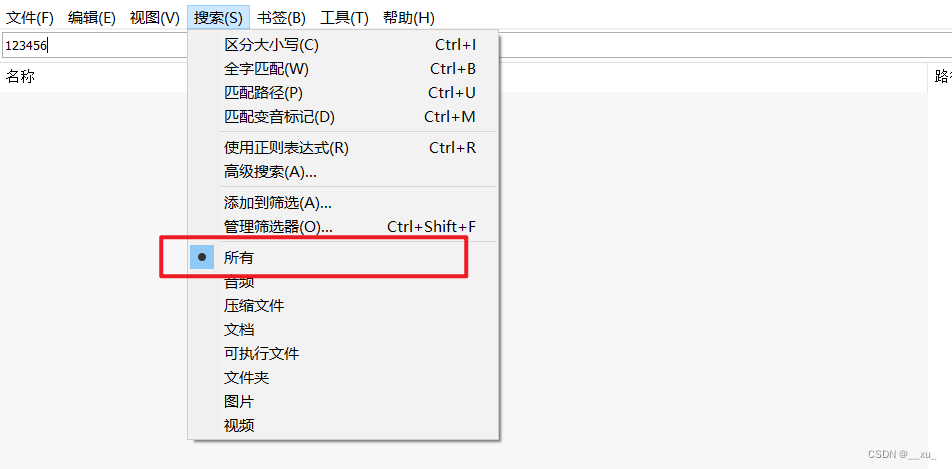
【工具使用-Everything】everything只能搜到文件夹,无法搜到文件
一,问题现象 everything搜索时,只能搜索到文件夹,无法搜索到文件夹下的文件。 二,问题原因 everything搜索设置问题,设置为"文件夹"导致 三,解决方法 将搜索选项设置为“所有”即可&#x…...

手写rpc和redis
rpc框架搭建 consumer 消费者应用 provider 提供的服务 Provider-common 公共类模块 rpc 架构 service-Registration 服务发现 nacos nacos配置中心 load-balancing 负载均衡 redis-trench 手写redis实现和链接 package com.trench.protocol;import com.trench.enumUtil.Redis…...

Unity动画桢事件
1,使用原因 在新项目内部审核的时候,说什么动画节奏不匹配,所以决定用动画桢事件来处理技能释放。当释放技能的时候,先播放技能动画,然后再动画桢所在的时间戳执行技能的逻辑。 2,具体实现 1,…...

搭建Redis集群
一 应用场景 为什么需要redis集群? 当主备复制场景,无法满足主机的单点故障时,需要引入集群配置。 一般数据库要处理的读请求远大于写请求 ,针对这种情况,我们优化数据库可以采用读写分离的策略。我们可以部 署一台…...

C语言sizeof 不是函数吗?
一、问题 sizeof 怎么⽤,它不是函数吗? 二、解答 sizeof 在 C 和 C 中不是一个函数,而是一个运算符。它在编译时计算其操作数所占用的内存大小,并返回一个大小(字节数),这个结果是类型或表达式…...

Mybatis的XML配置
MyBatis 是一个持久层框架,通过 XML 配置文件来定义 SQL 映射和结果的映射规则。以下是关于 MyBatis XML 配置文件的详细说明: 基本结构: XML 配置文件通常包含 <mapper>、<resultMap>、<typeAliases> 等元素。 2. mappe…...

Oracle报错:ORA-08002: sequence CURRVAL is not yet defined in this session
问题 直接查询序列的当前值,然后报了这个错误。 SELECT HR.EMPLOYEES_SEQ.CURRVAL; ORA-08002: sequence CURRVAL is not yet defined in this session解决 ORA-08002错误是Oracle数据库中的一个常见错误,它表示在当前会话中未定义序列的CURRVAL值。这…...

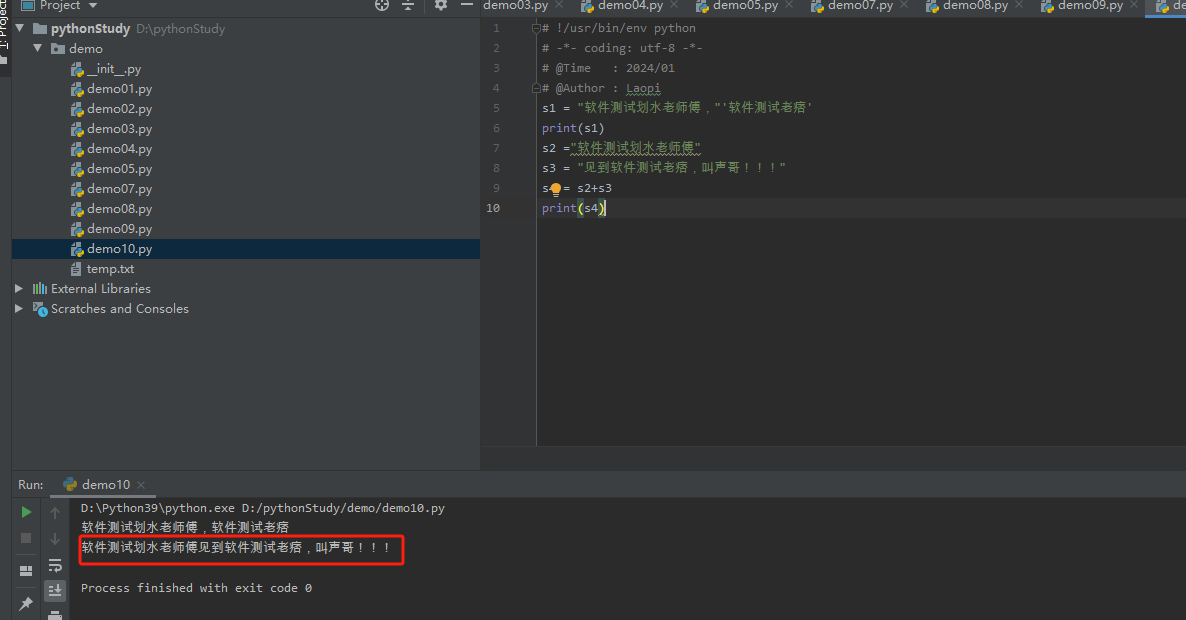
python10-Python的字符串之拼接字符串
如果直接将两个字符串紧挨着写在一起,Python就会自动拼接它们,例如如下代码。 s1 "软件测试划水老师傅,"软件测试老痞print(s1) 上面代码将会输出: 软件测试划水老师傅,软件测试老痞 上面这种写法只是书写字符串的一…...

华为三层交换机之基本操作
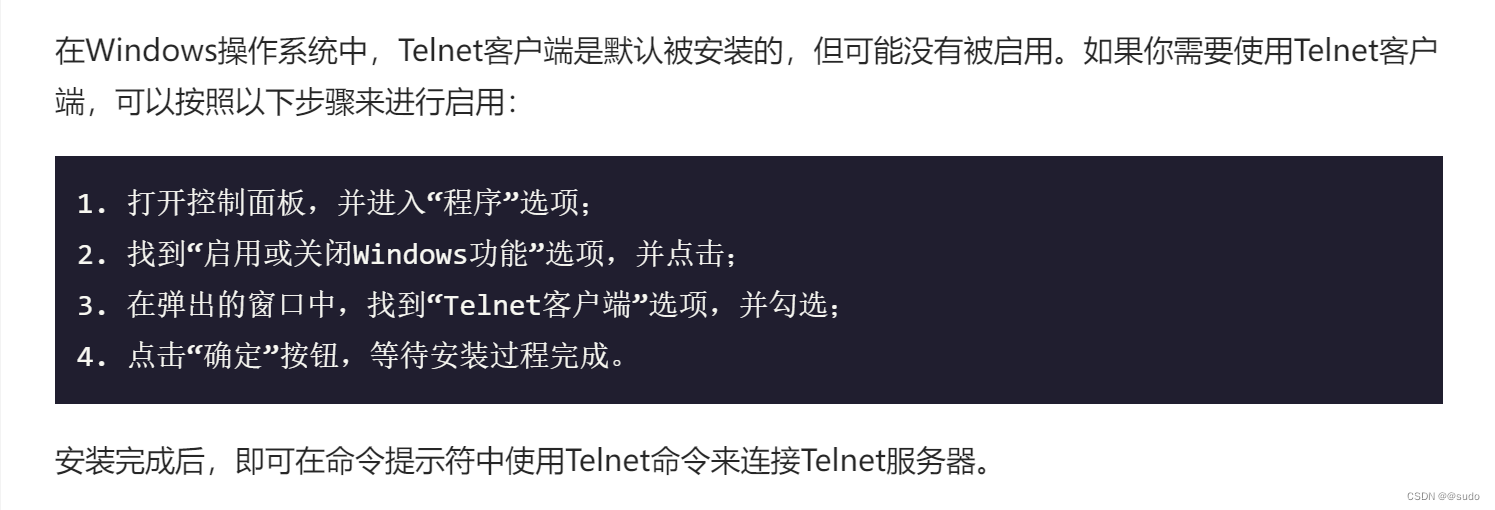
Telnet简介 Telnet是一个应用层协议,可以在Internet上或局域网上使用。它提供了基于文本的远程终端接口,允许用户在本地计算机上登录到远程计算机,然后像在本地计算机上一样使用远程计算机的资源。Telnet客户端和服务器之间的通信是通过Telnet协议进行的…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
