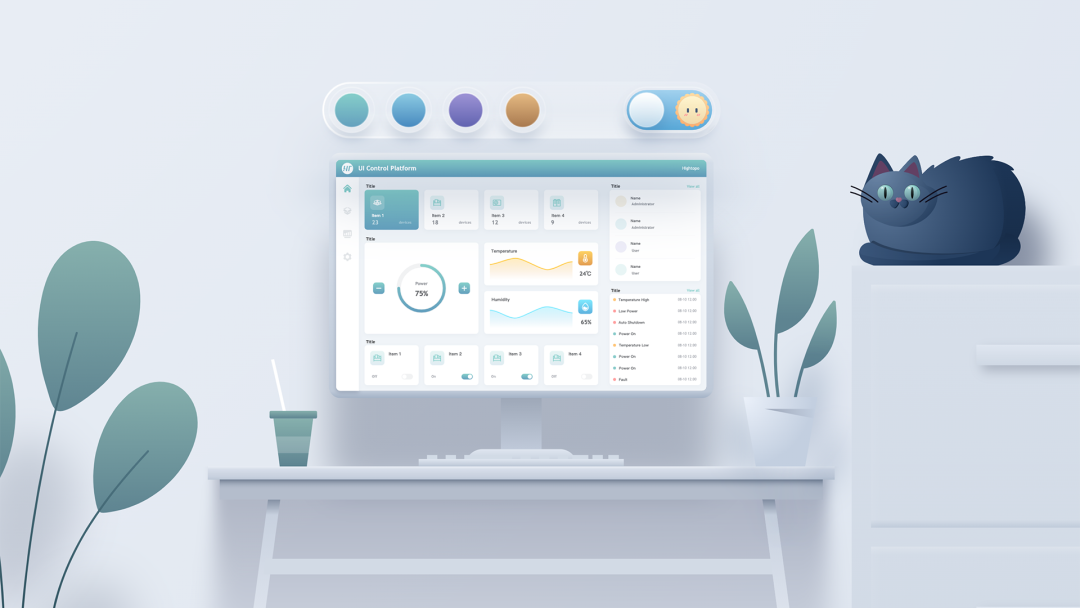
图扑 HT UI 5.0 全新升级,开箱即用!
为顺应数字时代的不断发展,图扑 HT UI 5.0 在原有功能强大的界面组件库的基础上进行了全面升级,融入了更先进的技术、创新的设计理念以及更加智能的功能。HT UI 5.0 使用户体验更为直观、个性化,并在性能、稳定性和安全性等方面达到新的高度。
HT UI 5.0 的改版升级,是团队对于用户需求深刻理解和对于未来科技趋势的前瞻洞察。旨在为用户带来更加令人惊艳的界面体验,同时也为企业提供更强大的数字化工具,以应对不断变化的市场挑战。
HT UI 库是一套功能强大的界面组件库,基于 HT 核心包的优秀架构和 HTML5 先进的 Canvas 机制,具有易上手、高性能、易扩展、组件丰富、跨平台等特点。而本次全面升级的 HT UI 5.0 版本,为 Web 应用提供了丰富而强大的基础 UI 组件。相较于之前的 4.0 版本侧重于扩展性,5.0 版本则在保留扩展性的基础上,提供了开箱即用的特性。
图扑软件基于 HTML5(Canvas/WebGL/WebVR)标准的 Web 技术,满足了工业物联网跨平台云端化部署实施的需求,以低代码的形式自由构建大屏组态、UI 组态、工业组态、三维组态。从 SDK 组件库,到 2D 和 3D 编辑,到属性修改,构成了一站式的数据可视化解决方案、形成了一整套实践证明的高效开发流程和生态体系。
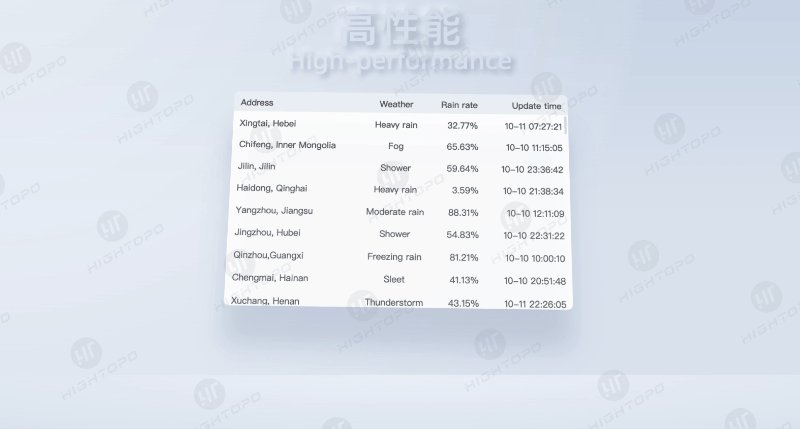
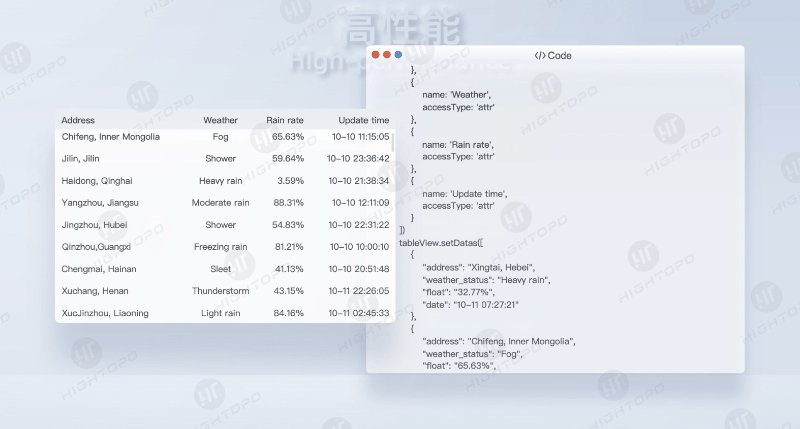
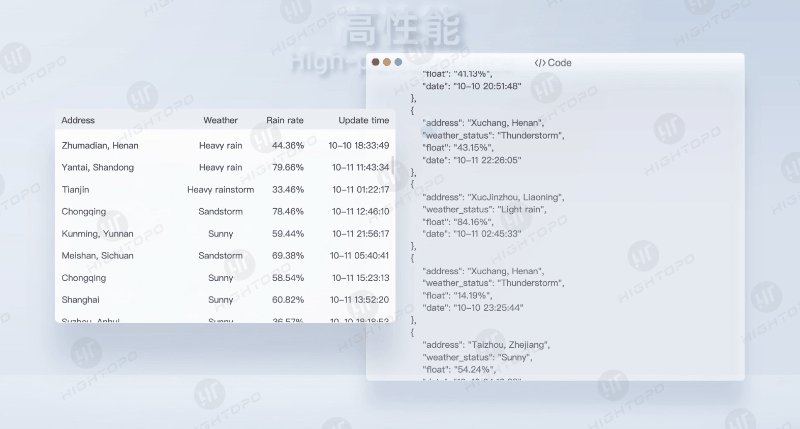
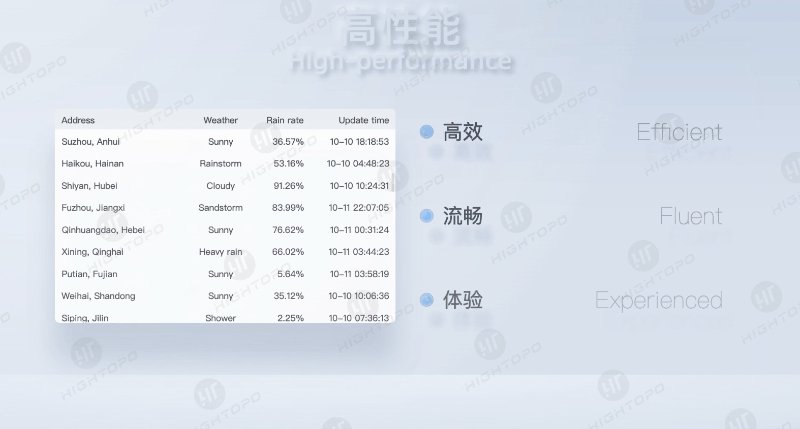
高性能
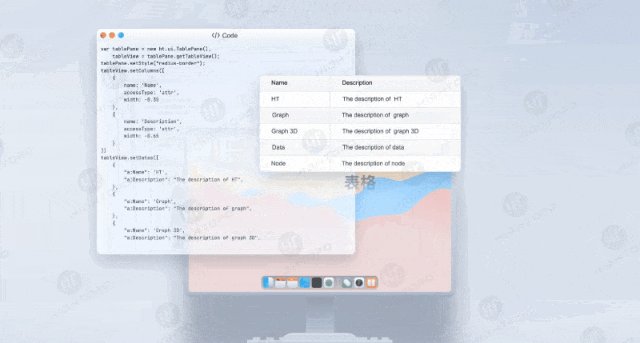
图扑 HT UI 5.0 致力于提供高性能的用户界面体验,其中一个显著的亮点是采用了先进的绘制机制,以实现高效的图形处理。这一特性使得 HT UI 5.0 在处理大量数据和复杂交互的场景中表现出色,相较于传统的组件库,极大地提升了性能水平,为用户提供更为流畅的界面操作体验。

通过优化绘制机制,HT UI 5.0 能够更加智能地处理图形渲染,使得在处理大数据量或者需要频繁交互的情况下,仍能保持高效运行。这种高性能的设计不仅仅体现在组件的显示上,更包括用户与界面的互动过程中,确保了即便是在复杂的应用场景下,用户也能够感受到毫不迟滞的界面响应速度。

相较于传统组件库,HT UI 5.0 的高性能设计意味着更迅速的数据渲染、更快速的页面切换,以及更为高效的用户交互。这不仅提升了用户体验的品质,也使得开发者能够更自如地应对复杂的业务需求,为 Web 应用的性能表现带来了质的飞跃。
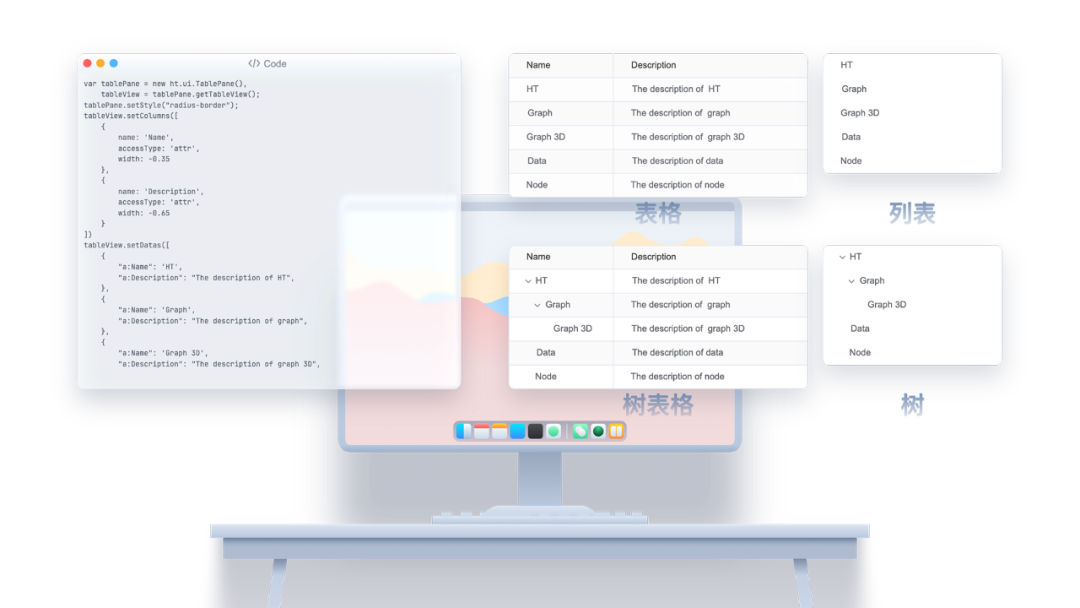
统一的数据模型
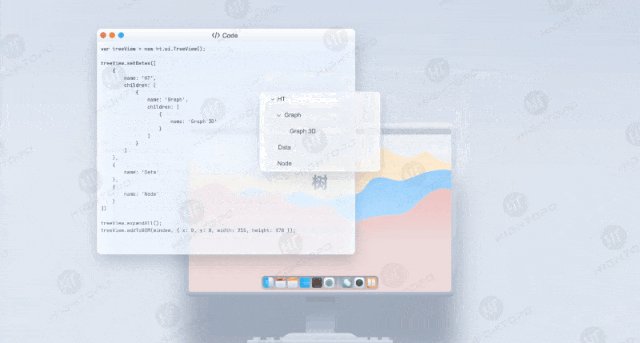
图扑 HT UI 5.0 沿用了 4.0 版本的特性,即统一的数据模型(DataModel),为用户提供了一种统一的数据驱动方式。这一设计理念使得树形、表格、列表等多种组件可以共享同一套数据模型,从而显著降低了开发人员的学习成本,简化了开发流程。

通过使用 DataModel,开发人员能够更轻松地管理和操作组件所需的数据。这种统一的数据模型不仅使得代码更为简洁,减少了冗余代码的出现,同时也提高了代码的质量。开发者不再需要为每个组件单独定义数据模型,而是可以在整个应用中共享和重用同一套数据模型,大大提高了开发效率。

另外,采用统一的数据模型还使得各个组件之间更好地协同工作。不同组件之间的数据交流更加顺畅,降低了集成的难度,提高了系统的可维护性和可扩展性。这种协同工作的方式使得开发团队能够更加灵活地应对需求变化,从而更好地满足用户的期望。

矢量化
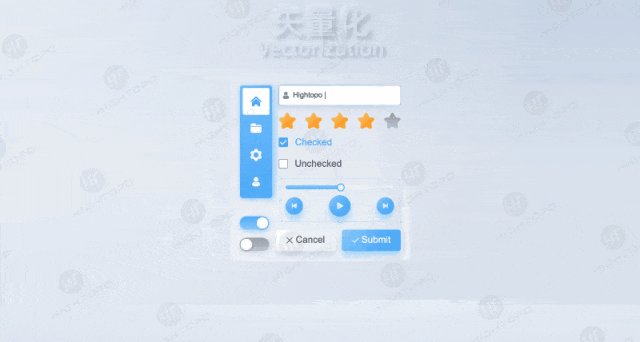
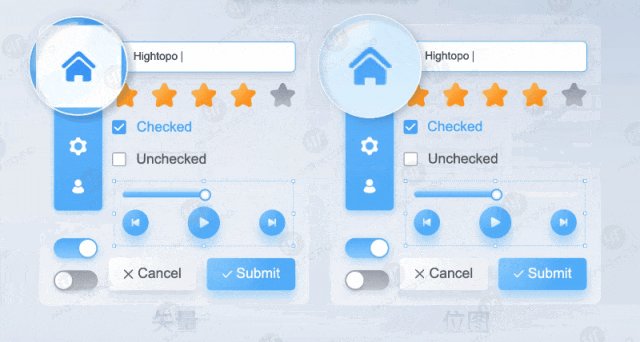
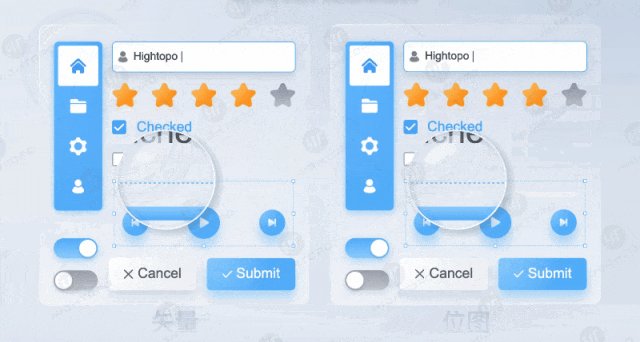
图扑 HT UI 5.0 强调矢量化作为首选,相较于 PNG 等栅格图像格式,HT 矢量图像成为按钮图标和其他图片场景的首选。采用矢量图像的优势在于其能够适应不同设备屏幕尺寸,并提供高质量的图像显示效果。这种设计选择确保了无论是在放大还是缩小的情况下,图像的边缘和细节都能够保持清晰,不会出现锯齿状的曲线和粗糙的边缘。

HT 矢量图像的优越性使得 HT UI 组件在各种设备上能够提供统一且精确的呈现。
这意味着用户无论使用何种设备,都能够享受到一致且高品质的视觉体验。矢量图像的灵活性和可伸缩性使得 HT UI 在不同分辨率和屏幕尺寸下都能够保持图像的质量,为用户呈现出更为精致和清晰的界面元素。

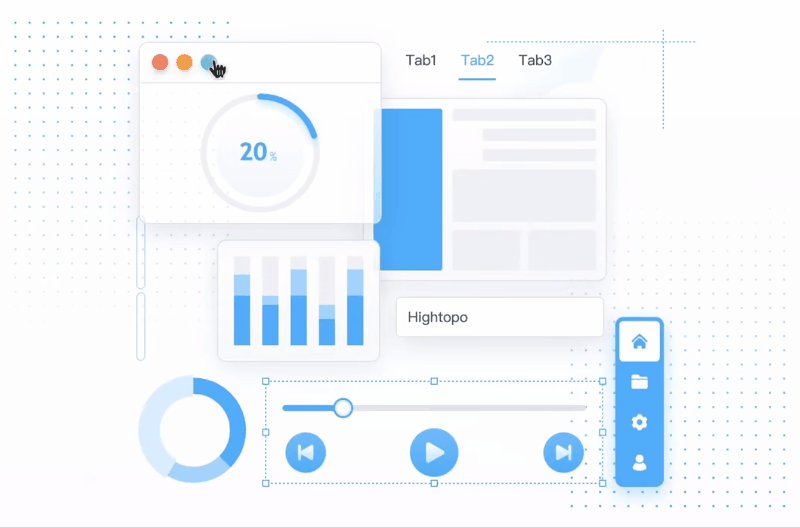
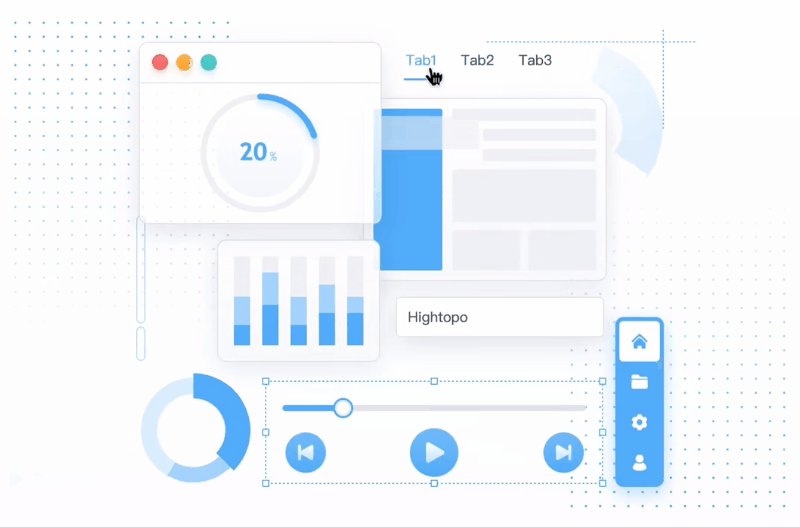
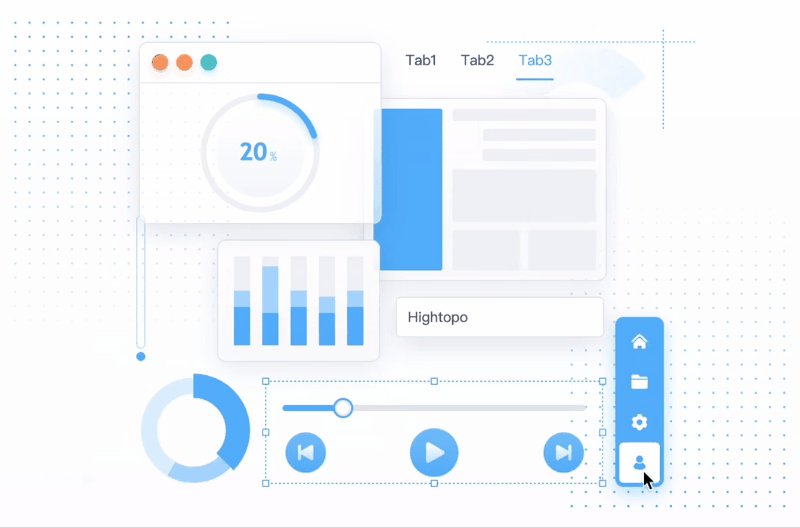
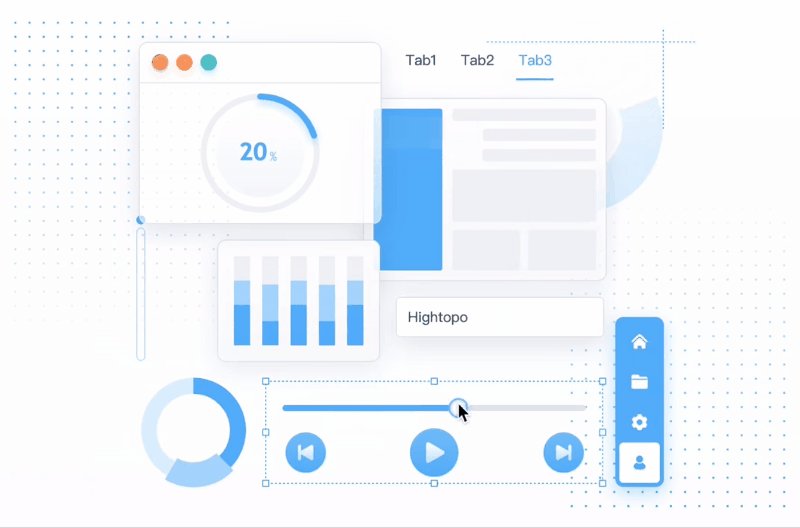
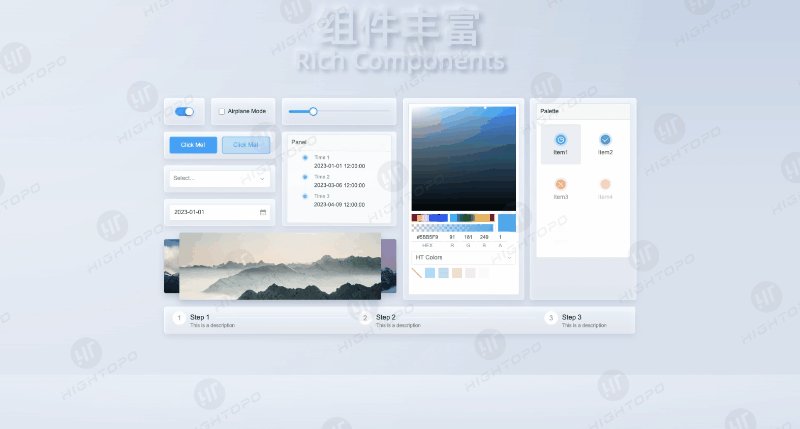
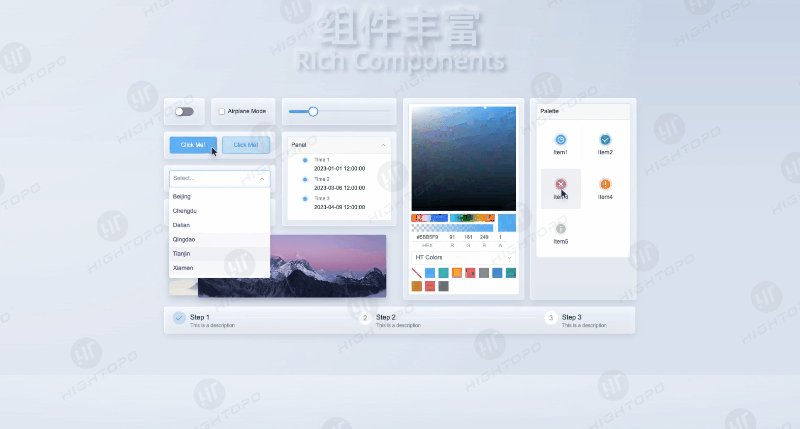
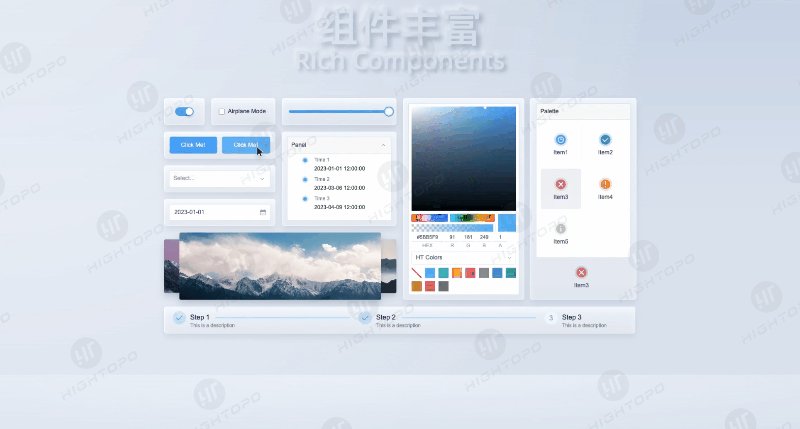
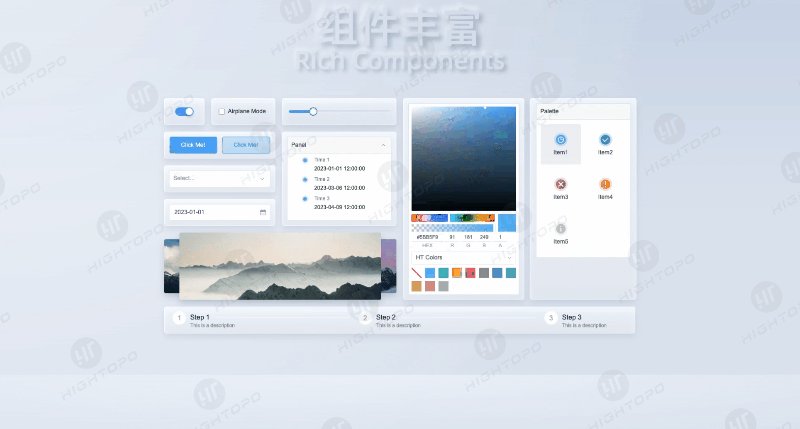
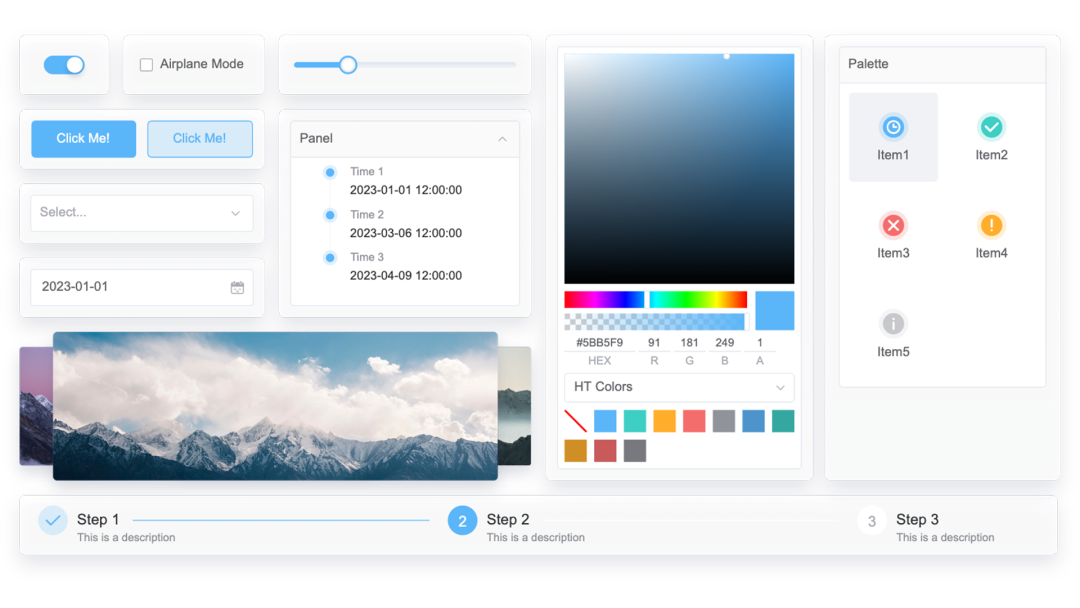
组件丰富
图扑 HT UI 5.0 以组件丰富为特色,提供多种布局器以满足不同的页面结构需求,帮助开发者快速搭建页面框架,并支持响应式布局,以适应不同大小的屏幕和设备。

其中,多种布局器的引入使得开发者能够更灵活地选择适合其页面结构的布局方式,从而更高效地实现页面的设计和排版。而响应式布局的支持则确保了在不同尺寸的屏幕上,页面能够呈现出良好的用户体验,提升了应用的可访问性。

HT UI 5.0 涵盖了丰富的常用界面元素和功能组件,包括但不限于按钮、输入框、下拉菜单等用户交互元素,以及导航栏、标签页、折叠面板等用于构建页面结构的元素,还有表格、列表等用于数据展示的组件。这种全方位的组件覆盖,让开发者在实现各种交互和展示效果时能够选择合适的组件,提高了开发效率。





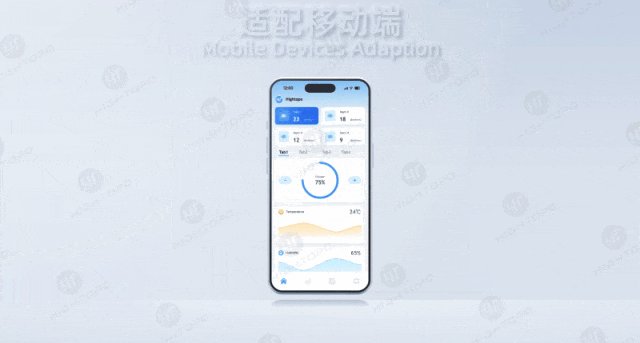
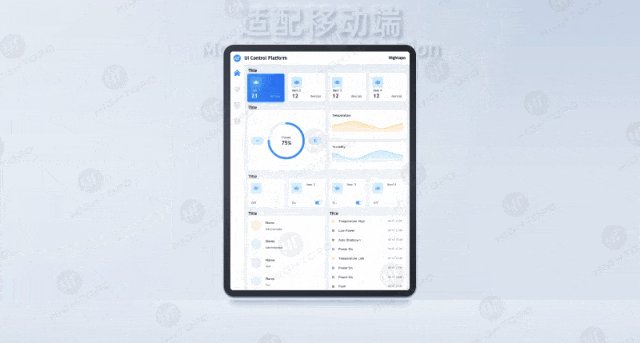
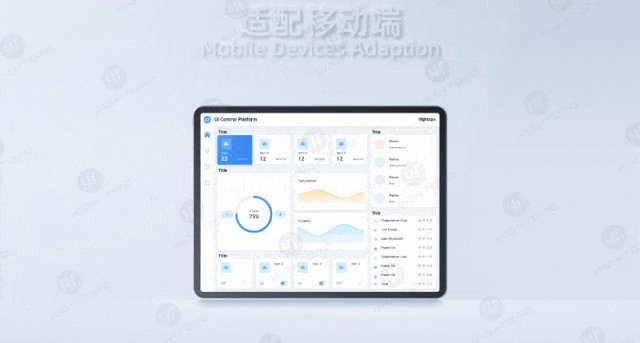
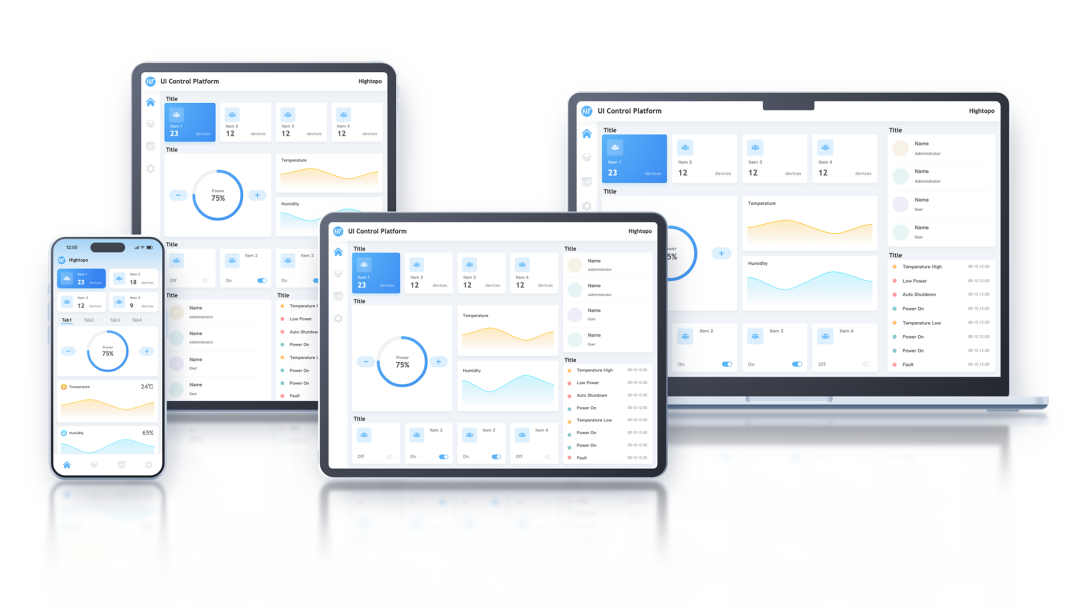
适配移动端
图扑 HT UI 5.0 注重移动端适配,组件库内置了专门为移动端设计的交互支持,并针对移动设备封装了常用的手势事件,以提供用户更加直观和自然的移动端体验。

为了适应移动设备的特殊性,HT UI 5.0 在组件设计上考虑了移动端的屏幕大小、交互方式和操作习惯。组件库中提供了专门为移动端设备设计的日期选择、滑块等组件,以确保在移动设备上的用户体验更为方便、流畅。

通过封装常用的手势事件,HT UI 5.0 使得用户能够更直观地与应用程序进行交互,无论是点击或者长按操作,都能够在移动设备上得到良好的支持。这种细致入微的设计让用户在移动端上使用应用时感到更加自然和舒适。
图扑软件利用自研 HT UI 通用组件开发工具包产品,打造的手机端运维管理系统(移动网页应用或 Web App)。支持在不同操作系统(如 iOS、Android、Windows)上运行,节省开发时间和成本,无需下载安装,只需通过浏览器访问网页即可使用,方便运维人员实时监控和管理。
主题切换
图扑 HT UI 5.0 引入了主题切换功能,为用户提供了深色/亮色两种不同的色彩模式,以及主题色切换功能,使用户能够根据个人偏好或系统要求自由选择。
// 深色/亮色模式切换:
用户可以根据个人喜好或者系统的设置,自由切换应用程序的色彩模式。深色模式适合在低光环境下使用,减少眼睛疲劳,而亮色模式则更适用于明亮环境,提供清晰的界面展示。这种灵活的切换方式,有助于用户在不同场景下获得最佳的视觉体验。



// 主题色切换:
HT UI 5.0 还提供了主题色切换功能,用户可以根据自己的需求来更改应用程序的主题颜色。这意味着用户可以个性化地定制应用的外观,以满足个性化的审美需求。这种个性化的主题色切换功能不仅提升了用户对应用的归属感,也为用户提供了更加愉悦和符合个人品味的视觉体验。

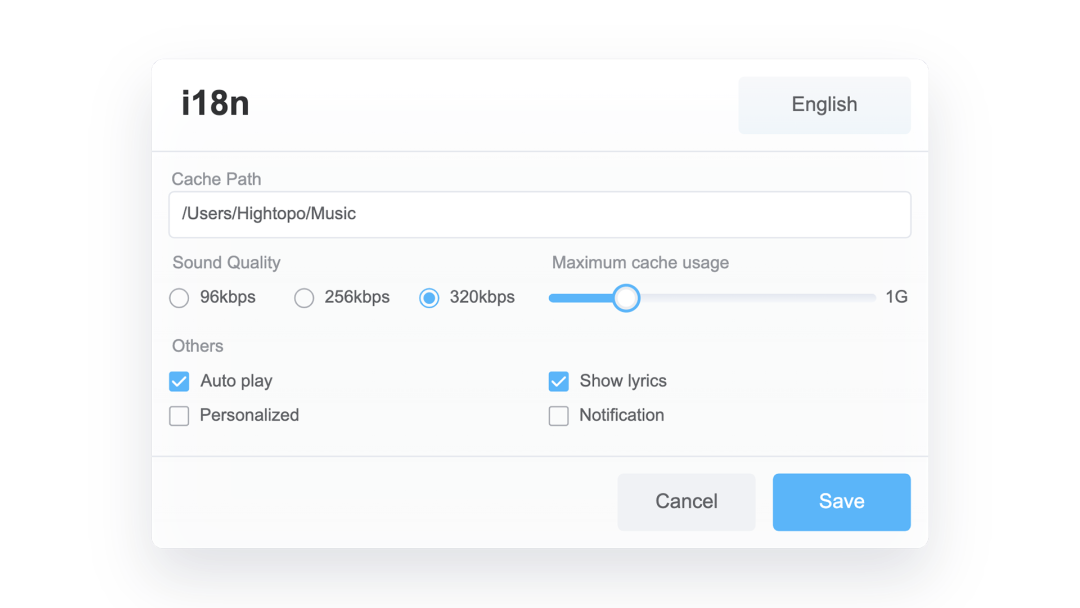
支持国际化
图扑 HT UI 5.0 着重支持国际化,为用户提供了一键切换中文和英文语言的功能,使用户能够根据自身语言偏好或特定的用户需求轻松切换界面语言。
// 一键切换中/英文:
用户可以通过简单的操作,轻松实现中文和英文之间的切换。这使得应用能够迅速适应不同用户群体,提供更加友好的界面展示。

// 国际化 API :
为了更好地满足不同地区和用户群体的需求,HT UI 5.0 提供了国际化 API,使开发者能够方便地扩展其他语言的支持。通过这个 API,开发者可以自定义业务组件的国际化支持,以适应更广泛的语言需求。国际化的支持有助于开发者在全球范围内推广应用,同时也提高了用户的使用便捷性和舒适度。用户可以在不同语言环境下自由切换,从而获得更加贴近自己的体验。

图扑 HT UI 5.0 版本的推出标志着一个全新的里程碑,为用户界面设计和开发带来了一系列卓越的创新和提升,彰显了对前端开发的极致追求。通过卓越的性能提升、移动端适配的精心设计,以及全球用户的国际化支持等特性,HT UI 5.0 为开发者提供了更高效、更灵活的工具,同时为用户呈现了更舒适、更个性化的用户界面体验。这个版本的综合升级标志着 HT UI 系列不断演进的承诺,为现代 Web 应用的发展注入了更为创新和引领潮流的力量。
相关文章:

图扑 HT UI 5.0 全新升级,开箱即用!
为顺应数字时代的不断发展,图扑 HT UI 5.0 在原有功能强大的界面组件库的基础上进行了全面升级,融入了更先进的技术、创新的设计理念以及更加智能的功能。HT UI 5.0 使用户体验更为直观、个性化,并在性能、稳定性和安全性等方面达到新的高度。…...

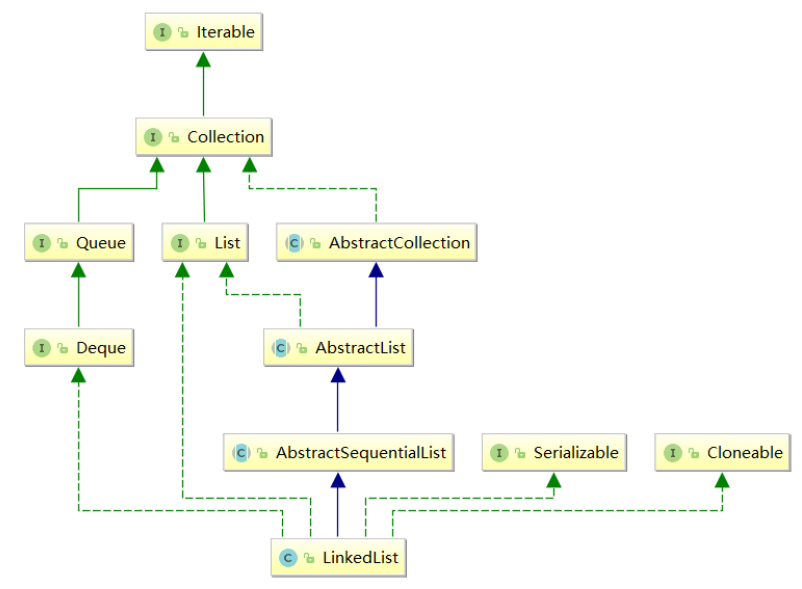
数据结构----链表介绍、模拟实现链表、链表的使用
文章目录 1. ArrayList存在的问题2. 链表定义2.1 链表的概念及结构2.2 链表的组合类型 3. 链表的实现3.1 单向、不带头、非循环链表的实现3.2 双向、不带头节点、非循环链表的实现 4.LinkedList的使用4.1 什么是LinkedList4.2 LinkedList的使用4.2.1. LinkedList的构造4.2.2. L…...

微信小程序如何控制元素的显示和隐藏
目录 方式一:display 方式二:wx:if 有时在微信小程序元素的显示需要通过特定的条件,比如组件的显示,通常需要在主界面有指定操作。可以通过以下两种方式控制元素的显示和隐藏。 方式一:display 在wxml或者wxss中设置display样式可以控制元素显示情况,元素默认显示,可…...

解决ssh: connect to host github.com port 22: Connection timed out
当连接 GitHub 时无法连接到 22 端口时,可以尝试将端口更换为 443 首先,尝试使用以下命令从 GitHub 克隆仓库: $ git clone gitgithub.com:xxxxx/xxxx.git my-awesome-proj如果出现以下错误信息: Cloning into my-awesome-proj…...

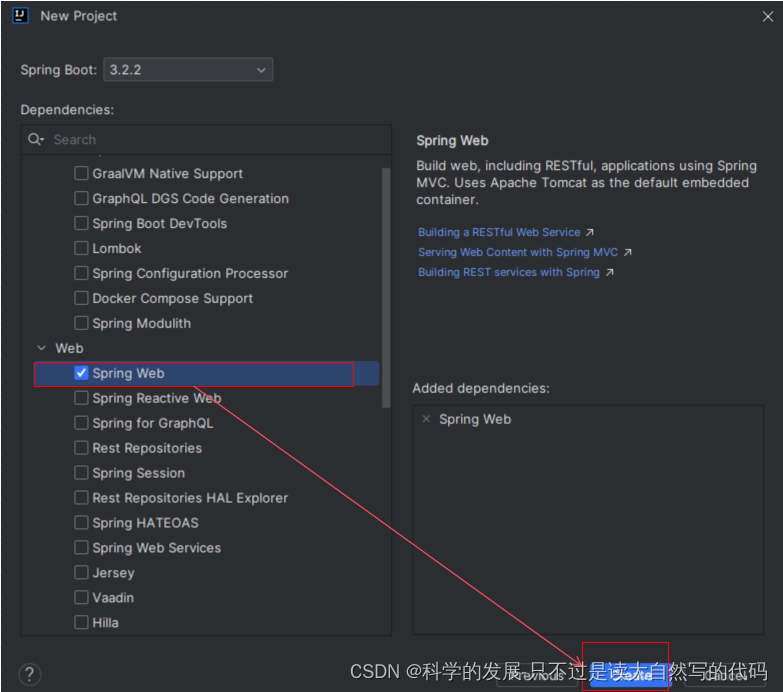
idea 创建 spring boot
1.创建步骤 2. 编码添加 2.1 这是自动生成的启动函数 package com.example.comxjctest4;import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication;SpringBootApplication public class Application {publi…...

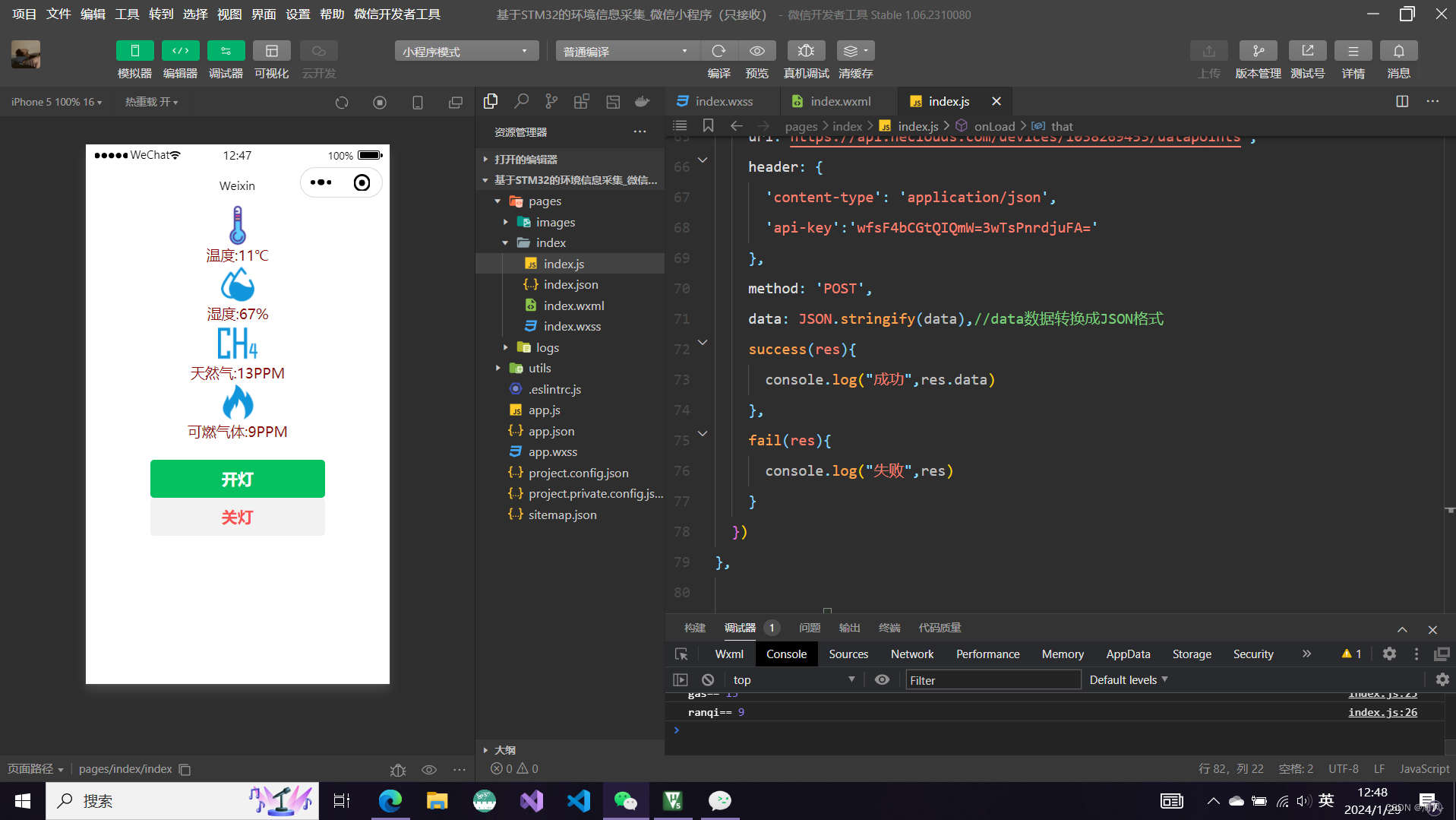
【智能家居入门之微信小程序控制下位机】(STM32、ONENET云平台、微信小程序、HTTP协议)
实现微信小程序控制单片机外设动作 一、使用ONENET可视化组件控制单片机外设动作二、使用微信小程序控制单片机外设动作三、总结 本篇博客话接上文: https://blog.csdn.net/m0_71523511/article/details/135892908 上一篇博客实现了微信小程序接收单片机上传的数据…...

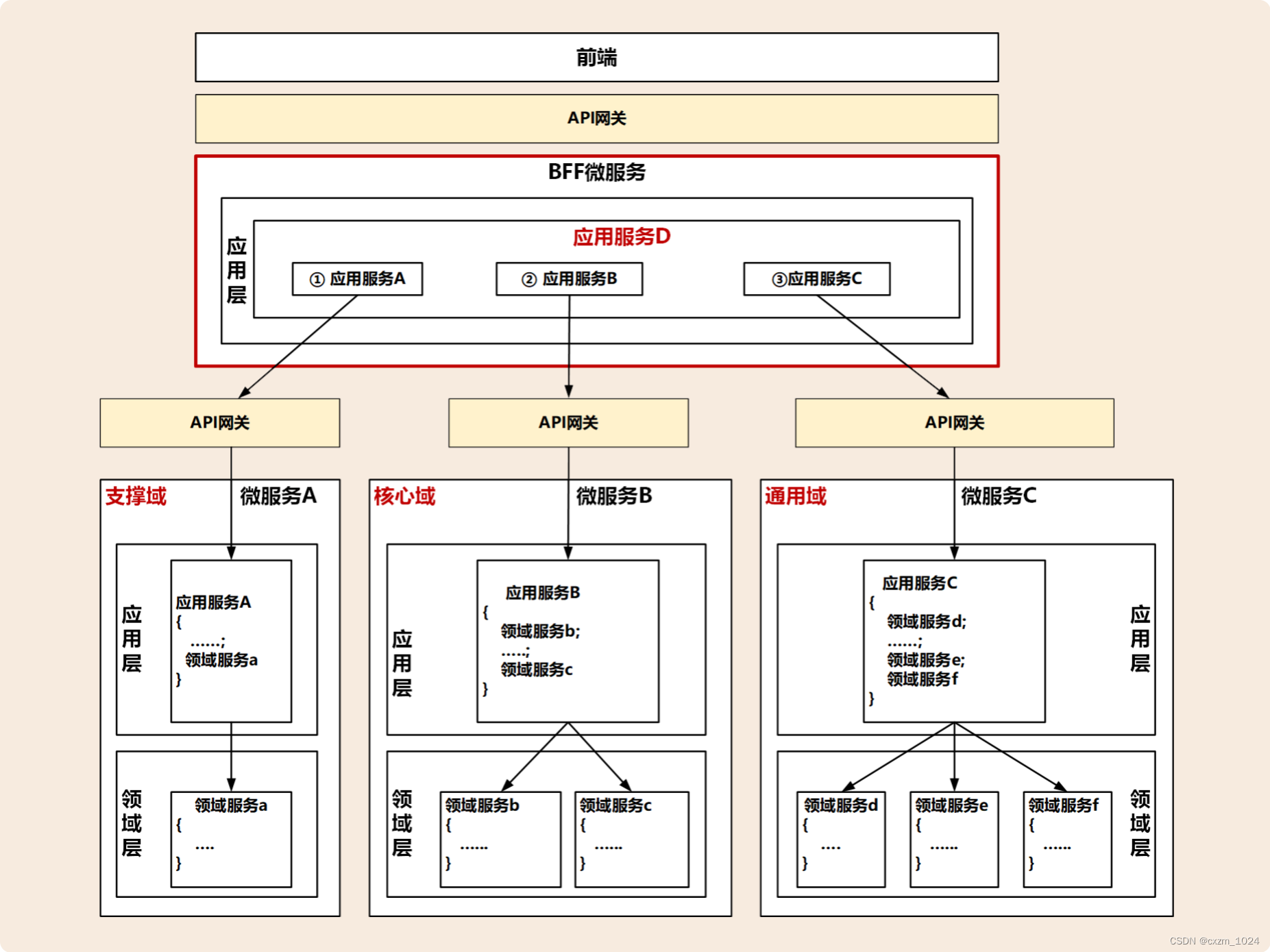
07.领域驱动设计:了解3种常见微服务架构模型的对比和分析
目录 1、概述 2、整洁架构 3、六边形架构 4、三种微服务架构模型的对比和分析 5、从三种架构模型看中台和微服务设计 5.1 中台建设要聚焦领域模型 5.2 微服务要有合理的架构分层 5.2.1 项目级微服务 5.2.2 企业级中台微服务 5.3 应用和资源的解耦与适配 6、总结 1、概…...

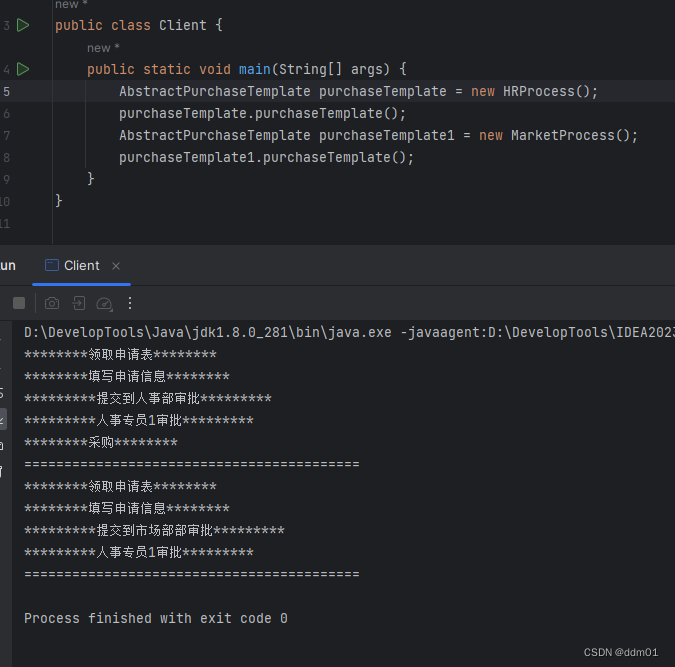
设计模式——模板方法模式(Template Method Pattern)
概述 模板方法模式:定义一个操作中算法的框架,而将一些步骤延迟到子类中。模板方法模式使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。模板方法模式是一种基于继承的代码复用技术,它是一种类行为型模式。模板方法模式是结…...

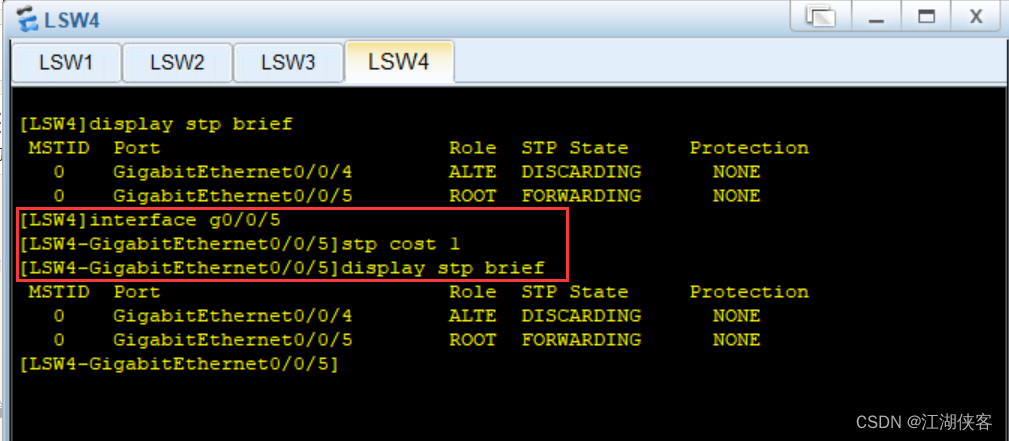
07. STP的基本配置
文章目录 一. 初识STP1.1. STP概述1.2. STP的出现1.3. STP的作用1.4. STP的专业术语1.5. BPDU的报文格式1.6. STP的选择原则(1)选择根桥网桥原则(2)选择根端口原则 1.7. 端口状态1.8. STP报文类型1.9. STP的收敛时间 二. 实验专题…...

oracle分区范围修改与数据迁移处理
背景 由于对应用上线后流量越来越大,原来的按年自动分区性能跟不上,因此决定改成按月自动分区,同时将原有分区数据重新迁移到新的分区 步骤 修改表分区为一个月一个分区 alter table my_table set INTERVAL (NUMTOYMINTERVAL(1, month));…...

回归预测 | Matlab实现CPO-LSSVM【24年新算法】冠豪猪优化最小二乘支持向量机多变量回归预测
回归预测 | Matlab实现CPO-LSSVM【24年新算法】冠豪猪优化最小二乘支持向量机多变量回归预测 目录 回归预测 | Matlab实现CPO-LSSVM【24年新算法】冠豪猪优化最小二乘支持向量机多变量回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CPO-LSSVM【24年…...

SeaTunnel Web安装 一把成
安装相关jar包,以及SeaTunnel 和Web 打成的包,可以直接使用,但是需要安装MySQL客户端的分享: 链接:https://pan.baidu.com/s/1qrt1RAX38SgIpNklbQJ7pA 提取码:0kmf 1. 环境准备 环境名称版本系统环境C…...

对话泛能网程路:能源产业互联网,行至中程
泛能网的能源产业互联网的标杆价值还不仅于此。其在产业互联之外,也更大的特殊性在于其也更在成为整个碳市场的“辅助运营商”,包括电力、碳等一系列被泛能网帮助企业改造和沉淀的要素资产,都在构成着碳交易市场的未来底层。 这恰是产业互联…...

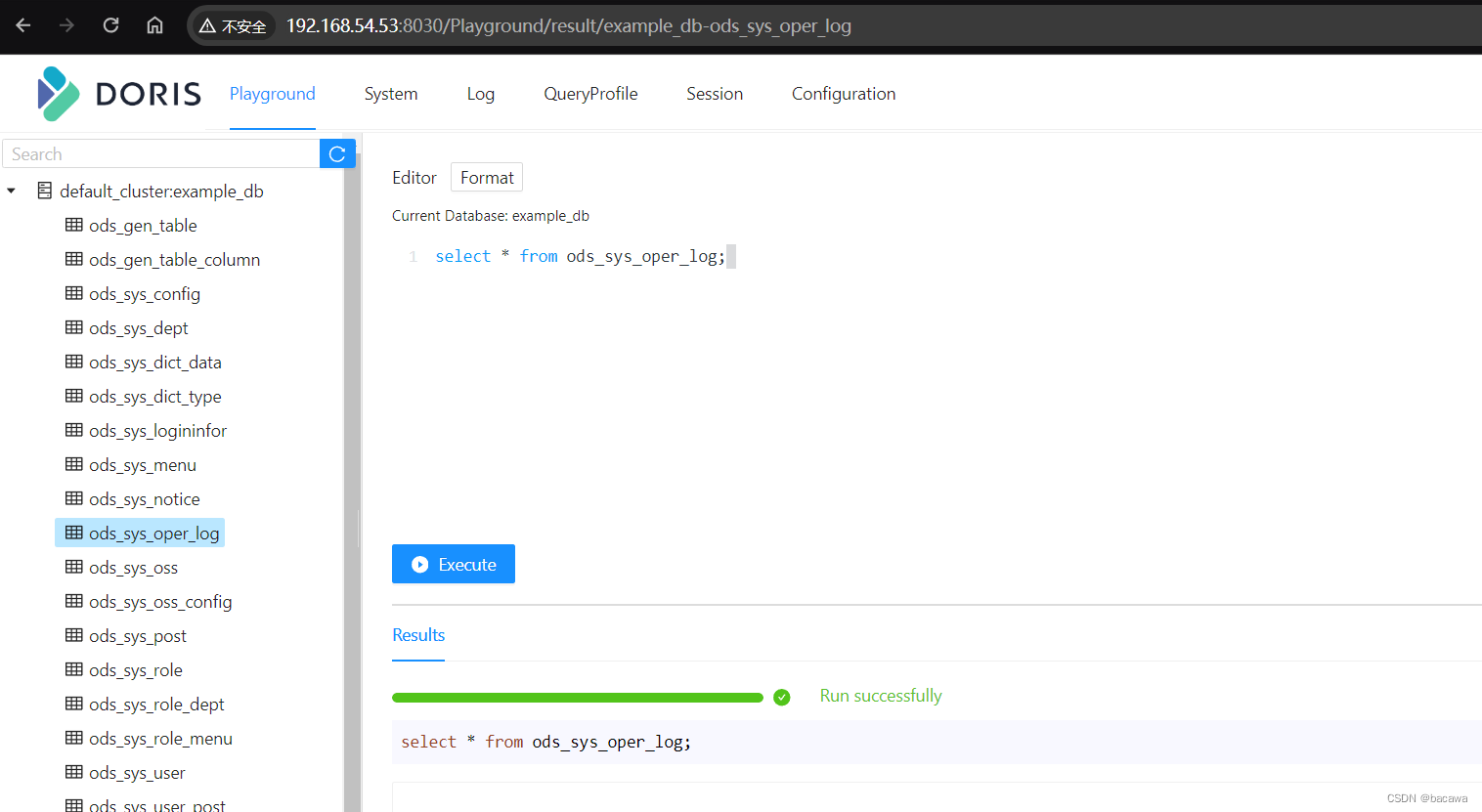
Doris简介及单机部署(超详细)
文章目录 一、Doris简介1、Doris介绍2、Doris架构 二、Doris单机部署(Centos7.9)1、下载Doris2、准备环境3、安装部署3.1 创建存储目录3.2 配置 FE3.3 启动 FE3.4 查看 FE 运行状态3.5 配置 BE3.6 启动 BE3.7 添加 BE 节点到集群3.8 查看 BE 运行状态3.9…...

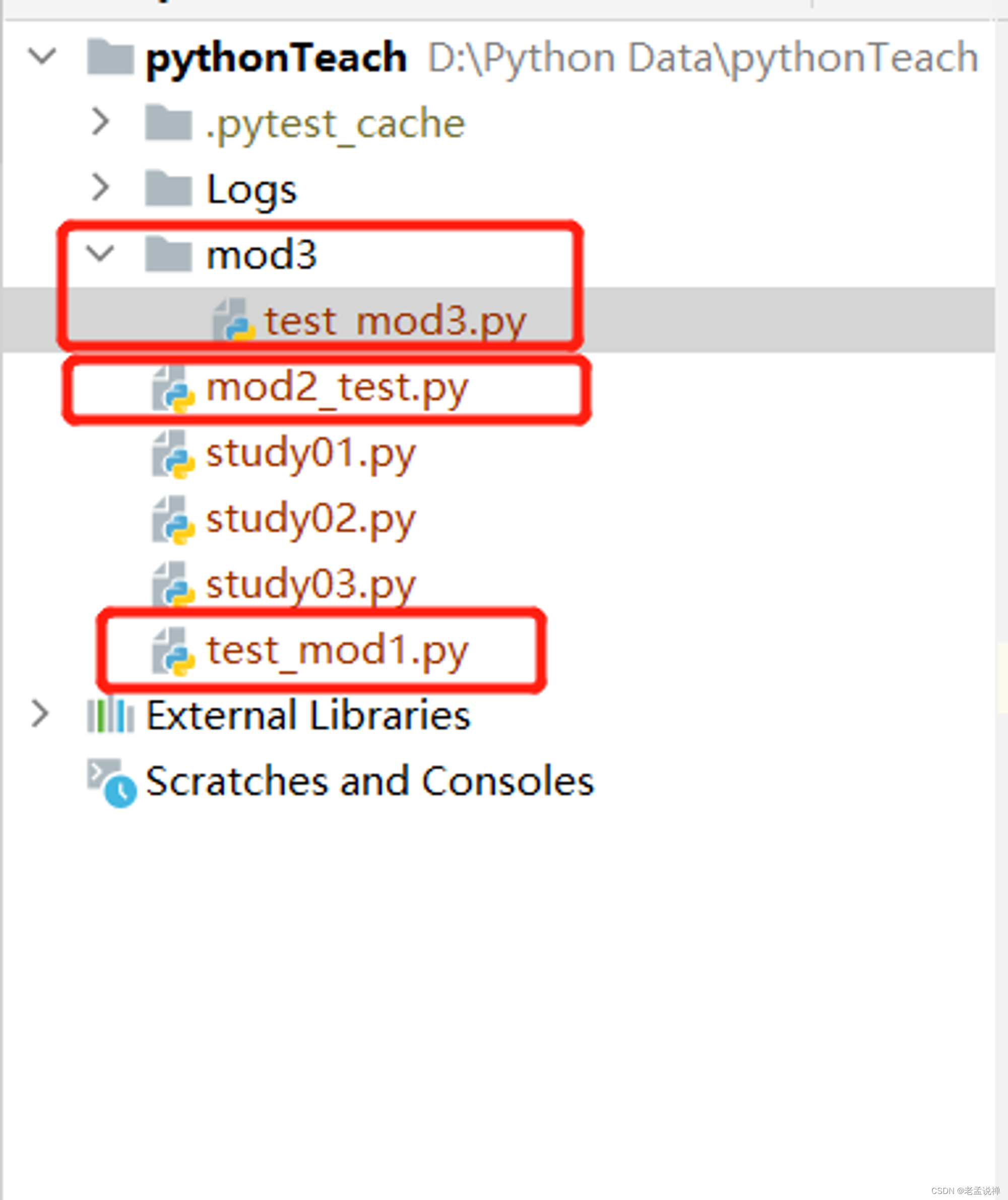
Pytest 识别case规则
一、Python测试框架,主要特点有以下几点: 简单灵活,容易上手;支持参数化;能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动化测试、接口自动化测试(pytestrequests…...

gorm+mysql查询/修改json列相关操作汇总
目录 具体操作 1,查询JSON段落指定key的值是否有等于value的 或 指定keyvalue的数据记录 2,查询JSON段落中price>19的记录 3,查询JSON段中key为k0的记录 4、JSON段落中提取指定键值对到指定结构 5,查询JSON数组是否包含…...

CMake-Cookbook 第0章 配置环境
文章目录 第0章 配置环境0.1 获取代码0.2 Docker镜像0.3 安装必要的软件0.3.1 获取CMake0.3.2 编译器0.3.3 自动化构建工具0.3.4 Python0.3.5 依赖软件0.3.5.1 BLAS和LAPACk0.3.5.2 消息传递接口(MPI)0.3.5.3 线性代数模板库0.3.5.4 Boost库0.3.5.5 交叉编译器0.3.5.6 ZeroMQ, …...

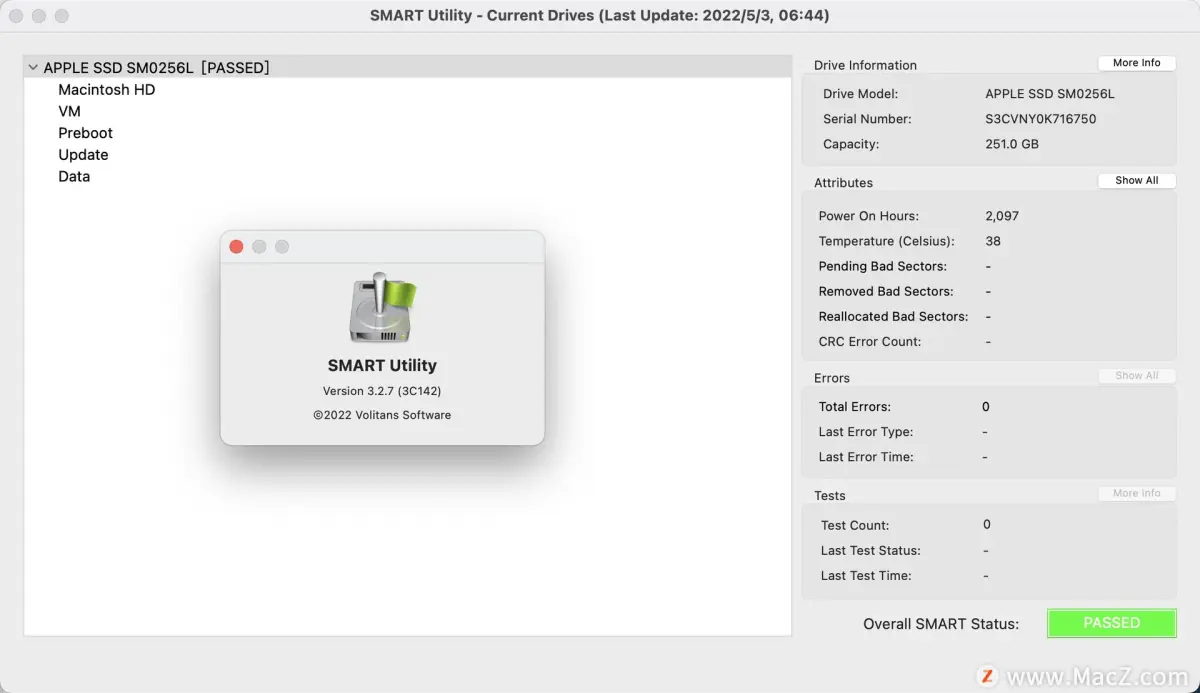
优质硬盘检测工具SMART Utility,保障您的Mac数据安全
在日常使用Mac电脑的过程中,我们经常会存储大量的重要数据,如照片、文档、视频等。然而,硬盘故障却是一件令人头疼的事情,可能会导致数据丢失、系统崩溃等严重后果。为了保障您的数据安全,我们推荐一款专业的硬盘检测工…...

Spring: alibaba代码规范校验工具checkstyle
文章目录 一、idea配置checkstyle插件二、激活CheckStyle三、配置自动格式化功能四、使用代码格式化 一、idea配置checkstyle插件 下载 Intellij IDEA Checkstyle 插件:File -> setting -> plugin通过关键字CheckStyle-IDEA搜索并安装。 安裝完成后重启idea…...

c++线程thread示例
本文章记录c创建线程,启动线程和结束线程的代码。 需要注意,编译时需要添加-lpthread依赖。 代码: ThreadTest.h #ifndef TEST_THREAD_TEST_H #define TEST_THREAD_TEST_H#include <thread> #include <mutex>class ThreadTes…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
