《HTML 简易速速上手小册》第9章:HTML5 新特性(2024 最新版)

文章目录
- 9.1 HTML5 新增标签和属性
- 9.1.1 基础知识
- 9.1.2 案例 1:创建一个结构化的博客页面
- 9.1.3 案例 2:使用新的表单元素创建事件注册表单
- 9.1.4 案例 3:创建一个具有高级搜索功能的搜索表单
- 9.2 HTML5 表单增强
- 9.2.1 基础知识
- 9.2.2 案例 1:创建一个具有高级输入类型的表单
- 9.2.3 案例 2:使用数据列表和输出元素的表单
- 9.2.4 案例 3:创建一个带有表单验证的注册表单
- 9.3 HTML5 的 API 和本地存储
- 9.3.1 基础知识
- 9.3.2 案例 1:使用地理位置 API
- 9.3.3 案例 2:使用 Canvas API 创建简单图形
- 9.3.4 案例 3:使用本地存储来保存用户数据
9.1 HTML5 新增标签和属性
9.1.1 基础知识
- HTML5介绍:HTML5引入了一系列新的元素和属性,旨在提供更丰富的文档结构,改善网页的语义性和互动性。
- 新的结构元素:新元素如
<article>,<section>,<nav>,<header>,<footer>等,使得内容组织更加直观和有意义,有助于提高SEO和网站的可访问性。 - 新的表单元素:HTML5还包括了新的表单输入类型,如
<input type="date">,<input type="range">等,使得表单更加用户友好和功能丰富。
9.1.2 案例 1:创建一个结构化的博客页面
在这个案例中,我们将使用HTML5的新结构标签来创建一个博客页面。
<!DOCTYPE html>
<html>
<head><title>我的博客</title>
</head>
<body><header><h1>我的博客</h1><nav><ul><li><a href="#">首页</a></li><li><a href="#">文章</a></li><li><a href="#">关于我</a></li></ul></nav></header><section><article><header><h2>文章标题1</h2><p>发表于 2024年1月28日</p></header><p>这里是文章内容...</p></article><article><header><h2>文章标题2</h2><p>发表于 2024年1月20日</p></header><p>这里是另一篇文章的内容...</p></article></section><footer><p>版权所有 © 2024 我的博客</p></footer>
</body>
</html>
9.1.3 案例 2:使用新的表单元素创建事件注册表单
接下来,我们将使用HTML5的新表单元素来创建一个事件注册表单。
<!DOCTYPE html>
<html>
<head><title>事件注册</title>
</head>
<body><form><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><label for="email">电子邮箱:</label><input type="email" id="email" name="email" required><br><label for="event-date">事件日期:</label><input type="date" id="event-date" name="event-date" required><br><label for="guest-number">来宾数量:</label><input type="number" id="guest-number" name="guest-number" min="1" max="10" required><br><button type="submit">注册</button></form>
</body>
</html>
9.1.4 案例 3:创建一个具有高级搜索功能的搜索表单
在这个案例中,我们将创建一个搜索表单,使用HTML5的一些新属性来增强用户体验。
<!DOCTYPE html>
<html>
<head><title>高级搜索</title>
</head>
<body><form><input type="search" id="search" name="search" placeholder="搜索..." aria-label="搜索"><button type="submit">搜索</button><label for="category">分类:</label><select id="category" name="category"><option value="all">所有</option><option value="blog">博客</option><option value="news">新闻</option></select><label for="date-from">从:</label><input type="date" id="date-from" name="date-from"><label for="date-to">到:</label><input type="date" id="date-to" name="date-to"></form>
</body>
</html>
通过这些案例,你可以了解如何运用HTML5的新特性来构
建更加丰富和互动的网页。这些新元素和属性不仅提高了网页的可用性和可访问性,还为用户带来了更好的体验。

9.2 HTML5 表单增强
9.2.1 基础知识
- HTML5 表单新特性:HTML5 引入了多种新的表单输入类型和属性,旨在增强表单的功能性和用户体验。这些新特性包括日期选择器、范围滑块、颜色选择器等。
- 数据验证:HTML5 还提供了内置的表单验证机制,如
required,pattern, 和type属性,使表单验证更简单高效。 - 新的表单元素:除了新的输入类型,HTML5 还引入了如
<datalist>、<output>等新元素,提供更多的互动性和功能性。
9.2.2 案例 1:创建一个具有高级输入类型的表单
在这个案例中,我们将创建一个表单,其中包含多种HTML5的新输入类型。
<!DOCTYPE html>
<html>
<head><title>高级输入类型表单</title>
</head>
<body><form><label for="color">选择颜色:</label><input type="color" id="color" name="color"><br><label for="birthdate">出生日期:</label><input type="date" id="birthdate" name="birthdate"><br><label for="quantity">数量:</label><input type="number" id="quantity" name="quantity" min="1" max="10"><br><label for="email">电子邮箱:</label><input type="email" id="email" name="email"><br><label for="range">调整范围:</label><input type="range" id="range" name="range" min="0" max="100"><br><button type="submit">提交</button></form>
</body>
</html>
9.2.3 案例 2:使用数据列表和输出元素的表单
这个案例展示了如何使用 <datalist> 和 <output> 元素来创建一个具有动态建议和实时反馈的表单。
<!DOCTYPE html>
<html>
<head><title>数据列表和输出表单</title>
</head>
<body><form oninput="result.value=parseInt(a.value)+parseInt(b.value)"><label for="a">输入 A:</label><input type="range" id="a" name="a" value="50"><br><label for="b">输入 B:</label><input type="range" id="b" name="b" value="50"><br><label for="cities">选择城市:</label><input list="cities" name="city"><datalist id="cities"><option value="纽约"><option value="伦敦"><option value="北京"><option value="东京"><option value="巴黎"></datalist><br><label for="result">结果:</label><output name="result" for="a b">100</output><br><button type="submit">提交</button></form>
</body>
</html>
9.2.4 案例 3:创建一个带有表单验证的注册表单
这个案例将展示如何使用HTML5的表单验证特性来创建一个安全的注册表单。
<!DOCTYPE html>
<html>
<head><title>带验证的注册表单</title>
</head>
<body><form><label for="username">用户名:</label><input type="text" id="username" name="username" pattern="[A-Za-z0-9]{5,}" title="用户名至少需要5个字符" required><br><label for="password">密码:</label><input type="password" id="password" name="password" minlength="8" required><br><label for="email">电子邮箱:</label><input type="email" id="email" name="email" required><br><button type="submit">注册</button></form>
</body>
</html>
通过这些案例,你将能够了解和应用HTML5的一些先进的表单特性,从而创建出功能
更强大、用户体验更佳的表单。这些特性不仅使表单更加友好和易于使用,还提高了数据的准确性和安全性。

9.3 HTML5 的 API 和本地存储
9.3.1 基础知识
- HTML5 API:HTML5引入了多种新的API,扩展了网页的功能,比如地理位置API、画布(Canvas) API、拖放API等。
- 本地存储:HTML5提供了两种主要的本地存储方式:localStorage和sessionStorage。这些存储机制允许网页在用户的浏览器中存储数据,即使在页面刷新后也能保持。
- 地理位置API:允许网站获取用户的地理位置信息,前提是用户授权。
9.3.2 案例 1:使用地理位置 API
我们将创建一个简单的页面,它可以获取并显示用户的当前位置。
<!DOCTYPE html>
<html>
<head><title>地理位置示例</title><script>function getLocation() {if (navigator.geolocation) {navigator.geolocation.getCurrentPosition(showPosition);} else { document.getElementById("location").innerHTML = "Geolocation is not supported by this browser.";}}function showPosition(position) {document.getElementById("location").innerHTML = "Latitude: " + position.coords.latitude + "<br>Longitude: " + position.coords.longitude;}</script>
</head>
<body><button onclick="getLocation()">获取位置</button><p id="location"></p>
</body>
</html>
9.3.3 案例 2:使用 Canvas API 创建简单图形
这个示例展示了如何使用Canvas API来绘制基本图形。
<!DOCTYPE html>
<html>
<head><title>Canvas API示例</title>
</head>
<body><canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">Your browser does not support the HTML5 canvas tag.</canvas><script>var c = document.getElementById("myCanvas");var ctx = c.getContext("2d");ctx.fillStyle = "#FF0000";ctx.fillRect(0, 0, 200, 100);</script>
</body>
</html>
9.3.4 案例 3:使用本地存储来保存用户数据
在这个案例中,我们将使用localStorage来存储用户的数据。
<!DOCTYPE html>
<html>
<head><title>本地存储示例</title><script>function saveData() {var name = document.getElementById("name").value;localStorage.setItem("userName", name);}function loadData() {var storedName = localStorage.getItem("userName");if (storedName) {document.getElementById("welcomeMessage").innerHTML = "欢迎回来," + storedName;}}</script>
</head>
<body onload="loadData()"><input type="text" id="name" placeholder="输入你的名字"><button onclick="saveData()">保存</button><p id="welcomeMessage"></p>
</body>
</html>
通过这些案例,你可以了解HTML5的API和本地存储如何使网页更加动态和交互性强。这些功能不仅提高了网站的实用性,还增强了用户体验。
相关文章:

《HTML 简易速速上手小册》第9章:HTML5 新特性(2024 最新版)
文章目录 9.1 HTML5 新增标签和属性9.1.1 基础知识9.1.2 案例 1:创建一个结构化的博客页面9.1.3 案例 2:使用新的表单元素创建事件注册表单9.1.4 案例 3:创建一个具有高级搜索功能的搜索表单 9.2 HTML5 表单增强9.2.1 基础知识9.2.2 案例 1&a…...

计算机网络之NAT
NAT(网络地址转换,Network Address Translation)是一种网络技术,用于在一个网络与另一个网络之间重新映射IP地址。NAT最常见的应用是在家庭和小型办公室的路由器中,用于将私有(内部)IP地址转换为…...

SQL - 数据操作语句
SQL - 数据操作语句 文章目录 SQL - 数据操作语句数据操作语言-DML1 新增2 修改3 删除4 清空 数据类型1 数值类型2 字符串类型3 日期时间类型 数据操作语言-DML 概念: DML(Data Manipulation Language), 数据操作语言。对数据表数据的增、删…...

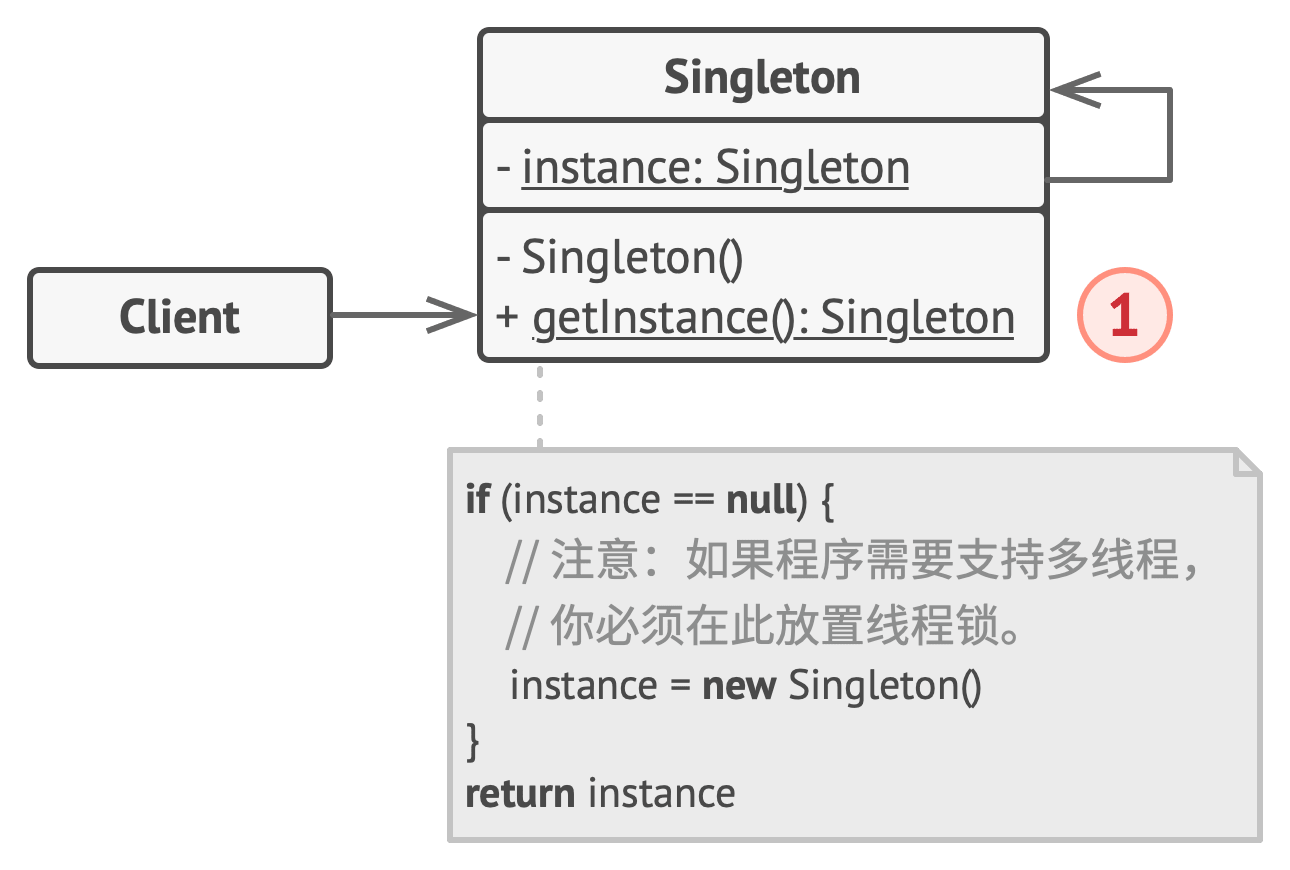
【Python笔记-设计模式】单例模式
一、说明 单例是一种创建型设计模式,能够保证一个类只有一个实例, 并提供一个访问该实例的全局节点。 (一) 解决问题 维护共享资源(数据库或文件)的访问权限,避免多个实例覆盖同一变量,引发程序崩溃。 …...

Java使用io流生成pdf文件
首先生成pdf和正常请求接口一样,直接写~ Controller层: 第一个注解:最顶层增加 Controller 注解(控制器)不多讲了 直接加上。 第二个注解:最顶层增加 CrossOrigin 注解此注解是为了浏览器请求的时候防…...

STL-priority_queue
文档 目录 1.关于priority_queued1的定义 2.priority_queue的使用 1.关于priority_queued1的定义 1. 优先队列是一种容器适配器,根据严格的弱排序标准,它的第一个元素总是它所包含的元素中最大的。 2. 此上下文类似于堆,在堆中可以随时插入元…...

SpringBoot基于注解形式配置多数据源@DS
TOC() 1.引入依赖 <!-- dynamic-datasource 多数据源--><dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><version>3.5.2</version></dependency>2.配置…...

华清远见作业第三十四天——C++(第三天)
思维导图: 题目: 设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重,再设计一个Stu类,类中包含私有成员:成绩、Per类对象p1,设计这两个类的构造函数、析构函数和拷贝构造函数。 代码&#…...

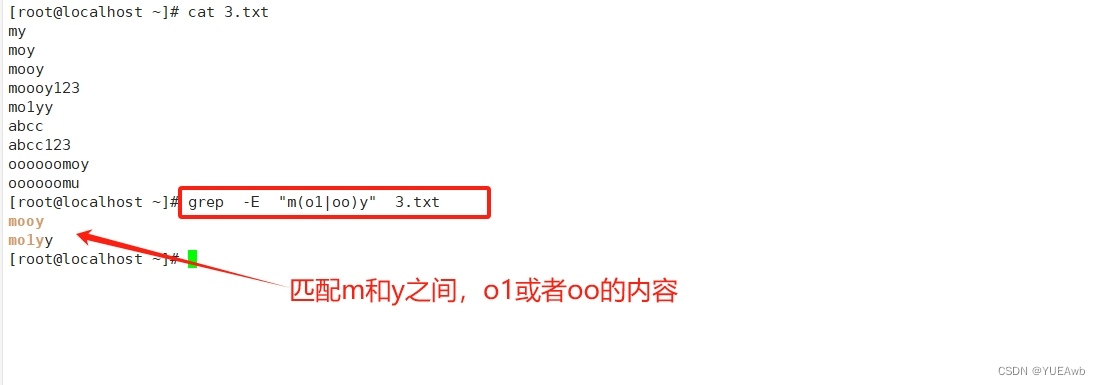
Shell中正则表达式
1.正则表达式介绍 1、正则表达式---通常用于判断语句中,用来检查某一字符串是否满足某一格式 2、正则表达式是由普通字符与元字符组成 3、普通字符包括大小写字母、数字、标点符号及一些其他符号 4、元字符是指在正则表达式中具有特殊意义的专用字符,…...

Flutter Canvas 属性详解与实际运用
在Flutter中,Canvas是一个强大的绘图工具,允许我们以各种方式绘制图形、文字和图像。了解Canvas的属性是开发高度定制化UI的关键。在本篇博客中,我们将深入探讨Flutter中Canvas的一些重要属性,并展示它们在实际应用中的使用。 1.…...

Django配置websocket时的错误解决
基于移动群智感知的网络图谱构建系统需要手机app不断上传数据到服务器并把数据推到前端标记在百度地图上,由于众多手机向同一服务器发送数据,如果使用长轮询,则实时性差、延迟高且服务器的负载过大,而使用websocket则有更好的性能…...

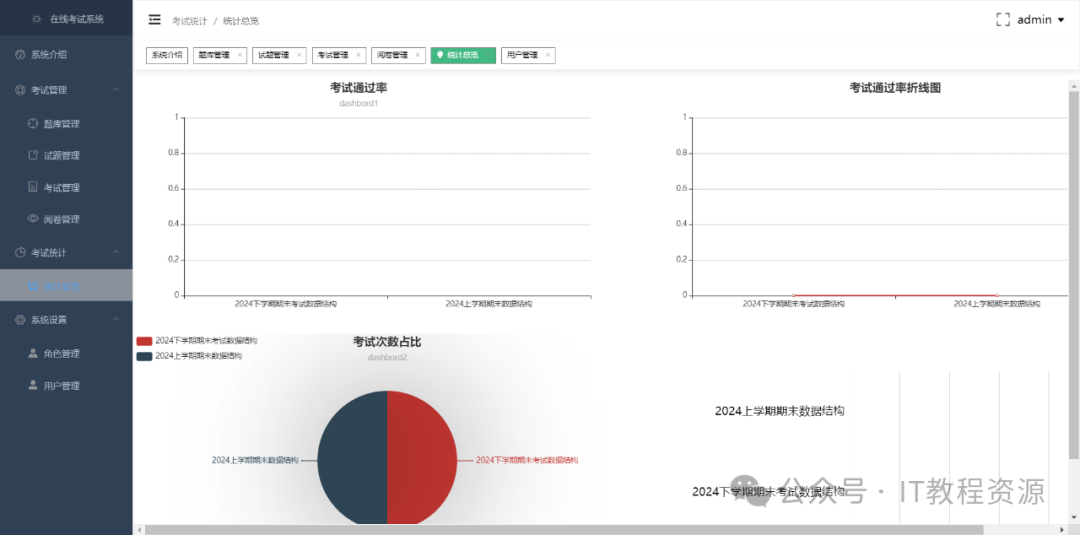
(免费分享)springboot,vue在线考试系统
springboot 在线考试系统 前后端分离 一、项目简介 基于SpringBoot的在线考试系统 二、技术实现 后台框架:SpringBoot,mybatis-plus UI界面:Vue、ElementUI、Axios、Node.js(前后端分离) 数据库:MySQ…...

WebSocket 整合 记录用法
WebSocket 介绍 WebSocket 是基于tcp的一种新的网络协议,可以让浏览器 和 服务器进行通信,然后区别于http需要三次握手,websocket只用一次握手,就可以创建持久性的连接,并进行双向数据传输 Http和WebSocket的区别 Http是短连接,WebSocket’是长连接Http通信是单向的,基于请求…...

推荐5个我常用的软件,简单高效
今天给大家推荐5个我自己也常用的软件,可以解决很多问题,给你的学习和办公带来巨大帮助。 1.快速启动——Keypirinha Keypirinha是一款快速启动软件,可以让用户通过输入关键词来快速打开程序、文件、网页、搜索引擎等。Keypirinha支持…...

代码随想录训练营第三十一天|122.买卖股票的最佳时机II55.跳跃游戏45.跳跃游戏II
122.买卖股票的最佳时机II class Solution { public:int maxProfit(vector<int>& prices) {int earn0;for(int i 0; i < prices.size()-1;i){int x prices[i 1] - prices[i];if(x>0){earnx;}}return earn;} }; 55.跳跃游戏 本题关键在于看覆盖的范围 利…...

python17-Python的字符串格式化
Python提供了“%”对各种类型的数据进行格式化输出,例如如下代码。 # !/usr/bin/env python# -*- coding: utf-8 -*-# @Time : 2024/01# @Author : Laopiweight = 180print(老师傅的体重是 %s % weight) 上面程序就是格式化输出的关键代码,这行代码中的 print 函数包含三个部…...

HTTPS 之fiddler抓包--jmeter请求
一、浅谈HTTPS 我们都知道HTTP并非是安全传输,在HTTPS基础上使用SSL协议进行加密构成的HTTPS协议是相对安全的。目前越来越多的企业选择使用HTTPS协议与用户进行通信,如百度、谷歌等。HTTPS在传输数据之前需要客户端(浏览器)与服…...

Kotlin快速入门系列6
Kotlin的接口与扩展 接口 与Java类似,Kotlin使用interface关键字定义接口,同时允许方法有默认实现: interface KtInterfaceTest {fun method()fun methodGo(){println("上面方法未实现,此方法已实现")} } 接口实现 …...

w24文件上传之PHP伪协议
PHP支持的伪协议 file:// - 访问本地文件系统 http:// - 访问网址 ftp:// - 访问文件 php:// -访问各个输入/输出流 zlib:// -压缩流 data:// - 数据 glob:// -查找匹配的文件路径模式 phar:// - php归档 ssh2:// - Secure shell 2 rar:// - RAR ogg:// - 音频流 expect:// - …...

SQL注入攻击 - 基于时间的盲注
环境准备:构建完善的安全渗透测试环境:推荐工具、资源和下载链接_渗透测试靶机下载-CSDN博客 1、SQL 盲注基础 盲注(Blind SQL)是注入攻击的一种形式,攻击者通过向数据库发送true或false等问题,并根据应用程序返回的信息来判断结果。这种攻击方式出现的原因是应用程序配…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
