HTML+CSS:3D轮播卡片
效果演示

实现了一个3D翻转的卡片动画,其中每个卡片都有不同的图片和不同的旋转角度。整个动画循环播放,无限次。整个页面的背景是一个占据整个屏幕的背景图片,并且页面内容被隐藏在背景图片之下。
Code
<div class="container"><div class="card-box"><div class="card"><img src="./img/鞠婧祎04.jpg"></div><div class="card"><img src="./img/章若楠01.jpg"></div><div class="card"><img src="./img/鞠婧祎02.jpg"></div></div>
</div>
body {height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #e8e8e8;overflow: hidden;
}* {margin: 0;padding: 0;
}.container {width: 600px;height: 350px;margin-top: 60px;perspective: 1000px;position: relative;
}.card-box {position: absolute;width: 100%;height: 100%;transform-style: preserve-3d;transform: rotateY(0) translateZ(-700px);animation: cardRotate 10s cubic-bezier(0.77, 0, 0.175, 1) infinite;
}.card {position: absolute;left: 0;top: 0;width: 100%;height: 100%;-webkit-box-reflect: below 15px -webkit-linear-gradient(transparent 50%, rgba(255, 255, 255, 0.3));
}.card img {width: 100%;height: 100%;border-radius: 10px;
}.card:nth-child(1) {transform: rotateY(0) translateZ(700px);
}.card:nth-child(2) {transform: rotateY(120deg) translateZ(700px);
}.card:nth-child(3) {transform: rotateY(240deg) translateZ(700px);
}@keyframes cardRotate {0%,20% {transform: translateZ(-700px) rotateY(0);}45% {transform: translateZ(-700px) rotateY(-120deg);}75% {transform: translateZ(-700px) rotateY(-240deg);}100% {transform: translateZ(-700px) rotateY(-360deg);}
}
实现思路拆分
body {height: 100vh; /* 设置页面高度为视口高度 */display: flex; /* 使用弹性布局 */justify-content: center; /* 居中水平 */align-items: center; /* 居中垂直 */background-color: #e8e8e8; /* 设置背景颜色 */overflow: hidden; /* 隐藏溢出部分 */
}
这段代码设置了页面的基本样式,包括高度、居中、背景颜色和溢出部分的隐藏。
* {margin: 0;padding: 0;
}
这段代码取消了所有的内外边距,使得页面更加整洁。
.container {width: 600px; /* 设置容器宽度 */height: 350px; /* 设置容器高度 */margin-top: 60px; /* 设置容器与页面顶部的距离 */perspective: 1000px; /* 设置容器的透视效果 */position: relative; /* 设置容器为相对定位 */
}
这段代码设置了容器的基本样式,包括宽度、高度、与页面顶部的距离、透视效果和相对定位。
.card-box {position: absolute;width: 100%;height: 100%;transform-style: preserve-3d;transform: rotateY(0) translateZ(-700px);animation: cardRotate 10s cubic-bezier(0.77, 0, 0.175, 1) infinite;
}
这段代码设置了卡片盒子的基本样式,包括绝对定位、宽度、高度、3D效果、动画效果和无限次播放。
.card {position: absolute;left: 0;top: 0;width: 100%;height: 100%;-webkit-box-reflect: below 15px -webkit-linear-gradient(transparent 50%, rgba(255, 255, 255, 0.3));
}
这段代码设置了卡片的基本样式,包括绝对定位、宽度、高度、倒影效果。
.card img {width: 100%;height: 100%;border-radius: 10px;
}
这段代码设置了卡片图片的基本样式,包括宽度、高度和圆角。
.card:nth-child(1) {transform: rotateY(0) translateZ(700px);
}.card:nth-child(2) {transform: rotateY(120deg) translateZ(700px);
}.card:nth-child(3) {transform: rotateY(240deg) translateZ(700px);
}
这段代码设置了每张卡片的初始位置和旋转角度。
@keyframes cardRotate {0%,20% {transform: translateZ(-700px) rotateY(0);}45% {transform: translateZ(-700px) rotateY(-120deg);}75% {transform: translateZ(-700px) rotateY(-240deg);}100% {transform: translateZ(-700px) rotateY(-360deg);}
}
这段代码定义了一个名为cardRotate的动画,包括四个关键帧,分别对应卡片的旋转角度和位置。
相关文章:

HTML+CSS:3D轮播卡片
效果演示 实现了一个3D翻转的卡片动画,其中每个卡片都有不同的图片和不同的旋转角度。整个动画循环播放,无限次。整个页面的背景是一个占据整个屏幕的背景图片,并且页面内容被隐藏在背景图片之下。 Code <div class"container"…...

ES 分词器
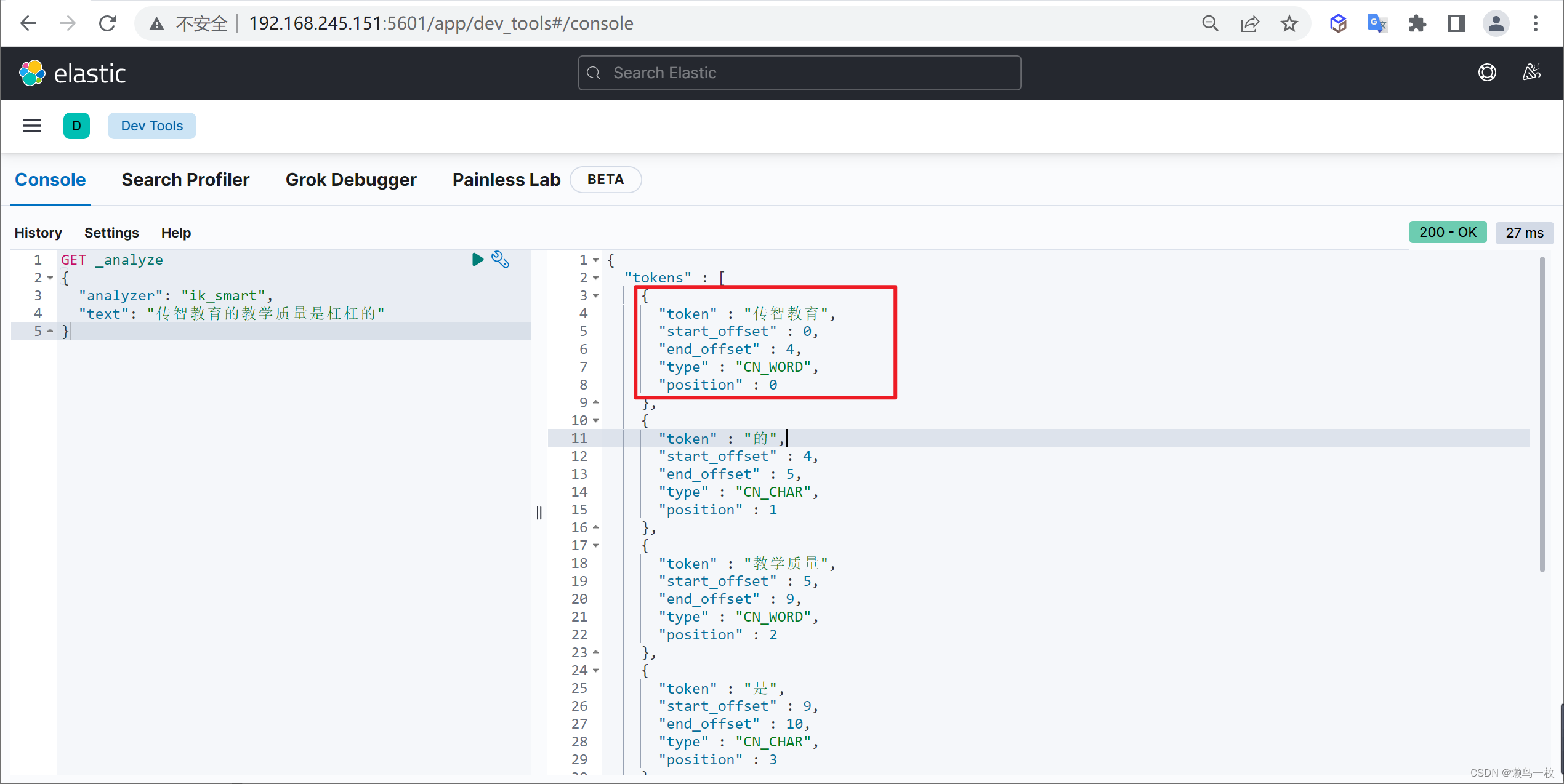
概述 分词器的主要作用将用户输入的一段文本,按照一定逻辑,分析成多个词语的一种工具 什么是分词器 顾名思义,文本分析就是把全文本转换成一系列单词(term/token)的过程,也叫分词。在 ES 中,Ana…...

从0开始搭建若依微服务项目 RuoYi-Cloud(保姆式教程完结)
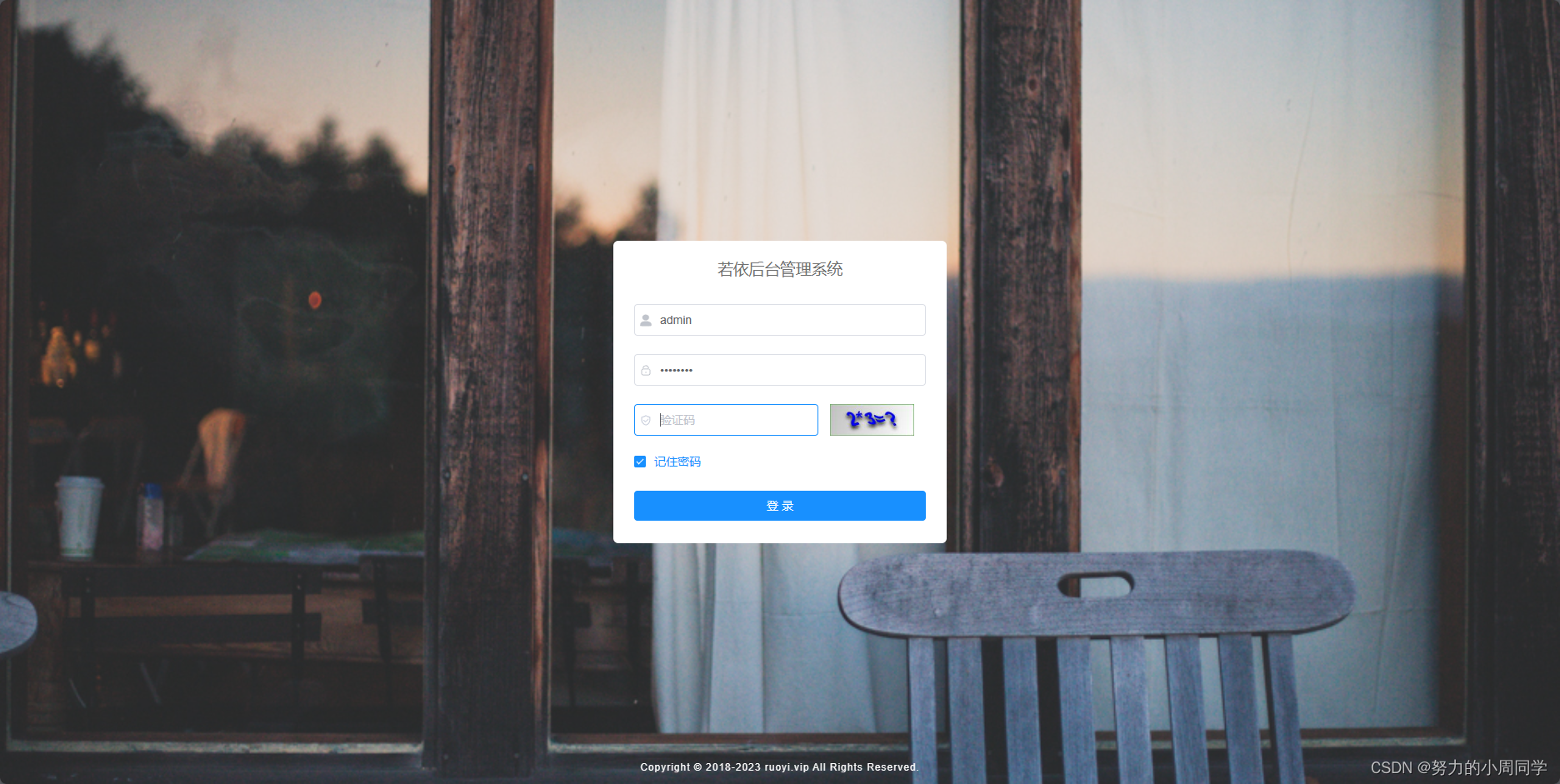
文章接上一章: 从0开始搭建若依微服务项目 RuoYi-Cloud(保姆式教程 一)-CSDN博客 四. 项目配置与启动 当上面环境全部准备好之后,接下来就是项目配置。需要将项目相关配置修改成当前相关环境。 数据库配置 新建数据库ÿ…...

Linux true/false区分
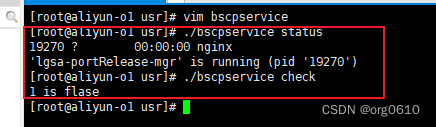
bash的数值代表和其它代表相反:0表示true;非0代表false。 #!/bin/sh PIDFILE"pid"# truenginx进程运行 falsenginx进程未运行 checkRunning(){# -f true表示普通文件if [ -f "$PIDFILE" ]; then# -z 字符串长度为0trueif [ -z &qu…...

一些著名的软件都用什么语言编写?
1、操作系统 Microsoft Windows :汇编 -> C -> C 备注:曾经在智能手机的操作系统(Windows Mobile)考虑掺点C#写的程序,比如软键盘,结果因为写出来的程序太慢,实在无法和别的模块合并&…...

外卖跑腿系统开发:构建高效、安全的服务平台
在当今快节奏的生活中,外卖跑腿系统的开发已成为技术领域的一个重要课题。本文将介绍如何使用一些常见的编程语言和技术框架,构建一个高效、安全的外卖跑腿系统。 1. 技术选择 在开始开发之前,我们需要选择适合的技术栈。常用的技术包括&a…...

【MQ02】基础简单消息队列应用
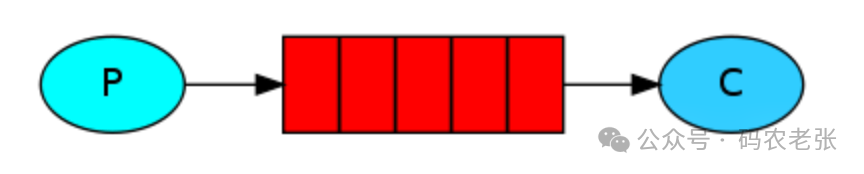
基础简单消息队列应用 在上一课中,我们已经学习到了什么是消息队列,有哪些消息队列,以及我们会用到哪个消息队列。今天,就直接进入主题,学习第一种,最简单,但也是最常用,最好用的消息…...

CTF CRYPTO 密码学-7
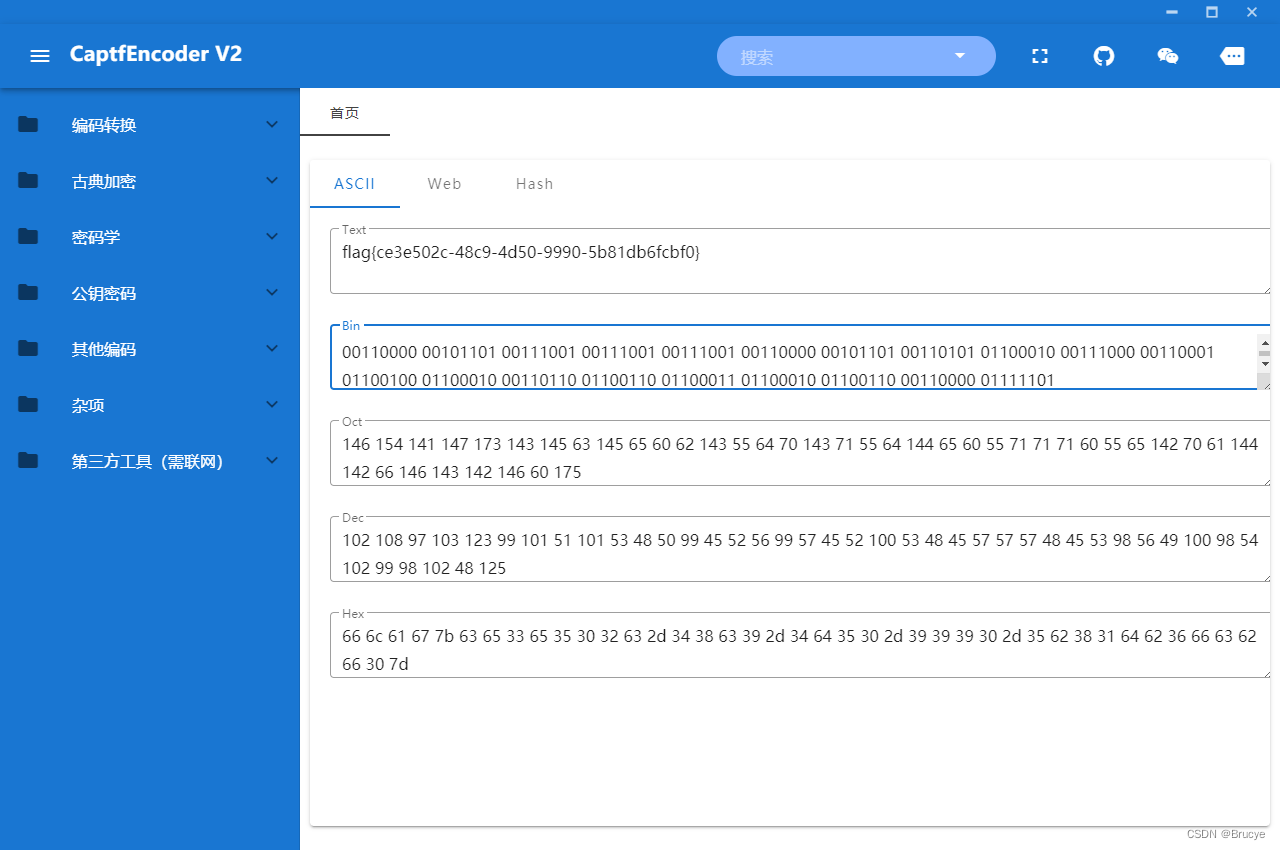
题目名称:敲击 题目描述: 让我们回到最开始的地方 0110011001101100011000010110011101111011011000110110010100110011011001010011010100110000001100100110001100101101001101000011100001100011001110010010110100110100011001000011010100110000…...

随机森林和决策树区别
随机森林(Random Forest)和决策树(Decision Tree)是两种不同的机器学习算法,其中随机森林是基于决策树构建的一种集成学习方法。以下是它们之间的主要区别: 决策树: 单一模型: 决策树是一种单一模型&#…...

新建VM虚拟机-安装centOS7-连接finalshell调试
原文 这里有问题 首先进入/etc/sysconfig/network-scripts/目录 cd /etc/sysconfig/network-scripts/ 然后编辑文件 ifcfg-ens33 vi ifcfg-ens33...

936. 戳印序列
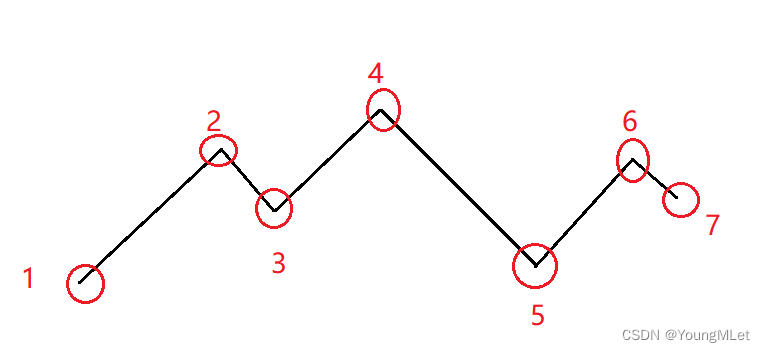
Problem: 936. 戳印序列 文章目录 思路解题方法复杂度Code 思路 这道题目要求我们通过使用印章来印刷目标字符串,使得目标字符串最终变成全为’?‘的字符串。我们可以使用贪心的思想来解决这个问题。 首先,我们需要找到所有可以匹配印章的位置ÿ…...

20240129收获
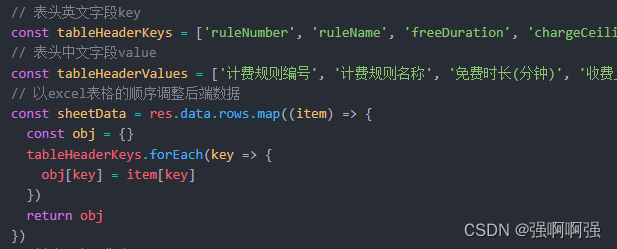
今天终于发现《八部金刚功》第五部我一直做的是错的,嗨。这里这个写法非常聪明,创立的数组,以及用obj[key] item[key]这样的写法,这个写法充分展示了js常规写法中只有等号右边会去参与运算,等号左边就是普通的键的写法…...

【虚拟机数据恢复】异常断电导致虚拟机无法启动的数据恢复案例
虚拟机数据恢复环境: 某品牌R710服务器MD3200存储,上层是ESXI虚拟机和虚拟机文件,虚拟机中存放有SQL Server数据库。 虚拟机故障: 机房非正常断电导致虚拟机无法启动。服务器管理员检查后发现虚拟机配置文件丢失,所幸…...

vue3 + antd 封装动态表单组件(三)
传送带: vue3 antd 封装动态表单组件(一) vue3 antd 封装动态表单组件(二) 前置条件: vue版本 v3.3.11 ant-design-vue版本 v4.1.1 我们发现ant-design-vue Input组件和FormItem组件某些属性支持slot插…...

【算法专题】贪心算法
贪心算法 贪心算法介绍1. 柠檬水找零2. 将数组和减半的最少操作次数3. 最大数4. 摆动序列(贪心思路)5. 最长递增子序列(贪心算法)6. 递增的三元子序列7. 最长连续递增序列8. 买卖股票的最佳时机9. 买卖股票的最佳时机Ⅱ(贪心算法)10. K 次取反后最大化的数组和11. 按身高排序12…...

x-cmd pkg | sqlite3 - 轻量级的嵌入式关系型数据库
目录 简介首次用户 技术特点竞品和相关产品sqlite 与 x-cmd进一步阅读 简介 sqlite3 是一个轻量级的文件数据库,体积非常小,提供简单优雅而功能强大的 sql 化的数据查询。 通常情况下,sqlite 指的是 SQLite 2.x 版本,而 sqlite3 …...

LeetCode —— 43. 字符串相乘
😶🌫️😶🌫️😶🌫️😶🌫️Take your time ! 😶🌫️😶🌫️😶🌫️😶🌫️…...

PalWorld/幻兽帕鲁Ubuntu 22.04 LTS 一键部署脚本
上去就是干! 创建install.sh文件 #!/bin/bashsteam_usersteam log_path/tmp/pal_server.logif getent passwd "$steam_user" >/dev/null 2>&1; thenecho "User $steam_user exists." elseecho "User $steam_user does not exi…...

【Vue】Vue3.0样式隔离
在这里记录一下Vue3.0里面的样式隔离特性,在项目开发过程当中,有时候将样式单独提到了一个文件当中再引入到单组件文件当中,会导致没有样式隔离。 这里阅读Vue官方文档找到了解决办法。 一、scoped 我们了解到的最常见就是scopedÿ…...

Git初识
📙 作者简介 :RO-BERRY 📗 学习方向:致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 📒 日后方向 : 偏向于CPP开发以及大数据方向,欢迎各位关注,谢谢各位的支持 在学习Git之前我们先引入一…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
