vue-cil的watch函数详解
在Vue中,watch是一个非常有用的API,用于侦听一个响应式引用(例如由ref创建)或响应式对象(由reactive创建)的属性,并在值变化时执行回调函数。Vue 3的Composition API引入了这种侦听方式,让组件逻辑的组织更加灵活。
以提供的代码片段为例:
watch(checked, xxxx)
这里,watch函数接受两个参数:
-
第一个参数是要侦听的目标。它可以是一个响应式引用(
ref)或是响应式对象的某个属性。在您的示例中,侦听的目标是checked,它很可能是通过ref创建的一个响应式引用,用于追踪某个特定的值(在这个场景下,很可能是一个开关的状态)。 -
第二个参数 (
xxxx) 应该是一个回调函数,当第一个参数所指向的值改变时,这个回调函数将被调用。函数通常接收两个参数:newValue和oldValue,分别表示变化后的新值和变化前的旧值。在您的watch示例中,由于未指定具体的回调函数,用xxxx代替,这意味着您应该在此处提供一个具体的函数来处理值的变化。
例如,如果要侦听checked的变化,并在每次变化时打印新旧值,可以这样写:
watch(checked, (newValue, oldValue) => {console.log(`checked从${oldValue}变为${newValue}`);
});
附加选项
watch函数还支持接受一个附加参数,通常是一个对象,通过这个对象可以提供一些额外的选项。比如:
immediate: 是否立即以当前的值执行回调函数,而不是等到值变化时才执行。deep: 在侦听一个对象时,是否深度侦听内部属性的变化。
例如:
watch(checked, (newValue, oldValue) => {console.log(`checked从${oldValue}变为${newValue}`);
}, {immediate: true,deep: false
});
在这个例子中,如果immediate设置为true,那么回调函数会立即执行一次,使用checked的当前值作为newValue,而oldValue会是undefined。
综上,watch是Vue Composition API中非常强大的一个特性,它使状态变化的侦听和处理变得简单高效。
我们将通过一个具体的示例来详细说明watch函数如何工作,以及当checked值发生变化时,它的执行步骤和过程:
1.首先,假设我们在Vue 3的组件中有一个名为checked的响应式数据,它通过ref来创建,并且初始值为false。它可能代表一个开关组件(比如一个UI开关)的状态。
import { ref, watch } from 'vue';const checked = ref(false);
2.接着,我们使用watch来侦听checked的变化。当checked的值发生变化时,我们将通过控制台日志输出旧值和新值。
watch(checked, (newValue, oldValue) => {console.log(`checked从${oldValue}变为${newValue}`);
});
现在,让我们来模拟checked值的变化过程以及watch函数的执行步骤:
-
初始状态:
checked的值为false。 -
状态变化 - 第一次改变: 如果在某个事件(例如用户点击了一个开关按钮)中我们将
checked的值设置为true,watch侦听器将检测到这个变化。newValue将是改变后的值true,而oldValue将是变化前的值false。- 控制台将输出:
checked从false变为true。
-
状态变化 - 第二次改变: 如果用户再次点击开关将其关闭,我们设置
checked的值回false。- 这次,
newValue为false,oldValue为true。 - 控制台再次输出,反映这次变化:
checked从true变为false。
- 这次,
执行过程:
- 当调用
watch函数时,Vue.js会注册一个侦听器,用于监视checked值的任何变化。 - 当
checked的值发生变化时,Vue.js会自动调用watch函数中提供的回调函数。 - 在回调函数内,
newValue参数代表变化后的新值,而oldValue参数代表变化前的旧值。 - 通过
console.log,我们可以看到每次变化的具体信息输出到控制台。
最后结果:
每当checked改变时,你将在开发者控制台看到相应的日志输出,这个输出展示了checked值从一个状态变化到另一个状态的过程,从而帮助开发者追踪和调试程序。
这种watch侦听机制非常有助于在构建响应式Web应用时,对状态变化进行管理和响应。
回调函数是一种在编程中广泛使用的概念,特别是在处理异步操作如事件监听、服务器请求、文件读写等场景中。简单来说,回调函数是一个被作为参数传递给另一个函数,并且这个回调函数在那个函数执行完之后被调用的函数。
在JavaScript或Vue中,回调函数的工作机制允许我们在某些操作完成时执行特定的代码,而不需要立即执行。这对于需要等待某些事件发生或等待异步操作完成的情况尤其有用,例如等待用户操作、数据请求返回结果等。
在提到的watch函数中的用法中:
watch(checked, (newValue, oldValue) => {console.log(`checked从${oldValue}变为${newValue}`);
});
checked是一个响应式引用(ref),Vue 使用响应式系统跟踪其变化。- 当
checked的值变化时,Vue 的响应式系统会注意到这一点,并自动调用watch函数中提供的回调函数。 - Vue的内部机制负责将变化之后的值和之前的值分别作为
newValue和oldValue传给回调函数。
这里的关键是Vue的响应式系统如何追踪和通知值的变化:
- 追踪变化:当你通过
ref函数创建一个响应式引用时,Vue 内部使用了Proxy等技术来包装这个值,从而能够追踪对它的访问和修改。 - 依赖收集:当
watch函数被调用并注册了回调函数时,Vue会将这个回调函数记为checked的一个"依赖"。这意味着,每当checked变化时,所有注册到它的"依赖"(在这个例子中就是我们的回调函数)都会被通知。 - 触发更新:一旦
checked的值发生变化,Vue 就会调用回调函数,同时将新值和旧值作为参数传递给它。这就是回调函数能够接收到newValue和oldValue的原因。
这种模式非常强大,因为它允许开发者在不必关心如何检测变化和手动调度回调执行的情况下,很容易地响应数据的变化。简而言之,Vue的响应式系统自动处理变化的检测和回调函数的调用,开发者只需要提供"当这个数据变化时,我想做什么"的具体逻辑即可。
相关文章:

vue-cil的watch函数详解
在Vue中,watch是一个非常有用的API,用于侦听一个响应式引用(例如由ref创建)或响应式对象(由reactive创建)的属性,并在值变化时执行回调函数。Vue 3的Composition API引入了这种侦听方式…...

堆排及时间复杂度分析
箴言: 初始阶段,不需要去纠结那一种更优美,非要找出那一种是最好的,其实能解决问题的就是好办法。 一,常见排序时间复杂度 冒泡快排归并堆排桶排时间O(n^2)O(nlogn)O(nlogn)O(nlogn)kn空间O(1)O(1)O(nlogn)O(1)kn 二ÿ…...

数据结构:双向链表
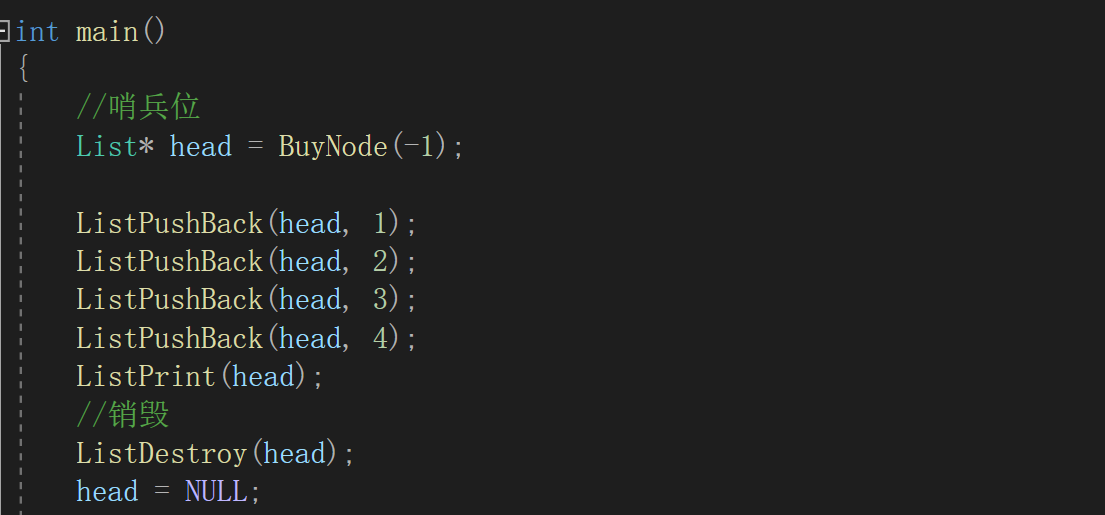
文章目录 1. 双向带头循环链表的结构2. 相关操作2.1 创建节点2.2 尾插2.3 头插2.4 打印2.5 尾删2.6 头删2.7 查找2.8 指定位置前/后插入2.9 删除指定位置的节点2.10 删除指定位置后的节点2.11 销毁链表 3.顺序表与链表区别 1. 双向带头循环链表的结构 与单链表不同的是…...

51单片机之数码管显示表白数字篇
朝菌不知晦朔 蟪蛄不知春秋 眼界决定境界 CSDN 请求进入专栏 是否进入《51单片机专栏》? 确定 目录 数码管的简介 数码管引脚定义 数码管的原理图 74HC245 代码实现 静态数码管的显示 动态数码管的显示 数码管实现表白画面 数码管的简介 L…...
代码随想录算法训练营DAY16 | 二叉树 (3)
一、LeetCode 104 二叉树的最大深度 题目链接:104.二叉树的最大深度https://leetcode.cn/problems/maximum-depth-of-binary-tree/ 思路:采用后序遍历递归求解。 class Solution {int ans 0;public int maxDepth(TreeNode root) {if(root null){retur…...

springboot(ssm大学生计算机基础网络教学系统 在线课程系统Java系统
springboot(ssm大学生计算机基础网络教学系统 在线课程系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mys…...

前端架构: 脚手架的开发流程和常用框架
脚手架的开发流程 脚手架的创建 $ npm init 脚手架的开发 分包 分包是指当我们一个脚手架比较复杂的时候,不可能把所有的js代码全部写在一个脚手架当中势必会把它建很多的不同的模块 package,通常我们会把它称之为一个分包的过程会和实际的这个项目一样…...

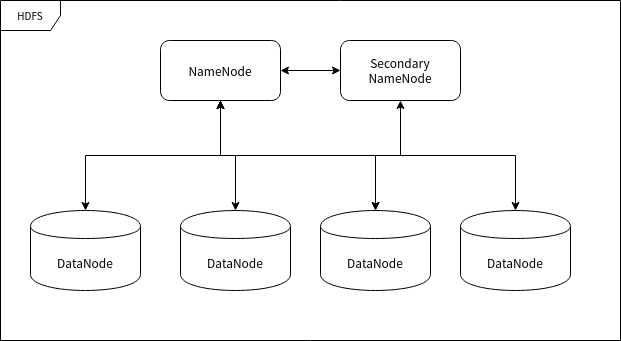
3.0 Hadoop 概念
本章着重介绍 Hadoop 中的概念和组成部分,属于理论章节。如果你比较着急可以跳过。但作者不建议跳过,因为它与后面的章节息息相关。 Hadoop 整体设计 Hadoop 框架是用于计算机集群大数据处理的框架,所以它必须是一个可以部署在多台计算机上…...

mysql 对于null字段排序处理
最近遇到一个需求 ,需要对一个报表的多个字段进行多字段复杂条件排序 排序字段为NULL时 Mysql对于排序字段为NULL时,有自身默认的排序规则,默认是认为null 值 是无穷小 ELECT id,script_id,last_modified,live_count,next_show FROM virtua…...

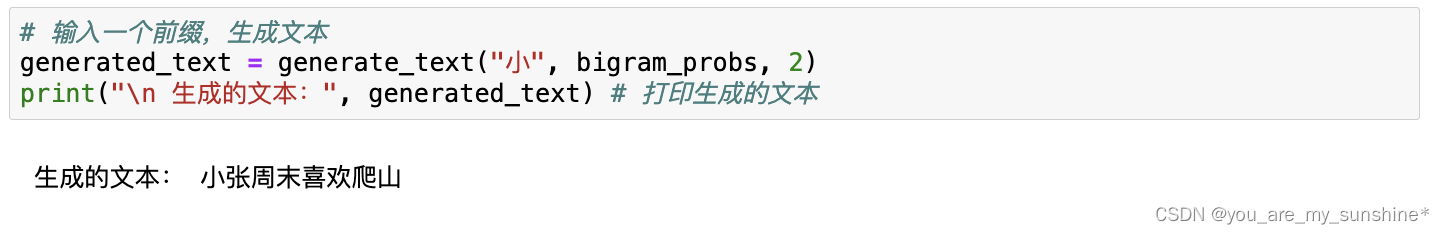
NLP_语言模型的雏形 N-Gram 模型
文章目录 N-Gram 模型1.将给定的文本分割成连续的N个词的组合(N-Gram)2.统计每个N-Gram在文本中出现的次数,也就是词频3.为了得到一个词在给定上下文中出现的概率,我们可以利用条件概率公式计算。具体来讲,就是计算给定前N-1个词时࿰…...

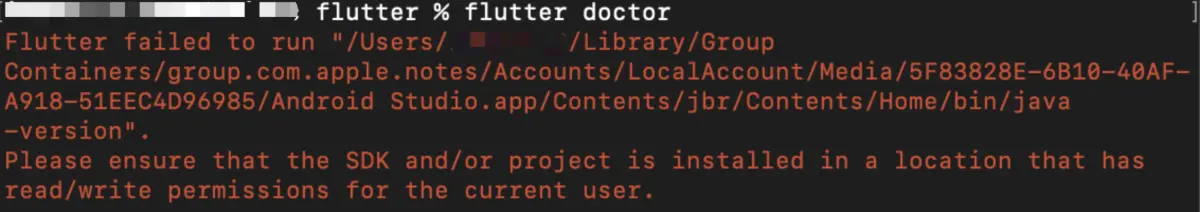
mac电脑flutter环境配置,解决疑难问题
准备工作 首先搭建flutter的环境需要使用到flutter的sdk,可以直接跳去官网下载:Choose your first type of app - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter,下载时要注意你电脑所使用的芯片是Intel的还是苹果的芯片。 下载好的…...

C++ bool 布尔类型
在C 中 bool类型占用1个字节长度,bool 类型只有两个取值,true 和 false,true 表示“真”,false 表示“假”。 需要注意的C中使用cout 打印的时候是没有true 和 false 的 只有0和1 ,这里0表示假,非0表示真 …...

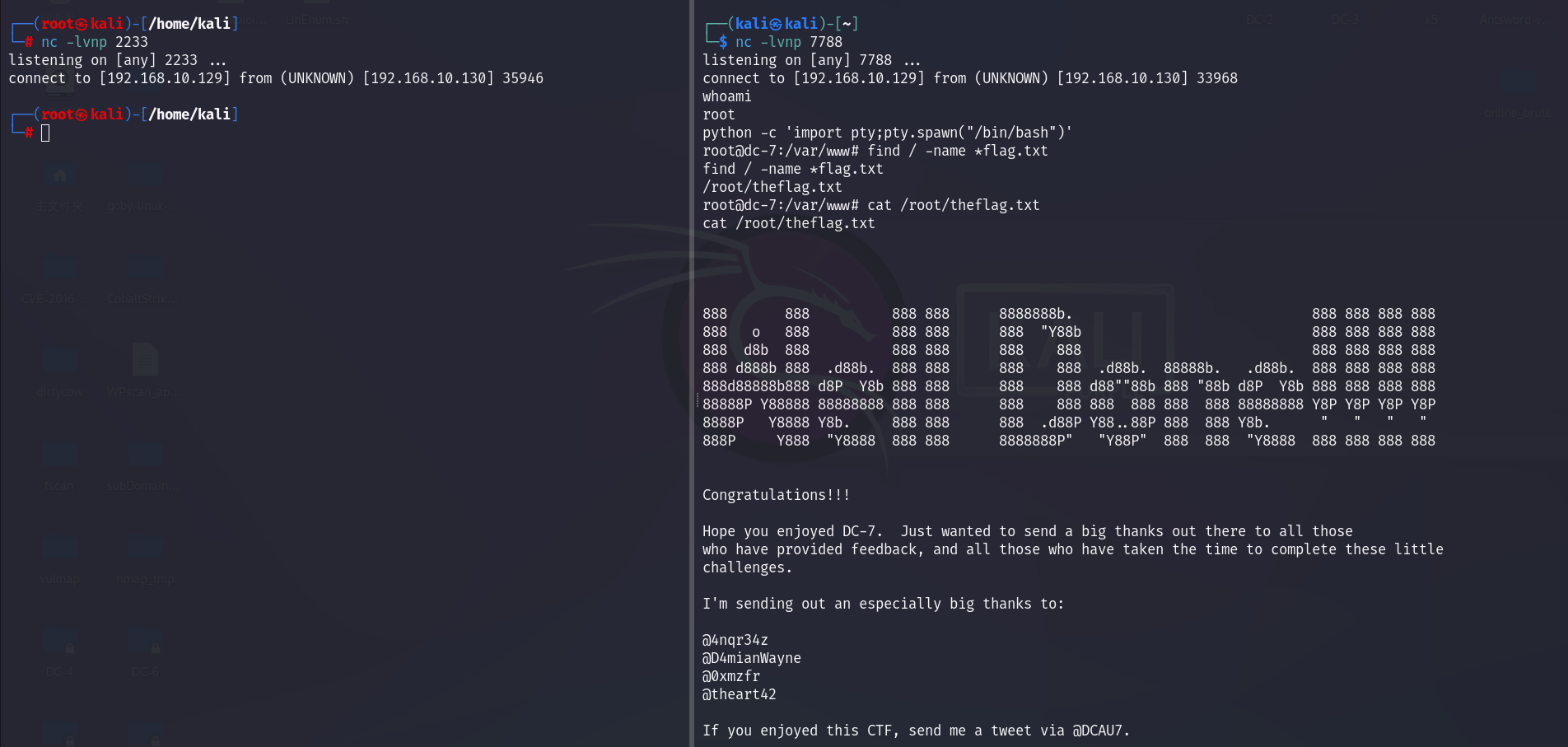
DC-7靶机渗透详细流程
信息收集: 1.存活扫描: 由于靶机和kali都是nat的网卡,都在一个网段,我们用arp-scan会快一点: arp-scan arp-scan -I eth0 -l └─# arp-scan -I eth0 -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:dd:ee:6…...

提速MySQL:数据库性能加速策略全解析
提速MySQL:数据库性能加速策略全解析 引言理解MySQL性能指标监控和评估性能指标索引优化技巧索引优化实战案例 查询优化实战查询优化案例分析 存储引擎优化InnoDB vs MyISAM选择和优化存储引擎存储引擎优化实例 配置调整与系统优化配置调整系统优化优化实例 实战案例…...

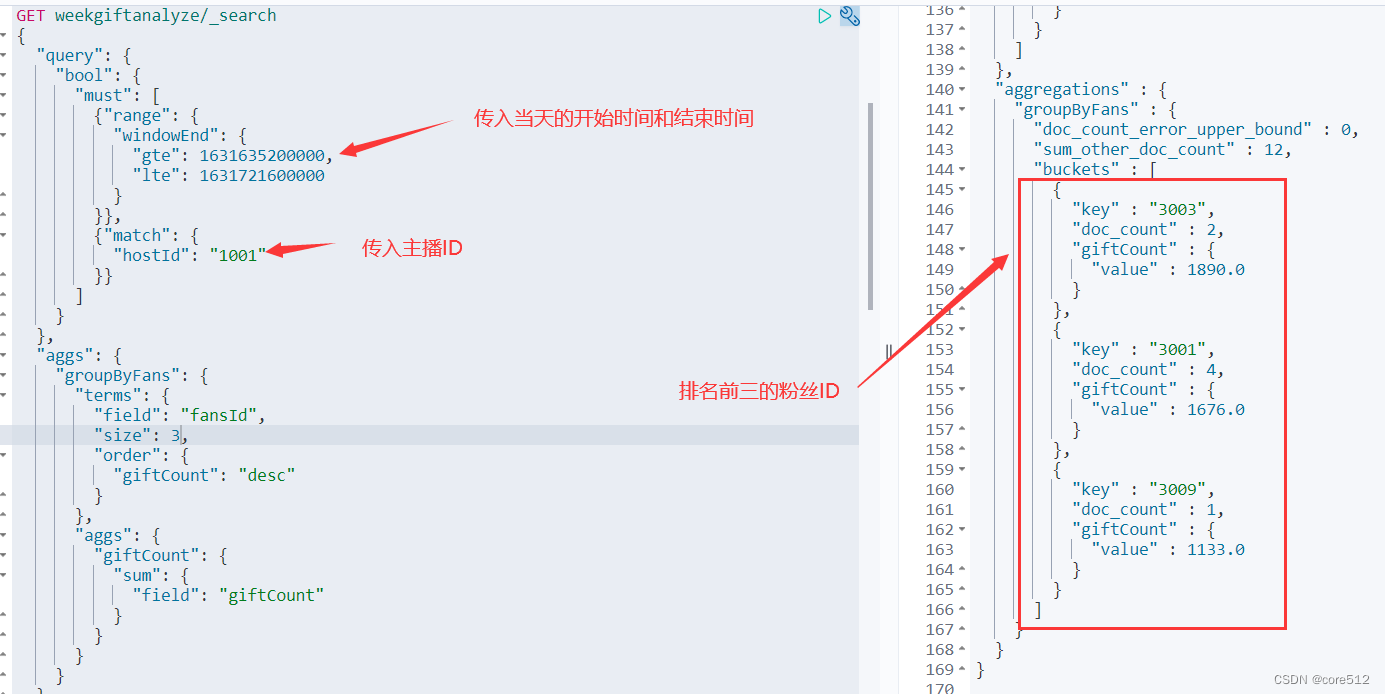
Flink实战六_直播礼物统计
接上文:Flink实战五_状态机制 1、需求背景 现在网络直播平台非常火爆,在斗鱼这样的网络直播间,经常可以看到这样的总榜排名,体现了主播的人气值。 人气值计算规则:用户发送1条弹幕互动,赠送1个荧光棒免费…...
 | Scaffold - 脚手架)
Compose | UI组件(十五) | Scaffold - 脚手架
文章目录 前言一、Scaffold脚手架简介二、Scaffold的主要组件三、如何使用Scaffold四、Compose中Scaffold脚手架的具体例子例子1:基本Scaffold布局例子2:带有Drawer的Scaffold布局例子3:带有Snackbar的Scaffold布局 总结 前言 Compose中的Sca…...

Vue-60、Vue技术router-link的replace属性
1、作用:控制路由跳转时操作浏览器历史记录的模式 2、浏览器的历史记录有两种写入方式:分别是push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push 3、如何开启replace模式: <router-link rep…...

Hive与Presto中的列转行区别
Hive与Presto列转行的区别 1、背景描述2、Hive/Spark列转行3、Presto列转行 1、背景描述 在处理数据时,我们经常会遇到一个字段存储多个值,这时需要把一行数据转换为多行数据,形成标准的结构化数据 例如,将下面的两列数据并列转换…...

探讨CSDN等级制度:博客等级、原力等级、创作者等级
个人名片: 🦁作者简介:学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:Vir2021GKBS 🐼本文由…...

2.8作业
sqlite3数据库操作接口详细整理,以及常用的数据库语句 头文件: #include <sqlite3.h> 编译时候要加上-lsqlite3 gcc a.c -lsqlite3 1)sqlite3_open 打开一个数据库,如果数据库不存在,则创建一个数据库 2&am…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
