数据结构之堆排序
对于几个元素的关键字序列{K1,K2,…,Kn},当且仅当满足下列关系时称其为堆,其中 2i 和2i+1应不大于n。
{ K i ≤ K 2 i + 1 K i ≤ K 2 i 或 { K i ≥ K 2 i + 1 K i ≥ K 2 i {\huge \{}^{K_i≤K_{2i}} _{K_i≤K_{2i+1}} \quad\quad 或 \quad\quad {\huge \{}^{K_i≥K_{2i}} _{K_i≥K_{2i+1}} {Ki≤K2i+1Ki≤K2i或{Ki≥K2i+1Ki≥K2i
若将此序列对应的一维数组(即以一维数组作为序列的存储结构)看成是一个完全二叉树,则堆的含义表明,完全二叉树中所有非终端结点的值均不小于(或不大子) 其左、右孩子,结点的值。因此,在一个堆中,堆顶元素(即完全二义树的根结点)必为序列中的最大元素(或最小元素),并且堆中的任一棵子树也都是堆。若堆顶为最小元素,则称为小根堆;若堆顶为最大元素,则称为大根堆。
推排序的基本思想是:对一组待排序记录的关键字,首先按堆的定义排成一个序列(即建立初始堆),从而可以输出堆项的最大关键字(对于大根堆而言),然后将剩余的关键字再调整成新堆,便得到次大的关键字,如此反复,直到全部关键字排成有序序列为止。
初始堆的建立方法是:将待排序的关键字分放到一棵完全二叉树的各个结点中(此时完全二叉树并不一定具备堆的特性),显然,所有 i> [ n 2 ] [\frac n2] [2n]的结点 Ki 都没有子结点,以这样的 Ki 为根的子树已经是堆,因此初始建堆可从完全二叉树的第 i {i= [ n 2 ] [\frac n2] [2n]} 个结点 Ki 开始,通过调整,逐步使以K[ n 2 \frac n2 2n]、K[ n 2 \frac n2 2n]-1、K[ n 2 \frac n2 2n]-2、…、K2、K1为根的子树满足堆的定义。
在对Ki 为根的子树建堆的过程中,可能需要交换 Ki 与K2i 或(K2i+1)的值,如此一来,以K2i(或K2i+i)为根的子树可能不再满足堆的定义,则应继续以 K2i(或K2i+1)为根进行调整。如此层层地递推下去,可能会一直延伸到叶子结点时为止。这种方法就像过筛子一样,把最大(或最小)的关键字一层一层地筛选出来,最后输出堆顶的最大(或最小) 元素。
【函数】将一个整型数组中的元素调整成大根堆。
void HeapAdjust(int data[], int s, int m)
/*在 data[s..m]所构成的一个元素序列中,除了 data[s]外,其余元素均满足大顶堆的定义*/
/*调整元素 data[s]的位置,使 data[s..m]成为一个大顶堆*/
{int tmp,j;tmp = data[s]; /*备份元素 data[s],为其找到适当位置后再插入*/for(j= 2*s+1; j<=m; j=j*2+1){ /*沿值较大的孩子结点向下筛选*/if(j<m && data[j]<data[j+1]) ++j; /*j是值较大的元素的下标*/if(tmp>=data[i]) break;data[s] = data[jl; s =j; /*用s记录待插入元素的位置 (下标) */}/*for*/data[s]=tmp; /*将备份元素插入由 s 所指出的插入位置*/
}/*HeapAdjust*/
调整成新堆:假设输出堆顶元素之后,以堆中最后一个元素替代,那么根结点的左、右子树均为堆,此时只需自上至下进行调整即可。
【函数】用堆排序方法对整型数组进行非递减排序。
void HeapSort(int data[], int n) /*数组 data[0..n-1]中的n个元素进行堆排序*/
{inti;int tmp;for(i = n/2-1; i>=0; --i) /*将 data[0..n-1]调整为大根堆*/HeapAdjust(data, i, n-1);for(i= n-l; i>0; --i){tmp=data[0]; data[0]=data[i];data[i] = tmp; /*堆顶元素 data[0]与序列末的元素 data[i]交换*/HeapAdjust(data,0,i-1); /*待排元素的个数减 1,将 data[0..i-1]重新调整为大根堆*/}/*for*/
}/*HeapSort*/
为序列(55,60,40,10,80,65,15,5,75)建立初始大根堆的过程如下图所示

调整为新堆过程如下图所示

对于记录数较少的文件来说,堆排序的优越性并不明显,但对子大量的记录来说,堆排序是很有效的。堆排序的整个算法时间是山建立初始堆和不断调整堆这两部分时同构成的。可以证明,堆排序算法的时间复杂度为 O(n ㏒ n)。此外,堆排序只需要一个记录大小的辅助空间。堆排序是一种不稳定的排序方法。
相关文章:

数据结构之堆排序
对于几个元素的关键字序列{K1,K2,…,Kn},当且仅当满足下列关系时称其为堆,其中 2i 和2i1应不大于n。 { K i ≤ K 2 i 1 K i ≤ K 2 i 或 { K i ≥ K 2 i 1 K i ≥ K 2 i {\huge \{}^{K_i≤K_{2i}} _{K_i≤K_{2i1}} …...

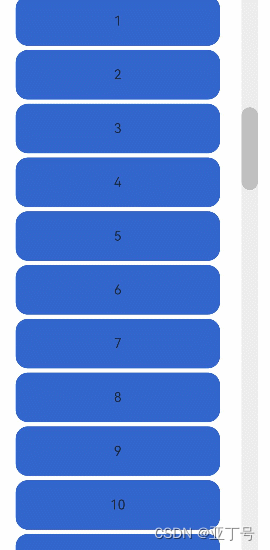
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之ScrollBar组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之ScrollBar组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、ScrollBar组件 鸿蒙(HarmonyOS)滚动条组件ScrollBar&…...

读论文:DiffBIR: Towards Blind Image Restoration with Generative Diffusion Prior
DiffBIR 发表于2023年的ICCV,是一种基于生成扩散先验的盲图像恢复模型。它通过两个阶段的处理来去除图像的退化,并细化图像的细节。DiffBIR 的优势在于提供高质量的图像恢复结果,并且具有灵活的参数设置,可以在保真度和质量之间进…...

基于微信小程序的新生报到系统的研究与实现,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

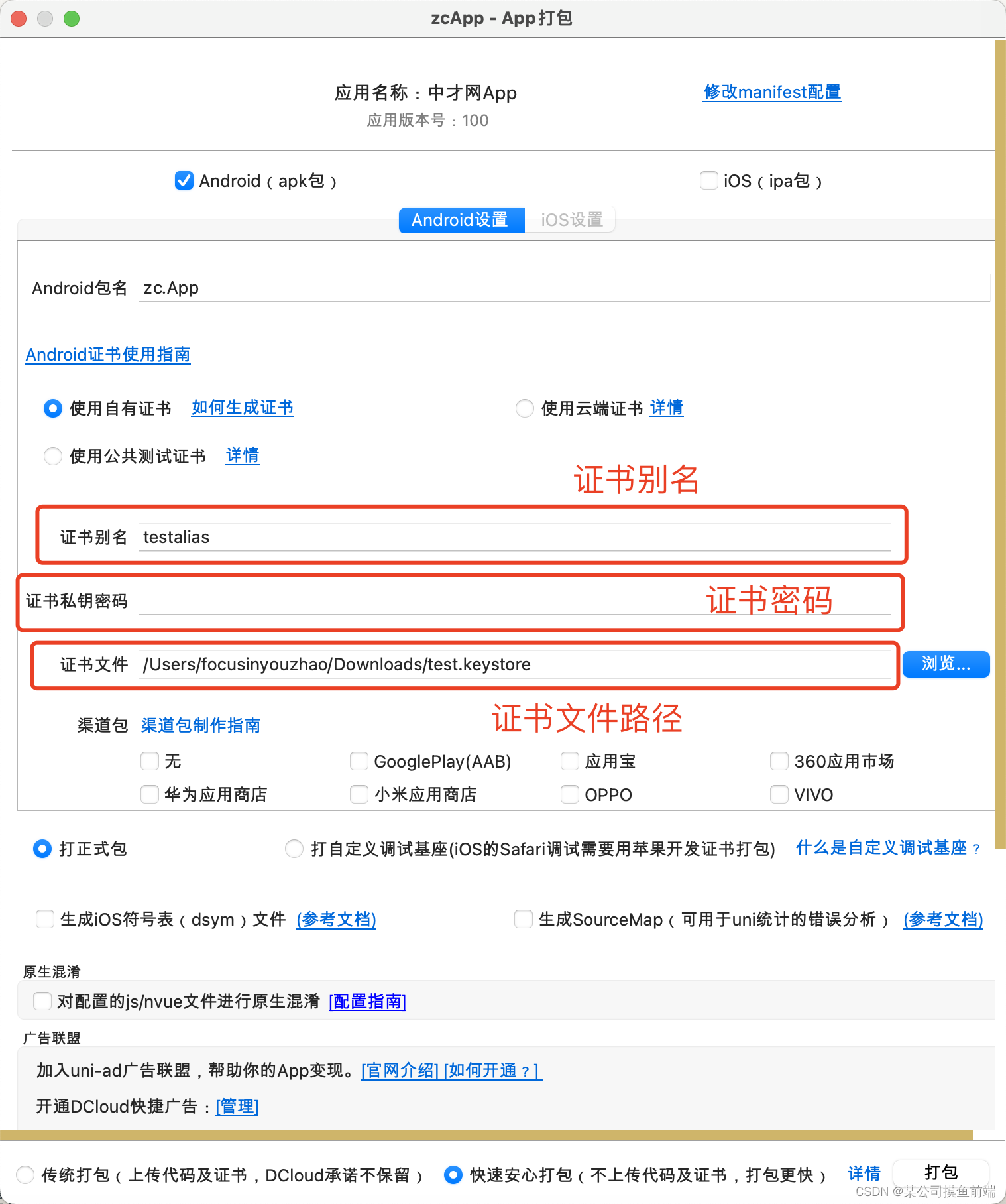
分享一下 uniapp 打包安卓apk
首先需要安装 Java 环境,这里就不做解释了 第二步:打开 mac 终端 / cmd 命令行工具 使用keytool -genkey命令生成证书 keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore *testalias 是证书别名&am…...

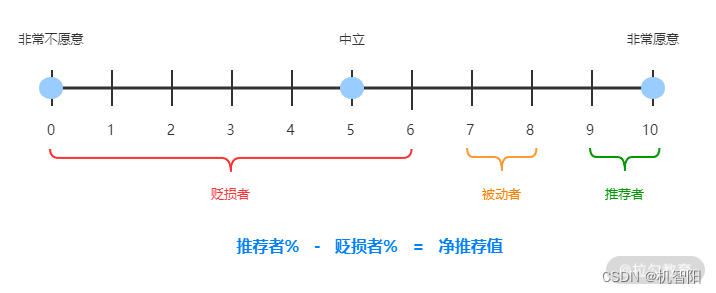
DevOps落地笔记-21|业务价值:软件发布的最终目的
上一课时介绍如何度量软件的内部质量和外部质量。在外部质量中,我们提到用户满意度是衡量软件外部质量的关键因素。“敏捷宣言”的第一条原则规定:“我们最重要的目标,是通过持续不断的及早交付有价值的软件使用户满意”。从这一点也可以看出…...

【动态规划】【前缀和】【数学】2338. 统计理想数组的数目
作者推荐 【动态规划】【前缀和】【C算法】LCP 57. 打地鼠 本文涉及知识点 动态规划汇总 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例 包括课程视频 LeetCode:2338. 统计理想数组的数目 给你两个整数 n 和 maxValue ,用于描述一个 理想…...

【已解决】onnx转换为rknn置信度大于1,图像出现乱框问题解决
前言 环境介绍: 1.编译环境 Ubuntu 18.04.5 LTS 2.RKNN版本 py3.8-rknn2-1.4.0 3.单板 迅为itop-3568开发板 一、现象 采用yolov5训练并将pt转换为onnx,再将onnx采用py3.8-rknn2-1.4.0推理转换为rknn出现置信度大于1,并且图像乱框问题…...

多路服务器技术如何处理大量并发请求?
在当今的互联网时代,随着用户数量的爆炸性增长和业务规模的扩大,多路服务器技术已成为处理大量并发请求的关键手段。多路服务器技术是一种并行处理技术,它可以通过多个服务器同时处理来自不同用户的请求,从而显著提高系统的整体性…...

SpringBoot - 不加 @EnableCaching 标签也一样可以在 Redis 中存储缓存?
网上文章都是说需要在 Application 上加 EnableCaching 注解才能让缓存使用 Redis,但是测试发现不用 EnableCaching 也可以使用 Redis,是网上文章有问题吗? 现在 Application 上用了 EnableAsync,SpringBootApplication࿰…...

Linux------命令行参数
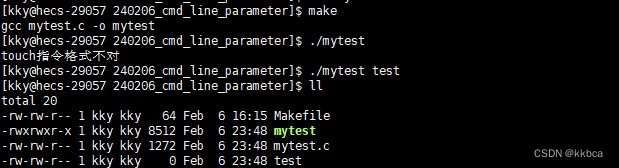
目录 前言 一、main函数的参数 二、命令行控制实现计算器 三、实现touch指令 前言 当我们在命令行输入 ls -al ,可以查看当前文件夹下所有文件的信息,还有其他的如rm,touch等指令,都可以帮我们完成相应的操作。 其实运行这些…...

LLM少样本示例的上下文学习在Text-to-SQL任务中的探索
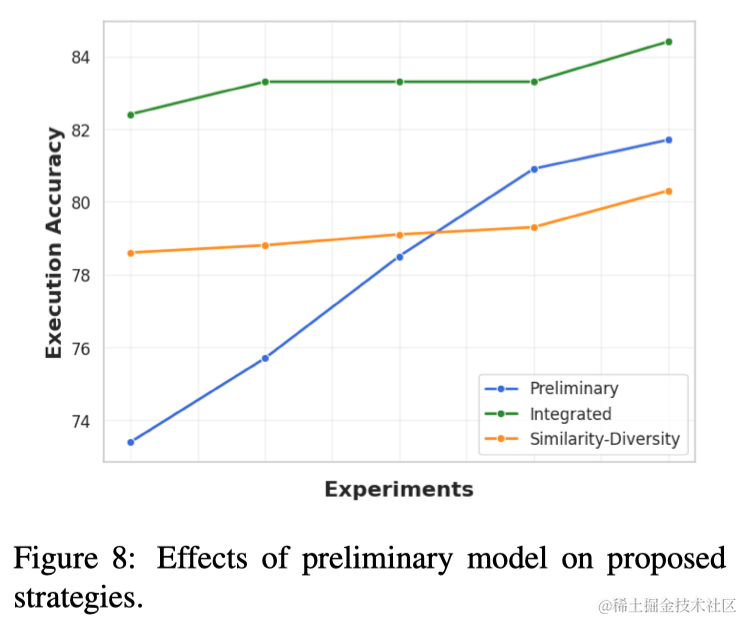
导语 本文探索了如何通过各种提示设计策略,来增强大型语言模型(LLMs)在Few-shot In-context Learning中的文本到SQL转换能力。通过使用示例SQL查询的句法结构来检索演示示例,并选择同时追求多样性和相似性的示例可以提高性能&…...

双非本科准备秋招(19.2)—— 设计模式之保护式暂停
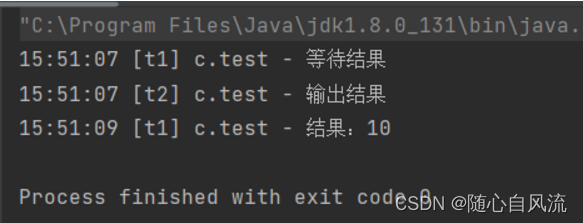
一、wait & notify wait能让线程进入waiting状态,这时候就需要比较一下和sleep的区别了。 sleep vs wait 1) sleep 是 Thread 方法,而 wait 是 Object 的方法 2) sleep 不需要强制和 synchronized 配合使用,但 wait 强制和 s…...

使用SpringMVC实现功能
目录 一、计算器 1、前端页面 2、服务器处理请求 3、效果 二、用户登陆系统 1、前端页面 (1)登陆页面 (2)欢迎页面 2、前端页面发送请求--服务器处理请求 3、效果 三、留言板 1、前端页面 2、前端页面发送请求 &…...

spring aop实现接口超时处理组件
文章目录 实现思路实现代码starter组件 实现思路 这里使用FutureTask,它通过get方法以阻塞的方式获取执行结果,并设定超时时间: public V get() throws InterruptedException, ExecutionException ;public V get(long timeout, TimeUnit un…...

c++设计模式之装饰器模式
作用 为现有类增加功能 案例说明 class Car { public:virtual void show()0; };class Bmw:public Car { public:void show(){cout<<"宝马汽车>>"<<endl;} };class Audi:public Car { public:void show(){cout<<"奥迪汽车>>&q…...

WordPress如何实现随机显示一句话经典语录?怎么添加到评论框中?
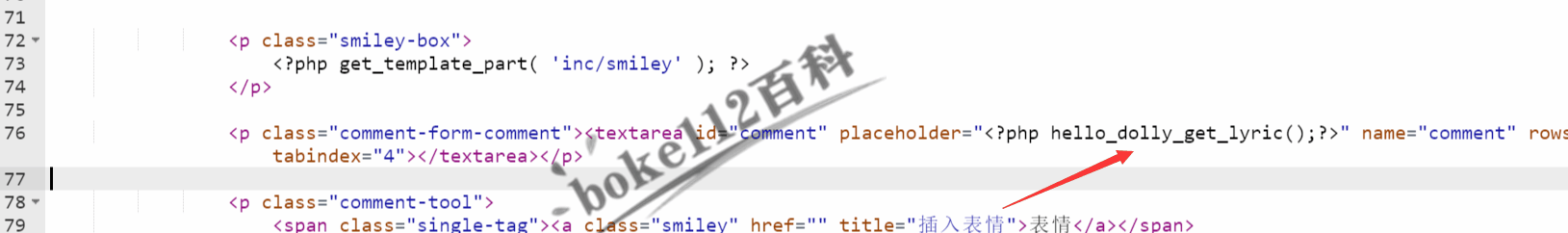
我们在一些WordPress网站的顶部或侧边栏或评论框中,经常看到会随机显示一句经典语录,他们是怎么实现的呢? 其实,boke112百科前面跟大家分享的『WordPress集成一言(Hitokoto)API经典语句功能』一文中就提供…...

【退役之重学前端】vite, vue3, vue-router, vuex, ES6学习日记
学习使用vitevue3的所遇问题总结(2024年2月1日) 组件中使用<script>标签忘记加 setup 这会导致Navbar 没有暴露出来,导致使用不了,出现以下报错 这是因为,如果不用setup,就得使用 export default…...

[linux]-总线,设备,驱动,dts
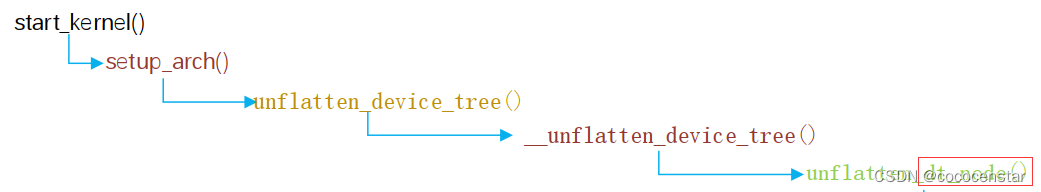
1. 总线BUS 在物理层面上,代表不同的工作时序和电平特性: 总线代表着同类设备需要共同遵守的工作时序,不同的总线对于物理电平的要求是不一样的,对于每个比特的电平维持宽度也是不一样,而总线上传递的命令也会有自己…...

python3实现gitlab备份文件上传腾讯云COS
gitlab备份文件上传腾讯云COS 脚本说明脚本名称:upload.py 假设gitlab备份文件目录:/opt/gitlab/backups gitlab备份文件格式:1706922037_2024_02_06_14.2.1_gitlab_backup.tar1.脚本需和gitlab备份文件同级目录 2.根据备份文件中的日期判断…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
