vue3+vite+ts 配置commit强制码提交规范配置 commitlint
配置 git 提交时的 commit 信息,统一提交 git 提交规范
安装命令:
npm install -g commitizen
npm i cz-customizable
npm i @commitlint/config-conventional @commitlint/cli -D文件配置
根路径创建文件
commitlint.config.js
module.exports = {// 继承的规则extends: ['@commitlint/config-conventional'],
}
.husky文件创建 commit-msg
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"npx --no-install commitlint --edit "$1"
package.json添加代码
"husky": {"hooks": {"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"}},提交方式
1,手动使用commit
git commit -m 'feat(custom): 测试提交'2.配合vscode中的插件快捷提交 git-commit-plugin

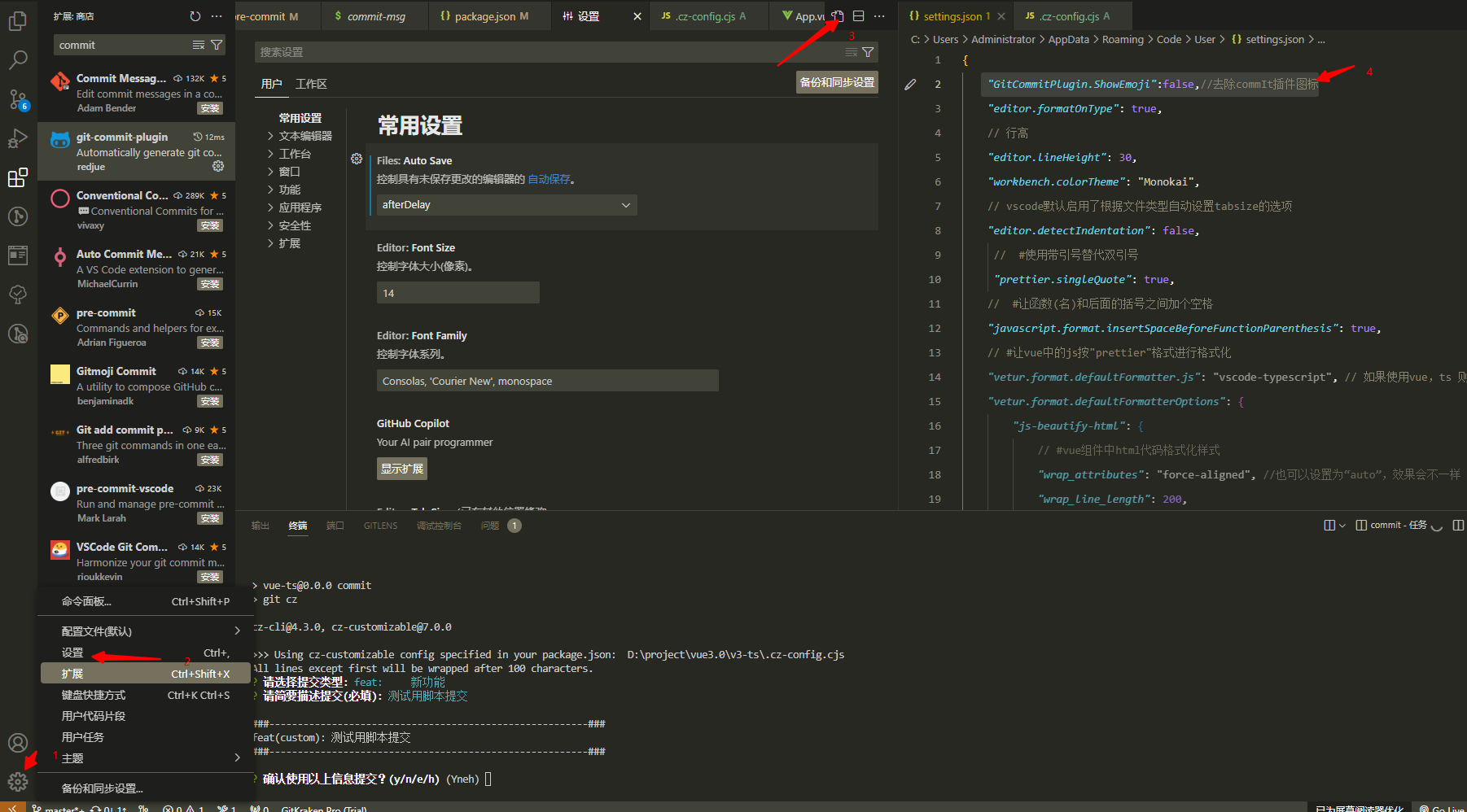
在vscode的设置中加入配置,不然会有小图标导致commit不通过
"GitCommitPlugin.ShowEmoji":false,//去除commIt插件图标

3.以是使用npm脚本进行快捷提交
在根目录下新建 .cz-config.cjs 文件并写入配置 之后就可以用 git cz 来代替 git commit
.cz-config.cjs
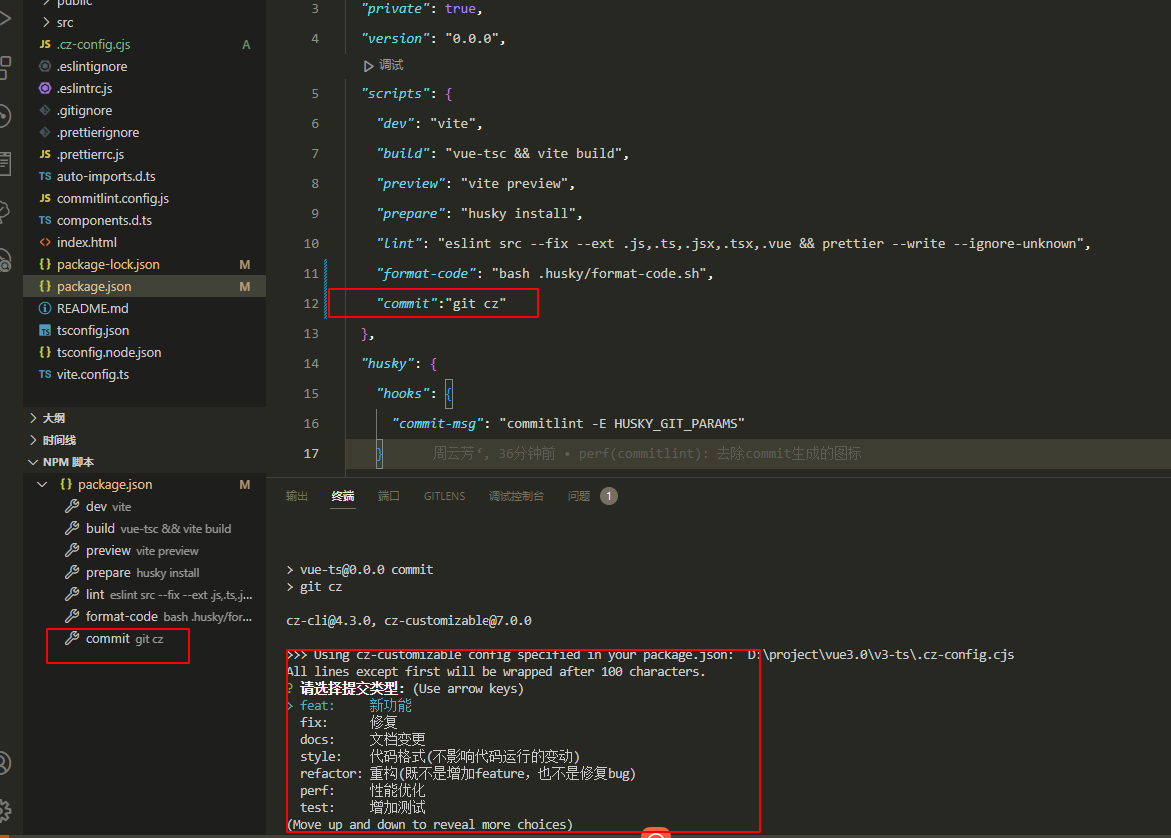
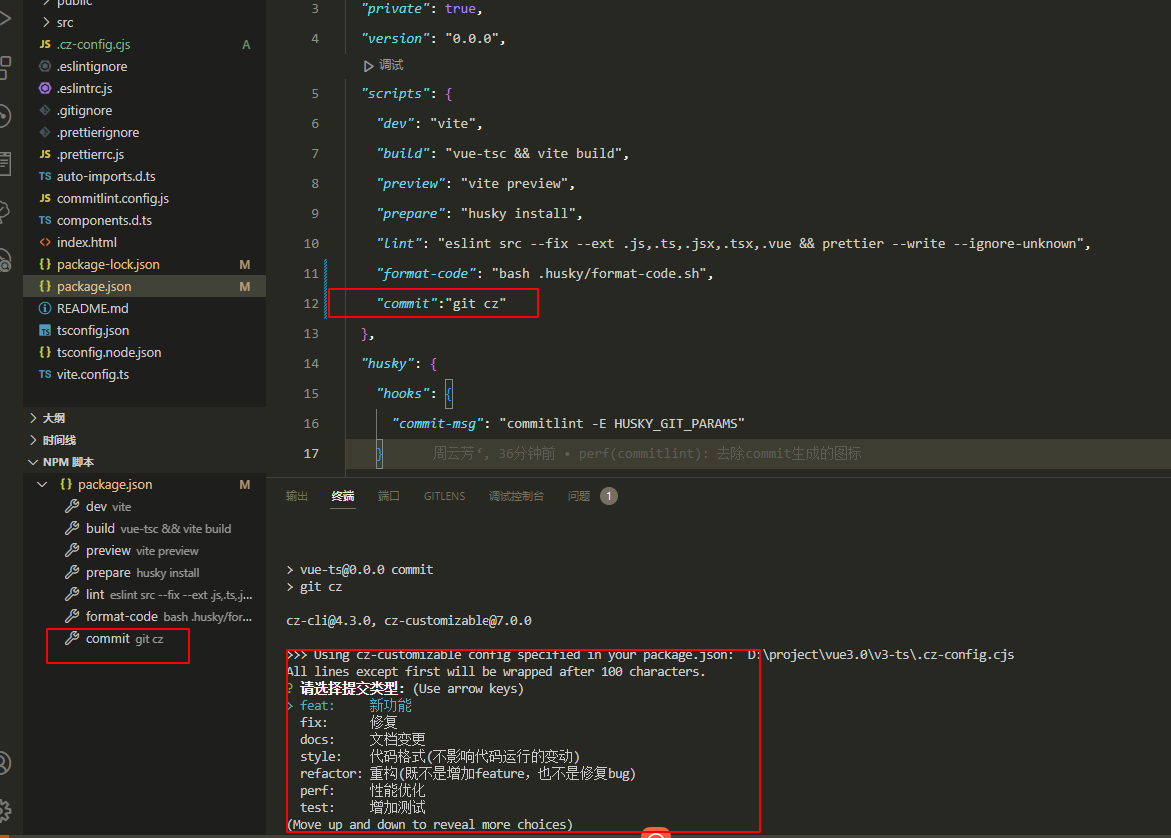
module.exports = {// 可选类型types: [{ value: 'feat', name: 'feat: 新功能' },{ value: 'fix', name: 'fix: 修复' },{ value: 'docs', name: 'docs: 文档变更' },{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },{value: 'refactor',name: 'refactor: 重构(既不是增加feature,也不是修复bug)'},{ value: 'perf', name: 'perf: 性能优化' },{ value: 'test', name: 'test: 增加测试' },{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },{ value: 'revert', name: 'revert: 回退' },{ value: 'build', name: 'build: 打包' }],// 消息步骤messages: {type: '请选择提交类型(必填):',subject: '请简要描述提交(必填):',customScope: '请输入修改范围(可选):', body: '请输入详细描述(可选):',footer: '请输入要关闭的issue(可选):',confirmCommit: '确认使用以上信息提交?(y/n/e/h)'},// 跳过问题skipQuestions: ['body', 'footer'],// subject文字长度默认是72subjectLimit: 72}在package.json中进行新增
"scripts": {"commit":"git cz"},
"config": {"commitizen": {"path": "node_modules/cz-customizable"},"cz-customizable": {"config": ".cz-config.cjs"}},执行npm 中的commit脚本

相关文章:

vue3+vite+ts 配置commit强制码提交规范配置 commitlint
配置 git 提交时的 commit 信息,统一提交 git 提交规范 安装命令: npm install -g commitizen npm i cz-customizable npm i commitlint/config-conventional commitlint/cli -D 文件配置 根路径创建文件 commitlint.config.js module.exports {// 继承的规…...

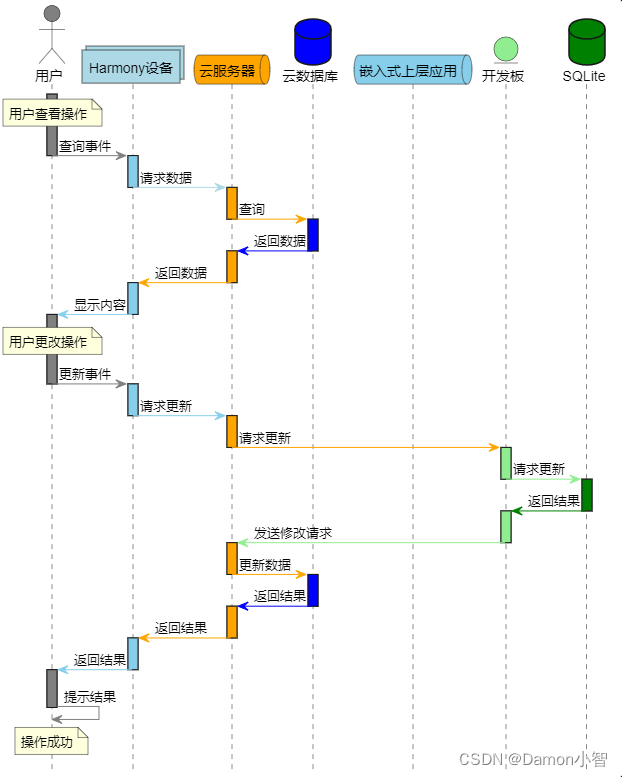
PlateUML绘制UML图教程
UML(Unified Modeling Language)是一种通用的建模语言,广泛用于软件开发中对系统进行可视化建模。PlantUML是一款强大的工具,通过简单的文本描述,能够生成UML图,包括类图、时序图、用例图等。PlantUML是一款…...

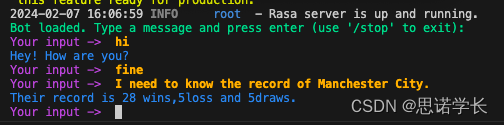
自然语言处理(NLP)——使用Rasa创建聊天机器人
1 基本概念 1.1 自然语言处理的分类 IR-BOT:检索型问答系统 Task-bot:任务型对话系统 Chitchat-bot:闲聊系统 1.2 任务型对话Task-Bot:task-oriented bot 这张图展示了一个语音对话系统(或聊天机器人)的基本组成部分和它们之间的…...

使用虚拟主机部署多站点
网站目录权限的管理和虚拟主机的配置。 目录权限控制...

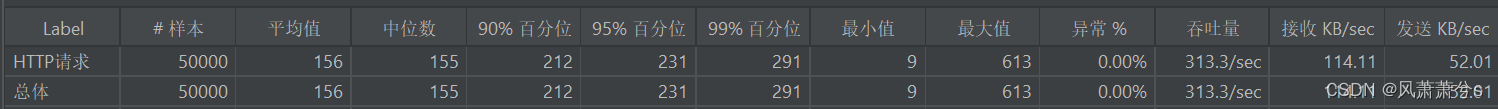
Openresty+Lua+Redis实现高性能缓存
一、背景 当我们的程序需要提供较高的并发访问时,往往需要在程序中引入缓存技术,通常都是使用Redis作为缓存,但是要再更进一步提升性能的话,就需要尽可能的减少请求的链路长度,比如可以将访问Redis缓存从Tomcat服务器…...
基于Vue2用keydown、keyup事件实现长按键盘任意键(或组合键)3秒触发自定义事件(以F1键为例)
核心代码 <template></template> <script> export default {created() {//监听长按快捷键addEventListener("keydown", this.keydown);addEventListener("keyup", this.keyup);},destroyed(d) {//移除长按快捷键removeEventListener(&…...

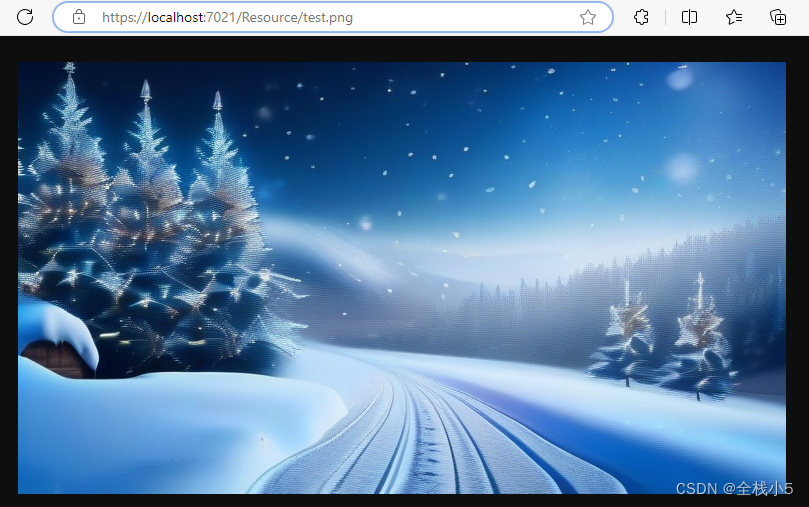
【C#】.net core 6.0 设置根目录下某个文件夹可访问,访问创建的图片等资源
欢迎来到《小5讲堂》 大家好,我是全栈小5。 这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。…...

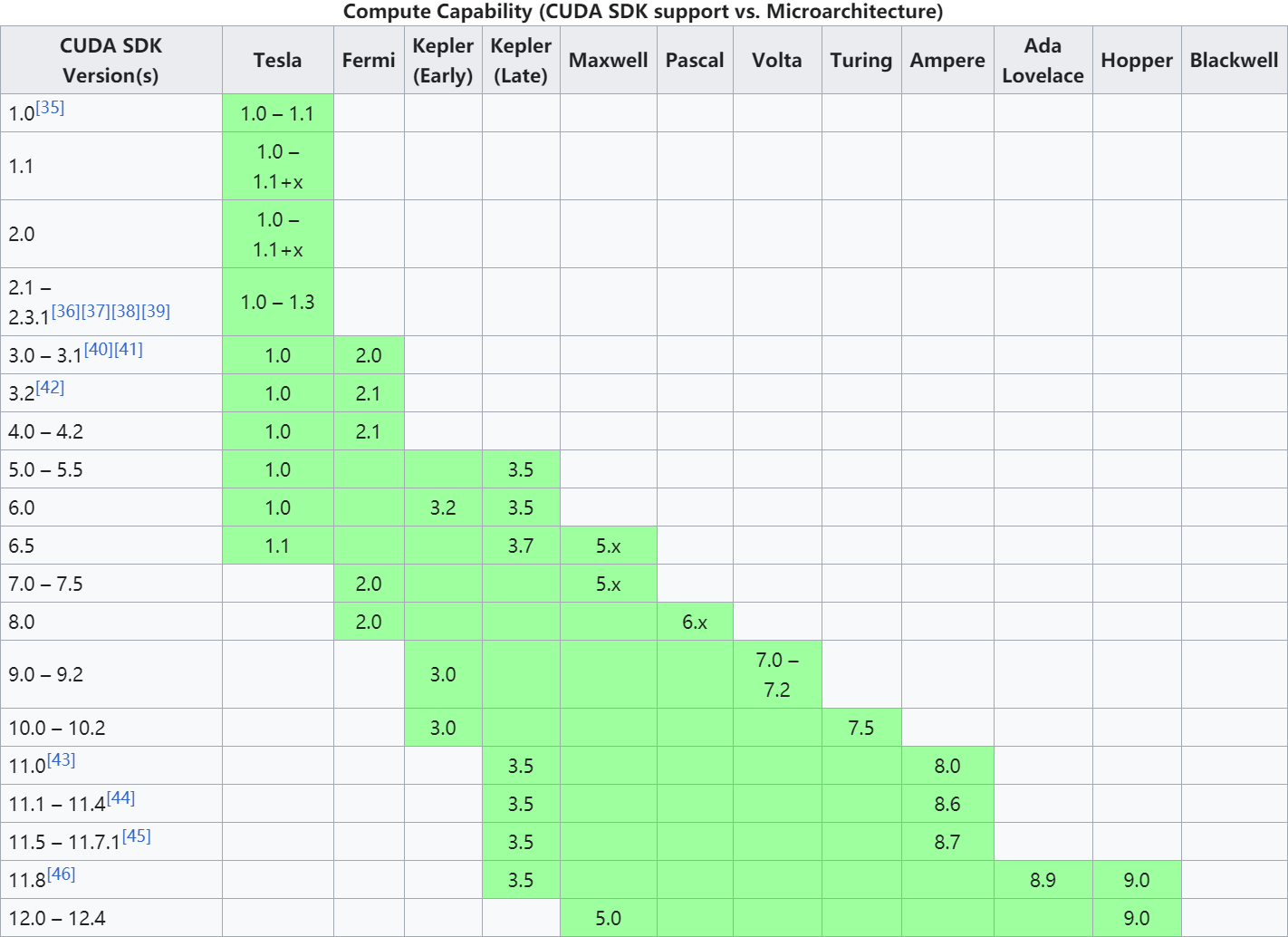
报错ValueError: Unknown CUDA arch (8.6) or GPU not supported
文章目录 问题描述解决方案参考文献 问题描述 报错 ValueError: Unknown CUDA arch (8.6) or GPU not supported 本人显卡为 RTX 3060,CUDA 为 10.2,PyTorch 为 1.5 解决方案 修改 C:\Users\Administrator\Envs\test\Lib\site-packages\torch\utils\c…...

Golang 并发 Cond条件变量
Golang 并发 Cond条件变量 背景 编写代码过程中, 通常有主协程和多个子协程进行协作的过程,比如通过 WaitGroup 可以实现当所有子协程完成之后, 主协程再继续执行。 如上的场景是主协程等待子协程达到某个状态再继续运行。 但是反过来怎么…...

linux 下 chrome 无法在设置里面配置代理的解决方法
文章目录 [toc]解决方法查找 chrome 命令路径查看 chrome 启动文件方式一方法二 在 linux 环境下,使用 chrome 没办法像 firefox 一样在设置里面配置代理,打开 chrome 的设置会有下面的内容显示 When running Google Chrome under a supported desktop e…...

C#上位机与三菱PLC的通信03--MC协议之A-1E报文解析
1、MC协议帧 MC协议可以在串口通信,也可以在以太网通信,有A-1E和Qna-3E两种模式,这两种都是三菱PLC通信协议中比较常用的两种,一般我们使用比较多的是以太网通信,对于FX5U系列/Q系列/Qna系列/L系列的PLC,…...

nodeJS 的 npm 设置国内高速镜像之淘宝镜像的方法
1、我们知道 nodeJS 是老外搞出来的,服务器放在了国外,国内的小朋友访问起来会比较慢,阿里巴巴的淘宝给出了有力支持,现在我们就将 nodeJS 的镜像地址切换为国内的淘宝镜像。 2、查看当前的镜像地址: npm get registr…...

Nginx方向代理和负载均衡配置
1. Nginx介绍 2.Nginx常用命令 cd /usr/local/nginx/sbin/ ./nginx 启动 ./nginx -s stop 停止 ./nginx -s quit 安全退出 ./nginx -s reload 重新加载配置文件 如果我们修改了配置文件,就需要重新加载。 ps aux|grep nginx 查看nginx进程3.nginx配置文件 …...

贪心算法篇
“靠漫步,将生趣填饱~” 贪心算法简介? 贪心算法(Greedy Algorithm),也称为贪婪算法,是一种在解决问题时采取贪心策略的方法。其基本原理是很简单的: “在每个决策点上都选择当下看似最好的选项…...

springboot/ssm大学生就业服务平台就业招聘宣传管理系统Java系统
springboot(ssm大学生就业服务平台 就业招聘宣传管理系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql…...

上下固定中间自适应布局
实现上下固定中间自适应布局 1.通过position:absolute实现 定义如下结构 <body> <div class"container"> <div class"top"></div> <div class"center"></div> <div class"bottom&…...

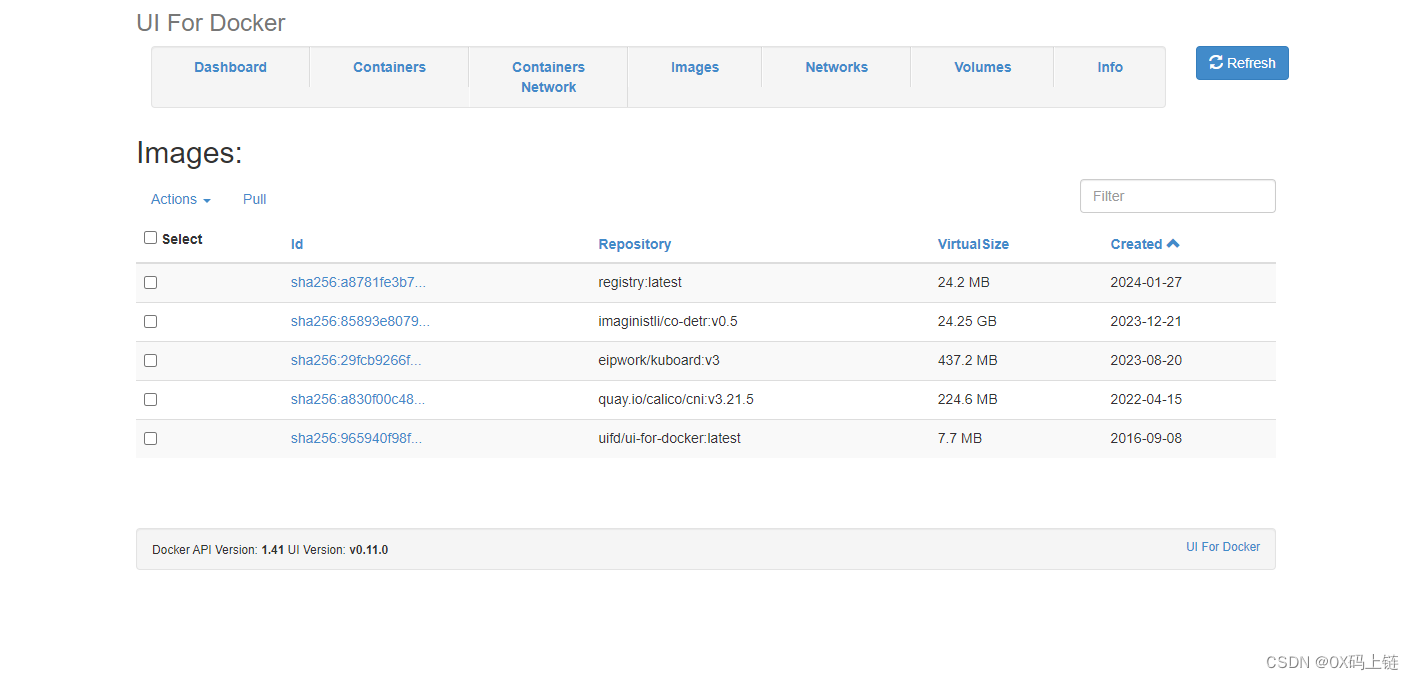
3分钟部署完成Docker Registry及可视化管理工具Docker-UI
安装docker-registry 由于镜像文件会非常占用空间,因此需要选择一个磁盘充裕的位置来存放镜像数据。 这里设置为:-v /data/registry:/var/lib/registry,其中/data/registry是宿主机存放数据的位置。 docker run -d -p 5000:5000 --restart…...

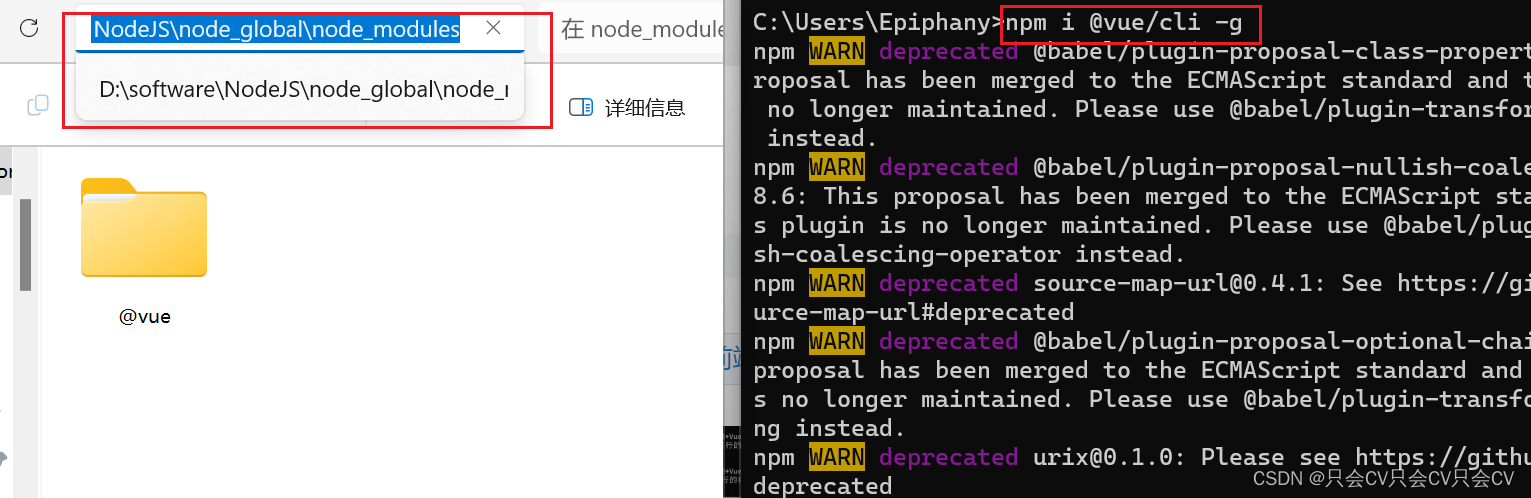
【npm】修改npm全局安装包的位置路径
问题 全局安装的默认安装路径为:C:\Users\admin\AppData\Roaming\npm,缓存路径为:C:\Users\admin\AppData\Roaming\npm_cache(其中admin为自己的用户名)。 由于默认的安装路径在C盘,太浪费C盘内存啦&#…...

数据库切片大对决:ShardingSphere与Mycat技术解析
欢迎来到我的博客,代码的世界里,每一行都是一个故事 数据库切片大对决:ShardingSphere与Mycat技术解析 前言ShardingSphere与Mycat简介工作原理对比功能特性对比 前言 在数据库的舞台上,有两位颇受欢迎的明星,它们分别…...

macbook电脑如何永久删除app软件?
在使用MacBook的过程中,我们经常会下载各种App来满足日常的工作和娱乐需求。然而,随着时间的积累,这些App不仅占据了宝贵的硬盘空间,还可能拖慢电脑的运行速度。那么,如何有效地管理和删除这些不再需要的App呢…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
