Android9~Android13 某些容量SD卡被格式化为内部存储时容量显示错误问题的研究与解决方案
声明:原创文章,禁止转载!
Android9~Android13 某些容量SD卡被格式化为内部存储时容量显示错误问题的研究与解决方案
分析Android11 系统对于EMMC/UFS作为内部存储、SD卡被格式化为内部存储、SD卡/U盘被格式化为便携式存储的不同处理
一.现象描述
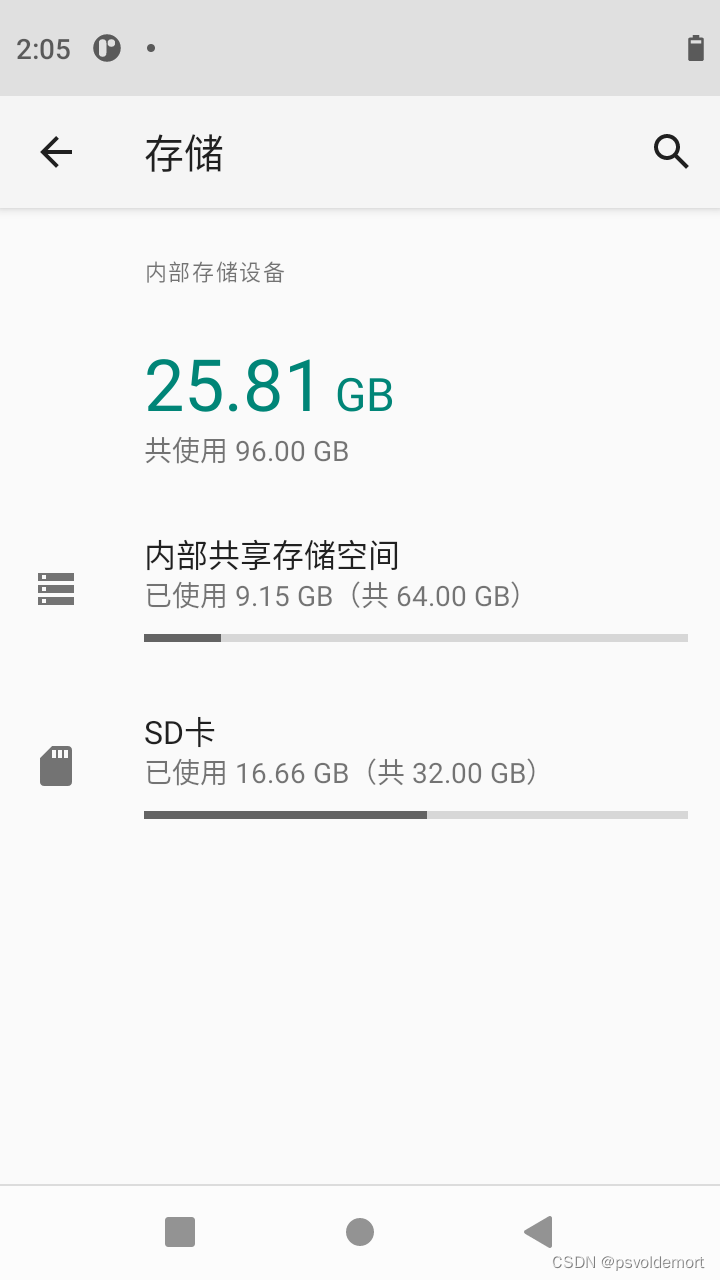
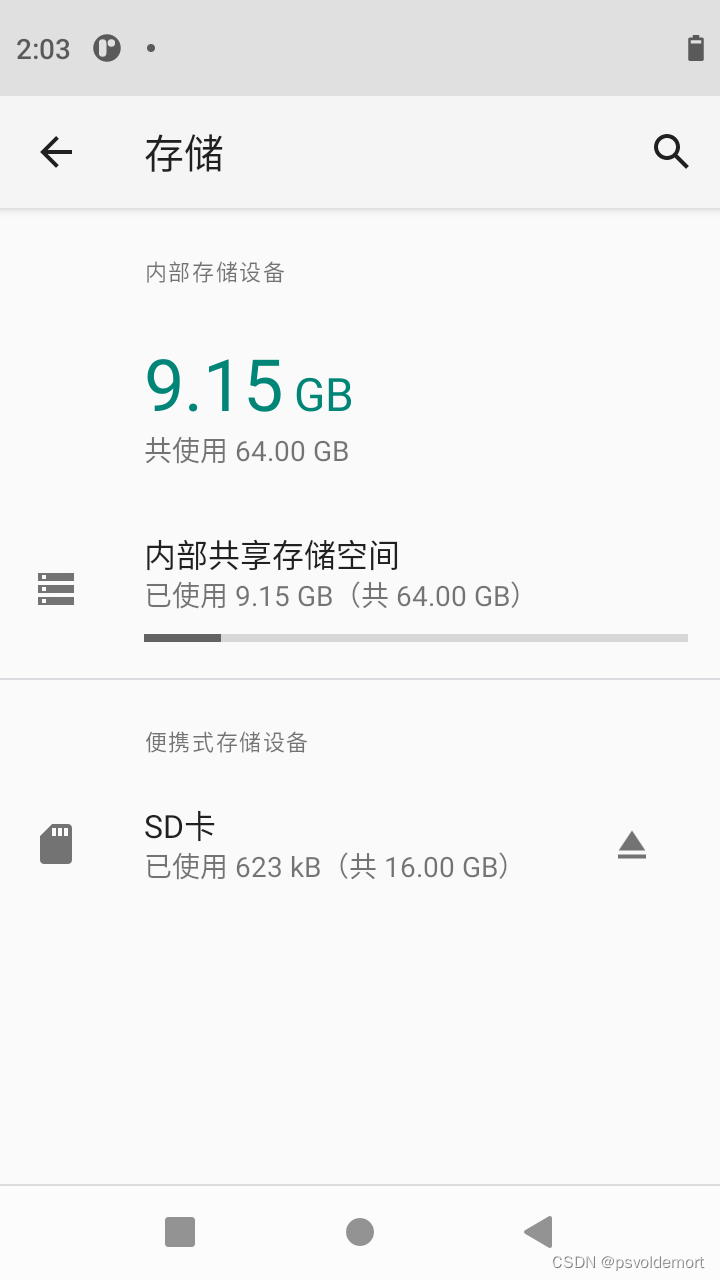
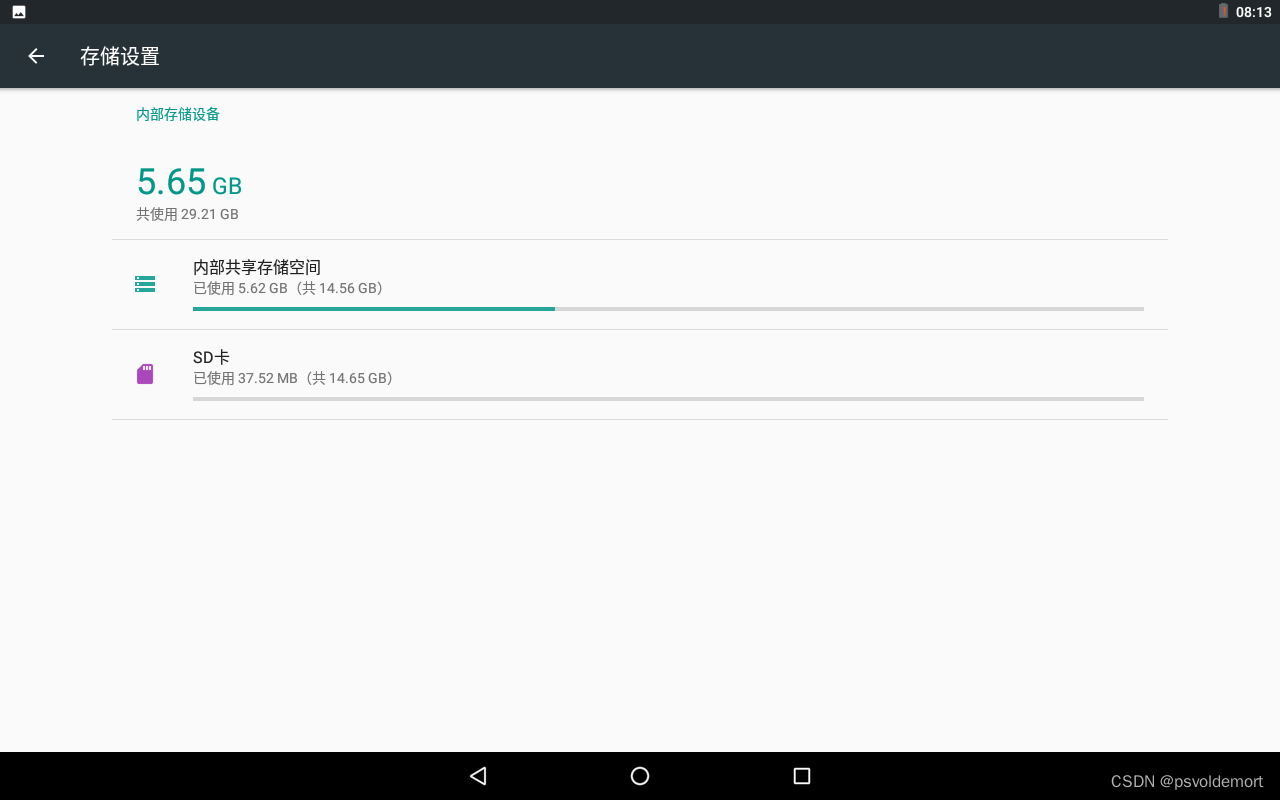
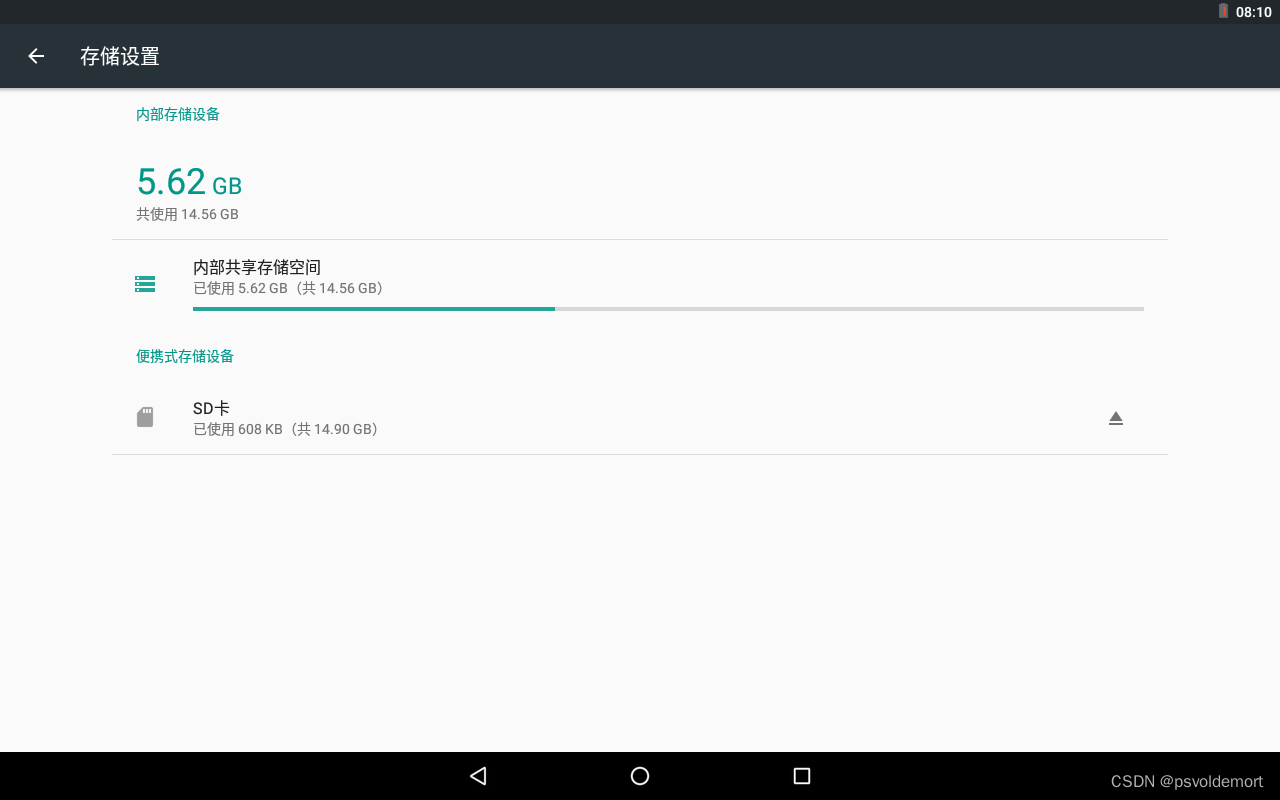
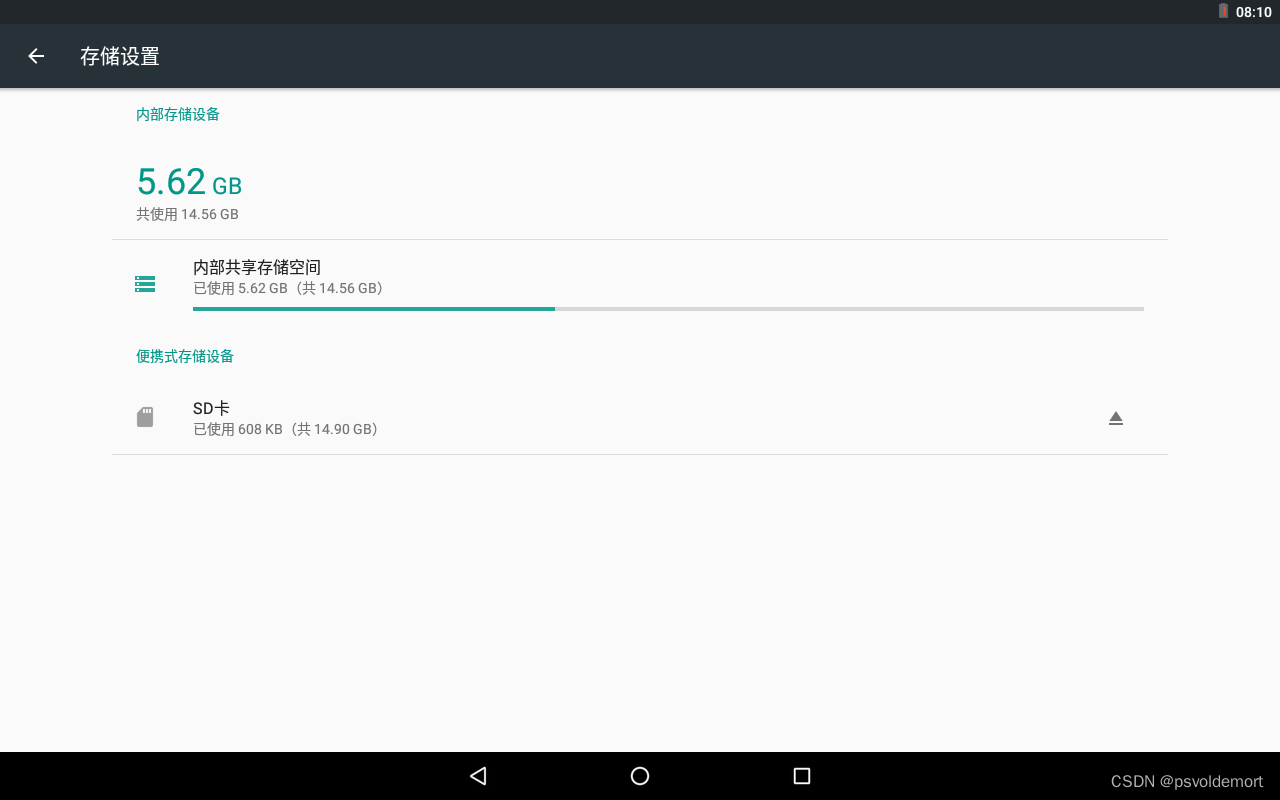
实测Android9 Android10 Android11 Android12 Android13系统中某些容量的SD卡在被格式化为内部存储时,在设置中的显示容量与实际容量不符,比如某些16GB容量的SD卡在设置->存储中显示为32GB,但是如果选择“格式化为便携式存储设备”的话可以正常显示容量为16GB。
在Android11系统格式化为内部存储设备和便携式存储设备


同一个SD卡在Android7系统上作为内部存储和便携式存储空间时显示如下


二.源码分析
Android11系统
packages/apps/Settings/src/com/android/settings/deviceinfo/StorageSettings.java
@Overridepublic void onCreate(Bundle icicle) {super.onCreate(icicle);final Context context = getActivity();mStorageManager = context.getSystemService(StorageManager.class);if (sTotalInternalStorage <= 0) {sTotalInternalStorage = mStorageManager.getPrimaryStorageSize();}addPreferencesFromResource(R.xml.device_info_storage);mInternalCategory = (PreferenceCategory) findPreference("storage_internal");mExternalCategory = (PreferenceCategory) findPreference("storage_external");mInternalSummary = new StorageSummaryPreference(getPrefContext());setHasOptionsMenu(true);}private synchronized void refresh() {final Context context = getPrefContext();getPreferenceScreen().removeAll();mInternalCategory.removeAll();mExternalCategory.removeAll();mInternalCategory.addPreference(mInternalSummary);final StorageManagerVolumeProvider smvp = new StorageManagerVolumeProvider(mStorageManager);final PrivateStorageInfo info = PrivateStorageInfo.getPrivateStorageInfo(smvp);final long privateTotalBytes = info.totalBytes;final long privateUsedBytes = info.totalBytes - info.freeBytes;final List<VolumeInfo> volumes = mStorageManager.getVolumes();Collections.sort(volumes, VolumeInfo.getDescriptionComparator());for (VolumeInfo vol : volumes) {if (vol.getType() == VolumeInfo.TYPE_PRIVATE) {if (vol.getState() == VolumeInfo.STATE_UNMOUNTABLE) {mInternalCategory.addPreference(new StorageVolumePreference(context, vol, 0));} else {final long volumeTotalBytes = PrivateStorageInfo.getTotalSize(vol,sTotalInternalStorage);mInternalCategory.addPreference(new StorageVolumePreference(context, vol, volumeTotalBytes));}} else if (vol.getType() == VolumeInfo.TYPE_PUBLIC|| vol.getType() == VolumeInfo.TYPE_STUB) {mExternalCategory.addPreference(new StorageVolumePreference(context, vol, 0));}}packages/apps/Settings/src/com/android/settings/deviceinfo/StorageVolumePreference.java
public StorageVolumePreference(Context context, VolumeInfo volume, long totalBytes) {super(context);mStorageManager = context.getSystemService(StorageManager.class);mVolume = volume;if (volume.isMountedReadable()) {// TODO: move statfs() to background threadfinal File path = volume.getPath();long freeBytes = 0;long usedBytes = 0;if (volume.getType() == VolumeInfo.TYPE_PRIVATE) {final StorageStatsManager stats =context.getSystemService(StorageStatsManager.class);try {//作为TYPE_PRIVATE,调用StorageStatsManager.getTotalBytes接口获取存储总容量大小totalBytes = stats.getTotalBytes(volume.getFsUuid());//作为TYPE_PRIVATE,调用StorageStatsManager.getFreeBytes接口获取存储可用容量大小freeBytes = stats.getFreeBytes(volume.getFsUuid());usedBytes = totalBytes - freeBytes;} catch (IOException e) {Log.w(TAG, e);}} else {// StorageStatsManager can only query private volumes.// Default to previous storage calculation for public volumes.if (totalBytes <= 0) {/*作为便携式存储,调用File.getTotalSpace接口获取存储总容量大小。注意此处并没有调用FileUtils.roundStorageSize接口进行向上整数对齐,那么为什么这个SD卡被格式化为便携式存储设备后在设置中显示的是"16GB"整数呢,下面会有详细解答*/totalBytes = path.getTotalSpace();}freeBytes = path.getFreeSpace();//作为便携式存储,调用File.getFreeSpace接口获取存储可用容量大小usedBytes = totalBytes - freeBytes;}final String used = Formatter.formatFileSize(context, usedBytes);final String total = Formatter.formatFileSize(context, totalBytes);setSummary(context.getString(R.string.storage_volume_summary, used, total));if (totalBytes > 0) {mUsedPercent = (int) ((usedBytes * 100) / totalBytes);}frameworks/base/core/java/android/app/usage/StorageStatsManager.java
private final IStorageStatsManager mService;public @BytesLong long getTotalBytes(@NonNull UUID storageUuid) throws IOException {try {return mService.getTotalBytes(convert(storageUuid), mContext.getOpPackageName());} catch (ParcelableException e) {e.maybeRethrow(IOException.class);throw new RuntimeException(e);} catch (RemoteException e) {throw e.rethrowFromSystemServer();}}public @BytesLong long getFreeBytes(@NonNull UUID storageUuid) throws IOException {try {return mService.getFreeBytes(convert(storageUuid), mContext.getOpPackageName());} catch (ParcelableException e) {e.maybeRethrow(IOException.class);throw new RuntimeException(e);} catch (RemoteException e) {throw e.rethrowFromSystemServer();}}frameworks/base/core/java/android/app/usage/IStorageStatsManager.aidl
interface IStorageStatsManager {boolean isQuotaSupported(String volumeU相关文章:

Android9~Android13 某些容量SD卡被格式化为内部存储时容量显示错误问题的研究与解决方案
声明:原创文章,禁止转载! Android9~Android13 某些容量SD卡被格式化为内部存储时容量显示错误问题的研究与解决方案 分析Android11 系统对于EMMC/UFS作为内部存储、SD卡被格式化为内部存储、SD卡/U盘被格式化为便携式存储的不同处理 一.现象描述 实测Android9 Android10 A…...

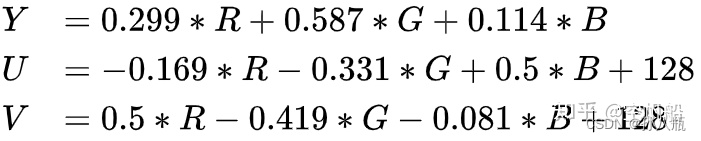
音视频色彩:RGB/YUV
目录 1.RGB 1.1介绍 1.2分类 1.2.1RGB16 1)RGB565 2)RGB555 1.2.2RGB24 1.2.3RGB222 2.YUV 2.1介绍 2.2分类 2.2.1 YUV444 2.2.2 YUV 422 2.2.3 YUV 420 2.3存储格式 2.3.1 YUYV 2.3.2 UYVY 2.3.3 YUV 422P 2.3.4 YUV420P/YUV420SP 2.3.5 YU12 和…...

MySQL之密码策略和用户授权
华子目录 密码策略查看数据库当前的密码策略密码策略详解caching_sha2_password_auto_generate_rsa_keyscaching_sha2_password_digest_roundscaching_sha2_password_private_key_pathcaching_sha2_password_public_key_pathdefault_password_lifetimedisconnect_on_expired_pa…...

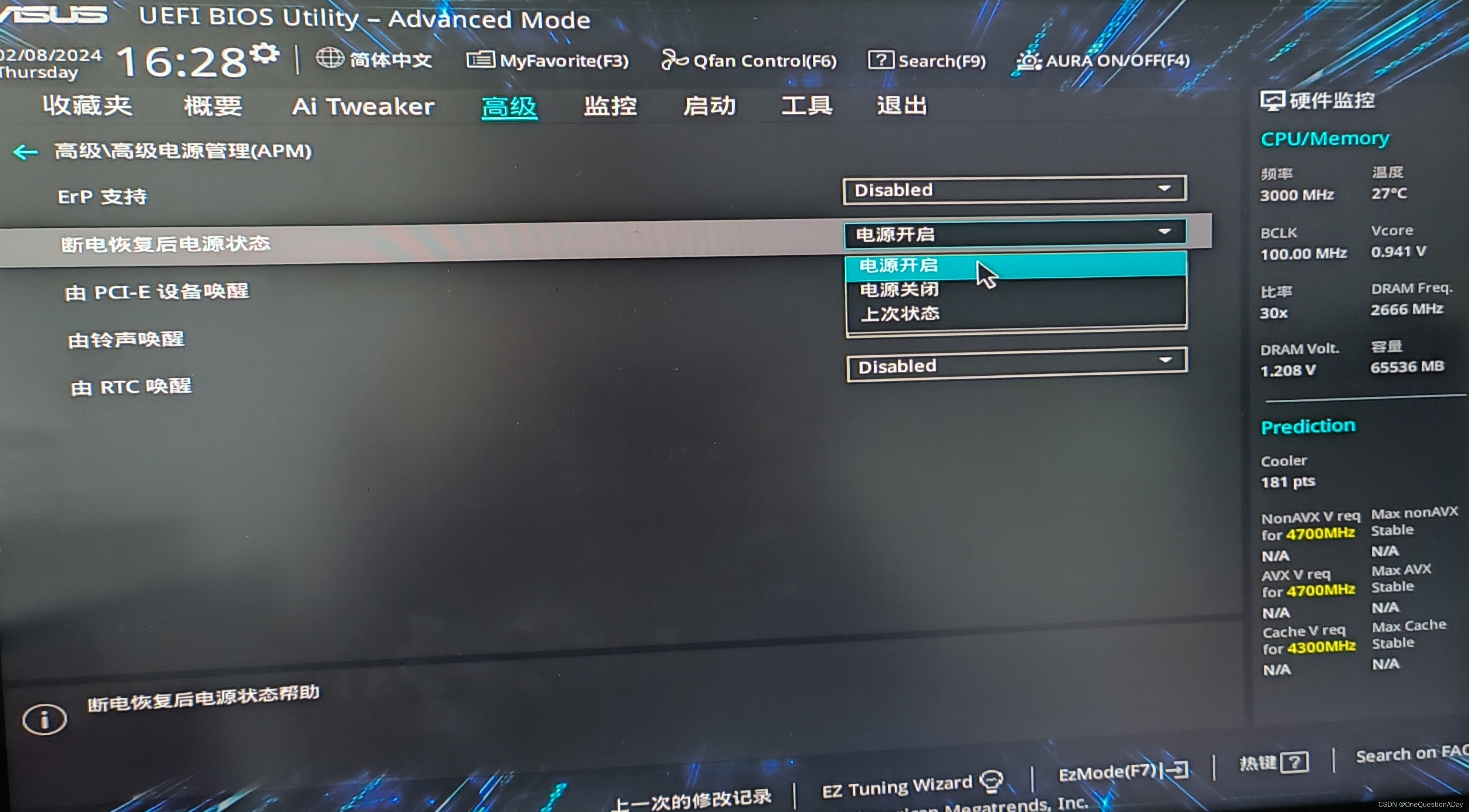
电脑通电自启动设置
首先要进入BIOS,以华硕为例,按下电源键,在开机之前按下delete键,其他电脑可能是esc或者某个f键,请自行查找。 进入BIOS后要找到电源管理,可以在高级选项中找一找,如上图右下角选择高级模式。 …...

hive表加字段
目录 1.给表添加字段2.为什么使用cascade3.使用场景 1.给表添加字段 alter table database.tablename add columns(字段名 字段类型 comment 字段中文含义) cascade;2.为什么使用cascade 在Hive中,当你想要修改表结构,例如添加字段时,可能会…...

从零构建Hugo主题 - I
这是一个系列博客,记录了我从零开始构建Hugo主题https://github.com/tomowang/hugo-theme-tailwind的过程。全系列包括四篇文章,这是第一篇: I. 主要介绍我构建Hugo主题的背景,我对主题的功能想法,以及开发环境的搭建…...

【HarmonyOS应用开发】HTTP数据请求(十四)
文章末尾含相关内容源代码 一、概述 日常生活中我们使用应用程序看新闻、发送消息等,都需要连接到互联网,从服务端获取数据。例如,新闻应用可以从新闻服务器中获取最新的热点新闻,从而给用户打造更加丰富、更加实用的体验。 那么…...

MongoDB聚合: $sortByCount
$sortByCount聚合根据指定表达式的值对输入文档进行分组,然后计算每个不同分组中的文档数。 每个输出文档包含两个字段:一个是包含不同分组值的_id字段,另一个是包含属于该分组或类别的文档数量的计数字段。 文档按计数降序排序。 语法 {…...

FY-SA-20237·8-AI‘sIQ
Translated from the Scientific American, July/August 2023 issue. AI’s IQ ChatGPT aced a test but showed that intelligence cannot be measure by IQ alone. —— By Eka Roivainen 翻译:ChatGPT在一项测试中取得了优异的成绩,但也表明智力不能…...

react将选中文本自动滑动到容器可视区域内
// 自动滚动到可视区域内useEffect(() > {const target ref;const wrapper wrapperRef?.current;if (target && wrapperRef) {const rect target.getBoundingClientRect();const wrapperRect wrapper.getBoundingClientRect();const isVisible rect.bottom &l…...
)
Rust语言入门小结(第1篇)
Rust是一种新兴编程语言,既有高级语言的风格,又有底层语言级别的性能;是对于实时性、安全性要求高的应用开发的理想语言。 笔者的自学记录,供参考 环境搭建与第一个Rust程序 以Linux环境为例 # 下载并安装 curl --proto https -…...

前端实现支付跳转以及回跳
// 支付地址 const baseURL http://pcapi-xiaotuxian-front-devtest.itheima.net/ const backURL http://127.0.0.1:5173/paycallback const redirectUrl encodeURIComponent(backURL) const payUrl ${baseURL}pay/aliPay?orderId${route.query.id}&redirect${redirec…...

黑豹程序员-封装组件-Vue3 setup方式子组件传值给父组件
需求 封装组件 需要使用到Vue3中如何定义父子组件,由子组件给父组件传值 核心代码 如何使用emits 组件 <template><button click"sendData">点击按钮</button> </template><script setup> import {ref, defineEmits}…...

PySpark(三)RDD持久化、共享变量、Spark内核制度,Spark Shuffle、Spark执行流程
目录 RDD持久化 RDD 的数据是过程数据 RDD 缓存 RDD CheckPoint 共享变量 广播变量 累加器 Spark 内核调度 DAG DAG 的宽窄依赖和阶段划分 内存迭代计算 Spark是怎么做内存计算的? DAG的作用?Stage阶段划分的作用? Spark为什么比MapReduce快? Spa…...

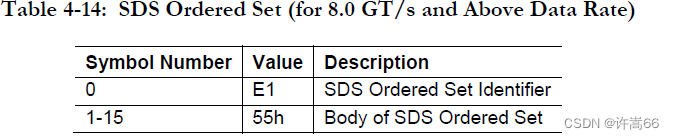
PCIE Order Set
1 Training Sequence Training Sequence是由Order Set(OS) 组成,它们主要是用于bit aligment,symbol aligment,交换物理层的参数。当data_rate 2.5GT or 5GT 它们不会被扰码(scramble),当date_rate 8GT or higher 根据特殊的规则…...
)
nginx upstream server主动健康检测模块ngx_http_upstream_check_module 使用和源码分析(下)
目录 7. 实现一个UDP健康检测功能7.1 功能定义7.2 定义一个新的健康检测类型7.3 增加udp特定的健康检测需要的配置指令7.3.1 ngx_http_upstream_check_srv_conf_s结构体的扩展7.3.2 check_udp_send的实现7.3.3 check_udp_expect的实现7.3.4 16进制解码代码的实现7.4 ngx_http_u…...

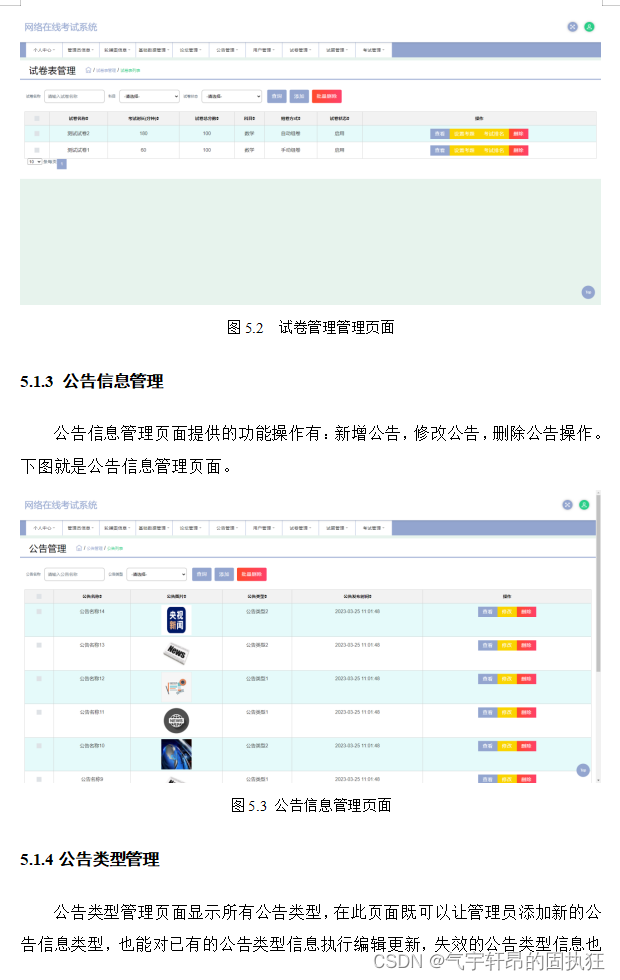
基于SSM的网络在线考试系统(有报告)。Javaee项目。ssm项目。
演示视频: 基于SSM的网络在线考试系统(有报告)。Javaee项目。ssm项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring …...

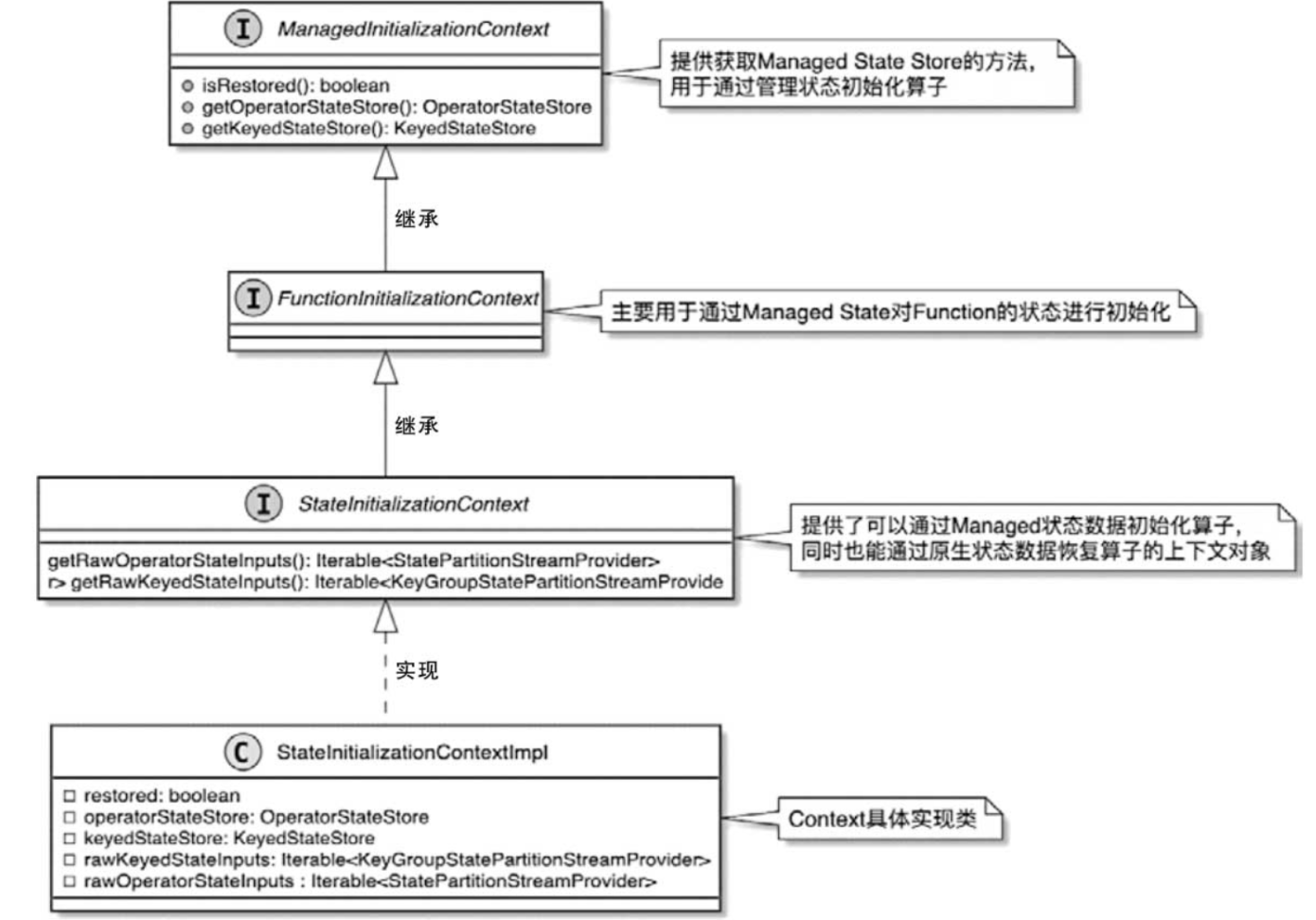
【Flink状态管理(二)各状态初始化入口】状态初始化流程详解与源码剖析
文章目录 1. 状态初始化总流程梳理2.创建StreamOperatorStateContext3. StateInitializationContext的接口设计。4. 状态初始化举例:UDF状态初始化 在TaskManager中启动Task线程后,会调用StreamTask.invoke()方法触发当前Task中算子的执行,在…...

python+flask人口普查数据的应用研究及实现django
作为一款人口普查数据的应用研究及实现,面向的是大多数学者,软件的界面设计简洁清晰,用户可轻松掌握使用技巧。在调查之后,获得用户以下需求: (1)用户注册登录后,可进入系统解锁更多…...

C语言:函数
C语言:函数 函数的概念库函数自定义函数实参与形参return语句数组做参数声明与定义externstatic 嵌套调用 函数的概念 在C语言中,存在一个函数的概念,有人也将其翻译为子程序。 在数学中,函数是一个完成特定功能的公式࿰…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
