node.js 使用 elementtree 生成思维导图 Freemind 文件
请参阅: java : pdfbox 读取 PDF文件内书签
请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad++ 转换编码。
npm install elementtree --save
编写 txt_etree_mm.js 如下
// 读目录.txt文件,使用 elementtree 生成思维导图 Freemind(.mm)文件
let fs = require('fs');
let process = require('process');
let path = require('path');
let readline = require('readline');
let et = require('elementtree');
let XML = et.XML;
let ElementTree = et.ElementTree;
// element = et.Element;
let subElement = et.SubElement;if (process.argv.length <3){console.error("usage: node txt_etree.mm.js file1.txt");return 1;
}
let file1 = process.argv[2];
if (! fs.statSync(file1).isFile()) {console.error("it is not File.");return 2;
}
let ext = path.extname(file1);
if (ext.toLowerCase() != '.txt'){console.error(ext +" is not .txt");return 3;
}
let file2 = file1.replace('.txt', '.mm');
console.log(file2);
let fRead = fs.createReadStream(file1);
let fWrite = fs.createWriteStream(file2);
// 创建readline接口实例
let rline = readline.createInterface({input: fRead,
// output: fWrite,terminal: true
});
var txt, map1, root, edge, p_node, node1, node2, node3, node4, node5;
// 创建 map节点
map1 = et.Element('map');
map1.set('version', '1.0.1');// 用缩排表现层级关系,假设最多5个层级
const indent1 =" ";
const indent2 =" ";
const indent3 =" ";
const indent4 =" ";// line 事件
let n =1;
rline.on('line', function(line){txt = line.trim();if (n ==1){// 读取第一行:书名// 创建主题节点root = subElement(map1, "node");root.set('ID', '1');root.set('STYLE', 'bubble'); // 泡框root.set('TEXT', txt);// 定义连线的颜色:红色edge = subElement(root, "edge")edge.set('COLOR', "#ff0000")}txt = txt.slice(0,-3); // 去掉行尾的页数if (txt.length ==0 || n==1){ ;}else if (txt.length >0 && line.slice(0,1) !=' '){// 创建主题的子节点(1级节点)node1 = subElement(root, "node");node1.set('ID', String(n));node1.set('POSITION', "right");node1.set('TEXT', txt);p_node = node1; // 寄存父节点}else if (line.startsWith(indent1) && line.slice(2,3) !=' '){// 创建node1的子节点(2级节点)if (node1) node2 = subElement(node1, "node");else node2 = subElement(root, "node");node2.set('ID', String(n));node2.set('TEXT', txt);p_node = node2;}else if (line.startsWith(indent2) && line.slice(4,5) !=' '){ // 创建node2的子节点(3级节点)if (node2) node3 = subElement(node2, "node");else if(node1) node3 = subElement(node1, "node");else node3 = subElement(root, "node");node3.set('FOLDED', "true");node3.set('ID', String(n));node3.set('TEXT', txt);p_node = node3;}else if (line.startsWith(indent3) && line.slice(6,7) !=' '){// 创建node3的子节点(4级节点)if (node3) node4 = subElement(node3, "node");else if (node2) node4 = subElement(node2, "node");else if (node1) node4 = subElement(node1, "node");else node4 = subElement(root, "node");node4.set('ID', String(n));node4.set('TEXT', txt);p_node = node4;}else if (line.startsWith(indent4) && line.slice(8,9) !=' '){// 创建node4的子节点(5级节点)if (node4) node5 = subElement(node4, "node");else if (p_node) node5 = subElement(p_node, "node");else node5 = subElement(root, "node");node5.set('ID', String(n));node5.set('TEXT', txt);}else {console.log(txt);}n++;
});
var etree, xml;
rline.on('close', function(){etree = new ElementTree(map1);xml = etree.write({'xml_declaration': false});//console.log(xml);fWrite.write(xml);console.log("line number: "+n);
});
运行 node txt_etree.mm.js your_pdf_dir.txt
相关文章:

node.js 使用 elementtree 生成思维导图 Freemind 文件
请参阅: java : pdfbox 读取 PDF文件内书签 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad 转换编码。 npm install elementtree --save 编写 txt_etree_mm.js 如下 // 读目录.txt文件,使用 elementtree 生成思维导图 Free…...

Vue中路由守卫的详细应用
作为一名web前端开发者,我们肯定经常使用Vue框架来构建我们的项目。而在Vue中,路由是非常重要的一部分,它能够实现页面的跳转和导航,提供更好的用户体验。然而,有时我们需要在路由跳转前或跳转后执行一些特定的逻辑&am…...

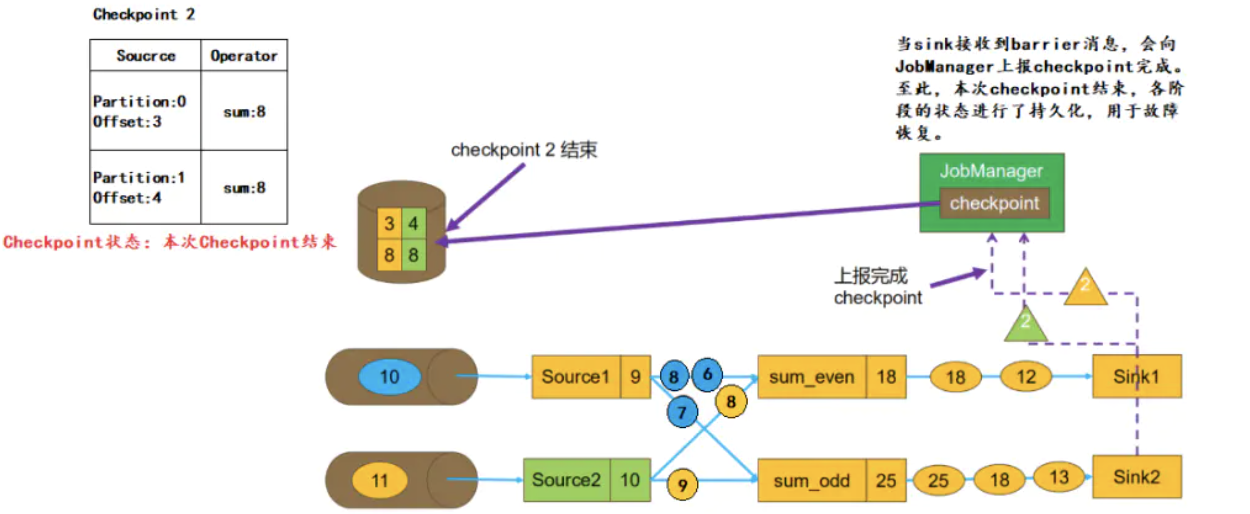
Flink Checkpoint过程
Checkpoint 使用了 Chandy-Lamport 算法 流程 1. 正常流式处理(尚未Checkpoint) 如下图,Topic 有两个分区,并行度也为 2,根据奇偶数 我们假设任务从 Kafka 的某个 Topic 中读取数据,该Topic 有 2 个 Pa…...

【Java程序代理与系统代理关系】Java程序代理与系统代理关系优先级及覆盖关系
前言 使用Apache HttpClient工具包中的HttpClients.createDefault()方法创建的默认HTTP客户端会根据操作系统当前的设置来决定是否使用代理。 具体来说,当创建默认HTTP客户端时,它会检查系统的代理设置。如果操作系统当前设置了系统级代理,…...

MQ,RabbitMQ,SpringAMQP的原理与实操
MQ 同步通信 异步通信 事件驱动优势: 服务解耦 性能提升,吞吐量提高 服务没有强依赖,不担心级联失败问题 流量消峰 小结: 大多情况对时效性要求较高,所有大多数时间用同步。而如果不需要对方的结果,且吞吐…...

Vue 3 + Koa2 + MySQL 开发和上线部署个人网站
Vue 3 Koa2 MySQL 开发和上线部署个人网站 记录个人的一个操作步骤, 顺序不分先后, 嫌啰嗦请出门右转! 环境说明: 服务器: 阿里云轻量应用服务器 服务器系统: CentOS8.2 本地环境: macOS 12.7.2 Node: 20.10.0 MySQL: 8.0.26 Vue: 3.3.11 Koa: 2.7.0 pm2: 5.3.1 Nginx: 1.1…...
uniapp踩坑之项目:简易版不同角色显示不一样的tabbar和页面
1. pages下创建三个不同用户身份的“我的”页面。 显示第几个tabbar,0是管理员 1是财务 2是司机 2. 在uni_modules文件夹创建底部导航cc-myTabbar文件夹,在cc-myTabbar文件夹创建components文件夹,在components文件夹创建cc-myTabbar.vue组件…...

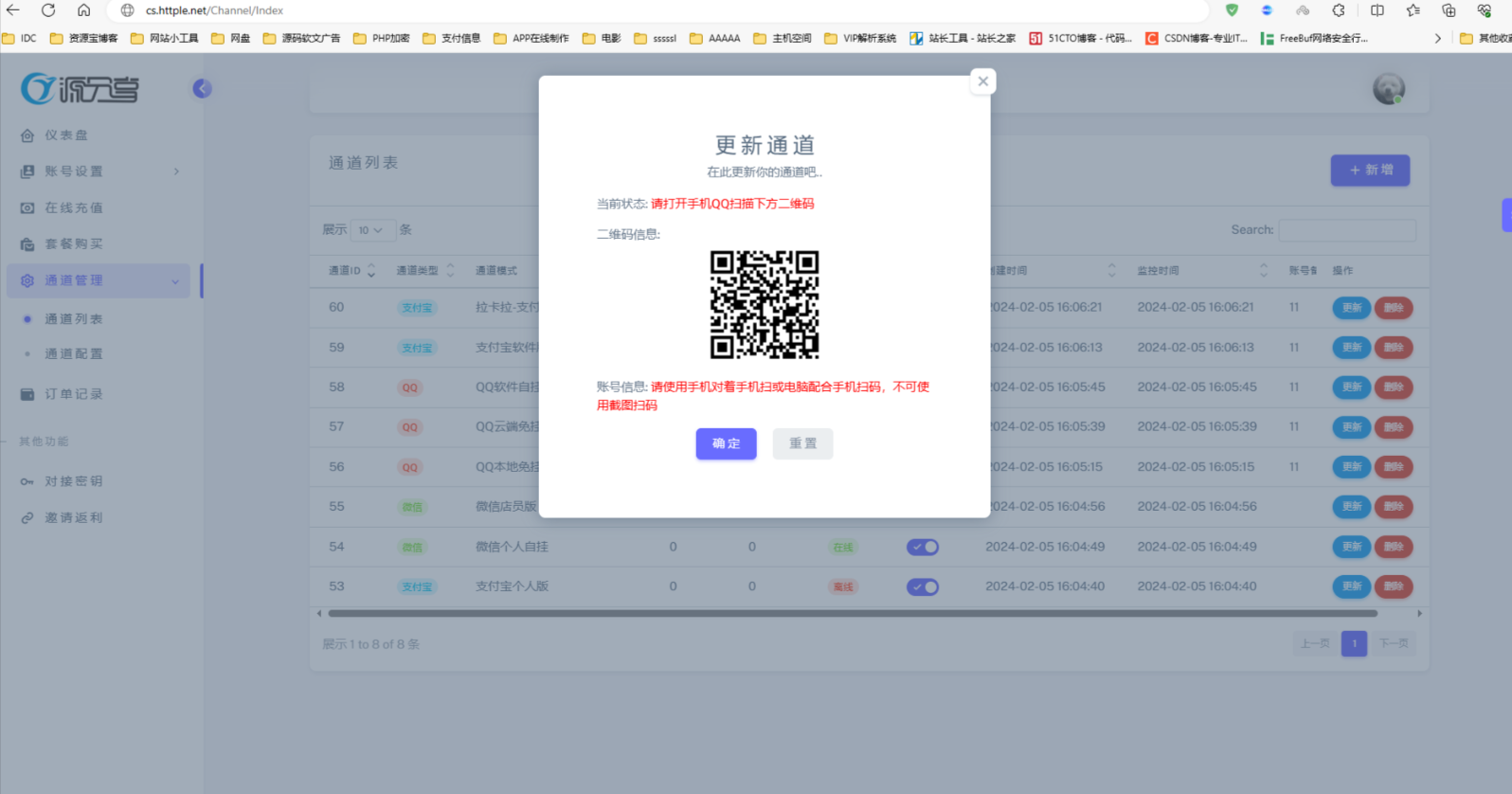
源支付V7开心1.9修复版,非网络上泛滥不能那种
源支付V7开心1.9修复版,非网络上泛滥不能那种 修复版源码,非网络泛滥版,防止源码泛滥,会员专属源码, 本站会员免费下载所有资源 注:开发不易,仅限交流学习使用,如商业使用,请支持正…...

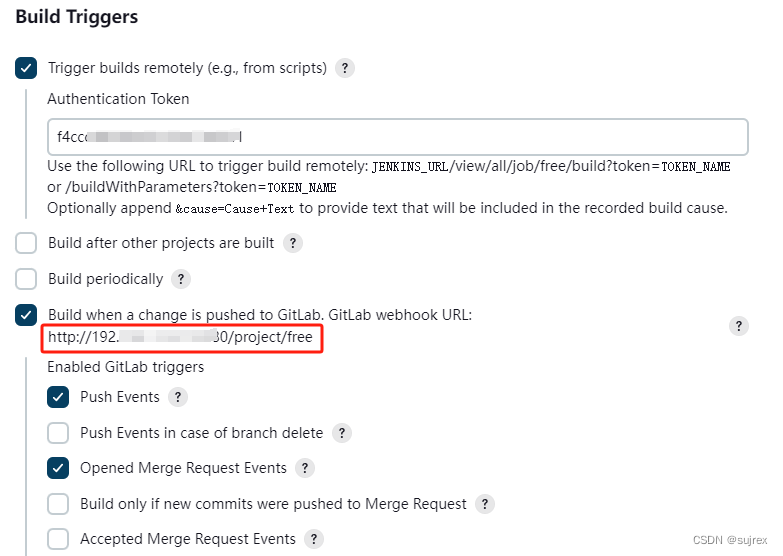
Gitlab和Jenkins集成 实现CI (二)
Gitlab和Jenkins集成 实现CI (一) Gitlab和Jenkins集成 实现CI (二) Gitlab和Jenkins集成 实现CI (三) 配置Gitlab api token 配置 Gitlab 进入gitlab #mermaid-svg-t84fR8wrT4sB4raQ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:…...

Java:内部类、枚举、泛型以及常用API --黑马笔记
内部类 内部类是类中的五大成分之一(成员变量、方法、构造器、内部类、代码块),如果一个类定义在另一个类的内部,这个类就是内部类。 当一个类的内部,包含一个完整的事物,且这个事物没有必要单独设计时&a…...

【持续更新】2024牛客寒假算法基础集训营3 题解 | JorbanS
A - 智乃与瞩目狸猫、幸运水母、月宫龙虾 string solve() {string a, b; cin >> a >> b;if (isupper(a[0])) a[0] a - A;if (isupper(b[0])) b[0] a - A;return a[0] b[0] ? yes : no; }B - 智乃的数字手串 string solve() {cin >> n;int cnt 0;for (…...

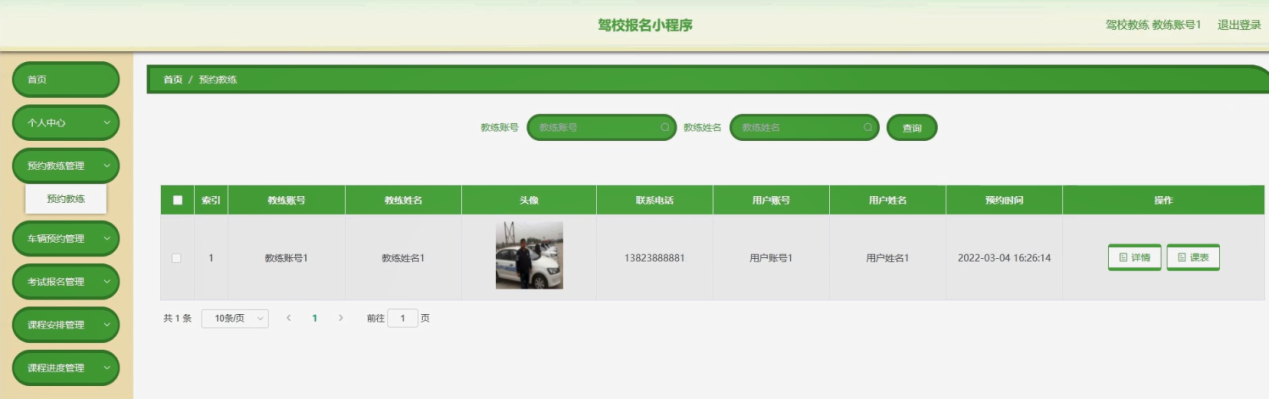
Java基于微信小程序的驾校报名小程序,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

Android中AGP与Gradle、AS、JDK的版本关系
文章目录 AGP版本所要求的Gradle、JDK、SDK Build Tools最小版本Android Studio所要求的AGP最小版本 本文介绍了 在Android开发中由于AGP与gradle、JDK、AS等版本不匹配导致的编译失败问题屡见不鲜,尤其是对于新手而言更是叫苦不迭。新手经常遇到拿到别人的工程代码…...

web 前端实现一个根据域名的判断 来显示不同的logo 和不同的标题
1.需求 有可能我做一个后台 web端 我想实现一套代码的逻辑 显示不同的公司主题logo以及内容,但是实际上 业务逻辑一样 2.实现 建一个store oem.ts 这个名为是 oem系统 oem.ts import { defineStore } from pinia;import { store } from /store;const oemDataLis…...

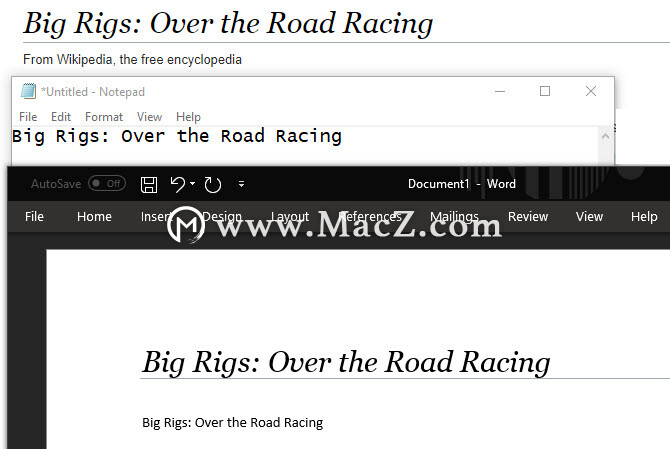
复制和粘贴文本时剥离格式的5种方法(MacWindows)
您可能每天复制和粘贴多次。虽然它是一个非常方便的功能,但最大的烦恼之一就是带来了特殊的格式。从网络上获取一些文本,您经常会发现粘贴到文档中时,它保持原始样式。 我们将展示如何使用一些简单的技巧在不格式化的情况下复制和粘贴。 1.…...

SpringBoot实现即时通讯
SpringBoot实现即时通讯 功能简述 好友管理群组管理聊天模式:私聊、群聊消息类型:系统消息、文本、语音、图片、视频会话列表、发送消息、接收消息 核心代码 package com.qiangesoft.im.core;import com.alibaba.fastjson2.JSONObject; import com.q…...

【每日一题】LeetCode——反转链表
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有…...

精通Python爬虫:掌握日志配置
源码分享 https://docs.qq.com/sheet/DUHNQdlRUVUp5Vll2?tabBB08J2 在开发Python爬虫时,日志记录是一个不可或缺的特性,它帮助我们捕捉运行时信息、调试代码和监控爬虫的健康状况。合理地配置日志系统是提高爬虫可维护性的关键。本篇技术博客将详细介绍…...

Python_百度贴吧评论情感分析
一、评论爬取 以百度贴吧中“美团骑手吧”为例,对页面中的帖子评论进行爬取,并将结果以json的格式保存到本地中。 from lxml import etree import requests import json# 根据网页url获取评论 def GetComments(url):# 使用requests库发送GET请求&#…...

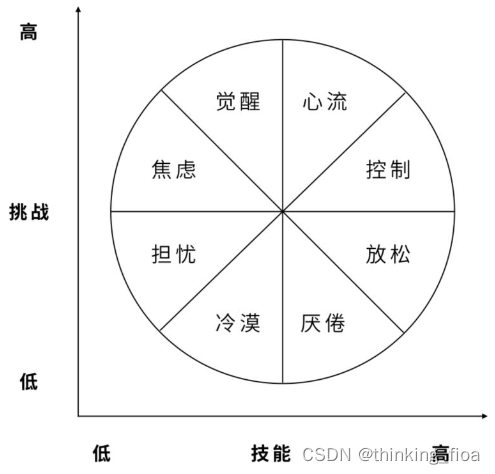
如何运行心理学知识(心流)来指导工作和生活
如何运用心流来指导工作和生活 如何联系我 作者:鲁伟林 邮箱:thinking_fioa163.com或vlinyes163.com GitHub:https://github.com/thinkingfioa/ReadingSummary 版权声明:文章和记录为个人所有,如果转载或个人学习…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
