前端入门:(五)JavaScript 续
10. 浏览器存储
10.1 Cookie的概念和使用
Cookie是一种存储在用户计算机上的小型文本文件,用于跟踪和识别用户。Cookie通常用于存储用户的偏好设置、会话信息等,可以通过JavaScript进行读取和设置。
// 示例:设置和读取Cookie
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2024 12:00:00 UTC; path=/";
var username = document.cookie.split(";")[0].split("=")[1];
console.log(username); // 输出:John Doe
10.2 Web Storage(localStorage和sessionStorage)的概念和使用
Web Storage是HTML5提供的一种客户端存储数据的机制,包括localStorage和sessionStorage两种方式。localStorage存储的数据在浏览器关闭后仍然保留,而sessionStorage存储的数据在会话结束时被清除。
// 示例:使用localStorage存储数据
localStorage.setItem("username", "John Doe");
var username = localStorage.getItem("username");
console.log(username); // 输出:John Doe
// 示例:使用sessionStorage存储数据
sessionStorage.setItem("token", "abc123");
var token = sessionStorage.getItem("token");
console.log(token); // 输出:abc123
10.3 IndexedDB的概念和使用
IndexedDB是一种客户端数据库,用于在浏览器中存储大量结构化数据。它提供了比localStorage更强大和灵活的存储机制,支持事务、索引等高级功能。
// 示例:使用IndexedDB存储数据
var request = indexedDB.open("myDatabase", 1);
request.onupgradeneeded = function(event) {var db = event.target.result;var objectStore = db.createObjectStore("customers", { keyPath: "id" });objectStore.createIndex("name", "name", { unique: false });
};
request.onsuccess = function(event) {var db = event.target.result;var transaction = db.transaction(["customers"], "readwrite");var objectStore = transaction.objectStore("customers");var customer = { id: 1, name: "John Doe" };var request = objectStore.add(customer);
};
浏览器存储是在客户端保存数据的重要方式,它可以用于保存用户的偏好设置、会话信息、缓存数据等,提供了丰富的API和功能来满足不同的需求。深入了解浏览器存储的原理和使用方法对于Web开发至关重要。
11. 错误处理与调试
11.1 JavaScript错误的类型
JavaScript中的错误分为语法错误和运行时错误两种类型。语法错误是由于代码不符合语法规则而导致的错误,通常会在代码执行之前被检测到并报错;运行时错误是由于代码在执行过程中出现了问题而导致的错误,如变量未定义、空指针引用等。
// 示例:JavaScript错误的类型
// 语法错误示例
var x = 10
console.log(x;// 运行时错误示例
var y = null;
console.log(y.toString());
11.2 try-catch语句的使用
try-catch语句是JavaScript中用于捕获和处理异常的机制,它允许程序员在发生错误时执行特定的代码块,而不会导致整个程序崩溃。
// 示例:try-catch语句的使用
try {// 可能会抛出错误的代码var result = x / y;console.log(result);
} catch (error) {// 捕获并处理错误console.error("An error occurred: " + error.message);
}
11.3 常见的调试技巧(如console.log、断点调试等)
调试是开发过程中非常重要的一环,它可以帮助程序员查找并修复代码中的错误。常见的调试技巧包括使用console.log输出调试信息、在浏览器中使用开发者工具设置断点进行逐行调试等。
// 示例:使用console.log输出调试信息
var x = 10;
var y = 0;
console.log("x: " + x + ", y: " + y);
var result = x / y;
console.log("Result: " + result);
调试技巧在开发过程中起着至关重要的作用,它可以帮助程序员快速定位并解决代码中的问题,提高开发效率和代码质量。
12. ES6及更新版本
12.1 let和const关键字
ES6引入了let和const两个新的变量声明方式,let声明的变量具有块级作用域,而const声明的变量是常量,其值在声明后不可修改。
// 示例:let和const关键字
let x = 10;
x = 20; // 合法const y = 10;
y = 20; // 报错:Assignment to constant variable.
12.2 箭头函数
箭头函数是ES6中引入的一种新的函数定义方式,它更加简洁和直观,并且自动绑定了当前上下文的this。
// 示例:箭头函数
const add = (x, y) => x + y;
console.log(add(3, 5)); // 输出:8
12.3 模板字符串
模板字符串是一种新的字符串表示方式,使用反引号(`)包裹字符串,并且可以在字符串中插入变量或表达式。
// 示例:模板字符串
const name = "John";
const greeting = `Hello, ${name}!`;
console.log(greeting); // 输出:Hello, John!
12.4 新的数据结构(如Map、Set)
ES6引入了许多新的数据结构,如Map和Set,它们提供了更加灵活和高效的方式来处理数据。
// 示例:Map和Set数据结构
const map = new Map();
map.set("key", "value");
console.log(map.get("key")); // 输出:valueconst set = new Set([1, 2, 3, 4, 5]);
console.log(set.has(3)); // 输出:true
ES6及更新版本带来了许多新的语言特性和改进,如新的变量声明方式、箭头函数、模板字符串以及新的数据结构等,它们使得JavaScript语言更加强大和易用,提高了开发效率和代码质量。
13. JavaScript模块化
13.1 CommonJS模块规范
CommonJS是一种JavaScript模块化规范,主要用于服务器端的模块化加载。它使用require()函数导入模块,使用module.exports导出模块。
// 示例:CommonJS模块规范
// module1.js
const data = require("./data");
exports.doSomething = function() {// 使用data
};// module2.js
const module1 = require("./module1");
module1.doSomething();
13.2 ES6模块规范
ES6模块是ECMAScript 6引入的一种新的模块化规范,用于在浏览器和服务器端进行模块化加载。它使用import语句导入模块,使用export关键字导出模块。
// 示例:ES6模块规范
// module1.js
import data from "./data";
export function doSomething() {// 使用data
}// module2.js
import { doSomething } from "./module1";
doSomething();
13.3 模块加载器和打包工具
模块加载器和打包工具用于处理模块化加载和依赖管理,常见的工具包括Webpack、Parcel、Rollup等。它们可以自动分析模块之间的依赖关系,并将多个模块打包成单个文件,提高网页加载速度和性能。
// 示例:使用Webpack打包模块
// webpack.config.js
const path = require("path");module.exports = {entry: "./src/index.js",output: {path: path.resolve(__dirname, "dist"),filename: "bundle.js"}
};
模块化是现代JavaScript开发中的重要特性之一,它可以将代码分割成多个独立的模块,提高了代码的可维护性和复用性。了解不同的模块化规范和工具对于开发大型应用程序至关重要。
14. JavaScript框架和库
14.1 常见的JavaScript框架(如React、Vue、Angular)
JavaScript框架是用于简化和加速Web开发的工具,常见的框架包括React、Vue和Angular等。这些框架提供了丰富的功能和组件,可以帮助开发者快速构建交互式的用户界面。
// 示例:使用React创建组件
import React from "react";class MyComponent extends React.Component {render() {return <div>Hello, World!</div>;}
}
14.2 常见的JavaScript库(如jQuery、Lodash)
JavaScript库是一组封装了常用功能的函数和工具,可以帮助开发者简化代码编写并提高开发效率。常见的JavaScript库包括jQuery、Lodash等。
// 示例:使用jQuery操作DOM
$("#myButton").click(function() {$(this).hide();
});
14.3 如何选择合适的框架和库
选择合适的JavaScript框架和库取决于项目的需求、团队的技术栈和开发经验等因素。通常需要考虑框架的性能、学习曲线、社区支持、更新频率等因素。
// 示例:如何选择JavaScript框架和库
// React适合构建大型单页面应用,具有虚拟DOM和一流的性能优化。
// Vue易于学习和上手,适合快速开发中小型应用。
// Angular适合企业级应用,提供了完整的解决方案和丰富的功能。
JavaScript框架和库在Web开发中扮演着重要角色,它们可以帮助开发者快速构建现代化的用户界面和功能,并提高开发效率。选择合适的框架和库可以根据项目需求和团队技术栈来进行评估和决策。
15. 实践示例
15.1 基于DOM的简单应用
基于DOM的简单应用可以实现一些基本的交互功能,如点击按钮改变文本内容、显示/隐藏元素等。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM应用示例</title>
</head>
<body><button id="myButton">Click me</button><div id="output">Hello, World!</div><script>document.getElementById("myButton").addEventListener("click", function() {document.getElementById("output").textContent = "Button clicked!";});</script>
</body>
</html>
15.2 AJAX实时搜索功能
实时搜索功能可以通过AJAX技术实现,用户在输入框中输入关键字时,页面将实时向服务器发送请求并获取匹配的结果,并将结果显示在页面上。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX实时搜索示例</title>
</head>
<body><input type="text" id="searchInput" placeholder="Search..."><ul id="searchResults"></ul><script>document.getElementById("searchInput").addEventListener("input", function() {const keyword = this.value.trim();if (keyword.length === 0) {document.getElementById("searchResults").innerHTML = "";return;}fetch(`https://api.example.com/search?keyword=${keyword}`).then(response => response.json()).then(data => {const results = data.results;const listItems = results.map(result => `<li>${result}</li>`).join("");document.getElementById("searchResults").innerHTML = listItems;}).catch(error => {console.error("Search error:", error);});});</script>
</body>
</html>
15.3 使用ES6重构现有项目
使用ES6语法可以使现有的项目更加现代化和简洁,包括使用let和const声明变量、使用箭头函数简化函数定义、使用模板字符串拼接字符串等。
// 示例:使用ES6重构现有项目
// 使用let和const声明变量
let x = 10;
const PI = 3.14;// 使用箭头函数简化函数定义
const add = (x, y) => x + y;// 使用模板字符串拼接字符串
const name = "John";
const greeting = `Hello, ${name}!`;
console.log(greeting);
实践示例是学习和理解JavaScript的重要方式之一,通过编写简单的应用程序和功能,可以加深对JavaScript语言特性和技术的理解,并提高编程能力。
16. JavaScript安全性
16.1 XSS攻击和防范
跨站脚本攻击(XSS)是一种常见的Web安全漏洞,攻击者通过注入恶意脚本到Web页面中,从而获取用户的敏感信息或者执行恶意操作。为了防范XSS攻击,可以对用户输入进行严格的过滤和验证,并使用安全的HTML编码方式来输出数据。
// 示例:防范XSS攻击
const userInput = "<script>alert('XSS Attack!');</script>";
const safeOutput = escapeHTML(userInput);
document.getElementById("output").innerHTML = safeOutput;function escapeHTML(input) {return input.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'").replace(/\//g, "/");
}
16.2 CSRF攻击和防范
跨站请求伪造(CSRF)是一种常见的Web安全漏洞,攻击者通过伪造用户请求来执行未经授权的操作。为了防范CSRF攻击,可以使用CSRF令牌来验证用户请求的合法性,并在敏感操作中使用POST请求而不是GET请求。
// 示例:防范CSRF攻击
const csrfToken = document.querySelector('meta[name="csrf-token"]').content;
fetch("/delete", {method: "POST",headers: {"Content-Type": "application/json","X-CSRF-Token": csrfToken},body: JSON.stringify({ id: 123 })
});
16.3 安全最佳实践
除了防范XSS和CSRF攻击外,还有一些其他的安全最佳实践可以帮助提高JavaScript应用程序的安全性,例如:
- 使用HTTPS协议保障数据传输的安全性。
- 及时更新和修补软件和库,以避免已知的安全漏洞。
- 使用安全的密码存储和身份验证机制,如哈希算法和盐值。
- 最小化权限并严格控制用户的访问权限。
// 示例:其他安全最佳实践
// 使用HTTPS保障数据传输的安全性
// 使用bcrypt等安全的哈希算法存储密码
// 严格控制用户访问权限,避免越权操作
JavaScript安全性是Web开发中非常重要的一个方面,合理的安全措施可以帮助保护用户的隐私和数据安全,防止恶意攻击和数据泄露。对于JavaScript安全性的深入理解和实践是每个开发者的责任。
相关文章:
JavaScript 续)
前端入门:(五)JavaScript 续
10. 浏览器存储 10.1 Cookie的概念和使用 Cookie是一种存储在用户计算机上的小型文本文件,用于跟踪和识别用户。Cookie通常用于存储用户的偏好设置、会话信息等,可以通过JavaScript进行读取和设置。 // 示例:设置和读取Cookie document.co…...

研究多态恶意软件,探讨网络安全与AI
前言 近期ChatGPT火遍全球,AI技术被应用到了全球各行各业当中,国内外各大厂商也开始推出自己的ChatGPT,笔者所在公司在前段时间也推出了自研的安全GPT,AI技术在网络安全行业得到了很多的应用,不管是网络安全研究人员、…...

linux驱动工作原理
linux或者windows驱动是如何对上和对下工作的,请用中文回答 在Linux系统中,设备驱动程序通过在/dev目录下创建文件系统条目与硬件通信。应用程序通过打开这些文件来获取描述符,以此来与设备交互。驱动程序内部使用主次设备号来标识设备。而在…...
)
Rust语言入门(第3篇)
引用与借用 上一篇中,我们介绍了rust的所有权概念,若直接传递变量做函数参数,堆上的变量就会失去所有权,而栈上变量则由于复制,仍有所有权。 fn main(){let b 3;makes_copy(b);println!("after using a variab…...

电脑服务器离线安装.net framework 3.5解决方案(错误:0x8024402c )(如何确定当前系统是否安装NET Framework 3.5)
问题环境: 日常服务的搭建或多或少都会有需要到NET Framework 3.5的微软程序运行框架,本次介绍几种不同的安装方式主要解决运行在Windows 2012 以上的操作系统的服务。 NET Framework 3.5 是什么? .NET Framework是微软公司推出的程序运行框架…...

Three.js学习8:基础贴图
一、贴图 贴图(Texture Mapping),也翻译为纹理映射,“贴图”这个翻译更直观。 贴图,就是把图片贴在 3D 物体材质的表面,让它具有一定的纹理,来为 3D 物体添加细节的一种方法。这使我们能够添加…...

【Linux】进程学习(二):进程状态
目录 1.进程状态1.1 阻塞1.2 挂起 2. 进程状态2.1 运行状态-R进一步理解运行状态 2.2 睡眠状态-S2.3 休眠状态-D2.4 暂停状态-T2.5 僵尸状态-Z僵尸进程的危害 2.6 死亡状态-X2.7 孤儿进程 1.进程状态 1.1 阻塞 阻塞:进程因为等待某种条件就绪,而导致的…...

Spring Boot 笔记 003 Bean注册
使用Idea导入第三方jar包 在porn.xml种添加的第三方jar包依赖,并刷新 可以在启动类中尝试调用 以上放到启动类中,不推荐,建议创建一个专门定义的类 package com.geji.config;import cn.itcast.pojo.Country; import cn.itcast.pojo.Province;…...

PCIE 参考时钟架构
一、PCIe架构组件 首先先看下PCIE架构组件,下图中主要包括: ROOT COMPLEX (RC) (CPU); PCIE PCI/PCI-X Bridge; PCIE SWITCH; PCIE ENDPOINT (EP) (pcie设备); BUFFER; 各个器件的时钟来源都是由100MHz经过Buffer后提供。一个PCIE树上最多可以有256…...

【开源】JAVA+Vue.js实现在线课程教学系统
目录 一、摘要1.1 系统介绍1.2 项目录屏 二、研究内容2.1 课程类型管理模块2.2 课程管理模块2.3 课时管理模块2.4 课程交互模块2.5 系统基础模块 三、系统设计3.1 用例设计3.2 数据库设计 四、系统展示4.1 管理后台4.2 用户网页 五、样例代码5.1 新增课程类型5.2 网站登录5.3 课…...
复习提纲29)
计算机网络(第六版)复习提纲29
第六章:应用层 SS6.1 域名系统DNS 1 DNS被设计为一个联机分布式数据库系统,并采用客户服务器方式(C/S) 2 域名的体系结构 3 域名服务器及其体系结构 A 域名服务器的分类 1 根域名服务器 2 顶级域名服务器(TLD服务器&a…...

有道ai写作,突破免费限制,无限制使用
预览效果 文末提供源码包及apk下载地址 有道ai写作python版 import hashlib import time import json import ssl import base64 import uuidfrom urllib.parse import quote import requests from requests_toolbelt.multipart.encoder import MultipartEncoder from Crypto…...

node.js 使用 elementtree 生成思维导图 Freemind 文件
请参阅: java : pdfbox 读取 PDF文件内书签 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad 转换编码。 npm install elementtree --save 编写 txt_etree_mm.js 如下 // 读目录.txt文件,使用 elementtree 生成思维导图 Free…...

Vue中路由守卫的详细应用
作为一名web前端开发者,我们肯定经常使用Vue框架来构建我们的项目。而在Vue中,路由是非常重要的一部分,它能够实现页面的跳转和导航,提供更好的用户体验。然而,有时我们需要在路由跳转前或跳转后执行一些特定的逻辑&am…...

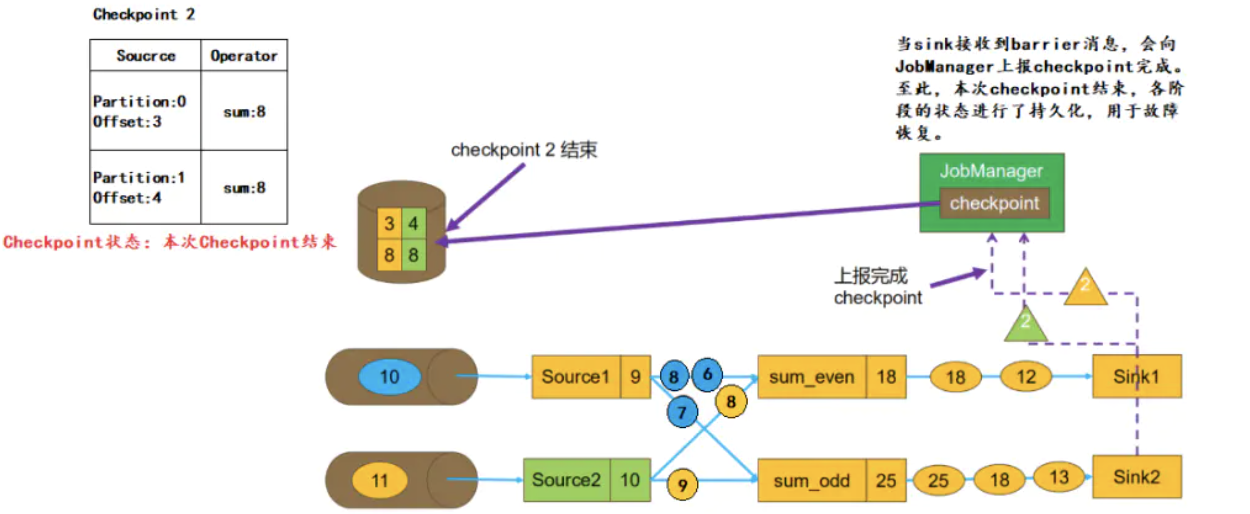
Flink Checkpoint过程
Checkpoint 使用了 Chandy-Lamport 算法 流程 1. 正常流式处理(尚未Checkpoint) 如下图,Topic 有两个分区,并行度也为 2,根据奇偶数 我们假设任务从 Kafka 的某个 Topic 中读取数据,该Topic 有 2 个 Pa…...

【Java程序代理与系统代理关系】Java程序代理与系统代理关系优先级及覆盖关系
前言 使用Apache HttpClient工具包中的HttpClients.createDefault()方法创建的默认HTTP客户端会根据操作系统当前的设置来决定是否使用代理。 具体来说,当创建默认HTTP客户端时,它会检查系统的代理设置。如果操作系统当前设置了系统级代理,…...

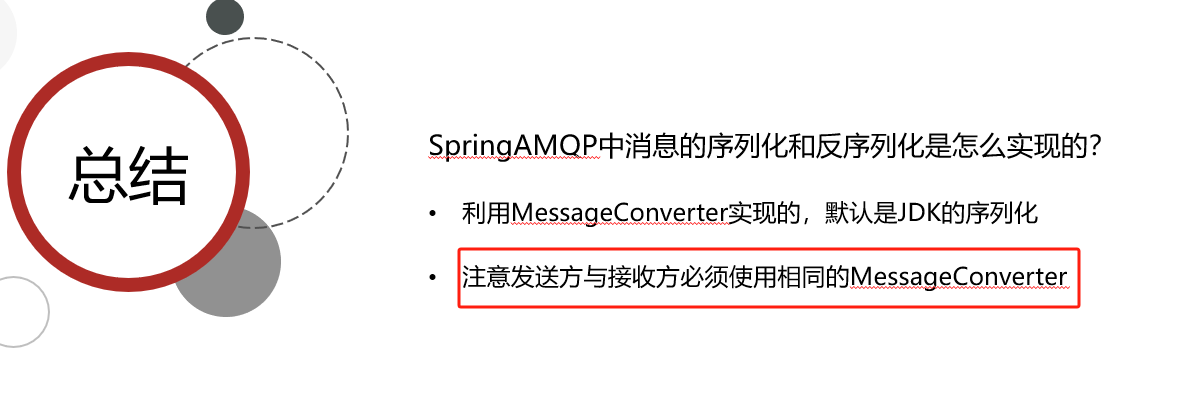
MQ,RabbitMQ,SpringAMQP的原理与实操
MQ 同步通信 异步通信 事件驱动优势: 服务解耦 性能提升,吞吐量提高 服务没有强依赖,不担心级联失败问题 流量消峰 小结: 大多情况对时效性要求较高,所有大多数时间用同步。而如果不需要对方的结果,且吞吐…...

Vue 3 + Koa2 + MySQL 开发和上线部署个人网站
Vue 3 Koa2 MySQL 开发和上线部署个人网站 记录个人的一个操作步骤, 顺序不分先后, 嫌啰嗦请出门右转! 环境说明: 服务器: 阿里云轻量应用服务器 服务器系统: CentOS8.2 本地环境: macOS 12.7.2 Node: 20.10.0 MySQL: 8.0.26 Vue: 3.3.11 Koa: 2.7.0 pm2: 5.3.1 Nginx: 1.1…...
uniapp踩坑之项目:简易版不同角色显示不一样的tabbar和页面
1. pages下创建三个不同用户身份的“我的”页面。 显示第几个tabbar,0是管理员 1是财务 2是司机 2. 在uni_modules文件夹创建底部导航cc-myTabbar文件夹,在cc-myTabbar文件夹创建components文件夹,在components文件夹创建cc-myTabbar.vue组件…...

源支付V7开心1.9修复版,非网络上泛滥不能那种
源支付V7开心1.9修复版,非网络上泛滥不能那种 修复版源码,非网络泛滥版,防止源码泛滥,会员专属源码, 本站会员免费下载所有资源 注:开发不易,仅限交流学习使用,如商业使用,请支持正…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
