python学习笔记 -- 字符串
目录
一、输出字符串的格式
二、字符串的一些函数
1、len函数:字符串长度
2、查找字符所在位置index
3、某字符在字符串中的个数count
4、字符切片
对字符串进行翻转 -- 利用步长
5、修改大小写字母:
6、判断开头和结尾
7、拆分字符串
一、输出字符串的格式
%s - String (or any object with a string representation, like numbers)
%d - Integers
%f - Floating point numbers
%.<number of digits>f - Floating point numbers with a fixed amount of digits to the right of the dot.
%x/%X - Integers in hex representation (lowercase/uppercase)
字符串用%s
name = "John"
print("Hello, %s!" % name)用多个参数(多个参数说明符)时,后面%要用元组
name = "John"
age = 23
print("%s is %d years old." % (name, age))%s也能用来表示列表
mylist = [1,2,3]
print("A list: %s" % mylist )exercise:
prints out the data using the following syntax:
Hello John Doe. Your current balance is $53.44.
data = ("John", "Doe", 53.44)
format_string = "Hello"print("%s %s . %s, Your current balance is %s " %(format_string, data[0],data[1],data[2]))官方答案:
data = ("John", "Doe", 53.44)
format_string = "Hello %s %s. Your current balance is $%s."print(format_string % data)二、字符串的一些函数
1、len函数:字符串长度
astring = "hello world"
print(len(astring))字符串包括数字和空格,因此,该输出为11
2、查找字符所在位置index
astring = "hello world"
print(astring.index("o"))输出为4,意味这o与第一个字符h之间的距离为4
(字符串的初始为0,是由偏移量决定的 --> 第一个与第一个的偏移量为0,第二个字符为1.。。)
3、某字符在字符串中的个数count
astring = "hello world"
print(astring.count("l"))4、字符切片
astring = "Hello world!"
print(astring[3:7])输出字符串的第3到6位,没有第七位
输出结果为: lo w
如果括号中只有一个数字,它将在该索引处为您提供单个字符。
如果你省略了第一个数字,但保留了冒号,它会给你一个从头到你留下的数字的切片。
如果你省略了第二个数字,它会给你一个从第一个数字到最后的切片。
The general form is [start:stop:step]:第三位是步长
astring = "Hello world!"
print(astring[3:7:2])对字符串进行翻转 -- 利用步长
astring = "Hello world!"
print(astring[::-1])5、修改大小写字母:
astring = "Hello world!"
全大写
print(astring.upper())
全小写
print(astring.lower())6、判断开头和结尾
astring = "Hello world!"
print(astring.startswith("Hello"))
#字符串以Hello开头,所以输出为true
print(astring.endswith("asdfasdfasdf")
#字符串不以该字符结尾,所以输出为false
7、拆分字符串
将字符串按照空格拆分为一组字符串,这些字符串组合在一个列表中。
由于此示例在空格处拆分,因此列表中的第一项将是“Hello”,第二项将是“world!”。
astring = "Hello world!"
afewwords = astring.split(" ")
print(afewwords)相关文章:

python学习笔记 -- 字符串
目录 一、输出字符串的格式 二、字符串的一些函数 1、len函数:字符串长度 2、查找字符所在位置index 3、某字符在字符串中的个数count 4、字符切片 对字符串进行翻转 -- 利用步长 5、修改大小写字母: 6、判断开头和结尾 7、拆分字符串 一、输出…...

2024年GPT如何发展?
2023 年,人工智能领域最具影响的莫过于 GPT-4、ChatGPT 了。 ChatGPT 凭一己之力掀起了 AI 领域的热潮,火爆全球,似乎开启了第四次工业革命。 ChatGPT 入选《Nature》2023 年度十大人物(Nature’s 10),这…...

从REPR设计模式看 .NET的新生代类库FastEndpoints的威力
📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!📢本文作者:由webmote 原创📢作者格言:新的征程,我们面对的不仅仅是技术还有人心,人心不可测,海水不可量,唯有技术,才是深沉黑夜中的一座闪烁的灯塔 !序言 又到了一年年末,春节将至…...
JavaScript 续)
前端入门:(五)JavaScript 续
10. 浏览器存储 10.1 Cookie的概念和使用 Cookie是一种存储在用户计算机上的小型文本文件,用于跟踪和识别用户。Cookie通常用于存储用户的偏好设置、会话信息等,可以通过JavaScript进行读取和设置。 // 示例:设置和读取Cookie document.co…...

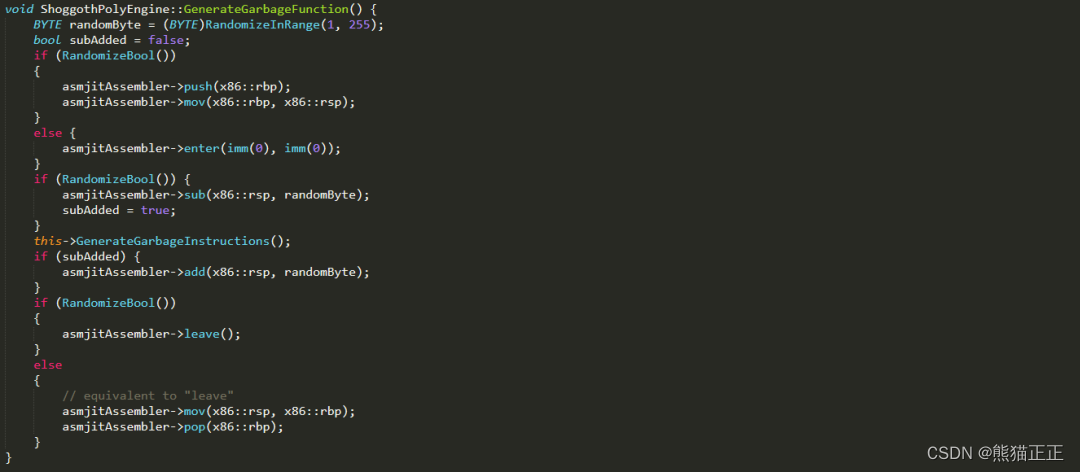
研究多态恶意软件,探讨网络安全与AI
前言 近期ChatGPT火遍全球,AI技术被应用到了全球各行各业当中,国内外各大厂商也开始推出自己的ChatGPT,笔者所在公司在前段时间也推出了自研的安全GPT,AI技术在网络安全行业得到了很多的应用,不管是网络安全研究人员、…...

linux驱动工作原理
linux或者windows驱动是如何对上和对下工作的,请用中文回答 在Linux系统中,设备驱动程序通过在/dev目录下创建文件系统条目与硬件通信。应用程序通过打开这些文件来获取描述符,以此来与设备交互。驱动程序内部使用主次设备号来标识设备。而在…...
)
Rust语言入门(第3篇)
引用与借用 上一篇中,我们介绍了rust的所有权概念,若直接传递变量做函数参数,堆上的变量就会失去所有权,而栈上变量则由于复制,仍有所有权。 fn main(){let b 3;makes_copy(b);println!("after using a variab…...

电脑服务器离线安装.net framework 3.5解决方案(错误:0x8024402c )(如何确定当前系统是否安装NET Framework 3.5)
问题环境: 日常服务的搭建或多或少都会有需要到NET Framework 3.5的微软程序运行框架,本次介绍几种不同的安装方式主要解决运行在Windows 2012 以上的操作系统的服务。 NET Framework 3.5 是什么? .NET Framework是微软公司推出的程序运行框架…...

Three.js学习8:基础贴图
一、贴图 贴图(Texture Mapping),也翻译为纹理映射,“贴图”这个翻译更直观。 贴图,就是把图片贴在 3D 物体材质的表面,让它具有一定的纹理,来为 3D 物体添加细节的一种方法。这使我们能够添加…...

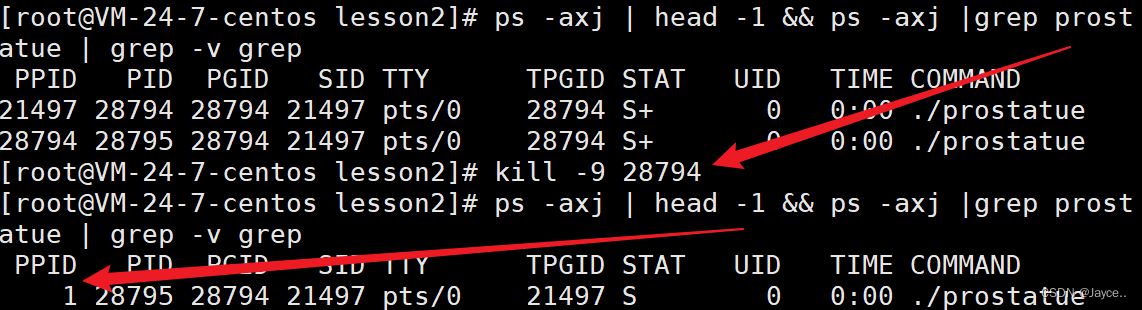
【Linux】进程学习(二):进程状态
目录 1.进程状态1.1 阻塞1.2 挂起 2. 进程状态2.1 运行状态-R进一步理解运行状态 2.2 睡眠状态-S2.3 休眠状态-D2.4 暂停状态-T2.5 僵尸状态-Z僵尸进程的危害 2.6 死亡状态-X2.7 孤儿进程 1.进程状态 1.1 阻塞 阻塞:进程因为等待某种条件就绪,而导致的…...

Spring Boot 笔记 003 Bean注册
使用Idea导入第三方jar包 在porn.xml种添加的第三方jar包依赖,并刷新 可以在启动类中尝试调用 以上放到启动类中,不推荐,建议创建一个专门定义的类 package com.geji.config;import cn.itcast.pojo.Country; import cn.itcast.pojo.Province;…...

PCIE 参考时钟架构
一、PCIe架构组件 首先先看下PCIE架构组件,下图中主要包括: ROOT COMPLEX (RC) (CPU); PCIE PCI/PCI-X Bridge; PCIE SWITCH; PCIE ENDPOINT (EP) (pcie设备); BUFFER; 各个器件的时钟来源都是由100MHz经过Buffer后提供。一个PCIE树上最多可以有256…...

【开源】JAVA+Vue.js实现在线课程教学系统
目录 一、摘要1.1 系统介绍1.2 项目录屏 二、研究内容2.1 课程类型管理模块2.2 课程管理模块2.3 课时管理模块2.4 课程交互模块2.5 系统基础模块 三、系统设计3.1 用例设计3.2 数据库设计 四、系统展示4.1 管理后台4.2 用户网页 五、样例代码5.1 新增课程类型5.2 网站登录5.3 课…...
复习提纲29)
计算机网络(第六版)复习提纲29
第六章:应用层 SS6.1 域名系统DNS 1 DNS被设计为一个联机分布式数据库系统,并采用客户服务器方式(C/S) 2 域名的体系结构 3 域名服务器及其体系结构 A 域名服务器的分类 1 根域名服务器 2 顶级域名服务器(TLD服务器&a…...

有道ai写作,突破免费限制,无限制使用
预览效果 文末提供源码包及apk下载地址 有道ai写作python版 import hashlib import time import json import ssl import base64 import uuidfrom urllib.parse import quote import requests from requests_toolbelt.multipart.encoder import MultipartEncoder from Crypto…...

node.js 使用 elementtree 生成思维导图 Freemind 文件
请参阅: java : pdfbox 读取 PDF文件内书签 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad 转换编码。 npm install elementtree --save 编写 txt_etree_mm.js 如下 // 读目录.txt文件,使用 elementtree 生成思维导图 Free…...

Vue中路由守卫的详细应用
作为一名web前端开发者,我们肯定经常使用Vue框架来构建我们的项目。而在Vue中,路由是非常重要的一部分,它能够实现页面的跳转和导航,提供更好的用户体验。然而,有时我们需要在路由跳转前或跳转后执行一些特定的逻辑&am…...

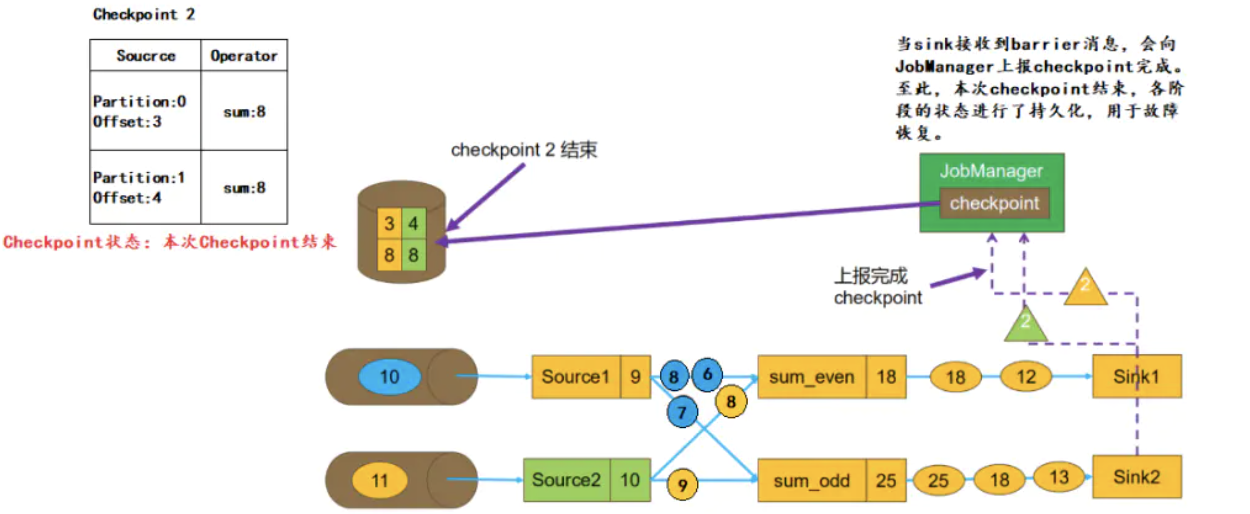
Flink Checkpoint过程
Checkpoint 使用了 Chandy-Lamport 算法 流程 1. 正常流式处理(尚未Checkpoint) 如下图,Topic 有两个分区,并行度也为 2,根据奇偶数 我们假设任务从 Kafka 的某个 Topic 中读取数据,该Topic 有 2 个 Pa…...

【Java程序代理与系统代理关系】Java程序代理与系统代理关系优先级及覆盖关系
前言 使用Apache HttpClient工具包中的HttpClients.createDefault()方法创建的默认HTTP客户端会根据操作系统当前的设置来决定是否使用代理。 具体来说,当创建默认HTTP客户端时,它会检查系统的代理设置。如果操作系统当前设置了系统级代理,…...

MQ,RabbitMQ,SpringAMQP的原理与实操
MQ 同步通信 异步通信 事件驱动优势: 服务解耦 性能提升,吞吐量提高 服务没有强依赖,不担心级联失败问题 流量消峰 小结: 大多情况对时效性要求较高,所有大多数时间用同步。而如果不需要对方的结果,且吞吐…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

Excel 怎么让透视表以正常Excel表格形式显示
目录 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...
