Python中使用opencv-python库进行颜色检测
Python中使用opencv-python库进行颜色检测
之前写过一篇VC++中使用OpenCV进行颜色检测的博文,当然使用opencv-python库也可以实现。
在Python中使用opencv-python库进行颜色检测非常简单,首选读取一张彩色图像,并调用函数imgHSV = cv2.cvtColor(img,cv2.COLOR_BGR2HSV);函数将原图img转换成HSV图像imgHSV,再设置好HSV三个分量的上限和下限值,调用inRange函数imask = cv2.inRange(imgHSV,lower,upper)将HSV色彩图像转换成掩码图,掩码图中只有黑白二值图像,从而达到颜色检测的目的。颜色检测通常可以用于物体检测和跟踪中,尤其在不同的图像和物体中根据特定的颜色去筛选出某个物体。
通过学习油管博主murtazahassan的视频LEARN OPENCV in 3 HOURS with Python | Including 3xProjects | Computer Vision,里面第7个OpenCV示例将到如何从一副兰博基尼的轿车图像中进行颜色检测,相关代码地址为:Learn-OpenCV-in-3-hours
/chapter7.py
如下所示:
import cv2
import numpy as npdef empty(a):passdef stackImages(scale,imgArray):rows = len(imgArray)cols = len(imgArray[0])rowsAvailable = isinstance(imgArray[0], list)width = imgArray[0][0].shape[1]height = imgArray[0][0].shape[0]if rowsAvailable:for x in range ( 0, rows):for y in range(0, cols):if imgArray[x][y].shape[:2] == imgArray[0][0].shape [:2]:imgArray[x][y] = cv2.resize(imgArray[x][y], (0, 0), None, scale, scale)else:imgArray[x][y] = cv2.resize(imgArray[x][y], (imgArray[0][0].shape[1], imgArray[0][0].shape[0]), None, scale, scale)if len(imgArray[x][y].shape) == 2: imgArray[x][y]= cv2.cvtColor( imgArray[x][y], cv2.COLOR_GRAY2BGR)imageBlank = np.zeros((height, width, 3), np.uint8)hor = [imageBlank]*rowshor_con = [imageBlank]*rowsfor x in range(0, rows):hor[x] = np.hstack(imgArray[x])ver = np.vstack(hor)else:for x in range(0, rows):if imgArray[x].shape[:2] == imgArray[0].shape[:2]:imgArray[x] = cv2.resize(imgArray[x], (0, 0), None, scale, scale)else:imgArray[x] = cv2.resize(imgArray[x], (imgArray[0].shape[1], imgArray[0].shape[0]), None,scale, scale)if len(imgArray[x].shape) == 2: imgArray[x] = cv2.cvtColor(imgArray[x], cv2.COLOR_GRAY2BGR)hor= np.hstack(imgArray)ver = horreturn verpath = 'Resources/lambo.png'
cv2.namedWindow("TrackBars")
cv2.resizeWindow("TrackBars",640,240)
cv2.createTrackbar("Hue Min","TrackBars",0,179,empty)
cv2.createTrackbar("Hue Max","TrackBars",19,179,empty)
cv2.createTrackbar("Sat Min","TrackBars",110,255,empty)
cv2.createTrackbar("Sat Max","TrackBars",240,255,empty)
cv2.createTrackbar("Val Min","TrackBars",153,255,empty)
cv2.createTrackbar("Val Max","TrackBars",255,255,empty)while True:img = cv2.imread(path)imgHSV = cv2.cvtColor(img,cv2.COLOR_BGR2HSV)h_min = cv2.getTrackbarPos("Hue Min","TrackBars")h_max = cv2.getTrackbarPos("Hue Max", "TrackBars")s_min = cv2.getTrackbarPos("Sat Min", "TrackBars")s_max = cv2.getTrackbarPos("Sat Max", "TrackBars")v_min = cv2.getTrackbarPos("Val Min", "TrackBars")v_max = cv2.getTrackbarPos("Val Max", "TrackBars")print(h_min,h_max,s_min,s_max,v_min,v_max)lower = np.array([h_min,s_min,v_min])upper = np.array([h_max,s_max,v_max])mask = cv2.inRange(imgHSV,lower,upper)imgResult = cv2.bitwise_and(img,img,mask=mask)# cv2.imshow("Original",img)# cv2.imshow("HSV",imgHSV)# cv2.imshow("Mask", mask)# cv2.imshow("Result", imgResult)imgStack = stackImages(0.6,([img,imgHSV],[mask,imgResult]))cv2.imshow("Stacked Images", imgStack)cv2.waitKey(1)
代码示例和运行结果
import cv2
import numpy as np"""
@param scale: 图像缩放比例系数
@param imgArray: 二维图像数组
"""
def stackImages(scale,imgArray):rows = len(imgArray)cols = len(imgArray[0])rowsAvailable = isinstance(imgArray[0], list)width = imgArray[0][0].shape[1]height = imgArray[0][0].shape[0]if rowsAvailable:for x in range ( 0, rows):for y in range(0, cols):if imgArray[x][y].shape[:2] == imgArray[0][0].shape [:2]:imgArray[x][y] = cv2.resize(imgArray[x][y], (0, 0), None, scale, scale)else:imgArray[x][y] = cv2.resize(imgArray[x][y], (imgArray[0][0].shape[1], imgArray[0][0].shape[0]), None, scale, scale)if len(imgArray[x][y].shape) == 2: imgArray[x][y]= cv2.cvtColor( imgArray[x][y], cv2.COLOR_GRAY2BGR)imageBlank = np.zeros((height, width, 3), np.uint8)hor = [imageBlank]*rowshor_con = [imageBlank]*rowsfor x in range(0, rows):hor[x] = np.hstack(imgArray[x])ver = np.vstack(hor)else:for x in range(0, rows):if imgArray[x].shape[:2] == imgArray[0].shape[:2]:imgArray[x] = cv2.resize(imgArray[x], (0, 0), None, scale, scale)else:imgArray[x] = cv2.resize(imgArray[x], (imgArray[0].shape[1], imgArray[0].shape[0]), None,scale, scale)if len(imgArray[x].shape) == 2: imgArray[x] = cv2.cvtColor(imgArray[x], cv2.COLOR_GRAY2BGR)hor= np.hstack(imgArray)ver = horreturn ver# 进度条回调函数
"""
@param val: 用户选择的当前进度条的数值
"""
def onValueChanged(val):# print("val: ", val)pass# 颜色检测
path = "Resources/lambo.png"
cv2.namedWindow("TrackBars")
cv2.resizeWindow("TrackBars", 640, 240) # 创建一个宽为640,高为200的,窗口名称为Trackbars的窗口
# 在窗口名称为Trackbars的窗口中创建一个名为Hue Min的滑动条,最小值默认为0,最大值为179,滑动条所在值即为hmin,用来控制H分量的最小值
cv2.createTrackbar("Hue Min", "TrackBars", 0, 179, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Hue Max的滑动条,最小值默认为0,最大值为179,滑动条所在值即为hmax,用来控制H分量的最大值
cv2.createTrackbar("Hue Max", "TrackBars", 19, 179, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Sat Min的滑动条,最小值默认为0,最大值为255,滑动条所在值即为smin,用来控制S分量的最小值
cv2.createTrackbar("Sat Min", "TrackBars", 110, 255, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Sat Max的滑动条,最小值默认为0,最大值为255,滑动条所在值即为smax,用来控制S分量的最大值
cv2.createTrackbar("Sat Max", "TrackBars", 240, 255, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Val Min的滑动条,最小值默认为0,最大值为255,滑动条所在值即为vmin,用来控制V分量的最小值
cv2.createTrackbar("Val Min", "TrackBars", 153, 255, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Val Max的滑动条,最小值默认为0,最大值为255,滑动条所在值即为vmax,用来控制V分量的最大值
cv2.createTrackbar("Val Max", "TrackBars", 255, 255, onValueChanged)# 循环检测用户操作,用户可以通过Trackbars窗口中的滑动条分别控制H、S、V三个分量的最小和最大值,从而控制mask以及Result图像的最终呈现
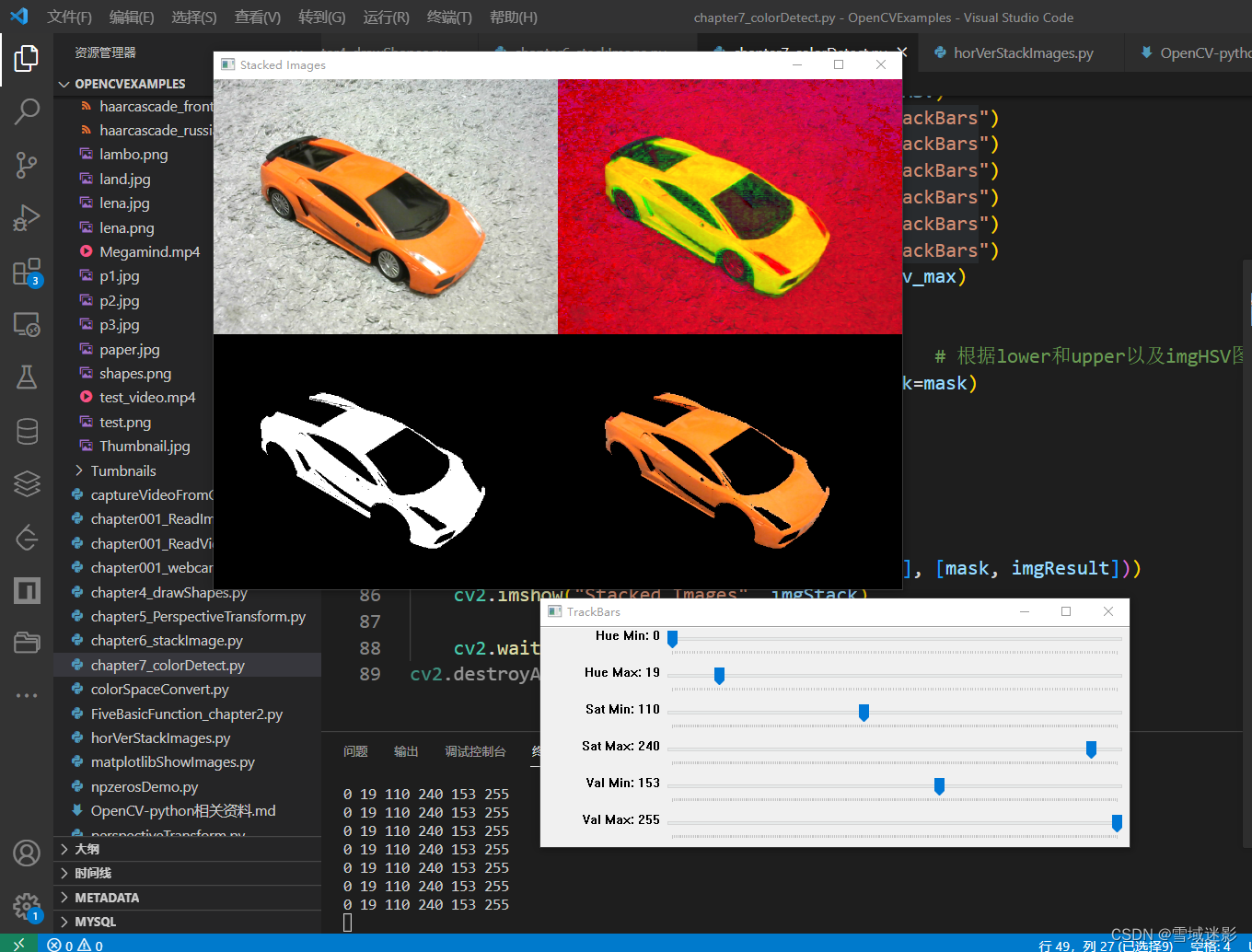
while True:img = cv2.imread(path)imgHSV = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)h_min = cv2.getTrackbarPos("Hue Min", "TrackBars")h_max = cv2.getTrackbarPos("Hue Max", "TrackBars")s_min = cv2.getTrackbarPos("Sat Min", "TrackBars")s_max = cv2.getTrackbarPos("Sat Max", "TrackBars")v_min = cv2.getTrackbarPos("Val Min", "TrackBars")v_max = cv2.getTrackbarPos("Val Max", "TrackBars")print(h_min, h_max, s_min, s_max, v_min, v_max)lower = np.array([h_min, s_min, v_min])upper = np.array([h_max, s_max, v_max])mask = cv2.inRange(imgHSV, lower, upper) # 根据lower和upper以及imgHSV图像生成mask图像imgResult = cv2.bitwise_and(img, img, mask=mask)# cv2.imshow("Original", img)# cv2.imshow("HSV", imgHSV)# cv2.imshow("Mask", mask)# cv2.imshow("Result", imgResult)imgStack = stackImages(0.6, ([img, imgHSV], [mask, imgResult]))cv2.imshow("Stacked Images", imgStack)cv2.waitKey(1)
cv2.destroyAllWindows()
运行结果如下图所示:

使用matplotlib库将多幅图像在一张图上显示
当然我们可以替换掉上面的stackImages(scale,imgArray),借助matplotlib`库将多幅图像在一张图上显示,相应的代码如下:
import cv2
import numpy as np
from matplotlib import pyplot as plt# 进度条回调函数
"""
@param val: 用户选择的当前进度条的数值
"""
def onValueChanged(val):# print("val: ", val)pass# 颜色检测
path = "Resources/lambo.png"
cv2.namedWindow("TrackBars")
cv2.resizeWindow("TrackBars", 640, 240) # 创建一个宽为640,高为200的,窗口名称为Trackbars的窗口
# 在窗口名称为Trackbars的窗口中创建一个名为Hue Min的滑动条,最小值默认为0,最大值为179,滑动条所在值即为hmin,用来控制H分量的最小值
cv2.createTrackbar("Hue Min", "TrackBars", 0, 179, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Hue Max的滑动条,最小值默认为0,最大值为179,滑动条所在值即为hmax,用来控制H分量的最大值
cv2.createTrackbar("Hue Max", "TrackBars", 19, 179, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Sat Min的滑动条,最小值默认为0,最大值为255,滑动条所在值即为smin,用来控制S分量的最小值
cv2.createTrackbar("Sat Min", "TrackBars", 110, 255, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Sat Max的滑动条,最小值默认为0,最大值为255,滑动条所在值即为smax,用来控制S分量的最大值
cv2.createTrackbar("Sat Max", "TrackBars", 240, 255, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Val Min的滑动条,最小值默认为0,最大值为255,滑动条所在值即为vmin,用来控制V分量的最小值
cv2.createTrackbar("Val Min", "TrackBars", 153, 255, onValueChanged)
# 在窗口名称为Trackbars的窗口中创建一个名为Val Max的滑动条,最小值默认为0,最大值为255,滑动条所在值即为vmax,用来控制V分量的最大值
cv2.createTrackbar("Val Max", "TrackBars", 255, 255, onValueChanged)# 循环检测用户操作,用户可以通过Trackbars窗口中的滑动条分别控制H、S、V三个分量的最小和最大值,从而控制mask以及Result图像的最终呈现
while True:img = cv2.imread(path)imgHSV = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)h_min = cv2.getTrackbarPos("Hue Min", "TrackBars")h_max = cv2.getTrackbarPos("Hue Max", "TrackBars")s_min = cv2.getTrackbarPos("Sat Min", "TrackBars")s_max = cv2.getTrackbarPos("Sat Max", "TrackBars")v_min = cv2.getTrackbarPos("Val Min", "TrackBars")v_max = cv2.getTrackbarPos("Val Max", "TrackBars")print(h_min, h_max, s_min, s_max, v_min, v_max)lower = np.array([h_min, s_min, v_min])upper = np.array([h_max, s_max, v_max])imgMask = cv2.inRange(imgHSV, lower, upper) # 根据lower和upper以及imgHSV图像生成mask图像imgResult = cv2.bitwise_and(img, img, mask=imgMask)# cv2.imshow("Original", img)# cv2.imshow("HSV", imgHSV)# cv2.imshow("Mask", mask)# cv2.imshow("Result", imgResult)plt.figure(figsize=(8, 6))plt.subplot(221), plt.axis('off'), plt.title("1.Original Image")plt.imshow(cv2.cvtColor(img, cv2.COLOR_BGR2RGB))plt.subplot(222), plt.axis("off"), plt.title("2.HSV Image")plt.imshow(cv2.cvtColor(imgHSV, cv2.COLOR_BGR2RGB))plt.subplot(223), plt.axis("off"), plt.title("3.Mask Image")plt.imshow(cv2.cvtColor(imgMask, cv2.COLOR_BGR2RGB))plt.subplot(224), plt.axis("off"), plt.title("4.Result Image")# plt.imshow(imgResult)plt.imshow(cv2.cvtColor(imgResult, cv2.COLOR_BGR2RGB))plt.tight_layout()plt.show()cv2.waitKey(1)
cv2.destroyAllWindows()
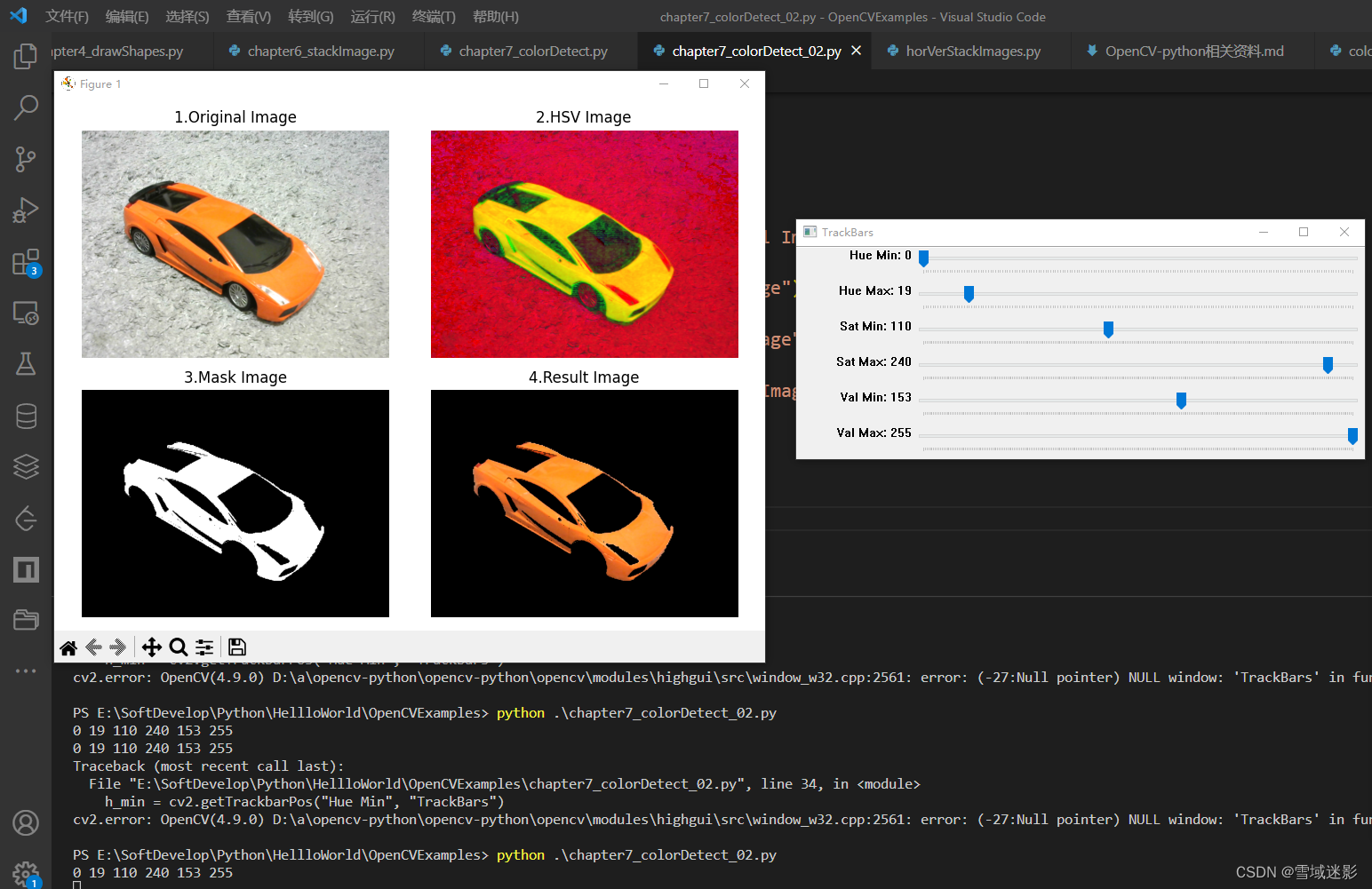
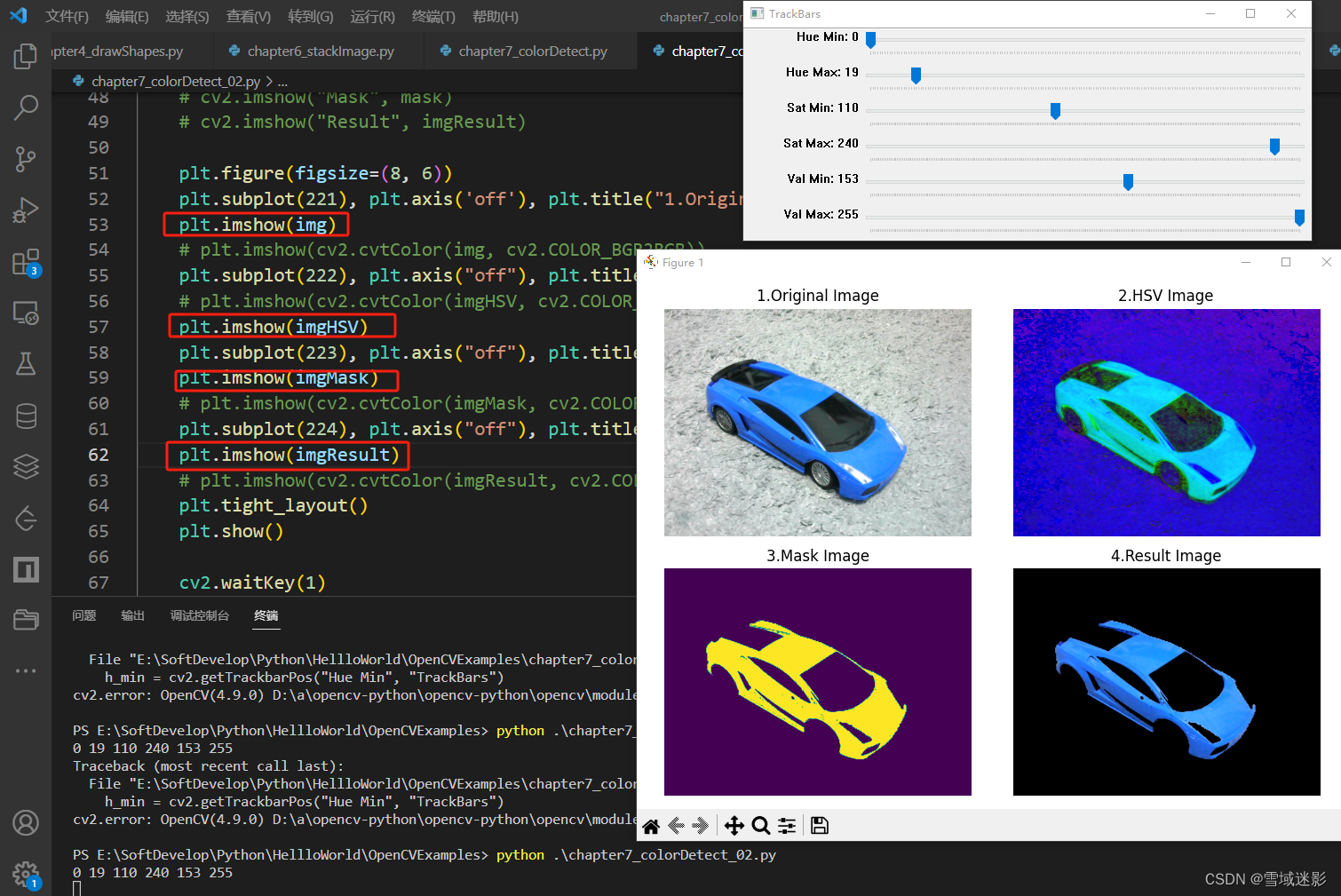
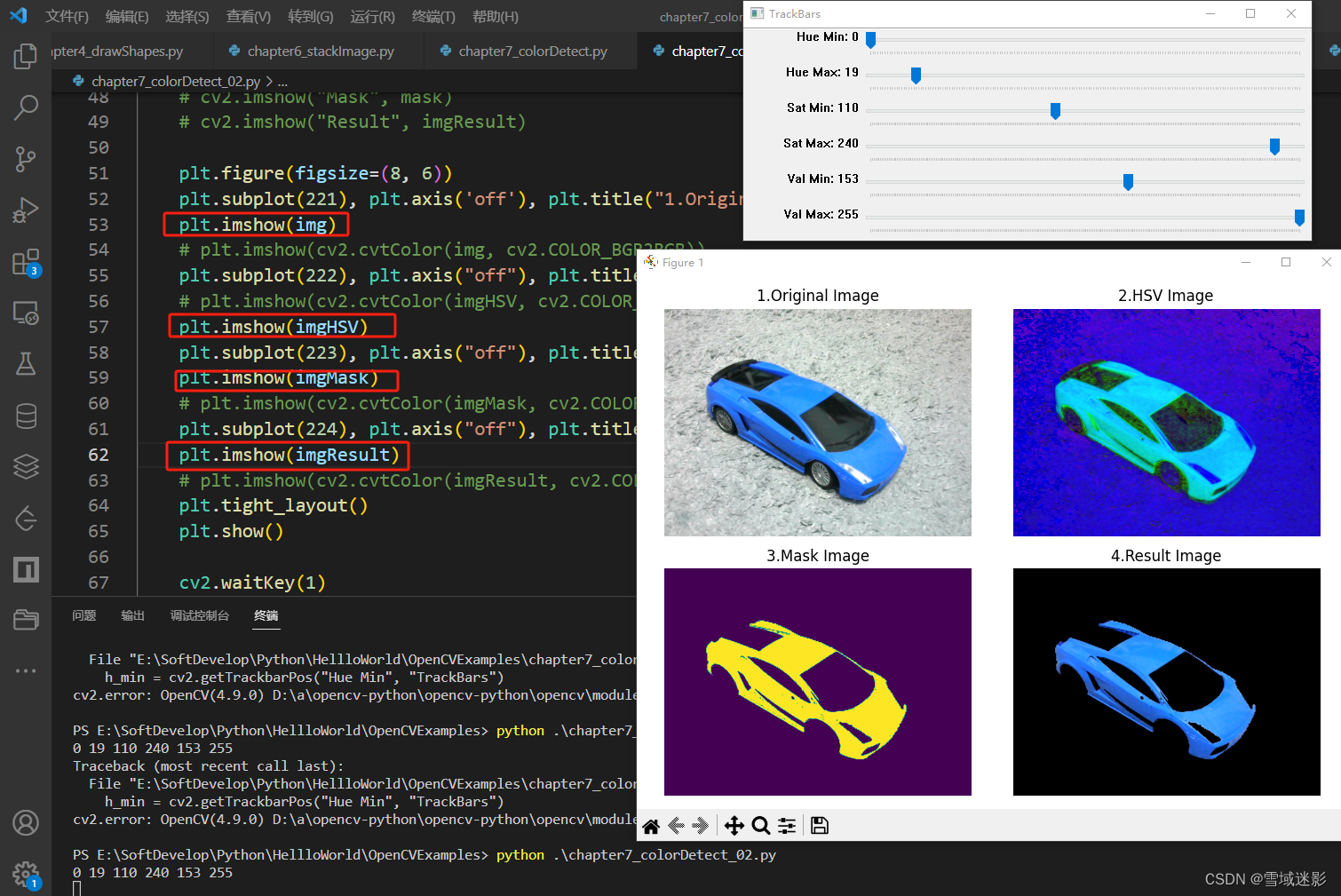
在VScode中运行结果如下图所示:

注意:由于python-opencv中彩色图像默认是BGR,matplotlib库中默认是RGB,所以使用matplotlib库显示图像时,需要对原图像(BGR)使用cv2.cvtColor(img, cv2.COLOR_BGR2RGB)函数进行转换,不然图像显示不正确。如下图所示:

参考资料
- HSL和HSV色彩空间
- OpenCV—HSV色彩空间基础知识
- 三分钟带你快速学习RGB、HSV和HSL颜色空间
- Learn-OpenCV-in-3-hours Python Video
- Learn-OpenCV-in-3-hours
- Learn-OpenCV-cpp-in-4-Hours C++ Video
- https://github.com/murtazahassan/Learn-OpenCV-cpp-in-4-Hours
- https://github.com/murtazahassan
相关文章:

Python中使用opencv-python库进行颜色检测
Python中使用opencv-python库进行颜色检测 之前写过一篇VC中使用OpenCV进行颜色检测的博文,当然使用opencv-python库也可以实现。 在Python中使用opencv-python库进行颜色检测非常简单,首选读取一张彩色图像,并调用函数imgHSV cv2.cvtColor…...

如何修改远程端服务器密钥
前言 一段时间没改密码后,远程就会自动提示CtrlAltEnd键修改密码。但我电脑是笔记本,没有end键。打开屏幕键盘按这三个键也没用。 解决方法 打开远程 1、远程端WINC 输入osk 可以发现打开了屏幕键盘 2、电脑键盘同时按住CtrlAlt(若自身电…...

lnmp指令
LNMP官网:https://lnmp.org 作者: licess adminlnmp.org 问题反馈&技术支持论坛:https://bbs.vpser.net/forum-25-1.html 打赏捐赠:https://lnmp.org/donation.html 自定义参数 lnmp.conf配置文件,可以修改lnmp.conf自定义下…...

Go语言每日一题——链表篇(七)
传送门 牛客面试笔试必刷101题 ----------------删除链表的倒数第n个节点 题目以及解析 题目 解题代码及解析 解析 这一道题与昨天的题目在解题思路上有一定的相似之处,都是基于双指针定义快慢指针,这里我们让快指针先走n步,又因为n一定…...

【stomp实战】websocket原理解析与简单使用
一、WebSocket 原理 WebSocket是HTML5提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。它基于TCP传输协议,并复用HTTP的握手通道。浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接, 并…...

2024.1.30力扣每日一题——使循环数组所有元素相等的最少秒数
2024.1.30 题目来源我的题解方法一 暴力模拟(无法通过)方法二 哈希表数学 题目来源 力扣每日一题;题序:2808 我的题解 方法一 暴力模拟(无法通过) 直接暴力枚举。记录每一个元素所在的位置,然…...

【Java万花筒】数据魔术师:探索Java商业智能与数据可视化
开发者的数据魔杖:掌握Java商业智能工具的秘诀 前言 在当今信息爆炸的时代,数据已经成为企业决策和业务发展的重要驱动力。为了更好地理解和利用数据,商业智能(BI)和数据可视化工具变得至关重要。本文将介绍几种基于…...

python用yaml装参数并支持命令行修改
效果: 将实验用的参数写入 yaml 文件,而不是全部用 argparse 传,否则命令会很长;同时支持在命令行临时加、改一些参数,避免事必要在 yaml 中改参数,比较灵活(如 grid-search 时遍历不同的 loss…...

第59讲订单数据下拉实现
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;/*** 订单查询 type值 0 全部订单 1待付款 2 待收货 3 退款/退货* param type* return*/RequestMapping("/list")public R list(Integer type,Integer page,Integer pageSize){System.out.pri…...

[当人工智能遇上安全] 11.威胁情报实体识别 (2)基于BiGRU-CRF的中文实体识别万字详解
您或许知道,作者后续分享网络安全的文章会越来越少。但如果您想学习人工智能和安全结合的应用,您就有福利了,作者将重新打造一个《当人工智能遇上安全》系列博客,详细介绍人工智能与安全相关的论文、实践,并分享各种案…...

16:定时器和计数器
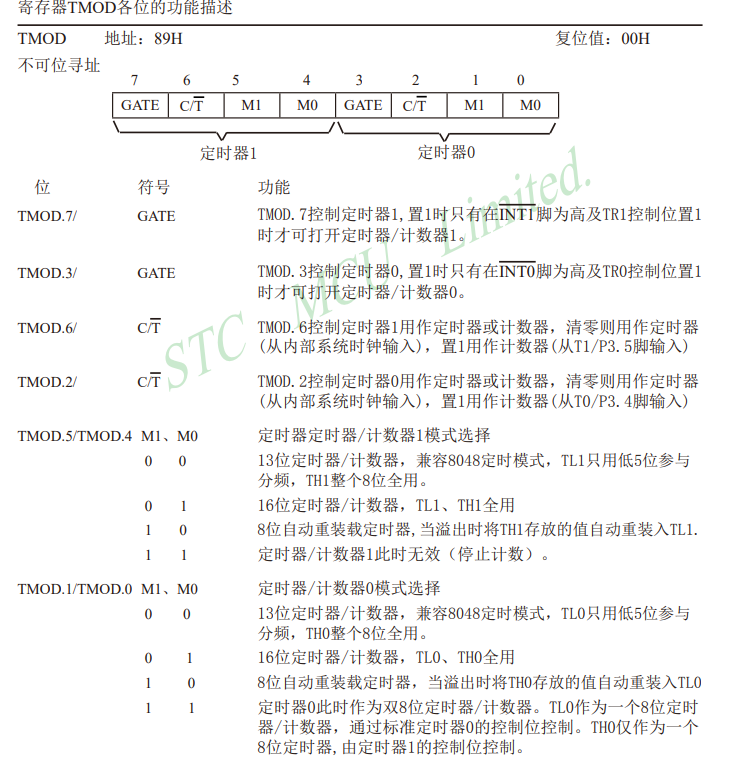
定时器和计数器 1、定时器和计数器的介绍2、定时器是如何工作3、寄存器4、51单片机定时器简介(数据手册)5、定时器中的寄存器(数据手册)5.1、TCON(定时器控制寄存器)5.2、TMOD(工作模式寄存器&a…...

c#通过ExpressionTree 表达式树实现对象关系映射
//反射expression实现对象自动映射 void Main() {Person p1new(){Id1,Name"abc"};var persondto p1.MapTo<Person, PersonDto>();Console.WriteLine($"id:{persondto.Id}-name:{persondto.Name}"); }public static class AutoMapperExs { public s…...

《动手学深度学习(PyTorch版)》笔记7.2
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过&…...

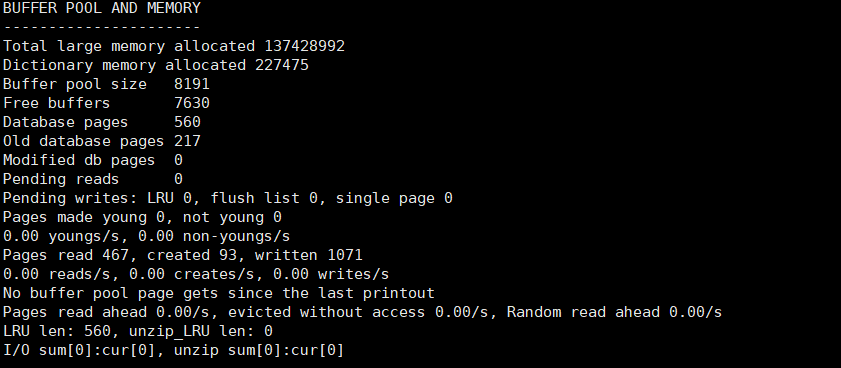
【MySQL进阶之路】BufferPool 生产环境优化经验
欢迎关注公众号(通过文章导读关注:【11来了】),及时收到 AI 前沿项目工具及新技术的推送! 在我后台回复 「资料」 可领取编程高频电子书! 在我后台回复「面试」可领取硬核面试笔记! 文章导读地址…...

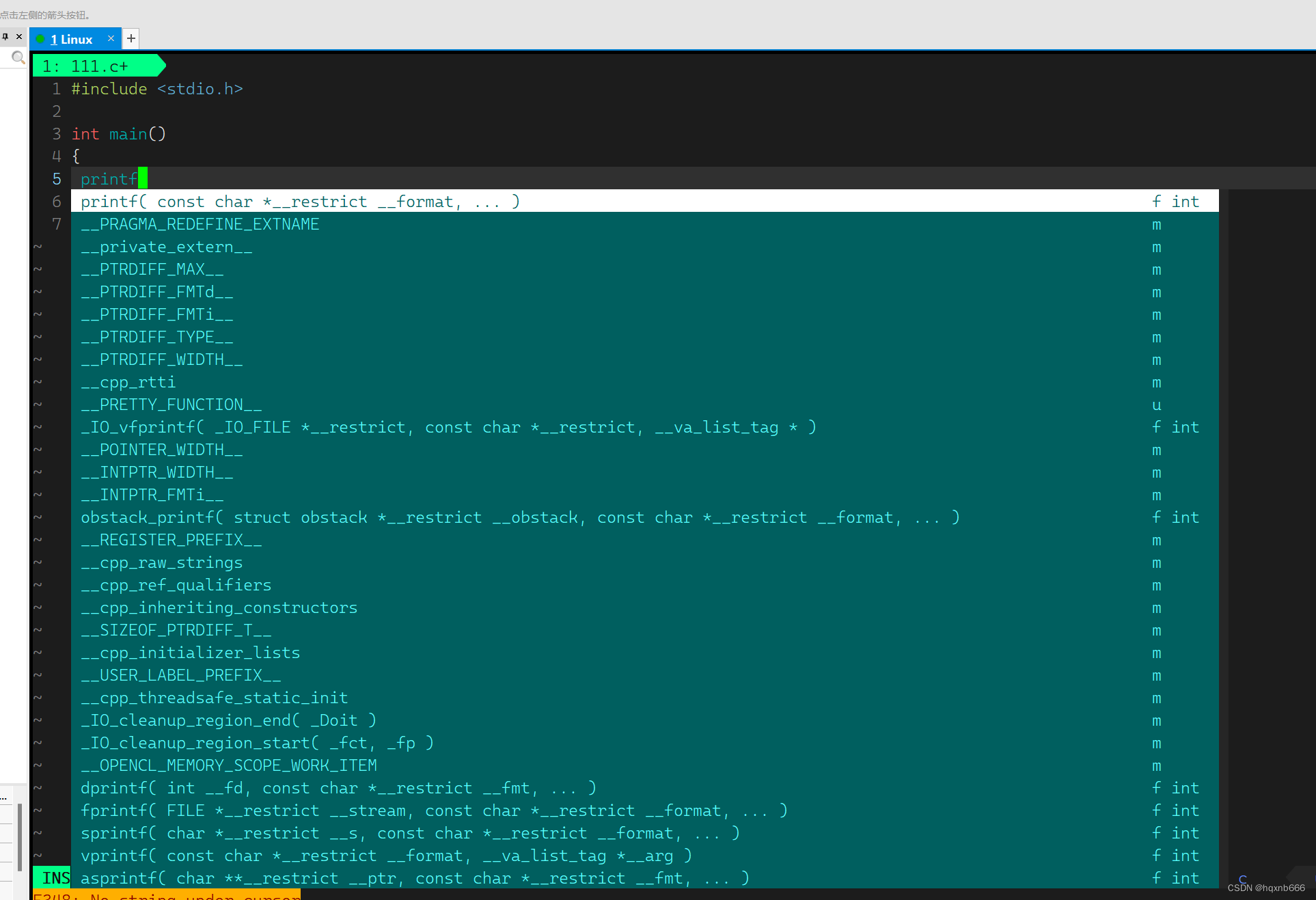
Vim工具使用全攻略:从入门到精通
引言 在软件开发的世界里,Vim不仅仅是一个文本编辑器,它是一个让你的编程效率倍增的神器。然而,对于新手来说,Vim的学习曲线似乎有些陡峭。本文将手把手教你如何从Vim的新手逐渐变为高手,深入理解Vim的操作模式&#…...

Chapter 8 - 7. Congestion Management in TCP Storage Networks
TCP Flow Monitoring versus I/O Flow Monitoring TCP flow monitoring shouldn’t be confused with I/O flow monitoring because of the following reasons: TCP 流量监控不应与 I/O 流量监控混淆,原因如下: 1. TCP belongs to the transport layer (layer 4) of the OS…...

带你快速入门js高级-基础
1.作用域 全局 scriptxx.js 局部 函数作用域{} 块作用域 const let 2.闭包 函数外有权访问函数内的变量, 闭包可以延长变量生命周期 function 函数名 () {return function () {// 这里的变量不会立刻释放} }3.垃圾回收 不在使用(引用的变量), 防止占用内存,需要…...

数据结构与算法-链表(力扣附链接)
之前我们对C语言进行了一定的学习,有了一些基础之后,我们就可以学习一些比较基础的数据结构算法题了。这部分的知识对于我们编程的深入学习非常有用,对于一些基本的算法,我们学习之后,就可以参加一些编程比赛了&#x…...

多线程JUC:等待唤醒机制(生产者消费者模式)
👨🎓作者简介:一位大四、研0学生,正在努力准备大四暑假的实习 🌌上期文章:多线程&JUC:解决线程安全问题——synchronized同步代码块、Lock锁 📚订阅专栏:多线程&am…...

无人机动力系统高倍率锂聚合物电池介绍,无人机锂电池使用与保养,无人机飞行控制动力源详解
无人机电池使用及保养 电池是无人机飞行的动力来源,也是一个消耗品,对电池充分了解,采取正确的使用方法,妥善进行维护保养将有助于提高飞行的安全性、延长电池的使用寿命。以下将详细对电池的使用和管理进行讲解。 高倍率锂聚合物电池的含义…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...

【R语言编程——数据调用】
这里写自定义目录标题 可用库及数据集外部数据导入方法查看数据集信息 在R语言中,有多个库支持调用内置数据集或外部数据,包括studentdata等教学或示例数据集。以下是常见的库和方法: 可用库及数据集 openintro库 该库包含多个教学数据集&a…...
