ubuntu系统下c++ cmakelist vscode debug(带传参的debug)的详细示例
c++和cmake的debug,网上很多都需要配置launch.json,cpp.json啥的,记不住也太复杂了,我这里使用cmake插件带有的设置,各位可以看一看啊✌(不知不觉,竟然了解了vscode中配置文件的生效逻辑🤣)
- 克隆一个c++仓库
git clone git@github.com:jinxianwei/ImageBasedModellingEduV1.0.git
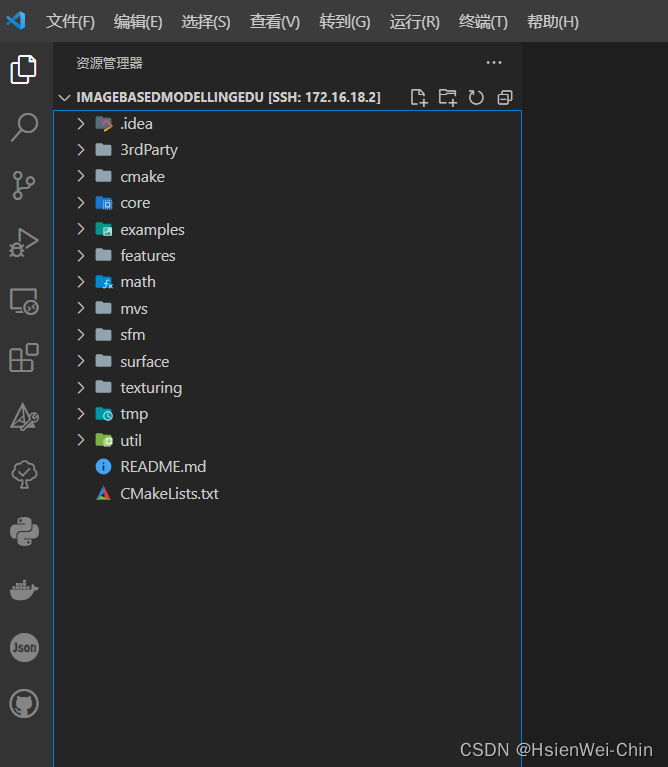
- 在vscode中打开该文件夹

-
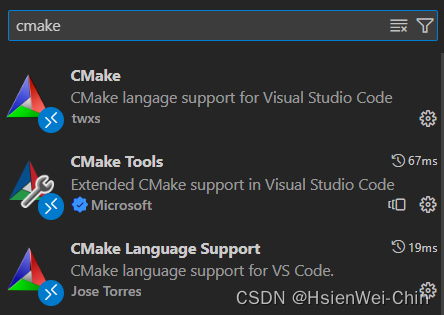
添加一些扩展(一些扩展不知是否有用,需要精简)



-
选择编译器(正常都有吧,如果没有的话,可能ubutu是新安装的,需要apt install安装c++啥的,需要百度)
在vscode的底部有如下小的工具(前提安装了上述所有的插件)

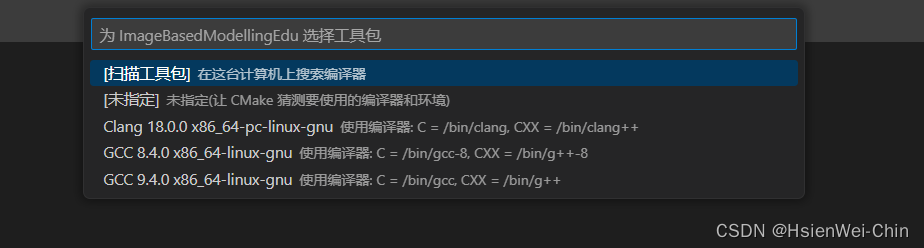
选择 “未选择任何工具包”,会跳出如下选项

选择GCC9,即最后一个选项(其他的gcc可能也ok,反正就是个编译的,别差太多,估计都行)
选择后会自动进行编译,或者手动点击最下面的"生成"

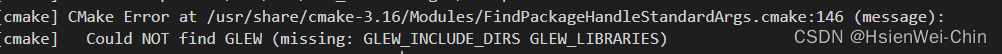
可能出现cmake报错,有未安装的包,需要apt install一下(可以百度)

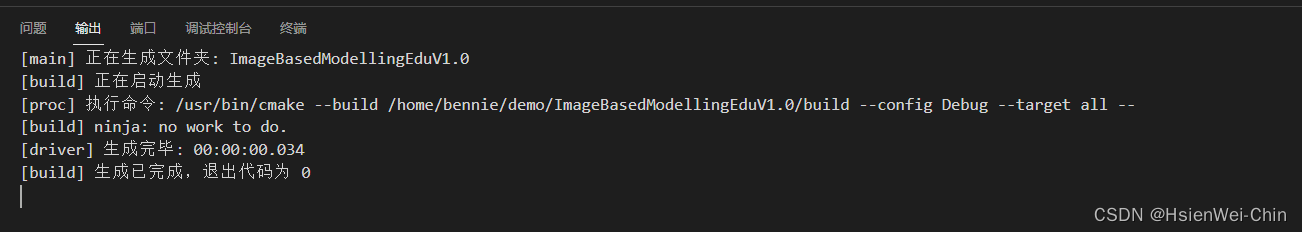
解决所有的报错,直至点击”生成“时出现如下效果

恭喜,当前项目已经编译成功 -
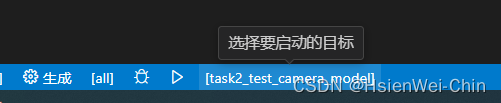
尝试使用cmake插件的按钮,运行生成的某一可执行文件

选择task2_test_camera_model这个可执行文件(该可执行文件不需要传递参数),再点击左侧的三角按钮,出现如下效果

分割线===================================================================================
6. 重点,使用任何软件编程,最重要的就是debug的使用,如果某可执行文件不需要传递参数,则直接点击最下面的bug按钮,并再相应的cpp文件中添加断点,就可以停到断点处;如果可执行文件需要传递参数呢,如下
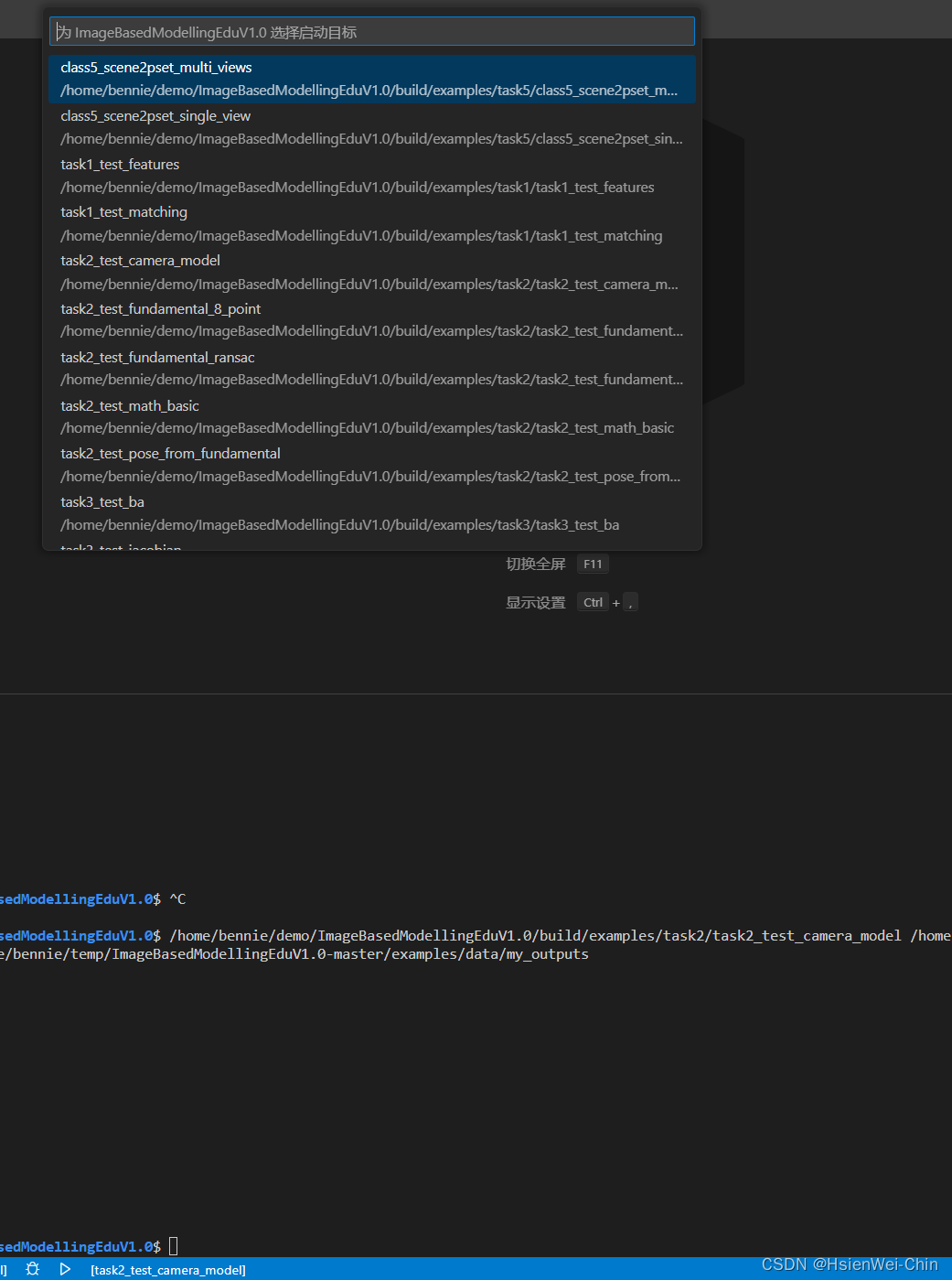
点击最下面启动目标,出现如下选项

这里面的所有可启动项均为此项目编译完成后的可执行文件,选择task4的这个

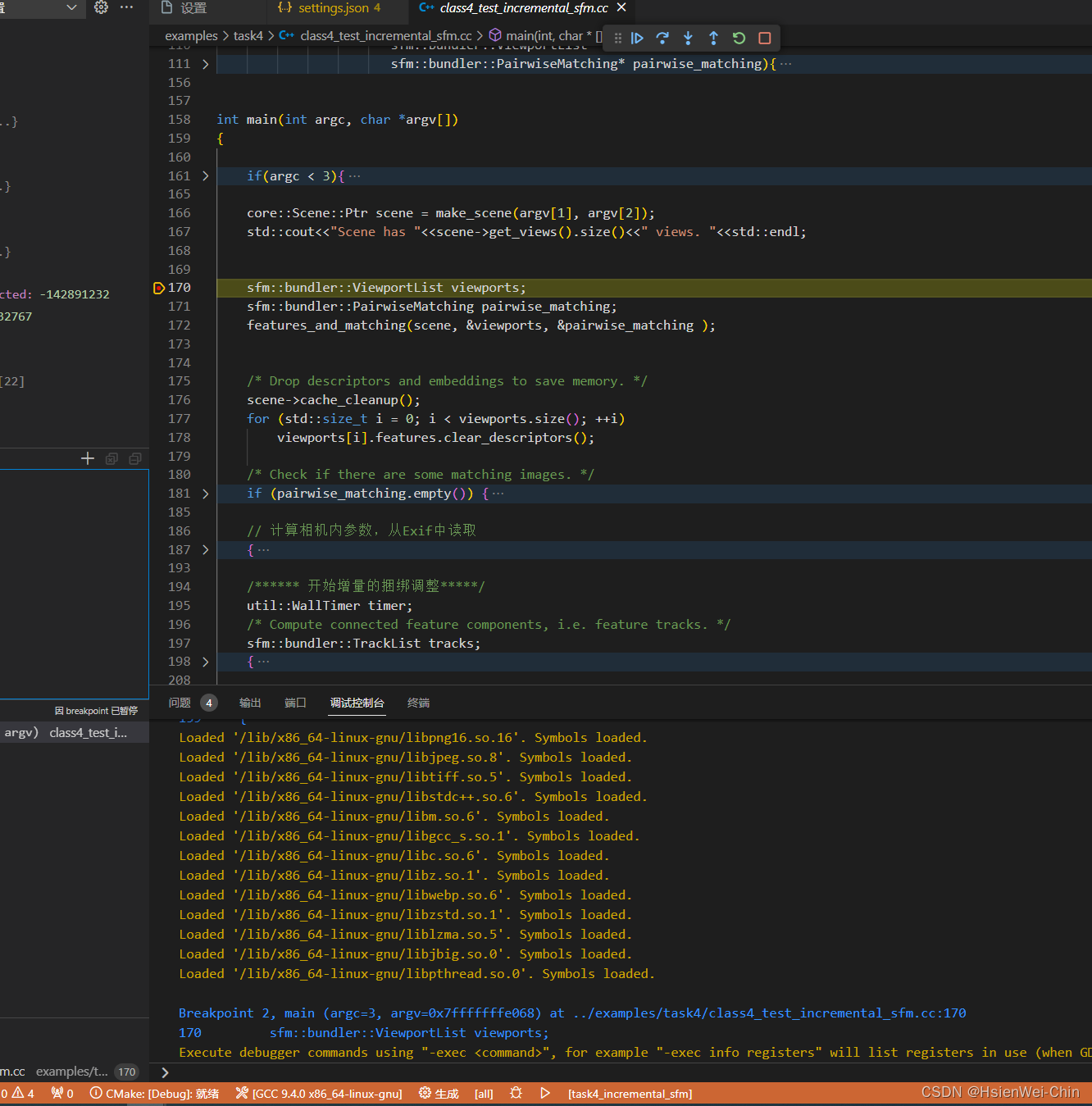
点击左侧的运行,出现如下错误

原因:可执行文件需要两个传入的路径一同运行
debug时,cmake插件中的参数设置,这样设置:
选择左侧cmake图标,

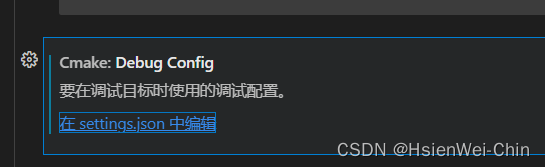
点击上方的齿轮按钮

选择这个视图下的:在settings.json中编辑

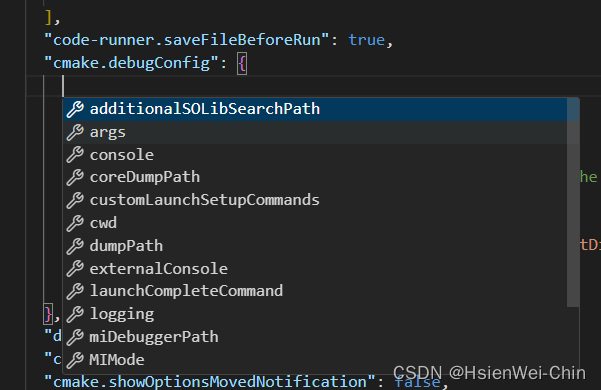
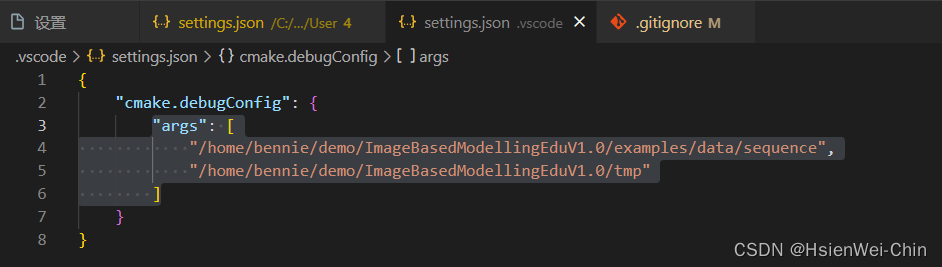
在弹出的位置处,添加args参数
 ,
,
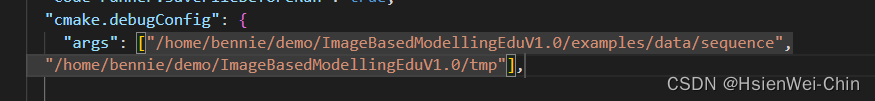
选择args,并设置两个有效的图像文件夹(选择项目下的sequence和temp的绝对路径)

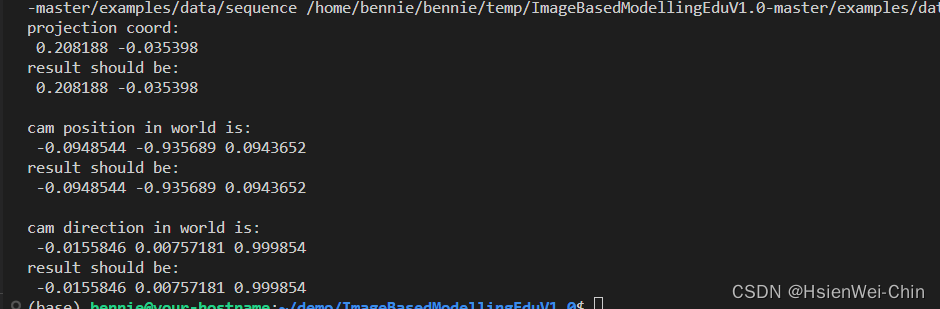
点击最下面的运行和bug按钮


注意:不要点击vscode左上角的那个debug,他们走的是不同的配置,是不同的配置,是不同的配置
进一步理解
上述更改的settings.json位于本机的vscode配置文件中,这是一个关于软件本身的配置文件,修改了这里的cmake debug config意味着,当有其他c++项目需要debug时,这个参数需要一同更改,这不方便保存每个项目的debug记录

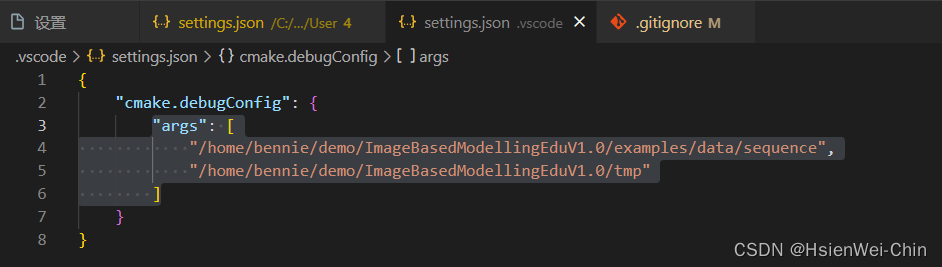
熟悉python的或是其他语言的vscode,可能了解到项目文件夹本身有一个.vscode的文件夹,其中也可以设置settings.json文件,我们可以将原本配置在软件config中的”args“关键字配置在这里,如下图所示(可见,vscode的参数配置逻辑可能为:将软件的settging.json和项目文件夹下的.vscode中的settings.json合并,如果出现重复的关键字,会由项目本身文件夹下的关键字的参数进行更改)


别忘了还原那个settings.json中的内容欧
祝愿跟着复现的你,不会遇到各种各样的奇怪问题✌
相关文章:

ubuntu系统下c++ cmakelist vscode debug(带传参的debug)的详细示例
c和cmake的debug,网上很多都需要配置launch.json,cpp.json啥的,记不住也太复杂了,我这里使用cmake插件带有的设置,各位可以看一看啊✌(不知不觉,竟然了解了vscode中配置文件的生效逻辑🤣) 克隆…...

聊聊JIT优化技术
🎬作者简介:大家好,我是小徐🥇☁️博客首页:CSDN主页小徐的博客🌄每日一句:好学而不勤非真好学者 📜 欢迎大家关注! ❤️ 我们知道,想要把高级语言转变成计算…...

LabVIEW动平衡测试与振动分析系统
LabVIEW动平衡测试与振动分析系统 介绍了利用LabVIEW软件和虚拟仪器技术开发一个动平衡测试与振动分析系统。该系统旨在提高旋转机械设备的测试精度和可靠性,通过精确测量和分析设备的振动数据,以识别和校正不平衡问题,从而保证机械设备的高…...

《低功耗方法学》翻译——附录B:UPF命令语法
附录B:UPF命令语法 本章介绍了文本中引用的所选UPF命令的语法。 节选自“统一电源格式(UPF)标准,1.0版”,经该Accellera许可复制。版权所有:(c)2006-2007。Accellera不声明或代表摘录材料的准确性或内容&…...

Leetcode 3027. Find the Number of Ways to Place People II
Leetcode 3027. Find the Number of Ways to Place People II 1. 解题思路2. 代码实现 题目链接:3027. Find the Number of Ways to Place People II 1. 解题思路 这一题的话我也没想到啥特别好的思路,采用的纯粹是遍历剪枝的思路。 遍历的话好理解&…...

android inset 管理
目录 简介 Insets管理架构 Insets相关类图 app侧的类 WMS侧的类 inset show的流程 接口 流程 WMS侧确定InsetsSourceControl的流程 两个问题 窗口显示时不改变现有的inset状态 全屏窗口上的dialog 不显示statusbar问题 View 和 DecorView 设置insets信息 输入法显…...

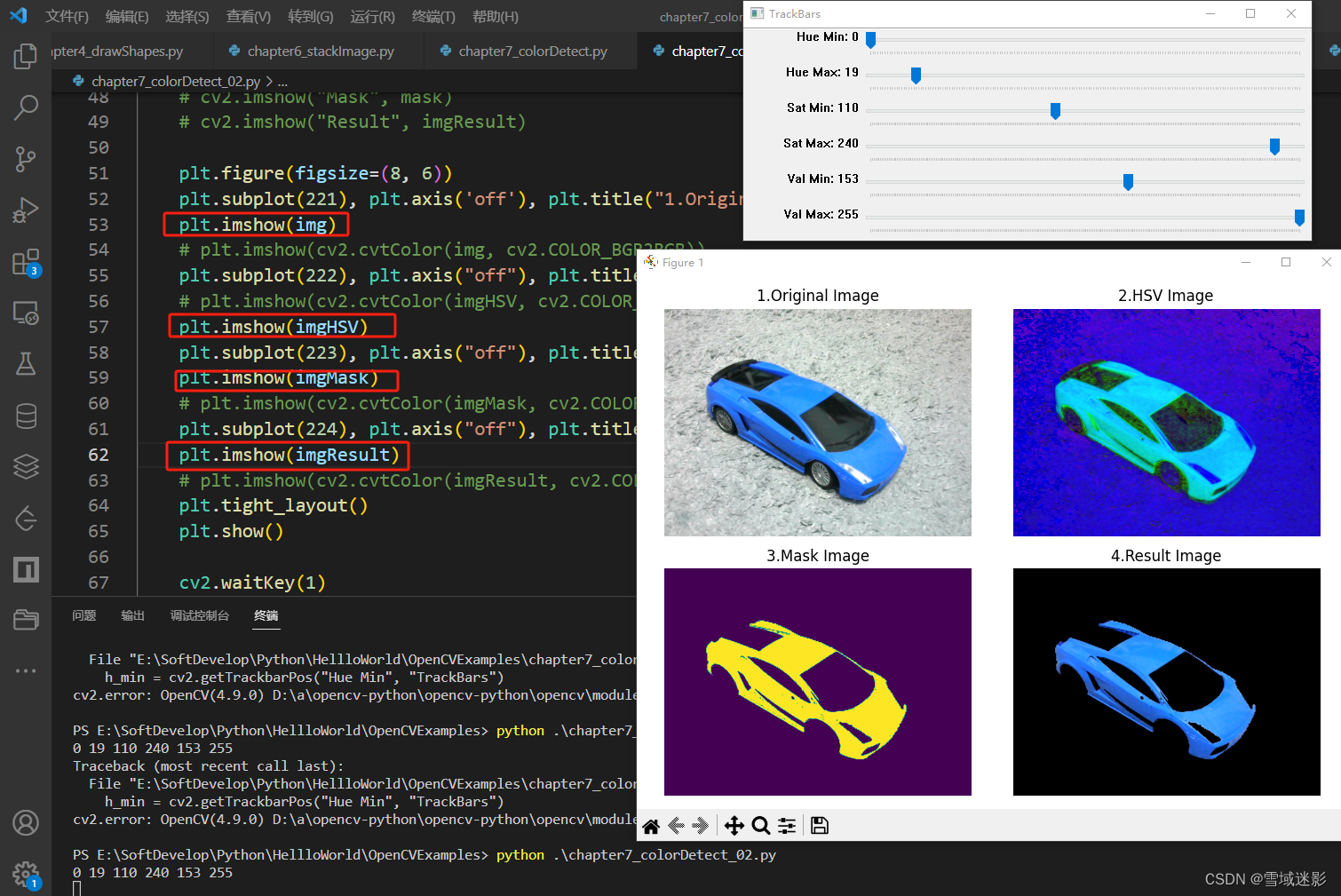
Python中使用opencv-python库进行颜色检测
Python中使用opencv-python库进行颜色检测 之前写过一篇VC中使用OpenCV进行颜色检测的博文,当然使用opencv-python库也可以实现。 在Python中使用opencv-python库进行颜色检测非常简单,首选读取一张彩色图像,并调用函数imgHSV cv2.cvtColor…...

如何修改远程端服务器密钥
前言 一段时间没改密码后,远程就会自动提示CtrlAltEnd键修改密码。但我电脑是笔记本,没有end键。打开屏幕键盘按这三个键也没用。 解决方法 打开远程 1、远程端WINC 输入osk 可以发现打开了屏幕键盘 2、电脑键盘同时按住CtrlAlt(若自身电…...

lnmp指令
LNMP官网:https://lnmp.org 作者: licess adminlnmp.org 问题反馈&技术支持论坛:https://bbs.vpser.net/forum-25-1.html 打赏捐赠:https://lnmp.org/donation.html 自定义参数 lnmp.conf配置文件,可以修改lnmp.conf自定义下…...

Go语言每日一题——链表篇(七)
传送门 牛客面试笔试必刷101题 ----------------删除链表的倒数第n个节点 题目以及解析 题目 解题代码及解析 解析 这一道题与昨天的题目在解题思路上有一定的相似之处,都是基于双指针定义快慢指针,这里我们让快指针先走n步,又因为n一定…...

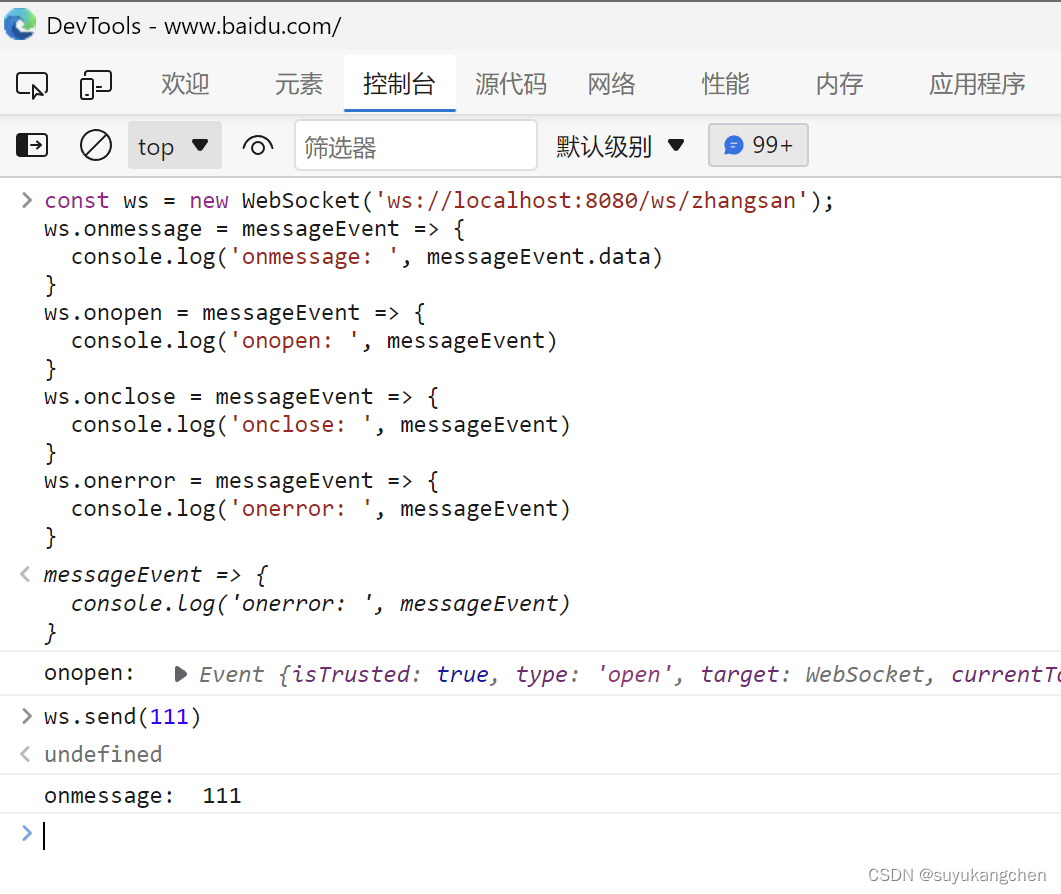
【stomp实战】websocket原理解析与简单使用
一、WebSocket 原理 WebSocket是HTML5提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。它基于TCP传输协议,并复用HTTP的握手通道。浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接, 并…...

2024.1.30力扣每日一题——使循环数组所有元素相等的最少秒数
2024.1.30 题目来源我的题解方法一 暴力模拟(无法通过)方法二 哈希表数学 题目来源 力扣每日一题;题序:2808 我的题解 方法一 暴力模拟(无法通过) 直接暴力枚举。记录每一个元素所在的位置,然…...

【Java万花筒】数据魔术师:探索Java商业智能与数据可视化
开发者的数据魔杖:掌握Java商业智能工具的秘诀 前言 在当今信息爆炸的时代,数据已经成为企业决策和业务发展的重要驱动力。为了更好地理解和利用数据,商业智能(BI)和数据可视化工具变得至关重要。本文将介绍几种基于…...

python用yaml装参数并支持命令行修改
效果: 将实验用的参数写入 yaml 文件,而不是全部用 argparse 传,否则命令会很长;同时支持在命令行临时加、改一些参数,避免事必要在 yaml 中改参数,比较灵活(如 grid-search 时遍历不同的 loss…...

第59讲订单数据下拉实现
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;/*** 订单查询 type值 0 全部订单 1待付款 2 待收货 3 退款/退货* param type* return*/RequestMapping("/list")public R list(Integer type,Integer page,Integer pageSize){System.out.pri…...

[当人工智能遇上安全] 11.威胁情报实体识别 (2)基于BiGRU-CRF的中文实体识别万字详解
您或许知道,作者后续分享网络安全的文章会越来越少。但如果您想学习人工智能和安全结合的应用,您就有福利了,作者将重新打造一个《当人工智能遇上安全》系列博客,详细介绍人工智能与安全相关的论文、实践,并分享各种案…...

16:定时器和计数器
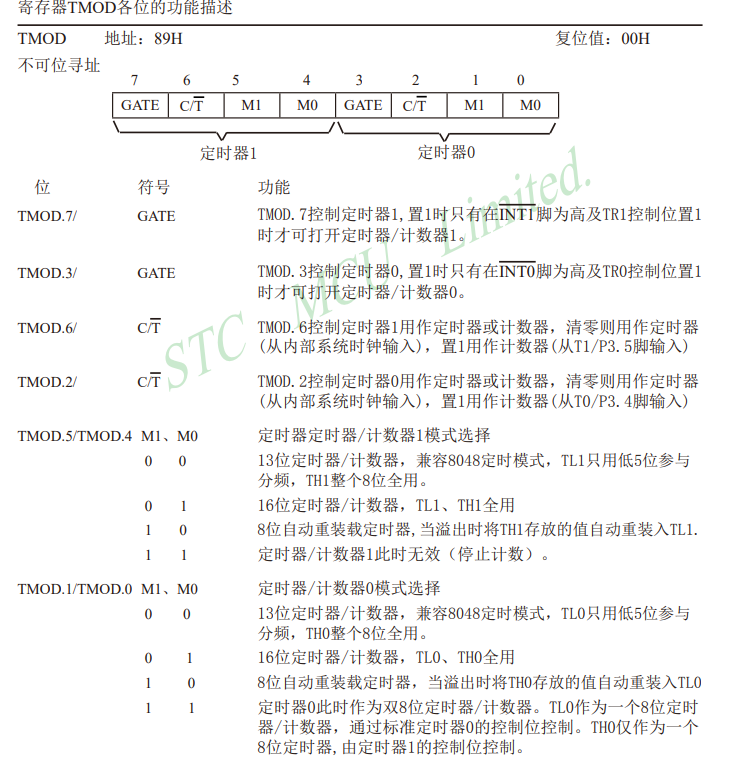
定时器和计数器 1、定时器和计数器的介绍2、定时器是如何工作3、寄存器4、51单片机定时器简介(数据手册)5、定时器中的寄存器(数据手册)5.1、TCON(定时器控制寄存器)5.2、TMOD(工作模式寄存器&a…...

c#通过ExpressionTree 表达式树实现对象关系映射
//反射expression实现对象自动映射 void Main() {Person p1new(){Id1,Name"abc"};var persondto p1.MapTo<Person, PersonDto>();Console.WriteLine($"id:{persondto.Id}-name:{persondto.Name}"); }public static class AutoMapperExs { public s…...

《动手学深度学习(PyTorch版)》笔记7.2
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过&…...

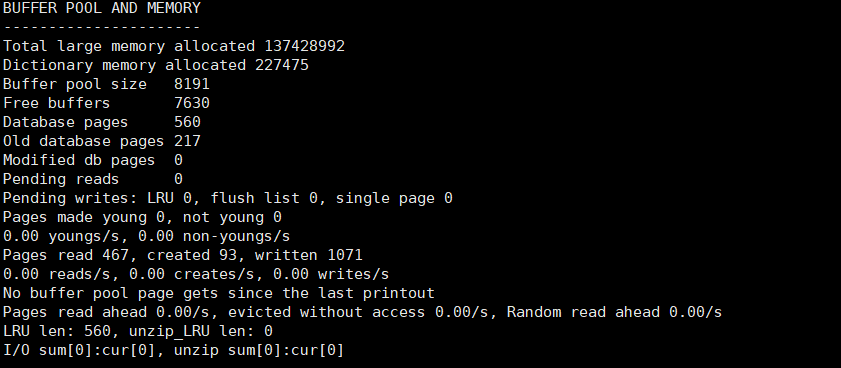
【MySQL进阶之路】BufferPool 生产环境优化经验
欢迎关注公众号(通过文章导读关注:【11来了】),及时收到 AI 前沿项目工具及新技术的推送! 在我后台回复 「资料」 可领取编程高频电子书! 在我后台回复「面试」可领取硬核面试笔记! 文章导读地址…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
