鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、Slider组件
滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
子组件
无。
接口
Slider(options?: {value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Axis, reverse?: boolean})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | number | 否 | 当前进度值。 默认值:参数min |
| min | number | 否 | 设置最小值。 默认值:0 |
| max | number | 否 | 设置最大值。 默认值:100 说明: min >= max异常情况,min取默认值0,max取默认值100。 value不在[min, max]范围之内,取min/max,靠近min取min,靠近max取max。 |
| step | number | 否 | 设置Slider滑动步长。 默认值:1 取值范围:[0.01, max] 说明: 设置小于0或百分比的值时,按默认值显示。 |
| style | SliderStyle | 否 | 设置Slider的滑块与滑轨显示样式。 默认值:SliderStyle.OutSet |
| direction8+ | Axis | 否 | 设置滑动条滑动方向为水平或竖直方向。 默认值:Axis.Horizontal |
| reverse8+ | boolean | 否 | 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。 默认值:false |
SliderStyle枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| OutSet | 滑块在滑轨上。 |
| InSet | 滑块在滑轨内。 |
属性
支持除触摸热区以外的通用属性设置。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| blockColor | ResourceColor | 设置滑块的颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| trackColor | ResourceColor | 设置滑轨的背景颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| selectedColor | ResourceColor | 设置滑轨的已滑动部分颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| showSteps | boolean | 设置当前是否显示步长刻度值。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| showTips | boolean | 设置滑动时是否显示百分比气泡提示。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 当direction的属性值为Axis.Horizontal时,tip显示在滑块正上方。值为Axis.Vertical时,tip显示在滑块正左边。 tip的绘制区域为Slider自身节点的overlay。 Slider不设置边距,或者边距比较小时,tip会被截断。 |
| trackThickness | Length | 设置滑轨的粗细。 默认值:当参数style的值设置SliderStyle.OutSet 时为 4.0vp,SliderStyle.InSet时为20.0vp。 从APIversion9开始,该接口支持在ArkTS卡片中使用。 说明: 设置为小于0的值时,按默认值显示。 |
事件
通用事件仅支持挂载卸载事件:OnAppear,OnDisAppear。
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: number, mode: SliderChangeMode) => void) | Slider滑动时触发事件回调。 value:当前滑动进度值。若返回值有小数,可使用number.toFixed()方法将数据处理为预期的精度。 mode:拖动状态。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明:Begin和End状态当手势点击时都会触发,Moving和Click状态当value值发生变换时触发。 当连贯动作为拖动动作时,不触发Click状态。 value值的变化范围为对应步长steps数组。 |
SliderChangeMode枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 值 | 描述 |
|---|---|---|
| Begin | 0 | 手势/鼠标接触或者按下滑块。 |
| Moving | 1 | 正在拖动滑块过程中。 |
| End | 2 | 手势/鼠标离开滑块。 |
| Click | 3 | 点击滑动条使滑块位置移动。 |
示例
代码
// xxx.ets
@Entry
@Component
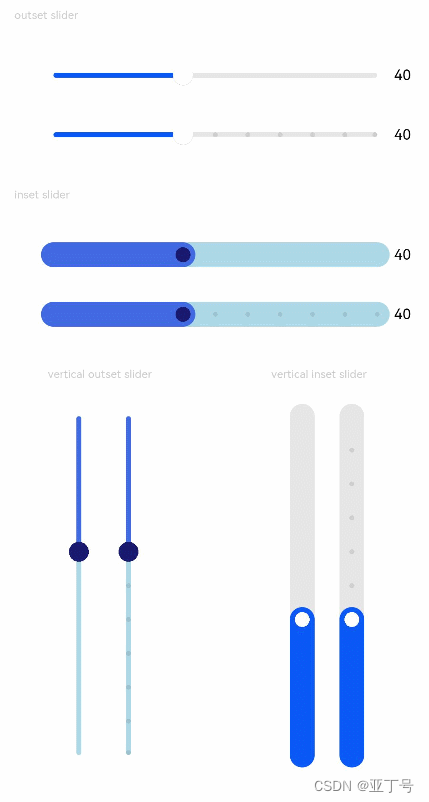
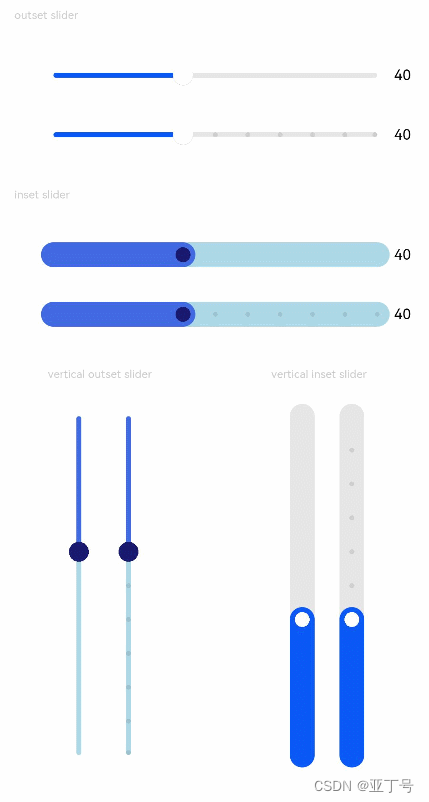
struct SliderExample {@State outSetValueOne: number = 40@State inSetValueOne: number = 40@State outSetValueTwo: number = 40@State inSetValueTwo: number = 40@State vOutSetValueOne: number = 40@State vInSetValueOne: number = 40@State vOutSetValueTwo: number = 40@State vInSetValueTwo: number = 40build() {Column({ space: 8 }) {Text('outset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.outSetValueOne,min: 0,max: 100,style: SliderStyle.OutSet}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})// toFixed(0)将滑动条返回值处理为整数精度Text(this.outSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.outSetValueTwo,step: 10,style: SliderStyle.OutSet}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.outSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Text('inset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.inSetValueOne,min: 0,max: 100,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.inSetValueTwo,step: 10,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Row() {Column() {Text('vertical outset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Slider({value: this.vOutSetValueOne,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vOutSetValueTwo,step: 10,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)Column() {Text('vertical inset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Slider({value: this.vInSetValueOne,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true // 竖向的Slider默认是上端是min值,下端是max值,因此想要从下往上滑动,需要设置reverse为true}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vInSetValueTwo,step: 10,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)}}.width('100%')}
}图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
相关文章:

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Slider组件 滑动条组件,通常用于快速调节设置值,如音量调…...

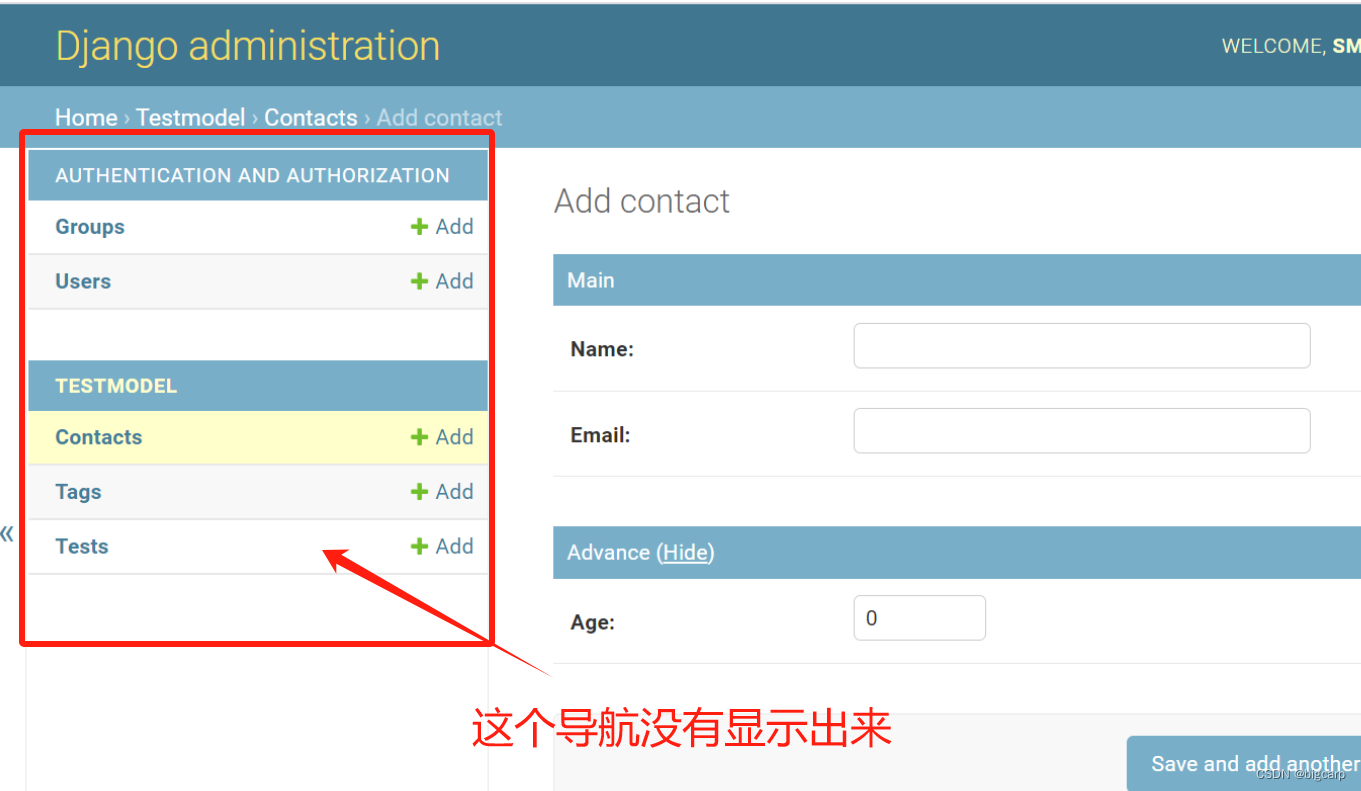
django admin 自定义界面时丢失左侧导航 nav_sidebar
只显示了自定义模板的内容,左侧导航没有显示出来。 原因:context 漏掉了,要补上。 # 错误写法(左侧导航不显示)def changelist_view(self, request, extra_contextNone):form CsvImportForm()payload {"form&qu…...

JSP原理简述
JSP动态网页技术,可以定义html,css,js等静态内容,还可以定义java代码等动态内容。 注意导入坐标时,JSP的scope标签是provided,和servlet一样,否则会报错。 JSP本质上就是一个Servlet,…...

C/C++ - 异常处理
目录 错误处理 异常处理 异常传播 异常规划 标准异常 自定异常 错误处理 在C语言中,错误通常通过函数的返回值来表示。 错误返回值 对于能返回特殊值(如NULL或负值)的函数,在调用时检查这些值来处理错误。 #include <st…...
)
十、项目开发总结报告(软件工程)
1.引言 1.1编写目的 1.2项目背景 1.3定义 1.4参考资料 2.开发结果 2.1产品 2.2主要功能及性能 2.3所用工时 2.4所用机时 2.5进度 2.6费用 3.评价 3.1生产率评价 3.2技术方案评价 3.3产品质量评价 4ÿ…...

在 VMware 虚拟机上安装 CentOS系统 完整(全图文)教程
一、前期准备: 1.安装VMware 虚拟机软件(不在讲解,可自行去下载安装)。官网:https://customerconnect.vmware.com/cn/downloads/details?downloadGroupWKST-PLAYER-1750&productId1377&rPId111471 2.下载iso…...
吉他学习:右手拨弦方法,右手拨弦训练 左手按弦方法
第六课 右手拨弦方法https://m.lizhiweike.com/lecture2/29362775 第七课 右手拨弦训练https://m.lizhiweike.com/lecture2/29362708...

【初识爬虫+requests模块】
爬虫又称网络蜘蛛、网络机器人。本质就是程序模拟人使用浏览器访问网站,并将需要的数据抓取下来。爬虫不仅能够使用在搜索引擎领域,在数据分析、商业领域都得到了大规模的应用。 URL 每一个URL指向一个资源,可以是一个html页面,一…...

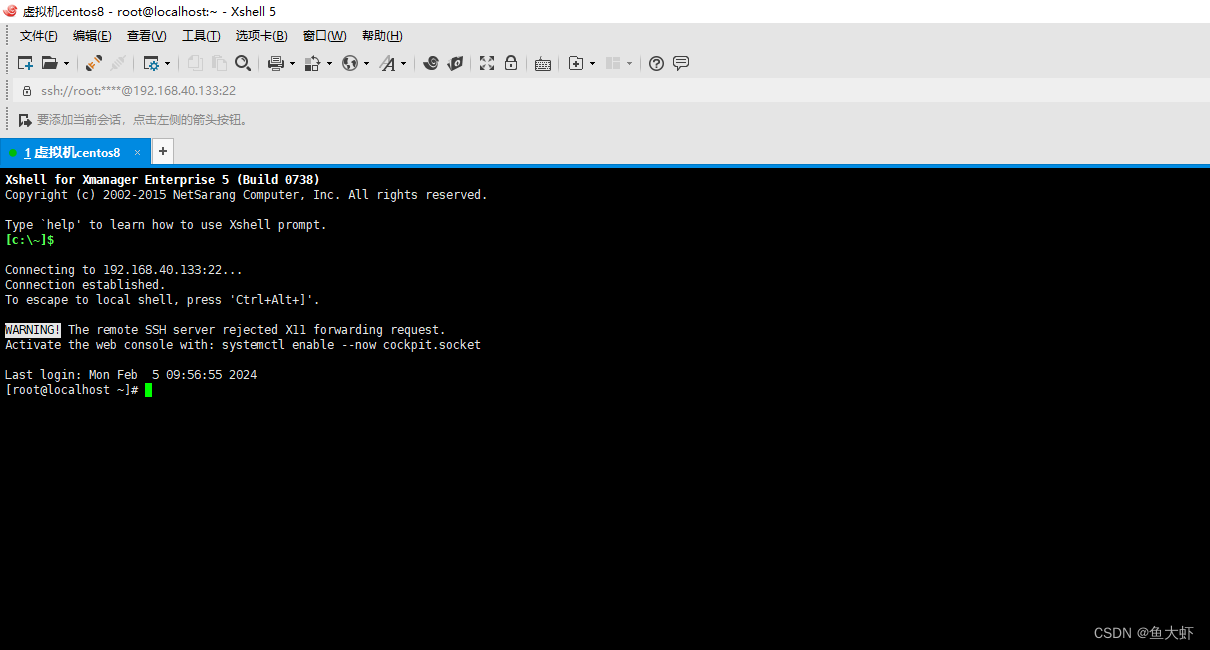
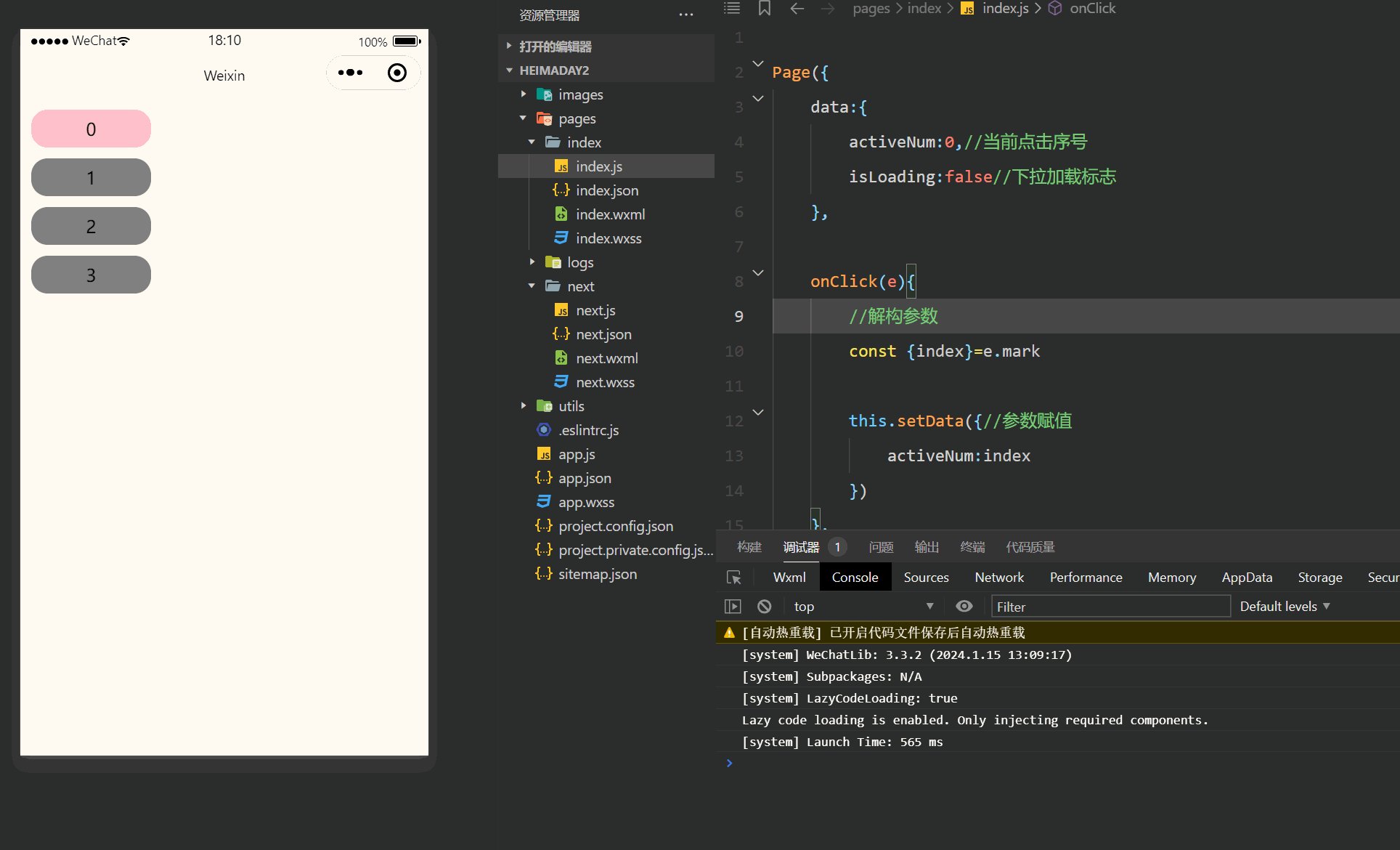
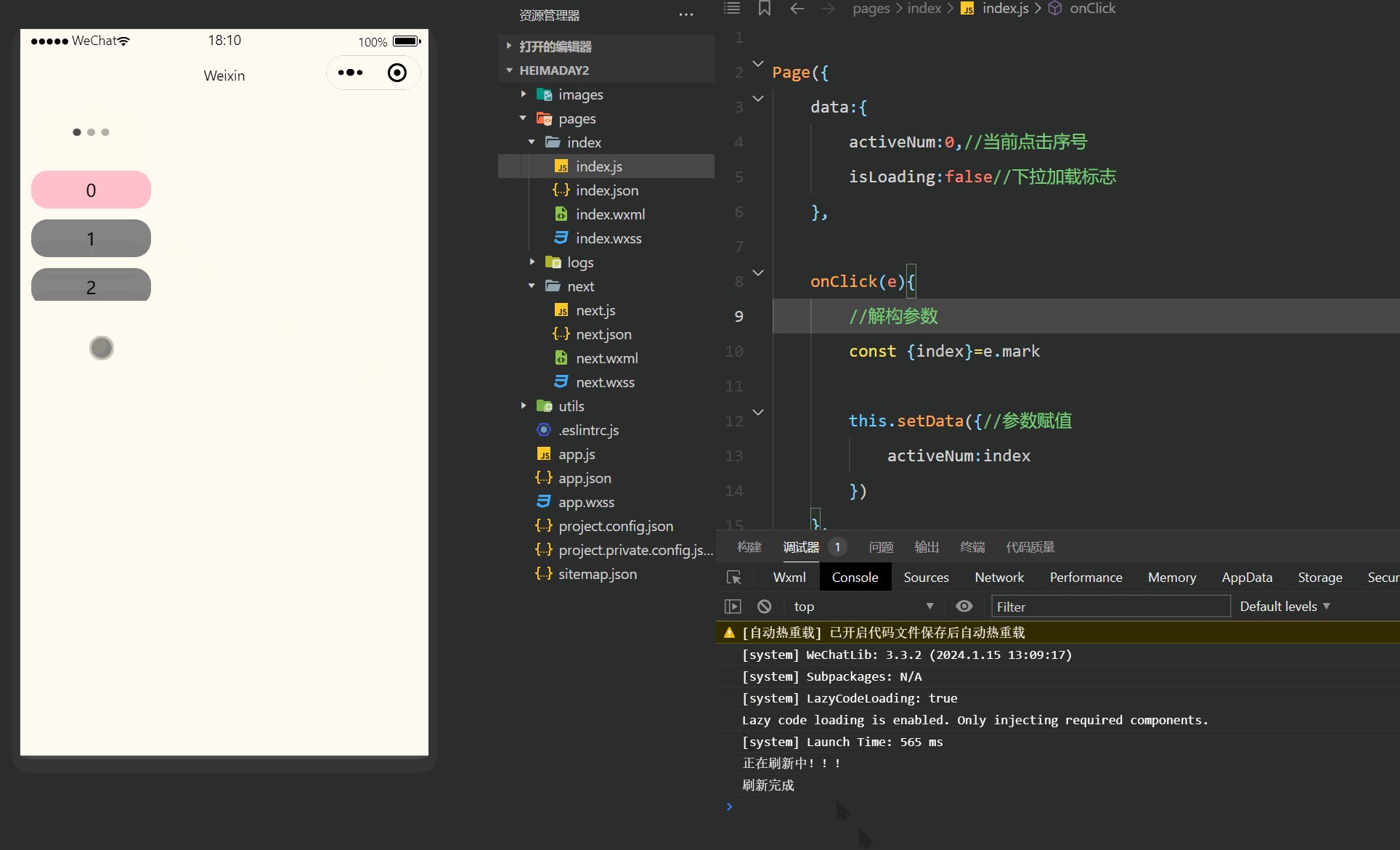
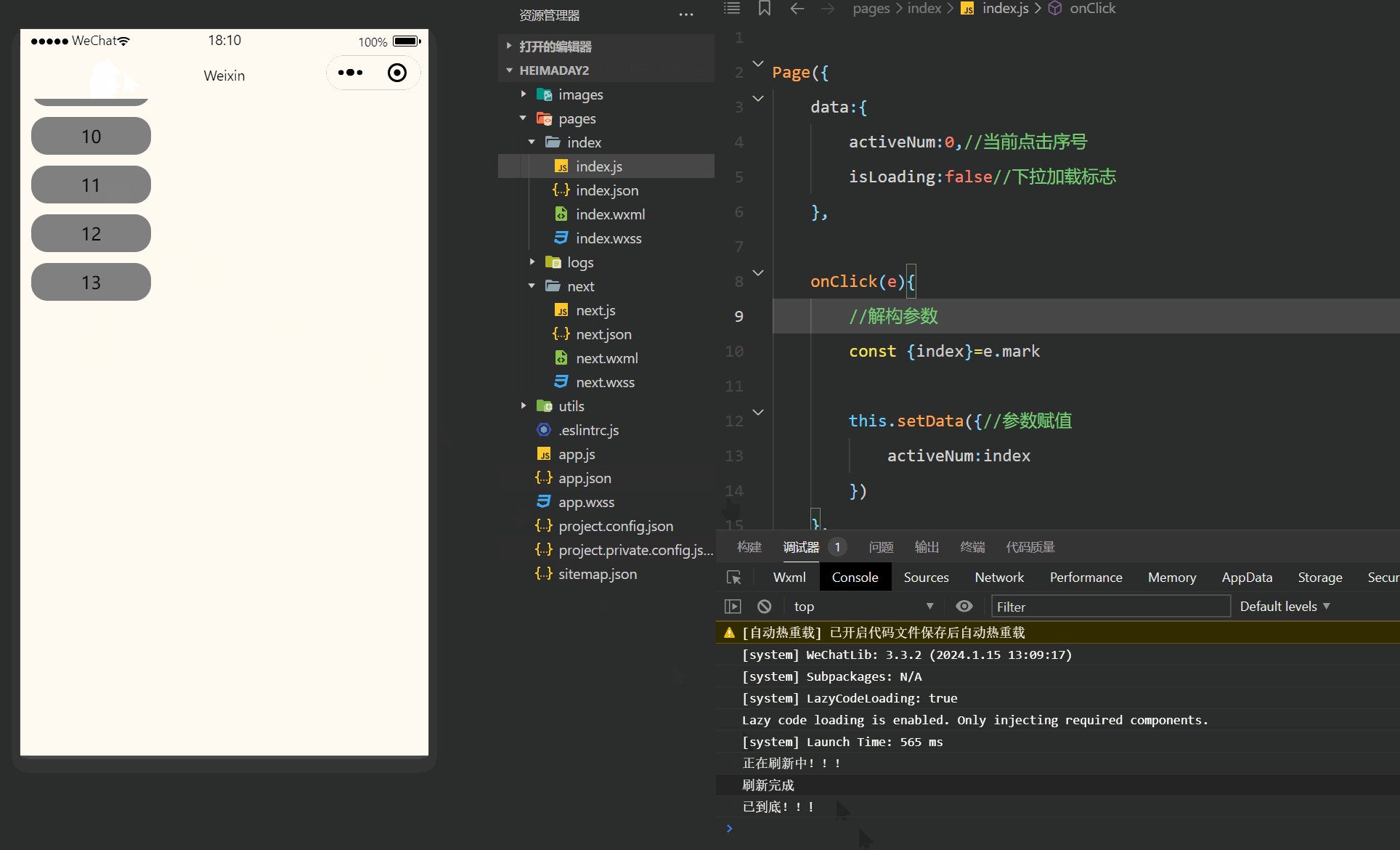
微信小程序(三十八)滚动容器
注释很详细,直接上代码 上一篇 新增内容: 1.滚动触底事件 2.下拉刷新事件 源码: index.wxml <view class"Area"> <!-- scroll-y 垂直滚动refresher-enabled 允许刷新bindrefresherrefresh 绑定刷新作用函数bindscrollto…...

Python学习之路-Tornado基础:数据库
Python学习之路-Tornado基础:数据库 简介 与Django框架相比,Tornado没有自带ORM,对于数据库需要自己去适配。我们使用MySQL数据库。 在Tornado3.0版本以前提供tornado.database模块用来操作MySQL数据库,而从3.0版本开始,此模块…...

Golang的for循环变量和goroutine的陷阱,1.22版本的更新
先来看一段golang 1.22版本之前的for循环的代码 package mainimport "fmt"func main() {done : make(chan bool)values : []string{"chen", "hai", "feng"}for _, v : range values {fmt.Println("start")go func() {fmt.P…...

List 差集
文章目录 基本类型对象类型 基本类型 ListUtils.subtract 方法用于计算两个集合的差集,即返回 list1 中有但 list2 中没有的元素。 其中,list1 指向第一个集合,list2 指向第二个集合。该方法返回一个新的 List 对象,它包含所有在…...

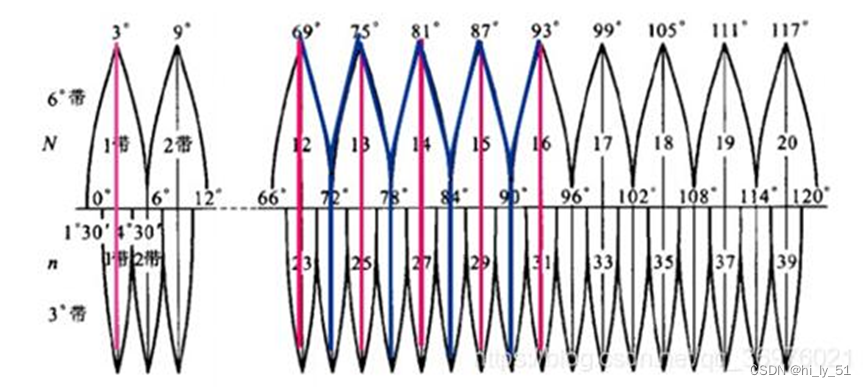
ArcGIS的UTM与高斯-克吕格投影分带要点总结
UTM(通用横轴墨卡托投影、等角横轴割椭圆柱投影)投影分带投影要点: 1)UTM投影采用6度分带 2)可根据公式计算,带数(经度整数位/6)的整数部分31 3)北半球地区࿰…...

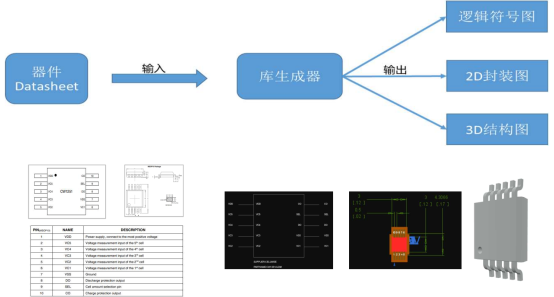
华为第二批难题一:基于预训练AI模型的元件库生成
我的理解:华为的这个难道应该是想通过大模型技术,识别元件手册上的图文内容,与现有建库工具结合,有潜力按标准生成各种库模型。 正好,我们正在研究,利用知识图谱技术快速生成装配模型,其中也涉…...

Android AOSP源码研究之万事开头难----经验教训记录
文章目录 1.概述2.Android源下载1.配置环境变量2.安装curl3.下载repo并授权4.创建一个文件夹保存源码5.设置repo的地址并配置为清华源6.初始化仓库7.指定我们需要下载的源码分支并初始化 2.1 使用移动硬盘存放Android源码的坑2.2 解决方法 3.Android源码编译4.Android源烧录 1.…...

动态数据源
一、部署 1、导入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><version>3.1.0</version></dependency>2、编写yml 配置文件 spring:datasource:dyna…...

2024.1.29力扣每日一题——自由之路
2024.1.29 题目来源我的题解方法一 动态规划 题目来源 力扣每日一题;题序:514 我的题解 方法一 动态规划 定义 dp[i][j] 表示从前往后拼写出 key的第 i个字符, ring 的第 j个字符与 12:00 方向对齐的最少步数(下标均从 0 开始&…...

Qt应用软件【协议篇】UDP示例
UDP协议简介 UDP(用户数据报协议)是一种无连接的网络协议,提供了简单但是不可靠的消息传输服务。与TCP不同,UDP不保证数据包的顺序、重复性或者可达性,但它在速度和效率上具有优势,特别适合那些对实时性要求高的应用,如视频流、在线游戏等。 Qt中的UDP编程 在Qt中,U…...

MyBatis之动态代理实现增删改查以及MyBatis-config.xml中读取DB信息文件和SQL中JavaBean别名配置
MyBatis之环境搭建以及实现增删改查 前言实现步骤1. 编写MyBatis-config.xml配置文件2. 编写Mapper.xml文件(增删改查SQL文)3. 定义PeronMapper接口4. 编写测试类1. 执行步骤2. 代码实例3. 运行log 开发环境构造图总结 前言 上一篇文章,我们…...

百面嵌入式专栏(面试题)内存管理相关面试题1.0
沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇我们将介绍内存管理相关面试题 。 一、内存管理相关面试题 page数据结构中的_refcount和_mapcount有什么区别?匿名页面和高速缓存页面有什么区别?page数据结构中有一个锁,我们称为页锁,请问trylock_page()和loc…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
