ONLYOFFICE文档8.0新功能浅探
ONLYOFFICE文档8.0新功能浅探
上个月末这个月初的几天,ONLYOFFICE版本更新了!更新到了一个比较整的大的版本号,8.0版本,看来这个生产力工具的升级速度基本上能保持每年两个版本号的速度,还是很快的,一般来说,能比这种速度还快的,就都是那种纯粹面向消费者的手机端app软件了,它们基本上每年每个重大公农历节庆,都要有更新升级,尤其是春节前的这些天,我手机端的国产app无一例外,打开哪个,都要提醒我它自己要更新了,但是更新内容又不说,哼,别以为我不知道,所有国产手机app春节前更新,都是没有正经功能增加升级的,都是纯而又纯的,增加了很多春节档期的推销广告而已,无一例外,春节大促!

所以我的建议就是,对于个人使用手机端国产app来说,春节前一概拒绝app的更新提示。而对于ONLYOFFICE这样的生产力工具,它的这次更新只是碰巧赶在了临近春节的时候,更新推出的新功能,还是非常有诚意非常提高生产力的。
具体的新功能全面列表的介绍,参见本期推文的第二篇的转载文章吧,它讲解的很全面。而这片文章,略过对咱们没什么用处的新功能,只挑选比较有用的新功能来仔细讲一讲。
ONLYOFFICE这次更新的特点,是三端同更,三端更新的时间非常接近,不像以前那样三端的更新会前后相差很多天。哪三端?ONLYOFFICE作为协作办公软件,大体上有三个地方:一个是咱们个人电脑PC上可以单独的独立安装的本地运行的,处理电脑本地硬盘里文档的个人软件版本,这是Office类软件最早最古老的形式,另一端,是互联网端,Software As Service服务即软件端,由ONLYOFFICE的开发商自己,所提供的在线Office版本,一个团队多个成员可以登上去协作,ONLYOFFICE的服务器端现在主推协作空间这个服务器,以前也有一个叫做工作区的服务器产品,它里面还有什么日历通讯录邮件等功能,但无论是以前的工作区还是现在的协作空间,最基本的功能都是ONLYOFFICE在线文档编辑器功能,第三端,则是自己在互联网上买云主机VPS或者买网络服务器NAS部署在企业内网家庭内网里面,然后在VPS或者NAS上面安装ONLYOFFICE的在线协同办公服务器程序,这种自部署自托管的形式可以参考自己的上一篇图文:
云主机上都可以安装什么有趣的服务 https://blog.csdn.net/VincentYoung/article/details/135828774
https://blog.csdn.net/VincentYoung/article/details/135828774
这次更新,服务器端安装文件已经可以从ONLYOFFICE官网上下载,桌面版如果开启自动更新就会已经自动升级到最新版本了,第二种纯在线SAS的版本直接登上去就已经是最新版本的了,因此,本文所展示的新功能的使用截图,我都是混着用本地版、在线版本的,界面会有细微不同。
表单文件格式从oform转变为pdf

众所周知,ONLYOFFICE之前推出表单格式文件的时候,是用docxf格式来创建编辑表单文件,然后导出oform格式的可填写表单,你也可以再从oform格式导出为pdf格式的可填写表单文件,而现在版本更新到8.0之后,流程简化为了,用docxf格式创建编辑表单文件之后就直接导出pdf格式的可填写表单文件,省略了中间的oform格式文件了。好处就是,pdf格式文件更加的通用常见,几乎所有的电脑即使是初始安装的新电脑,不管是windows操作系统还是linux操作系统,都能直接打开pdf文件,不论是系统自带的pdf阅读器,还是系统自带的网页浏览器,都能打开pdf文件,打开pdf格式的表单就能填写、保存再提交,这可太方便了。
同步的ONLYOFFICE文档8.0版增强了pdf格式文件的支持,例如增加了密码保护的功能:

只需要从文件菜单中选择保护,就可以添加密码了

单变量求解
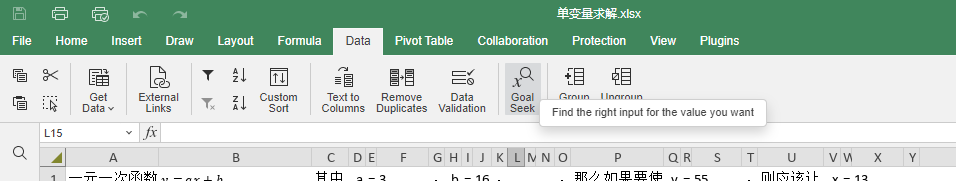
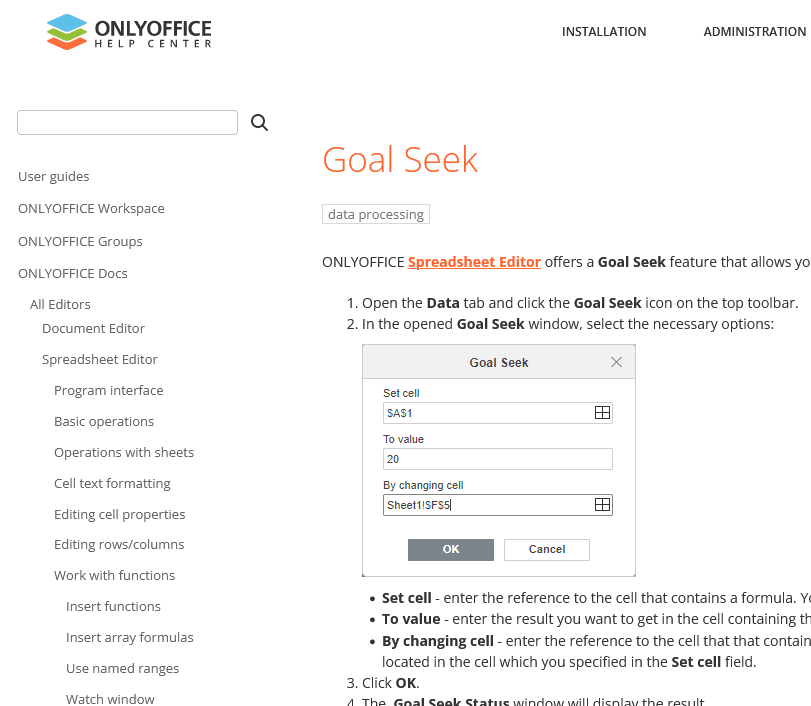
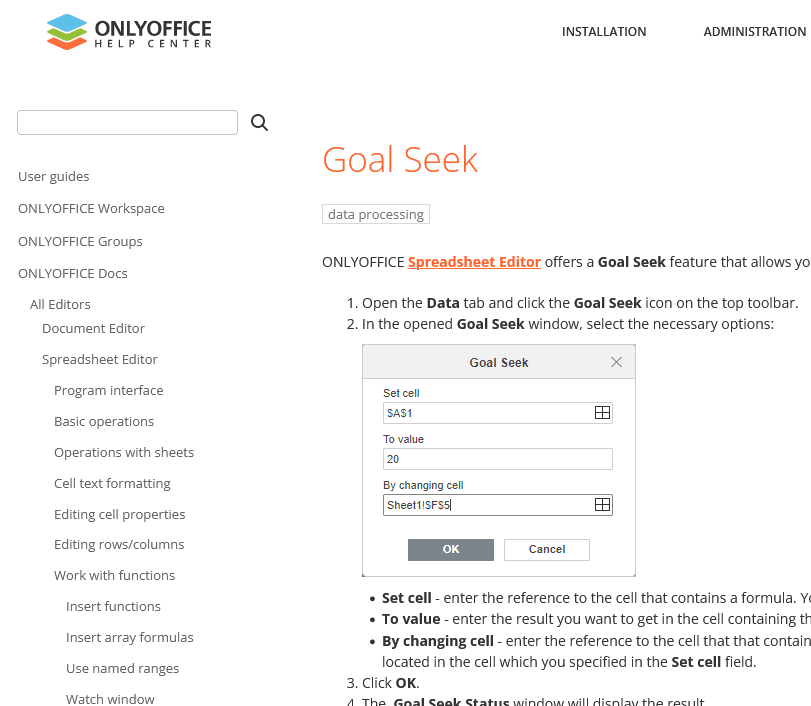
这大概是这次版本更新里面最有用的新增功能之一了,没错,就是单变量求解,字面意思。不懂?就是说,如果您已知公式的结果,但不确定公式所需的输入值,就可以用单变量求解功能从想要的结果反推计算出需要的输入值,就像数学里面的解方程一样,中学数学就学过的,要在表格文件里面使用单变量求解功能,其实很简单,就在菜单栏的数据菜单栏里面,有一个很大的新增加的按钮:单变量求解

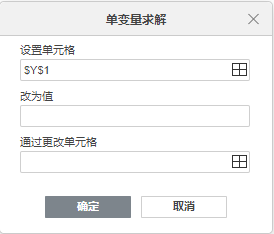
点击即可打开单变量求解对话框

渔
看不懂?授之以鱼不如授之以渔,把单变量求解的问题放一边,我先讲一讲对于这种内涵强大的功能我们去哪里寻找帮助。
不仅仅局限于这一个功能,也不限于ONLYOFFICE这一款软件,即使你用微软Office也不会百分百精通所有功能,总是会遇到知识盲点或者新功能需要学习,这个时候,我们先把软件的语言界面设置为英文,然后再看这个功能英文叫什么:

然后到ONLYOFFICE的官方帮助网站和微软Office的官方帮助网站输入这个关键词搜索,就能得道两者关于这个功能的详细讲解了:
goal seek site:onlyoffice.com
到了这里我就已经远远超纲了,所以这里假定各位读者朋友们找不到这个页面,那么微软的不用番羽总还是能找到的

微软的帮助网页就在Use Goal Seek to find the result you want by adjusting an input value这里了,没错,微软Office最大的优势就是,你在任何其它Office里面在功能上有不会的,都可以去微软网站上看帮助细节,准没错的。
解一元一次方程
一般的帮助页面讲这个单变量求解都是拿复利的还贷月供来做例子,但是这是典型的计算机迭代计算,并不太亲民,并不是最简单的例子,最简单的应该是解一元一次方程:

写了一句话,给出了一元一次函数并且用格子给各个参数赋予了数值,然后,如果要使y等于一个数,则应该让自变量等于多少呢?先随便给自变量一个数,然后在函数y的值的格子里面,用表格的公式来把这个一元一次函数表达式写进去计算一下当前我所输入的x的值,所对应的y的值是多少,当然,现在的y值还不是我们要的y值,还仅仅是我们所随便输入的一个x值所得到的y值。
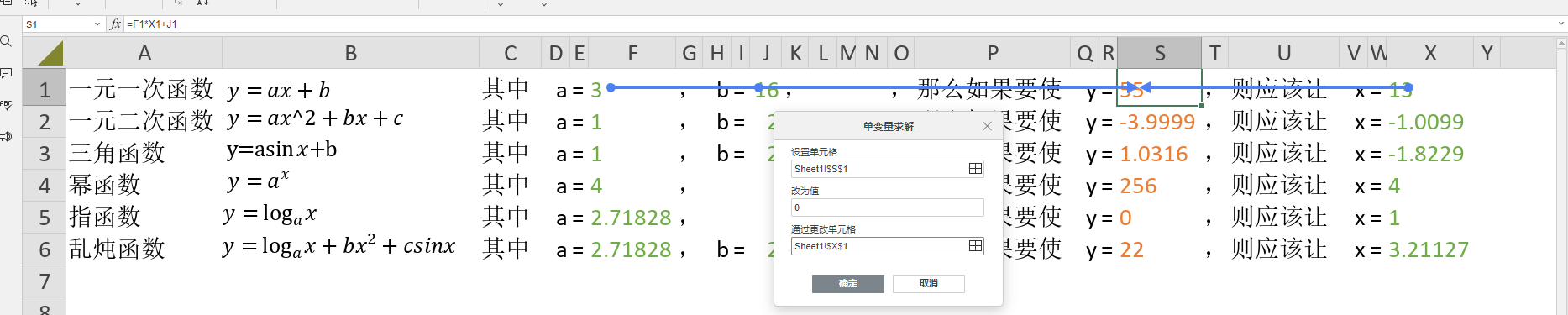
然后,就是用单变量求解器,求解要使y等于几需要x等于几,在这个对话框里面第一个设置项,选中S1格子,就是包含了计算一元一次函数的计算公式的那个格子,而对话框的第二个设置项,输入我们要让这个y最终等于的值,而第三个设置项,就是选择要通过更改哪一个自变量的数值的格子,选择X1格子,就是x,当前y这个公式引用到了3个格子,a、b和x,你也可以把x当作已知数,把a或者b当作自变量未知数来求解,性质是一样的,总之就是求解s1格子所引用到多个格子里面任意指定的一个格子需要取值是多少的这样的操作。三个设置项设置完后点击确定按钮,单变量求解弹出对话框就会变为单变量求解状态弹出框窗口:

一元一次方程做为最简单的数学方程,求解速度也是最快的,几乎是瞬时得到结果,直接点击确定,就可以刷新表格里面的y和x的格子的值了:

求解后y值的S1格子处刷新为0,就是上面在求解对话框中所设置的想要y所得到的值,而x值得X1格子得到了唯一的数值解-5.333333,一看就是无限循环小数了,这并不是一个解析解而是一个数值解,但是一看这个数值你心里面就能看出来解析解是多少了。
为了展示清楚,特意在y值的格子S1上开启了追踪引用单元格的箭头线,用箭头来表示,哪些格子参与计算了哪些格子,也就是哪些格子是自变量可以当作要求姐的未知数,哪个格子是最终变量,非常直观:

解一元二次方程
上面的一元一次方程就仅仅是放一个example而已,实用意义并不大,因为一元一次方程求解太简单了,很多时候甚至都不需要笔算只需要心算就够了,用不到表格来辅助求解,所以这里放两个zample,讲一元二次方程,比上面一元一次方程要优惠了一半,当然了,还不如下面的一元三次便宜…………

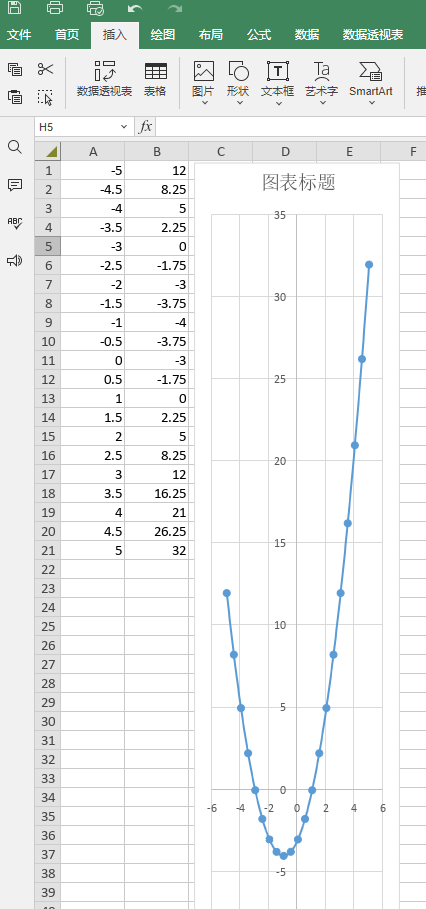
与一元一次方程不同,一元二次方程不一定有解。一元一次方程对应的是xy平面坐标上的任意一条直线,只要它不是水平的,则y的任意值都可以求解到x的唯一解,但是一元二次函数对应的是一条抛物线,对应于一个最终的y值,未知数x可能求得两个解,或者唯一解,或者没有实数解。比如本文的一元二次方程,对应其参数a和b的值,xy抛物线是下图这样的,对了,这个抛物线图也是用ONLYOFFICE的表格编辑器制作的

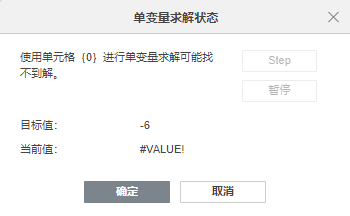
由图上可以直观看出来,x取值-1的时候,函数y得到最小值大概是-4,所以,如果要求这条抛物线在什么地方y的值是-5、-6等更小的数值,那么就会必然求解不出来的,这个单变量求解功能就会报告无解。

那么问题来了,在非最小值处,一元二次方程都应该是有两个姐的,大姐和二姐,那么,这个单变量求解功能得到的是哪一个解呢?据我的观察,它这个功能似乎大概是求解距离0最近的一个解,它背后底层的算法大概其是从0开始迭代计算的,直到求解得到一个解,就返回,不再寻找是否还存在其它解。
三角函数
比两个解更多的是,周期性存在无数个解的,三角函数方程。
![]()
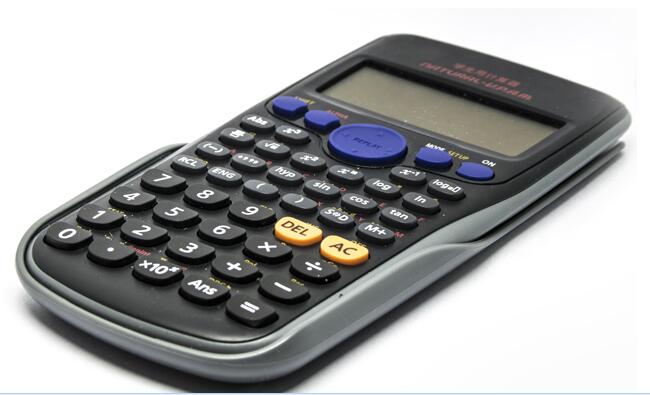
上面的一元一次方程和一元二次方程,徒手计算都能得到解析解和数值解,非常简单,而这个三角函数,徒手计算就只能得到解析解,要想得到数值解,那就必须拿一本数学用表在里面查阅正弦数值表了,或者拿个科学型计算器来按出来,三角函数方程求数值解就不是徒手能计算出来的了。

这种不能徒手计算出来的数值解的方程,就能体现出ONLYOFFICE表格编辑器里面的单变量求解的实际作用来了,虽然只能求出多个解之中的一个接来,但是我们熟悉三角函数的都知道,其余的解,都是周期性的,每一个周期里面两个解,两个解是在波峰或波谷左右两侧对称分布的,这样我们就能继续了,从这一个解来找出其余的解了,如下图所示
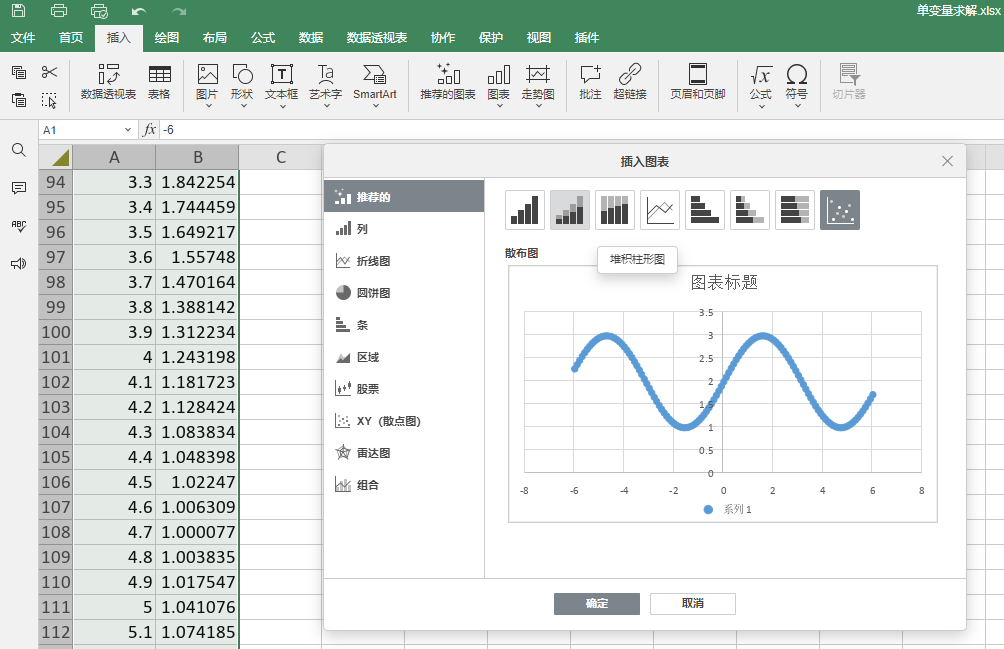
图表向导新功能

如上图所示,本次ONLYOFFICE版本升级新增的一个功能就是图表向导,它会自动的根据你所选择的数据范围内的数据来比较聪明的推荐适合于该数据的图表,只需要在插入菜单里面选择“推荐的图表”大按钮,就会在插入图表对话框中首先推荐一排图表类型,这里我选择推荐的最右侧的散步图类型。
幂函数指函数

类似的,解析解可以徒手算出来,数值解必须借助数学用表或计算器的,幂函数、指函数、对数函数等构造的一元方程

都可以用单变量求解功能来求解,这个功能并不仅仅针对一次、二次、三次等普通的方程可以用,对任何类型的函数构成的方程,只要是一元的,都能求解,真的很良心,绝不收二元、三元更贵的价格,只要一元!你买不了上当,买不了吃亏,只需要一元!能解一切的一元方程!
乱炖函数
单变量求解功能有多强大呢?你可以乱炖函数创建复杂的一元方程,让它去解!上面的不管是一次方程还是二次方程,都是有求解公式的,也就是说,不用单变量求解功能,也可以直接在表格编辑器中手写求解公式来直接计算数值解,只要你的数学技能足够强,但是现实中,并不是所有数学方程都能推导出求解公式的,就只能用计算机一元求解算法来暴力求解,这才是单变量求解功能的用处:

这是自己随便编的一个乱炖函数,什么奇怪东西都有,我甚至无法徒手在纸上计算推导它最后是否有解,有几个解,解析解是多少,数值解更是无从计算,我只能大概手绘这个函数的曲线的大概形状来判断它的解的分布,那么这就可以让单变量求解功能来大显身手了
实例之某反省野国师笑话
键政专家的博客每多一个数学物理公式都会掉粉多少个,上面这么多公式看起来太讨厌了,所以这里自己再举一个例子,咱们野生国师键盘政军家最爱的


关于反导拦截的一个经典笑话:

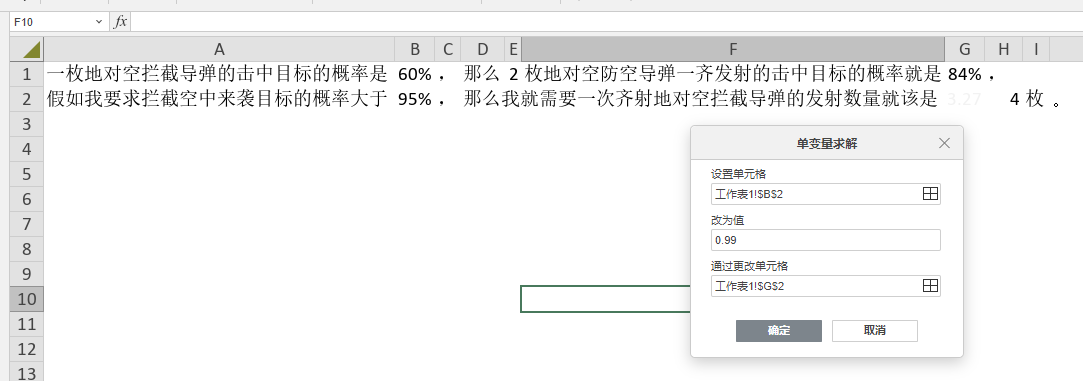
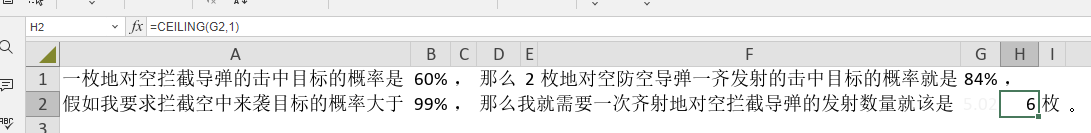
正确的计算公式应该是这样的,如下截图所示各个格子
=(1-POWER((1-B1),G2))
现实中,真正的问题其实是这样问的,我一枚导弹的拦截命中成功率是已知的,那么为了成功拦截,我一次齐射两枚或者三枚或者更多,使得其中至少有一枚能够命中拦截来袭导弹的概率,能够达到一个很高的数值,比如百分之九十九,那么,我究竟需要一次齐射多少枚地空拦截弹?

这里需要注意的是概率的输入必须是小数的形式,99%的概率要输入为0.99,求解得到的数值解是有小数部分的,并不能直接四舍五入,比如得到的答案是5.03枚,那就是必须得齐射6枚才行,得也就是要使用ceiling函数处理一下求解结果

颜色动态变化动画效果
在之前的图文中自己介绍过可以用幻灯片切换页面的变形效果来实现颜色动态变化的动画
但是这必须做成多个幻灯片页面来做,稍微麻烦一些,而这一次升级到8.0版本后,则可以直接针对任何图形元素本身施加变色动画功能了:

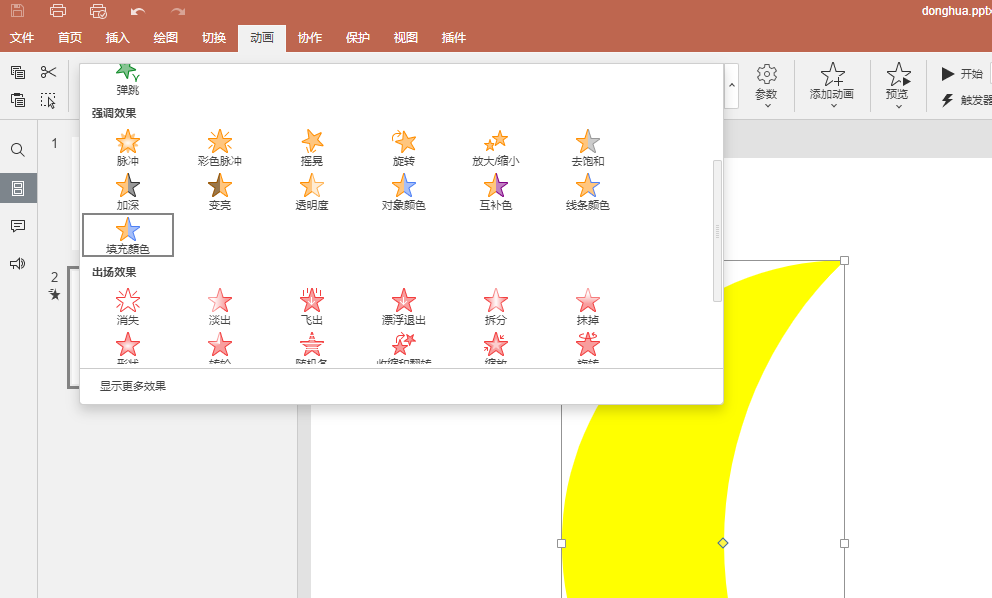
只需要选中一个图形对象,然后在动画菜单栏内,从强调效果类型中,选择最后一个“填充颜色”,即可,

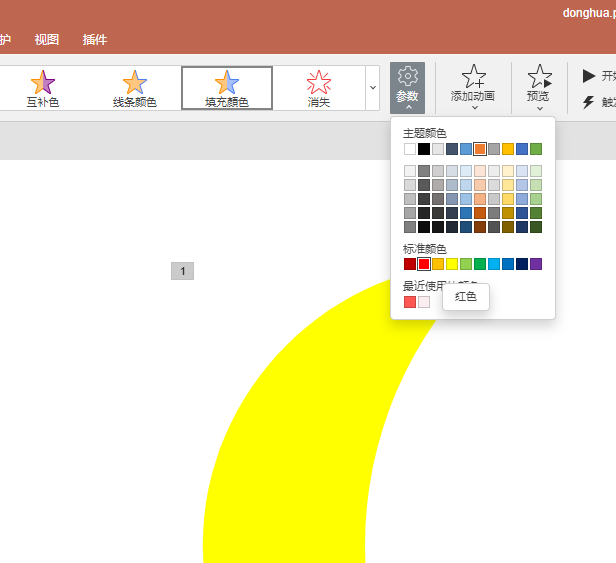
然后在右侧的参数下拉按钮中选择要变化到的颜色,比如,从正常的金色月亮变成血红的红月:

插件界面可视化的更新
这次更新后,终于可以同时启用多个插件功能了,开启多个插件后,会在左侧工具栏上显示多个插件的按钮,就可以切换多个插件的插件栏来用了,并且,最关键的是之前的左侧工具栏的宽窄无法鼠标拖动调节,这次更新,我终于可以随意调节了,这样终于可以下面的聊天窗口拉宽了看梗图了,新色魔团伙BBS的娇客版关了后自己就只剩下这一个地方看笑话了:

当然也有的插件本来就不是在左侧工具栏使用的,比如ChatGPT插件,就是主要通过弹出式Popup窗口来使用的:

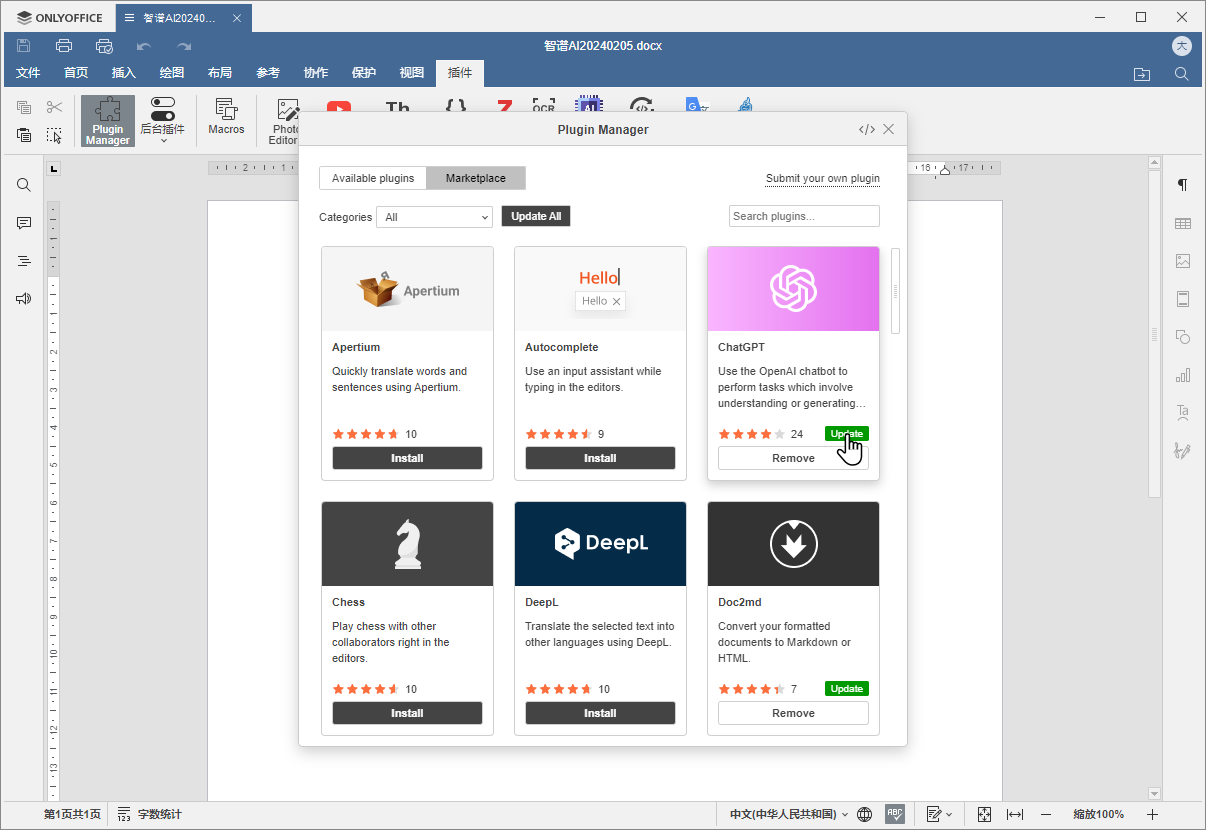
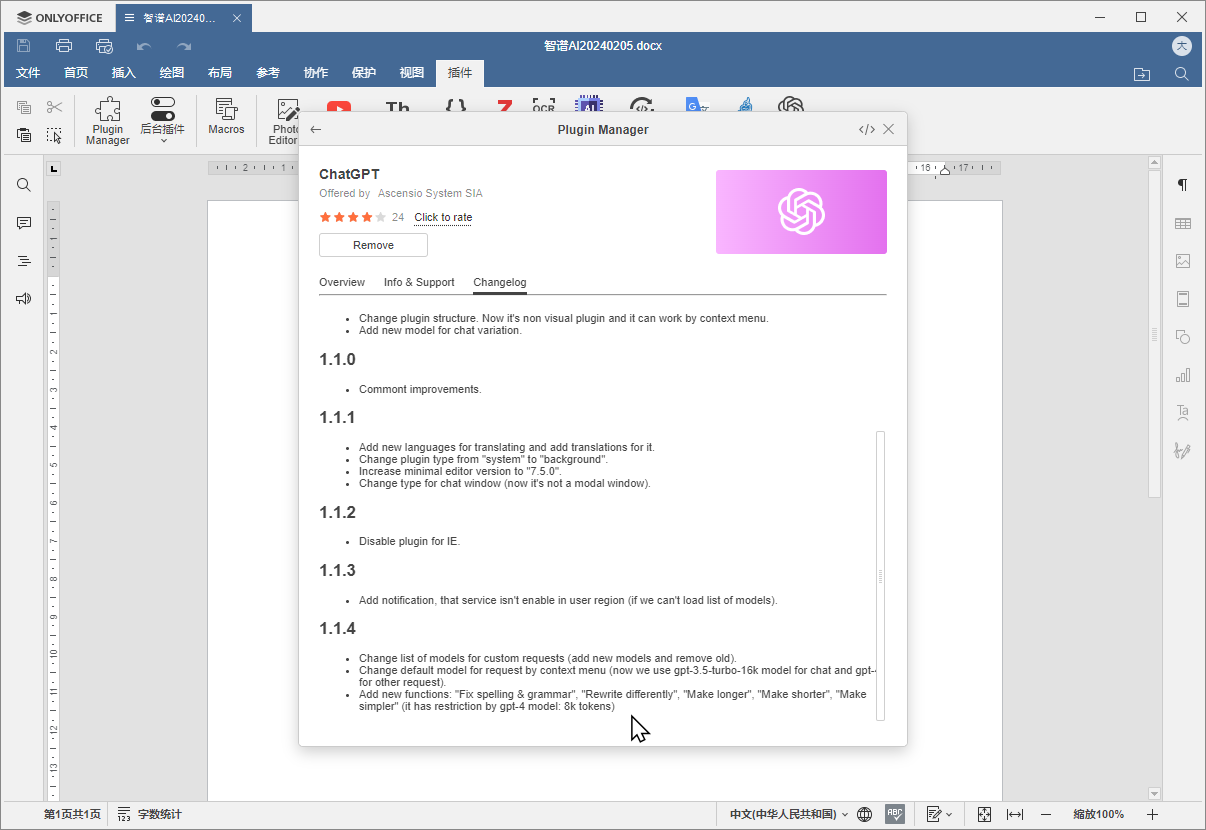
安装过人工智能ChatGPT插件的朋友们可能会发现,这次更新后,插件菜单栏内的ChatGPT按钮好像不见了,怎么找回来呢?现在ONLYOFFICE里面可以手动更新各个不同的插件了:

只需要打开插件管理器,就可以看到ChatGPT插件还在,点击更新按钮。

确认更新,就可以针对单独的一个一个插件来更新插件的版本了,可以切换到changeslog页面查看插件自己的更新记录版本新特性:

其它功能
为什么要略去,比如Right to Left从右向左的界面功能,这是为了适应中东骆驼文那种从右向左文字而推出的功能,咱们用不上,万一设置切换过去RTL了,再想切换回来你可能都眼花找不回来,就像一个赛博灯泡一样,千万不要好奇而尝试!

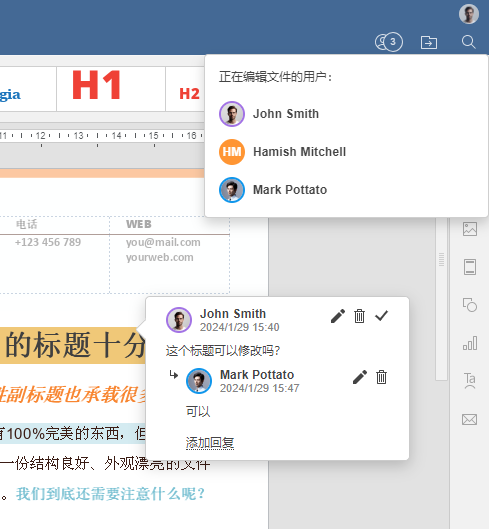
还有新增了可以自定义头像、显示头像的功能,在网络协作的时候,看对方的图标不再是名字的首字母缩写了:

但是我希望你们在协作办公中千万不要遇上我这样的换头像换昵称狂魔协作杀手
参考文献
ONLYOFFICE 文档 8.0 现已发布:PDF 表单、RTL、单变量求解、图表向导、插件界面设计等更新
Goal Seek

一元一次方程是什么梗???
什么是科学计算器
台湾省1发“天弓”成功率“70%”,3发真能210%拦截大陆导弹?反导拦截难在哪里?
相关文章:

ONLYOFFICE文档8.0新功能浅探
ONLYOFFICE文档8.0新功能浅探 上个月末这个月初的几天,ONLYOFFICE版本更新了!更新到了一个比较整的大的版本号,8.0版本,看来这个生产力工具的升级速度基本上能保持每年两个版本号的速度,还是很快的,一般来…...

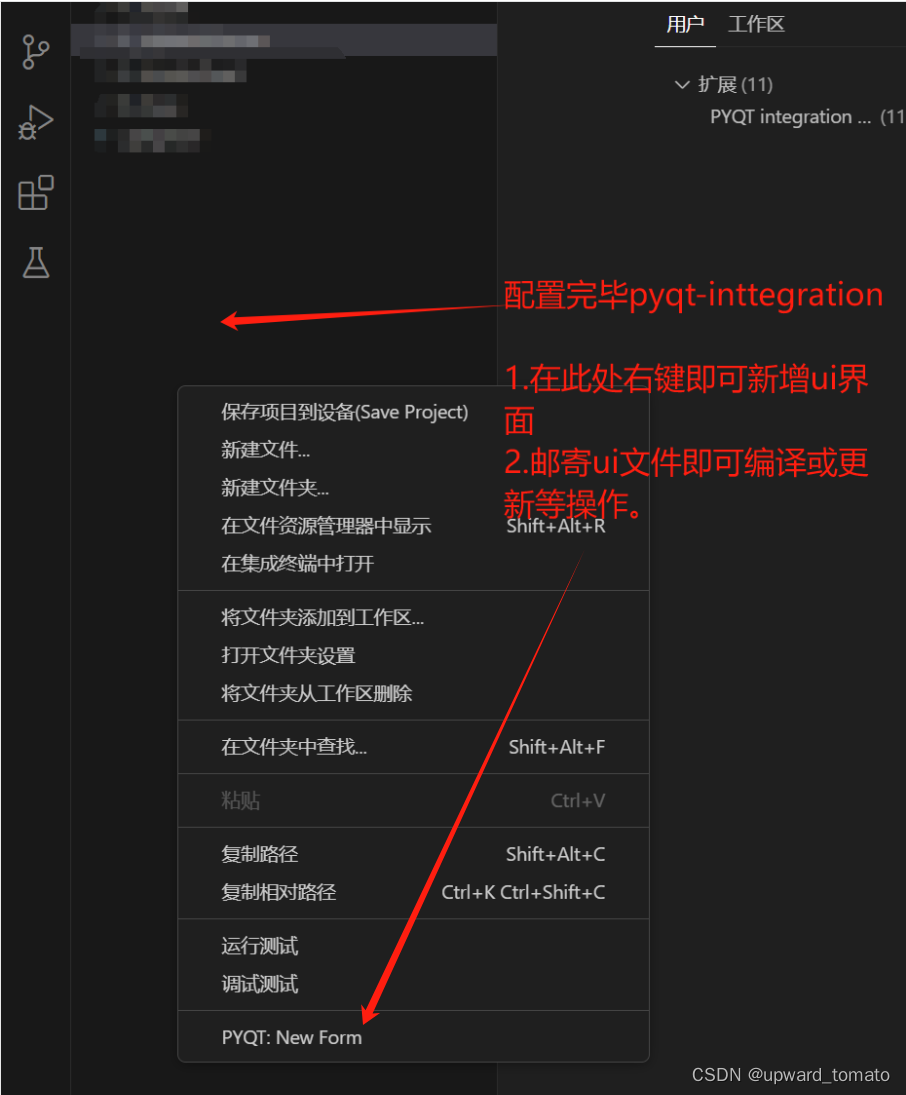
在vscode 中配置 pyside6 环境
在vscode中编写pyside环境配置 start 记录一下在 vscode 中编写 pyside6 程序,环境如何配置。 前提 请自行安装好 python。请自行安装好 vscode。安装 vscode 插件 Python,PYQT Integration。 配置环境 1.借助 pip 安装我们的pyside6 pip install…...

C语言:月份缩写
题目描述 从一月份到十二月的英文全称依次是:“January”,“February”,“March”,“April”,“May”,“June”,“July”,“August”,“September”,“October”,“November”,“December” 对应的缩写依次是:“Jan.”,“Feb.”,“Mar.”,“Apr.”,“Ma…...

线阵相机系列-- 1. 什么是线阵相机
线阵相机的概念 根据工业相机像素排列方式的不同,分为面阵相机和线阵相机。面阵相机的像素排列为一个完整的面,一次获取整幅二维图像,而线阵相机的像素以一条线排列,每次得到的图像呈现出一条线,通过设置扫描频率以及…...

CISCRISC? CPU架构有哪些? x86 ARM?
编者按:鉴于笔者水平有限,文中难免有不当之处,还请各位读者海涵。 是为序 我猜,常年混迹CSDN的同学应该不会没听说过CPU吧? 但你真的了解CPU吗?那笔者问你CPU有哪些架构呢? 如果你对你的答案…...
指针进阶)
【C语言】(15)指针进阶
1. 指针与const 在C语言中,const关键字和指针一起使用时,可以创建对常量的引用,或者创建指向常量的指针。这对于保护重要数据不被意外修改以及提高程序的可读性和运行时的安全性非常有用。 1.1 const的基本用法 const关键字用于声明一个变…...

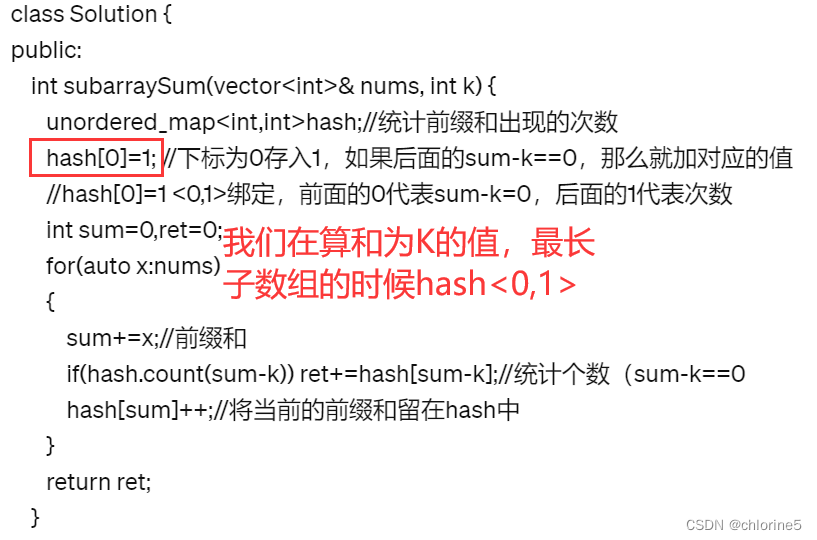
力扣精选算法100道—— 连续数组(前缀和专题)
连续数组(前缀和专题) 目录 🚩了解题意 🚩算法原理 ❗为什么hash设置成<0,-1>键值对 ❗与和为K的子数组比较hash的键值对 🚩代码实现 🚩了解题意 我们看到给定数组里面只有0和1,我们…...

flutter 国内源
Flutter 在中国由于网络原因,从官方默认的国外源下载Dart包和Flutter SDK可能会比较慢或者不稳定。为了加速依赖包的获取与Flutter SDK的安装,可以使用国内镜像源。以下是一些国内常用的Flutter和Dart包镜像源: 清华大学开源软件镜像站 Flu…...

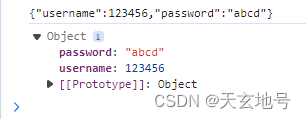
第九个知识点:内部对象
Date对象: <script>var date new Date();date.getFullYear();//年date.getMonth();//月date.getDate();//日date.getDay();//星期几date.getHours();//时date.getMinutes();//分date.getSeconds();//秒date.getTime();//获取时间戳,时间戳时全球统一&#x…...

Android 车载应用开发之车载操作系统
一、前言 到 2030 年,全球电动汽车的销量将超过 7000 万辆,保有量将达到 3.8 亿辆,全球年度新车渗透率有望触及 60% 。这一数据来自国际能源署(IEA)发布的《全球电动汽车展望2023》。 市场趋势和政策努力的双加持下,新能源汽车来势凶猛,燃油车保有量逐年递减。此番景象…...
)
Qt PCL学习(文章链接汇总)
Qt PCL学习(一):环境搭建 Qt PCL学习(二):点云读取与保存 Qt PCL学习(三):点云滤波 Qt PCL学习(四):点云关键点 持续更新中…...

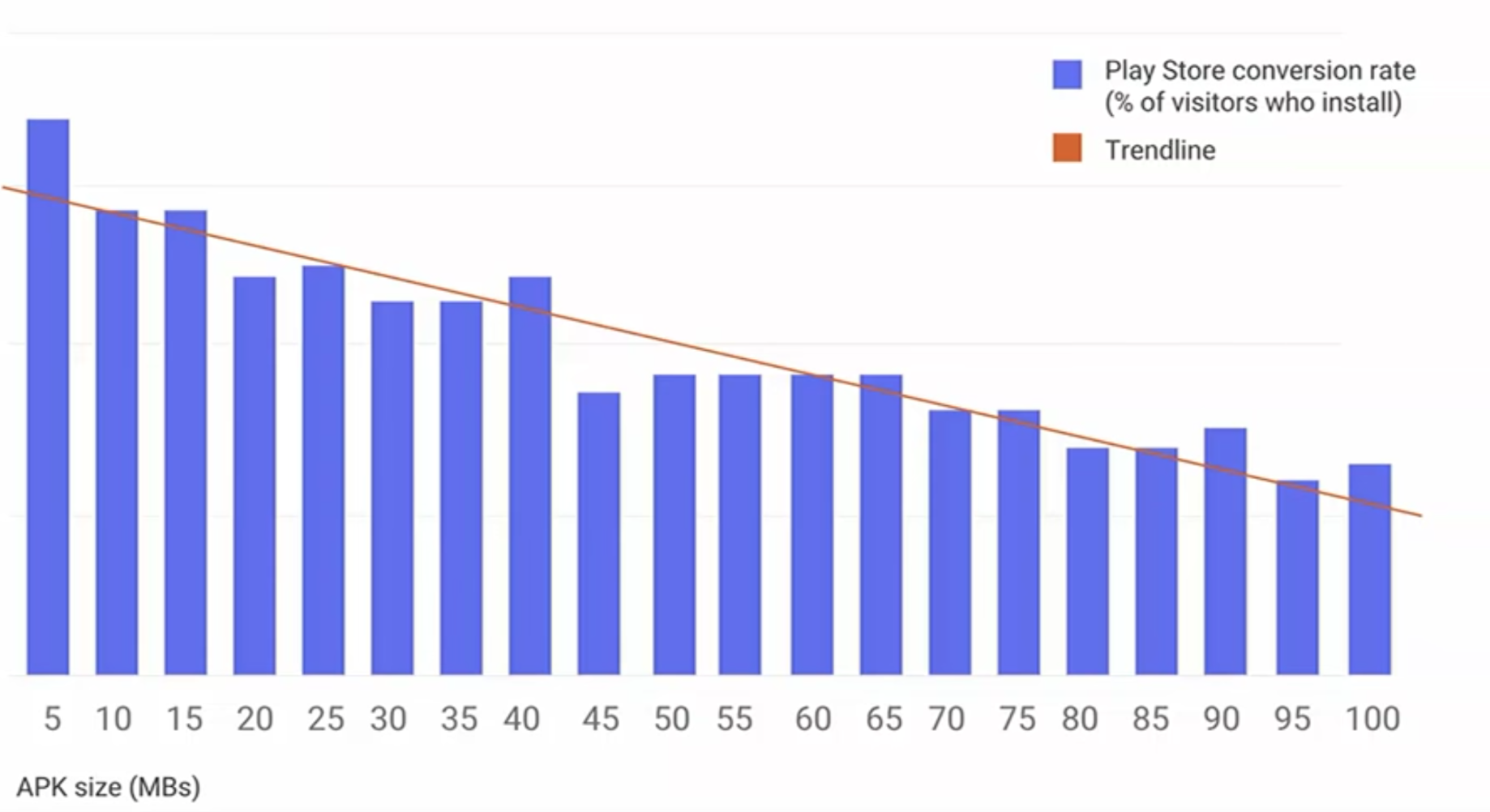
安卓动态链接库文件体积优化探索实践
背景介绍 应用安装包的体积影响着用户下载量、安装时长、用户磁盘占用量等多个方面,据Google Play统计,应用体积每增加6MB,安装的转化率将下降1%。 安装包的体积受诸多方面影响,针对dex、资源文件、so文件都有不同的优化策略&…...

[Java][算法 哈希]Day 01---LeetCode 热题 100---01~03
LeetCode 热题 100---01~03 ------->哈希 第一题 两数之和 思路 最直接的理解就是 找出两个数的和等于目标数 这两个数可以相同 但是不能是同一个数字(从数组上理解就是内存上不是同一位置) 解法一:暴力法 暴力解万物 按照需求 …...

【每日一题】LeetCode——链表的中间结点
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有…...

k8s 部署java应用 基于ingress+jar包
k8 集群ingress的访问模式 先部署一个namespace 命名空间 vim namespace.yaml kind: Namespace apiVersion: v1 metadata:name: ingress-testlabels:env: ingress-test 在部署deployment deployment是pod层一层封装。可以实现多节点部署 资源分配 回滚部署等方式。 部署的…...

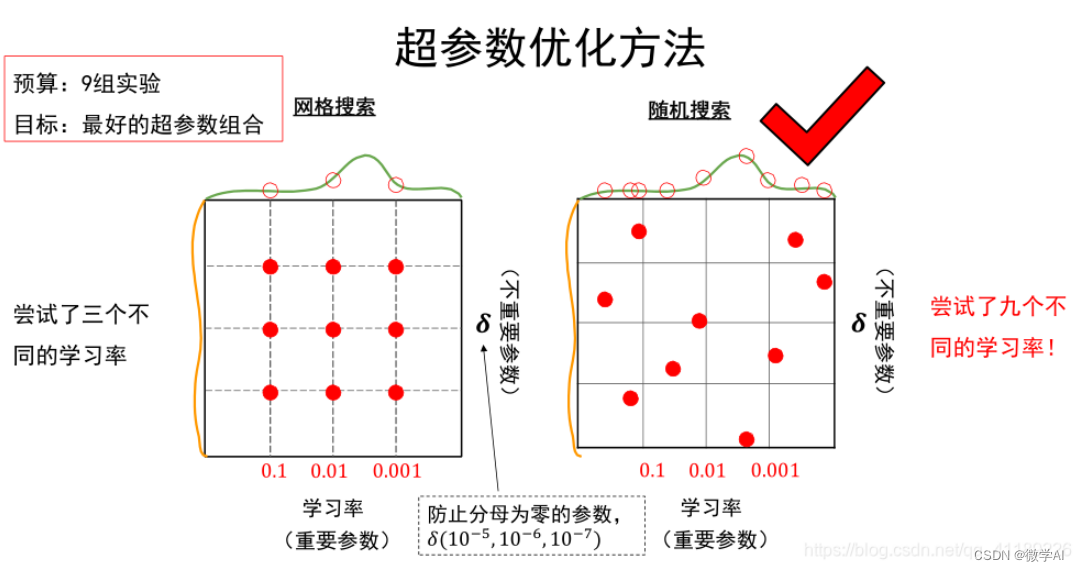
深度学习技巧应用36-深度学习模型训练中的超参数调优指南大全,总结相关问题与答案
大家好,我是微学AI,今天给大家介绍一下深度学习技巧应用36-深度学习模型训练中的超参数调优指南大全,总结相关问题与答案。深度学习模型训练中的调优指南大全概括了数据预处理、模型架构设计、超参数优化、正则化策略和训练技巧等多个关键方面,以提升模型性能和泛化能力。 …...

“探索AJAX:前端与后端数据交互的利器“
前言 在现代Web开发中,前端与后端之间的数据交互是一个至关重要的环节。为了实现无需刷新页面的动态更新,AJAX(Asynchronous JavaScript and XML)作为一种强大的技术被广泛应用。 AJAX的原理 AJAX通过JavaScript和XMLHttpReque…...

【5G NR】移动通讯中使用的信道编解码技术
目录 一、引言 二、信道编解码技术概述 三、移动通讯中常用的信道编解码技术 四、优缺点分析与比较 五、未来发展趋势 六、结论 本文主要介绍了移动通讯中采用的信道编解码技术,由于在5G NR终端中,通常要兼容4G LTE通讯技术,所以4G LTE…...

用Python Tkinter打造的精彩连连看小游戏【附源码】
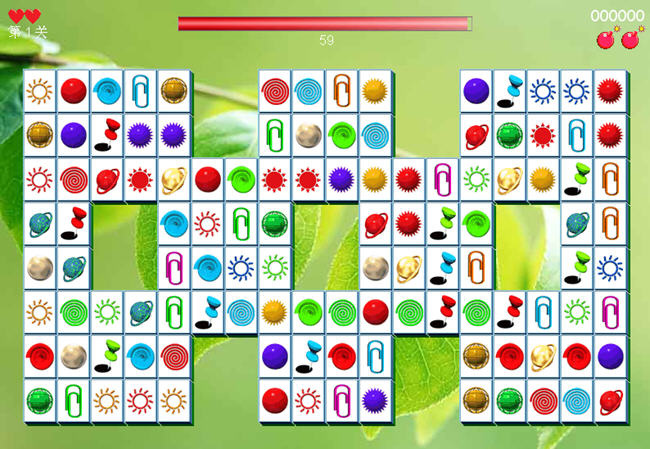
文章目录 连连看小游戏:用Python Tkinter打造的精彩游戏体验游戏简介技术背景MainWindow类:职责:方法:Point类: 主执行部分:完整代码:总结: 连连看小游戏:用Python Tkinter打造的精彩游戏体验 在丰富多彩的游戏世界中,…...

nvm安装node后,npm无效
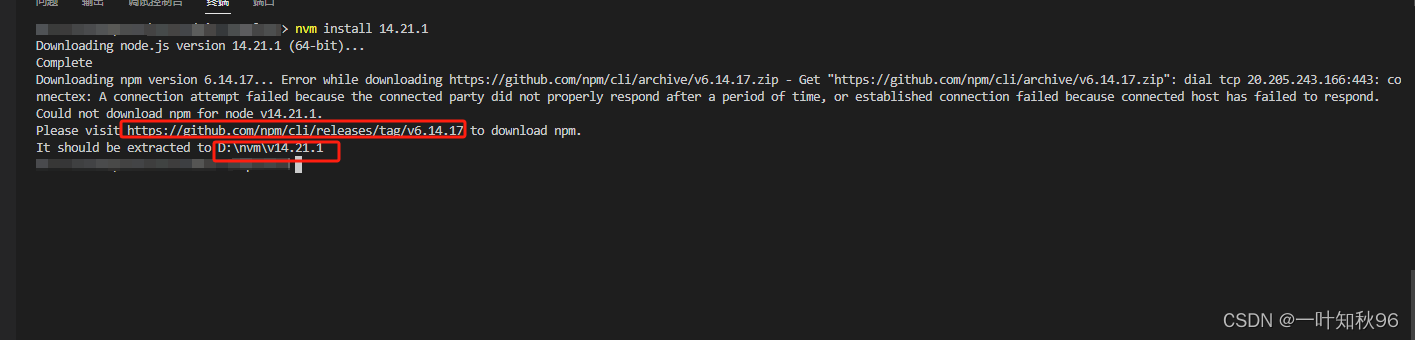
类似报这种问题,是因为去github下载npm时下载失败, Please visit https://github.com/npm/cli/releases/tag/v6.14.17 to download npm. 第一种方法:需要复制这里面的地址爬梯子去下载(github有时不用梯子能直接下载,有…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
