“探索AJAX:前端与后端数据交互的利器“
前言
在现代Web开发中,前端与后端之间的数据交互是一个至关重要的环节。为了实现无需刷新页面的动态更新,AJAX(Asynchronous JavaScript and XML)作为一种强大的技术被广泛应用。
AJAX的原理
AJAX通过JavaScript和XMLHttpRequest对象实现异步通信,使得前端能够向后端发送请求并获取响应,而无需刷新整个页面。它的核心思想是在后台发送HTTP请求,然后通过回调函数处理服务器返回的数据。这种异步通信的方式带来了更好的用户体验和性能优化。
AJAX的使用方法
- 创建XMLHttpRequest对象:使用JavaScript创建一个XMLHttpRequest对象,该对象负责发送HTTP请求和接收服务器的响应。
let xhr = new XMLHttpRequest();
- 指定请求类型和URL:设置XMLHttpRequest对象的请求类型(GET或POST)和目标URL,以确定要向服务器发送何种请求。
xhr.open('GET', 'http://api.example.com/data', true);
- 发送请求:调用XMLHttpRequest对象的open()和send()方法,将请求发送到服务器。
xhr.send();
- 处理服务器响应:通过监听XMLHttpRequest对象的readyState和status属性,可以实时获取服务器的响应状态和数据。
xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}
};
- 更新页面内容:根据服务器返回的数据,使用JavaScript动态更新页面内容,实现无刷新效果。
document.getElementById('result').innerHTML = xhr.responseText;
XMLHttpRequest对象的readyState属性
XMLHttpRequest对象的readyState属性用于表示当前请求的状态,它有以下几个可能的取值:
readyState = 0 :初始状态。XMLHttpRequest对象已创建,但还没有调用open()方法。
readyState = 1 :open()方法已被调用。请求已经准备好进行初始化,但尚未发送。
readyState = 2 :send()方法已被调用,并且所有响应头部都已经接收到。
readyState = 3 :正在下载响应体。responseText属性中已经获取了部分数据。
readyState = 4 :请求操作已完成。整个响应体已经下载完毕,或者请求遇到了错误。
这些不同的状态反映了XMLHttpRequest对象在请求过程中的不同阶段。我们可以通过监听其onreadystatechange事件来获取并处理readyState属性的变化。当readyState的值发生变化时,我们可以根据具体的状态执行相应的操作。
例如,在readyState为4时,我们可以通过检查status属性来确定请求是否成功,并访问responseText或responseXML属性来获取服务器返回的数据。
使用XMLHttpRequest对象时,我们应该处理各个readyState状态的变化,以确保请求和响应的正确处理。同时,为了提高用户体验,我们可以在请求过程中显示加载指示器或其他反馈信息,以便用户知道请求的状态和进展情况。
XMLHttpRequest对象的status属性
XMLHttpRequest对象的status属性表示HTTP响应状态码。它是一个三位数字,用于指示服务器对请求的处理结果。
HTTP响应状态码通常分为以下几类:
1xx:信息提示。服务器已经接收到请求,但需要进一步操作才能完成它。
2xx:成功。请求已经被成功处理,并得到了正确的响应。
3xx:重定向。客户端需要进一步采取操作才能完成请求。
4xx:客户端错误。请求包含错误或无法完成。
5xx:服务器错误。服务器无法完成请求。
以下是一些常见的HTTP状态码及其含义:
- 200 OK:请求成功。服务器成功地返回了所请求的数据。
- 201 Created:请求成功,并且服务器创建了新的资源。
- 204 No Content:请求成功,但没有返回任何数据。
- 301 Moved Permanently:请求的资源已经永久移动到新的URL。
- 400 Bad Request:请求包含错误,并且服务器无法理解或处理它。
- 401 Unauthorized:请求需要用户验证。
- 403 Forbidden:服务器拒绝了请求。
- 404 Not Found:请求的资源不存在。
- 500 Internal Server Error:服务器遇到了错误,无法完成请求。
在使用XMLHttpRequest对象时,我们可以通过检查status属性来确定服务器是否成功地处理了请求。
例如,当status为200时,表示请求成功,并且可以访问responseText或responseXML属性来获取服务器返回的数据。
比较AJAX请求的三种方式
下面将介绍三种常见的AJAX请求方式:原生JavaScript、jQuery和fetch,并对它们的相同点和不同点进行比较。
原生JavaScript
<script>// 获取按钮元素let btn = document.getElementById('btn')// 给按钮绑定点击事件btn.addEventListener('click', () => {// 发送一个http请求let xhr = new XMLHttpRequest()// 指定请求方式和请求的URLxhr.open('GET', 'http:192.168.31.26:3000/top/song?type=7', true)// 监听请求状态变化xhr.onreadystatechange = () => {// 如果请求已完成,并且响应状态码为200,表示请求成功if (xhr.readyState === 4 && xhr.status === 200) {// 将响应数据转换成JavaScript对象const result = JSON.parse(xhr.responseText).data// 在控制台输出结果console.log(result); }}// 发送请求xhr.send()})</script>
具体解释如下:
-
通过
<script>标签嵌入JavaScript代码。 -
使用
document.getElementById('btn')获取按钮元素,然后将其赋值给变量btn。 -
使用
addEventListener()方法给按钮绑定点击事件的监听器。当按钮被点击时,回调函数会被执行。 -
在回调函数中,创建了一个新的XMLHttpRequest对象
xhr,用于发送HTTP请求。 -
使用
xhr.open()方法配置请求的类型(GET)、URL和是否异步(true)。 -
通过
xhr.onreadystatechange属性指定一个回调函数,该函数会在请求状态发生变化时被触发。 -
在回调函数中,使用
xhr.readyState获取当前请求状态,xhr.status获取响应状态码。 -
如果请求状态为4(请求已完成),并且响应状态码为200(请求成功),则执行以下代码:
a. 使用
xhr.responseText获取响应的文本数据。b. 使用
JSON.parse()方法将文本数据转换为JavaScript对象。c. 将转换后的结果赋值给变量
result。d. 使用
console.log()将结果输出到控制台。 -
最后,通过
xhr.send()方法发送请求。
总之,这段代码使用了原生JavaScript中的XMLHttpRequest对象来发送HTTP GET请求,并通过监听请求状态变化,获取并处理响应数据
jQuery:
<!-- 引入jQuery库 --><script src="http://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><script>// 获取按钮元素let btn = document.getElementById('btn')// 给按钮绑定点击事件btn.addEventListener('click', () => {// 发起Ajax请求$.ajax({url: 'http:192.168.31.26:3000/top/song?type=7', // 请求地址method: 'GET', // 请求方法dataType: 'json', // 期望的响应数据类型success: (res) => { // 请求成功的回调函数console.log(res); // 在控制台输出响应结果}})})</script>
这段代码与之前的代码相比,引入了jQuery库,使用其提供的$.ajax()方法发起异步请求。
具体解释如下:
- 首先,通过
<script>标签引入了CDN上托管的jQuery库。 - 在按钮点击事件的回调函数中,使用
$.ajax()方法发起异步请求。 - 在
$.ajax()方法的配置对象中,通过url指定请求的地址为http:192.168.31.26:3000/top/song?type=7,即获取类型为"7"的新歌。 - 使用
method: 'GET'指定请求的方法为GET。 - 通过
dataType: 'json'指定期望的响应数据类型为JSON。 - 在
success属性中,定义了请求成功时的回调函数,其中的(res) => { console.log(res); }会在请求成功后被执行,并将响应结果输出到控制台。
总之,这段代码使用了jQuery库提供的$.ajax()方法发起异步请求,相对于传统的XMLHttpRequest对象,它提供了更简洁的语法和更好的兼容性。同时,通过配置对象可以灵活地设置请求的URL、方法、期望的响应数据类型以及请求成功时的回调函数。
fetch:
<!-- 引入jQuery库 --><script src="http://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><script>// 获取按钮元素let btn = document.getElementById('btn')// 给按钮绑定点击事件btn.addEventListener('click', () => {// 使用fetch API发起异步请求fetch('http:192.168.31.26:3000/top/song?type=7').then((data) => {// 将响应数据解析为JSON格式return data.json()}).then((res) => {// 打印响应结果到控制台console.log(res);})})</script>
这段代码使用了原生JavaScript中的fetch()方法来发起异步请求,相较于之前的代码,不再依赖于jQuery库。
具体解释如下:
- 首先,通过
<script>标签引入了CDN上托管的jQuery库。 - 在按钮点击事件的回调函数中,使用
fetch()方法发起异步请求。 fetch()方法接收一个URL作为参数,并返回一个Promise对象,表示异步操作的结果。- 通过
then()方法链,将返回的数据流转换为JSON格式,并在第二个then()中处理响应结果。 - 在第二个
then()中,定义了一个回调函数,该函数接收解析后的JSON响应结果作为参数,并将其打印到控制台。
相同点:
- 都可以实现异步请求:这三种方式都能够发送异步请求,不会阻塞页面的加载和渲染。
- 都支持GET和POST请求:无论是原生JavaScript、jQuery还是fetch,都可以发送GET和POST请求,并且可以设置请求参数。
- 都支持处理响应数据:无论使用哪种方式,都可以获取到服务器返回的响应数据,并对其进行处理。
不同点:
- 语法和用法差异:原生JavaScript使用XMLHttpRequest对象来发送请求,需要手动设置请求头、监听状态变化等。而jQuery和fetch则提供了更简洁易用的API,对请求的各个环节进行了封装,使用起来更加方便。
- 第三方库依赖:原生JavaScript是浏览器原生支持的,不需要引入额外的库。而jQuery和fetch需要引入相应的库文件,如上述代码中使用的jQuery和fetch API。
- 对错误处理的支持:原生JavaScript和jQuery都提供了错误处理的机制,可以通过回调函数来处理请求过程中可能出现的错误。而fetch则使用Promise机制,可以链式调用then()和catch()方法来处理成功和失败的情况。
- 对不同数据类型的支持:原生JavaScript和fetch可以根据设置的dataType或响应头自动解析不同的数据类型,如JSON、XML等。而jQuery则可以通过设置dataType参数来指定期望的响应数据类型。
综上所述,原生JavaScript、jQuery和fetch都是常见的AJAX请求方式,各自有着不同的特点和适用场景。
结语
AJAX作为前端与后端数据交互的利器,给现代Web开发带来了巨大的便利和灵活性。通过理解AJAX的原理和使用方法,并注意相关的注意事项,我们可以更好地利用AJAX来提升网站的用户体验、性能和功能拓展。
相关文章:

“探索AJAX:前端与后端数据交互的利器“
前言 在现代Web开发中,前端与后端之间的数据交互是一个至关重要的环节。为了实现无需刷新页面的动态更新,AJAX(Asynchronous JavaScript and XML)作为一种强大的技术被广泛应用。 AJAX的原理 AJAX通过JavaScript和XMLHttpReque…...

【5G NR】移动通讯中使用的信道编解码技术
目录 一、引言 二、信道编解码技术概述 三、移动通讯中常用的信道编解码技术 四、优缺点分析与比较 五、未来发展趋势 六、结论 本文主要介绍了移动通讯中采用的信道编解码技术,由于在5G NR终端中,通常要兼容4G LTE通讯技术,所以4G LTE…...

用Python Tkinter打造的精彩连连看小游戏【附源码】
文章目录 连连看小游戏:用Python Tkinter打造的精彩游戏体验游戏简介技术背景MainWindow类:职责:方法:Point类: 主执行部分:完整代码:总结: 连连看小游戏:用Python Tkinter打造的精彩游戏体验 在丰富多彩的游戏世界中,…...

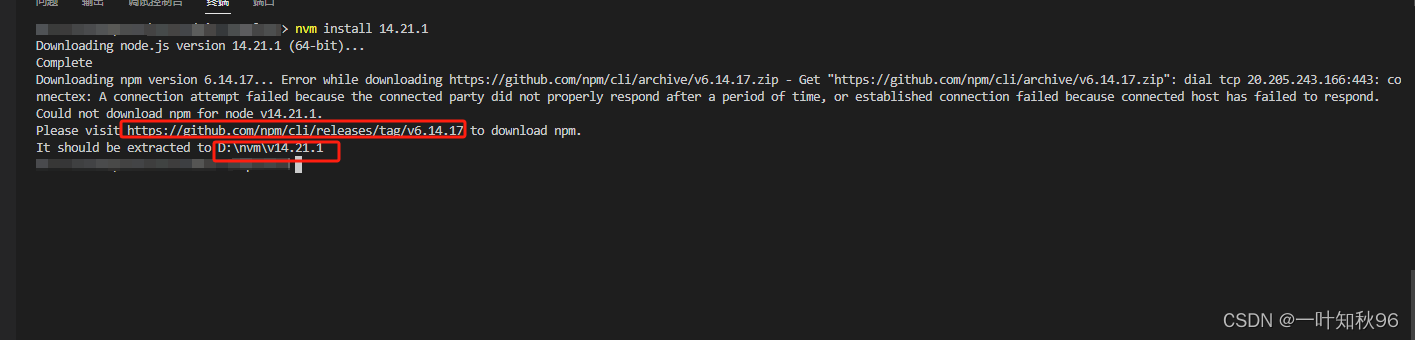
nvm安装node后,npm无效
类似报这种问题,是因为去github下载npm时下载失败, Please visit https://github.com/npm/cli/releases/tag/v6.14.17 to download npm. 第一种方法:需要复制这里面的地址爬梯子去下载(github有时不用梯子能直接下载,有…...

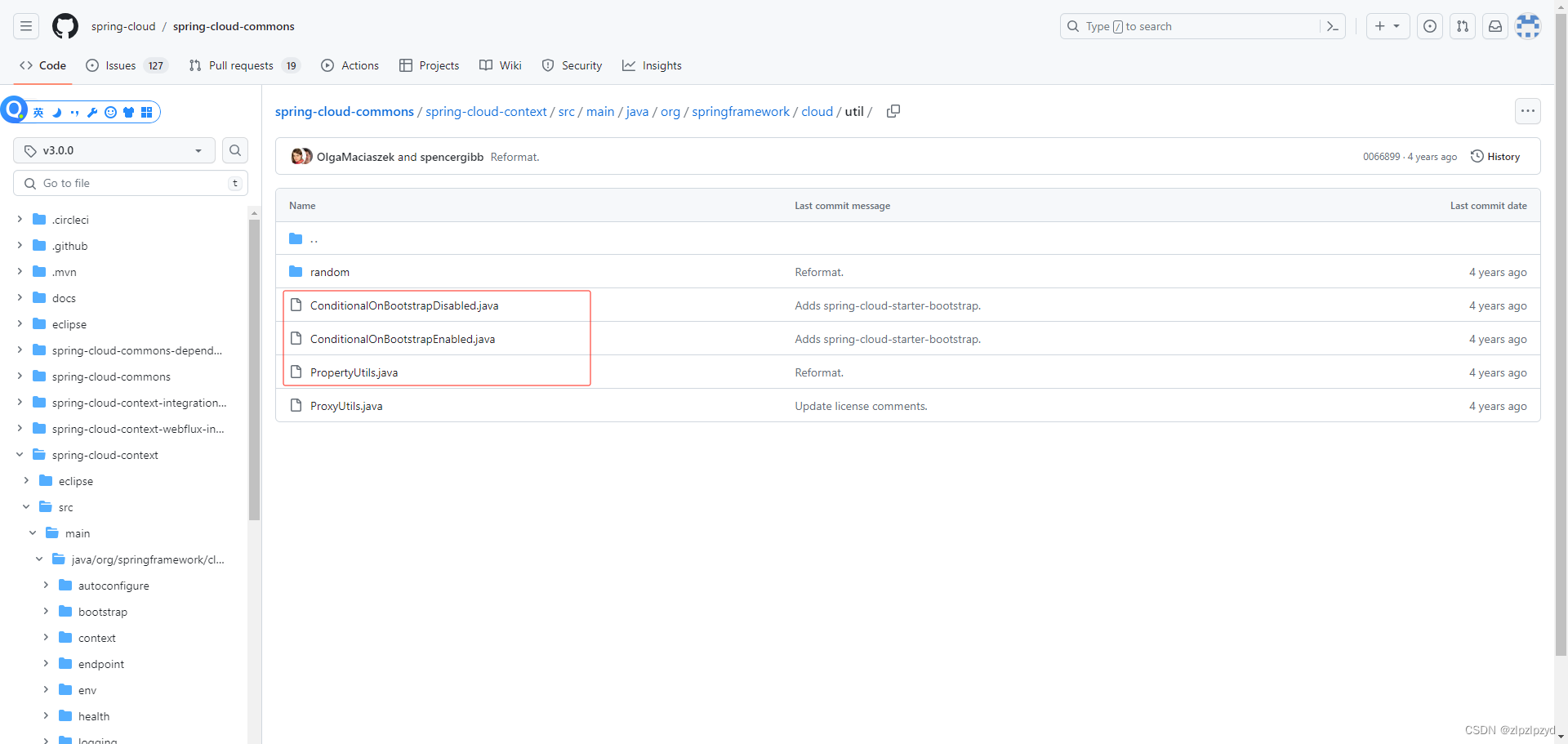
spring boot(2.4.x 开始)和spring cloud项目中配置文件application和bootstrap加载顺序
在前面的文章基础上 https://blog.csdn.net/zlpzlpzyd/article/details/136060312 spring boot 2.4.x 版本之前通过 ConfigFileApplicationListener 加载配置 https://github.com/spring-projects/spring-boot/blob/v2.3.12.RELEASE/spring-boot-project/spring-boot/src/mai…...

5-2、S曲线计算【51单片机+L298N步进电机系列教程】
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:本节介绍S曲线的基本变换,将基本形式的S曲线变换成为任意过两点的S曲线,为后续步进电机S曲线运动提供理论支撑 一.计算目标 ①计算经过任意不同两点的S曲线方程 ②可调节曲线平…...

SQL 注入 - http头注入之UA头注入探测
环境准备:构建完善的安全渗透测试环境:推荐工具、资源和下载链接_渗透测试靶机下载-CSDN博客 一、http头注入介绍 HTTP头注入是一种网络安全攻击手段,它利用了Web应用程序对HTTP头的处理不当或缺乏充分的验证和过滤。在这种攻击中,攻击者通过修改HTTP请求头中的某些字段,…...

学习数据结构和算法的第5天
空间复杂度及其常见案例 空间复杂度 空间复杂度也是一个数学函数表达式,是对一个算法在运行过程中临时占用存储空间大小的量度。 空间复杂度不是程序占用了多少bytes的空间,因为这个也没太大意义,所以空间复杂度算的是变量的个数。空间复杂度…...
 root方式)
Android 11 访问 Android/data/或者getExternalCacheDir() root方式
前言: 需求要求安装三方应用ExternalCacheDir()下载下来的apk文件。 getExternalCacheDir() : /storage/emulated/0/Android/data/com../cache/ 获取访问权限 如果手机安卓版本为Android10的时候,可以在AndroidManifest.xml中添加下列代码 android:requestLegacyExt…...

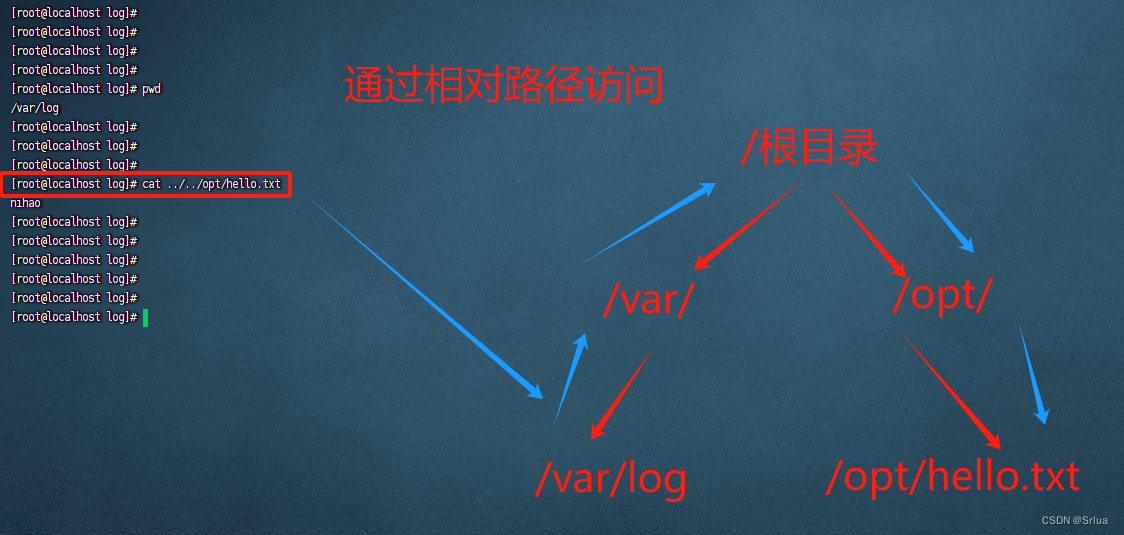
Linux探秘之旅:透彻理解路径、命令与系统概念
目录 如何远程连接 远程登录简明指南 linux区别 1.严格区分大小写 2.linux的命令返回结果判断 3.如何查看网络信息 4.关于后缀名(Linux不关心文件后缀) 4.1 需要记忆的后缀 5.echo命令 6.linux一切皆文件 6.1比如磁盘的文件 6.2可执行文件 …...

哈希算法 c语言
#include <stdio.h> #include <stdlib.h> #include <string.h> // 哈希函数 unsigned int hash_function(const char *str) { unsigned int hash 0; while (*str) { hash (hash * 31 *str) % 1000; str; } return hash;…...

新版MQL语言程序设计:组合模式的原理、应用及代码实现
文章目录 一、什么组合模式二、为什么需要组合模式三、组合模式的实现原理四、组合模式的应用场景五、组合模式的代码实现 一、什么组合模式 组合模式是一种结构型设计模式,它允许将对象组合成树形结构以表示“部分-整体”的层次结构。组合模式使得用户对单个对象和…...

代码随想录算法训练营第25天 | 216.组合总和III ,17.电话号码的字母组合
回溯章节理论基础: https://programmercarl.com/%E5%9B%9E%E6%BA%AF%E7%AE%97%E6%B3%95%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80.html 216.组合总和III 题目链接:https://leetcode.cn/problems/combination-sum-iii/ 思路: 本题就是在[1,2,3,4,5,6,7,…...

Rust 第一个rust程序Hello Rust️
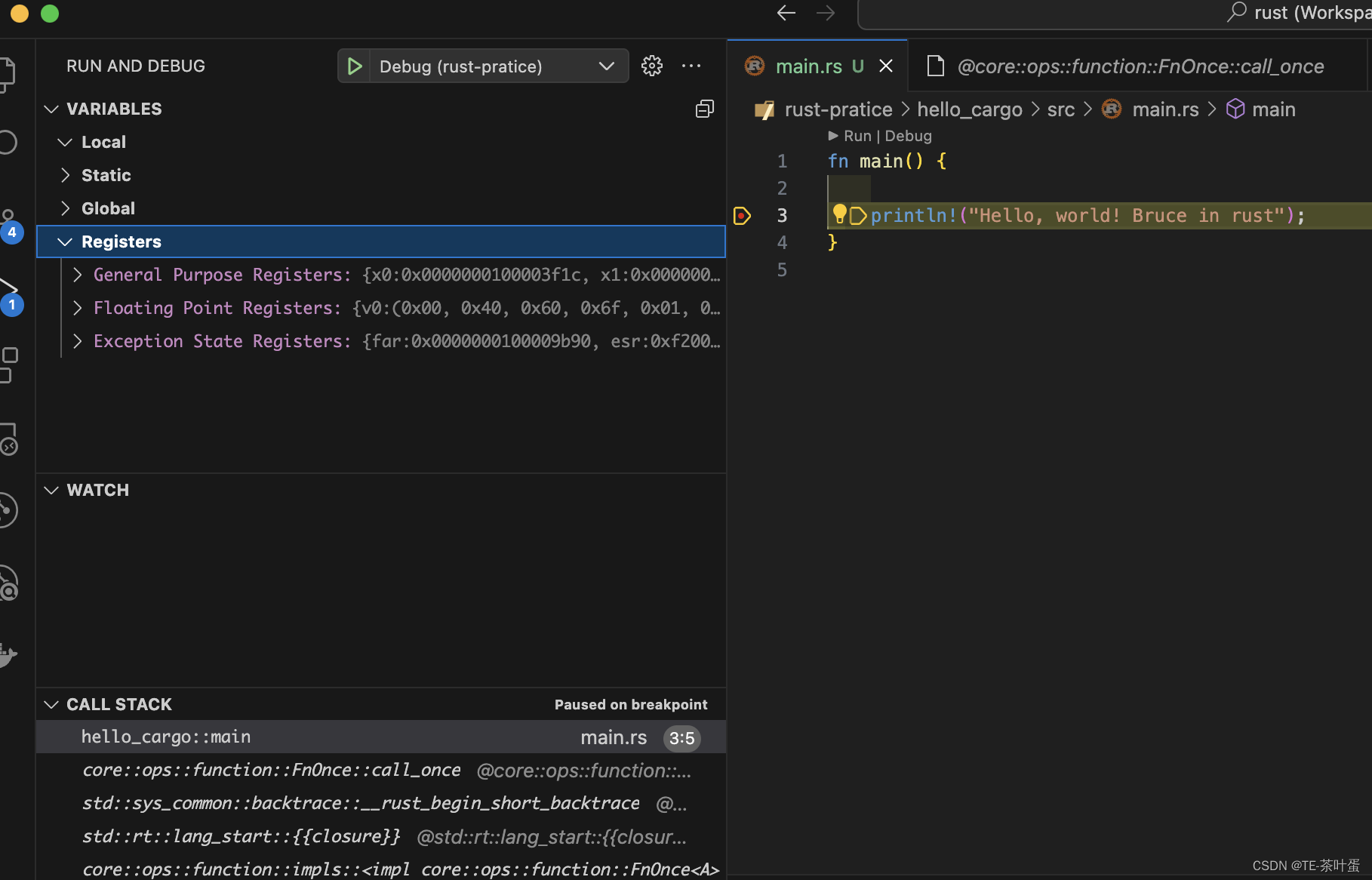
文章目录 前言一、vscode 安装rust相关插件二、Cargo New三、vscode调试rustLLDB 前言 Rust学习系列。今天就让我们掌握第一个rust程序。Hello Rust 🦀️。 在上一篇文章我们在macOS成功安装了rust。 一、vscode 安装rust相关插件 以下是一些常用的 Rust 开发插件…...

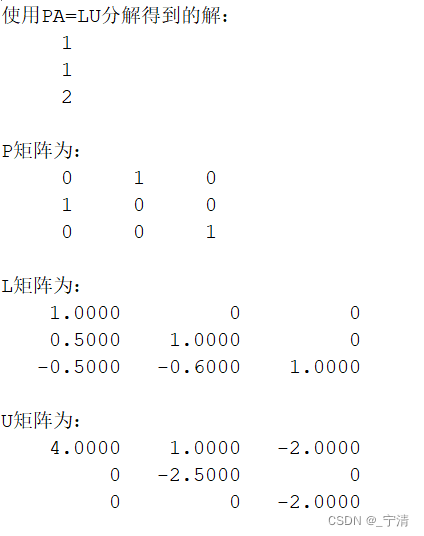
高斯消去法 | LU分解 | PA=LU分解(MatLab)
一、问题描述 利用高斯消去法,LU 分解及PALU 分解求解非线性方程组。 二、实验目的 掌握高斯消去法、LU 分解、PALU 分解的算法原理;编写代码实现利用高斯消去法、LU 分解、PALU 分解来求解线性方程组。 三、实验内容及要求 1. 利用顺序高斯消去法求…...

Linux笔记之expect和bash脚本监听输出并在匹配到指定字符串时发送中断信号
Linux笔记之expect和bash脚本监听输出并在匹配到指定字符串时发送中断信号 code review! 文章目录 Linux笔记之expect和bash脚本监听输出并在匹配到指定字符串时发送中断信号1.expect2.bash 1.expect 在Expect脚本中,你可以使用expect来监听程序输出,…...

项目02《游戏-12-开发》Unity3D
基于 项目02《游戏-11-开发》Unity3D , 任务:实现场景怪物自动巡航 , 首先在场景中创建小球命名为路径点WayPoint0, 取消小球的碰撞器Collider, 再复制两个改名为WayPoint1 和 WayPoint2 , 在…...

记一次面试题
1.Php 私有化包(composer)的部署 1. 创建你的PHP包 确定你的包的功能和命名空间。 创建一个新的目录并初始化一个Git仓库。 使用composer init命令创建一个composer.json文件,并定义你的包名、版本、依赖等信息。 2. 开发并测试你的包 在本地…...

Rust入门2——随机数
文章目录 一、生成随机数二、比较两个数相等 简单列出两个Rust的小例子 一、生成随机数 在Cargo.toml的dependencies中引入rand,指定rand的版本 [dependencies] rand "^0.3.14"之后在主函数中调用rand函数,生成随机数 use rand::Rng; f…...

c#: 表达式树的简化
环境: .net 6 一、问题? 有下面的表达式: var nums new List<int> { 1, 2, 3 }; Expression<Func<int, bool>> exp i > i > nums.Max();我们知道,它其实就是:exp i > i > 3; 那么…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
