新春快乐(烟花、春联)【附源码】
新春快乐
- 一: `C语言` -- 烟花
- 二:`Python` -- 春联
- 三:`Python` -- 烟花
- 四:`HTML` -- 烟花
一: C语言 – 烟花
运行效果:
#include <graphics.h>
#include <math.h>
#include <time.h>
#include <stdio.h>#define MAXNUM 15
#define WIDTH 640
#define HEIGHT 480
#define PI 3.1415926struct Fire
{int nowx;int nowy;int endy;int radio;int explode;int rgb[3];COLORREF color;
}fire[MAXNUM];void Init()
{for (int i = 0; i < MAXNUM; i++){fire[i].nowx = rand() % WIDTH;fire[i].nowy = HEIGHT + rand() % 250 + 50;fire[i].endy = rand() % 100 + 10;fire[i].radio = rand() % 50 + 120;fire[i].explode = 0;int c[][3] = { {255, 0, 0}, {210, 190, 255}, {255, 120, 0}, {255, 0, 150}, {255, 240, 100}, {10, 255, 255}, {160, 10, 255}, {255, 200, 60} };int n = rand() % 8;fire[i].color = RGB(c[n][0], c[n][1], c[n][2]);fire[i].rgb[0] = c[n][0];fire[i].rgb[1] = c[n][1];fire[i].rgb[2] = c[n][2];}
}void Draw()
{for (int i = 0; i < MAXNUM; i++){if (fire[i].nowy > fire[i].endy){for (int size = 5; size > 0; size--){int temp[] = { fire[i].rgb[0], fire[i].rgb[1], fire[i].rgb[2] };for (int k = 0; k < 3; k++){temp[k] += 50 * (5 - size);if (temp[k] > 255) temp[k] = 255;}setfillcolor(RGB(temp[0], temp[1], temp[2]));solidcircle(fire[i].nowx, fire[i].nowy + 15 * (10 - size), size);}}else{for (int a = 0; a < 360; a += 30){for (int size = 5; size > 0; size--){int x = cos(a * PI / 180.0) * (fire[i].explode + size * 10) + fire[i].nowx;int y = sin(a * PI / 180.0) * (fire[i].explode + size * 10) + fire[i].nowy + fire[i].radio / 2;int temp[] = { fire[i].rgb[0], fire[i].rgb[1], fire[i].rgb[2] };for (int k = 0; k < 3; k++){temp[k] += 50 * (5 - size);if (temp[k] > 255) temp[k] = 255;}setfillcolor(RGB(temp[0], temp[1], temp[2]));solidcircle(x, y + (HEIGHT - y) * 0.1 + size * (size - 2), size);}}}}
}void Move()
{for (int i = 0; i < MAXNUM; i++){if (fire[i].nowy > fire[i].endy){fire[i].nowy -= 3;}else{if (fire[i].explode >= fire[i].radio){fire[i].nowx = rand() % WIDTH;fire[i].nowy = HEIGHT + rand() % 250 + 50;fire[i].endy = rand() % 100 + 10;fire[i].radio = rand() % 50 + 120;fire[i].explode = 0;int c[][3] = { {255, 0, 0}, {210, 190, 255}, {255, 120, 0}, {255, 0, 150}, {255, 240, 100}, {10, 255, 255}, {160, 10, 255}, {255, 200, 60} };int n = rand() % 8;fire[i].color = RGB(c[n][0], c[n][1], c[n][2]);fire[i].rgb[0] = c[n][0];fire[i].rgb[1] = c[n][1];fire[i].rgb[2] = c[n][2];}else fire[i].explode++;}}
}int main()
{srand(time(NULL));initgraph(640, 480);Init();BeginBatchDraw();while (true){cleardevice();Draw();Move();FlushBatchDraw();Sleep(2);}EndBatchDraw();closegraph();return 0;
}
二:Python – 春联
运行效果:
from distutils.core import setup
from turtle import *
bgcolor("#FFFF00")
pensize(5)
setup(1000, 1000)
update()
fillcolor("red")
pencolor("firebrick2")pu()
goto(-330, 250)
seth(0)
pd()begin_fill()
for i in range(2):fd(360)left(90)fd(100)left(90)
end_fill()pencolor("black")
pu()texts = ["常", "乐", "安", "宁"]
for text in texts:fd(72)write(text, align="center", font=("华文行楷", 60, "normal"))pencolor("firebrick2")goto(-380, 200)
seth(180)
pd()begin_fill()
for i in range(2):fd(100)left(90)fd(560)left(90)
end_fill()pu()
goto(-430, 200)
pencolor("black")
seth(-90)texts = "常怀欣喜心常乐"
for text in texts:fd(80)write(text, align="center", font=("华文行楷", 60, "normal"))pencolor("firebrick2")
goto(180, 200)
seth(180)
pd()begin_fill()
for i in range(2):fd(100)left(90)fd(560)left(90)
end_fill()pu()
goto(130, 200)
pencolor("black")
seth(-90)texts = "欣悦四季心安宁"
for text in texts:fd(80)write(text, align="center", font=("华文行楷", 60, "normal"))
ht()
done()
三:Python – 烟花
运行效果:
import pygame
from random import randint
from random import uniform
from random import choice
import math
vector = pygame.math.Vector2
# 重力变量
gravity = vector(0, 0.3)
# 控制窗口的大小
DISPLAY_WIDTH = DISPLAY_HEIGHT = 800# 颜色选项
trail_colours = [(45, 45, 45), (60, 60, 60), (75, 75, 75), (125, 125, 125), (150, 150, 150)]
dynamic_offset = 1
static_offset = 3
class Firework:def __init__(self):# 随机颜色self.colour = (randint(0, 255), randint(0, 255), randint(0, 255))self.colours = ((randint(0, 255), randint(0, 255), randint(0, 255)),(randint(0, 255), randint(0, 255), randint(0, 255)),(randint(0, 255), randint(0, 255), randint(0, 255)))self.firework = Particle(randint(0, DISPLAY_WIDTH), DISPLAY_HEIGHT, True,self.colour) self.exploded = Falseself.particles = []self.min_max_particles = vector(100, 225)def update(self, win): # 每帧调用if not self.exploded:self.firework.apply_force(gravity)self.firework.move()for tf in self.firework.trails:tf.show(win)self.show(win)if self.firework.vel.y >= 0:self.exploded = Trueself.explode()else:for particle in self.particles:particle.apply_force(vector(gravity.x + uniform(-1, 1) / 20, gravity.y / 2 + (randint(1, 8) / 100)))particle.move()for t in particle.trails:t.show(win)particle.show(win)def explode(self):# amount 数量amount = randint(self.min_max_particles.x, self.min_max_particles.y)for i in range(amount):self.particles.append(Particle(self.firework.pos.x, self.firework.pos.y, False, self.colours))def show(self, win):pygame.draw.circle(win, self.colour, (int(self.firework.pos.x), int(self.firework.pos.y)), self.firework.size)def remove(self):if self.exploded:for p in self.particles:if p.remove is True:self.particles.remove(p)if len(self.particles) == 0:return Trueelse:return Falseclass Particle:def __init__(self, x, y, firework, colour):self.firework = fireworkself.pos = vector(x, y)self.origin = vector(x, y)self.radius = 20self.remove = Falseself.explosion_radius = randint(5, 18)self.life = 0self.acc = vector(0, 0)self.trails = [] self.prev_posx = [-10] * 10 self.prev_posy = [-10] * 10 if self.firework:self.vel = vector(0, -randint(17, 20))self.size = 5self.colour = colourfor i in range(5):self.trails.append(Trail(i, self.size, True))else:self.vel = vector(uniform(-1, 1), uniform(-1, 1))self.vel.x *= randint(7, self.explosion_radius + 2)self.vel.y *= randint(7, self.explosion_radius + 2)# 向量self.size = randint(2, 4)self.colour = choice(colour)# 5 个 tails总计for i in range(5):self.trails.append(Trail(i, self.size, False))def apply_force(self, force):self.acc += forcedef move(self):if not self.firework:self.vel.x *= 0.8self.vel.y *= 0.8self.vel += self.accself.pos += self.velself.acc *= 0if self.life == 0 and not self.firework: # 检查粒子的爆炸范围distance = math.sqrt((self.pos.x - self.origin.x) ** 2 + (self.pos.y - self.origin.y) ** 2)if distance > self.explosion_radius:self.remove = Trueself.decay()self.trail_update()self.life += 1def show(self, win):pygame.draw.circle(win, (self.colour[0], self.colour[1], self.colour[2], 0), (int(self.pos.x), int(self.pos.y)),self.size)def decay(self): # random decay of the particlesif 50 > self.life > 10: # early stage their is a small chance of decayran = randint(0, 30)if ran == 0:self.remove = Trueelif self.life > 50:ran = randint(0, 5)if ran == 0:self.remove = Truedef trail_update(self):self.prev_posx.pop()self.prev_posx.insert(0, int(self.pos.x))self.prev_posy.pop()self.prev_posy.insert(0, int(self.pos.y))for n, t in enumerate(self.trails):if t.dynamic:t.get_pos(self.prev_posx[n + dynamic_offset], self.prev_posy[n + dynamic_offset])else:t.get_pos(self.prev_posx[n + static_offset], self.prev_posy[n + static_offset])
class Trail:def __init__(self, n, size, dynamic):self.pos_in_line = nself.pos = vector(-10, -10)self.dynamic = dynamicif self.dynamic:self.colour = trail_colours[n]self.size = int(size - n / 2)else:self.colour = (255, 255, 200)self.size = size - 2if self.size < 0:self.size = 0def get_pos(self, x, y):self.pos = vector(x, y)def show(self, win):pygame.draw.circle(win, self.colour, (int(self.pos.x), int(self.pos.y)), self.size)def update(win, fireworks):for fw in fireworks:fw.update(win)if fw.remove():fireworks.remove(fw)pygame.display.update()def main():pygame.init()pygame.font.init()pygame.display.set_caption("祝您新年快乐") # 标题background = pygame.image.load("./5.png") # 背景sound_wav = pygame.mixer.music.load("2.mp3")pygame.mixer.music.play()pygame.init()
# 加载背景音乐
'''pygame.mixer.music.load("./res/音乐文件名")
# 循环播放背景音乐
pygame.mixer.music.play(-1)
# 停止背景音乐
pygame.mixer.music.stop()
# 加载音效
boom_sound = pygame.mixer.Sound("./res/音效名")
# 播放音效
boom_sound.play()
boom_sound.stop()
myfont = pygame.font.Font("simkai.TTF", 80)
myfont1 = pygame.font.Font("simkai.ttf", 30)
testsurface = myfont.render("虎虎生威", False, (0, 0, 0), (220, 20, 60))
testsurface1 = myfont1.render("", False, (251, 59, 85))'''win = pygame.display.set_mode((DISPLAY_WIDTH, DISPLAY_HEIGHT))
clock = pygame.time.Clock()fireworks = [Firework() for i in range(2)]
running = Truewhile running:clock.tick(60)for event in pygame.event.get():if event.type == pygame.QUIT:running = Falseif event.type == pygame.KEYDOWN:if event.key == pygame.K_1: # 按下 1fireworks.append(Firework())if event.key == pygame.K_2: # 按下 2 加入10个烟花for i in range(10):fireworks.append(Firework())if event.key == pygame.K_3: # 按下 3 加入100个烟花for i in range(100):fireworks.append(Firework())win.fill((20, 20, 30)) if randint(0, 20) == 1: # 创建新的烟花fireworks.append(Firework())update(win, fireworks)
pygame.quit()
quit()if __name__ == 'main':main()
四:HTML – 烟花
运行效果:
<!DOCTYPE html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>夜空烟花</title><script type="text/javascript" src="http://g.huceo.com/weixin/qw/jquery.min.js"></script><script type="text/javascript"></script>
<style>
body {background: #000;margin: 0;
}canvas {cursor: crosshair;display: block;
}
.STYLE1 {color: #333333}
</style>
</head>
<div style="text-align:center;clear:both"></div>
<canvas id="canvas"><span class="STYLE1">Open IE effect more perfect </span></canvas>
<script>
window.requestAnimFrame = ( function() {return window.requestAnimationFrame ||window.webkitRequestAnimationFrame ||window.mozRequestAnimationFrame ||function( callback ) {window.setTimeout( callback, 1000 / 60 );};
})();var canvas = document.getElementById( 'canvas' ),ctx = canvas.getContext( '2d' ),cw = window.innerWidth,ch = window.innerHeight,fireworks = [],particles = [],hue = 120,limiterTotal = 5,limiterTick = 0,timerTotal = 80,timerTick = 0,mousedown = false,mx,my;canvas.width = cw;
canvas.height = ch;function random( min, max ) {return Math.random() * ( max - min ) + min;
}function calculateDistance( p1x, p1y, p2x, p2y ) {var xDistance = p1x - p2x,yDistance = p1y - p2y;return Math.sqrt( Math.pow( xDistance, 2 ) + Math.pow( yDistance, 2 ) );
}function Firework( sx, sy, tx, ty ) {this.x = sx;this.y = sy;this.sx = sx;this.sy = sy;this.tx = tx;this.ty = ty;this.distanceToTarget = calculateDistance( sx, sy, tx, ty );this.distanceTraveled = 0;this.coordinates = [];this.coordinateCount = 3;while( this.coordinateCount-- ) {this.coordinates.push( [ this.x, this.y ] );}this.angle = Math.atan2( ty - sy, tx - sx );this.speed = 2;this.acceleration = 1.05;this.brightness = random( 50, 70 );this.targetRadius = 1;
}Firework.prototype.update = function( index ) {this.coordinates.pop();this.coordinates.unshift( [ this.x, this.y ] );if( this.targetRadius < 8 ) {this.targetRadius += 0.3;} else {this.targetRadius = 1;}this.speed *= this.acceleration;var vx = Math.cos( this.angle ) * this.speed,vy = Math.sin( this.angle ) * this.speed;this.distanceTraveled = calculateDistance( this.sx, this.sy, this.x + vx, this.y + vy );if( this.distanceTraveled >= this.distanceToTarget ) {createParticles( this.tx, this.ty );fireworks.splice( index, 1 );} else {this.x += vx;this.y += vy;}
}Firework.prototype.draw = function() {ctx.beginPath();ctx.moveTo( this.coordinates[ this.coordinates.length - 1][ 0 ], this.coordinates[ this.coordinates.length - 1][ 1 ] );ctx.lineTo( this.x, this.y );ctx.strokeStyle = 'hsl(' + hue + ', 100%, ' + this.brightness + '%)';ctx.stroke();ctx.beginPath();ctx.arc( this.tx, this.ty, this.targetRadius, 0, Math.PI * 2 );ctx.stroke();
}function Particle( x, y ) {this.x = x;this.y = y;this.coordinates = [];this.coordinateCount = 5;while( this.coordinateCount-- ) {this.coordinates.push( [ this.x, this.y ] );}this.angle = random( 0, Math.PI * 2 );this.speed = random( 1, 10 );this.friction = 0.95;this.gravity = 1;this.hue = random( hue - 20, hue + 20 );this.brightness = random( 50, 80 );this.alpha = 1;this.decay = random( 0.015, 0.03 );
}Particle.prototype.update = function( index ) {this.coordinates.pop();this.coordinates.unshift( [ this.x, this.y ] );this.speed *= this.friction;this.x += Math.cos( this.angle ) * this.speed;this.y += Math.sin( this.angle ) * this.speed + this.gravity;this.alpha -= this.decay;if( this.alpha <= this.decay ) {particles.splice( index, 1 );}
}Particle.prototype.draw = function() {ctx. beginPath();ctx.moveTo( this.coordinates[ this.coordinates.length - 1 ][ 0 ], this.coordinates[ this.coordinates.length - 1 ][ 1 ] );ctx.lineTo( this.x, this.y );ctx.strokeStyle = 'hsla(' + this.hue + ', 100%, ' + this.brightness + '%, ' + this.alpha + ')';ctx.stroke();
}function createParticles( x, y ) {var particleCount = 30;while( particleCount-- ) {particles.push( new Particle( x, y ) );}
}function loop() {requestAnimFrame( loop );hue += 0.5;ctx.globalCompositeOperation = 'destination-out';ctx.fillStyle = 'rgba(0, 0, 0, 0.5)';ctx.fillRect( 0, 0, cw, ch );ctx.globalCompositeOperation = 'lighter';var i = fireworks.length;while( i-- ) {fireworks[ i ].draw();fireworks[ i ].update( i );}var i = particles.length;while( i-- ) {particles[ i ].draw();particles[ i ].update( i );}if( timerTick >= timerTotal ) {if( !mousedown ) {fireworks.push( new Firework( cw / 2, ch, random( 0, cw ), random( 0, ch / 2 ) ) );timerTick = 0;}} else {timerTick++;}if( limiterTick >= limiterTotal ) {if( mousedown ) {fireworks.push( new Firework( cw / 2, ch, mx, my ) );limiterTick = 0;}} else {limiterTick++;}
}canvas.addEventListener( 'mousemove', function( e ) {mx = e.pageX - canvas.offsetLeft;my = e.pageY - canvas.offsetTop;
});canvas.addEventListener( 'mousedown', function( e ) {e.preventDefault();mousedown = true;
});canvas.addEventListener( 'mouseup', function( e ) {e.preventDefault();mousedown = false;
});window.onload = loop;
</script>
上述代码复制后即可使用,无素材
轻舟在这里祝大家新年快乐,龙年迎好运!!!
相关文章:

新春快乐(烟花、春联)【附源码】
新春快乐 一: C语言 -- 烟花二:Python -- 春联三:Python -- 烟花四:HTML -- 烟花 一: C语言 – 烟花 运行效果: #include <graphics.h> #include <math.h> #include <time.h> #include…...

nextcloud 优化扩展
cd /config vi config.php #ONLYOFFICE allow_local_remote_servers > true, #应用商店加速 appstoreenabled > true, appstoreurl > https://www.orcy.net/ncapps/v2/, #nginx配置调优 add_header Strict-Transport-Security max-age15552000; add…...

【CSS】css如何实现字体大小小于12px?
【CSS】css如何实现字体大小小于12px? 问题解决方案transform: scale(0.5)(常用)SVG 矢量图设置text 问题 文字需要显示为12px,但是小于12px的,浏览器是显示不来的 解决方案 transform: scale(0.5)(常用࿰…...

【Langchain+Streamlit】旅游聊天机器人
【LangchainStreamlit】打造一个旅游问答AI-CSDN博客 项目线上地址,无需openai秘钥可直接体验:http://101.33.225.241:8502/ github地址:GitHub - jerry1900/langchain_chatbot: langchainstreamlit打造的一个有memory的旅游聊天机器人&…...

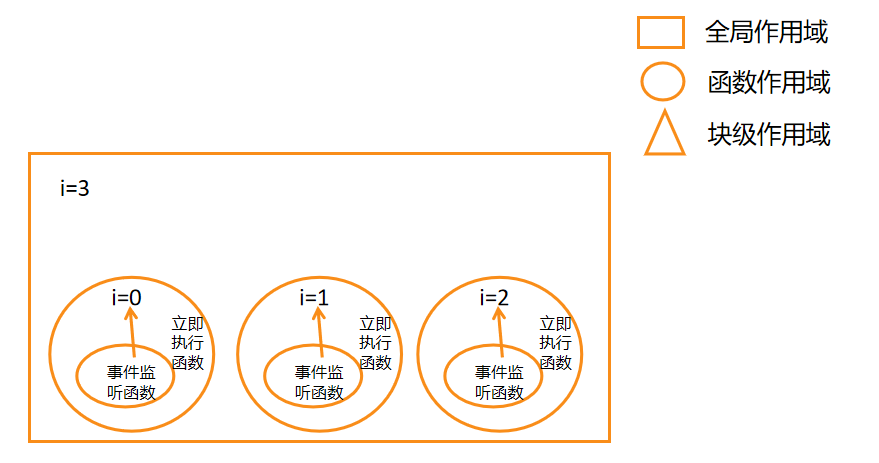
〖大前端 - ES6篇②〗- let和const
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:哈哥撩编程,十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司…...

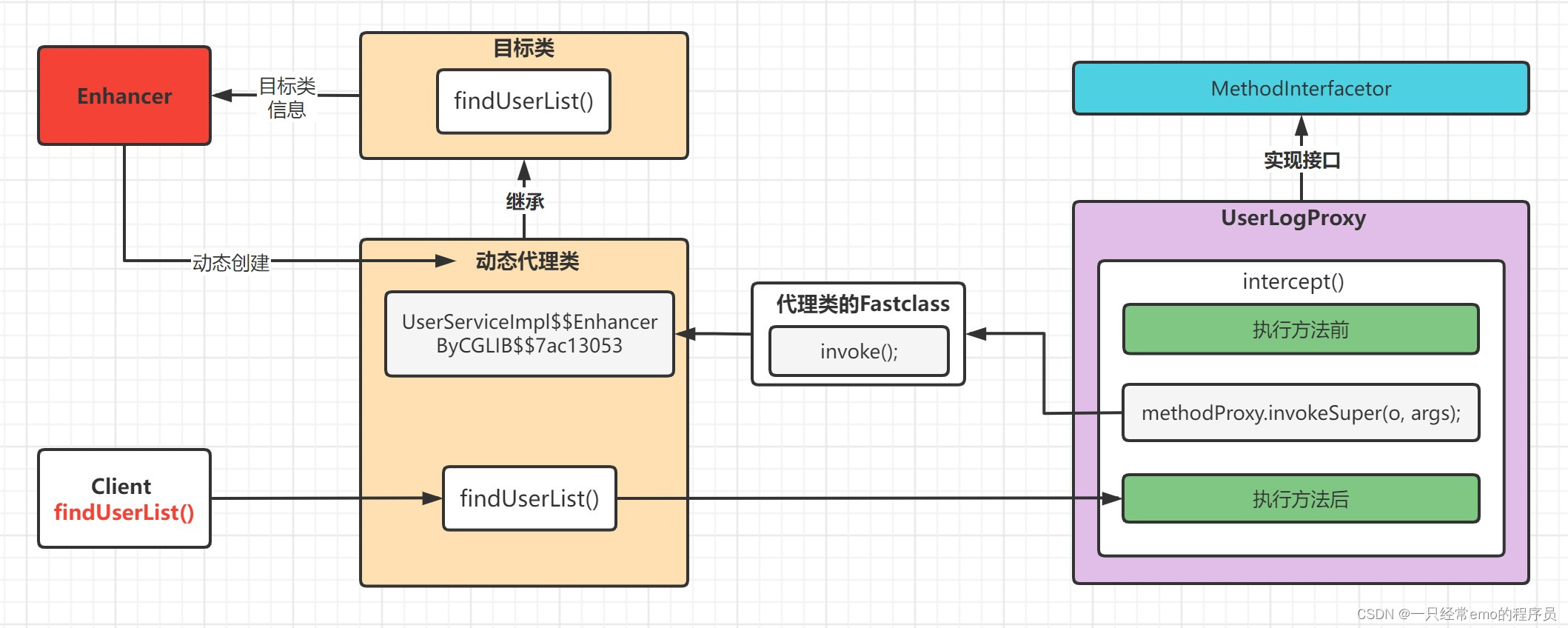
JAVA设计模式之代理模式详解
代理模式 1 代理模式介绍 在软件开发中,由于一些原因,客户端不想或不能直接访问一个对象,此时可以通过一个称为"代理"的第三者来实现间接访问.该方案对应的设计模式被称为代理模式. 代理模式(Proxy Design Pattern ) 原始定义是:让你能够提供对象的替代…...

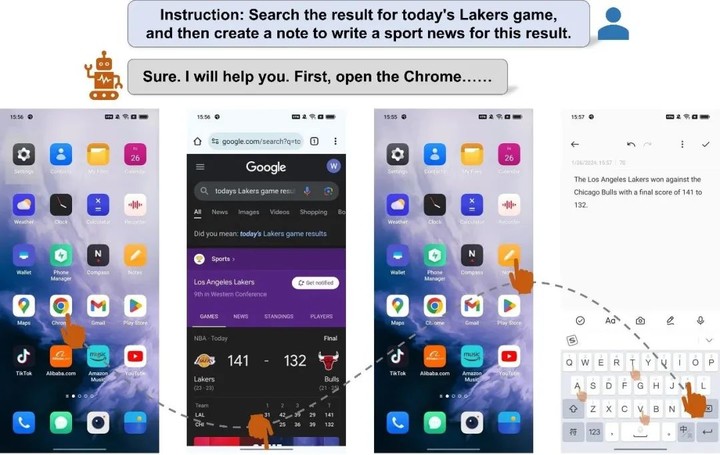
vivo发布2023 年度科技创新;阿里全新AI代理,可模拟人类操作手机
vivo 发布 2023 年度十大产品技术创新 近日,vivo 发布了「2023 年度科技创新」十大产品技术创新榜单,并将这些技术分为了 4 个板块。 「四大蓝科技」为 vivo 在去年推出的全新技术品牌,涵盖蓝晶芯片技术栈、蓝海续航系统、蓝心大模型、蓝河操…...

【制作100个unity游戏之23】实现类似七日杀、森林一样的生存游戏15(附项目源码)
本节最终效果演示 文章目录 本节最终效果演示系列目录前言实现树倒下的效果拾取圆木砍树消耗卡路里斧头手臂穿模问题处理源码完结 系列目录 前言 欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第23篇中&…...

python巧用定理判断素数
目录 判断一个数n是否是素数 求一个数的素因数个数 求大于等于指定数的最小素数 在数论中有三个非常重要的关于素数的定理 1、任何数都可以表示成若干个素数的乘积 2、任意数的素因子一个大于根号n的自然数,另一个与其对应的因子则必小于根号n。 3、除了2和3以…...

2023年总结
人们总说时间会改变一切,但事实上你得自己来。 今年开始给自己的时间读书、工作、生活都加上一个2.0的release版本号,相比过去的一年还是有很多进步的。 就跟git commit一样,一步一步提交优化,年底了发个版本。用李笑来的话说&am…...

Git中为常用指令配置别名
目录 1 前言 2 具体操作 2.1 创建.bashrc文件 2.2 添加指令 2.3 使其生效 2.4 测试 1 前言 在Git中有一些常用指令比较长,当我们直接输入,不仅费时费力,还容易出错。这时候,如果能给其取个简短的别名,那么事情就…...

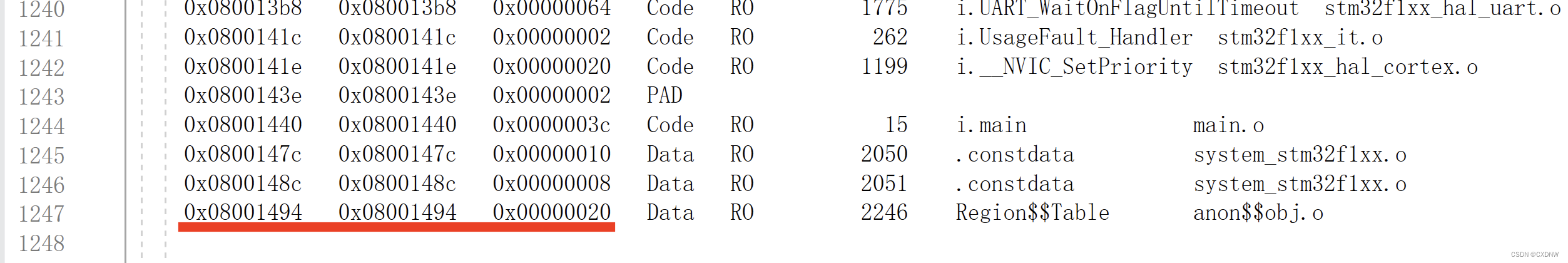
STM32内部Flash
目录 一、内部Flash简介 二、内部Flash构成 1. 主存储器 2. 系统存储区 3. 选项字节 三、内部Flash写入过程 1. 解锁 2. 页擦除 3. 写入数据 四、工程空间分布 某工程的ROM存储器分布映像: 1. 程序ROM的加载与执行空间 2. ROM空间分布表 一、内部Flash…...

html5 audio video
DOMException: play() failed because the user didn‘t interact with the document first.-CSDN博客 不可用: 可用: Google Chrome Close AutoUpdate-CSDN博客...

LoveWall v2.0Pro社区型校园表白墙源码
校园表白墙,一个接近于社区类型的表白墙,LoveWall。 源码特色; 点赞, 发评论, 发弹幕, 多校区, 分享页, 涉及违禁物等名词进行检测! 安装教程: 环境要求;…...

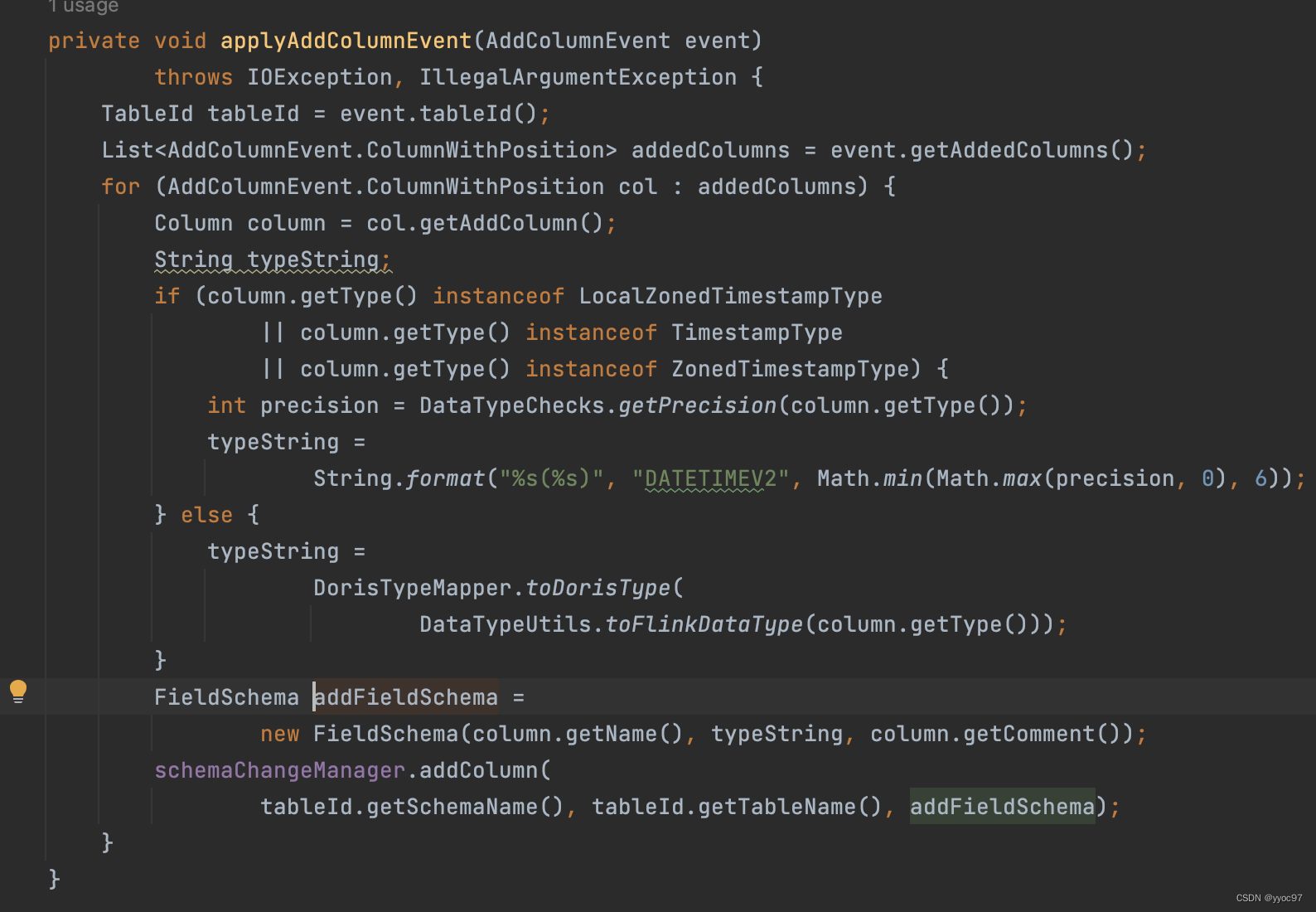
Flink cdc3.0动态变更表结构——源码解析
文章目录 前言源码解析1. 接收schema变更事件2. 发起schema变更请求3. schema变更请求具体处理4. 广播刷新事件并阻塞5. 处理FlushEvent6. 修改sink端schema 结尾 前言 上一篇Flink cdc3.0同步实例 介绍了最新的一些功能和问题,本篇来看下新功能之一的动态变更表结…...

WWW 2024 | 时间序列(Time Series)和时空数据(Spatial-Temporal)论文总结
WWW 2024已经放榜,本次会议共提交了2008篇文章,research tracks共录用约400多篇论文,录用率为20.2%。本次会议将于2024年5月13日-17日在新加坡举办。 本文总结了WWW 2024有关时间序列(Time Series)和时空数据…...

代码随想录算法——数组
目录 1、二分查找法 2、移除元素 3、有序数组的平方 4、长度最小的子数组 5、螺旋矩阵II 1、二分查找法 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在…...

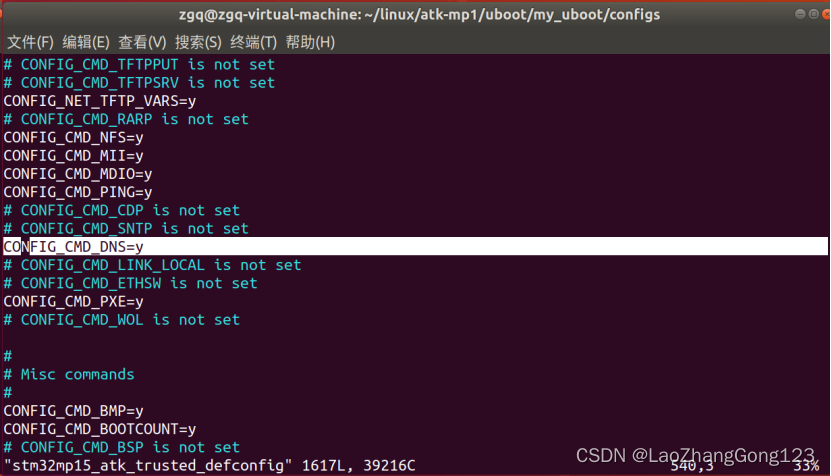
Linux第45步_通过搭建“DNS服务器”学习图形化配置工具
学习的意义:通过搭建“DNS服务器”,来学习“图形化配置工具”。“DNS服务器”,我们用不到,但为后期移植linux系统服务,因为在移植系统时,需要用到这个“图形化配置工具”。 1、“menuconfig图形化配置工具…...

【Linux取经路】探寻shell的实现原理
文章目录 一、打印命令行提示符二、读取键盘输入的指令三、指令切割四、普通命令的执行五、内建指令执行5.1 cd指令5.2 export指令5.3 echo指令 六、结语 一、打印命令行提示符 const char* getusername() // 获取用户名 {return getenv("USER"); }const char* geth…...

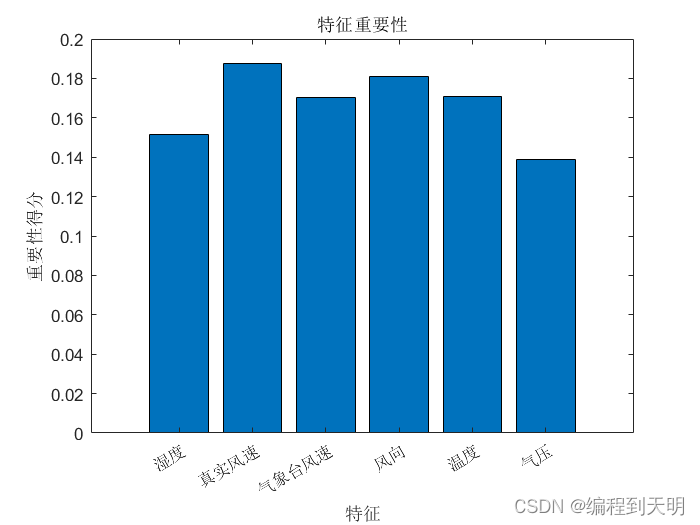
【MATLAB】使用随机森林在回归预测任务中进行特征选择(深度学习的数据集处理)
1.随机森林在神经网络的应用 当使用随机森林进行特征选择时,算法能够为每个特征提供一个重要性得分,从而帮助识别对目标变量预测最具影响力的特征。这有助于简化模型并提高其泛化能力,减少过拟合的风险,并且可以加快模型训练和推理…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...






