学习Android的第九天
目录
Android Button 按钮
基本的按钮
StateListDrawable
范例
使用颜色值绘制圆角按钮
自制水波纹效果
Android ImageButton 图片按钮
ImageButton
不同状态下的 ImageButton
Android RadioButton 单选按钮
RadioButton
获得选中的值
Android Button 按钮
在 Android 中,Button 是用于创建一个按钮的组件,它具有正常状态和点击状态,并且继承自 TextView,因此可以使用 TextView 的属性以及一些其他的属性。
基本的按钮
我们可以直接使用 XML 语法创建一个 Button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="center"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="基本的按钮"/></LinearLayout>
StateListDrawable
StateListDrawable 是一种 Drawable 资源,它可以根据控件的不同状态(例如按下、获取焦点、可用等)设置不同的图片或效果。关键在于 <selector> 元素,它可以定义不同状态下的不同 Drawable。
以下是一些常用的 StateListDrawable 属性及其说明:
- drawable:引用的 Drawable 位图,放在最前面表示组件的正常状态。
- android:state_focused:控件是否获得焦点。
- android:state_window_focused:控件是否获得窗口焦点。
- android:state_enabled:控件是否可用。
- android:state_checkable:控件是否可勾选,例如,checkbox。
- android:state_checked:控件是否被勾选。
- android:state_selected:控件是否被选择,针对有滚轮的情况。
- android:state_pressed:控件是否被按下。
- android:state_active:控件是否处于活动状态,例如,SlidingTab。
- android:state_single:控件是否只显示一个子控件,用于多个子控件的情况。
- android:state_first:控件是否包含多个子控件时,确定第一个子控件是否处于显示状态。
- android:state_middle:控件是否包含多个子控件时,确定中间一个子控件是否处于显示状态。
- android:state_last:控件是否包含多个子控件时,确定最后一个子控件是否处于显示状态。
通过定义 StateListDrawable,可以根据控件的状态来设置不同的样式或效果,从而提升用户交互体验。例如,在按钮的背景中,可以定义按下时的背景颜色,从而在用户按下按钮时提供视觉反馈。
范例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="center"><!-- 第一个按钮 --><Buttonandroid:id="@+id/myButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="我的按钮" /><!-- 第二个按钮 --><Buttonandroid:id="@+id/monitorButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="监视器按钮"android:background="@color/black"/></LinearLayout>
package com.example.myapplication;import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);final Button myButton = findViewById(R.id.myButton);final Button monitorButton = findViewById(R.id.monitorButton);// 设置 monitorButton 的状态变化监听器myButton.setOnTouchListener(new View.OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {if (event.getAction() == MotionEvent.ACTION_DOWN) {monitorButton.setText("监视器按钮111");} else if (event.getAction() == MotionEvent.ACTION_UP) {monitorButton.setText("我的按钮已按下");}return true;}});// 设置 myButton 的禁用状态监听器monitorButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (myButton.isEnabled()) {myButton.setEnabled(false);monitorButton.setText("我的按钮已禁用");} else {myButton.setEnabled(true);monitorButton.setText("我的按钮已启用");}}});}}
这样,当按下 第一个按钮 时,第二个按钮 的文本会变为 "监视器按钮111";松开按钮后,文本会变为 "我的按钮已按下"。而当点击 第二个按钮 切换其禁用状态时,第二个按钮 的文本会相应地变化为 "我的按钮已禁用",第一个按钮则处于禁用状态。
使用颜色值绘制圆角按钮
要使用颜色值绘制圆角按钮,可以创建一个圆角矩形的 ShapeDrawable,并将其设置为按钮的背景。
以下是一个示例:
1、创建一个名为 rounded_button.xml 的 Drawable 资源文件,定义一个圆角矩形形状:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><corners android:radius="50dp"/> <!-- 设置圆角半径 --><solid android:color="#14EAD6"/> <!-- 设置背景颜色 -->
</shape>
2、在布局文件中使用这个 Drawable 资源作为按钮的背景:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="center"><Buttonandroid:id="@+id/roundedButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="圆形按钮"android:background="@drawable/rounded_button"/></LinearLayout>
自制水波纹效果
1、创建一个名为 ripple_effect.xml 的 RippleDrawable 资源文件,定义按钮的水波效果:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#F60F0F"> <!-- 水波纹的颜色 --><item android:id="@android:id/background"><shape android:shape="rectangle"><solid android:color="#9318DA"/> <!-- 背景颜色 --><corners android:radius="8dp"/> <!-- 圆角半径 --></shape></item><item android:id="@android:id/mask"><shape android:shape="rectangle"><solid android:color="#F60F0F"/> <!-- 背景颜色 --><corners android:radius="8dp"/> <!-- 圆角半径 --></shape></item>
</ripple>
2、在布局文件中,使用 RippleDrawable 和 ShapeDrawable 组合作为按钮的背景:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="center"><Buttonandroid:id="@+id/customButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="@drawable/ripple_effect"android:text="自定义波纹按钮" /></LinearLayout>
这样,就创建了一个具有背景颜色和水波效果的自定义按钮。当用户点击按钮时,会显示出定义的水波纹效果,并且按钮的背景颜色也会根据设置的颜色进行显示。
Android ImageButton 图片按钮
ImageButton 是 Android 中的一个 View,与 Button 类似,但是它显示的是一张图片而不是文字。
ImageButton 继承自 ImageView,因此可以像 ImageView 一样使用 android:src 属性来设置图片资源。这使得可以在按钮中显示图像而不是文本,从而增强用户界面的交互性和可视化效果。
ImageButton
ImageButton 可以根据用户的交互动作显示不同的图像。默认情况下,ImageButton 看起来像一个普通的按钮,但可以根据需要设置不同的图像资源,使其在不同的交互状态下显示不同的图像。
可以通过以下方式为 ImageButton 设置不同的图像资源:
1、使用 android:src 属性在布局文件中为 ImageButton 设置默认图像资源。
<ImageButtonandroid:id="@+id/imageButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/background_image" />2、使用 setImageResource(int) 方法在代码中动态地设置 ImageButton 的图像资源。
<ImageButtonandroid:id="@+id/imageButton"android:layout_width="wrap_content"android:layout_height="wrap_content" />ImageButton imageButton = findViewById(R.id.imageButton);
imageButton.setImageResource(R.drawable.background_image);注意:要移除 ImageButton 的背景图像,可以使用 android:background 属性定义自定义的背景图像,或者将背景颜色设置为透明。
以下是一个示例,演示如何将 ImageButton 的背景颜色设置为透明:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="center"><ImageButtonandroid:id="@+id/imageButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/background_image"android:background="@android:color/transparent" /></LinearLayout>
这样,ImageButton 的背景颜色将会是透明的,不会显示任何图像或颜色。
不同状态下的 ImageButton
要为 ImageButton 指示不同的按钮状态(例如按下、选定等),可以使用 StateListDrawable。StateListDrawable 是一种 Drawable 类型,允许根据 View 的状态选择不同的 Drawable 来显示。
以下是一个示例,演示如何为 ImageButton 定义不同状态下的图像:
1、创建一个名为 button_states.xml 的 StateListDrawable 资源文件,定义不同状态下的图像:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!-- 聚焦时的图像 --><item android:drawable="@drawable/orange_image" android:state_focused="true"/><!-- 按下时的图像 --><item android:drawable="@drawable/yellow_image" android:state_pressed="true"/><!-- 默认的图像 --><item android:drawable="@drawable/blue_image"/>
</selector>
注意: <item> 的顺序很重要,一定要把 正常 的图片放在最后, 因为它们是按照顺序来进行匹配的
2、在布局文件中使用这个 StateListDrawable 资源作为 ImageButton 的背景:
<ImageButtonandroid:id="@+id/imageButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/button_states"/>
Android RadioButton 单选按钮
RadioButton 是一种用于实现单选功能的按钮。
注意:通常情况下,得将多个 RadioButton 放置在一个 RadioGroup 中,以确保只能选择一个 RadioButton。
RadioButton
RadioButton 是一种特殊的按钮,它继承自 Button,并且只有两个状态:选中和未选中。
因此,它只有一个属性 android:checked 用于设置或获取 RadioButton 的选中状态。
以下是一个示例,演示如何在布局文件中创建一个 RadioButton 并设置其选中状态:
<RadioButtonandroid:id="@+id/radioButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="特殊的按钮"android:checked="true"/> <!-- 设置 RadioButton 初始为选中状态 -->
获得选中的值
要获取 RadioButton 的选中状态,可以为 RadioButton 添加一个单击事件并在事件中调用 isChecked() 方法来判断 RadioButton 是否选中。
Android 快捷键生成onClick()点击事件方法:将光标移到myOnclick上,按快捷键Alt+Enter。
以下是一个示例,演示如何在布局文件中为 RadioButton 添加单击事件并捕获其选中状态:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="center"><RadioGroupandroid:id="@+id/radioGroup"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"><RadioButtonandroid:id="@+id/Java"android:text="我要学习Java"android:onClick="onRadioButtonClicked"android:layout_width="wrap_content"android:layout_height="wrap_content"android:checked="true"/><RadioButtonandroid:id="@+id/Go"android:text="我要学习go"android:onClick="onRadioButtonClicked"android:layout_width="wrap_content"android:layout_height="wrap_content" /><RadioButtonandroid:id="@+id/Python"android:text="我要学习Python"android:onClick="onRadioButtonClicked"android:layout_width="wrap_content"android:layout_height="wrap_content" /></RadioGroup>
</LinearLayout>
package com.example.myapplication;import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity {public void onRadioButtonClicked(View view) {// 判断是否在 RadioButton 上单击boolean checked = ((RadioButton) view).isChecked();// 判断是哪个 RadioButton 被单击if (view.getId() == R.id.Java || view.getId() == R.id.Go || view.getId() == R.id.Python) {if (checked)Toast.makeText(getApplicationContext(), "你选择了:" + ((RadioButton) view).getText(), Toast.LENGTH_LONG).show();}}@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);}}
相关文章:

学习Android的第九天
目录 Android Button 按钮 基本的按钮 StateListDrawable 范例 使用颜色值绘制圆角按钮 自制水波纹效果 Android ImageButton 图片按钮 ImageButton 不同状态下的 ImageButton Android RadioButton 单选按钮 RadioButton 获得选中的值 Android Button 按钮 在 And…...

课时21:内置变量_脚本相关
2.4.1 脚本相关 学习目标 这一节,我们从 基础知识、简单实践、小结 三个方面来学习 基础知识 脚本相关的变量解析 序号变量名解析1$0获取当前执行的shell脚本文件名2$n获取当前执行的shell脚本的第n个参数值,n1…9,当n为0时表示脚本的文…...

ubuntu22.04@laptop OpenCV Get Started: 006_annotating_images
ubuntu22.04laptop OpenCV Get Started: 006_annotating_images 1. 源由2. line/circle/rectangle/ellipse/text 应用Demo3 image_annotation3.1 C应用Demo3.2 Python应用Demo3.3 重点过程分析3.3.1 划线3.3.2 画圆3.3.3 矩形3.3.4 椭圆3.3.5 文字 4. 总结5. 参考资料 1. 源由 …...

【制作100个unity游戏之23】实现类似七日杀、森林一样的生存游戏10(附项目源码)
本节最终效果演示 文章目录 本节最终效果演示系列目录前言快捷栏绘制UI代码控制快捷列表信息 源码完结 系列目录 前言 欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第23篇中,我们将探索如何制作…...

uniapp vue3怎么调用uni-popup组件的this.$refs.message.open() ?
vue2代码 <!-- 提示信息弹窗 --><uni-popup ref"message" type"message"><uni-popup-message :type"msgType" :message"messageText" :duration"2000"></uni-popup-message></uni-popup>typ…...

【深度学习:语义分割】语义分割简介
【深度学习:语义分割】语义分割简介 什么是图像分割?了解语义分割数据采集语义分割的深度学习实现全卷积网络上采样跳跃连接U-NetDeepLab多尺度物体检测金字塔场景解析网络(PSPNet) 语义分割的应用医学影像自动驾驶汽车农业图片处…...

前端开发_AJAX基本使用
AJAX概念 AJAX是异步的JavaScript和XML(Asynchronous JavaScript And XML)。 简单点说,就是使用XMLHttpRequest对象与服务器通信。 它可以使用JSON,XML,HTML和text文本等格式发送和接收数据。 AJAX最吸引人的就是它的“异步"特性&am…...

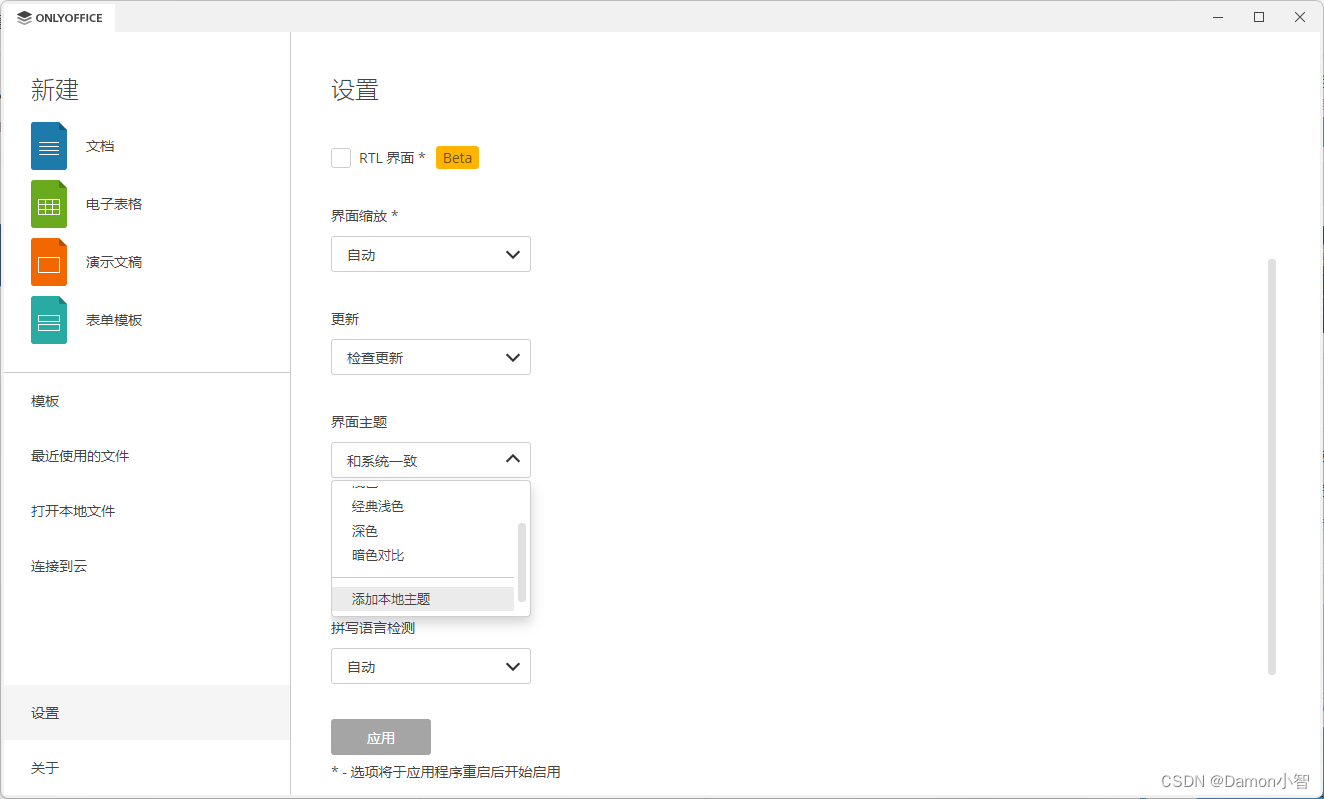
OnlyOffice-8.0版本深度测评
OnlyOffice 是一套全面的开源办公协作软件,不断演进的 OnlyOffice 8.0 版本为用户带来了一系列引人瞩目的新特性和功能改进。OnlyOffice 8.0 版本在功能丰富性、安全性和用户友好性上都有显著提升,为用户提供了更为强大、便捷和安全的文档处理和协作环境…...

【Go】一、Go语言基本语法与常用方法容器
GO基础 Go语言是由Google于2006年开源的静态语言 1972:(C语言) — 1983(C)—1991(python)—1995(java、PHP、js)—2005(amd双核技术 web端新技术飞速发展&…...

杨中科 ASP.NETCORE 高级14 SignalR
1、什么是websocket、SignalR 服务器向客户端发送数据 1、需求:Web聊天;站内沟通。 2、传统HTTP:只能客户端主动发送请求 3、传统方案:长轮询(Long Polling)。缺点是?(1.客户端发送请求后&…...

哪家洗地机比较好用?性能好的洗地机推荐
在众多功能中,我坚信洗地机的核心依旧是卓越的清洁能力以及易于维护的便捷性,其他的附加功能可以看作是锦上添花,那么如何找到性能好的洗地机呢?我们一起看看哪些洗地机既能确保卫生效果还能使用便利。 洗地机工作原理࿱…...

学习与非学习
学习与非学习是人类和动物行为表现中的两种基本形式,它们在认知过程和行为适应上有着根本的区别。理解这两者之间的差异对于把握认知发展、心理学以及教育学等领域的核心概念至关重要。 学习 学习是一个获取新知识、技能、态度或价值观的过程,它导致行为…...
牛客网SQL进阶127: 月总刷题数和日均刷题数
官网链接: 月总刷题数和日均刷题数_牛客题霸_牛客网现有一张题目练习记录表practice_record,示例内容如下:。题目来自【牛客题霸】https://www.nowcoder.com/practice/f6b4770f453d4163acc419e3d19e6746?tpId240 0 问题描述 基于练习记录表…...

19:Web开发模式与MVC设计模式-Java Web
目录 19.1 Java Web开发模式19.2 MVC设计模式详解19.3 MVC与其他Java Web开发模式的区别总结19.4 应用场景总结 在Java Web应用程序开发领域,有效的架构模式和设计模式对提高代码可维护性、模块化以及团队协作至关重要。本文将探讨Java Web开发中的常见模式——模型…...

Z字形变换
问题: 将一个给定字符串 s 根据给定的行数 numRows ,以从上往下、从左到右进行 Z 字形排列。 比如输入字符串为 "PAYPALISHIRING" 行数为 3 时,排列如下: P A H N A P L S I I G Y I R 之后,你…...

飞书上传图片
飞书上传图片 1. 概述1.1 访问凭证2. 上传图片获取image_key1. 概述 飞书开发文档上传图片: https://open.feishu.cn/document/server-docs/im-v1/image/create 上传图片接口,支持上传 JPEG、PNG、WEBP、GIF、TIFF、BMP、ICO格式图片。 在请求头上需要获取token(访问凭证) …...

Java微服务学习Day1
文章目录 认识微服务服务拆分及远程调用服务拆分服务远程调用提供者与消费者 Eureka注册中心介绍构建EurekaServer注册user-serviceorder-service完成服务拉取 Ribbon负载均衡介绍原理策略饥饿加载 Nacos注册中心介绍配置分级存储负载均衡环境隔离nacos注册中心原理 认识微服务…...

STM32标准库驱动W25Q64模块读写字库数据+OLED0.96显示例程
STM32标准库驱动W25Q64 模块读写字库数据OLED0.96显示例程 🎬原创作者对W25Q64保存汉字字库演示: W25Q64保存汉字字库 🎞测试字体显示效果: 📑功能实现说明 利用W25Q64保存汉字字库,OLED显示汉字的时候&…...

【java】简单的Java语言控制台程序
一、用于文本文件处理的Java语言控制台程序示例 以下是一份简单的Java语言控制台程序示例,用于文本文件的处理。本例中我们将会创建一个程序,它会读取一个文本文件,显示其内容,并且对内容进行计数,然后将结果输出到控…...

【服务器数据恢复】HP EVA虚拟化磁盘阵列数据恢复原理方案
EVA存储结构&原理: EVA是虚拟化存储,在工作过程中,EVA存储中的数据会不断地迁移,再加上运行在EVA上的应用都比较繁重,磁盘负载高,很容易出现故障。EVA是通过大量磁盘的冗余空间和故障后rss冗余磁盘动态…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
