hexo 博客搭建以及踩雷总结
搭建时的坑
文章置顶
安装一下这个依赖
npm install hexo-generator-topindex --save
然后再文章的上面设置 top: number,数字越大,权重越大,也就是越靠顶部
hexo 每次推送 nginx 都访问不到
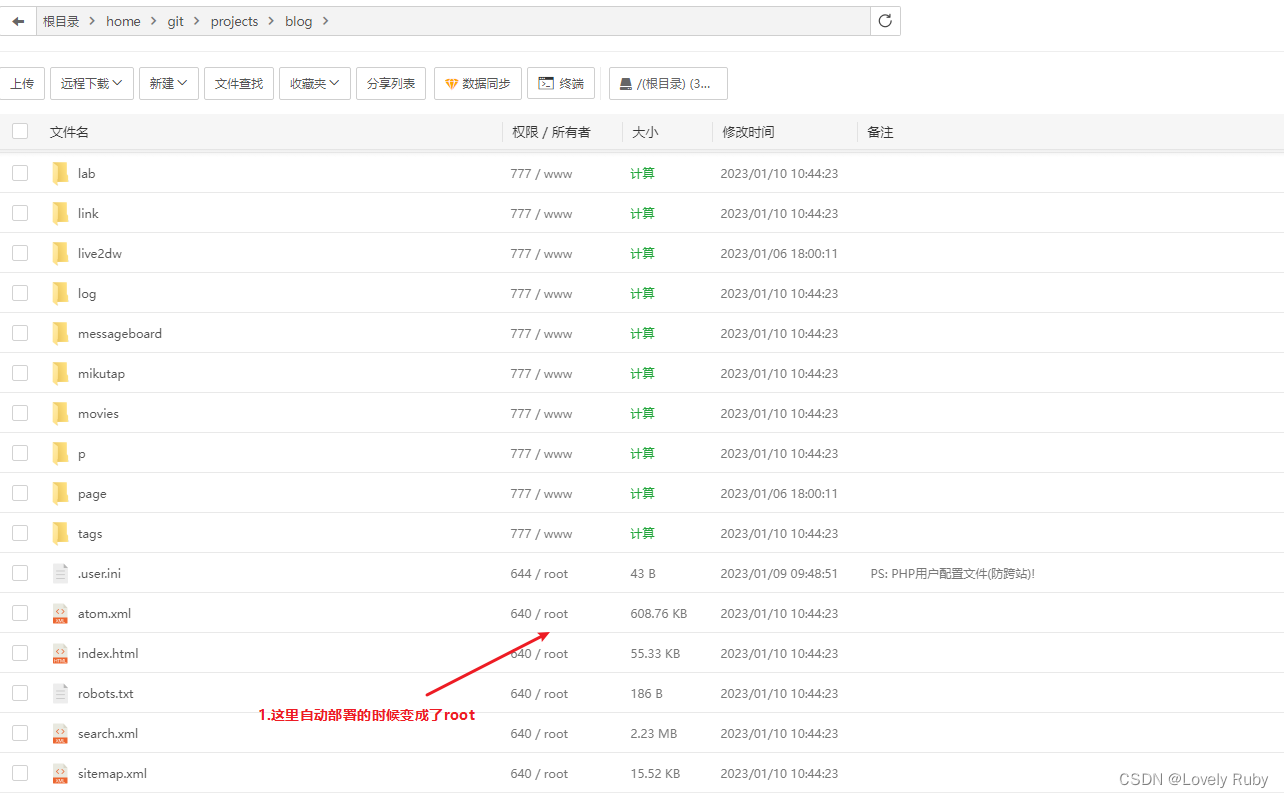
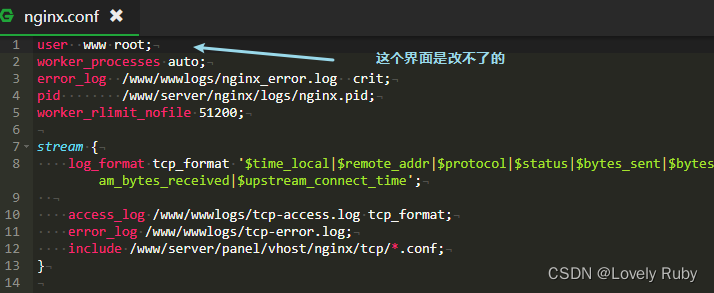
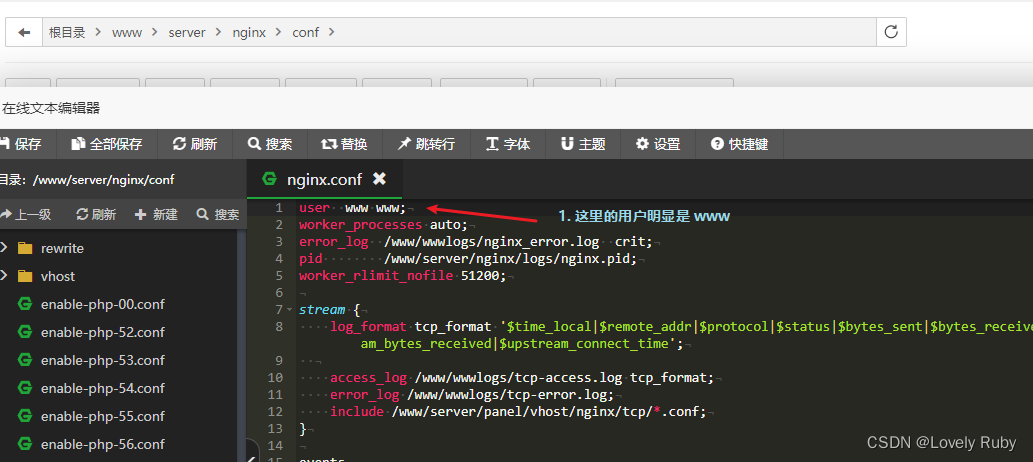
宝塔自带的 nginx 的 config 里默认的角色是 www,然而我看每次自动部署的时候都会变成 root
所以直接改 nginx 的配置就好,这样 nginx 就能够读取到文件


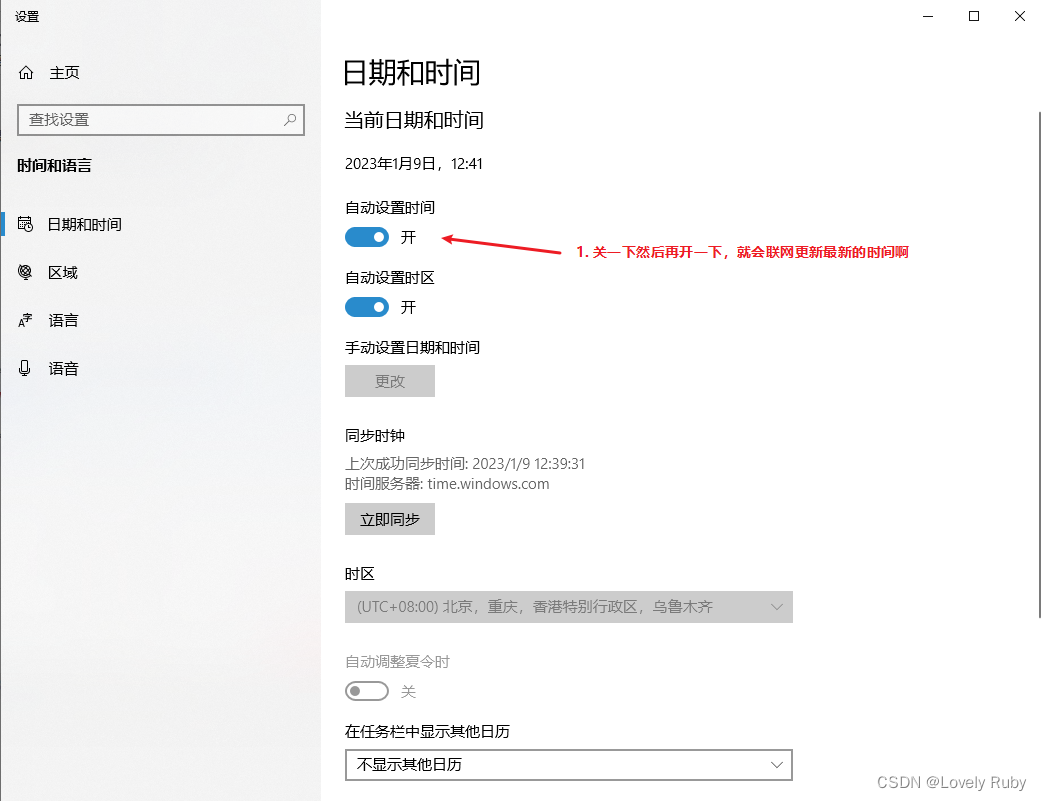
证书无效
喵的,找了半天问题,发现是电脑的时间不是最新的时间,解决办法就是更新一下电脑的时间就好了

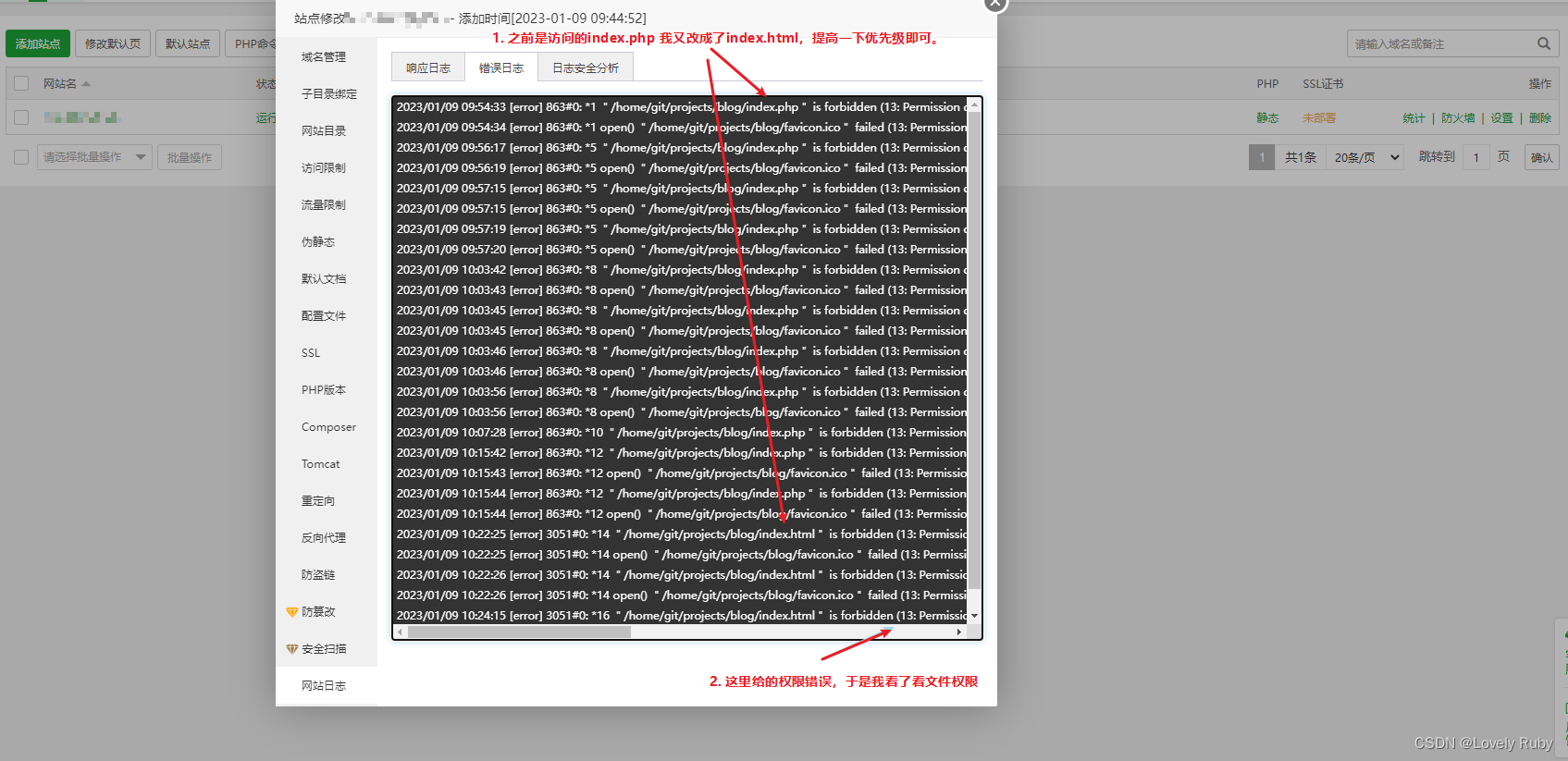
网站 403
我开的 80 端口,通过 ip 访问我的服务器资源显示 403 forbidden
于是我百度了一下,可能是权限的问题,查看到 这篇文章啊
之后我通过宝塔面板查看了一下网站的错误日志,发现权限有问题

于是我进入宝塔的 nginx 的 config 文件中看了看
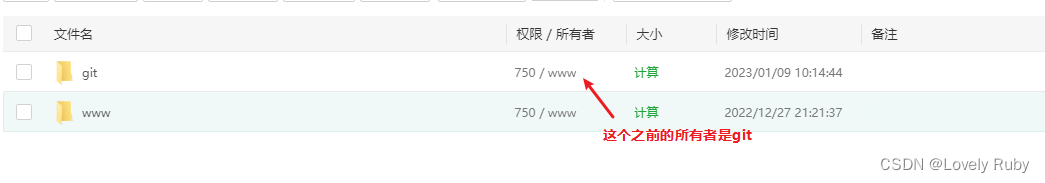
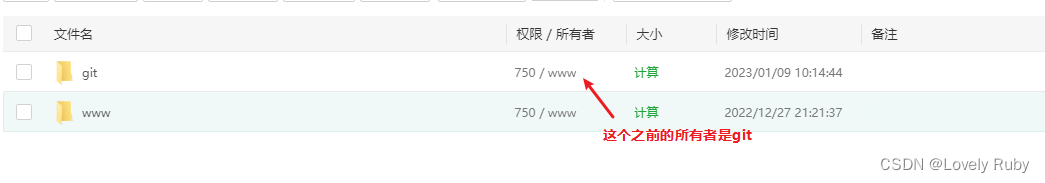
 然后对应我网站根目录下的文件夹,发现所有者是
然后对应我网站根目录下的文件夹,发现所有者是 git,这个是我用 git 角色创建的这个文件夹,也是我网站的根目录,之后改成 www 就能访问到啦。

与远端服务器建立相互信任
目的:每次推送文章到远端 git 仓库时都需要输入密码,如果建立信任的话,就不需要输入密码了
操作
ssh-copy-id -i C:/Users/yourname/.ssh/id_rsa.pub git@server_ip
这里的 git 角色可以换成 root
这里需要修改 yourname 以及 server_ip,分别对应本地用户名字,和远端服务器的 ip 地址
当然你也可以通过 xshell 等软件登录远端,通过 linux 命令来操作,如果对 linux 操作比较熟悉的话建议这样。
常用命令
更新 github 账户名和邮箱
这个会在你长期不用博客,然后回过神想写博客的时候用到
git config --global user.name "yourname"
git config --global user.email "1007420679@qq.com"
更新文章
hexo g
缺少模块
如果提示你缺少某系模块的话,直接安装
cnpm install cheerio
文章撰写
设置文章的属性
比方说要设置文章的分类,我们可以在文章里设置 yaml 语句
#文章标题
title: typora-vue-theme主题介绍# 文章写作的日期
date: 2019-02-06 09:25:00# 文章是否置顶
top: true# cover为文章的封面
cover: https://cdn.jsdelivr.net/gh/Amethyst-Ruby/myCDN/img/blogBgImg.png# 是否显示左侧边栏的标题分类及阅读进度,默认为true
toc: falsemathjax: false
summary:#文章的分类
categories: 写博客的经验#文章的标签
tags:- Typora- Markdown
---
title:
date:
tags:
categories:
keywords:
description:
top_img: (除非特定需要,可以不寫)
comments 是否顯示評論(除非設置false,可以不寫)
cover: 縮略圖
toc: 是否顯示toc (除非特定文章設置,可以不寫)
toc_number: 是否顯示toc數字 (除非特定文章設置,可以不寫)
copyright: 是否顯示版權 (除非特定文章設置,可以不寫)
mathjax:
katex:
hide:
---
好用的 MarkDown 写作器
推荐 Typora
Typora 的图片插件 typora-plugins-win-img
插件原项目在这里
这里也有安装的步骤,重点是 window.html 这个文件不要复制,而是改变它的代码,打开它,然后搜索下面的语句
<script src="./plugins/image/upload.js" defer="defer"></script>
在这个语句后面他的后面添加
<script src="./plugins/image/upload.js" defer="defer"></script>
本地预览和服务器预览不一致
- 键入以下命令
hexo clean
hexo d -g
- 如果你用的是Chrome的话,那就是缓存的锅,试着换个浏览器试试,或是清除 Chrome 的缓存
- 重启再试一次(这个我试过也好使)
图片放大器 fancybox 失效
2020-03-16
刚把 MUI 的文章更新完,然后发布后发现我的图片放大器坏了,我透心里一万只草泥马飞奔,又开始排错误
我也没改什么,就是图床的几个图片失效了,我就改了配置文件,想想也不可能是图床的问题啊
于是我就打开了开发者模式,发现图片的 a 标签指向 loading.gif,从而推断是脚本的问题
然后我把本地的 loading.gif 文件改成 loading1.gif,接着查看,发现浏览器还能显示 loading.gif,这他妈是缓存的锅么?
于是我发现了一个很重要的问题,就是在你 hexo g的时候会生成一个 public 公共文件,于是我考虑是不是hexo g整理出了问题呢?于是我 hexo clean 接着 hexo g 再次整理了一遍,最后图片放大器好使了,a 标签也不再指向 loading.gif 了
后记:hexo g 时可能出现些小错误,删掉重新来一遍就好了,这次排查错误我好像更能理解博客如何生成的过程了,它是把所有的配置文件捏成 public 文件夹,然后 push 上远端仓库。
相关文章:

hexo 博客搭建以及踩雷总结
搭建时的坑 文章置顶 安装一下这个依赖 npm install hexo-generator-topindex --save然后再文章的上面设置 top: number,数字越大,权重越大,也就是越靠顶部 hexo 每次推送 nginx 都访问不到 宝塔自带的 nginx 的 config 里默认的角色是 …...

WordPress后台编辑个人资料页面直接修改用户名插件Change Username
前面跟大家介绍了『如何修改WordPress后台管理员用户名?推荐2种简单方法』一文,但是对于新站长或者有很多用户的站长来说,操作有点复杂,所以今天向大家推荐一款可以直接在WordPress后台编辑个人(用户)资料页…...

ssm+vue的医药垃圾分类管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
演示视频: ssmvue的医药垃圾分类管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结…...
)
LLM大模型基本概念,及其相关问题汇总(1)
什么是涌现?为什么会出现涌现? "大模型的涌现能力"这个概念可能是指大型神经网络模型在某些任务上表现出的出乎意料的能力,超出了人们的预期。出现的原因从结论上来看,是模型不够好,导致的原因主要是&#…...

【已解决】pt文件转onnx后再转rknn时得到推理图片出现大量锚框变花屏
前言 环境介绍: 1.编译环境 Ubuntu 18.04.5 LTS 2.RKNN版本 py3.8-rknn2-1.4.0 3.单板 迅为itop-3568开发板 一、现象 采用yolov5训练并将pt转换为onnx,再将onnx采用py3.8-rknn2-1.4.0推理转换为rknn,rknn模型能正常转换,…...

DevOps文章之 操作手册用户使用说明书
前言 最近主导了几个项目操作手册的编写。有新开发的项目,要重新编写操作手册;有中途接手别的项目,后来功能迭代,需要更新原操作手册;有客户对操作手册有意见,需要调整;零零散散写了数万字的手…...

【RT-DETR进阶实战】利用RT-DETR进行视频划定区域目标统计计数
👑欢迎大家订阅本专栏,一起学习RT-DETR👑 一、本文介绍 Hello,各位读者,最近会给大家发一些进阶实战的讲解,如何利用RT-DETR现有的一些功能进行一些实战, 让我们不仅会改进RT-DETR,也能够利用RT-DETR去做一些简单的小工作,后面我也会将这些功能利用PyQt或者是…...

2.11学习总结
有效点对https://www.acwing.com/problem/content/description/5472/ 给定一个 n� 个节点的无向树,节点编号 1∼n1∼�。 树上有两个不同的特殊点 x,y�,�,对于树中的每一个点对 (u,v)(u≠v)(�,…...

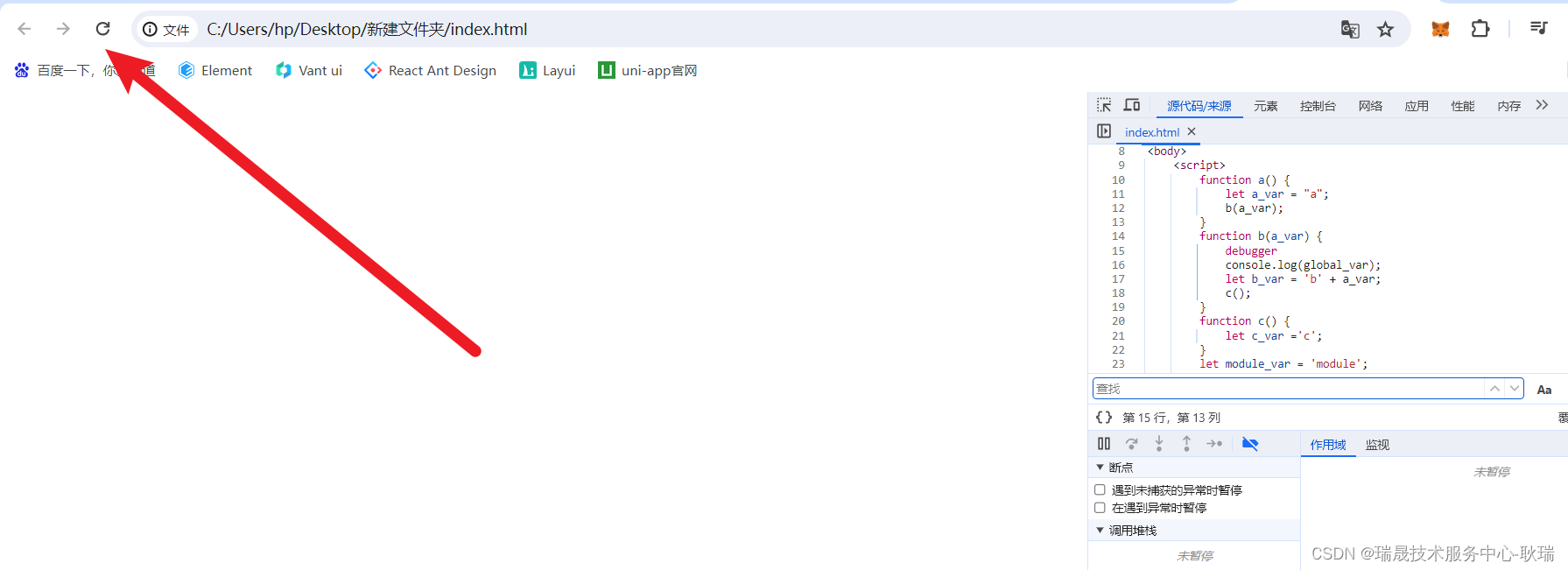
以谷歌浏览器为例 讲述 JavaScript 断点调试操作用法
今天来说个比较实用的东西 用浏览器开发者工具 对 javaScript代码进行调试 我们先创建一个index.html 编写代码如下 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content&…...

Vue前端框架--Vue工程项目问题总结{脚手架 Vue-cli}
Vue脚手架部署问题总结 我所遇到的一共两大问题 只有先执行npm install之后 才能run serve 否则会报错 vue-cli-serve不是内部或者外部的命令,也不是可运行的程序或者批处理文件的错误 1. 运行npm install会报错 2. 运行npm run serve报错 nodejs官网为 https://no…...

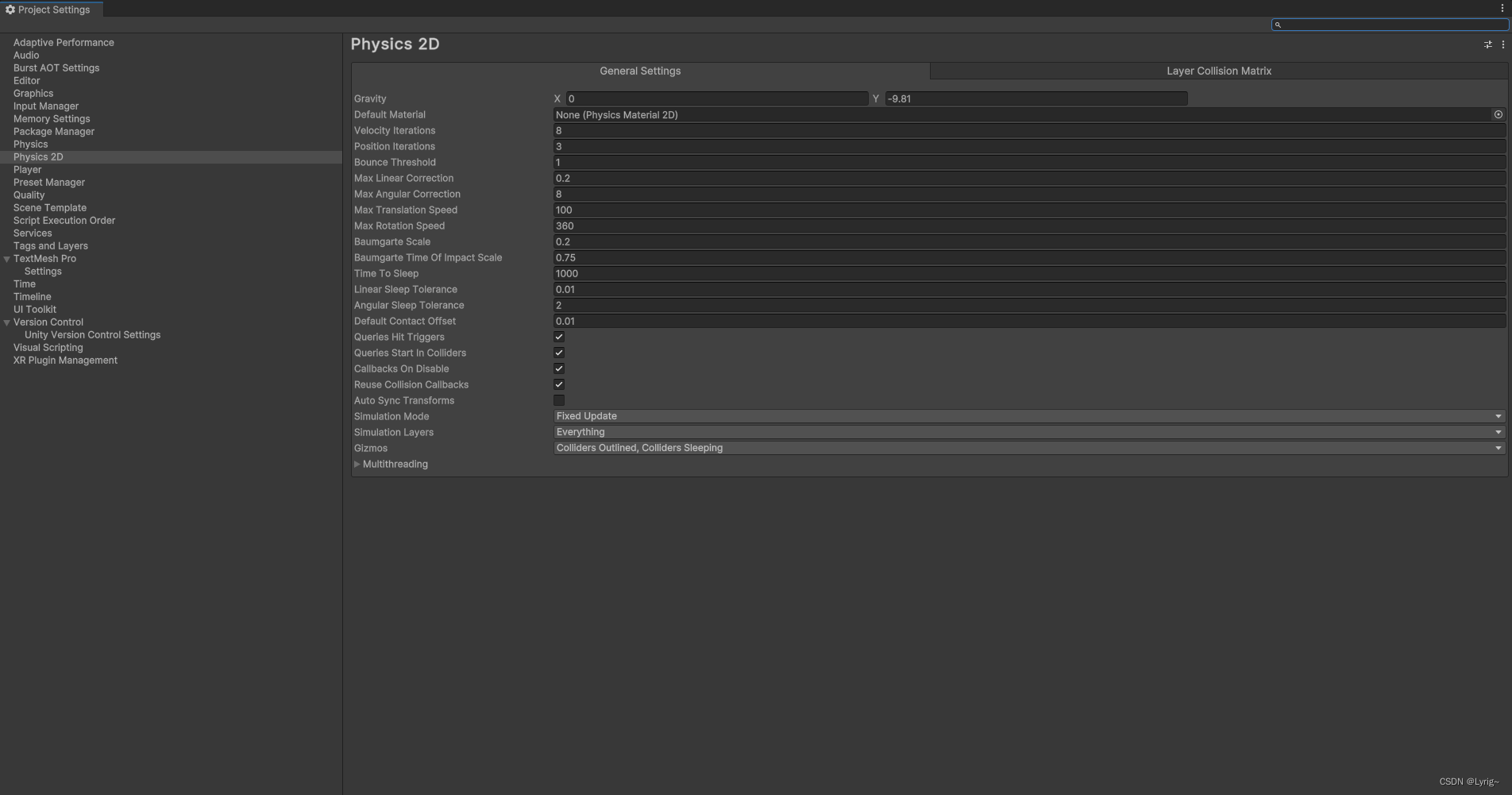
Unity2D 学习笔记 0.Unity需要记住的常用知识
Unity2D 学习笔记 0.Unity需要记住的常用知识 前言调整Project SettingTilemap相关(创建地图块)C#脚本相关程序运行函数private void Awake()void Start()void Update() Collider2D碰撞检测private void OnTriggerStay2D(Collider2D player)private void…...

vue3-应用规模化-单文件组件
单文件组件概念 Vue 的单文件组件 (即 *.vue 文件,英文 Single-File Component,简称 SFC) 是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。下面是一个单文件组件的示例: <script setup…...

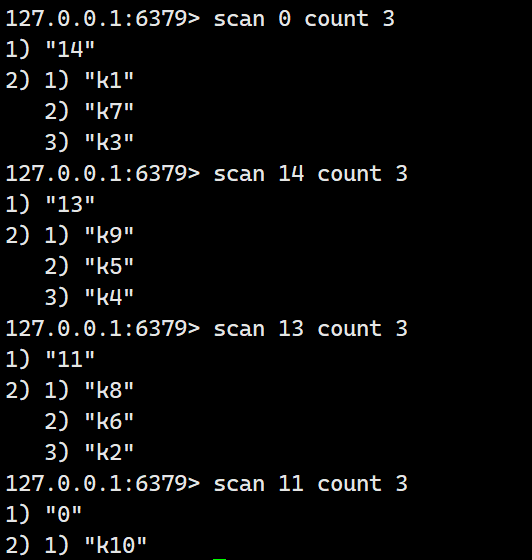
Redis -- 渐进式遍历
家,是心的方向。不论走多远,总有一盏灯为你留着。桌上的碗筷多了几双,笑声也多了几分温暖。家人团聚,是最美的风景线。时间:2024年 2月 8日 12:51:20 目录 前言 语法 示例 前言 试想一个场景,那就是在key非常多的…...
:指令解析)
使用 C++23 从零实现 RISC-V 模拟器(3):指令解析
指令解析 这章内容进一解析更多的指令,此外将解析指令的过程拆分为一个单独的类,采用表格驱动的方式,将数据和逻辑分离,降低了 if else 嵌套层数过多。 这部分依旧改动不多,只增加了七个指令。此外代码中细碎的变动没…...

CSS Selector—选择方法,和html自动——异步社区的爬取(动态网页)——爬虫(get和post的区别)
这里先说一下GET请求和POST请求: post我们平时是要加data的也就是信息,你会发现我们平时百度之类的 搜索都是post请求 get我们带的是params,是发送我们指定的内容。 要注意是get和post请求!!! 先说一下异…...

C语言 服务器编程-日志系统
日志系统的实现 引言最简单的日志类 demo按天日志分类和超行日志分类日志信息分级同步和异步两种写入方式 引言 日志系统是通过文件来记录项目的 调试信息,运行状态,访问记录,产生的警告和错误的一个系统,是项目中非常重要的一部…...

HarmonyOS 状态管理装饰器 Observed与ObjectLink 处理嵌套对象/对象数组 结构双向绑定
本文 我们还是来说 两个 harmonyos 状态管理的装饰器 Observed与ObjectLink 他们是用于 嵌套对象 或者 以对象类型为数组元素 的数据结构 做双向同步的 之前 我们说过的 state和link 都无法捕捉到 这两种数据内部结构的变化 这里 我们模拟一个类数据结构 class Person{name:…...

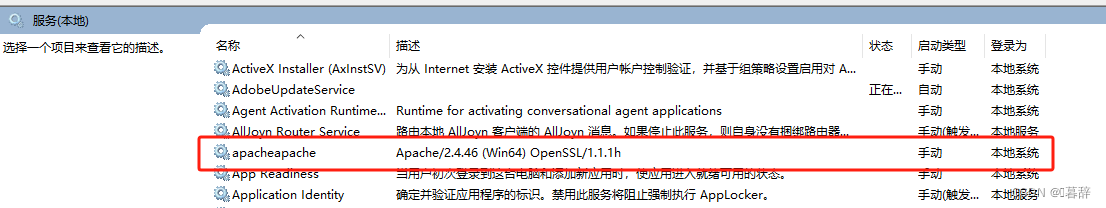
windows中的apache改成手动启动的操作步骤
使用cmd解决安装之后开机自启的问题 services.msc 0. 这个命令是打开本地服务找到apache的服务名称 2 .通过服务名称去查看服务的状态 sc query apacheapache3.附加上关掉和启动的命令(换成是你的服务名称) 关掉命令 sc stop apacheapache启动命令 …...

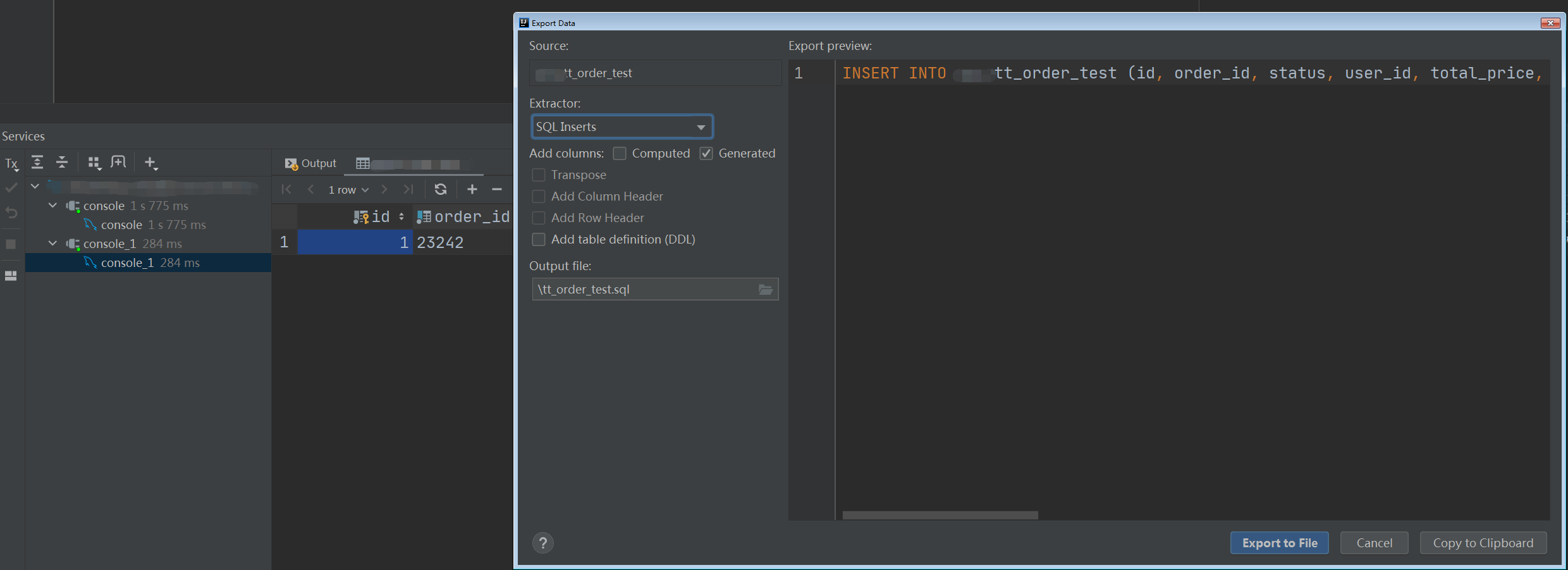
Intellij Idea的数据库工具 DataGrip
DataGrip DataGrip: IDEA自带,非常好用。智能提示很强大,快捷键跟IDEA自身一致。 如果下载不了 DataGrip,也可以直接用 IDEA 自带的。 常用的快捷键 alt8: 打开数据库Service ctrlshiftF10:打开常用的数…...

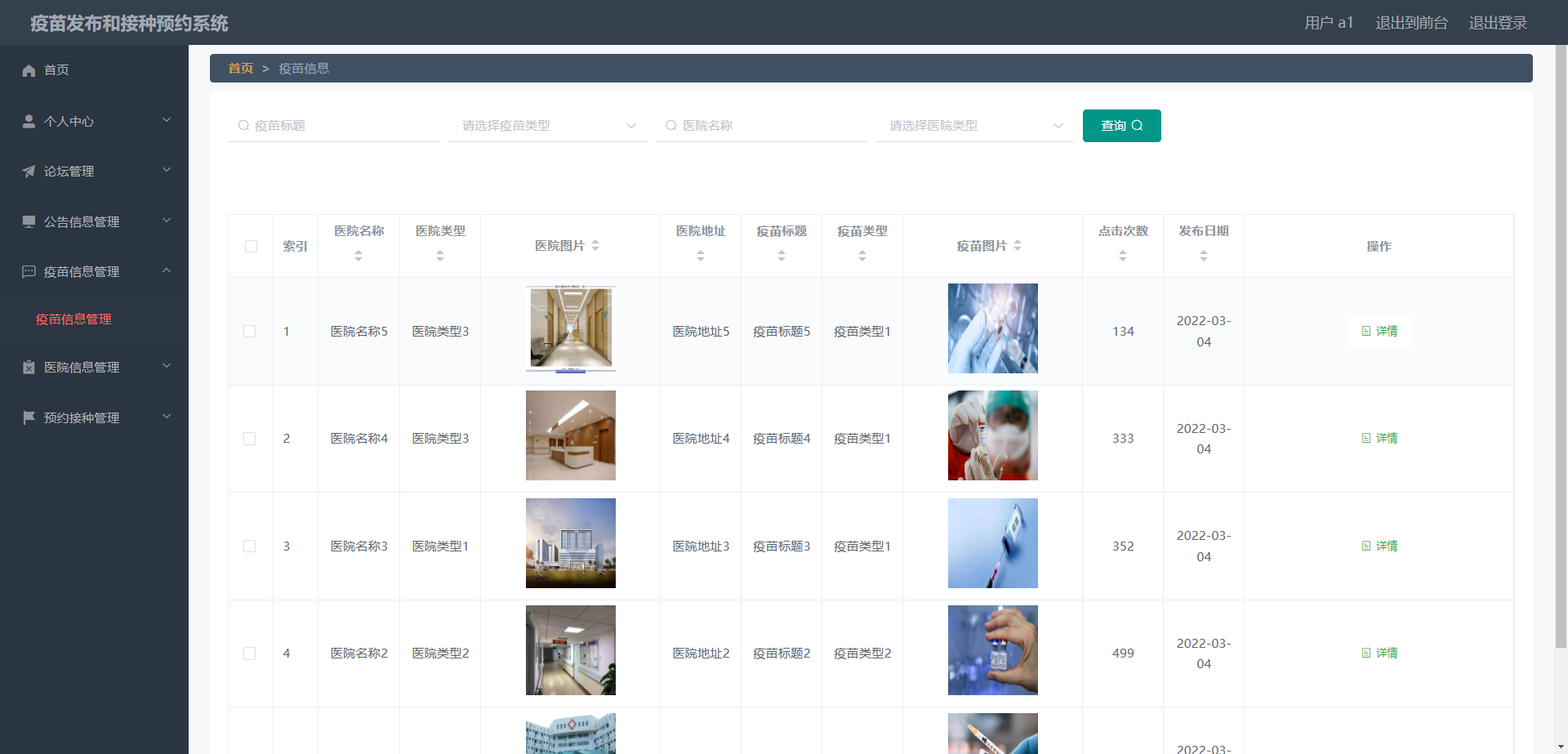
精品springboot疫苗发布和接种预约系统
《[含文档PPT源码等]精品基于springboot疫苗发布和接种预约系统[包运行成功]》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功! 软件开发环境及开发工具: Java——涉及技术: 前端使用技术:…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
