面试 JavaScript 框架八股文十问十答第八期
面试 JavaScript 框架八股文十问十答第八期
作者:程序员小白条,个人博客
相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
1)实现call、apply 及 bind 函数
下面是简单的 JavaScript 实现 call、apply 和 bind 函数的示例:
// 实现 call 函数
Function.prototype.myCall = function(context, ...args) {// 确保传递的上下文是对象,如果未传递或传递的是 null 或 undefined,则默认为全局对象context = context || window;// 在传入的上下文对象中创建一个临时函数,以便调用原函数context.tempFunction = this;// 调用原函数const result = context.tempFunction(...args);// 删除临时函数delete context.tempFunction;// 返回原函数的执行结果return result;
};// 实现 apply 函数
Function.prototype.myApply = function(context, argsArray) {// 确保传递的上下文是对象,如果未传递或传递的是 null 或 undefined,则默认为全局对象context = context || window;// 在传入的上下文对象中创建一个临时函数,以便调用原函数context.tempFunction = this;// 调用原函数const result = context.tempFunction(...argsArray);// 删除临时函数delete context.tempFunction;// 返回原函数的执行结果return result;
};// 实现 bind 函数
Function.prototype.myBind = function(context, ...args) {const fn = this;// 返回一个新的函数return function(...newArgs) {// 在调用时使用 myCall 方法,传入指定的上下文和参数return fn.myCall(context, ...args, ...newArgs);};
};
2)异步编程的实现方式?
在 JavaScript 中,异步编程的实现方式有多种,包括回调函数、Promise、Generator、Async/Await 等。下面是一些常见的异步编程实现方式:
- 回调函数(Callback): 将函数作为参数传递给另一个函数,在异步操作完成后调用该函数。
- Promise: 使用 Promise 对象进行异步操作的管理,通过
then()方法处理异步操作的结果,可以链式调用多个异步操作。 - Generator: 使用 Generator 函数可以暂停和恢复代码执行,配合遍历器对象可实现异步操作的同步化写法。
- Async/Await: 是基于 Promise 的一种异步编程语法糖,使用
async和await关键字让异步代码看起来像同步代码,更易读和维护。
3)setTimeout、Promise、Async/Await 的区别
- setTimeout: 是 JavaScript 的一个全局函数,用于在一定的时间后执行指定的代码。
- Promise: 是 ECMAScript 6 新增的一个异步编程解决方案,用于处理异步操作。它可以将异步操作的成功结果和失败原因封装成一个 Promise 对象,可以链式调用
then()方法处理异步操作的结果。 - Async/Await: 是 ECMAScript 2017 的新增特性,用于简化 Promise 的使用。
async函数声明异步函数,可以在函数内部使用await关键字等待 Promise 对象的处理结果,使异步代码看起来更像同步代码。
主要区别如下:
- setTimeout: 是用于延迟执行一段代码,是一种简单的定时器机制。
- Promise: 是一种用于处理异步操作的对象,可以处理异步操作的成功或失败。
- Async/Await: 是一种基于 Promise 的异步编程语法糖,可以更方便地编写异步代码,使其看起来像同步代码一样易读易维护。
4)对Promise的理解
Promise(承诺): Promise 是 JavaScript 中用于处理异步操作的一种机制,它表示一个异步操作的最终完成或失败,并返回相应的结果。Promise 对象可以处于以下三种状态之一:
- Pending(进行中): 初始状态,表示异步操作正在进行中,尚未完成。
- Fulfilled(已完成): 表示异步操作已经成功完成,可以获取到异步操作的结果。
- Rejected(已失败): 表示异步操作失败,无法获得异步操作的结果。
Promise 对象具有以下特点:
- Promise 对象一旦状态改变,就会凝固,无法再次改变。
- Promise 支持链式调用,可以通过
then()方法指定异步操作成功和失败时的回调函数。
5)Promise的基本用法
下面是 Promise 的基本用法:
// 创建一个 Promise 对象
const myPromise = new Promise((resolve, reject) => {// 执行异步操作setTimeout(() => {const randomNumber = Math.random();if (randomNumber > 0.5) {// 异步操作成功,调用 resolve 方法resolve(randomNumber);} else {// 异步操作失败,调用 reject 方法reject(new Error('Random number is less than 0.5'));}}, 1000);
});// 使用 then() 方法处理异步操作的结果
myPromise.then(// 处理成功情况(result) => {console.log('Async operation succeeded:', result);},// 处理失败情况(error) => {console.error('Async operation failed:', error);}
);
6)Promise解决了什么问题
Promise 解决了 JavaScript 异步编程中的回调地狱(Callback Hell)问题。在以往的回调函数中,多个异步操作嵌套使用时,代码结构会变得非常复杂和难以维护,容易出现回调地狱的情况。而使用 Promise 可以通过链式调用 then() 方法来处理异步操作的结果,使代码更加清晰和可读,减少了回调嵌套的层级,提高了代码的可维护性和可扩展性。
7)Promise.all和Promise.race的区别的使用场景
-
Promise.all: 接受一个包含多个 Promise 的可迭代对象(如数组),返回一个新的 Promise。这个新的 Promise 在传入的所有 Promise 都成功完成时才会被成功解决,如果有一个 Promise 失败,则整个 Promise.all 将被拒绝。
const promises = [promise1, promise2, promise3];Promise.all(promises).then(results => {// 所有 Promise 都成功,results 是一个包含所有成功结果的数组}).catch(error => {// 任何一个 Promise 失败,error 是第一个失败 Promise 的原因}); -
Promise.race: 也接受一个包含多个 Promise 的可迭代对象,返回一个新的 Promise。这个新的 Promise 在传入的 Promise 中有一个率先解决(无论是成功还是失败),则它就会解决或拒绝。
const promises = [promise1, promise2, promise3];Promise.race(promises).then(result => {// 第一个率先解决的 Promise 成功,result 是第一个成功的结果}).catch(error => {// 第一个率先解决的 Promise 失败,error 是第一个失败 Promise 的原因});
使用场景:
- Promise.all: 当需要等待多个异步操作都完成,并且需要所有结果时,例如同时请求多个资源时。
- Promise.race: 当只需要获取最先完成的异步操作结果,例如设置一个超时机制,只关心最先返回的结果。
8)对async/await 的理解
- async:
async关键字用于声明一个函数是异步的。异步函数会返回一个 Promise 对象,可以使用await关键字在异步函数内部等待其他 Promise 对象的解决或拒绝。 - await:
await关键字用于暂停异步函数的执行,等待 Promise 对象解决,然后返回解决的结果。await只能在异步函数内部使用。
async function example() {const result = await someAsyncFunction();console.log(result);
}
9)await 到底在等啥?
await 关键字等待的是一个 Promise 对象的解决。当在异步函数中使用 await 时,它会暂停函数的执行,直到等待的 Promise 对象解决为止。如果等待的 Promise 对象解决了,await 表达式会返回解决的值;如果 Promise 对象被拒绝,await 表达式会抛出拒绝的原因。
async function example() {try {const result = await someAsyncFunction(); // 等待 someAsyncFunction 的解决或拒绝console.log(result); // 如果解决,打印解决的值} catch (error) {console.error(error); // 如果拒绝,打印拒绝的原因}
}
10)async/await的优势
- 清晰简洁: 使用 async/await 使异步代码看起来更像同步代码,提高了代码的可读性和可维护性。
- 错误处理: 使用 try/catch 块捕获异步操作的错误,使错误处理更加直观,而不需要使用回调函数或链式的 .catch()。
- 逻辑结构: 使用 async/await 可以更自然地表示异步操作的逻辑结构,避免了回调地狱,使代码层次更加清晰。
- 同步风格: 使得异步代码可以按照同步的方式编写,提高了代码的可读性,也使得编写异步代码更加容易。
开源项目地址:https://gitee.com/falle22222n-leaves/vue_-book-manage-system
已 300 + Star!
⭐点赞⭐收藏⭐不迷路!⭐
相关文章:

面试 JavaScript 框架八股文十问十答第八期
面试 JavaScript 框架八股文十问十答第八期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)实现call、apply…...

【机器学习】单变量线性回归
文章目录 线性回归模型(linear regression model)损失/代价函数(cost function)——均方误差(mean squared error)梯度下降算法(gradient descent algorithm)参数(parame…...

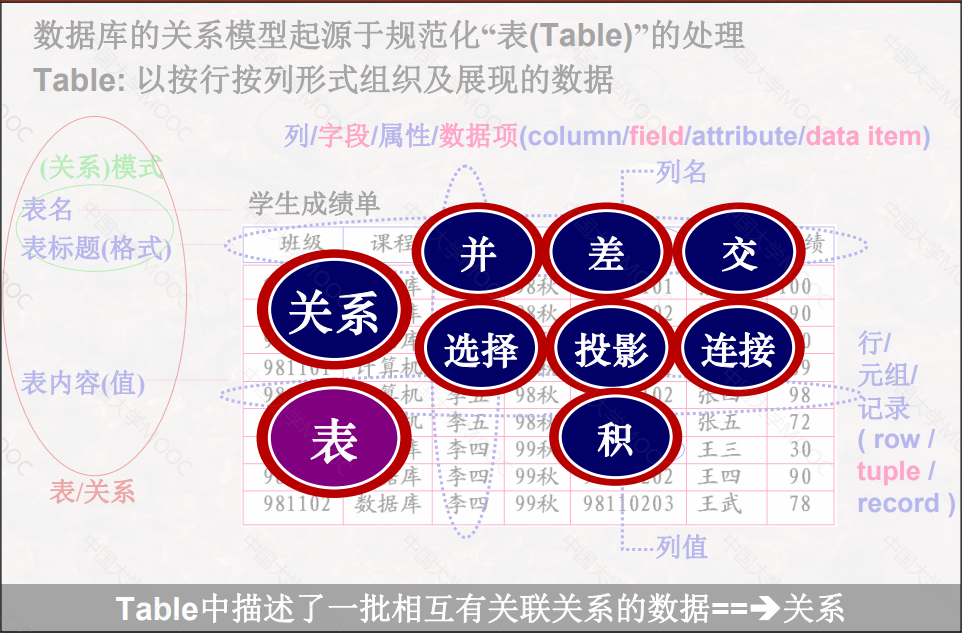
《计算思维导论》笔记:10.4 关系模型-关系运算
《大学计算机—计算思维导论》(战德臣 哈尔滨工业大学) 《10.4 关系模型-关系运算》 一、引言 本章介绍数据库的基本数据模型:关系模型-关系运算。 二、什么是关系运算 在数据库理论中,关系运算(Relational Operatio…...
)
QT+OSG/osgEarth编译之八十四:osgdb_osg+Qt编译(一套代码、一套框架,跨平台编译,版本:OSG-3.6.5插件库osgdb_osg)
文章目录 一、osgdb_osg介绍二、文件分析三、pro文件四、编译实践一、osgdb_osg介绍 osgDB是OpenSceneGraph(OSG)库中的一个模块,用于加载和保存3D场景数据。osgDB_osg是osgDB模块中的一个插件,它提供了对OSG格式的支持。 OSG格式是OpenSceneGraph库使用的一种二进制文件…...

【Redis快速入门】初识Redis、Redis安装、图形化界面
个人名片: 🐼作者简介:一名大三在校生,喜欢AI编程🎋 🐻❄️个人主页🥇:落798. 🐼个人WeChat:hmmwx53 🕊️系列专栏:🖼️…...

Linux(Ubuntu) 环境搭建:Nginx
注:服务器默认以root用户登录 NGINX 官方网站地址:https://nginx.org/en/NGINX 官方安装文档地址:https://nginx.org/en/docs/install.html服务器的终端中输入以下指令: # 安装 Nginx apt-get install nginx # 查看版本信息 ngi…...

快速手动完成 VS 编写脚本自动化:如何选取最高效的工作方式?
那些不懂技术的朋友们可能会觉得,写代码写脚本不就是敲敲键盘嘛,搞那么高科技做什么,直接手工点点鼠标不就完事了。 这种看法很常见,但实际情况要复杂得多。 首先,手工操作虽然对于短期和小规模的任务来说似乎更快&am…...

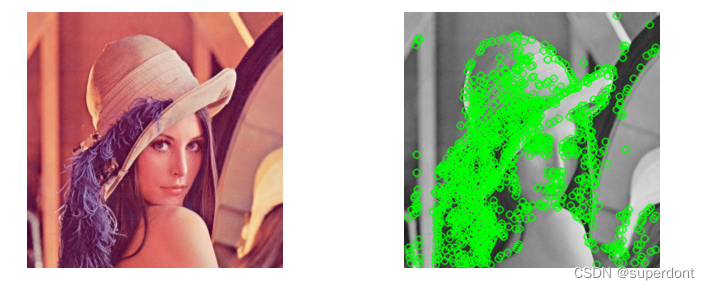
FAST角点检测算法
FAST(Features from Accelerated Segment Test)角点检测算法是一种快速且高效的角点检测方法。它通过检测每个像素周围的连续像素集合,确定是否为角点。以下是 FAST 角点检测算法的基本流程: FAST 角点检测算法的基本过程主要包括…...

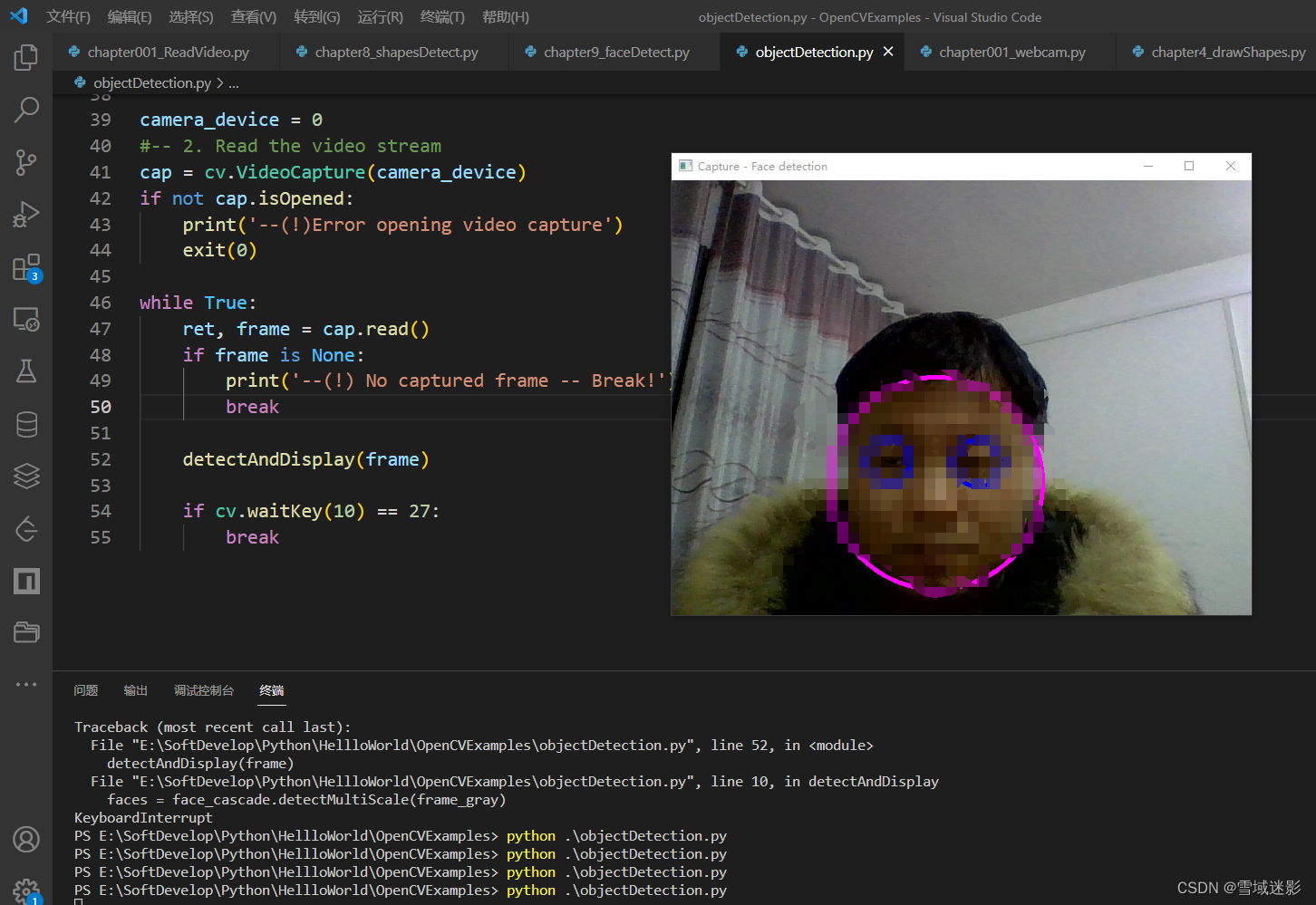
Python中使用opencv-python进行人脸检测
Python中使用opencv-python进行人脸检测 之前写过一篇VC中使用OpenCV进行人脸检测的博客。以数字图像处理中经常使用的lena图像为例,如下图所示: 使用OpenCV进行人脸检测十分简单,OpenCV官网给了一个Python人脸检测的示例程序,…...

牛客网 DP3跳台阶扩展问题
在原始跳台阶问题上,我们知道只走1,2阶台阶的话,可以推出来斐波那契数列的形式进行计算操作。但是,在这里就是1,2,3,...n阶台阶了。其实思路是一样的。 在原始台阶问题,我们的状态方…...

ARM汇编[1] 打印格式化字符串(printf
文章目录 写在前面关键知识简单加减乘除函数调用和循环系统调用栈的使用 GDB调试示例代码 写在前面 如果您对ARM汇编还一无所知的话请先参考ARM汇编hello world 本篇不会广泛详细的列举各种指令,仍然只讲解最关键的部分,然后使用他们来完成一个汇编程序…...

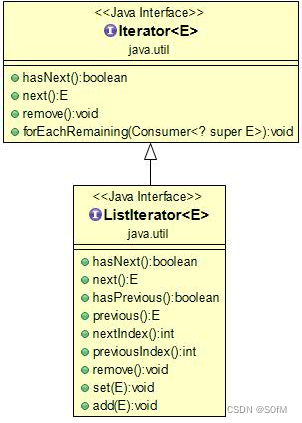
Java 集合、迭代器
Java 集合框架主要包括两种类型的容器,一种是集合(Collection),存储一个元素集合,另一种是图(Map),存储键/值对映射。Collection 接口又有 3 种子类型,List、Set 和 Queu…...

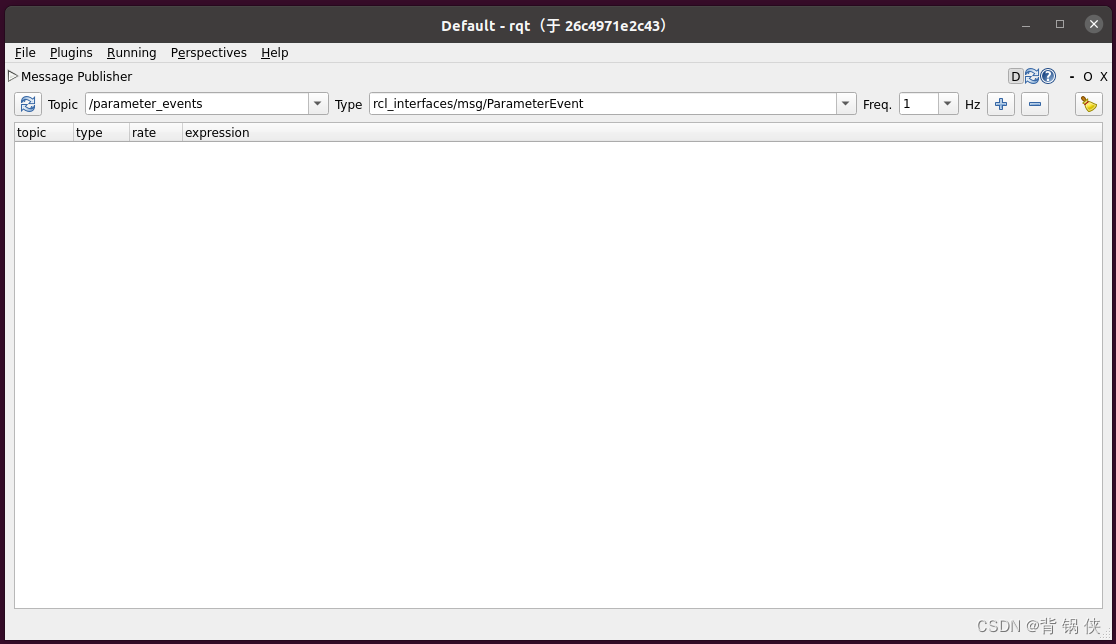
在 Docker 中启动 ROS2 里的 rivz2 和 rqt 出现错误的解决方法
1. 出现错误: 运行 ros2 run rivz2 rivz2 ,报错如下 : No protocol specified qt.qpa.xcb: could not connect to display :1 qt.qpa.plugin: Could not load the Qt platform plugin "xcb" in "" even though it was f…...

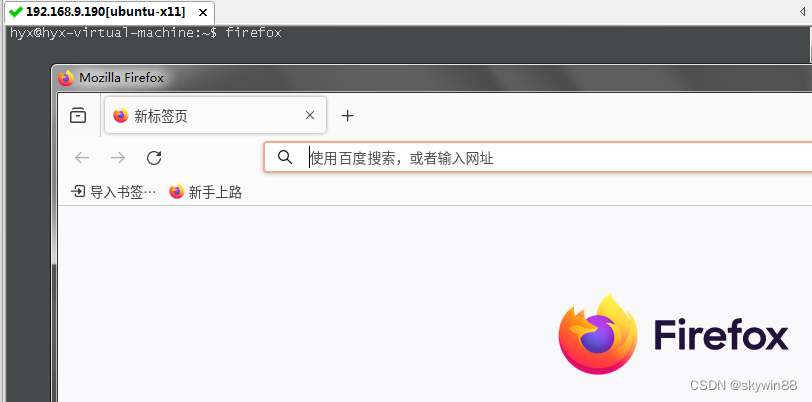
使用securecrt+xming通过x11访问ubuntu可视化程序
windows使用securecrtxming通过x11访问ubuntu可视化程序 windows机器IP:192.168.9.133 ubuntu-desktop20.04机器IP:192.168.9.190 windows下载xming并安装 按照图修改xming配置 开始->xming->Xlaunch 完成xming会在右下角后台运行 windows在…...

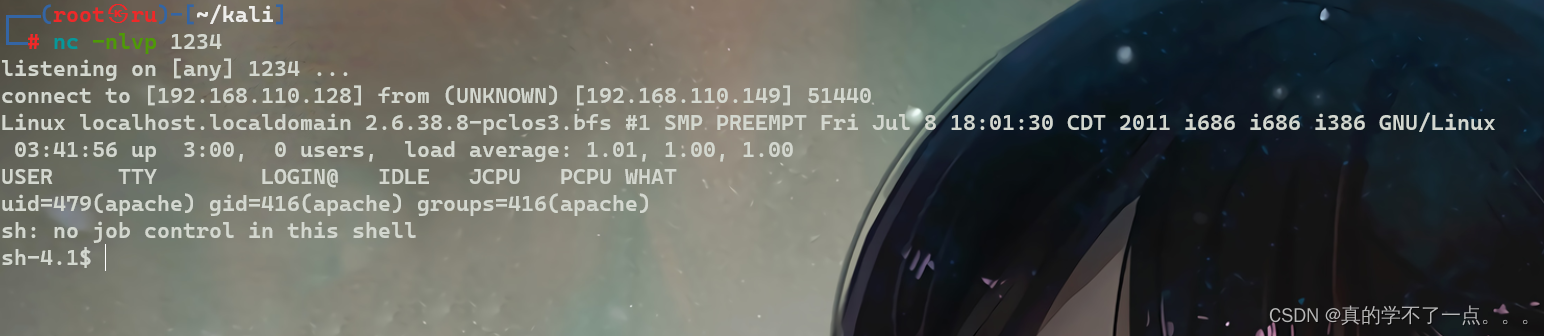
红队打靶练习:HEALTHCARE: 1
目录 信息收集 1、arp 2、nmap 3、nikto 4、whatweb 目录探测 1、gobuster 2、dirsearch WEB web信息收集 gobuster cms sqlmap 爆库 爆表 爆列 爆字段 FTP 提权 信息收集 本地提权 信息收集 1、arp ┌──(root㉿ru)-[~/kali] └─# arp-scan -l Inte…...

Java IO:概念和分类总结
前言 大家好,我是chowley,刚看完Java IO方面内容,特此总结一下。 Java IO Java IO(输入输出)是Java编程中用于处理输入和输出的API。它提供了一套丰富的类和方法,用于读取和写入数据到不同的设备、文件和…...
)
【Linux】基本命令(下)
目录 head指令 && tail指令 head指令 tail指令 find指令 grep指令 zip/unzip指令 tar指令 时间相关的指令 date显示 1.在显示方面,使用者可以设定欲显示的格式,格式设定为一个加号后接数个标记,其中常用的标记列表如下&…...

腾讯云游戏联机服务器配置价格表,4核16G/8核32G/4核32G/16核64G
2024年更新腾讯云游戏联机服务器配置价格表,可用于搭建幻兽帕鲁、雾锁王国等游戏服务器,游戏服务器配置可选4核16G12M、8核32G22M、4核32G10M、16核64G35M、4核16G14M等配置,可以选择轻量应用服务器和云服务器CVM内存型MA3或标准型SA2实例&am…...

面试经典150题——长度最小的子数组
"In the midst of winter, I found there was, within me, an invincible summer." - Albert Camus 1. 题目描述 2. 题目分析与解析 首先理解题意,题目要求我们找到一个长度最小的 连续子数组 满足他们的和大于target,需要返回的是子数组的…...

业务流程
一、需求分析和设计: 在项目启动阶段,需要与业务人员和产品经理充分沟通,了解业务需求,并根据需求进行系统设计和数据库设计。这一阶段的输出通常是需求文档、系统架构设计、数据库设计等。 1.需求文档 需求文档是一份非常重要…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
