格子表单GRID-FORM | 文档网站搭建(VitePress)与部署(Github Pages)
格子表单/GRID-FORM已在Github 开源,如能帮到您麻烦给个星🤝
GRID-FORM 系列文章
- 基于 VUE3 可视化低代码表单设计器
- 嵌套表单与自定义脚本交互
- 文档网站搭建(VitePress)与部署(Github Pages)
效果预览
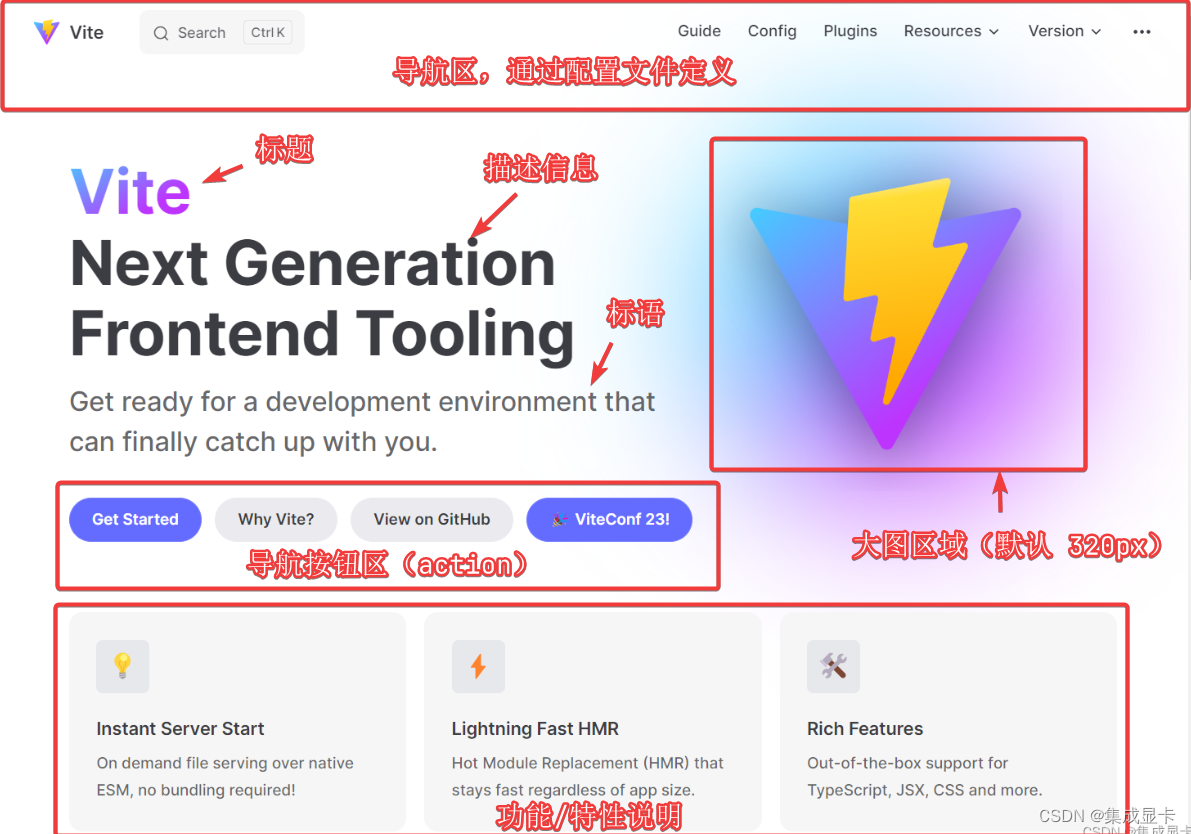
格子表单/GRID-FORM 文档站点已上线:https://0604hx.github.io/grid-form/,效果如下:

本文将介绍如何使用 VitePress、GithubPages 搭建静态网站,相关源码请查阅GRID-FORM。
文档开发
VitePress 简介
VitePress,由 Vite 和 Vue 驱动的静态站点生成器,基于 markdown 文件混搭 Vue 组件构建成 HTML,提供开箱即用的模板,特别适合做组件文档😄。下面是一些线上的实例:



VitePress 目录包含以下内容:
docs/ # 文档根目录.vitepress/ # VitePress 专用目录dist/ # 打包后产物目录theme/custom.css # 自定义的样式文件index.js # 自定义主题config.js # VitePress 配置文件public/ # 静态资源index.md # 首页README.txt # 改用 txt(否则 vitepress 会生成对应的 READMD.html 😂)
首页
从上面几个官网就能看出,首页布局如出一辙😀,这是因为使用了 VitePress 默认的首页模板。

---
# https://vitepress.dev/reference/default-theme-home-page
layout: homehero:name: "格子表单/GRID-FORM"tagline: 基于 GRID 布局的 VUE3 表单工具<br>包含可视化设计器、渲染器(多UI库)actions:- theme: brandtext: 快速开始link: /guide/getting-started- theme: alttext: 在线可视化设计器link: /demo/designer- theme: alttext: 博客专栏link: https://blog.csdn.net/ssrc0604hx/category_12570844.htmlimage:src: /designer.pngalt: GRID-FORMfeatures:- title: 可视化设计器details: 基于 <a target=_blank href="https://www.naiveui.com">Naive UI</a> 组件库,所见即所得icon:src: /rocket.svgwidth: 40- title: Naive UIdetails: 默认渲染器,支持设计器中的全部组件icon:src: /naive-ui.svgwidth: 33- title: Element Plusdetails: 使用优秀 <a target=_blank href="https://element-plus.org/">Element Plus</a> 组件库的渲染器icon:src: /element-plus.svgwidth: 40- title: Vantdetails: 适配移动终端的渲染器(<a target=_blank href="https://vant-ui.github.io">Vant4</a> 以上版本)icon:src: vant.pngwidth: 40
---
VitePress 默认兼容移动端浏览(如下图),通过简单的定义,一个有模有样的首页就出来了👍。如果需要引入静态图片,可以将文件放置到public目录(构建时底下内容将被拷贝至根目录),然后直接通过 /文件名使用。

除此之外,还能自行定义首页(如引入组件、增加更多元素),有待各位看官自行探索。
文档详情页
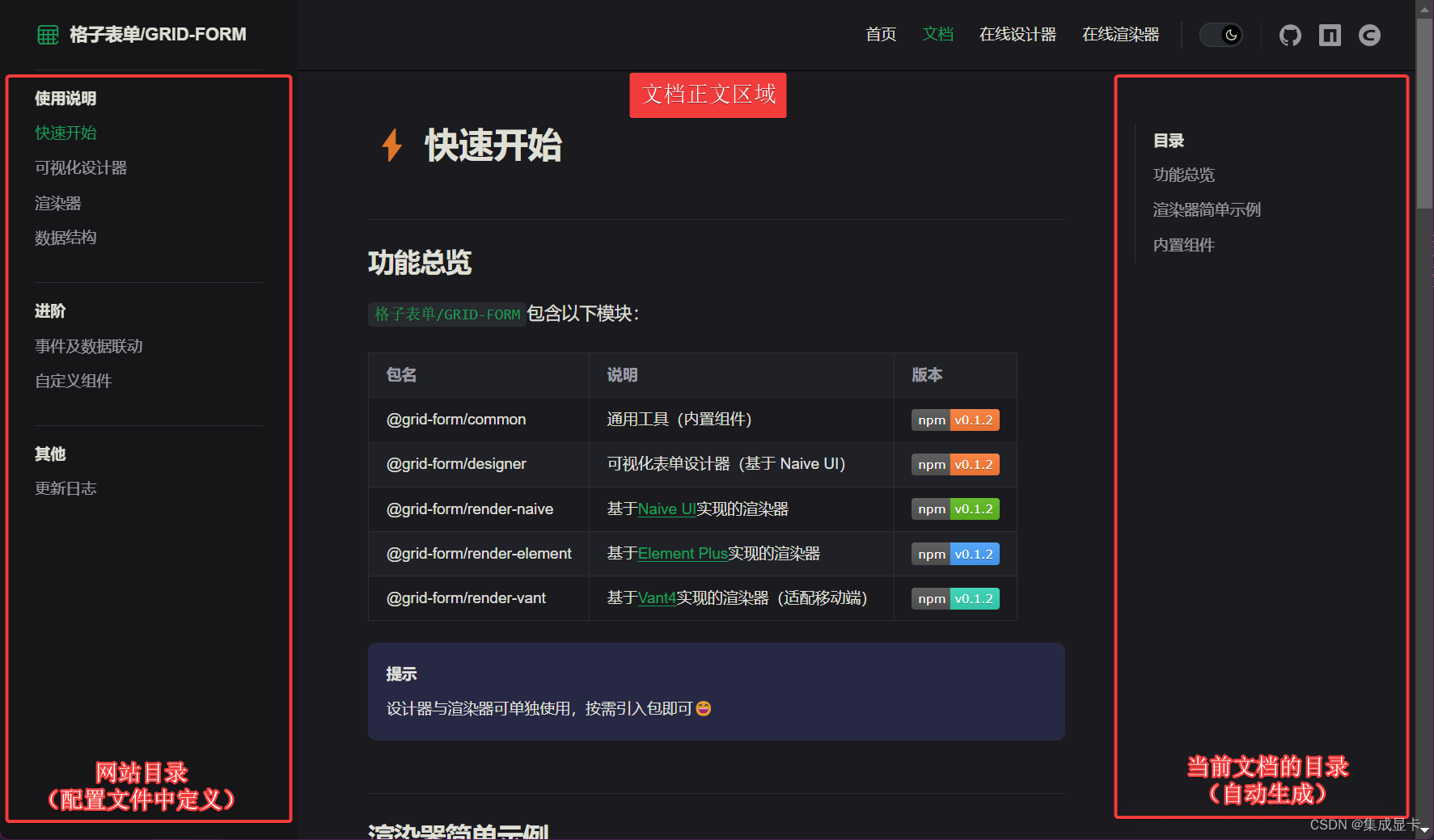
一个 md 文件默认为doc(文档)布局,在大屏下文档页呈左中右三区(见下图),中等屏幕则左中(右侧目录藏于内容顶部),移动端则是只有中间内容区域。

在线DEMO页
有时候,我们需要完全自定义页面,没有自带的导航栏、底部横幅,此时可以通过设置layout: false,然后引入自己的组件即可。比如我配置的在线体验页面:
---
layout: false
---<script setup>
import Designer from '../components/Designer.vue'
</script><!--
避免出现 window/document not defined 的错误提示,使用 ClientOnly 包裹
https://vitepress.dev/zh/guide/ssr-compat
-->
<ClientOnly><NaiveWrapper><Designer /></NaiveWrapper>
</ClientOnly>发布文档到互联网
文档网站打包完成后,需要部署到互联网才能被更多的人看到。通常有两种方式,一是使用各类厂家的服务(收费、免费),二是自行搭建服务器,如需 https 还得购买证书,相对门槛较高。
我使用的是 Github 提供的静态资源免费部署服务。对国内环境友好的码云(Gitee)也有类似的服务,但是需要实名验证(审核过程比较久)。
Github Pages 简介
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。
有三种类型的 GitHub Pages 站点:项目、用户和组织。 项目站点连接到 GitHub 上托管的特定项目,例如 JavaScript 库或配方集合。 用户和组织网站已连接到 GitHub.com 上的特定帐户。
若要发布用户站点,必须创建名为 <username>.github.io 的个人帐户拥有的存储库。 若要发布组织站点,必须创建名为 <organization>.github.io 的组织帐户拥有的存储库。 除非使用的是自定义域,否则用户和组织站点在 http(s)://<username>.github.io 或 http(s)://<organization>.github.io 中可用。
项目站点的源文件与其项目存储在同一个仓库中。 除非使用的是自定义域,否则项目站点在 http(s)://<username>.github.io/<repository> 或 http(s)://<organization>.github.io/<repository> 中可用。
我的站点源文件跟项目代码为同一仓库,故访问的 URL 为:https://0604hx.github.io/grid-form/
更新资源
- 首先我们本地构建站点(通过 vitepress build)
- 将
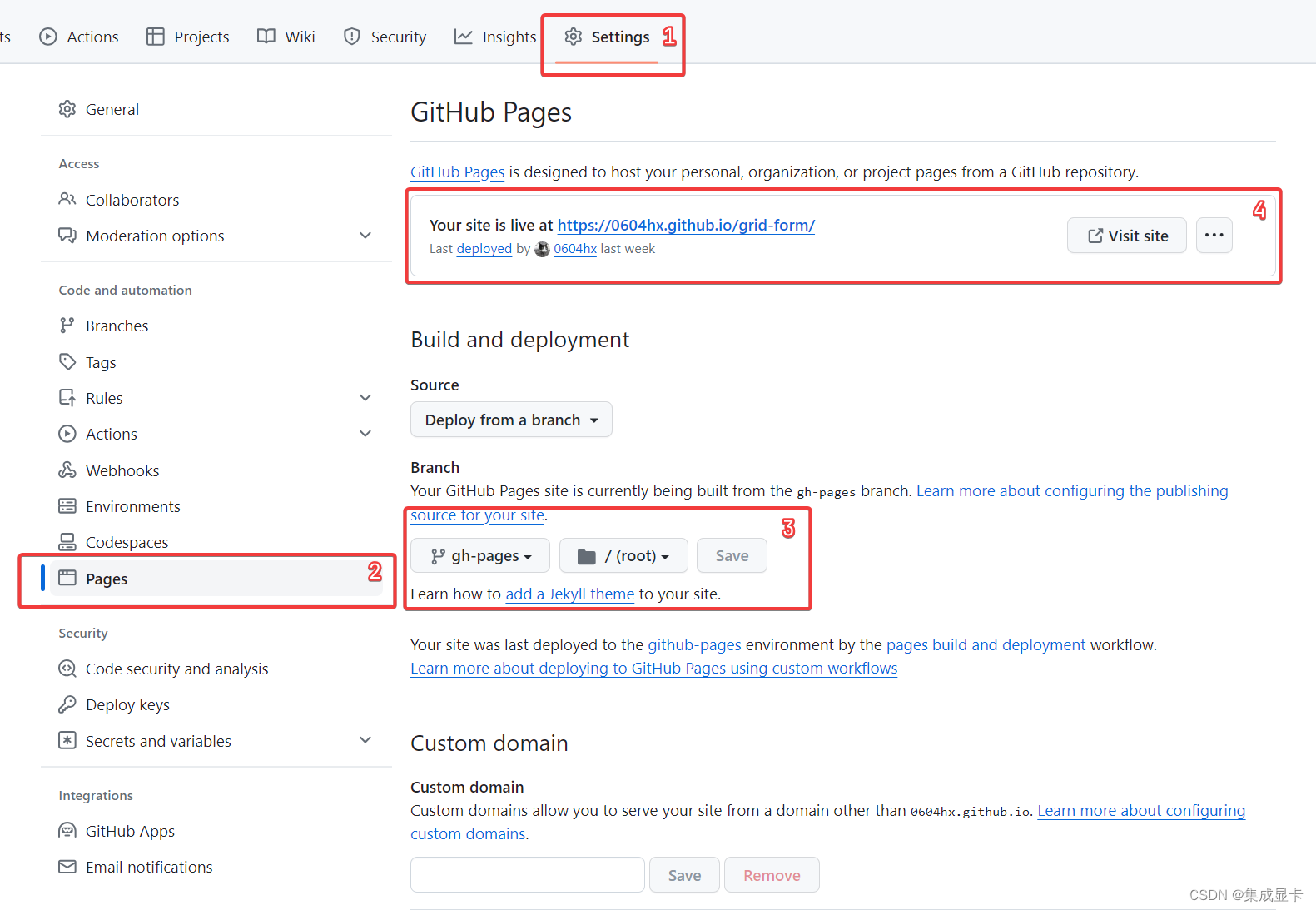
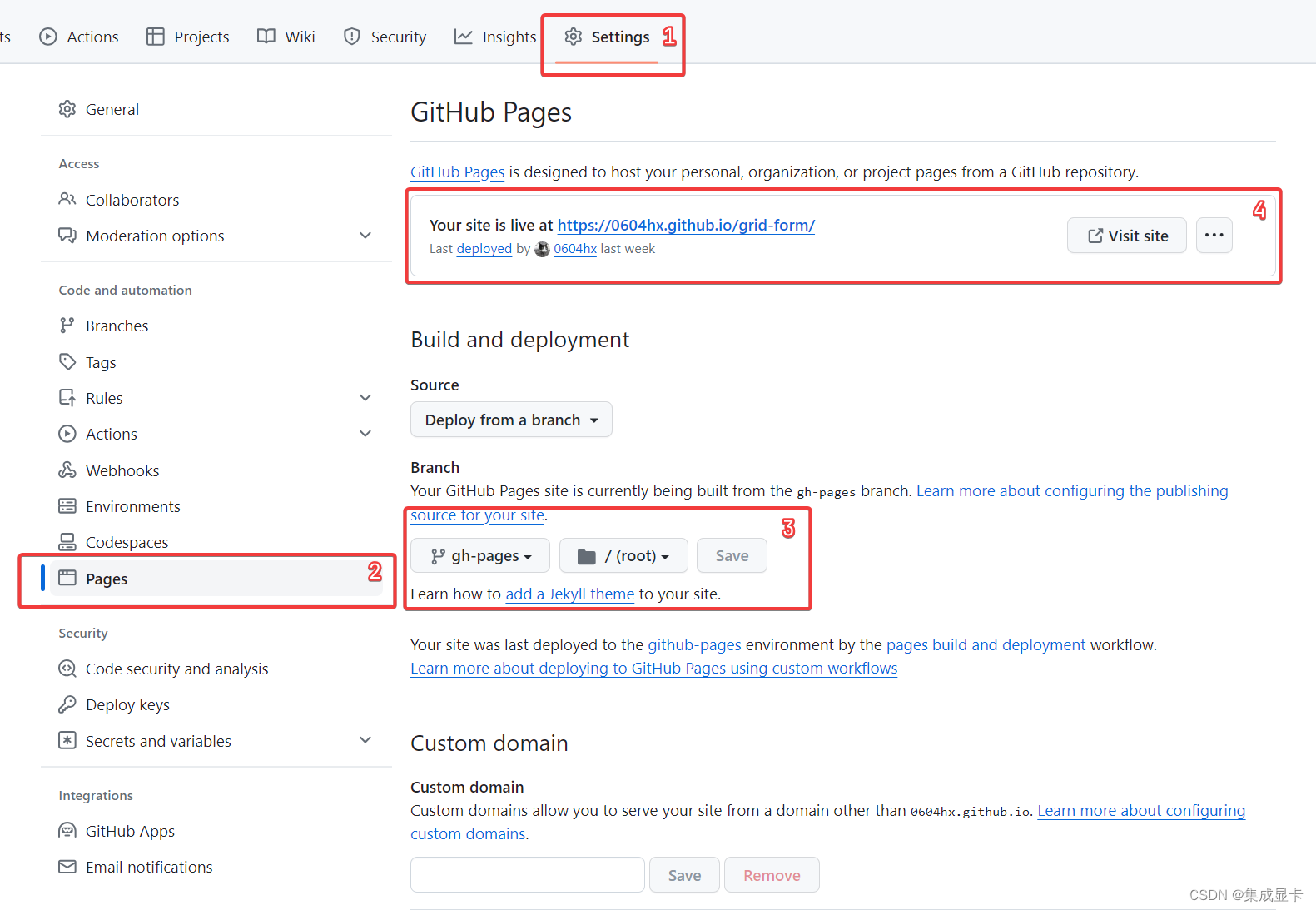
.vitepress/dist的内容提交到代码仓库的gh-pages分支(对于具有项目网站的存储库) - 登录 github 仓库,参考下图进行配置

更多细节可查看:VitePress-Deploying a Static Site
配置百度统计
此部分为可选😄
通过接入百度统计平台,能够分析网站的流量。
- 进入百度统计首页,登录(如无账号请先注册)
- 新建站点(填写 github 分配好的 url)
- 得到代码,插入到网站即可
import { defineConfig } from 'vitepress'
const isProd = process.env.npm_lifecycle_event==='build'const base = isProd ? "/grid-form/":"/"
const head = [ ['link', { rel: 'icon', href: `${base}logo.svg` }] ]if(isProd){console.log(`➕ 百度统计代码...`)//增加百度统计head.push(['script',{},`window._hmt = window._hmt || [];(function() {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?2011a384a05d083dddbac20462902ad2";var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();`])
}export default defineConfig({base,head
})
相关文章:

格子表单GRID-FORM | 文档网站搭建(VitePress)与部署(Github Pages)
格子表单/GRID-FORM已在Github 开源,如能帮到您麻烦给个星🤝 GRID-FORM 系列文章 基于 VUE3 可视化低代码表单设计器嵌套表单与自定义脚本交互文档网站搭建(VitePress)与部署(Github Pages) 效果预览 格…...

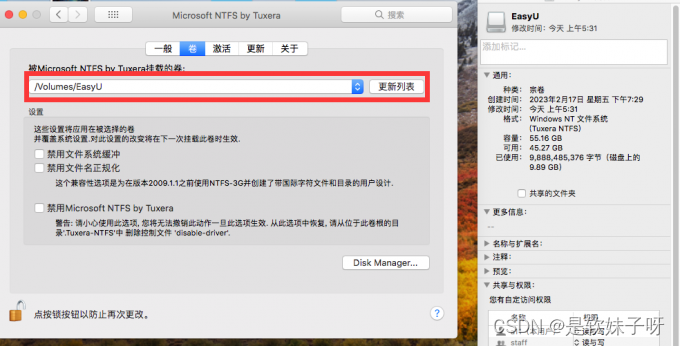
mac无法往硬盘里存东西 Mac硬盘读不出来怎么办 Mac硬盘格式 硬盘检测工具
mac有时候会出现一些问题,比如无法往硬盘里存东西,或者无法往硬盘上拷贝文件。这些问题会给用户带来很大的困扰,影响正常的工作和学习。那么,mac无法往硬盘里存东西,mac无法往硬盘上拷贝怎么办呢?软妹子将为…...

DataX源码分析 reader
系列文章目录 一、DataX详解和架构介绍 二、DataX源码分析 JobContainer 三、DataX源码分析 TaskGroupContainer 四、DataX源码分析 TaskExecutor 五、DataX源码分析 reader 六、DataX源码分析 writer 七、DataX源码分析 Channel 文章目录 系列文章目录前言Reader组件如何处理…...

openssl3.2 - exp - RAND_bytes_ex
文章目录 openssl3.2 - exp - RAND_bytes_ex概述笔记END openssl3.2 - exp - RAND_bytes_ex 概述 生成随机数时, 要检查返回值是否成功, 不能认为一定是成功的(官方文档上有说明). 生成随机数的API, 和库上下文有关系, 使用RAND_bytes_ex()比RAND_bytes()好些. 笔记 /*! * …...

Oracle中怎么设置时区和系统时间
在Oracle数据库中,设置时区和系统时间可以通过多种方法实现。下面是一些常见的方法: 1. 设置数据库的时区 Oracle数据库允许你为每个会话或整个数据库设置时区。 a. 为整个数据库设置时区 你可以使用ALTER DATABASE语句为整个数据库设置时区。例如&a…...

常见的物联网操作系统介绍
物联网(Internet of Things,IoT)是指将各种物理设备、车辆、家用电器、工业设备等通过网络连接起来,实现数据交换和通信的技术。物联网操作系统是管理这些设备并使其能够相互通信的软件平台。以下是一些常见的物联网操作系统&…...

二级C语言笔试10
(总分101,考试时间90分钟) 一、选择题 1. 设有如下关系表: A) TR∩S B) TR∪S C) TRS D) TR/S 2. 在一棵二叉树中,叶子结点共有30个,度为1的结点共有40个,则该二叉树中的总结点数共有( )个。 A) 89 …...

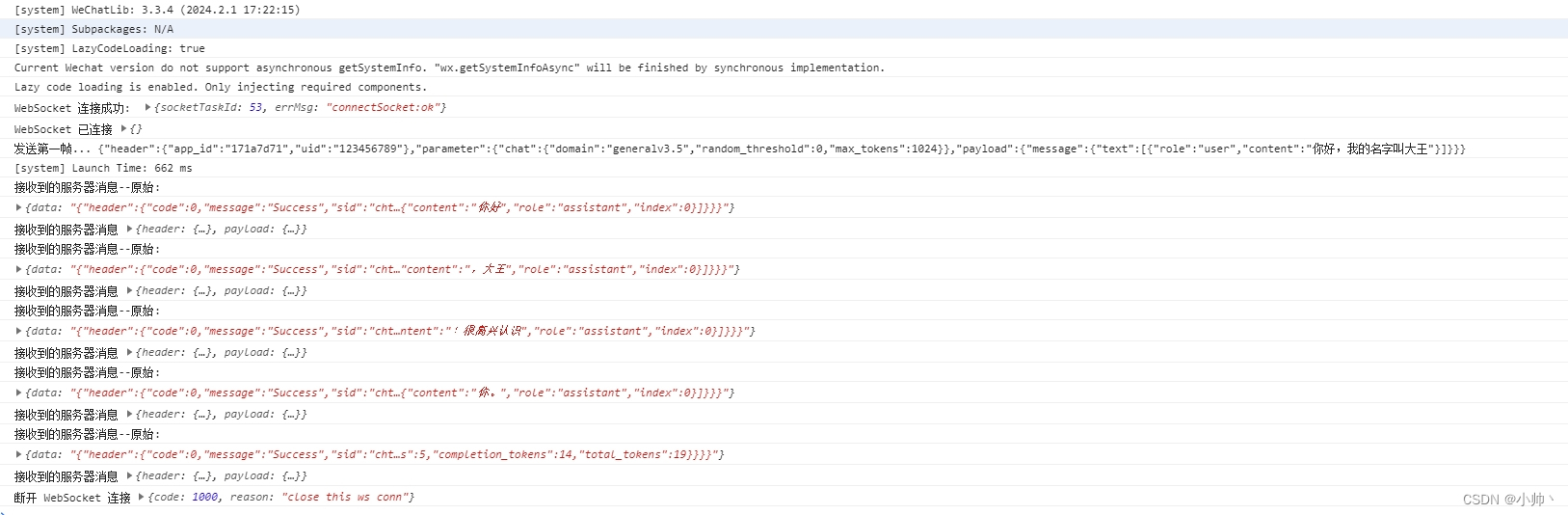
【WebSocket】微信小程序原生组件使用SocketTask 调用星火认知大模型
直接上代码 微信开发者工具-调试器-终端-新建终端 进行依赖安装 npm install base-64 npm install crypto-js 然后顶部工具栏依次点击 工具-构建npm // index.js const defaultAvatarUrl https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQ…...

[1-docker-01]centos环境安装docker
官方参考文档 可以在官方docker桌面版本指导文档里找到适合自己的电脑平台进行参考,或者你是老司机的话直接自己上车。 如果不需要桌面版,也可以在官方docker engine版本指导文档里找到适合自己的平台进行参考,同样,老司机可以自…...

深度学习基础之《深度学习介绍》
一、深度学习与机器学习的区别 1、特征提取方面 机器学习:人工特征提取 分类算法 深度学习:没有人工特征提取,直接将特征值传进去 (1)机器学习的特征工程步骤是要靠手工完成的,而且需要大量领域专业知识…...

4核8g服务器能支持多少人访问?2024新版测评
腾讯云轻量4核8G12M轻量应用服务器支持多少人同时在线?通用型-4核8G-180G-2000G,2000GB月流量,系统盘为180GB SSD盘,12M公网带宽,下载速度峰值为1536KB/s,即1.5M/秒,假设网站内页平均大小为60KB…...

Linux中pipe管道操作
管道的读写操作: 读操作: 有数据:read正常读,返回读出的字节数无数据:1 写段全部关闭:read解除阻塞,返回0,相当于文件读到了尾部 2 写段没有全部关闭…...

中年中产程序员从西安出发到海南三亚低成本吃喝万里行:西安-南宁-湛江-雷州-徐闻-博鳌-陵水-三亚-重庆-西安(2.游玩过程)
文章大纲 出发时间:Day1-1月25日星期四,西安飞南宁路途中:Day2-1月26日星期五,南宁-湛江-住雷州(曾经支教过的地方)【晚上买徐闻到海安新港】路途中:Day3-1月27日星期六,雷州-徐闻渡…...
)
day38 面向对象编程、构造函数等(纯概念)
目录 深入对象构造函数实例成员静态成员内置构造函数ObjectArray包装类型StringNumber 深入对象 了解面向对象的基础概念,能够利用构造函数创建对象。 构造函数 构造函数是专门用于创建对象的函数,如果一个函数使用 new 关键字调用,那么这…...

nginx用域名http://xx.com/aaa/代理一个网页http://ff.com但是请求资源时发生404
哎,还得是chatgpt,难道就没有人有这种使用场景吗?没查到一个配置是有效的。 我: 我配置了nginx反向代理,用域名http://xx.com/aaa/代理一个网页http://ff.com, 但是请求资源时发生404,如何解决&…...

NLP_词的向量表示Word2Vec 和 Embedding
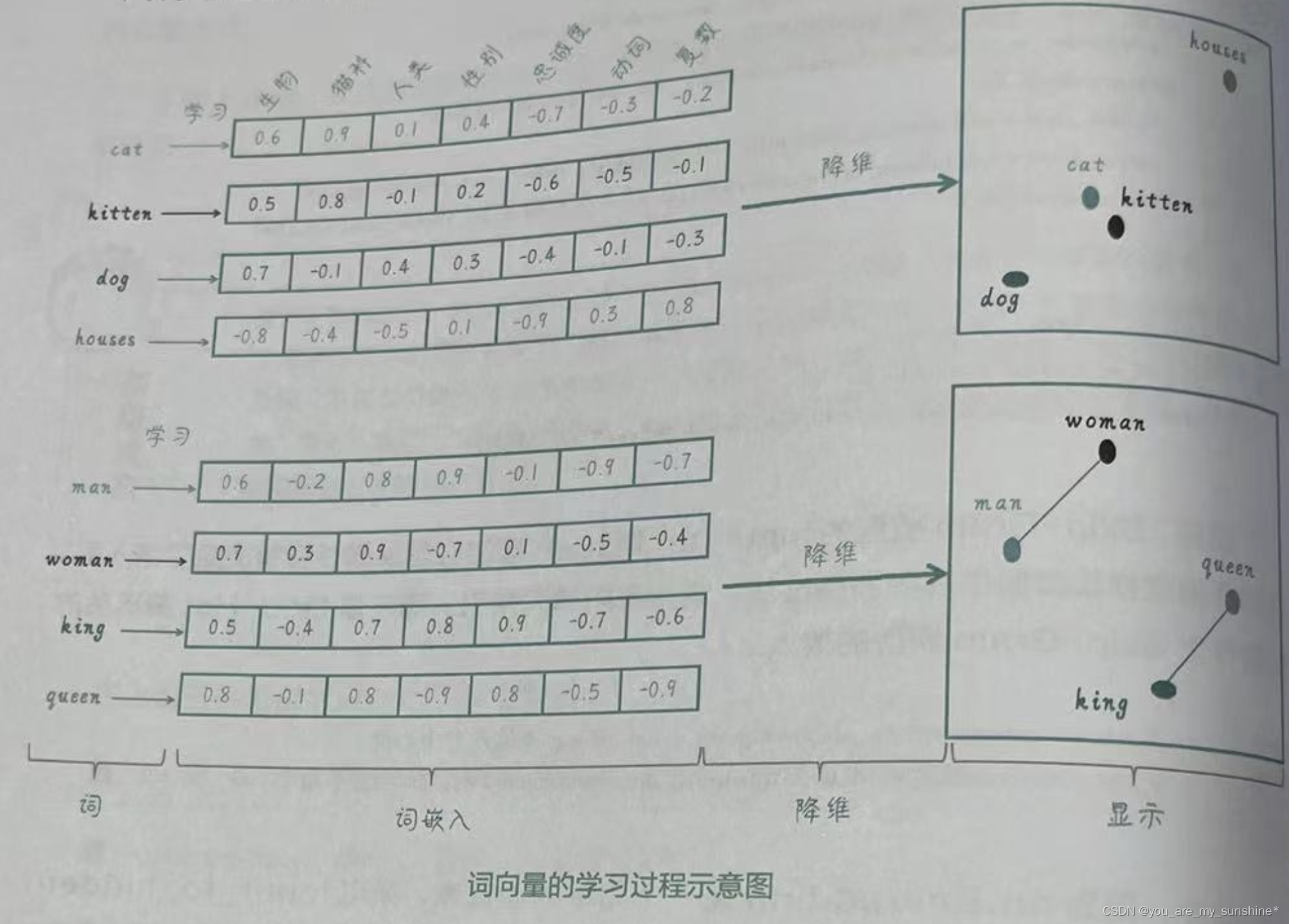
文章目录 词向量Word2Vec:CBOW模型和Skip-Gram模型通过nn.Embedding来实现词嵌入Word2Vec小结 词向量 下面这张图就形象地呈现了词向量的内涵:把词转化为向量,从而捕捉词与词之间的语义和句法关系,使得具有相似含义或相关性的词语在向量空间…...

python:xml.etree 生成思维导图 Freemind文件
请参阅:java : pdfbox 读取 PDF文件内书签 或者 python:从PDF中提取目录 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad 转换编码。 xml 是 python 标准库,在 D:\Python39\Lib\xml\etree python 用 xm…...

Solidworks:从2D走向3D
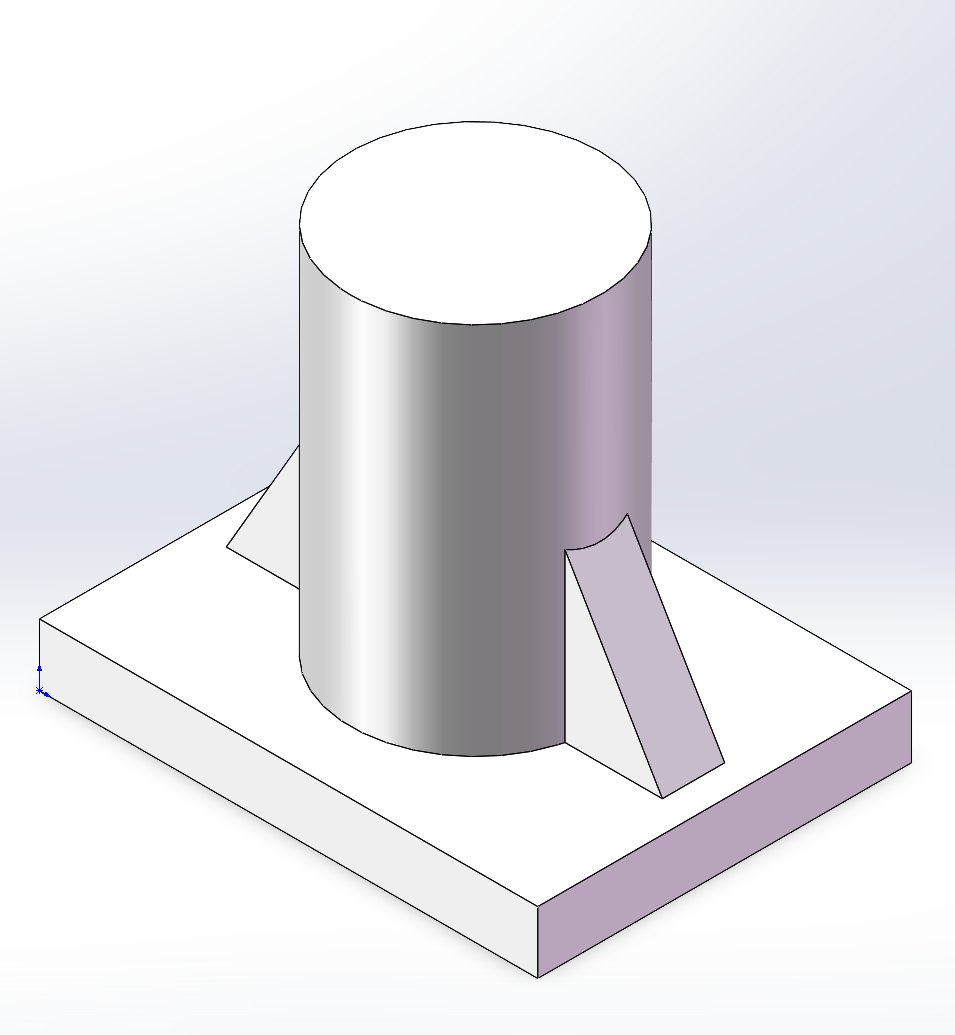
Sokidworks 的强大之处在于三维实体建模,这个形状看似复杂,实际上只需要拉伸一次,再做一次减法拉伸就行了。第一次做三维模型,费了不少时间才搞明白。 接下来做一个稍微复杂一点的模型,和上面这个操作差不多࿰…...

【开源】JAVA+Vue.js实现高校学院网站
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 学院院系模块2.2 竞赛报名模块2.3 教育教学模块2.4 招生就业模块2.5 实时信息模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 学院院系表3.2.2 竞赛报名表3.2.3 教育教学表3.2.4 招生就业表3.2.5 实时信息表 四、系…...

题解19-24
48. 旋转图像 - 力扣(LeetCode) 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在** 原地** 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1࿱…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
