Vue 前置导航
Vue 前置导航(Vue Front Navigation)是一种在 Vue.js 框架中实现导航功能的常见方式。它通常用于构建单页应用程序(Single Page Application),通过在页面顶部或侧边栏显示导航菜单,使用户能够轻松切换到不同的页面或功能模块。
以下是一个简单的 Vue 前置导航示例,包括代码和解释:
首先,创建一个 Vue 项目或在现有项目中添加 Vue 组件。假设我们有一个名为 Navbar.vue 的组件来实现前置导航。
<template><nav><ul><li><a href="#home">首页</a></li><li><a href="#about">关于</a></li><li><a href="#services">服务</a></li></ul></nav>
</template><script>
export default {name: 'Navbar',
};
</script><style scoped>
nav ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;
}nav li {float: left;
}nav li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;
}nav li a:hover {background: #111;
}
</style>在上述示例中,我们使用了 Vue 的模板语法( )来定义导航栏的 HTML 结构。导航栏包含一个无序列表
- ,其中每个列表项
- 表示一个导航项。每个导航项包含一个链接 ,通过 href 属性指定链接的目标页面或路由。
在 script 部分,我们导出了一个默认组件,其中 name 属性定义了组件的名称。
在 style 部分,我们使用 scoped 属性将样式应用于组件内部。这里定义了导航栏的基本样式,包括背景颜色、列表项的浮动方式、链接的颜色、文本对齐方式等。
要在其他组件中使用这个前置导航,我们可以将 Navbar.vue 组件导入并在需要的地方进行渲染。
例如,在主页面组件中:
<template><div><Navbar /><!-- 主页面内容 --></div>
</template><script>
import Navbar from './Navbar.vue';export default {components: {Navbar,},
};
</script>通过在主页面组件中导入和使用 Navbar 组件,我们将前置导航集成到了页面中。
这只是一个简单的示例,实际的前置导航可能会更加复杂,可能包括动态路由、权限控制、图标等功能。具体的实现方式将根据项目的需求和架构而有所不同。
此外,还可以使用 Vue Router 库来管理路由和导航。Vue Router 提供了更强大的路由功能,允许我们定义路由规则、嵌套路由、动态路由参数等。
总的来说,Vue 前置导航的实现需要结合 Vue.js 的组件结构和路由管理功能,以提供用户友好的导航体验。根据项目的具体需求,可以进一步扩展和定制导航功能,例如添加动画效果、响应式设计等。
相关文章:

Vue 前置导航
Vue 前置导航(Vue Front Navigation)是一种在 Vue.js 框架中实现导航功能的常见方式。它通常用于构建单页应用程序(Single Page Application),通过在页面顶部或侧边栏显示导航菜单,使用户能够轻松切换到不同…...

串行通信,并行通信,波特率,全双工,半双工,单工等通信概念
串行通信: 只使用一根线来进行数据发送或者是接收,串行通信传输数据是一位一位进行传输 并行通信: 使用多跟线进行数据的发送和接收,并行通信可以一次传输多个数据位 波特率: 每秒传输数据的位数,决定…...

鸿蒙系统进一步学习(一):学习资料总结,少走弯路
随着鸿蒙Next的计划越来越近,笔者之前的鸿蒙系统扫盲系列中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为资料太多&a…...

异步复位同步释放原则
复位信号有一个非常重要的原则,叫作异步复位同步释放原则。异步复位指一个寄存器的复位信号随时可以复位,不必考虑该寄存器的时钟信号正处在哪个相位上。同步释放是指一个寄存器的复位信号从复位态回到释放态的时机,必须与该寄存器的时钟信号…...

M1 Mac使用SquareLine-Studio进行LVGL开发
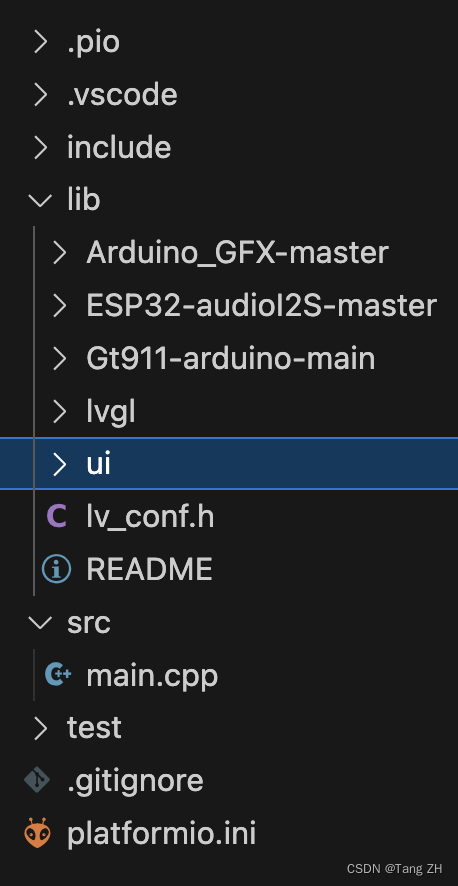
背景 使用Gui-Guider开发遇到一些问题,比如组件不全。使用LVGL官方的设计软件开发 延续上一篇使用的基本环境。 LVGL项目 新建项目 选择Arduino的项目,设定好分辨率及颜色。 设计UI 导出代码 Export -> Create Template Project 导出文件如图…...

web3知识体系汇总
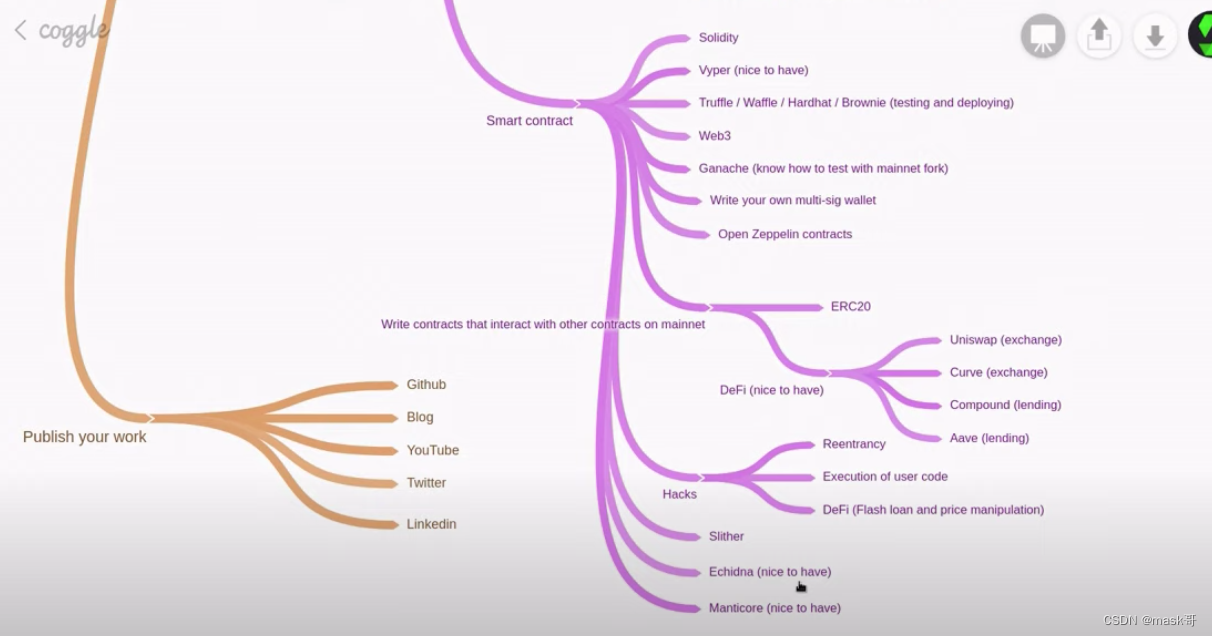
web3.0知识体系 1.行业发展 2. web3的特点: 1、统一身份认证系统 2、数据确权与授权 3、隐私保护与抗审查 4、去中心化运行 Web3.0思维技术思维✖金融思维✖社群思维✖产业思维”,才能从容理解未来Web3.0时代的大趋势。 3.技术栈 Web3.jsSolidit…...

服务器与电脑的区别?
目录 一、什么是服务器 二、什么是电脑 三、服务器和电脑的区别 一、什么是服务器 服务器是指一种专门提供计算和存储资源、运行特定软件服务的物理或虚拟计算机。服务器主要用于接受和处理来自客户端(如个人电脑、手机等)的请求,并向客户…...

结束 代码随想录 链表章节(下一张
环形链表II 首先,先判断有没有环,像物理相对速度一样 只要 相对速度为1 那么快指针绝对会在环里追上慢指针,最后x 和z 的距离其实最后两个index总会相遇,相遇的点就是入口 class Solution { public:ListNode *detectCycle(List…...

re:从0开始的CSS学习之路 6. 字体相关属性
1. 字体相关属性 font-size 字体大小 font-family 字体的系列(字体簇) 可以设置多个字体,每个字体之间以逗号隔开 设置多个字体的目的是为了用户尽可能的支持字体 网页字体的五大类: serif 衬线字体 sans-serif 非衬线字体 monos…...

FPGA(基于xilinx)中PCIe介绍以及IP核XDMA的使用
Xilinx中PCIe简介以及IP核XDMA的使用 例如:第一章 PCIe简介以及IP核的使用 文章目录 Xilinx中PCIe简介以及IP核XDMA的使用一、PCIe总线概述1.PCIe 总线架构2.PCIe 不同版本的性能指标及带宽计算3.PCIe 接口信号 二、XDMA1.XDMA 与其它 PCIe IP 的区别2.XDMA简介 三…...

docker 运行jar包 指定配置文件
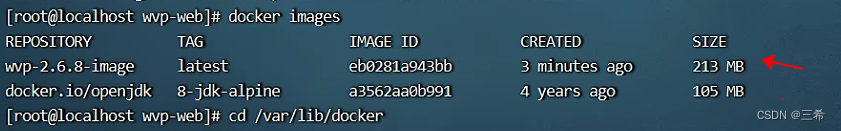
要在Docker中运行JAR包并指定配置文件,你可以创建一个Dockerfile来定义你的容器环境,并在其中指定如何运行JAR包和配置文件。下面是一个简单的例子,展示了如何在Dockerfile中设置这些配置: 第一步:创建 Dockerfile文件…...

‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
遇到 vue-cli-service 不是内部或外部命令,也不是可运行的程序或批处理文件。 的错误时,通常意味着Vue CLI没有被正确安装或配置在项目中。这可能是因为node_modules目录缺失了必要的包,或者局部安装的Vue CLI没有被正确设置到系统的PATH环境…...

第9讲用户信息修改实现
用户信息修改实现 后端修改用户昵称: /*** 更新用户昵称* param wxUserInfo* param token* return*/ RequestMapping("/updateNickName") public R updateNickName(RequestBody WxUserInfo wxUserInfo,RequestHeader String token){if(StringUtil.isNot…...

powershell 离线安装Posh-SSH
PowerShell 离线安装 Posh-SSH 模块,可以按照以下步骤进行: 从可靠的来源获取 Posh-SSH 模块的 NuGet 安装包(.nupkg 文件)。确保该安装包是最新版本,并且与你的 PowerShell 版本兼容。将 NuGet 安装包复制到你的计算…...

linux系统下vscode portable版本的c++/Cmake环境搭建002:使用 VSIX 安装VSCODE插件(暂记)
使用 VSIX 安装VSCODE插件 在 Visual Studio Code (VSCode) 中,你可以通过以下步骤离线安装插件: 获取插件的 VSIX 文件: 在一个联网环境中,访问 Visual Studio Code Marketplace,搜索并找到你想要的插件。 比如&am…...

PHP特性知识点总结
如果想观感更好看到图片,可以去我的gitbook或者github去看 github:https://github.com/kakaandhanhan/cybersecurity_knowledge_book-gitbook.22kaka.fun gitbook:http://22kaka.fun description: 专门出的关于php的特性比较,后面好像也有java的特性。 🏀 PHP特性知识点…...

数据库基本操作
一.DDL(Data Definition Language) 数据定义语言,该语言包括以下部分: 对数据库的常用操作对表结构的常用操作修改表结构 不涉及数据 不区分大小写 二.对数据库的常用操作 1.查看所有的数据库 show databases; 2.创建数据…...

【51单片机】矩阵键盘(江科大)
6.1矩阵键盘 矩阵键盘: 在键盘中按键数量较多时,为了减少I/O口的占用,通常将按键排列成矩阵形式 采用逐行或逐列的“扫描”,就可以读出任何位置按键的状态 1.数码管扫描(输出扫描) 原理:显示第1位→显示第2位→显示第3位→ …… ,然后快速循环这个过程,最终实现所…...
起源)
Go语言教学(一)起源
目录 一.Go语言来源 二.Go语言应用 一.Go语言来源 Go语言,又称Golang,是Google公司于2009年11月正式对外公开的一门编程语言。它是一门静态强类型、编译型的语言,其语法与C相近,但在功能上有所改进和增加,如内存安全…...

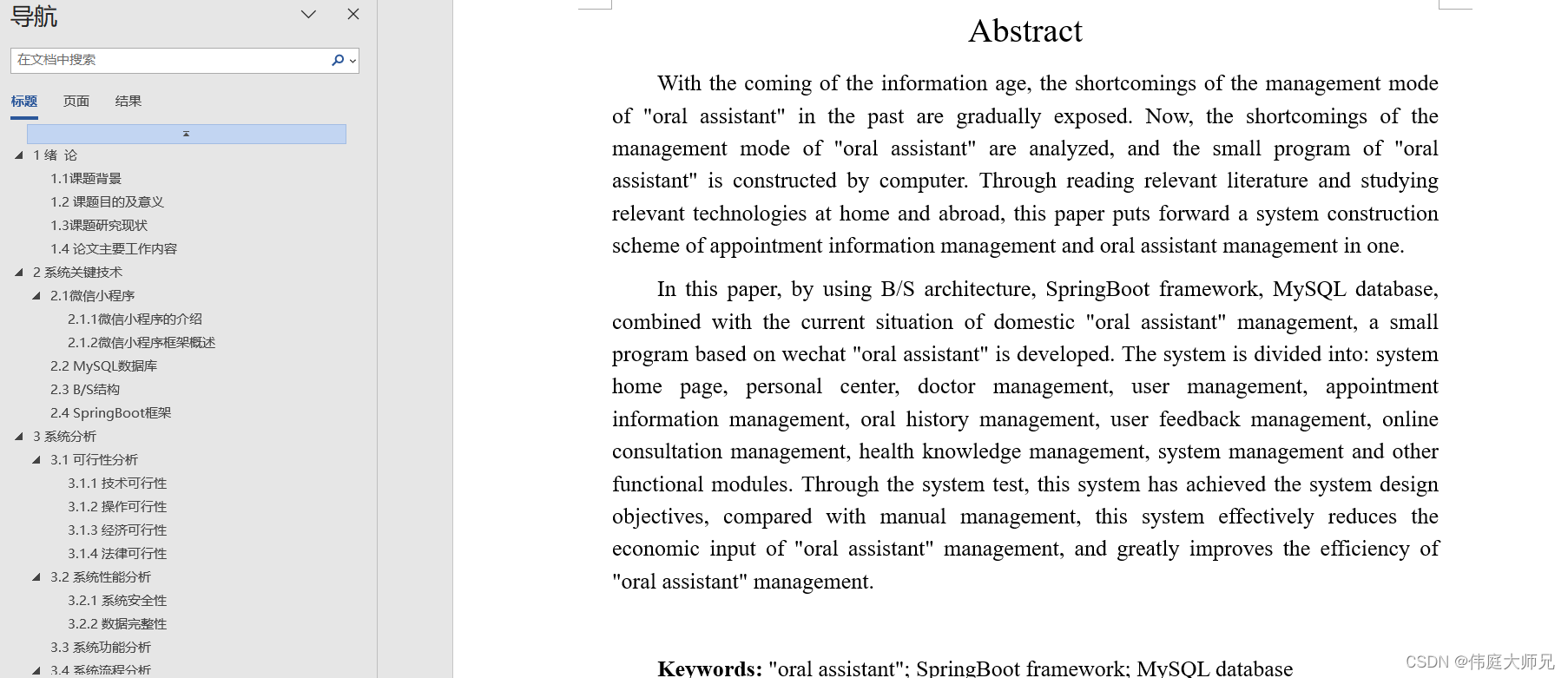
口腔助手|口腔挂号预约小程序|基于微信小程序的口腔门诊预约系统的设计与实现(源码+数据库+文档)
口腔小程序目录 目录 基于微信小程序的口腔门诊预约系统的设计与实现 一、前言 二、系统功能设计 三、系统实现 1、小程序前台界面实现 2、后台管理员模块实现 四、数据库设计 1、实体ER图 2、具体的表设计如下所示: 五、核心代码 六、论文参考 七、最新…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
